モバイルやタブレットよりも領域が広いため、通常、Webサイトにスティッキーヘッダーを追加することは、大画面(デスクトップ)にとって安全な方法です。 ビューポートが小さいモバイルデバイス(特に電話)にスティッキーヘッダーを追加するには、もう少しスキルが必要です。 スティッキーヘッダーがビューポートの多くを占めることは望ましくありません。 つまり、アクセスしたページが表示されない場合は、スティッキーヘッダーを使用してナビゲーションエクスペリエンスを向上させる意味はありません。 その結果、モバイル専用に構築されたスティッキーヘッダーをインストールする方が簡単な場合があります。

このチュートリアルでは、 Diviを使用してモバイル用のカスタムスティッキーヘッダーをインストールする方法を説明します。 Diviの組み込み機能(スティッキー位置オプションを含む)を使用して、これらの重要な要素(ロゴ、ボタン、メニュー記号など)を組み込んだ完全にオーダーメイドのスティッキーヘッダーを表示する方法を紹介します。スペースが多すぎます。
始めましょう!
デザインプレビュー
これが私たちのデザインがモバイルでどのように見えるかです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるテンプレートのインポート
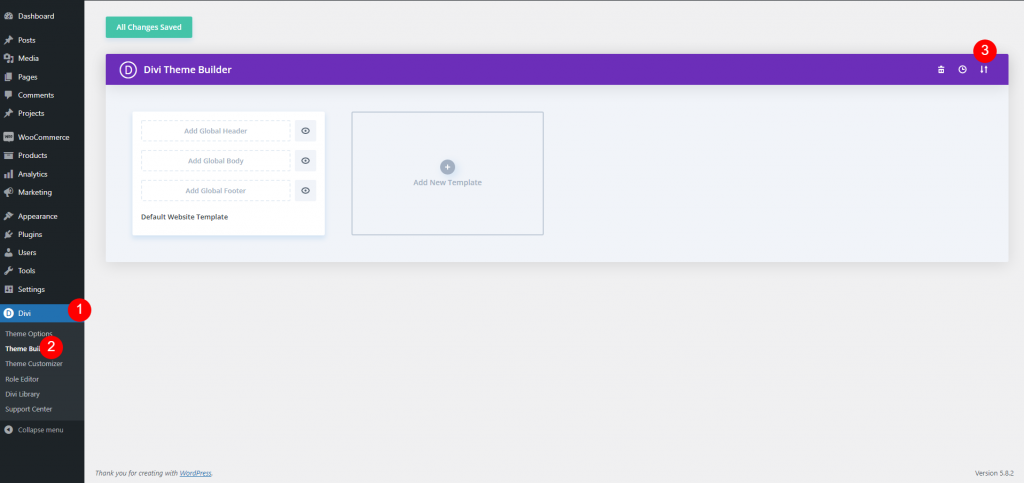
このデザインをWebサイトに掲載するには、ここをクリックしてファイルをダウンロードしてください。 ダッシュボードに移動し、Diviに移動します
次に、移植性ボタンをクリックすると、ポップアップウィンドウが前面に表示されます。 [インポート]タブに移動して、ファイルをアップロードします。

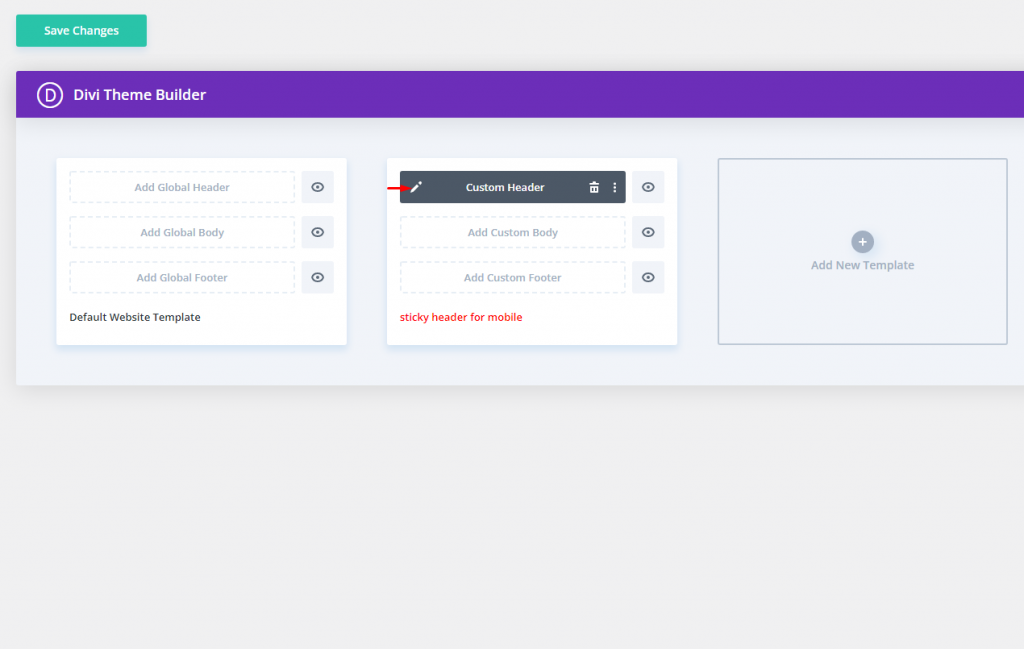
するとこんな感じになります。

モバイルでのトップヘッダー要素の最適化
このヘッダーレイアウトは2つの部分に分かれています。 上部の領域には、ロゴ、行動の呼びかけ、およびボタンが含まれています。 下部にはすでに粘着性のある場所があり、メニューが含まれています。
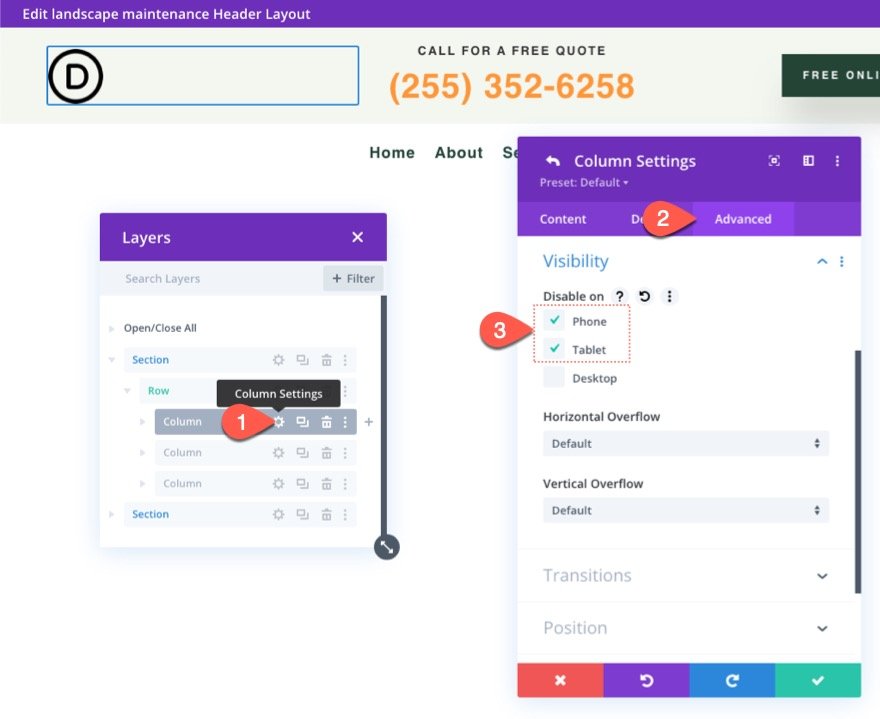
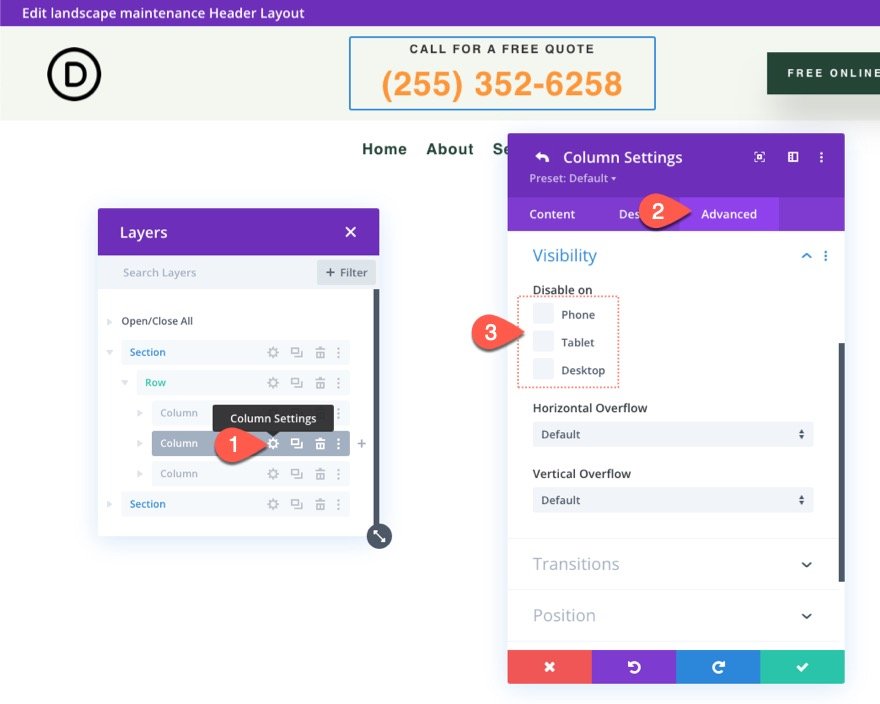
モバイルの新しいスティッキーメニューにロゴを追加するため、タブレットや携帯電話の上部にあるロゴを非表示にする必要があります。 これを行うには、上部セクションの行の列1の設定に移動し、[詳細設定]タブで、[電話とタブレット]の[無効にする]を選択します。 モバイルでは、これにより列全体とそれに含まれるロゴが非表示になります。

次に、同じ行で、列2の設定を確認し、無効になっているデバイスがないことを確認します。 モバイルではロゴが無効になるため、この行動を促すためのスペースがあります。

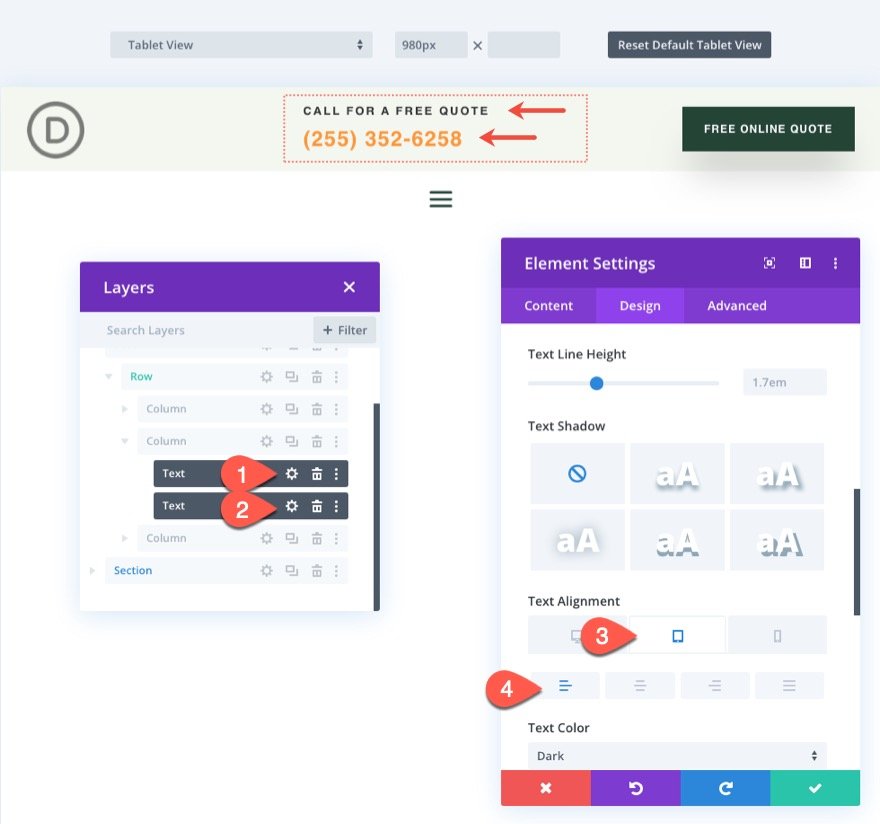
美的目的のために、列2の行動の呼びかけを構成する2つのテキストモジュールのテキストの向きを次のように変更します。
- テキストの配置(タブレットと電話):左

モバイル用スティッキーセクション
モバイルデバイスは、スクロール時にビューポートの多くを占めないように、スティッキーヘッダーの高さをできるだけ低くする必要があります。 その結果、ヘッダーの上部がべたつくことはありません。 代わりに、モバイルでのみ表示される新しいスティッキーパーツを追加します。 このようにして、スティッキーな状態で垂直方向のスペースを取りすぎないようにしながら、モバイル固有のコンポーネントを組み込むことができます。
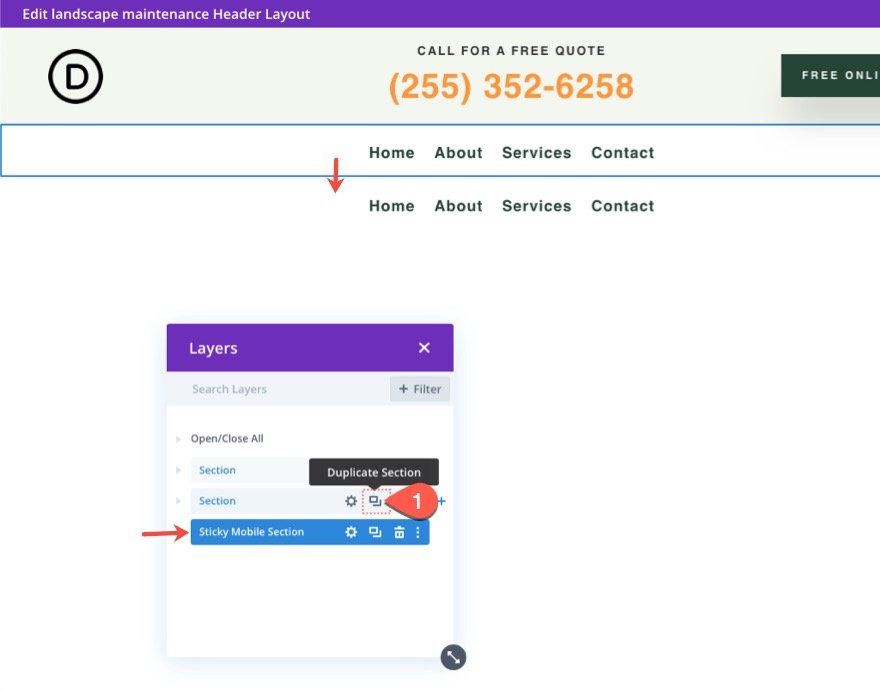
メニューを含む古い下部セクションを複製して、新しいスティッキーヘッダーセクションを作成します。 オプションで、新しいセクションに「Sticky Mobile Section」というラベルを付けて、後で見つけやすくすることができます。

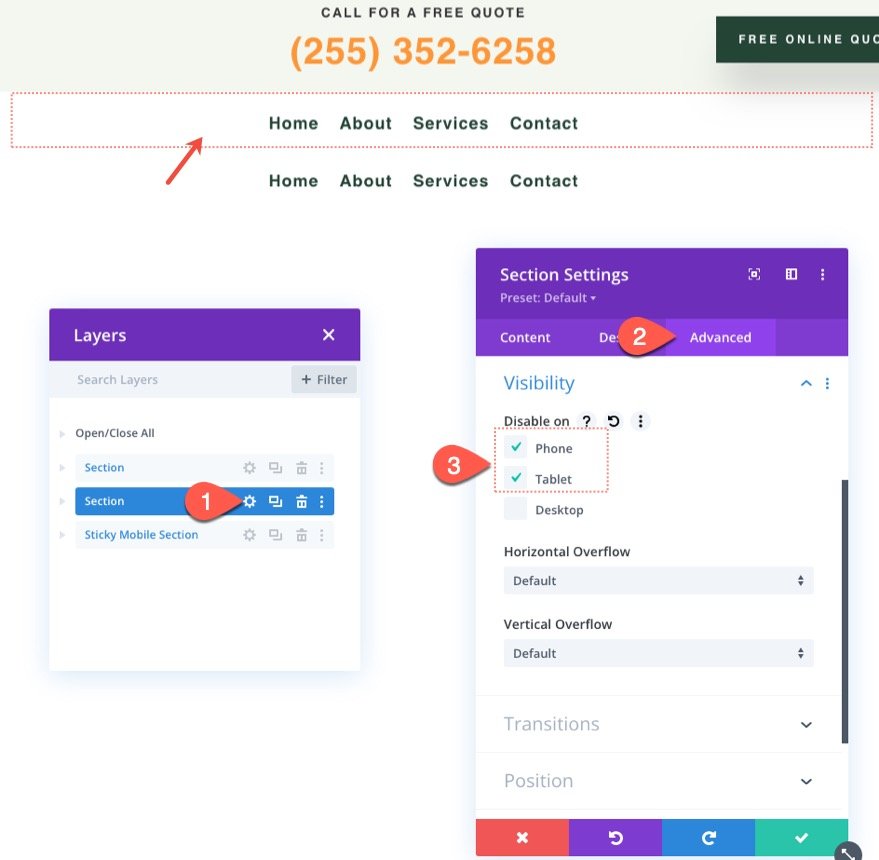
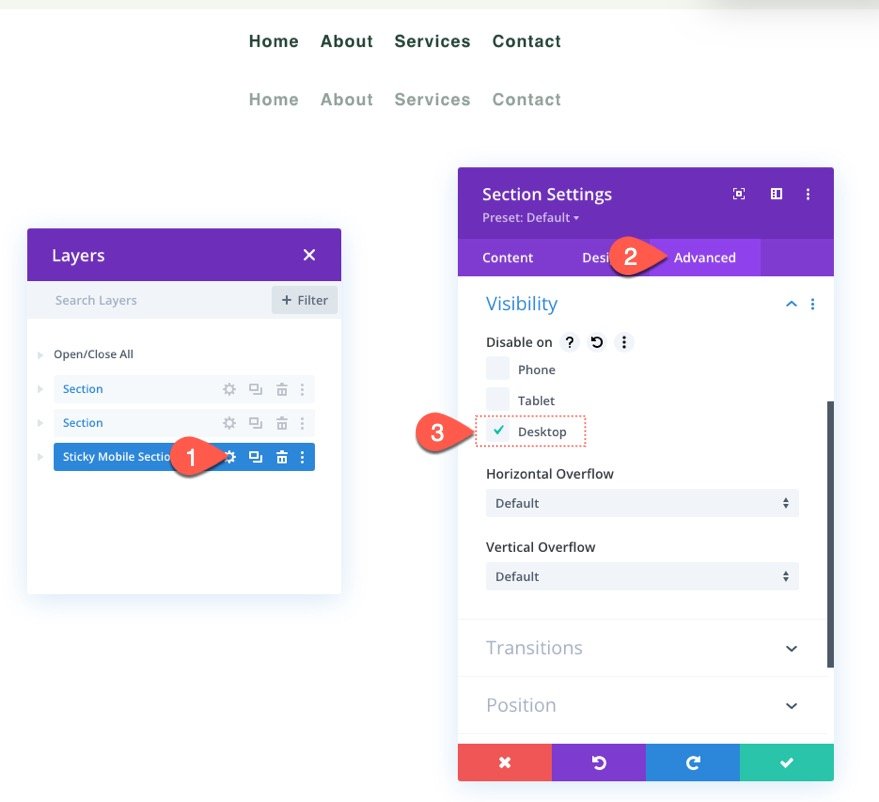
モバイルスティッキーエリアにメニューが含まれるため、既存のスティッキーパーツの設定にアクセスし、[電話とタブレットで無効にする]を選択します。

新しいモバイルスティッキー列の設定を開き、[デスクトップで非表示]を選択します。

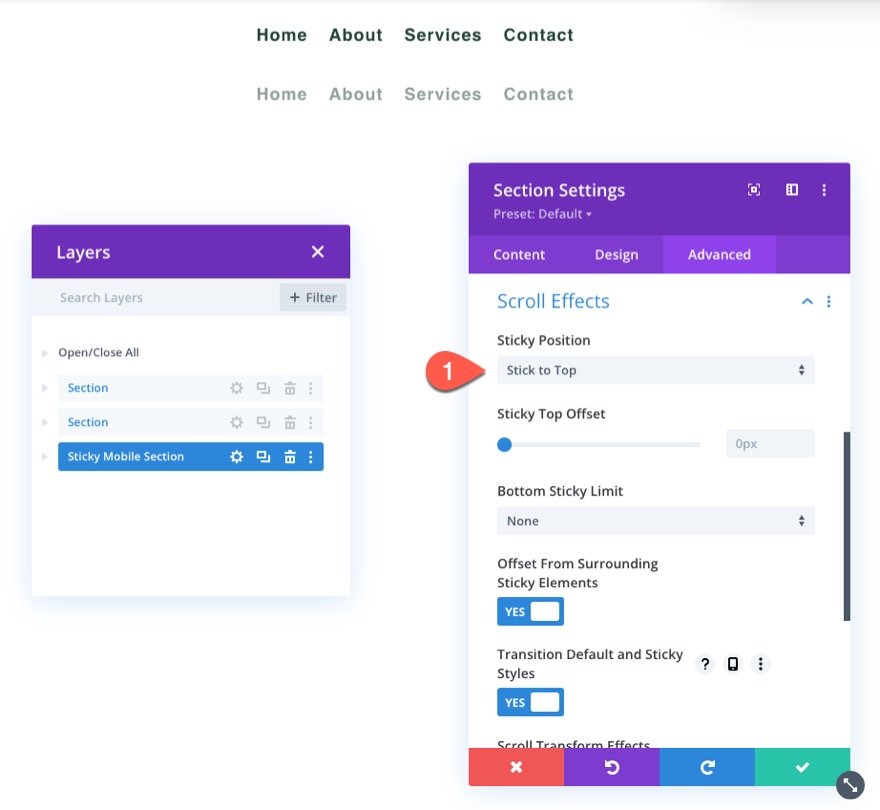
次のように、新しいモバイルスティッキーセクションにスティッキーロケーションを割り当てます。
- スティッキーポジション:トップにこだわる

行サイズの更新
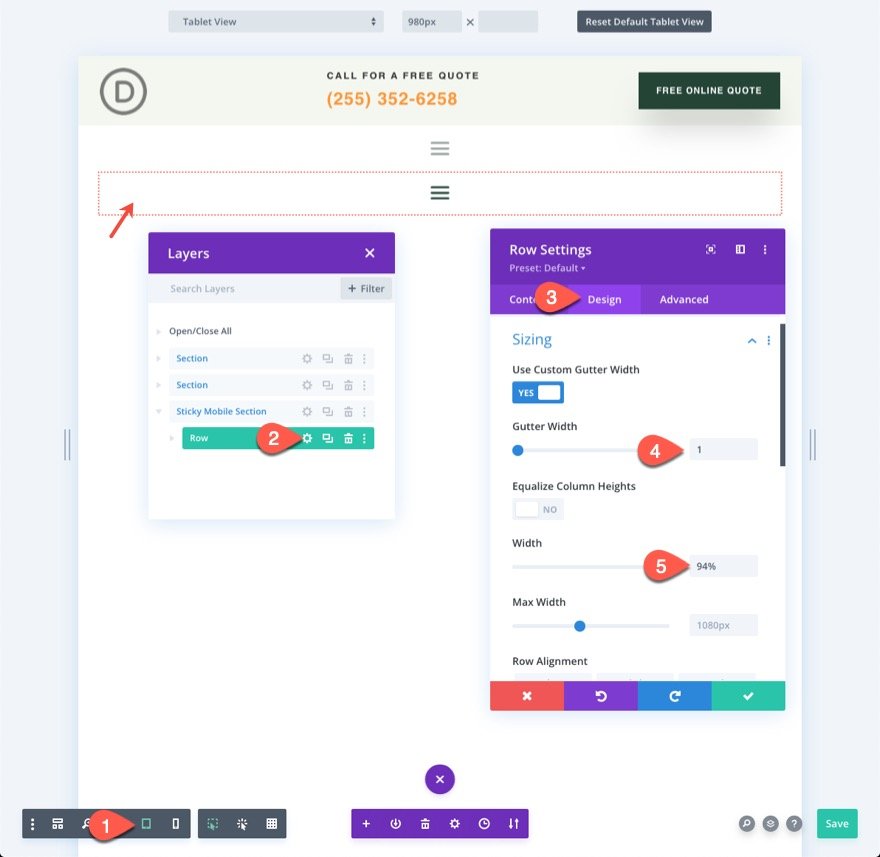
この段階でタブレットビューで編集を開始して、モバイルでのデザインの外観をよりよく理解することをお勧めします。 これを行うには、ビルダーの下部にある設定メニューに移動し、タブレットアイコンを選択します。
次に、行設定を開き、サイズ設定オプションに次の変更を加えます。
- 側溝幅:1
- 幅:94%
これにより、モバイルに追加のスペースが提供されます。

メニューのロゴとレイアウト
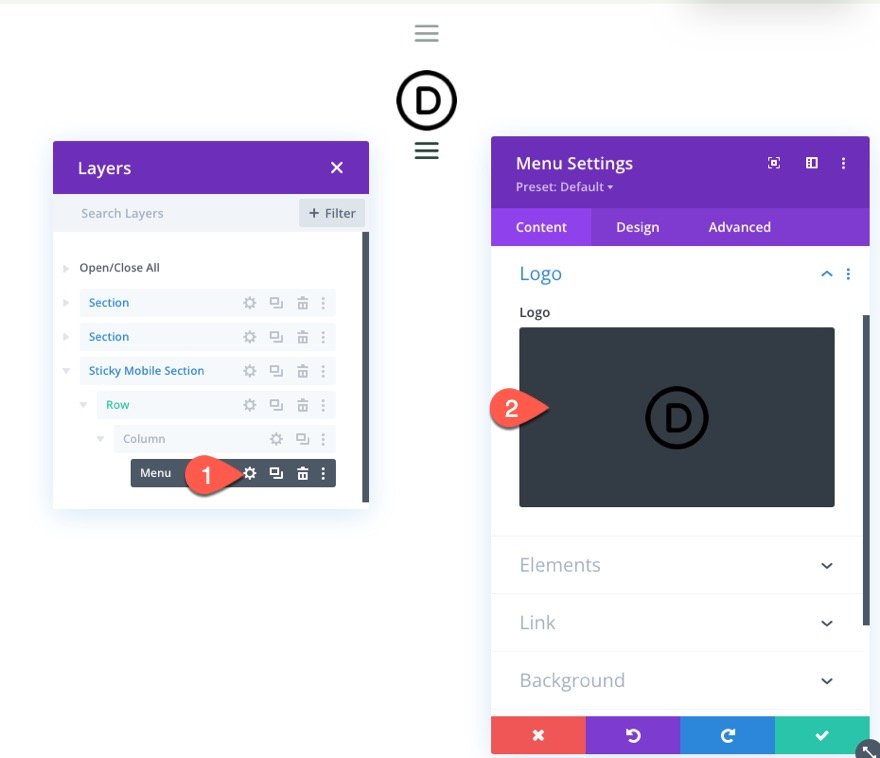
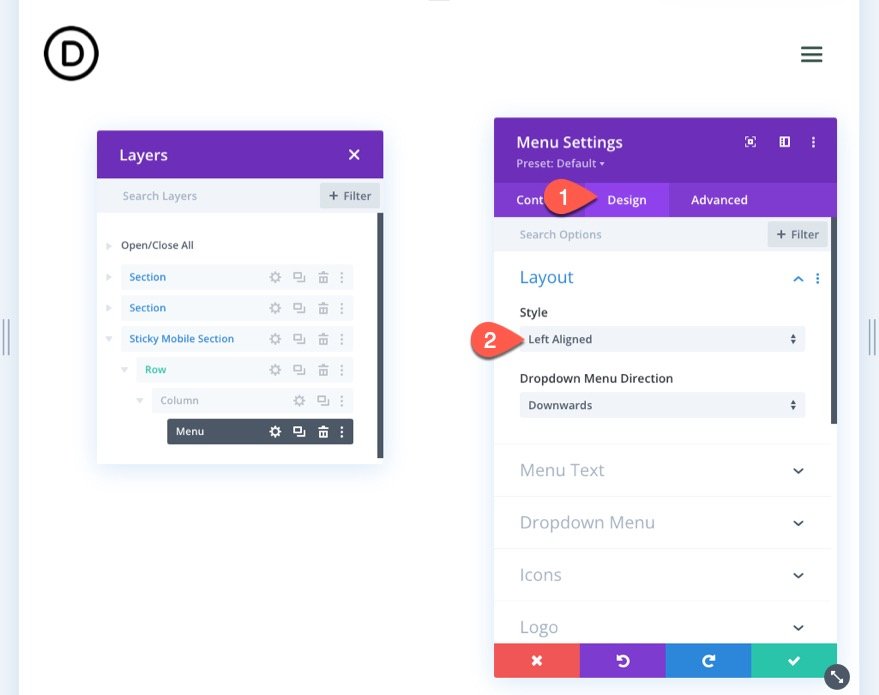
次に、メニュー設定で、メニューにロゴを追加します。

[デザイン]タブでレイアウトのスタイルを更新します。
- スタイル:左揃え

スティッキー要素にスティッキーステートスタイリングを追加する
モバイルスティッキーヘッダーのパーツが配置されたので、スティッキー状態の要素のスタイルの最適化を開始できます。
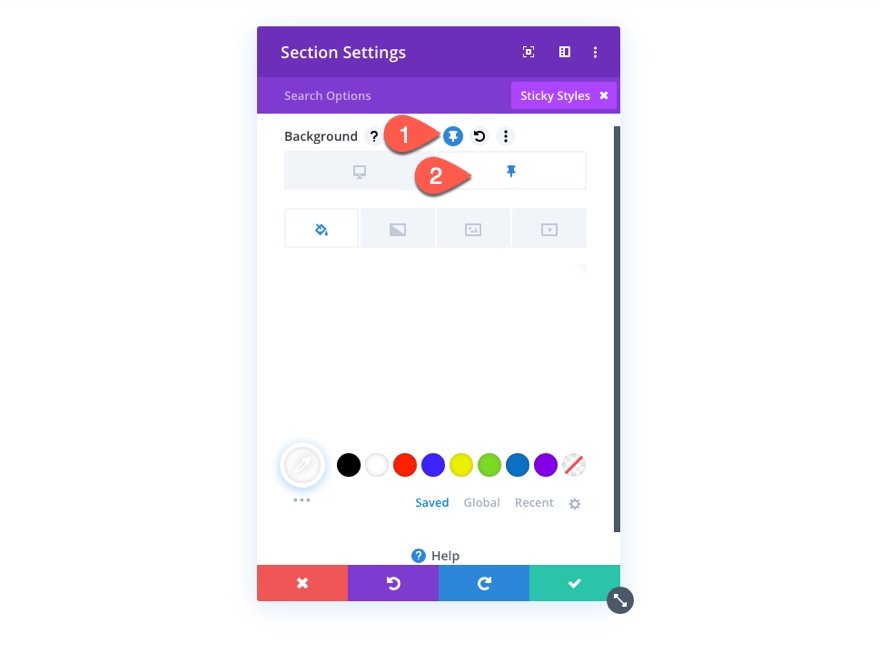
セクションにはスティッキー位置があるため、セクションまたはその中の子要素を設計するときに、スティッキー位置の選択を切り替えることができます。 スタイルの選択肢にカーソルを合わせると、画鋲アイコンをクリックしてスティッキーポジションのスタイルを切り替えることができます。

背景色
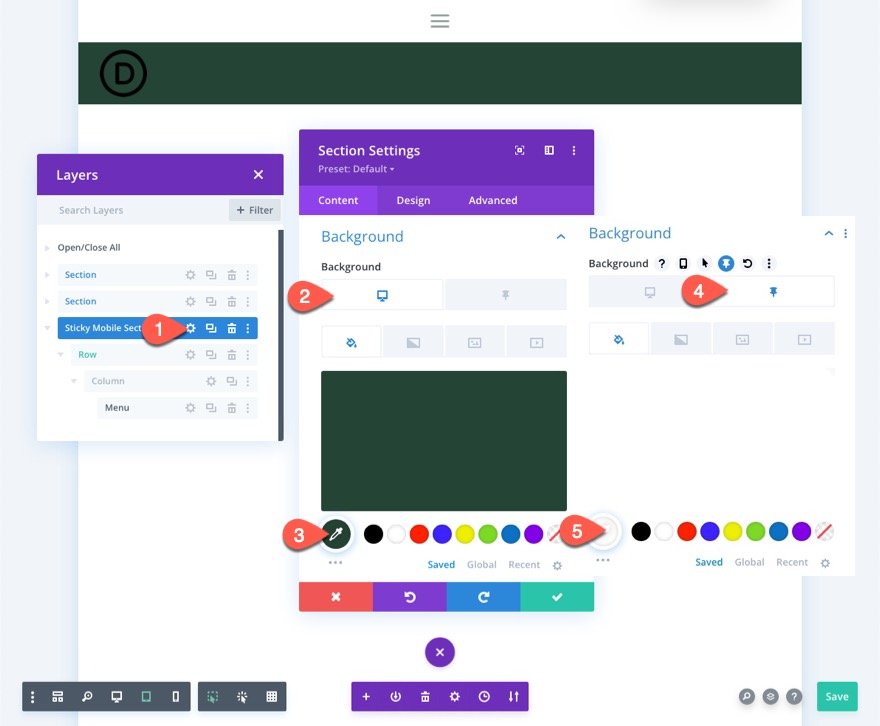
次に、スティッキーセクションに背景色を追加します。
- 背景色(デスクトップ):#244435
- 背景色(粘着性):#fff

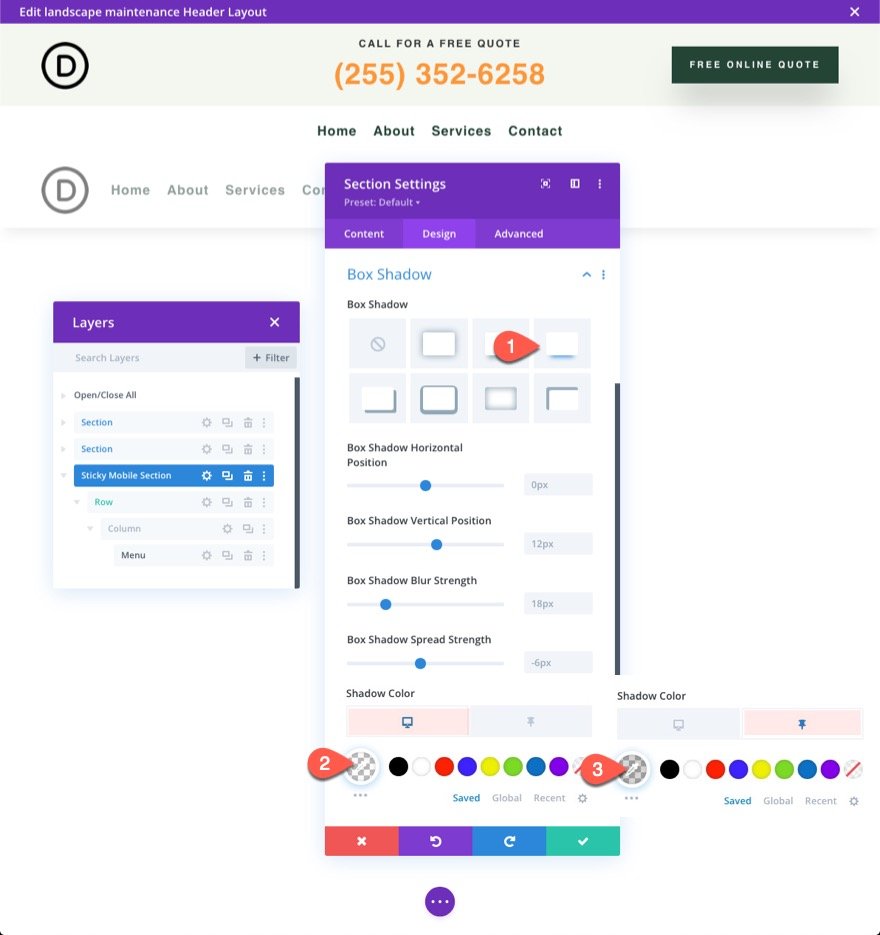
ボックスシャドウ
[デザイン]タブから、次のようにスティッキー状態のボックスシャドウを追加します。
- ボックスシャドウ:スクリーンショットを参照
- 影の色(デスクトップ):透明
- シャドウカラー(スティッキー):rgba(0,0,0,0.1)

粘着性のあるロゴとアイコン
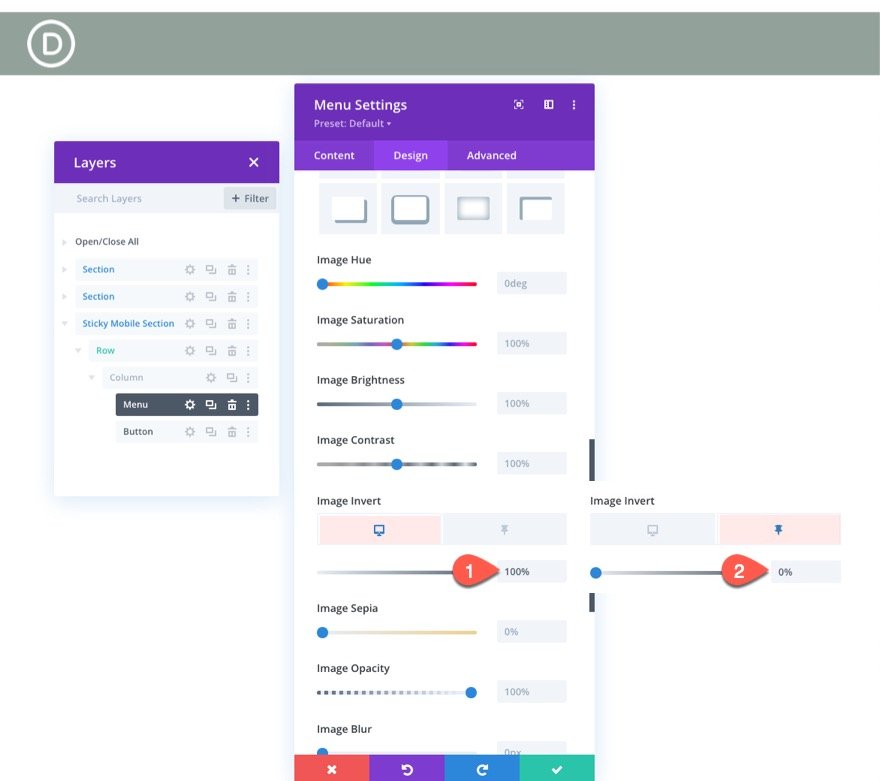
次に、デフォルトで暗いロゴを明るいロゴ画像に反転し、次にスティッキー状態の暗いロゴに反転するフィルターを使用して、ロゴ画像を更新します。 ロゴオプションで以下を更新します。
- 画像反転(デスクトップ):0%
- 画像反転(スティッキー):100%

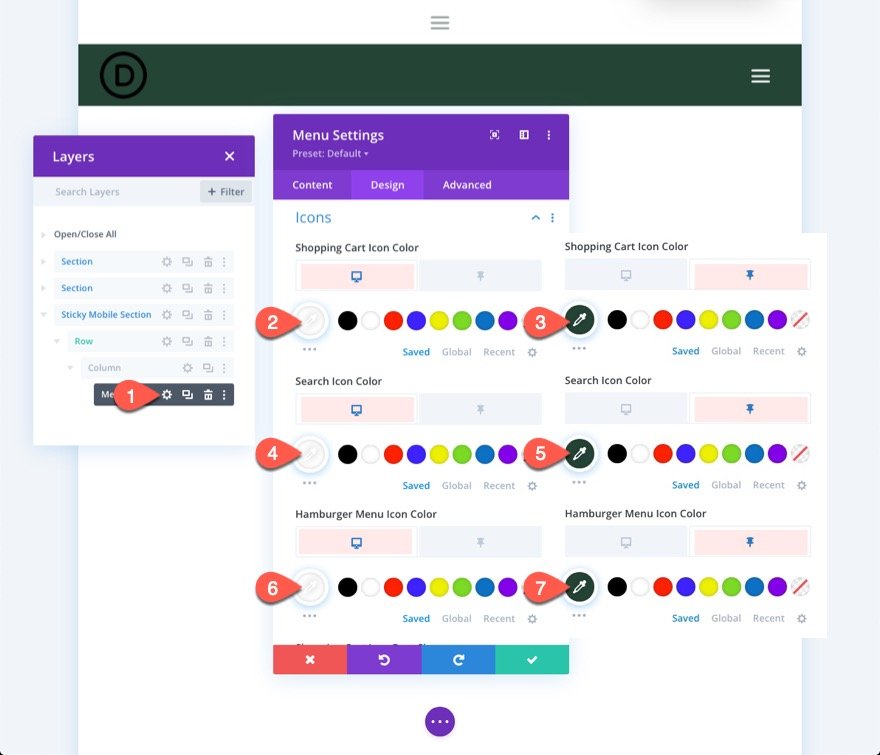
また、アイコンの色を次のように変更する必要があります。
- ショッピングカートのアイコンの色(デスクトップ):#fff
- ショッピングカートのアイコンの色(粘着性):#244435
- 検索アイコンの色(デスクトップ):#fff
- 検索アイコンの色(スティッキー):#244435
- ハンバーガーメニューアイコンの色(デスクトップ):#fff
- ハンバーガーメニューアイコンの色(スティッキー):#244435

スティッキーヘッダーボタン
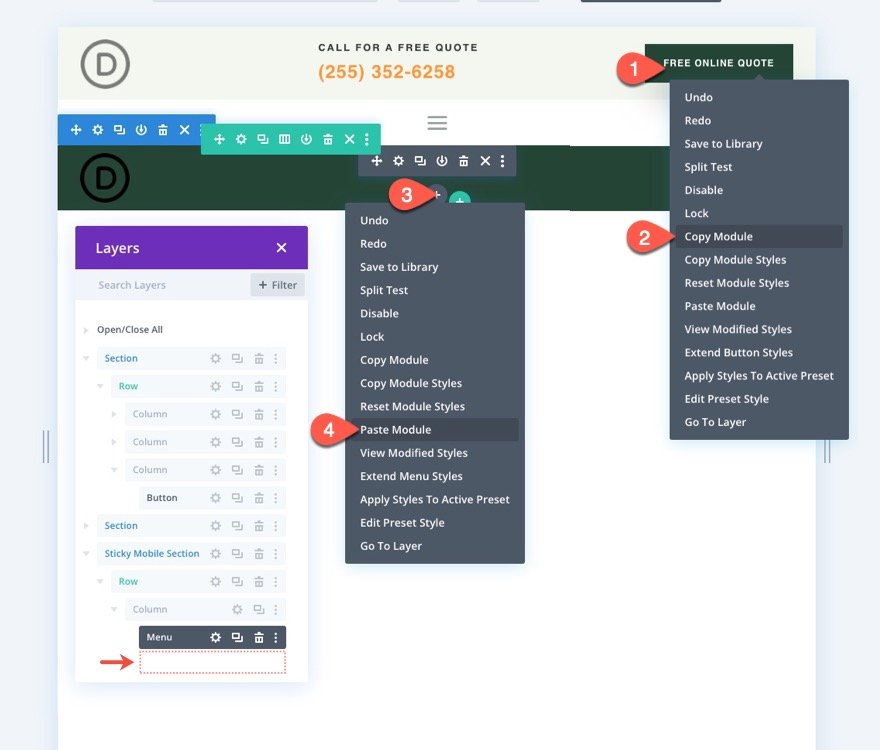
現在、ヘッダーの上部にあるボタンは、モバイルのスティッキーヘッダーには表示されません。 ただし、ボタンを複製して新しいモバイルスティッキーエリアに配置し、スティッキーモードでのみ表示することはできます。
上部のセクションの行の列3にある既存のものを複製して、ボタンを追加します。 次に、モバイルスティッキーセクションのメニューの下にボタンモジュールを貼り付けます。

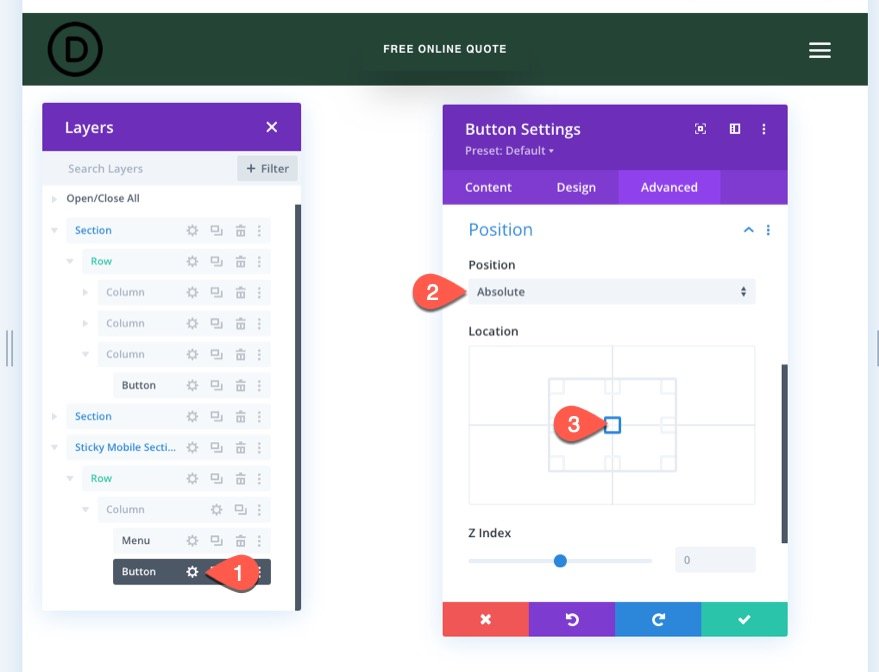
メニューの上にボタンを再配置するには、ボタン設定にアクセスし、次のように位置の選択肢を編集します。
- 位置:絶対
- 場所:センター

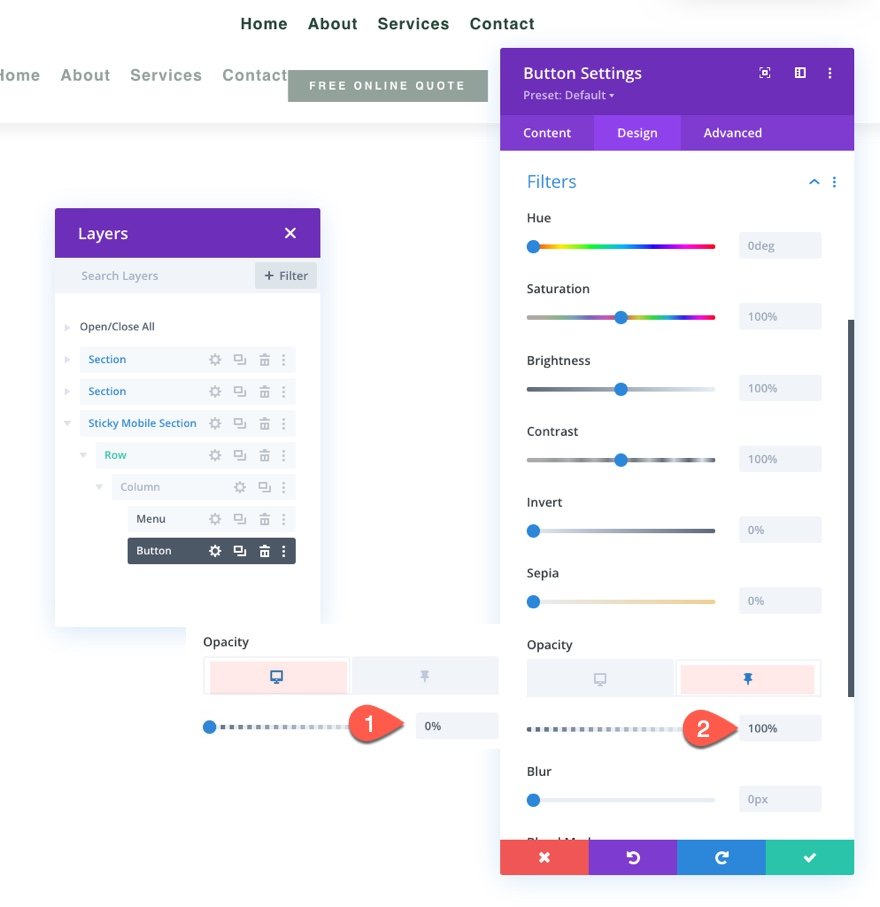
[デザイン]タブで、不透明度の設定を変更します
- 不透明度(デスクトップ):0%
- 不透明度(粘着性):100%

そして、これで完了です。
最終プレビュー
レイアウトを保存し、テンプレートをWebサイトのページに割り当て、テーマビルダーで変更を保存して効果を確認します。 次に、テンプレートが設定されているページに移動します。
結果は次のとおりです。
まとめ
Diviを使用すると、これらのスティッキーヘッダーに関して、モバイルファーストで考えることができます。 最近、 Diviの組み込み機能を使用して、モバイル用のスティッキーヘッダーを作成するのがいかに簡単かを示しました。 Diviのスティッキーオプションの可能性を最大限に引き出したら、スティッキーヘッダーのコンテンツをどのように移行するかをかなり工夫することができます。 たとえば、フィルターを使用して、ロゴを明るい色から暗い色に反転したり、ボタンを追加したり、ヘッダーの完全な背景色を変更したりできます。 もちろん、それはほんの始まりに過ぎません。 将来のプロジェクトの要件を満たすために、さらに調整を試すことができます。




