ナビゲーション メニューは、訪問者がさまざまなページに簡単に移動できるようにする重要な Web サイト コンポーネントです。開発者は、連絡先、製品、概要、サービスなど、ユーザーにアクセスしてもらいたいページへのリンクをナビゲーション メニューに配置します。

ナビゲーション メニューは、内部ページへの道順を提供する、組織化された水平または垂直リンクとみなすことができます。利点としては、簡単なブラウジングを可能にすることによるユーザー エクスペリエンスの向上、訪問者が複数のページにアクセスするため直帰率の削減、アニメーション、タイポグラフィー、グラフィックによる魅力の向上などが挙げられます。
この記事では、プロフェッショナルなテンプレートとウィジェットを備えた人気の WordPress ページビルダーであるElementorを使用して、水平、垂直、およびドロップダウン ナビゲーション メニューを WordPress サイトに追加する方法を説明します。
Elementor にナビゲーション メニューを追加する
Elementor を利用して Web サイトへのカスタム ナビゲーション メニューを構築する前に、まず WordPress のデフォルト エディターを使用してメニューを作成する必要があります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるナビゲーション メニューを作成する手順は次のとおりです。
WordPress ダッシュボードを開きます

この部分では、すでに WordPress アカウントをお持ちであることを前提とします。 WordPress でアカウントをまだお持ちでない場合は、簡単に作成できます。 WordPress を初めて使用する場合は、まず最高の WordPress ウェブサイトの作成に関するチュートリアルをお読みください。
注: Elementor を使用してカスタム メニューを WordPress Web サイトに追加するには、まず WordPress のデフォルト エディターを使用してカスタム メニューを作成する必要があります。
その結果、以下に示すように WordPress ダッシュボードに移動します。
メニューセクション

次に、WordPress ダッシュボードの垂直メニューから「外観」項目をクリックして選択します。
テーマ、カスタマイズ、ウィジェット、メニュー、背景、WordPress テーマ ファイル エディターのセクションがポップアップ メニューに表示されます。 [メニュー] を選択して続行します。
WordPress ダッシュボードにメニュー ウィンドウが表示されるはずです。ナビゲーション メニューはあなたによって作成、編集、保存されます。
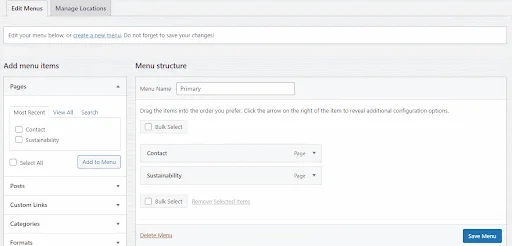
メニュー作成
メニュー構造 (下記) に移動し、指定されたテキスト領域に名前を入力してメニュー名を追加します。この例では、プライマリ メニュー名として Primary を使用しましょう。

メニューは主要なナビゲーション要素であるため、次にそれをプライマリに設定する必要があります。
これを行うには、[メニュー設定] 領域に移動し、[プライマリ] メニューのラジオ ボタンがオンになっていることを確認します。
次に、「メニューの作成」をクリックします。
メニューに要素を追加する
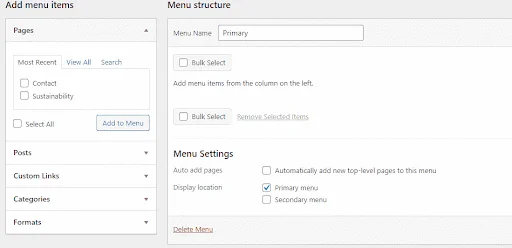
WordPress メニューに、ページ、記事、カスタム リンク、および多くのカテゴリを追加できます。それにもかかわらず、メニューにページを追加することがこのコースの主要なトピックです。
Web サイトには、チュートリアル用の 2 つの主要ページ (Sustainability と Contact) が含まれています。以下の GIF に見られるように、ページは [最新] セクションにあります。 Web サイトに複数のページがある場合、すべてのページを表示するには、「すべて表示」ボタンを選択する必要があります。
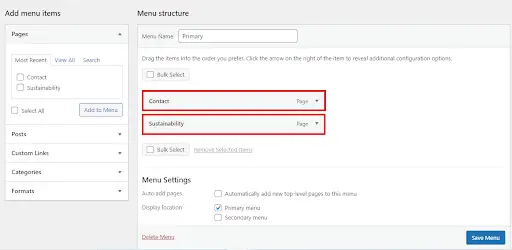
追加するページの名前の横にあるチェック ボックスをクリックし、次に示すように [メニューに追加] ボタンをクリックして、適切なページをメニューに追加します。

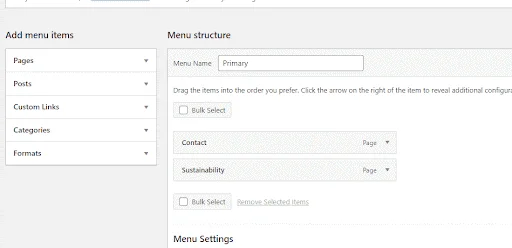
メニュー構造セクションが選択したページで更新されます。

WordPress を使用してドロップダウン項目やサブメニュー項目を作成することもできます。たとえば、ドロップダウン メニュー項目として表示したい場合は、以下に示すように、Sustainability 項目をクリックして右にドラッグします。

上の例の Sustainability 項目は、Contact メニュー項目の子になります。別の言い方をすると、情報は、[連絡先] メニュー項目の上にマウスを移動したときにのみ Web サイトに表示されます。ただし、サンプル Web サイトには 2 ページしかないため、レッスンではこの機能の使用を中止します。
保存して公開
次に、メニューを保存して公開します。

Elementor を使用してナビゲーション メニューを追加する
WordPress のデフォルト エディターで Web サイトを作成した後、 Elementorエディターを使用して Web サイトにナビゲーション メニューを追加できるようになりました。
WordPress ダッシュボードから Elementor エディターを開きます。 Elementor ページを変更するには、「ページ」領域に移動し、ページの上にマウスを置き、表示される編集ボタンをクリックします。
デフォルトでは WordPress エディターが表示されます。 Elementor ページ ビルダーを開くには、デフォルト エディターの上部にある [Elementor で編集] ボタンをクリックします。

現在、チュートリアルの Elementor Web サイトにはナビゲーション メニューがないため、ユーザーは他の内部 Web ページを参照できません。最も一般的な WordPress エラーの 1 つは、ナビゲーションのデザインが不十分であることです。これは回避する必要があります。

Elementor メニューを追加して、上記の Web ページを改善しましょう。
ヘッダーセクションの追加
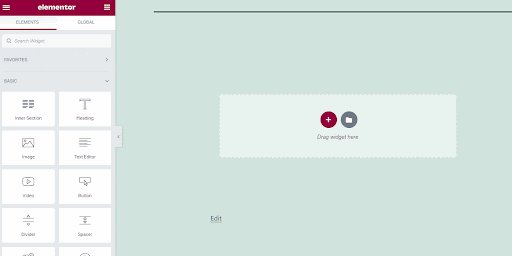
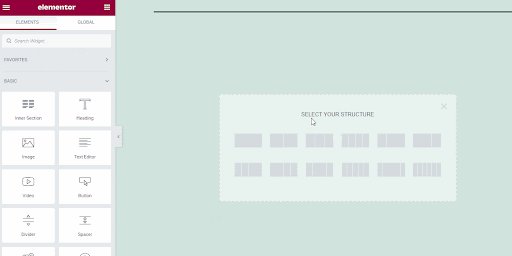
まず、以下に示すように、エディター ページの + ボタンをクリックし、単一行オプションを選択して新しいヘッダー セクションを追加します。

ナビメニューウィジェットの追加
[Elementor ウィジェット] ボックスで、[Nav Menu] ウィジェットを探します。

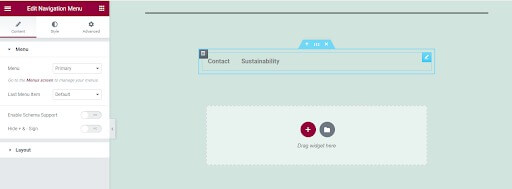
ナビゲーション メニュー ウィジェットをヘッダー セクションにドラッグ アンド ドロップして、作成したナビゲーション メニューを追加します。
WordPress の組み込みエディターで作成したナビゲーション メニューが表示されるはずです。

メニューのスタイリング
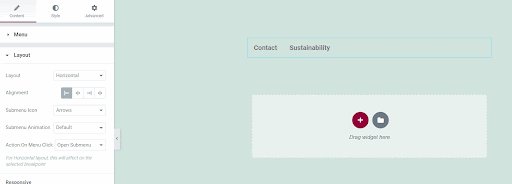
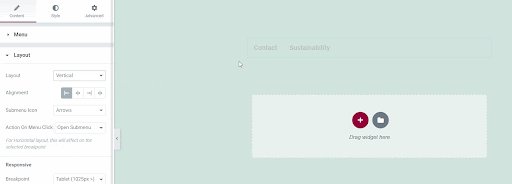
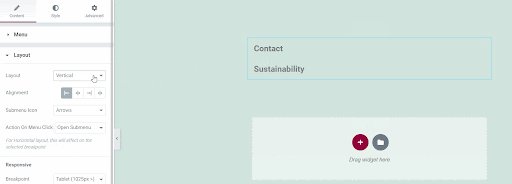
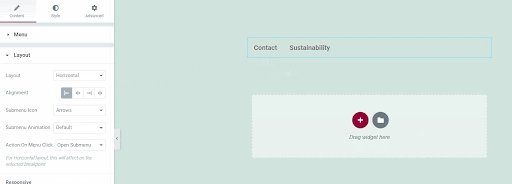
ナビゲーション メニュー ウィジェットのメニュー レイアウト設定を使用して、以下に示すようにメニュー スタイルを垂直または水平に設定します。

Web サイトをデザインするときは、応答性を考慮する必要があります。適切にデザインされた Web ページは、さまざまな画面サイズで適切に表示される必要があります。ありがたいことに、Elementor ナビゲーション メニュー ウィジェットには、ナビゲーション メニューの応答性を保証する機能があります。
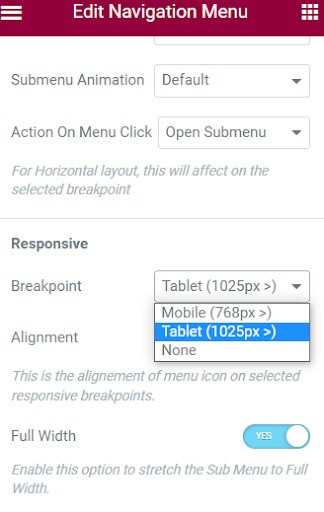
まず、さまざまなデバイスに個別のブレークポイントを指定できます。ナビゲーション メニューは、ブレークポイントを使用して、変化する画面配置に適応できます。現時点では、タブレットのデフォルトのブレークポイントは 1025 ピクセルですが、モバイル デバイスのブレークポイントは 768 ピクセルです。これらは一般的なブレークポイント値であるため、変更しないでください。

ただし、応答性に関しては、小さな画面ではメニュー項目を非表示にし、ハンバーガーのアイコンに置き換えることができます。この場合、ハンバーガー アイコンをクリックするとメニュー項目が表示され、閉じるアイコンをクリックするとメニュー項目が消えます。この機能により、モバイル デバイス上でナビゲーション メニューが乱雑にならないようになります。ナビゲーション メニューは、コンピュータ デバイスでは全幅で表示されます。

ここまでは、Elementor を使用してナビゲーション メニューを Web サイトに正常に追加しました。それでも、かなり単純化されているように見えます。その地形、直感的な外観、視覚的な魅力はすべて、スタイルを追加することで強化できます。さらにデザイン オプションを追加して、ナビゲーション メニューを強化しましょう。
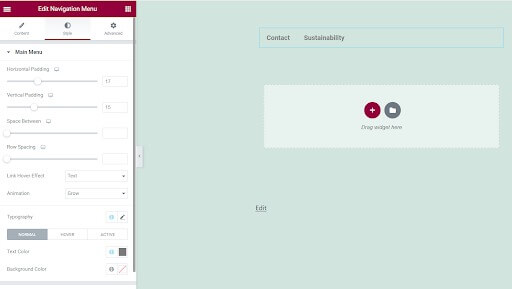
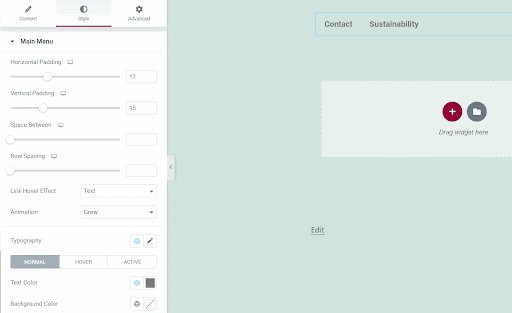
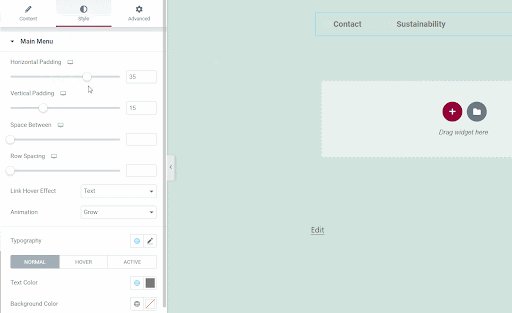
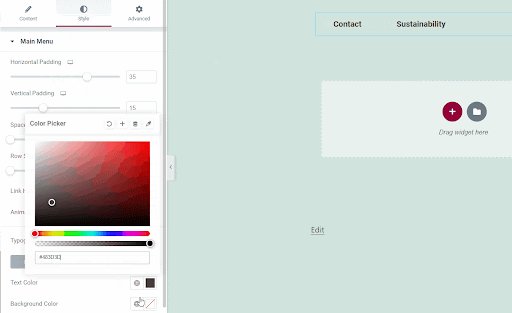
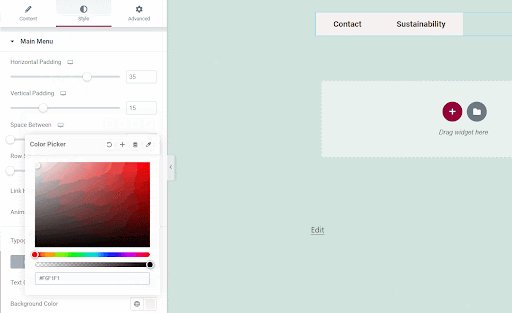
カスタマイズの選択肢にアクセスするには、[編集ナビゲーション メニュー] ボックスの上部にあるスタイル タブに移動します。

スタイル タブでは、テキストの色、背景色、アニメーション、ホバー効果、水平軸と垂直軸のパディング、その他の機能を変更できます。例を示すために、メニューの背景、水平方向のパディング、フォントの色を変更します。

以上です。 Elementor を使用して、WordPress Web サイトにナビゲーション メニューを追加することに成功しました。
まとめ
Elementorを使用すると、ドロップダウン項目、アニメーション、セカンダリ メニュー、カスタム スタイルの追加など、さらに多くのことを行うことができます。 WordPress は非常に人気があるため、Web ページを簡単に作成してスタイル設定するには、Elementor のスキルを持っていることが重要です。これで、クリーンで機能的なナビゲーション メニューを組み込むための基本がわかりました。
追加機能には、ネストされたドロップダウンの構築、ホバー効果の適用、検索バーの統合、モバイル応答性の最適化などがあります。練習すれば、Elementor を活用して、Web サイトのナビゲーションとユーザー エクスペリエンスを強化するプロフェッショナルなナビゲーション メニューを作成できるようになります。




