世界の多くの音は、さまざまな方法で私たちに影響を与えます。 音は私たちの日常生活の大きな部分を占めています。 彼らは私たちを元気づけたり泣かせたりすることができ、また私たちが私たちの運動ルーチンに固執するのを助けることができます。

ほとんどのブランドは、見分けやすい独特の外観を持っています。 しかし、マーケティング戦略の一環としてサウンドを使用すると、人々はあなたのWebサイトをさらに覚え、気に入ってくれるでしょう。
オーディオプレイリストはWordPressの組み込み機能であり、従来のブロックを使用することで、クラシックエディターとブロックエディターの両方で使用できます。 メディアライブラリにアップロードされたMP3ファイルを使用し、画像ギャラリーを作成するのとよく似ています。 Elementorでは、テキストエディタウィジェットを使用して曲のリストを作成する必要があります。
設計手順
オーディオプレイリストは、とにかく希望の場所に収まる特定のセクションです。 したがって、elementor page Builderで優先ページを開いて、このタスクのさらなるステップを実行できるようにします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
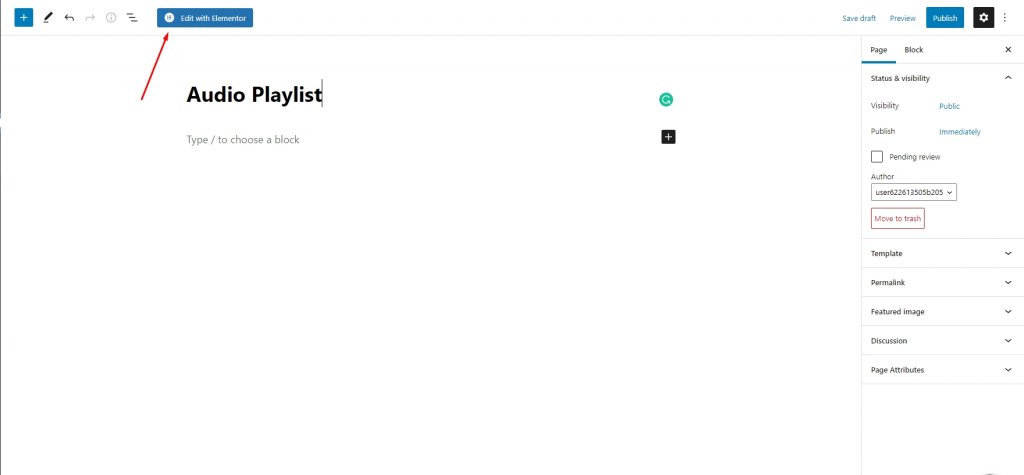
今すぐ始めるこのチュートリアルの目的のために、空白のページを取り、elementorで編集を選択します。

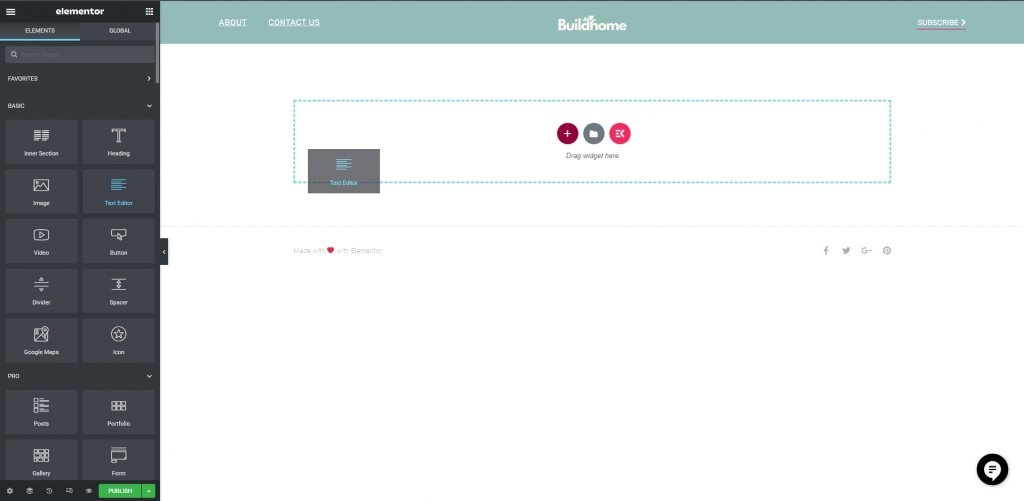
「テキストエディタ」ウィジェットをウィジェットライブラリからページ上の目的の場所にドラッグします。

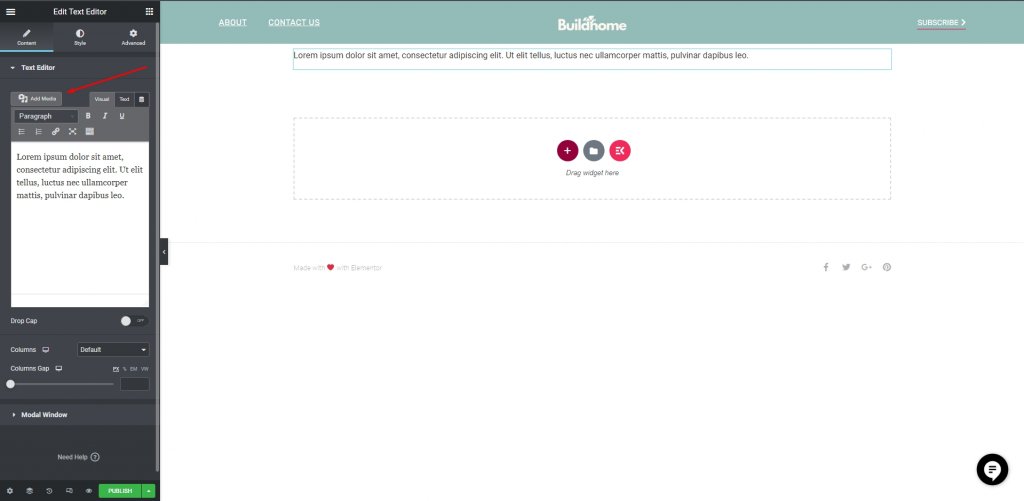
エディタのコントロールパネルから[メディアの追加]ボタンを選択します。

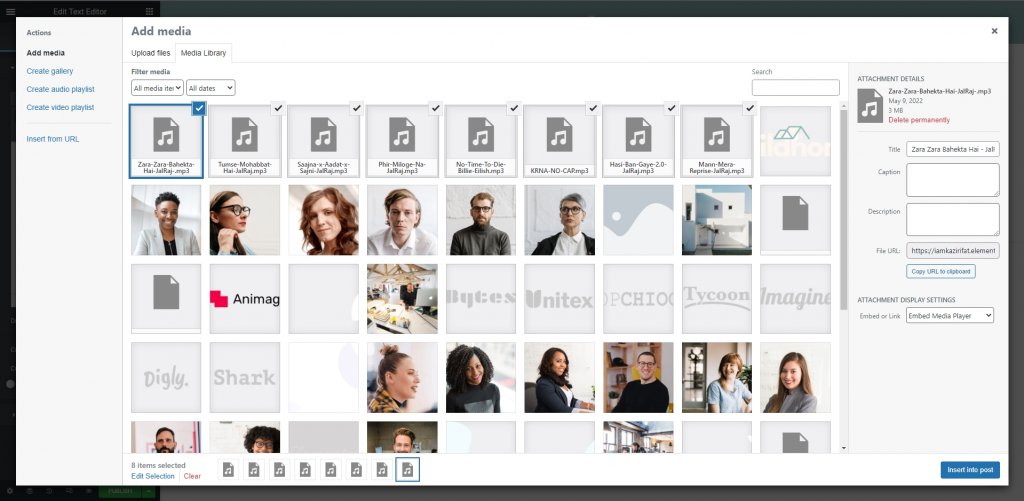
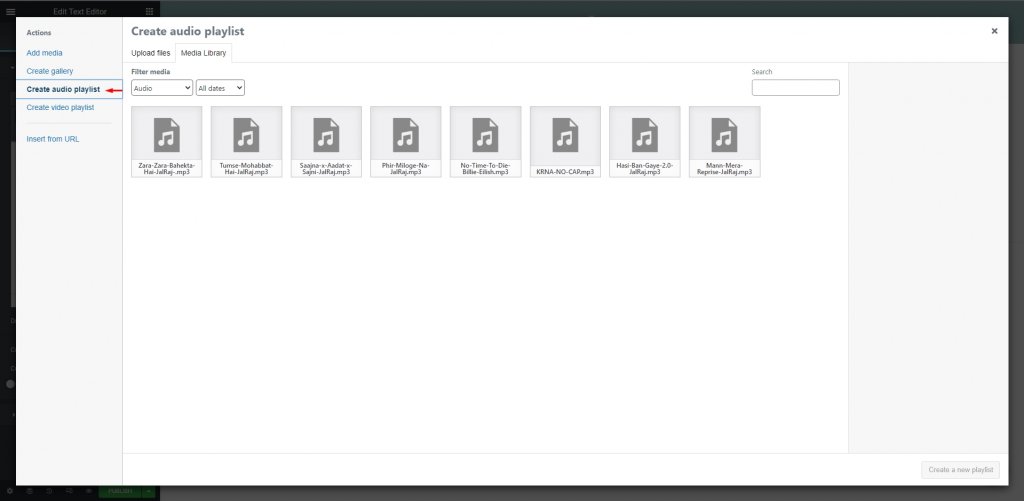
これでメディアライブラリに移動し、そこでプレイリストに追加するトラックをアップロードして選択できます。

次に、フィルターメディアをクリックして、オーディオを選択します。 また、左側のサイドバーから[オーディオプレイリストの作成]を選択します。

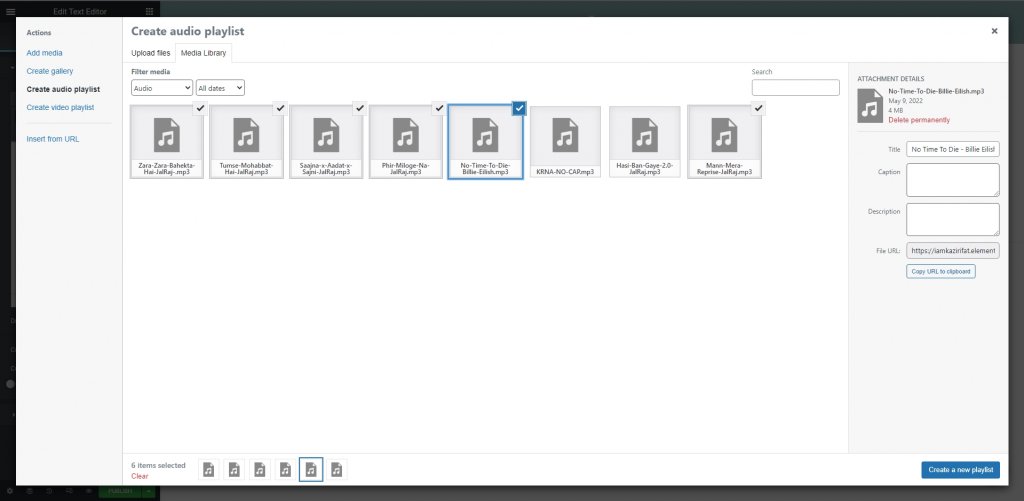
次に、プレイリストに追加するファイルを選択し、下部にある[新しいプレイリストを作成]ボタンをクリックします。

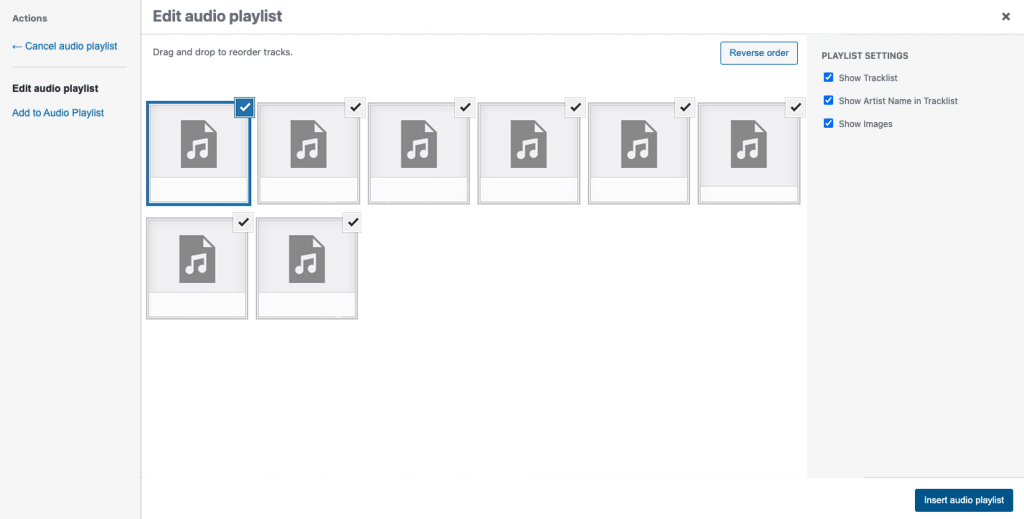
追加するプレイリストの設定を選択します。 このとき、トラック名を変更することもできます。 「オーディオプレイリストを挿入」という右下のボタンをクリックします。

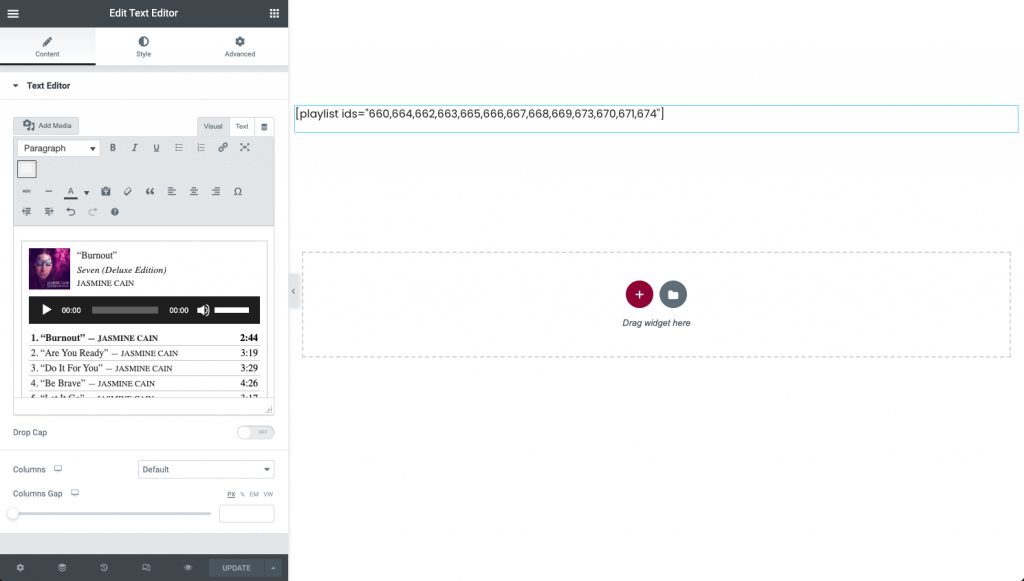
これで、プレイリストがエディターパネルに表示されます。 メインウィンドウには表示されませんが、ショートコードは表示されます。 これは正常であり、ライブページにのみ表示されます。

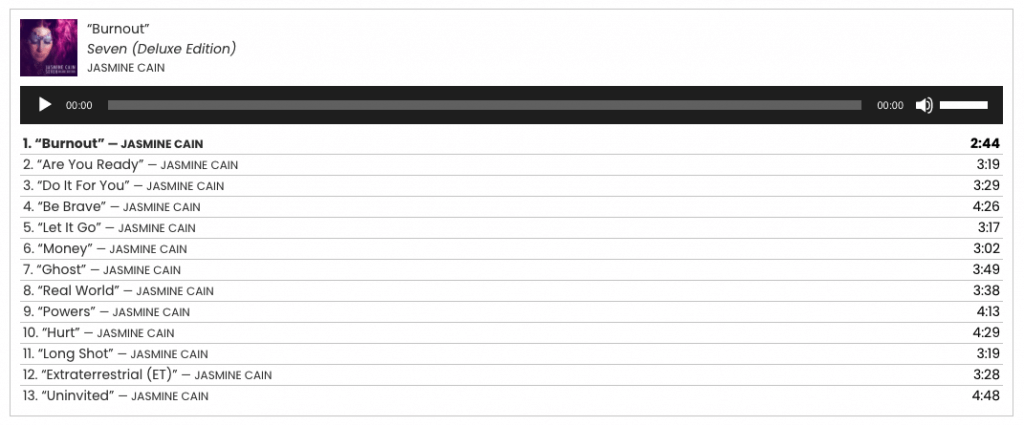
ページを公開または更新してから、プレビューアイコンをクリックするか、新しいタブを開いてページを確認します。 曲のリストは大きくて明確でなければなりません。

考えられるエラー
オーディオファイルのアップロード中にエラーが発生する場合があります。 “S申し訳ありませんが、このファイルタイプはセキュリティ上の理由から許可されていません。”-WordPressがデフォルトで一部のファイルタイプを制限しているため、このエラーが表示される場合があります。
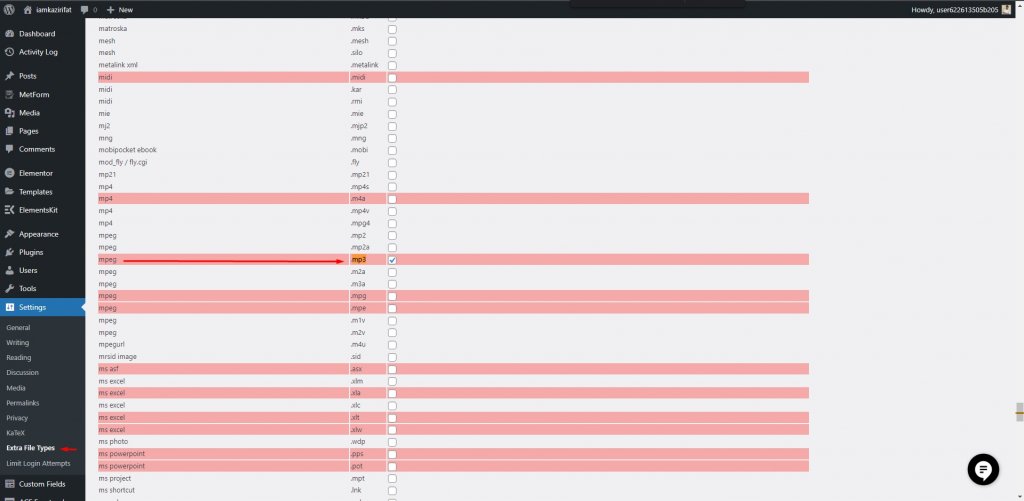
プラグイン「WPExtrafiletype」をインストールし、設定\ 003E Extra file typesに移動して、mp3オプションを選択するだけです。

まとめ
Webサイトで音楽をビジネスで使用する場合でも、楽しみで使用する場合でも、ユーザーエクスペリエンスがどのようになるかを常に考慮する必要があります。 あなたがあなたのウェブサイトであなたの作品を披露したいミュージシャンでないなら、自動再生音は人々をすぐにオフにすることができます。 そして、両方の長所が必要な場合は、聞くかどうかを彼らに決めさせることができます。 この方法を使用すると、 elementorで作成された任意のWebサイトにオーディオプレイリストを追加できます。 これが、音楽に関するWebサイトを構築する次のプロジェクトに役立つことを願っています。




