どのブログのコメント領域でも、魅力的なディスカッションが行われる可能性があります。ただし、オンラインでコミュニティを発展させたい場合もあるかもしれません。 Divi条件オプション機能を使用すると、サイトへの訪問者が投稿にコメントを残すことを阻止できます。これは、メンバーのみに公開されているコミュニティ、またはメンバーシップ サイトの特典として機能する可能性があります。

このチュートリアルでは、Divi のコメント モジュールへのアクセスをログイン ユーザーのみに制限し、コミュニティとリアルタイムでコミュニケーションできるようにする方法を説明します。この Divi レッスンは、 Film Lab ブログ投稿テンプレートを基盤として使用して構築されます。
メンバー限定のコメントセクションを作成する
Divi の Condition 関数を使用して、モジュール、行、列、セクションが相互作用できるパラメーターのコレクションを選択できます。この状況では、ユーザーのログイン ステータスに基づいて表示制限を設定する必要があります。このチュートリアルでメンバー専用のコメント エリアを作成する手順は、次のように要約されます。
- Divi テーマ ビルダーを使用してブログ投稿テンプレートをアップロードします (または自分で作成してください)。
- メンバー限定のコメントセクション用のログインモジュールを作成します。
- ログインモジュール行の表示条件をアクティブに設定します。
- コメントモジュールの表示条件を保持する行をアクティブに設定します。
- テンプレートを保存し、プライベート ウィンドウでテストします。
前に
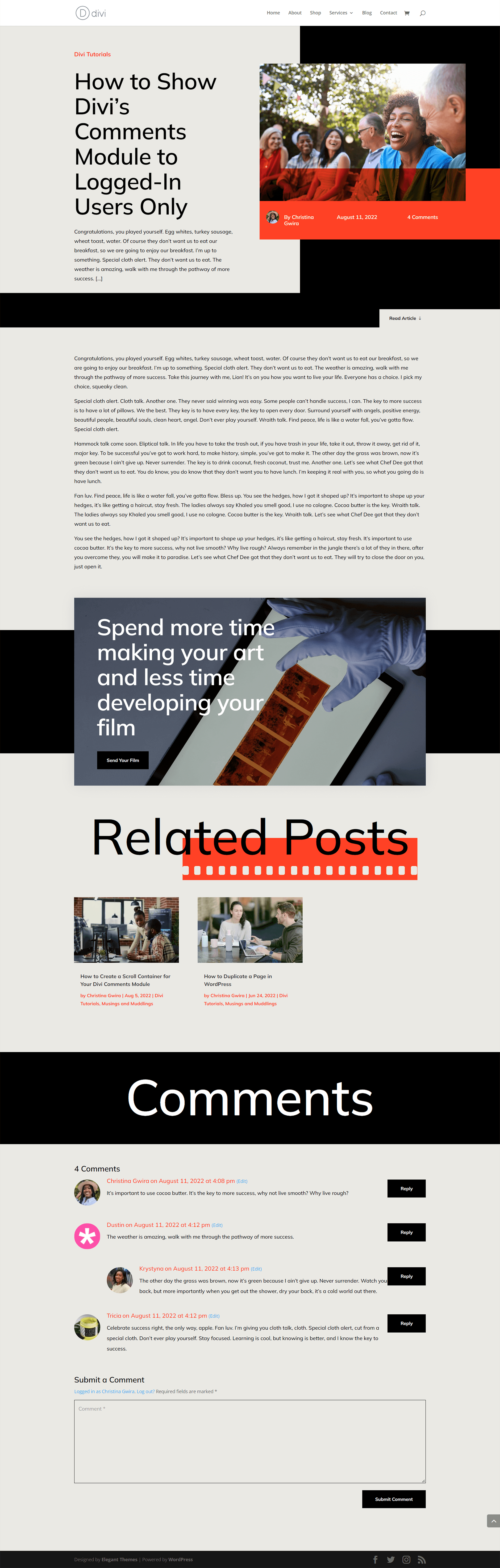
メンバー限定のコメント セクションがない場合、Film Lab ブログ投稿テンプレートは次のようになります。誰でもブログ投稿にアクセスして読んで、コメント エリアに参加できることに注意してください。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
後
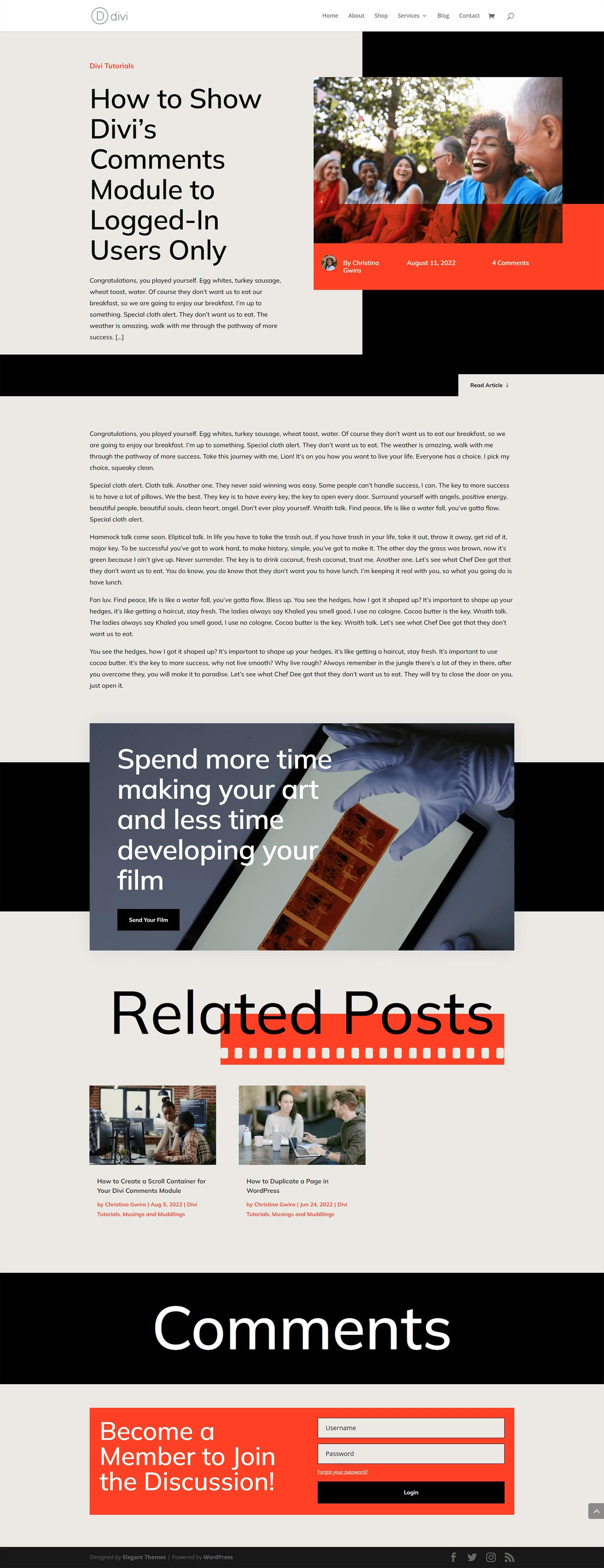
メンバー限定のコメント セクションがない場合、Film Lab ブログ投稿テンプレートは次のようになります。誰でもブログ投稿にアクセスして読んで、コメント エリアに参加できることに注意してください。

ブログ投稿テンプレートのインストール
メンバー限定セクションを構築する前に、カスタマイズするテンプレートをインストールする必要があります。この目的のために、Film Lab ブログ投稿テンプレートをダウンロードできます。
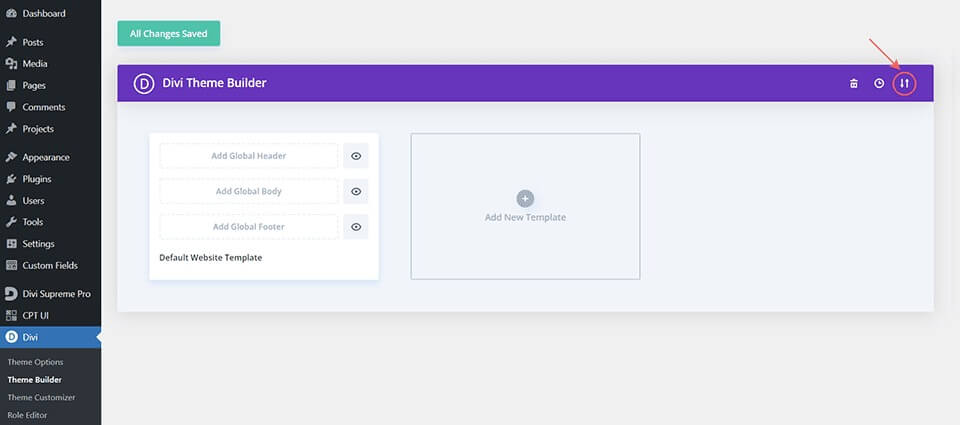
ディビテーマビルダー
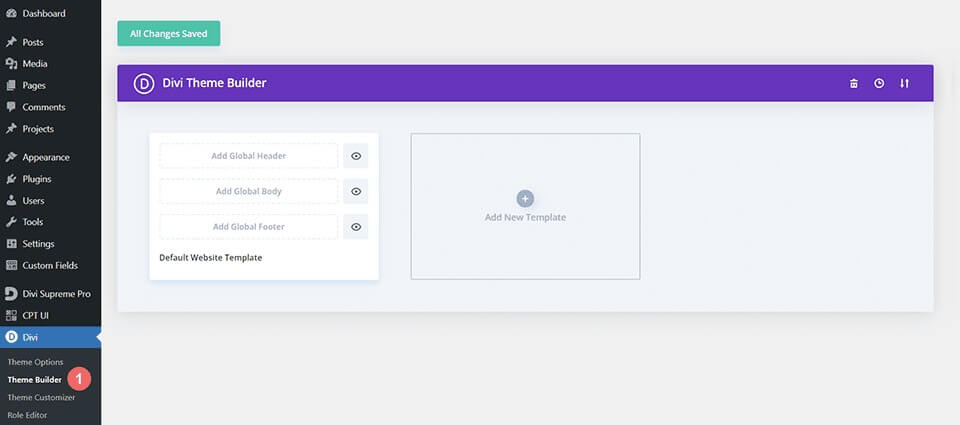
テンプレートをアップロードするには、ウェブサイトの WordPress 管理エリアにある Divi テーマ ビルダーに移動します。

ウェブサイトのテンプレートをアップロードする
テーマ ビルダーの右上隅にある 2 つの矢印のアイコンを見つけます。このアイコンをクリックします。

インポートタブに移動し、前にダウンロードしたJSONファイルを選択し、「Import Divi Theme Builder Templates」をクリックしてアップロードします。

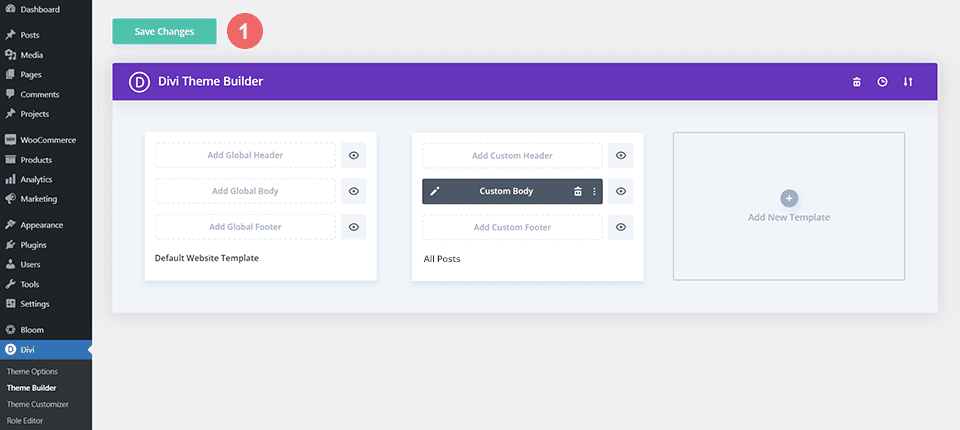
Divi テーマビルダーの変更を保存する
ファイルのアップロードが完了すると、本文領域が [すべての投稿] に設定された新しいテンプレートが表示されます。 Divi テーマ ビルダーの変更をすぐに保存して、テンプレートをアクティブにします。

テンプレートの変更
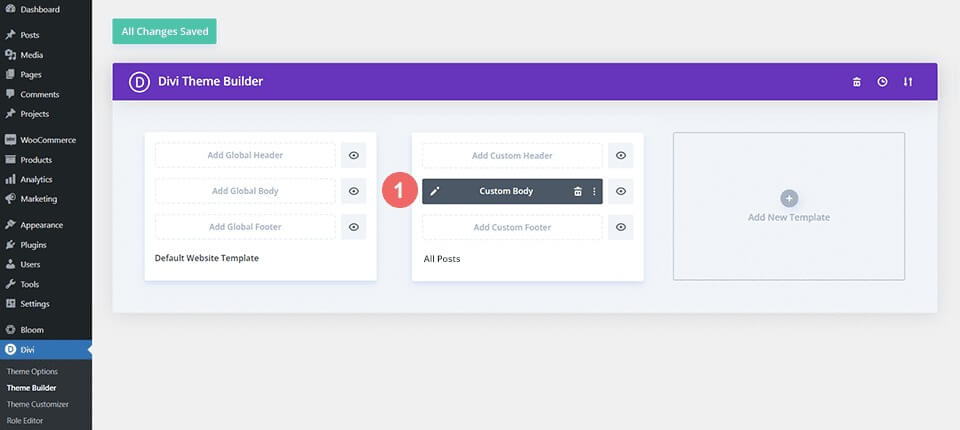
投稿テンプレートを開く
テンプレートがインストールされ、サイト上のすべてのブログ投稿に割り当てられたので、メンバー限定のコメント セクションの構築を開始できます。まずテンプレートを開きます。

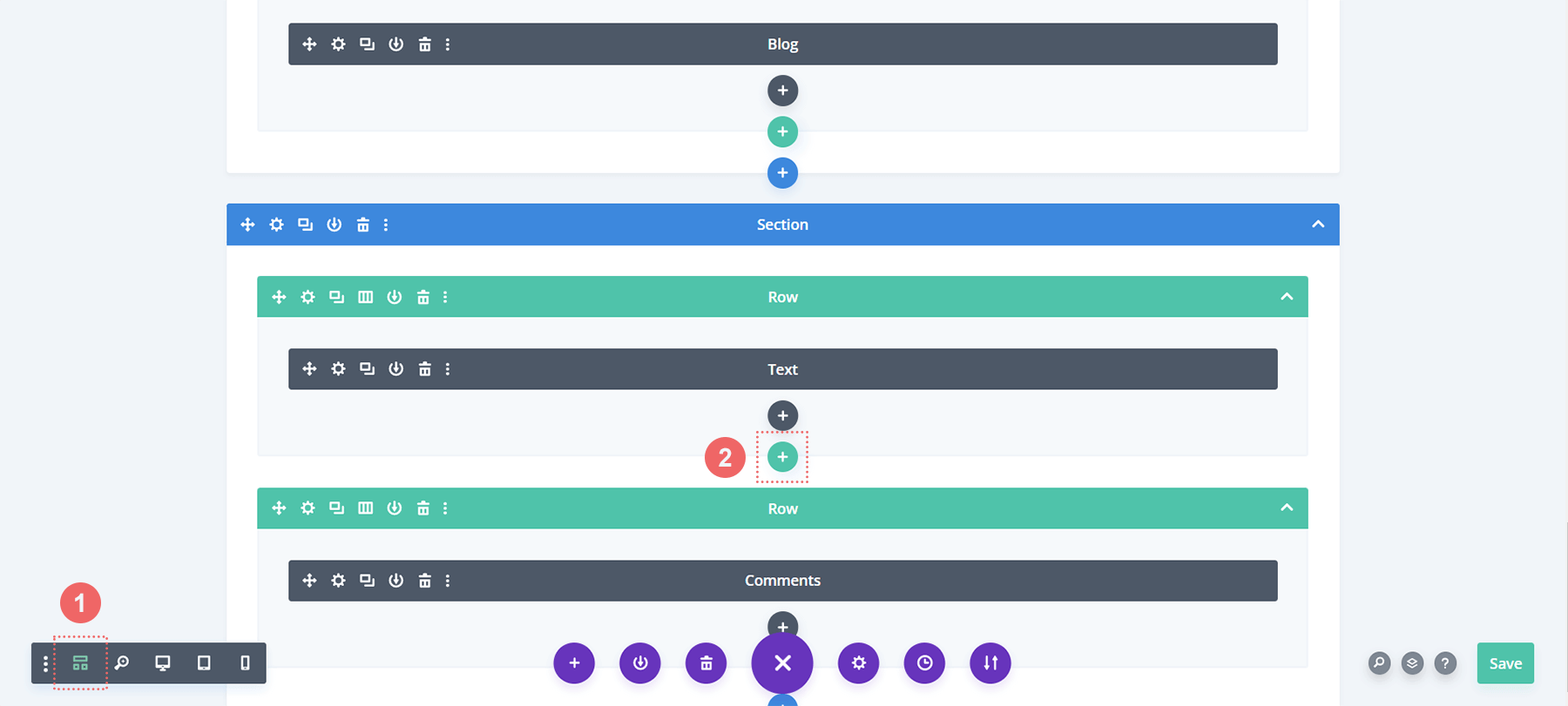
ログインモジュールの新しい行を追加
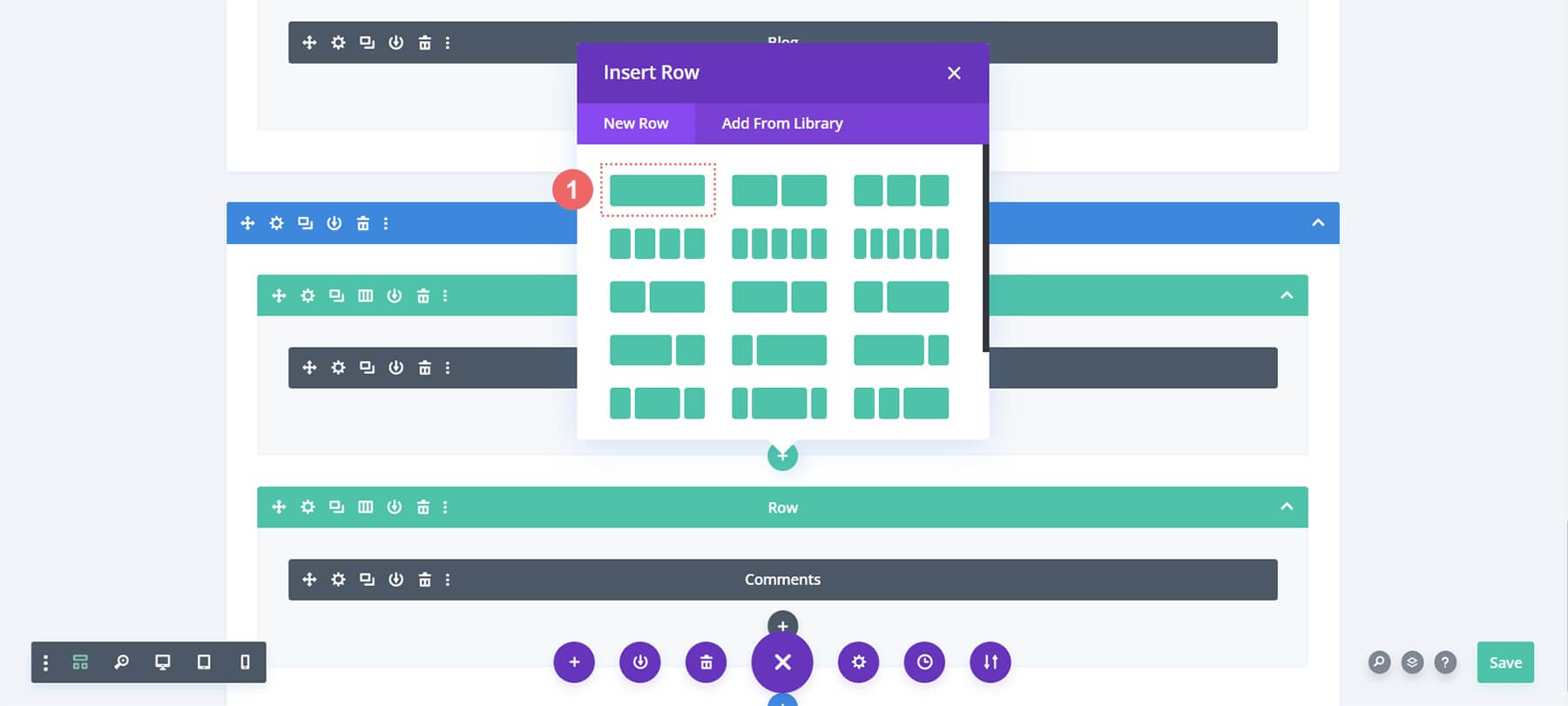
コメント モジュールと同じセクション内で、テンプレートに新しい行を挿入します。ワイヤーフレーム ビューに切り替えると、これが簡単になります。緑色のプラス アイコンをクリックして、コメント モジュールを含む行の上に新しい行を追加します。

次に、この新しい行に 1 つの列を追加します。

ログインモジュールの追加
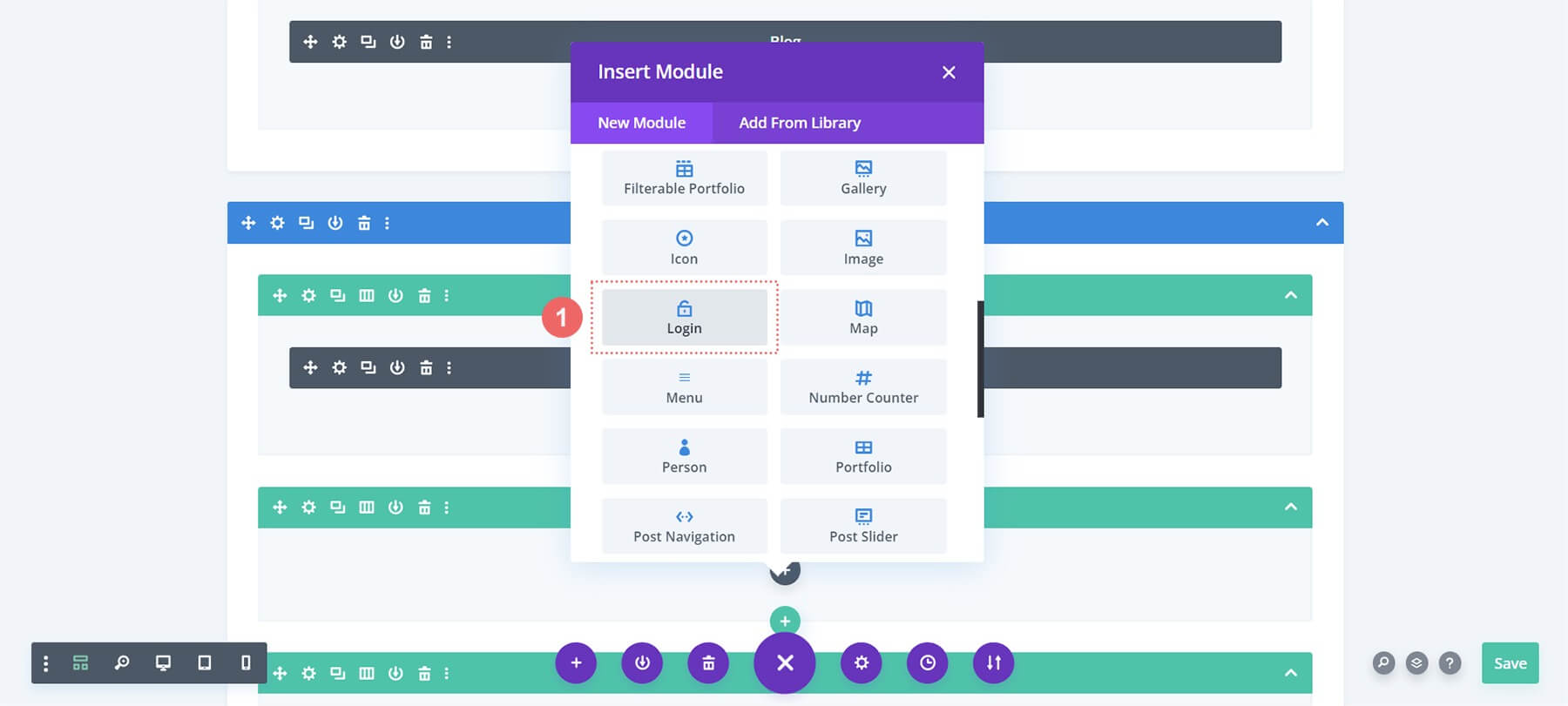
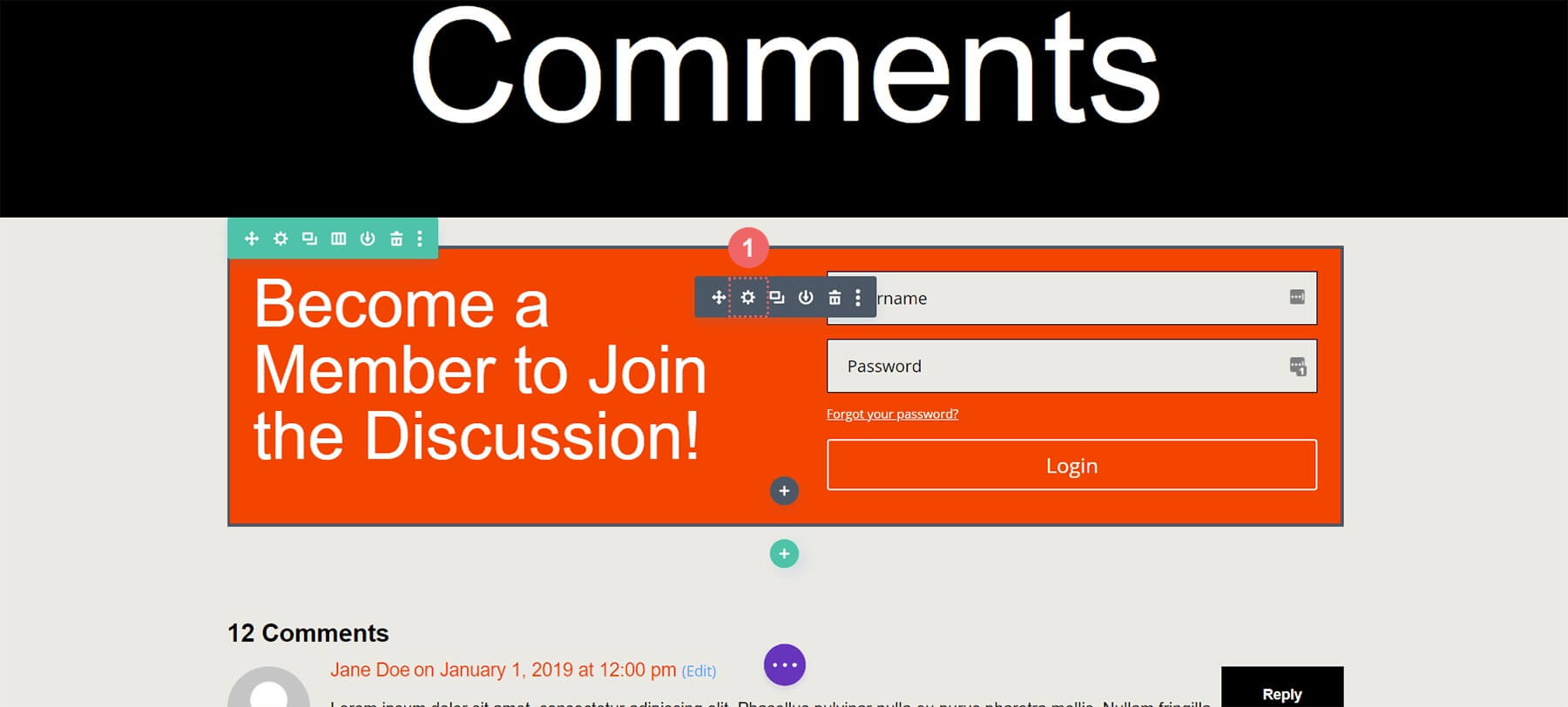
新しい行には、ログイン モジュールを含めます。これにより、ユーザーは当社の Web サイトにログインし、会員限定のコメント セクションにアクセスできるようになります。ログイン オプションが見つかるまで、モジュールのモーダル ボックスをスクロールします。

ログインモジュールにテキストを追加
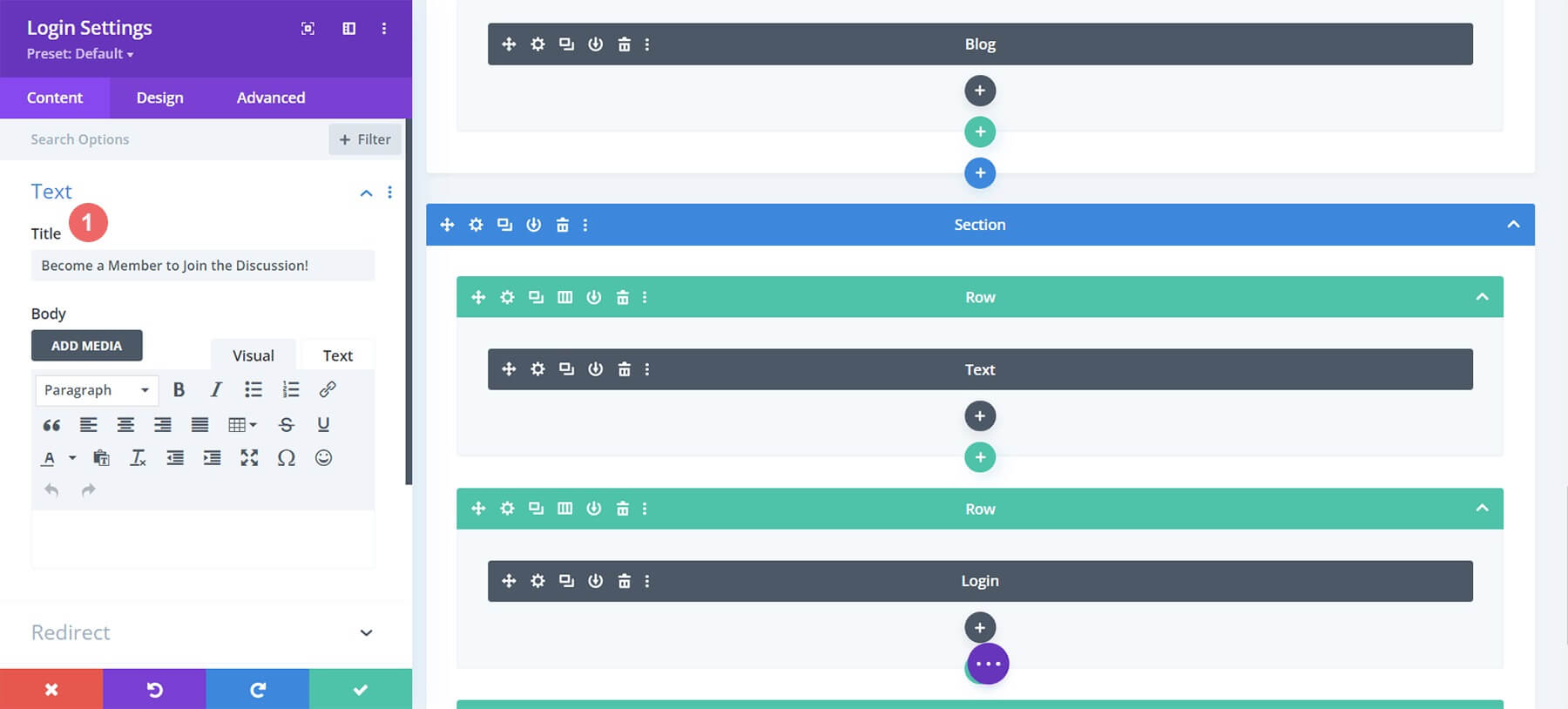
ログインモジュールにタイトルを追加しましょう。このタイトルを使用して、コメント セクションを表示する前にユーザーにログインを促すことができます。

スタイルログインモジュール
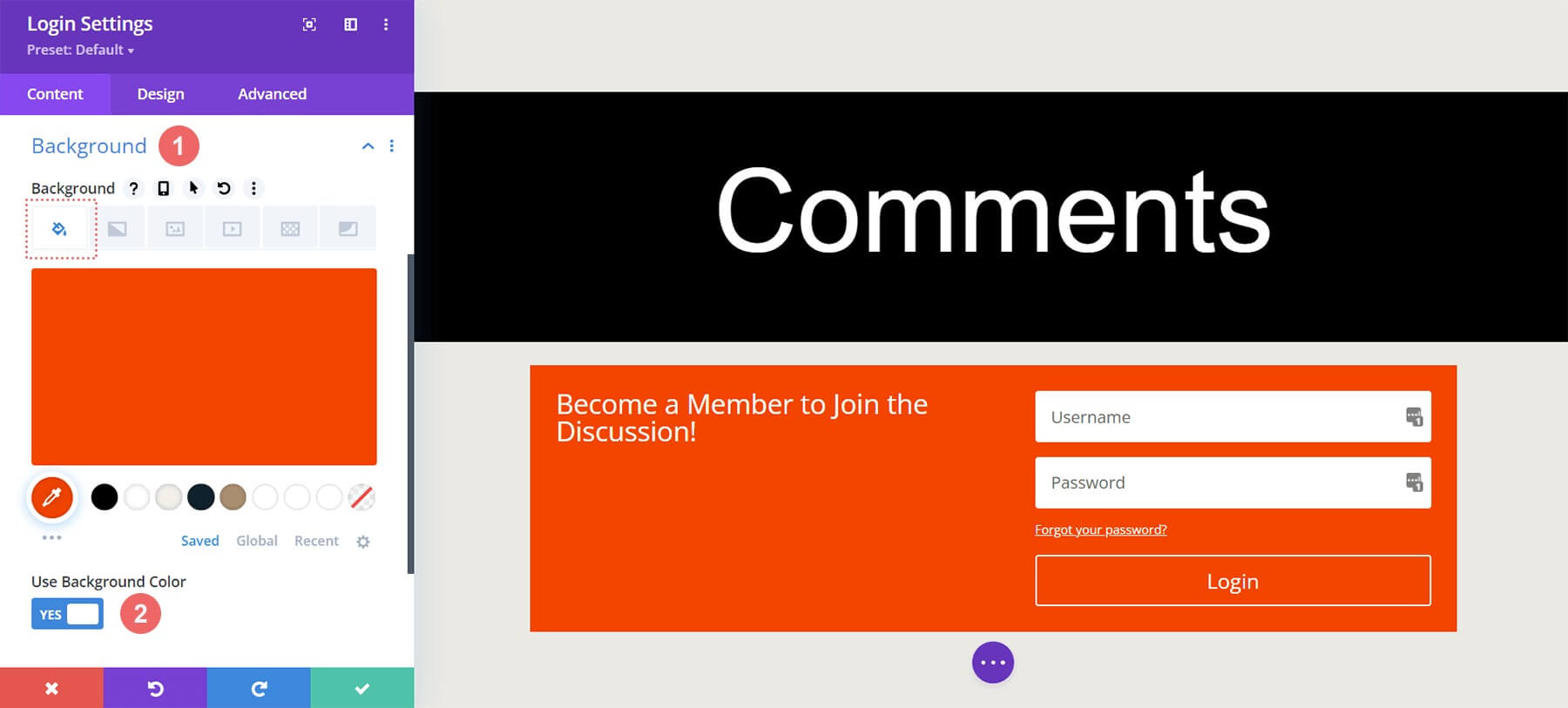
次に、Film Lab ブログ テンプレートのブランディングに合わせて、新しく追加したログイン モジュールのスタイルを設定します。ペイント バケツ アイコンをクリックして、モジュールの背景に #ff4125 の単色の塗りつぶし色を与えます。次に、「背景色の使用」トグルを有効にします。

背景
- 背景色: #ff4125
- 背景色の使用: はい
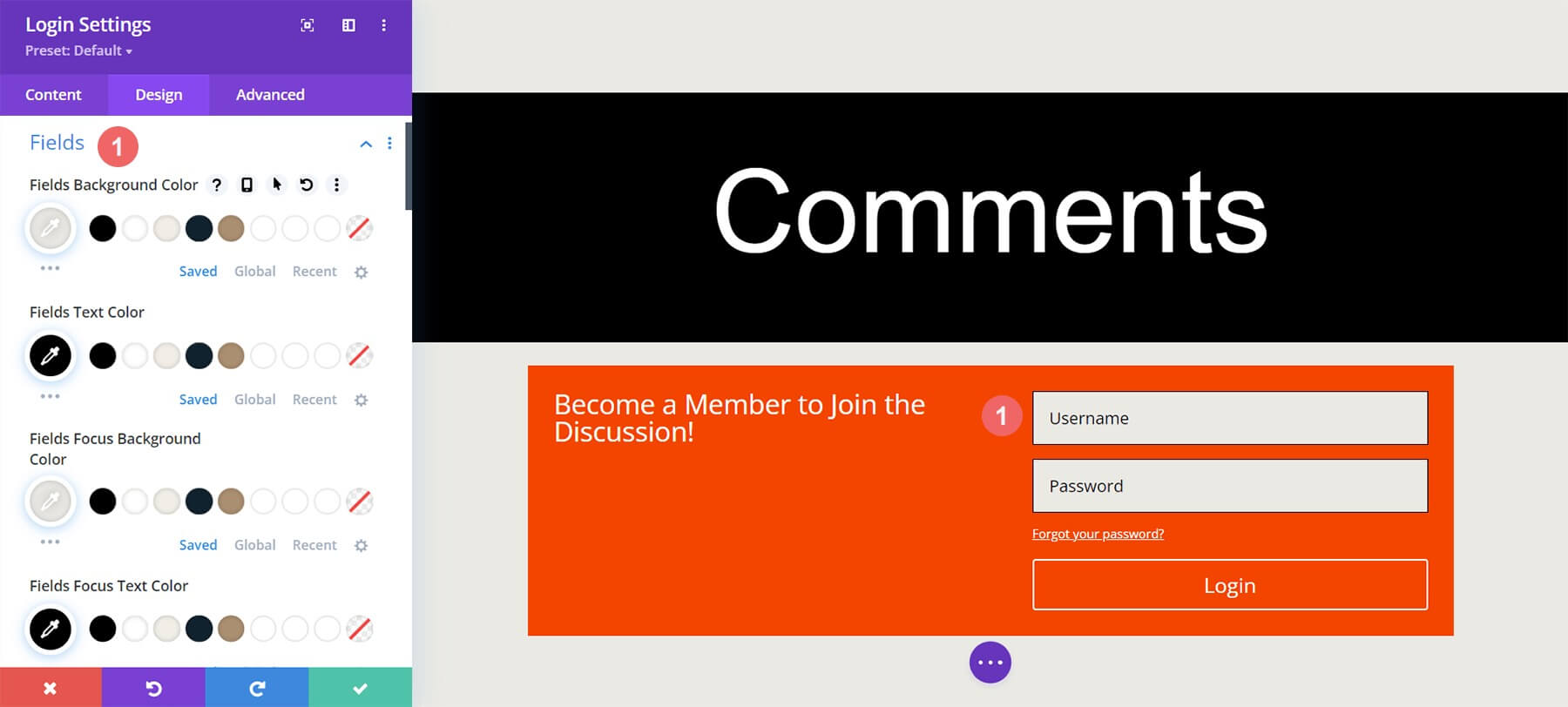
フィールドのスタイリング
フィールドには、黒いテキストのセクションと同じ背景色を使用します。

フィールド: 背景とテキストのスタイル
- フィールドの背景色: #eae9e4
- フィールドのテキストの色: #000000
- フィールド フォーカスの背景色: #eae9e4
- フィールドのフォーカスのテキストの色: #000000
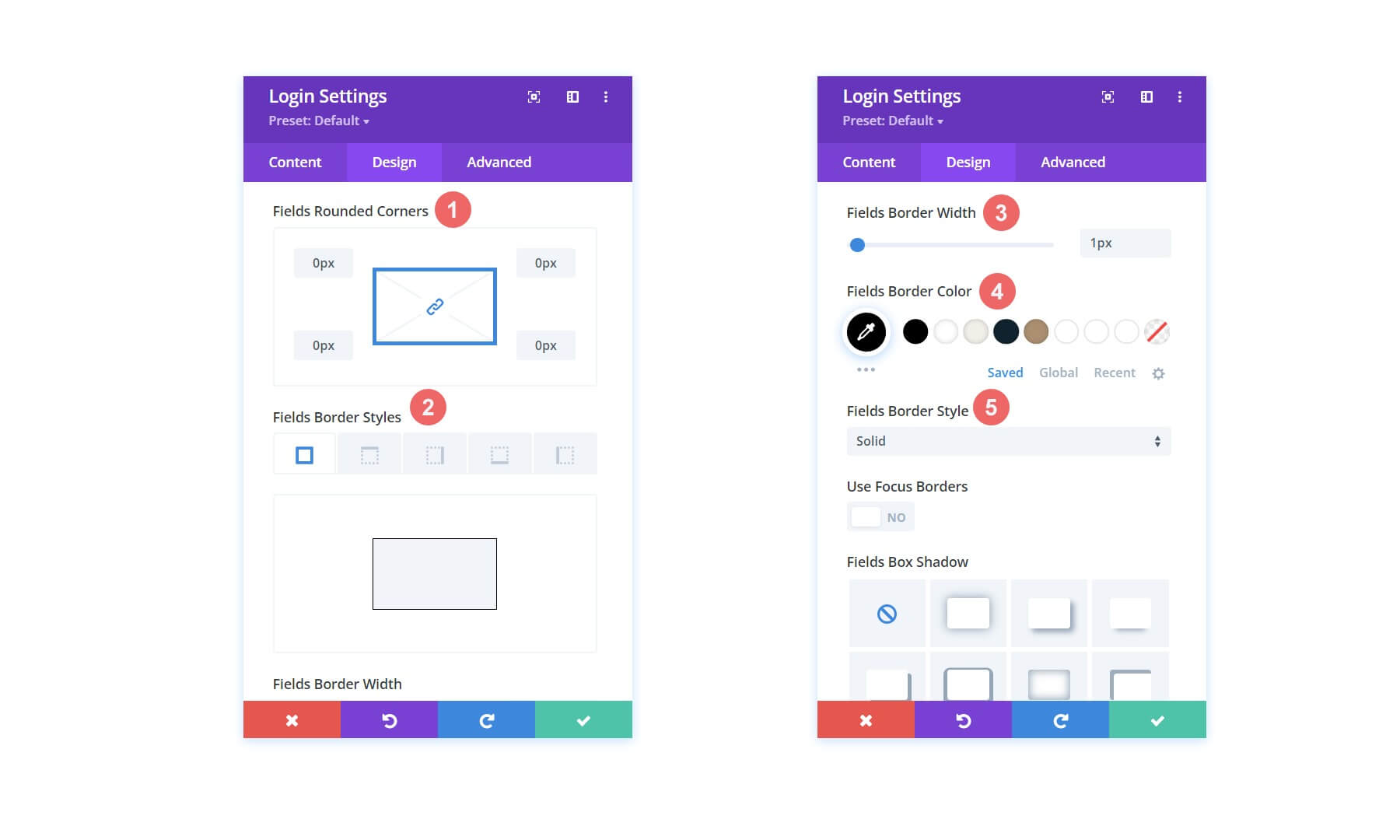
また、コメント モジュールを模倣するために、フィールドに境界線を付けて角を丸くしないようにします。

フィールド: 背景とテキストのスタイル
- フィールドの角丸: 0
- フィールドの境界線のスタイル: すべて
- フィールドの境界線の幅: 1px
- フィールドの境界線の色: #000000
- フィールドの境界線のスタイル: 実線
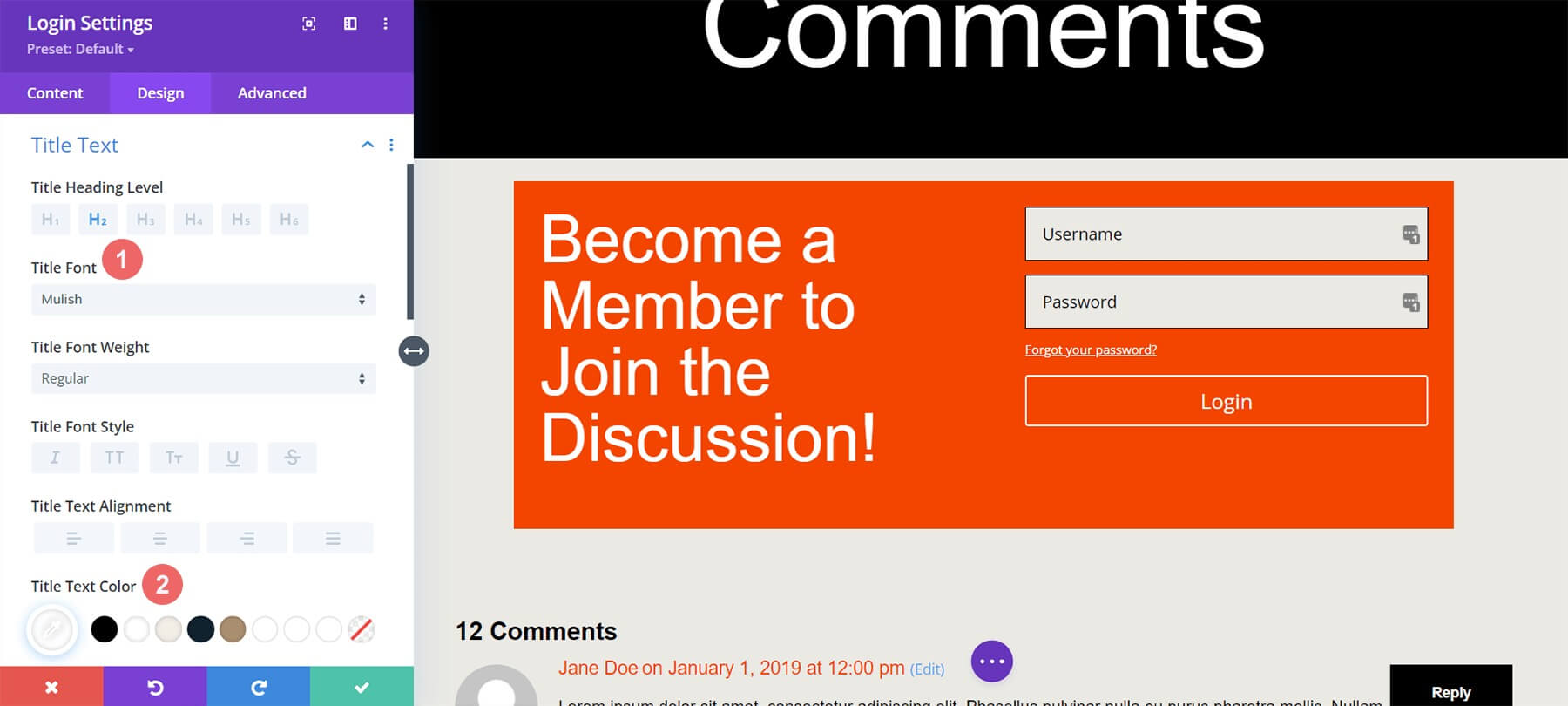
タイトルのスタイリング
タイトルはテンプレートと同じフォントを使用し、白色になります。

タイトルテキスト
- タイトル見出しテキスト: H2
- タイトルのフォント: ムリッシュ
- タイトル文字色: #ffffff
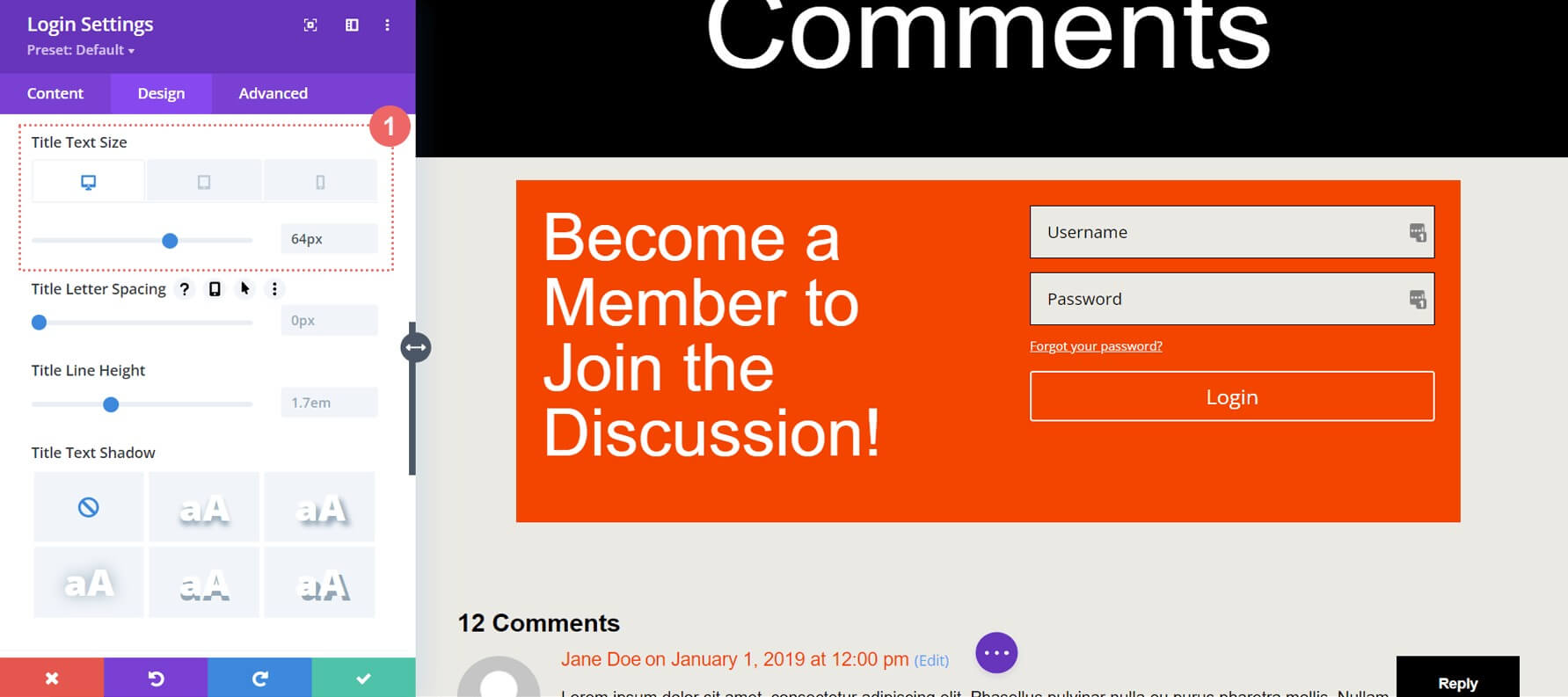
すべての画面で見栄えを良くするために、レスポンシブ サイズを追加していることに注意してください。

タイトルテキスト: フォントサイズ
タイトルテキストのフォントサイズ (デスクトップ): 64px
タイトルテキストのフォントサイズ (タブレット): 48px
タイトルテキストのフォントサイズ (モバイル): 48px
ボタンのスタイルを設定する
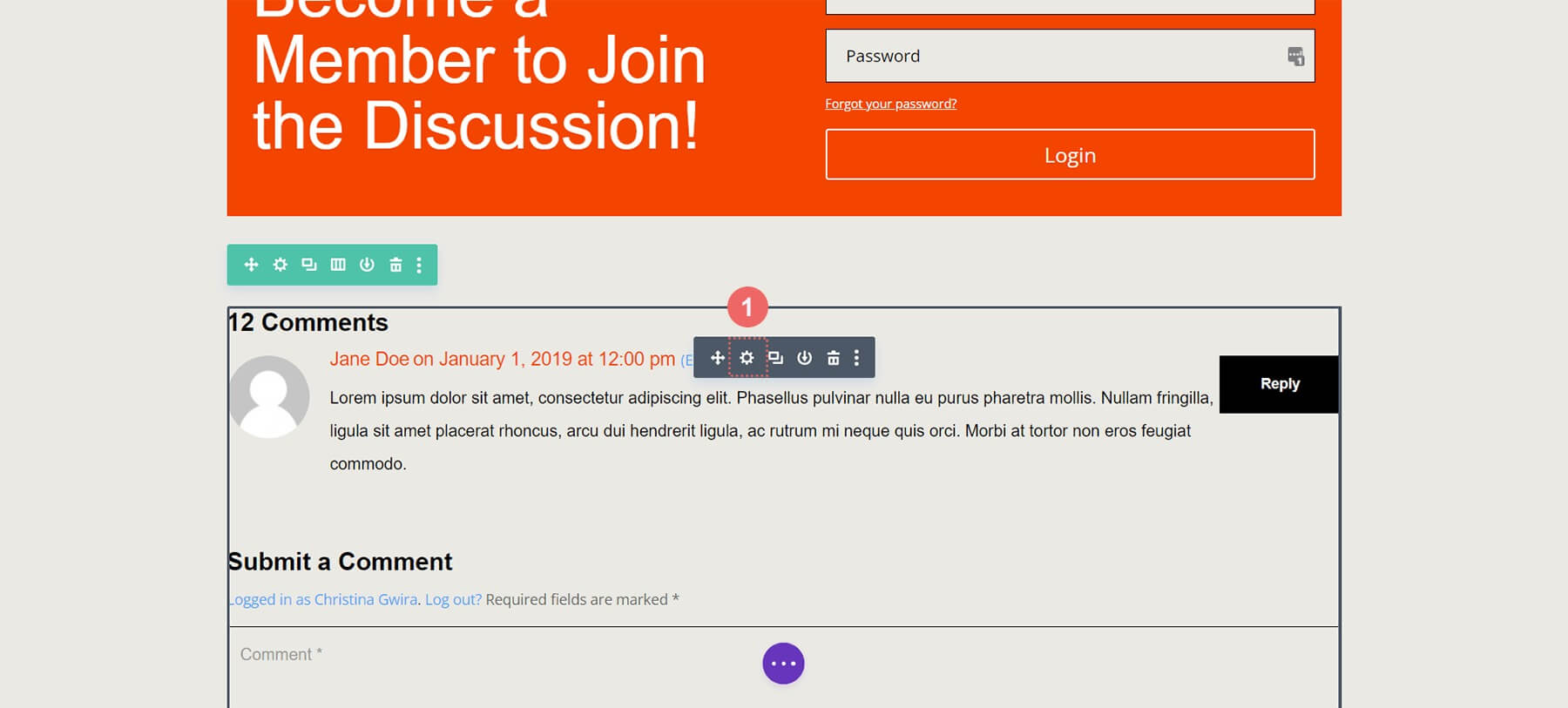
時間を節約するには、コメント モジュールのボタン設定をコピーしてログイン モジュールに貼り付けます。コメントモジュールの設定アイコンをクリックします。

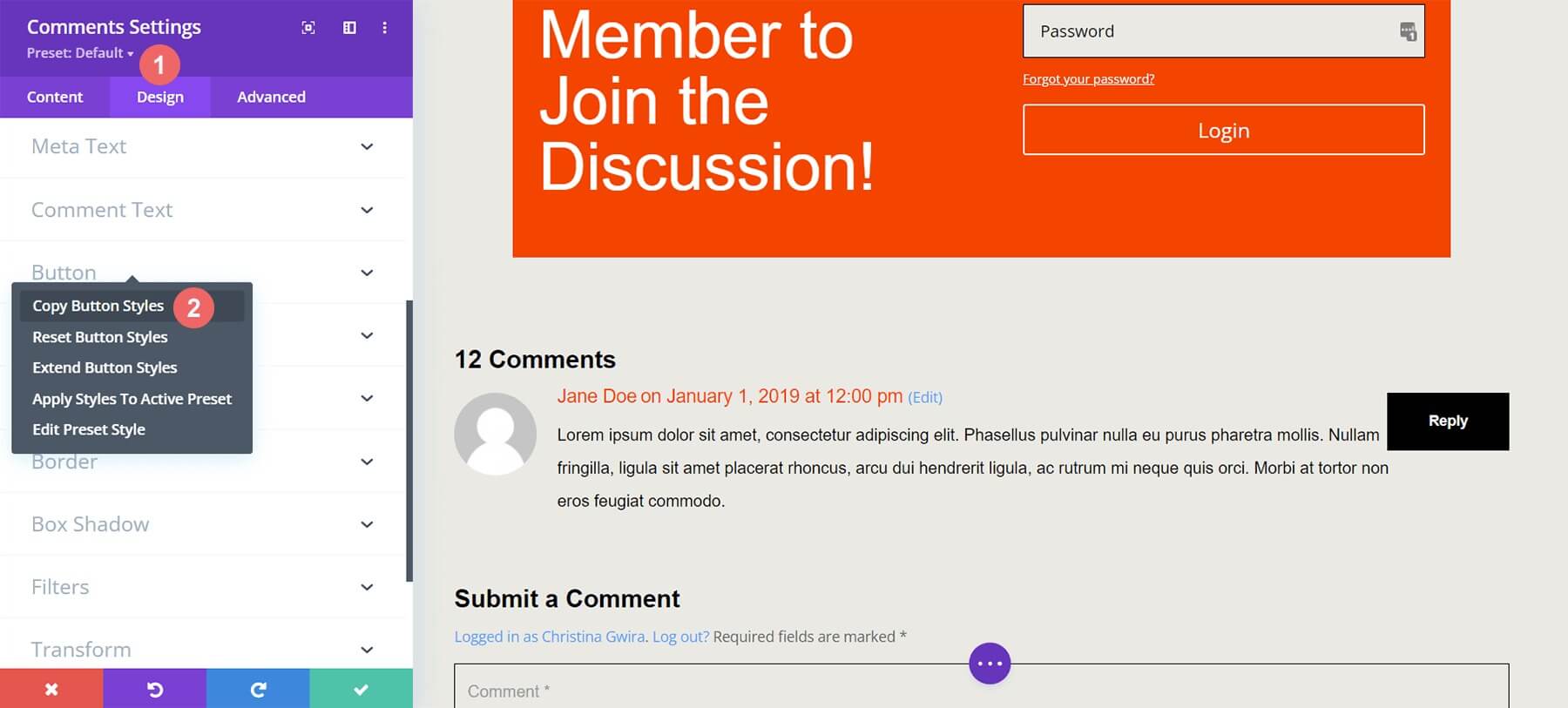
「デザイン」に移動し、「ボタン」までスクロールし、ボタンのタブを右クリックして「ボタン スタイルのコピー」を選択します。

コメントモジュールを終了します。ログインモジュールの設定を入力します。

「デザイン」をクリックし、「ボタン」までスクロールし、右クリックして「ボタン スタイルの貼り付け」を選択します。

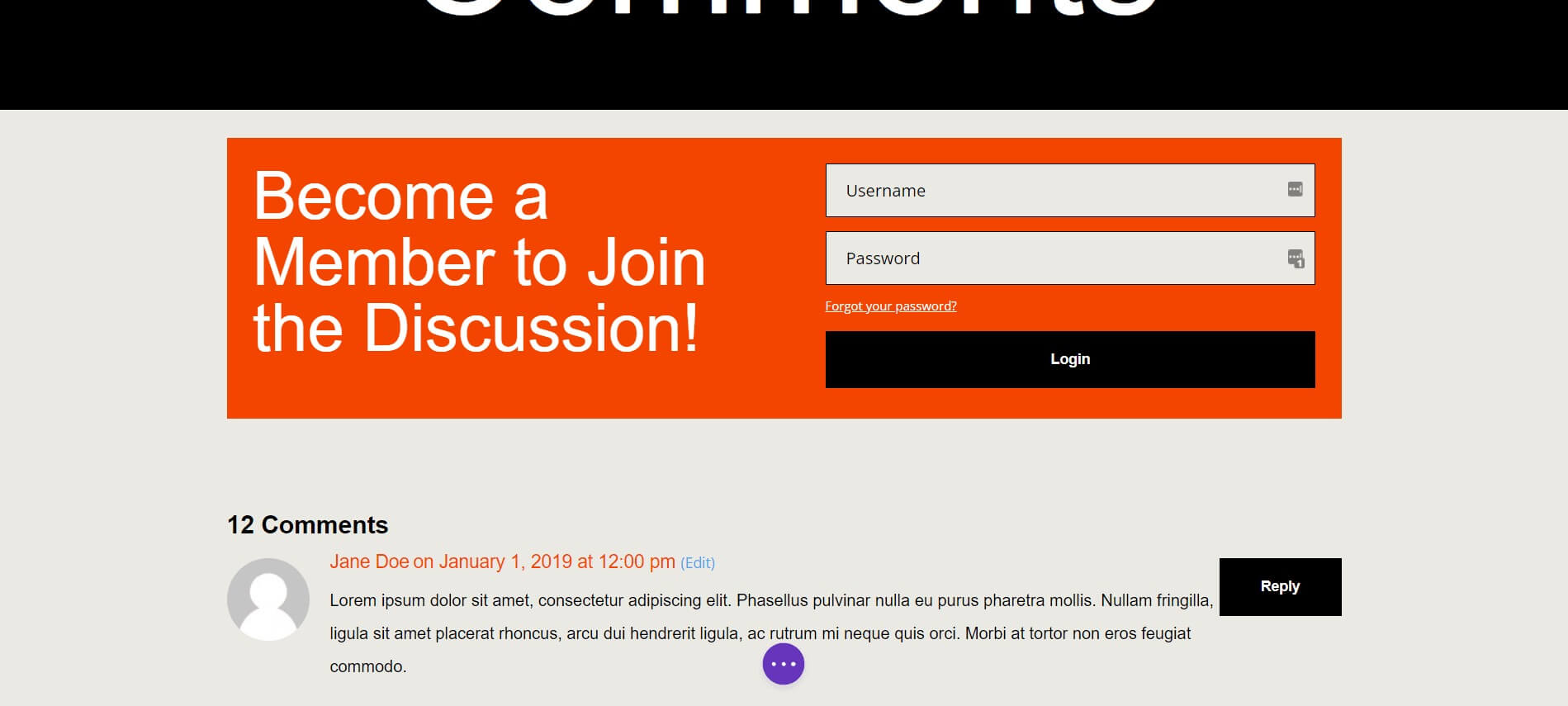
これでボタンが一致しました!

ログインモジュールへの表示条件
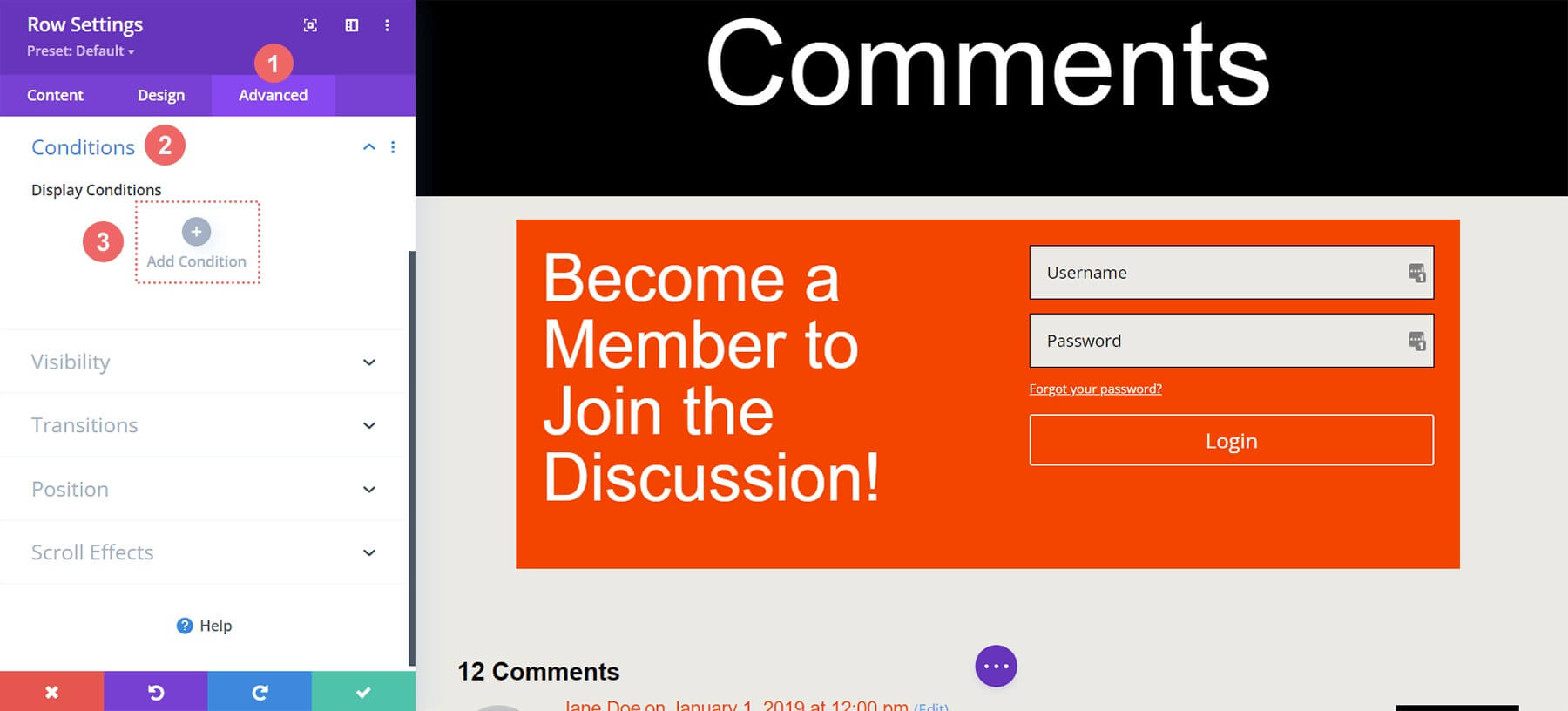
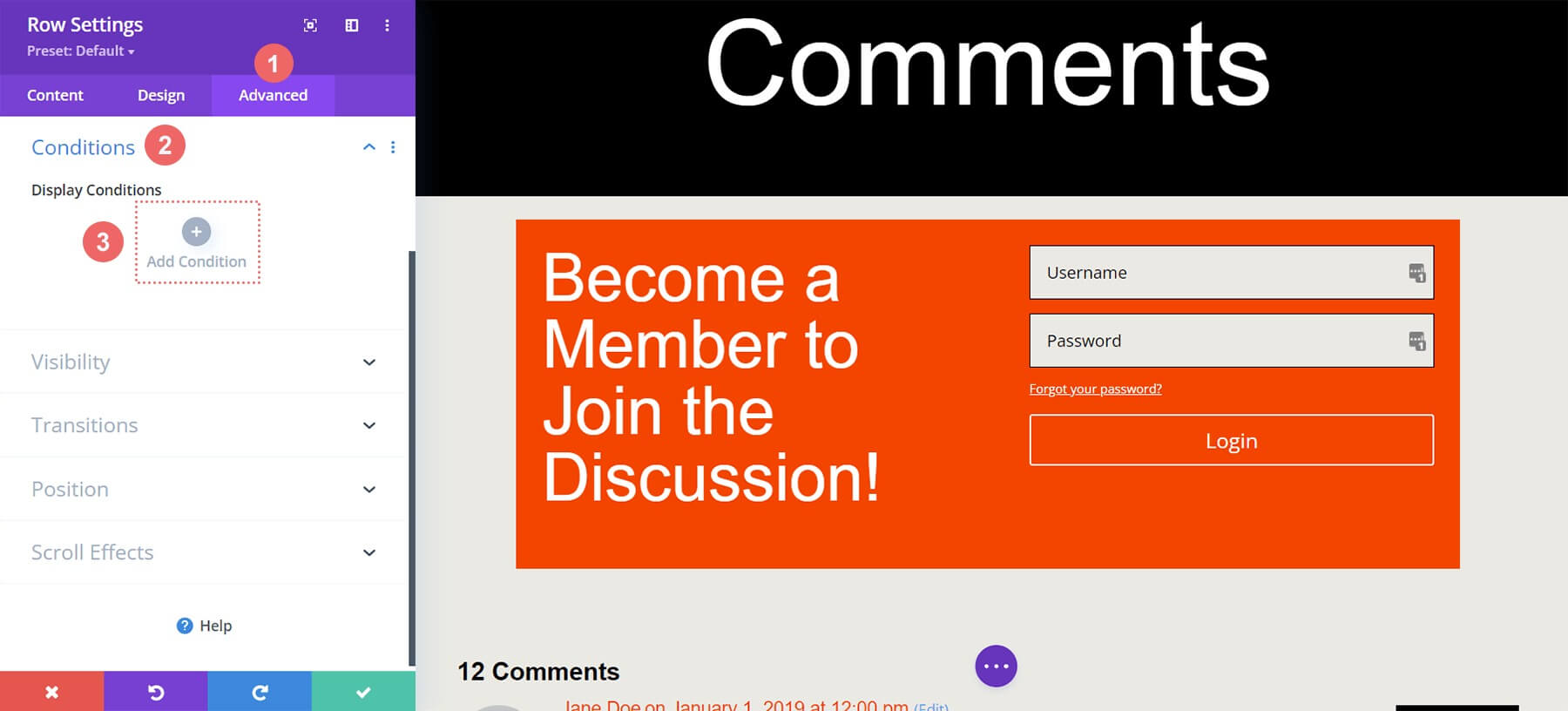
スタイル設定が完了したら、メンバー限定のコメント セクションに重要な最初の表示条件を追加できるようになりました。 Divi の表示条件はこれを可能にします。

行設定の歯車アイコンをクリックし、「詳細」、「条件」の順に移動します。プラスアイコンをクリックします。

多くの表示オプションが利用可能です。 「ユーザーステータス」までスクロールし、「ログインステータス」をクリックします。

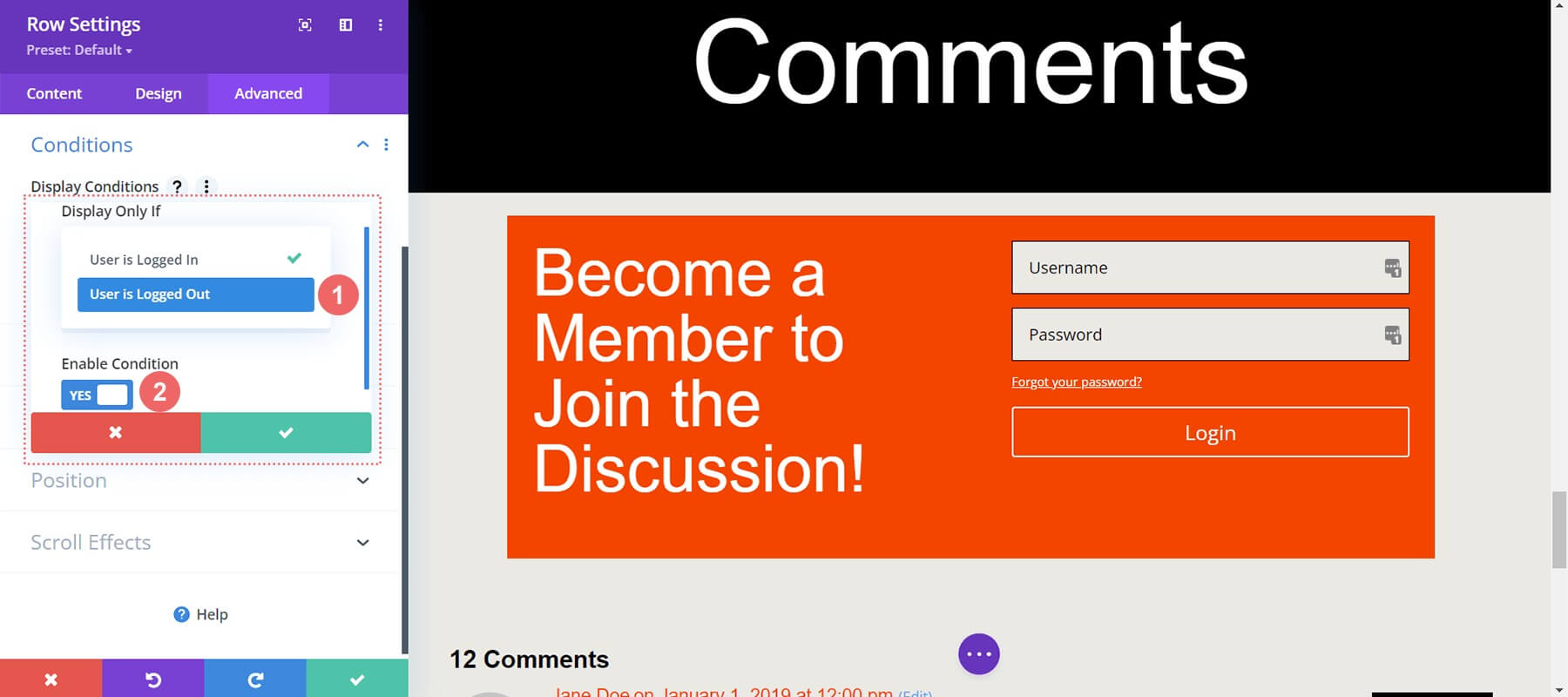
モーダルで、メンバー限定セクションの「ユーザーはログイン中」を「ユーザーはログアウトしている」に変更します。ユーザーがコメントを表示するには、有効なログイン資格情報が必要です。

表示条件
- 次の場合にのみ表示: ユーザーがログアウトしている
- 有効条件: はい
表示条件を設定したら、モデルの緑色のチェック ボタンをクリックして変更を保存します。キャッシュ プラグインの通知に注目してください。
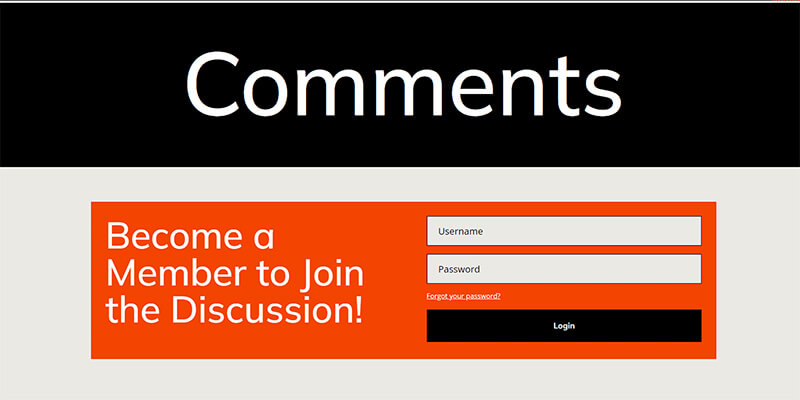
最終的な見通し
この時点で、コメント モジュール行とログイン モジュール行の表示条件が有効になっているので、作業を検証できます。シークレット ウィンドウまたはプライベート ブラウジング ウィンドウを使用して、サイト上のブログ投稿にアクセスします。

プライベート ウィンドウまたはシークレット ウィンドウの使用は、閲覧中に一時的にログアウトされるため、テストに最適です。その後、サイトにログインして通常の閲覧に戻ると、コメント セクションが再び表示されるはずです。または、WordPress から手動でログアウトすると、完成した作品が表示されます。
このチュートリアルではコメント モジュールを利用しましたが、これらの原則は追加のプラグインを必要とせずに、あらゆる Divi モジュール、行、列、またはセクションに適用できます。さまざまなディスプレイの組み合わせを自由に試して、独自のエクスペリエンスを作成してください。
まとめ
WordPress サイトにコミュニティを構築すると、熱心なユーザーとのより深い信頼関係を築くことができます。効果的なアプローチは、メンバーが簡単に交流できるメンバー限定のコメント セクションを作成することです。
Diviの組み込みツールと機能を使用すると、これが簡単になります。ネイティブの表示条件を使用すると、ユーザーのみが操作できるようになります。コメントモジュールのスタイリングも、[デザイン]タブとDiviの完全な編集ツールを使用して簡単に行えます。
Divi でアジャイルなプライベート コミュニティを構築するためにメンバーシップ プラグインは必要ありません。ログインユーザーのコメントなどのコア機能を有効にすると、サイトを軽量に保ちながらコミュニティを強化できます。
基本的なメンバーシップ機能のプラグインをインストールする前に、今すぐサイトを強化するためにDiviの表示条件を検討してください。




