ユーザーがWebサイトに再ログインする必要があり、ログインページにリダイレクトされると、気が散ってしまい、Webサイトでバウンドすることがあります。

ユーザーに快適でクリーンなエクスペリエンスを提供することが不可欠であるため、ログインポップアップが必要です。 これはあなたのウェブサイトで彼らの時間を増やし、あなたのウェブサイトをすっきりとすっきりさせます。 このチュートリアルでは、 Elementorを使用してWordPressでログインフォームポップアップを作成する方法を理解します。
Elementorでログインポップアップを作成する方法
まず、 WordPressダッシュボードに移動し、プラグインに移動します。
WordPressにプレミアムElementorWebsite Builderがインストールされ、アクティブ化されていることを確認してください。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
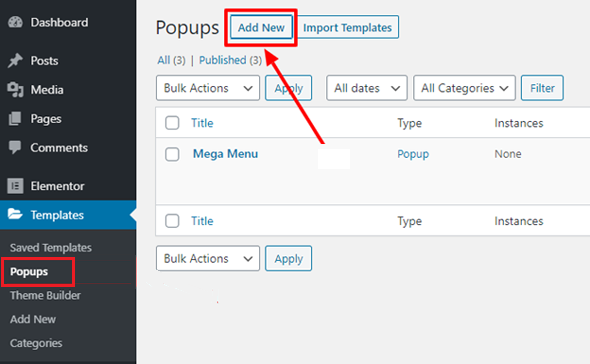
今すぐ始める次に、テンプレートオプションからポップアップページに移動し、[新規追加]を押します。

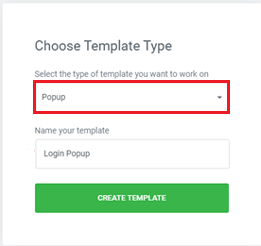
次に、ポップアップのタイプとその名前を選択する必要があります。

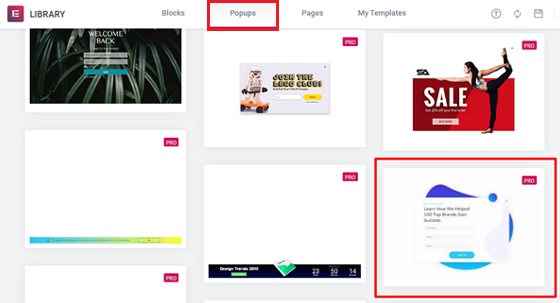
すぐに使用できる多数の事前に設計されたポップアップの中から、ポップアップライブラリから選択できます。 また、事前に設計されたテンプレートをカスタマイズしたり、新しいテンプレートを最初から作成したりすることもできます。

このチュートリアルでは、ポップアップテンプレートを選択し、必要に応じてカスタマイズしてみましょう。 最初に「 \ 002B 」アイコンを使用して、使用するテンプレートをプレビューし、次に「挿入」ボタンを使用してそれをWebサイトに追加します。
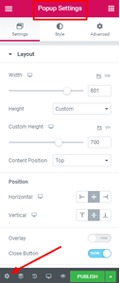
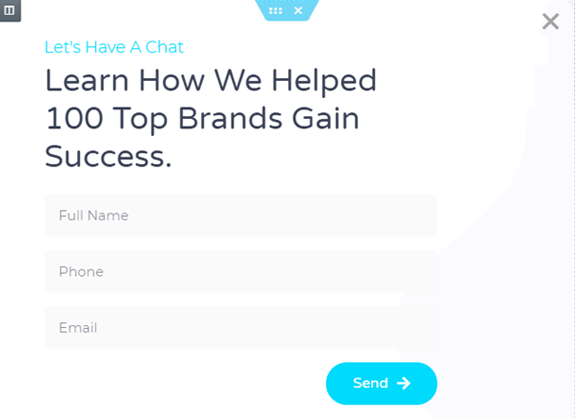
次に、ポップアップ設定に移動し、オーバーレイを非表示にして、[X]ボタンを機能させる必要があります。 このボタンを非表示にしないと、ユーザーはポップアップを閉じることができず、ユーザーはWebサイトを離れることになります。

ポップアップアニメーションは、よりプロフェッショナルに見えるようにする役割も果たします。 さらに、寸法に合わせて閉じるボタンを設定する必要があります。
[スタイル]タブで、次の変更を行います。
- サイズ-25
- 垂直位置-9
- 水平位置-18

[詳細設定]タブで、[オーバーレイでのクローズを防止する]オプションを有効にして、次に進みます。
上記のすべての変更を行った後、ポップアップをカスタマイズする必要があります。 不要なウィジェットを変更または削除できます。
このポップアップでは、ログインポップアップを作成したかったので、最初の見出しウィジェットを削除し、2番目の見出しウィジェットの名前を[アカウントにログイン]に変更します。
配置を改善するために、必ず中央に配置を変更してください。

次に、ユーザーをリダイレクトするページを決定する必要があります。 たとえば、オンラインストアがある場合、Webサイトにサインインするときにカートにリダイレクトすることができます。
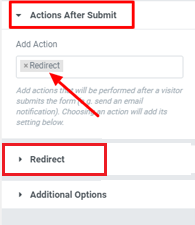
リダイレクトページを設定するには、[送信後のアクション]オプションに移動し、[リダイレクト]を選択します。 リダイレクトの横のフィールドに、リダイレクトページのリンクを貼り付けます。

すべての変更が完了したら、先に進んで公開できます。
変更する必要のない構成ポップアップが表示される場合があります。 ポップアップを保存して閉じるだけです。
ログインボタンをポップアップに接続する方法
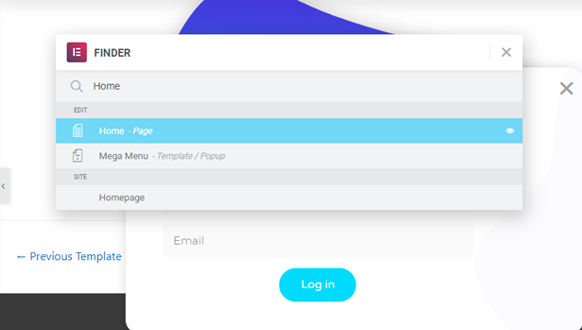
ポップアップのログインボタンを機能させるには、ログインボタンをポップアップと統合する必要があります。 Elementor Finderを開くには、キーボードのCtrl \ 002BEを押します。

ホームページを検索し、ホームページからボタンを編集してログインポップアップを統合します。
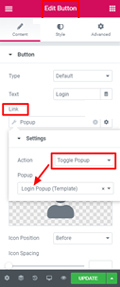
[リンク]オプションに移動し、[動的]に移動して、アクションから[ポップアップ]を選択します。
もう一度ポップアップを押して、アクションとしてポップアップの切り替えを選択します。 これで、ログインボタンを押すことでWebサイトのポップアップを確認できます。

これは、 Elementor WebsiteBuilderを使用してWebサイトにログインポップアップを作成する方法です。 このチュートリアルがサイトの見栄えを良くするのに役立つことを願っています。 チュートリアルを見逃さないように、 FacebookとTwitterでフォローしてください。




