フルスクリーンのヒーローセクションは、どのWebサイトでも見栄えがしますが、ブログ記事ではより魅力的に見えます。 フルスクリーンの機能画像があるにもかかわらず、タイトルとメタ情報が異常に見える場所には多くのデザインの可能性があります。 全体の考えは、 Diviテーマビルダーを使用して達成するのは非常に簡単です。 この記事では、フルスクリーンの機能画像をDiviブログ投稿テンプレートに組み込む方法について説明します。

デザインプレビュー
したがって、3つの異なる連続した設計モジュールを作成します。 それらがどのように見えるか見てみましょう。
まず、フルスクリーンの投稿タイトルモジュールがデスクトップとモバイルの両方でどのように表示されるか。

次に、タイトルが背景に表示される代替のフルスクリーン投稿タイトルモジュールがデスクトップとモバイルの両方でどのように表示されるかを示します。

最後に、メタデータを使用したフルスクリーンのヒーローがデスクトップとモバイルの両方でどのように見えるか。

無料のブログ投稿テンプレート
Diviテンプレートストアには、無料のブログ投稿テンプレートが多数あります。 あなたはそれらのどれかを選んで、あなたのブログの美しさを高めるためにそれらに優れた形を与えることができます。 今日の投稿では、Diviのファッションデザイナーレイアウト用のブログ投稿テンプレートと呼ばれるDiviストアの無料テンプレートを使用します。 それに加えて、 Diviのファッションデザイナーのレイアウトにもヘッダーとフッターを使用します。 どちらのテンプレートも完全に無料で使用できます。
Diviテンプレートをアップロードする方法は?
既存のブログ投稿テンプレートをアップロードするか、最初から作成することができます。 1つアップロードしますが、フルスクリーンのヒーローを作成するためのテクニックは同じです。
- ディビに行く
- 移植性アイコンをクリックします
- [インポート]タブに移動します
- JSONファイルを選択します
- クリックしてインポート
- 設定を保存する

設計手順
フルスクリーンのヒーローセクションを飾るためのいくつかのデザイン方法を見ていきます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める方法1:全画面投稿タイトル
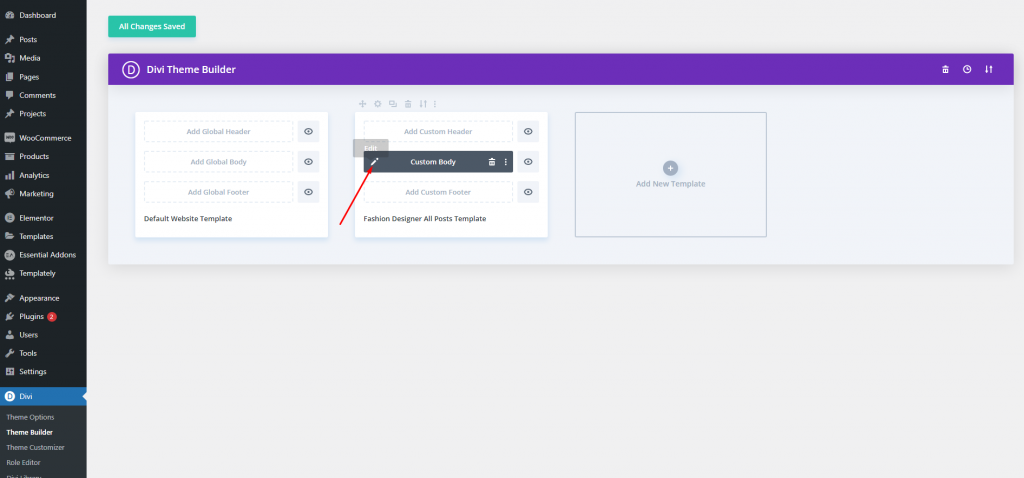
投稿タイトルモジュールを利用します。 すべての情報を一度に表示したい場合、これは素晴らしいオプションです。 レイアウトが見つかったら、編集アイコンをクリックして開きます。

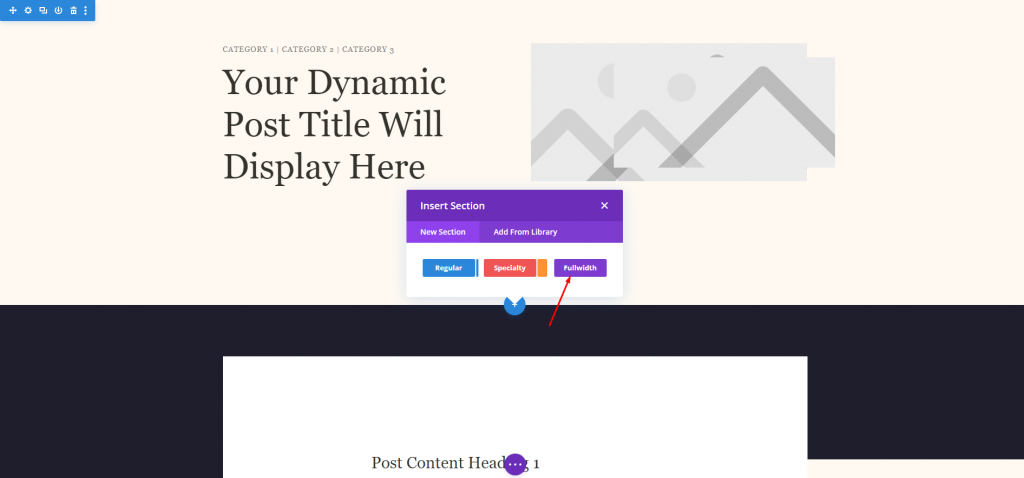
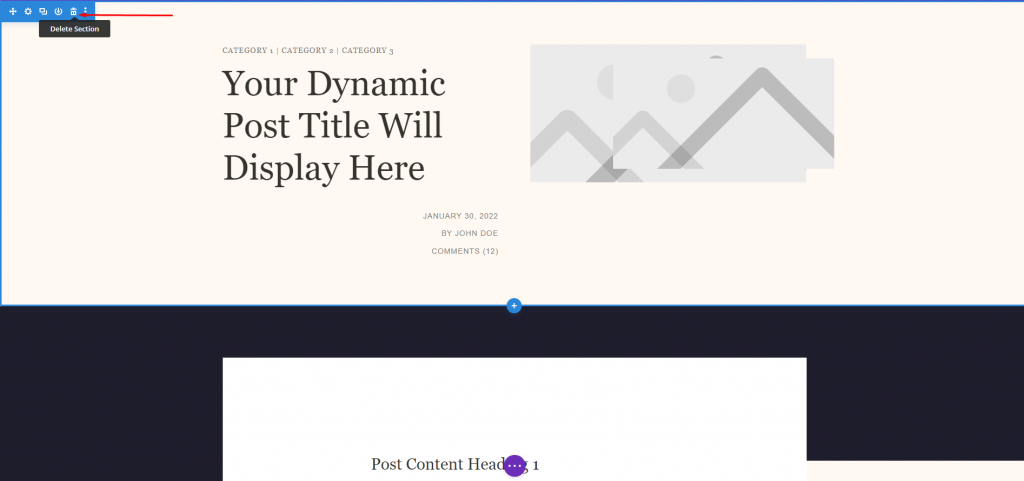
テンプレートには、事前に作成されたフィーチャ画像セクションがあります。 これを削除して、新しい全幅セクションを追加します。

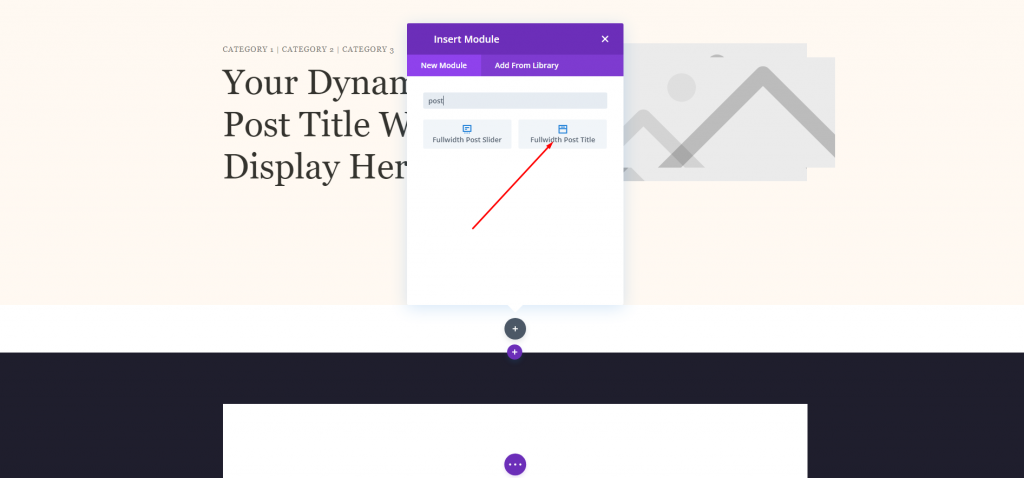
この新しいセクションに全幅の投稿タイトルを追加します。

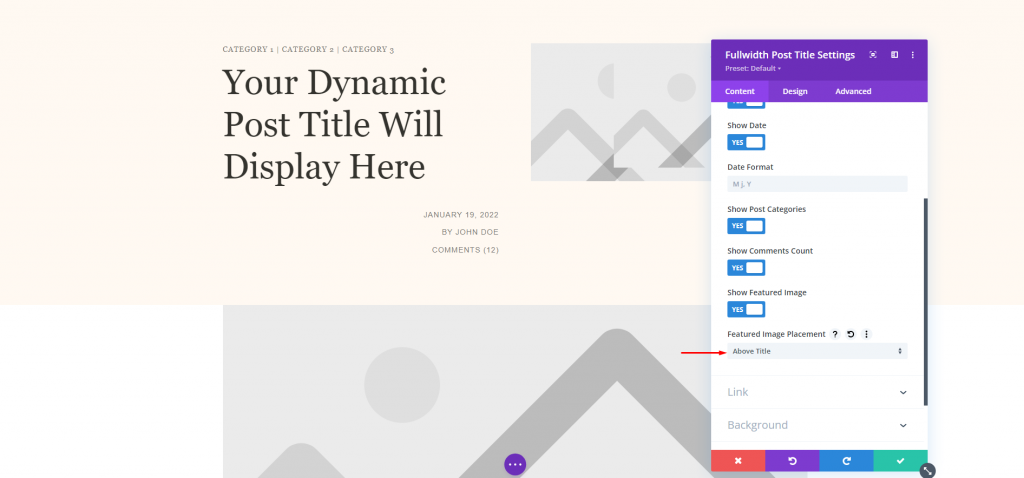
注目の画像セクションを変更し、すべてを同じに保ちます。
- 注目の画像配置:タイトルの上

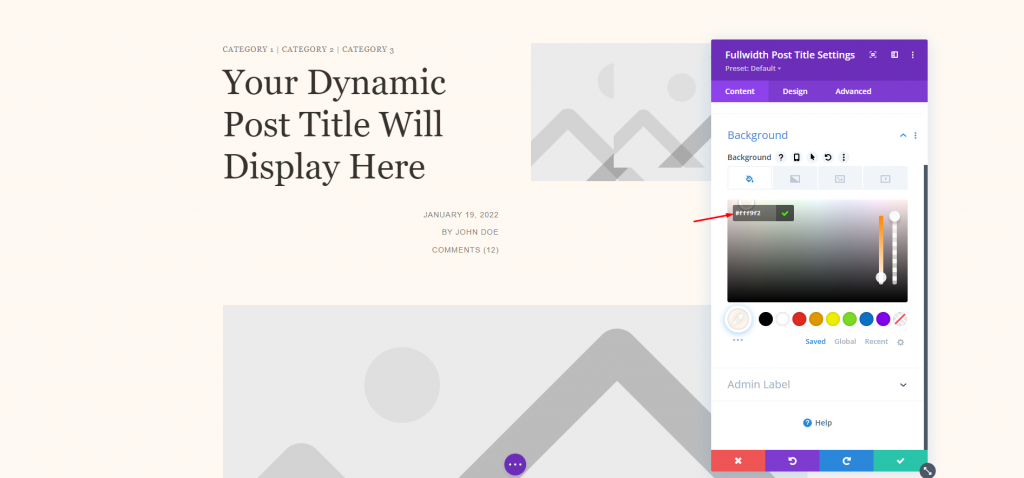
モジュールに新しい背景色を設定します。
- 色:#fff9f2

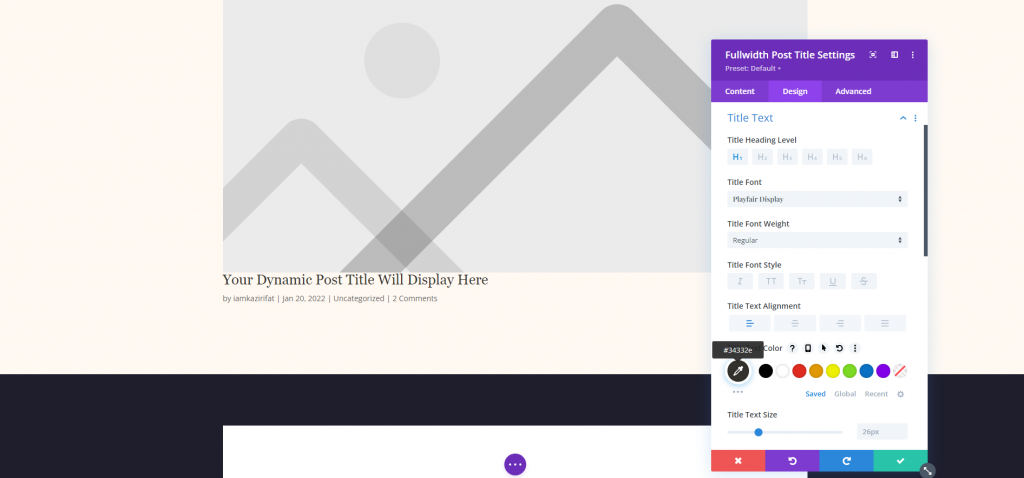
タイトルテキスト
次に、[デザイン]タブから。 タイトルテキストに次の変更を加えます。
- フォント:Playfair Display
- 配置:左寄せ
- 色:#34332e
- テキストサイズ:デスクトップの場合は65ピクセル、電話の場合は42ピクセル
- 線の高さ:1.2em

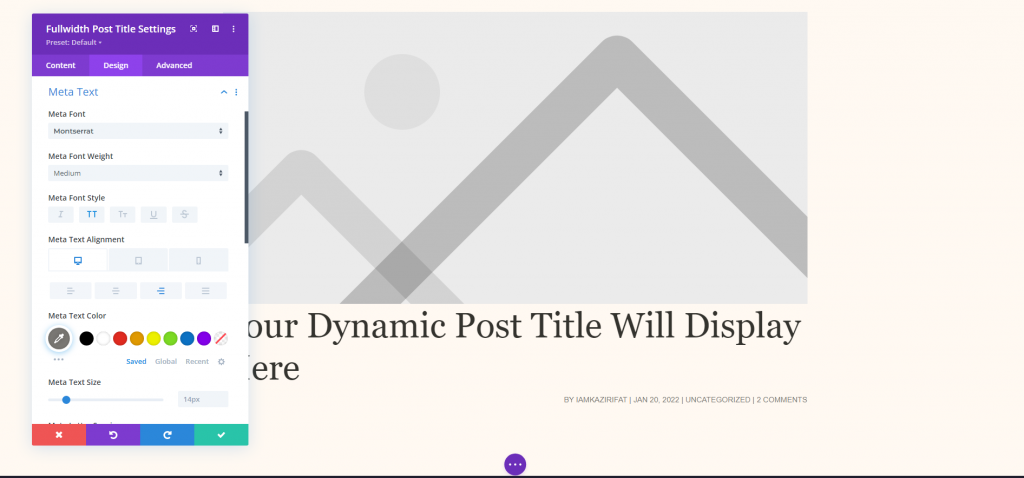
メタテキスト
次に、[デザイン]タブからメタテキスト設定に移動し、次の変更を加えます。
- フォント:Montserrat
- 重量:中
- スタイル:大文字
- デスクトップの配置:右
- 電話の配置:左
- 色:#7b7975
- テキストサイズ:デスクトップの場合は14ピクセル、電話の場合は10ピクセル
- 文字の間隔:1px
- 線の高さ:1.6em

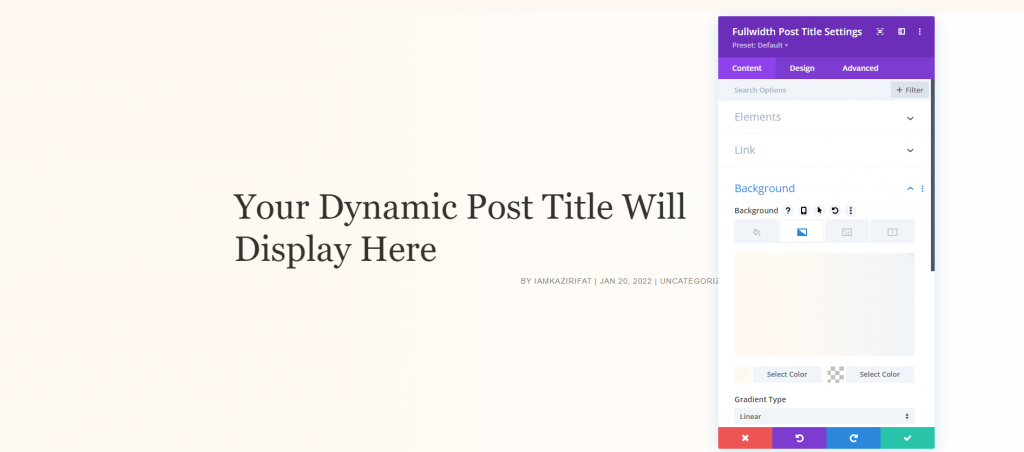
タイトル背景画像
注目の画像の上にタイトルを表示することが目標なので、[コンテンツ]タブに戻り、要素と背景から次の設定を変更しましょう。
- 注目の画像配置:タイトル/メタ背景画像
- 左のグラデーションの色:#fff9f2
- 右のグラデーションカラー:rgba(255,255,255,0)
- グラデーション方向:90度
- 開始位置:30%
- 背景画像の上にグラデーションを配置:はい

方法2:メタデータを使用したフルスクリーンヒーロー
参考までに、この手法では動的コンテンツを含むテキストモジュールを利用します。 すべての要素をさまざまな場所に表示したい場合、これは素晴らしいソリューションです。 続行するには、テンプレートをアップロードして最初の部分を削除します。 左側の列にモジュールと設定を複製しますが、構成できるようにそれらを順を追って説明します。

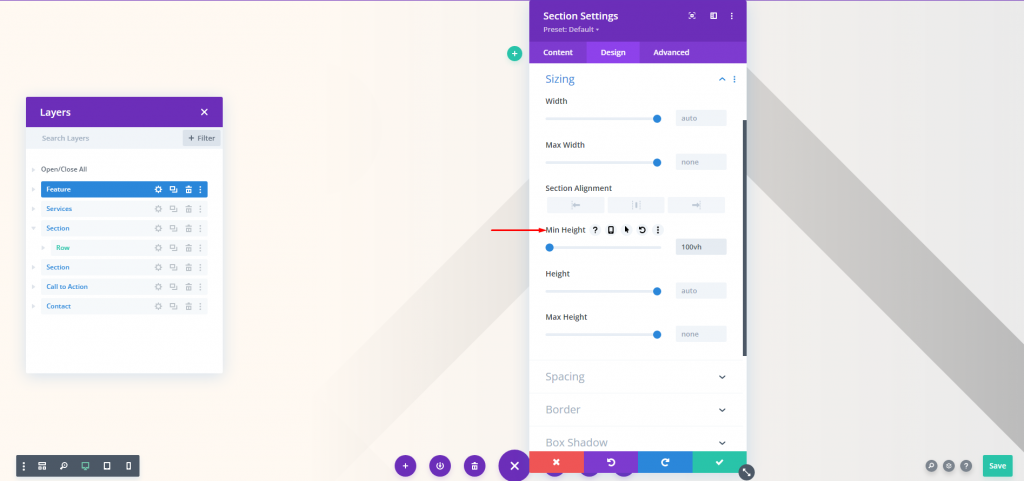
セクション設定
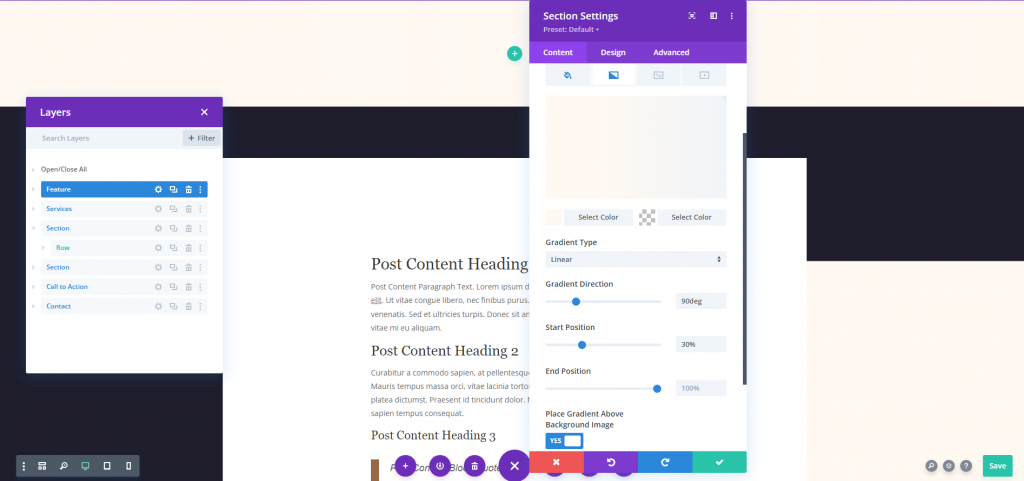
マークされたセクションの設定を開き、次の設定を行います。
- 左のグラデーションの色:#fff9f2
- 右のグラデーションカラー:rgba(255,255,255,0)
- グラデーション方向:90度
- 開始位置:30%
- 背景画像の上にグラデーションを配置:はい

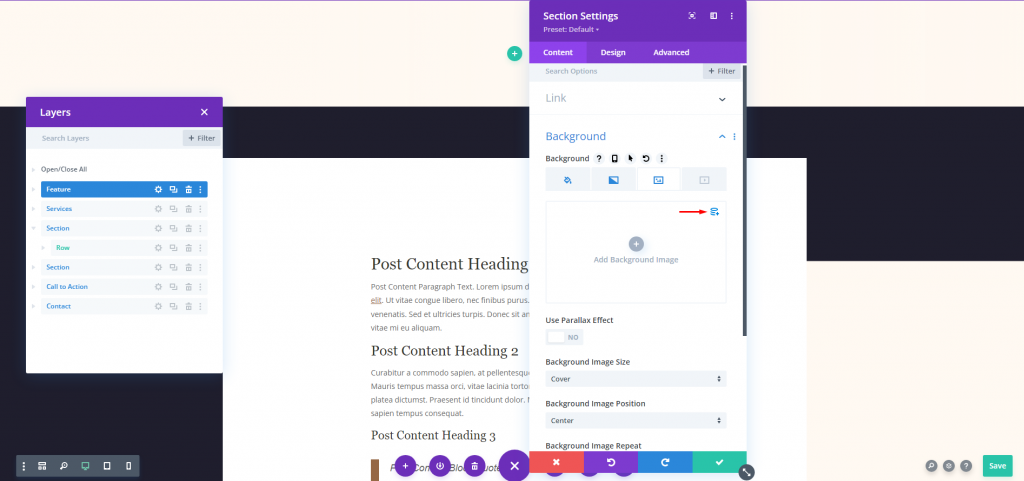
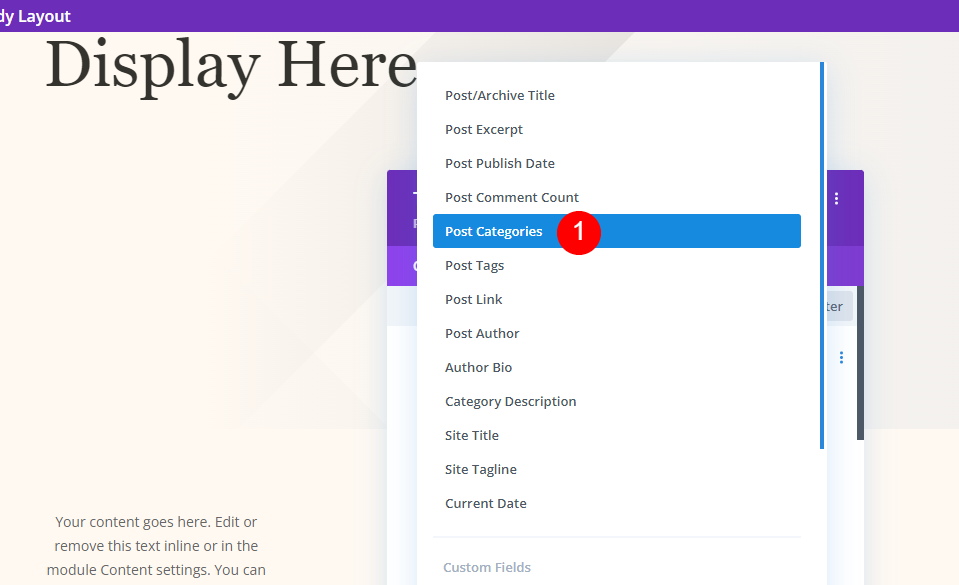
次に、画像部分に移動して、[動的コンテンツ]オプションを選択します。

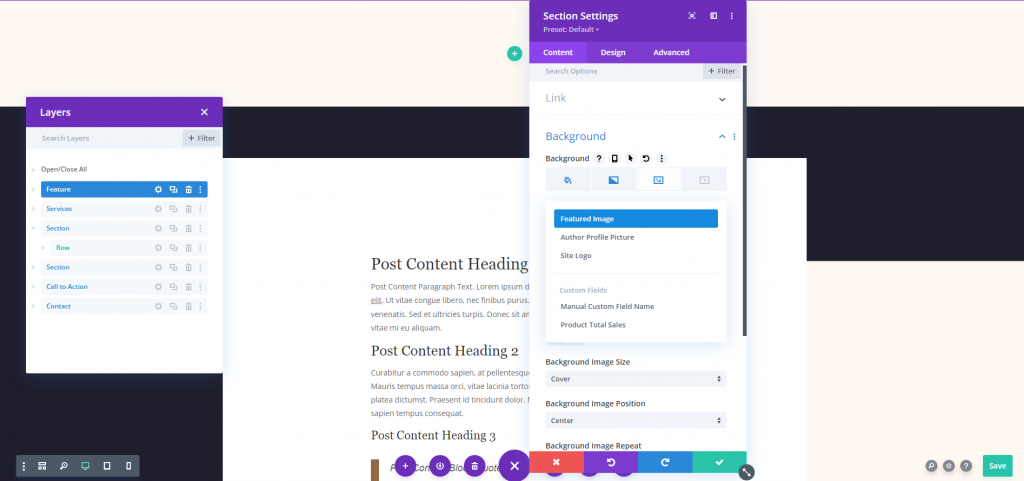
オプションで[注目の画像]を選択します。

デザインタブに移動し、最小の高さを調整します。
- 最小高さ:100vh

タイトルテキスト
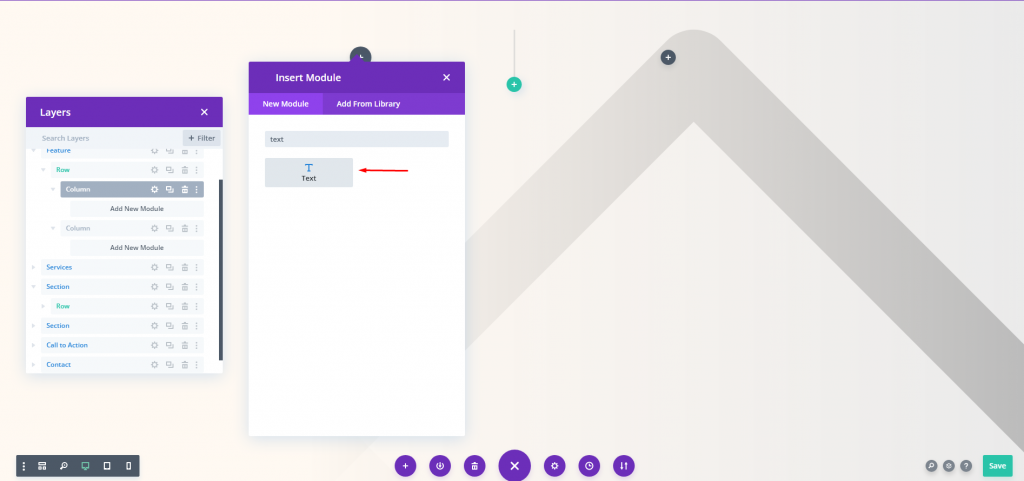
次に、2列の行を追加します。 次に、最初の列にテキストモジュールを追加します。

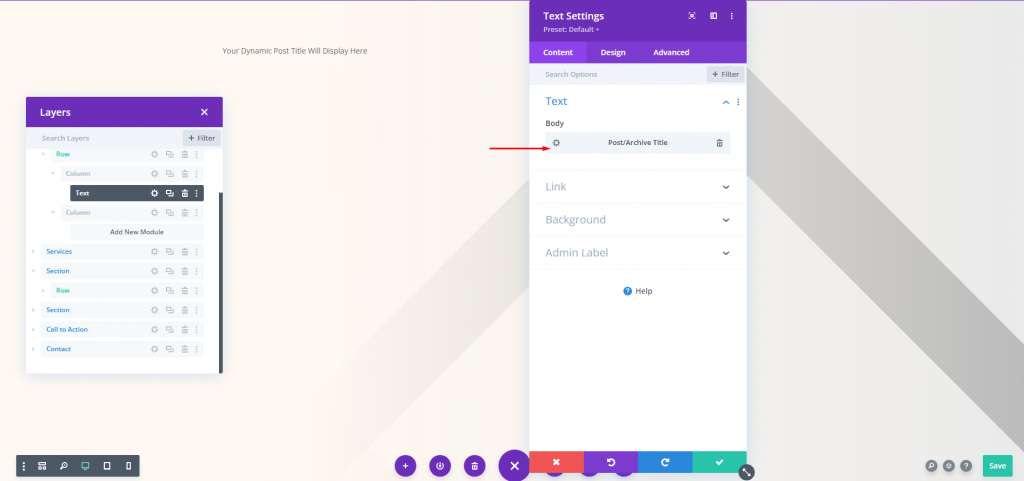
次に、このモジュールに動的コンテンツを使用します。
- 動的コンテンツ:投稿/アーカイブタイトル

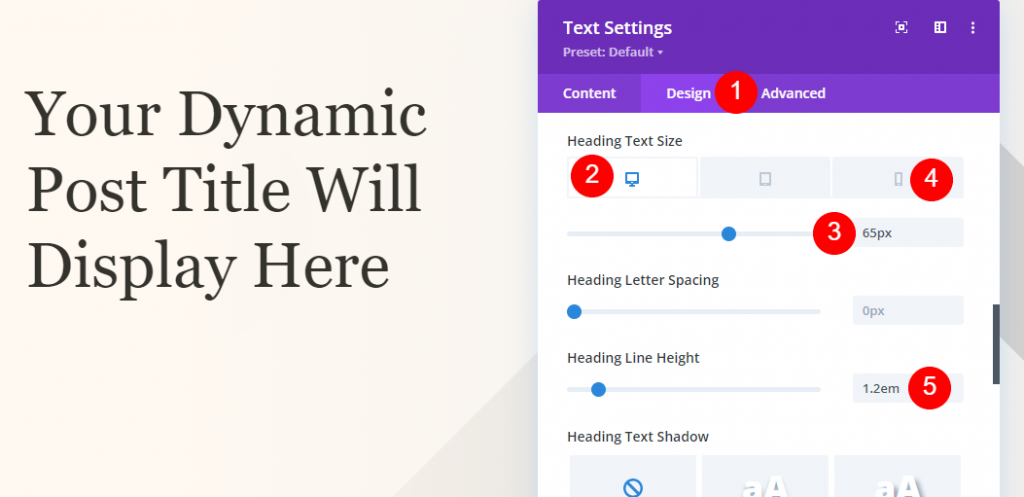
[デザイン]タブから、次の設定を変更します。
- フォント:Playfair Display
- 配置:左寄せ
- 色:#34332e
- テキストサイズ:デスクトップ65pxおよび電話42px
- 線の高さ:1.2em

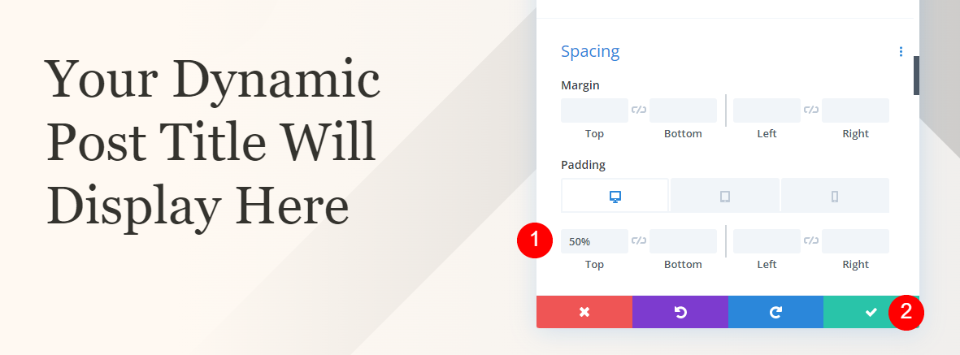
間隔設定に移動し、次の値を変更します。
- トップパディング:50%

メタデータカテゴリセクション
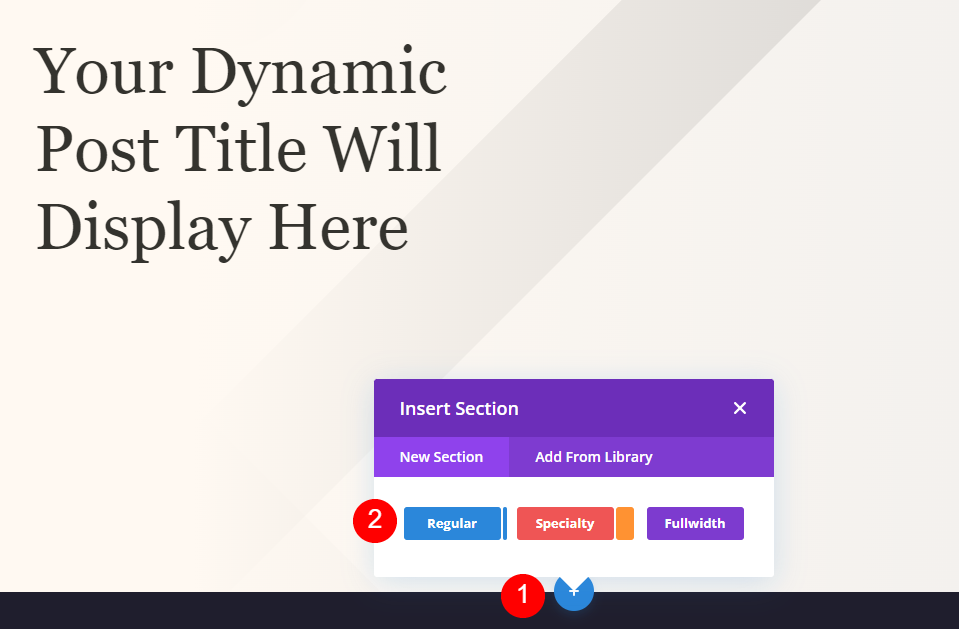
次に、ヒーローセクションの下に通常のセクションを追加します。

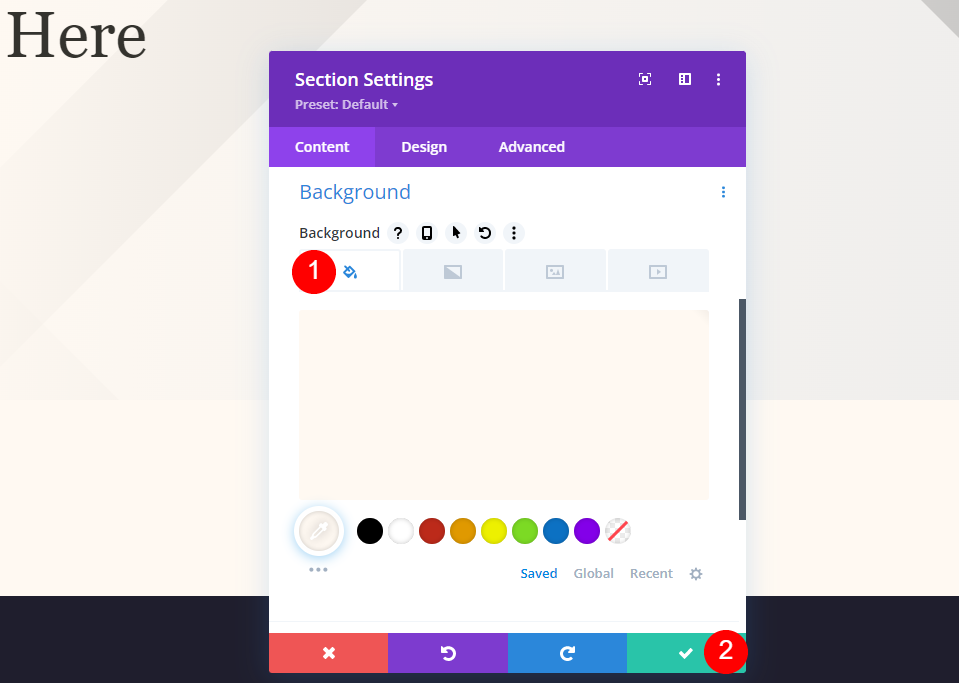
次に、このセクションに背景色を追加します。
- 背景色:#fff9f2

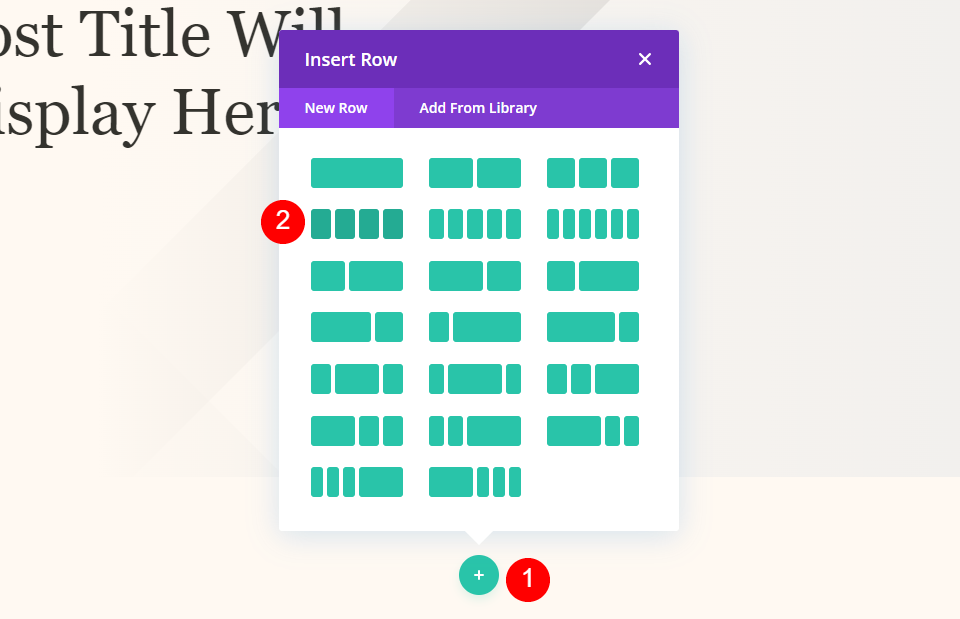
新しいセクションに4列の行を追加します。

メタデータカテゴリテキスト
次に、テキストモジュールを最初の列に追加し、動的コンテンツを追加します。
- 動的コンテンツ:投稿カテゴリ

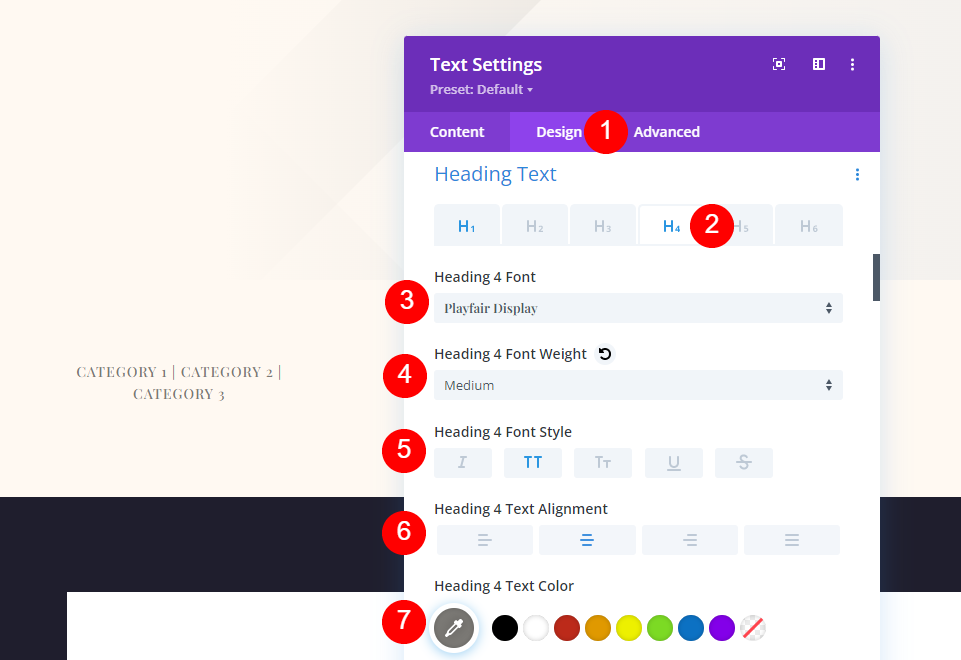
次に、[デザイン]タブに移動し、次の変更を追加します。
- 見出しテキスト:H4
- フォント:Playfair Display
- 重量:中
- スタイル:大文字
- 配置:中央
- 色:#7b7975
- テキストサイズ:デスクトップ14pxおよび電話10px
- 文字の間隔:1px
- 線の高さ:1.6em

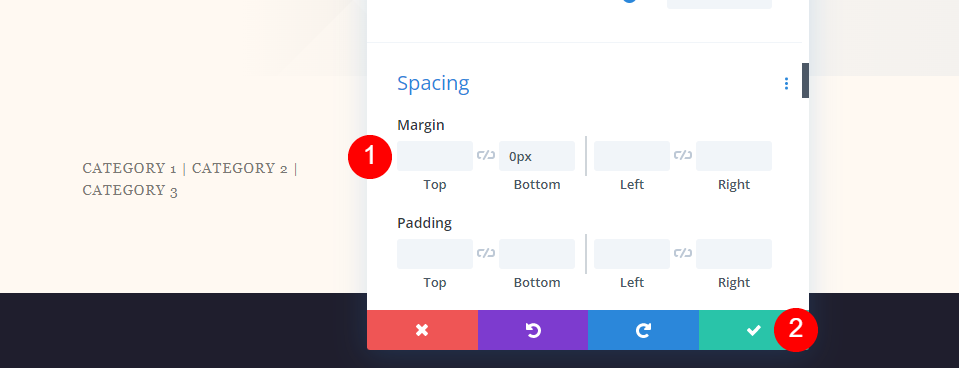
間隔設定に移動し、次の値を変更します。
- 下マージン:0px

メタデータメタテキスト
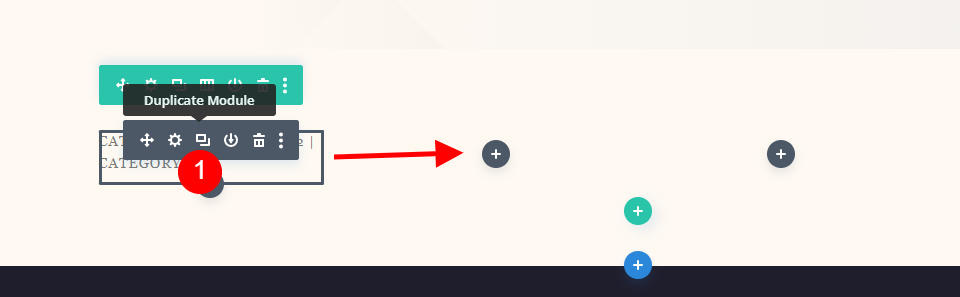
次に、カテゴリモジュールを複製し、次の列に移動します。 メタモジュールはすべて同じ設定です。 最初のモジュールを作成し、それを2回複製して、残りのモジュールを作成する方法を示します。

著者
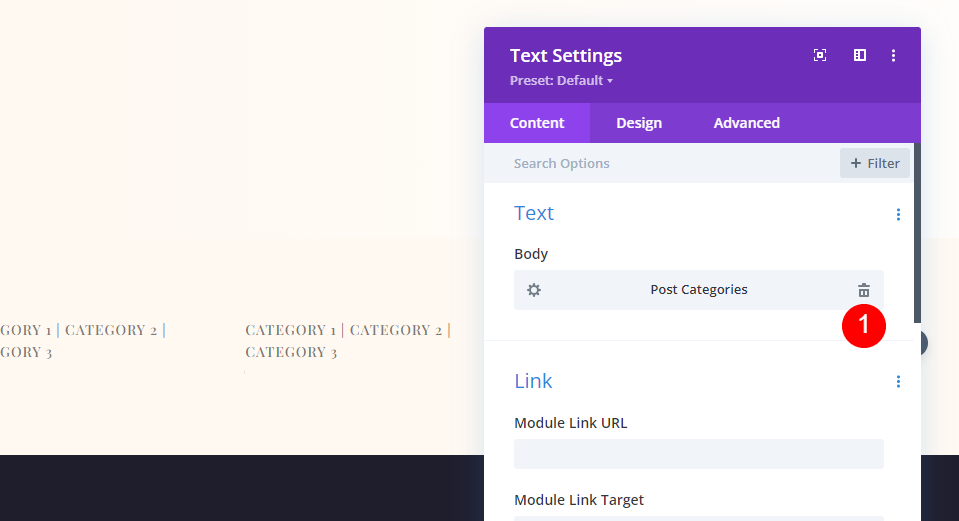
設定を開き、投稿カテゴリの動的コンテンツを削除します。

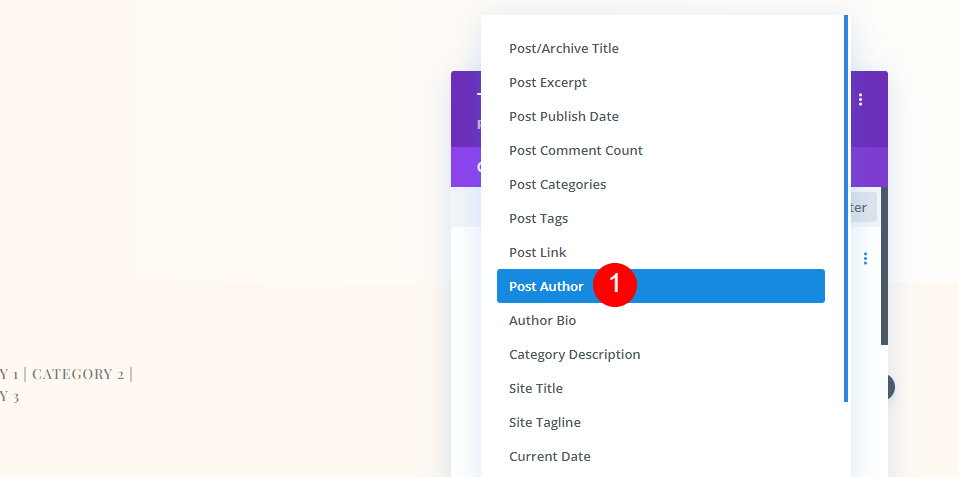
動的コンテンツとして投稿者を選択します。
- 動的コンテンツ:投稿者

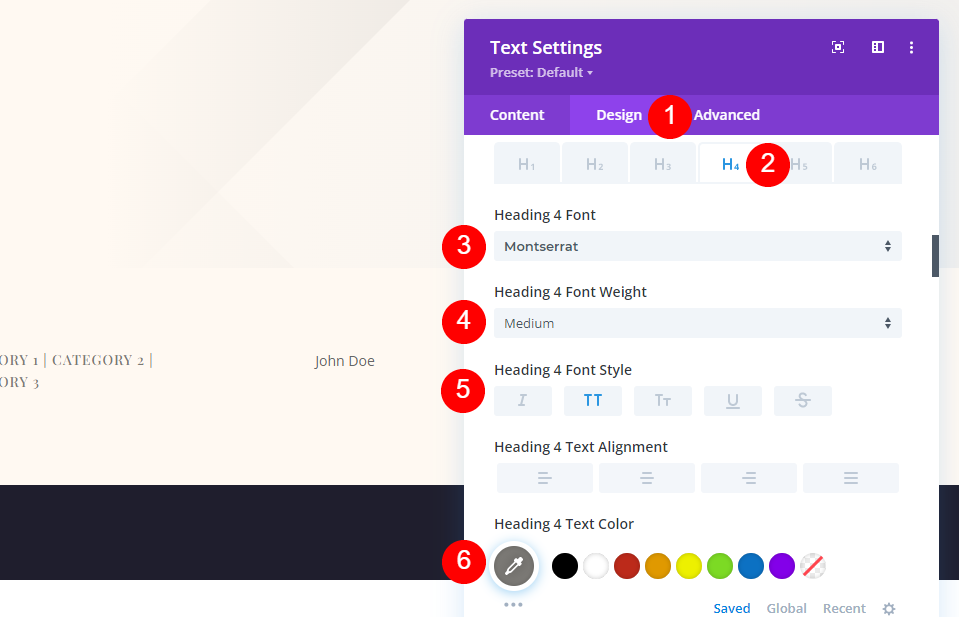
[デザイン]タブで、次の設定を変更します。
- フォント:Montserrat
- 重量:中
- スタイル:大文字
- デスクトップの配置:中央
- 電話の配置:左
- 色:#7b7975
- フォントサイズ:デスクトップ14ピクセル、電話10ピクセル
- 文字の間隔:1px
- 線の高さ:1.6em

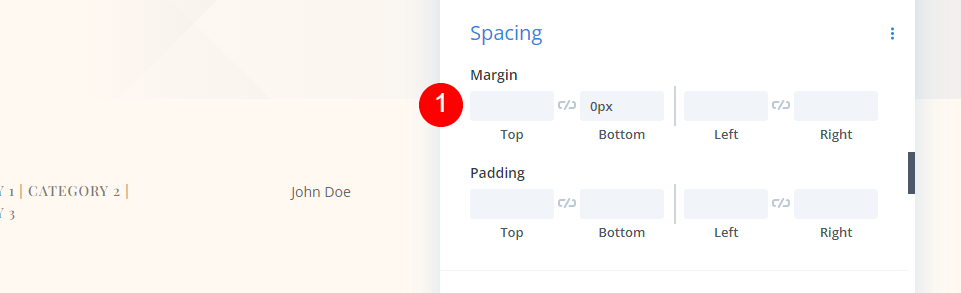
下マージン設定は0pxである必要があります。
- 下マージン:0px

日にち
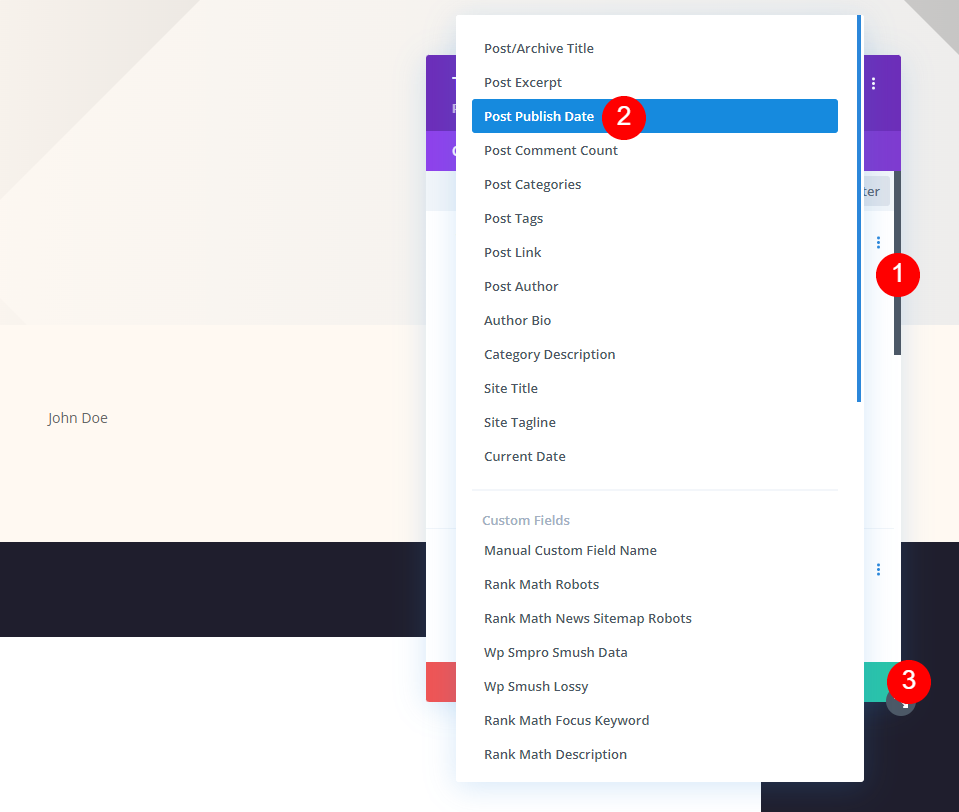
コピーした後、作成者モジュールを次の列にドラッグします。 動的コンテンツを削除し、[動的コンテンツの使用]と[公開日を投稿]を選択します。
- 動的コンテンツ:公開後の日付

コメントコメント
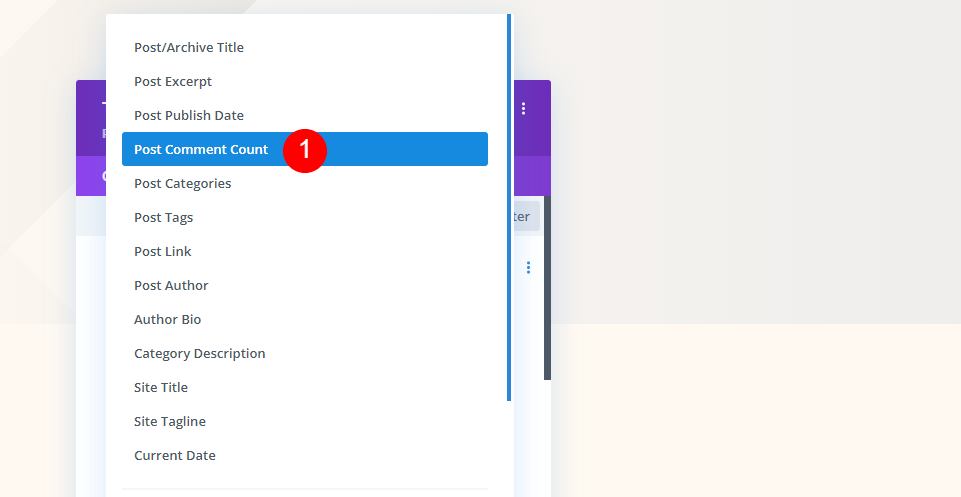
最後に、発行日モジュールを最後の列にドラッグします。 他のモジュールで行ったのと同じように、日付を削除し、動的コンテンツとして使用する日付を選択します。
- 動的コンテンツ:コメント投稿数

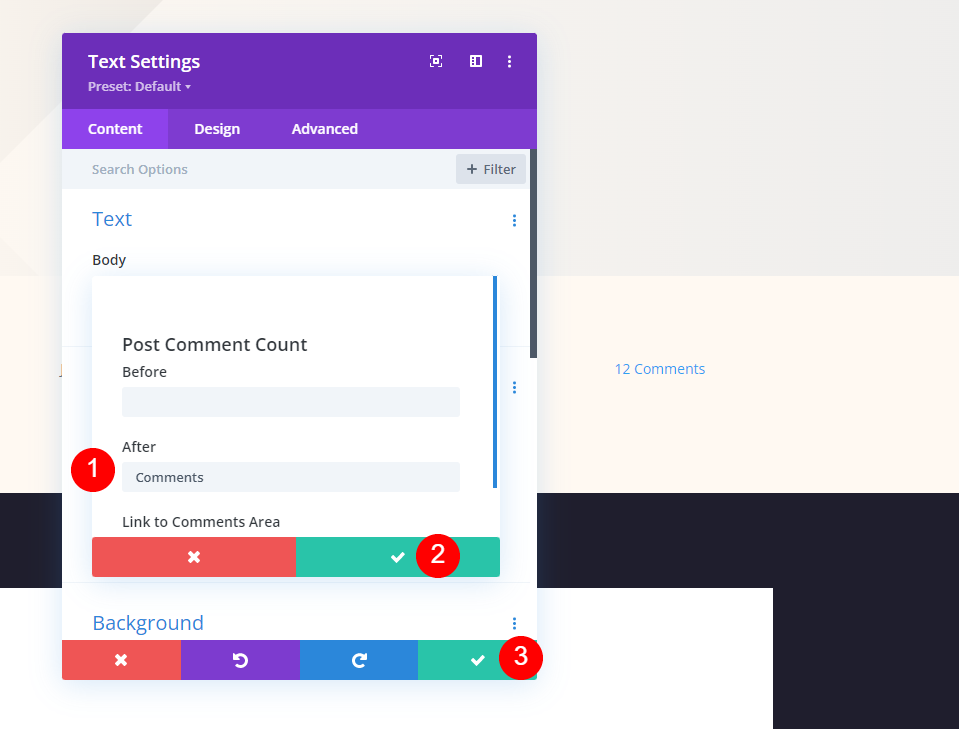
[後]フィールドに、スペースと「コメント」という単語を今回追加します。 最初に小さなモーダルを閉じてから、設定を閉じます。
- 後:コメント

最終出力
したがって、3つの異なる連続した設計モジュールを作成しました。 それらがどのように見えるか見てみましょう。
まず、フルスクリーンの投稿タイトルモジュールがデスクトップとモバイルの両方でどのように表示されるか。

次に、タイトルが背景に表示される代替のフルスクリーン投稿タイトルモジュールがデスクトップとモバイルの両方でどのように表示されるかを示します。

最後に、メタデータを使用したフルスクリーンのヒーローがデスクトップとモバイルの両方でどのように見えるか。

終わりの考え
これで、Diviブログの投稿デザインにフルスクリーンのヒーローを追加する方法についての説明は終わりです。 Diviモジュールとテーマビルダーは、フルスクリーンのヒーローセクションを作成するためのさまざまな代替手段を提供します。 これらの方法はどれもうまく機能し、より多くの訪問者を引き付ける大きな可能性を秘めています。 これらのアプローチを使用して、フルスクリーンのヒーローを任意のDiviブログ投稿デザインに追加できます。




