免責事項を含めることは、読者に重要な情報を伝えるための優れたアプローチです。 これは、あなた自身とあなたのウェブサイトを法的リスクから保護するための優れた出発点です。 作家の意見が親会社の意見ではない可能性があることなどを示すアフィリエイト通知は、免責事項の例です。 それらはフッターに頻繁に見られます。 幸い、免責事項はDiviに簡単に含めることができます。 この記事では、 Diviフッターに免責事項を追加する3つの異なる方法について説明します。

プレビュー
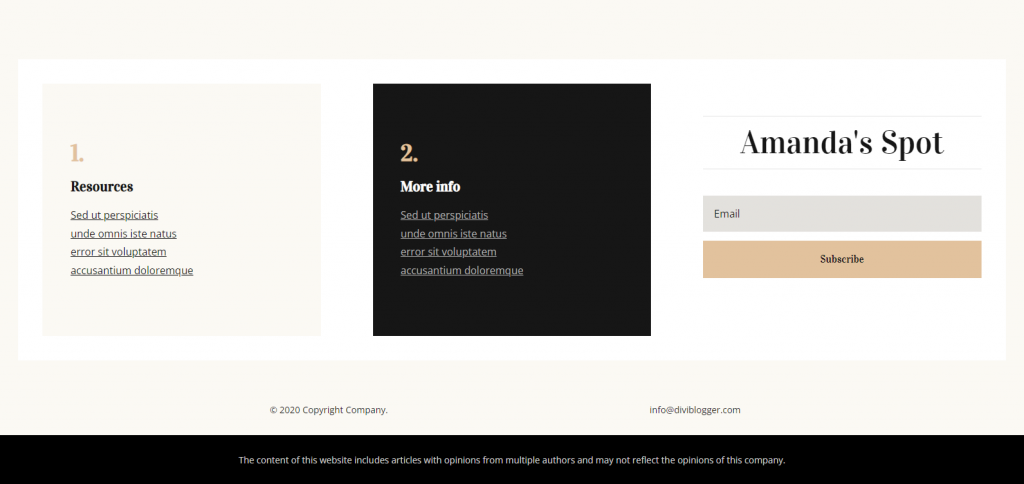
このデザインには、静的と粘着性の2種類の免責事項が表示されます。 どちらのデザインもモバイルフレンドリーなので、小さな画面でも同じように体験できます。
これが静的免責事項の設計です。

そして、付箋の免責事項は次のようになります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるDiviフッターアップロード

エレガントテーマブログの2つの異なる無料フッターデザインを使用します。 ブログで「無料フッター」を検索すると、それらを見つけることができます。 ダウンロードしたファイルを解凍して使用します。 次に、Diviに移動します
Diviフッターの静的免責事項
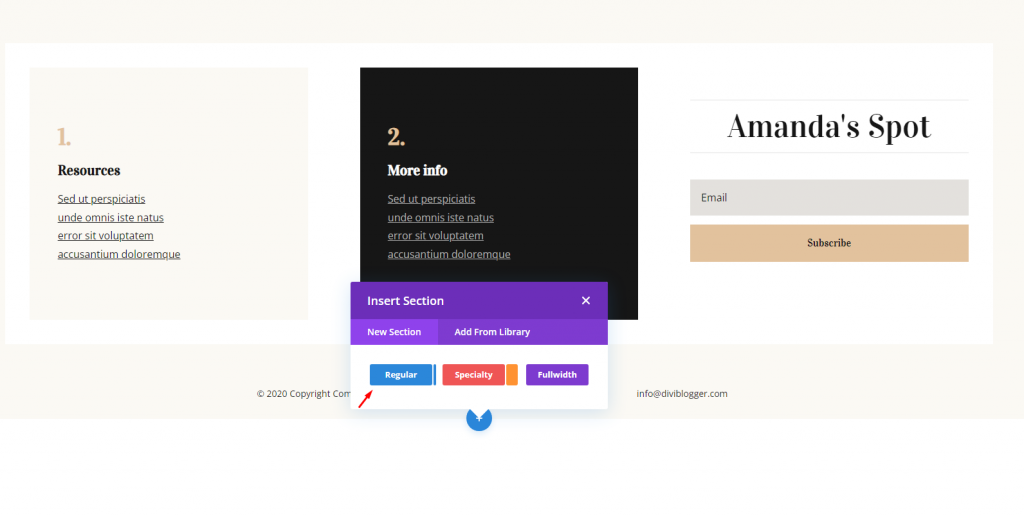
この例では、フッターの下部にある新しいセクションに固定の免責事項を作成します。 この例には、 DiviのBlogger LayoutPackのヘッダーとフッターのフッターテンプレートが含まれています。 新しいセクションを作成するには、最後の行にカーソルを合わせて青い記号をクリックし、[通常]をクリックします。

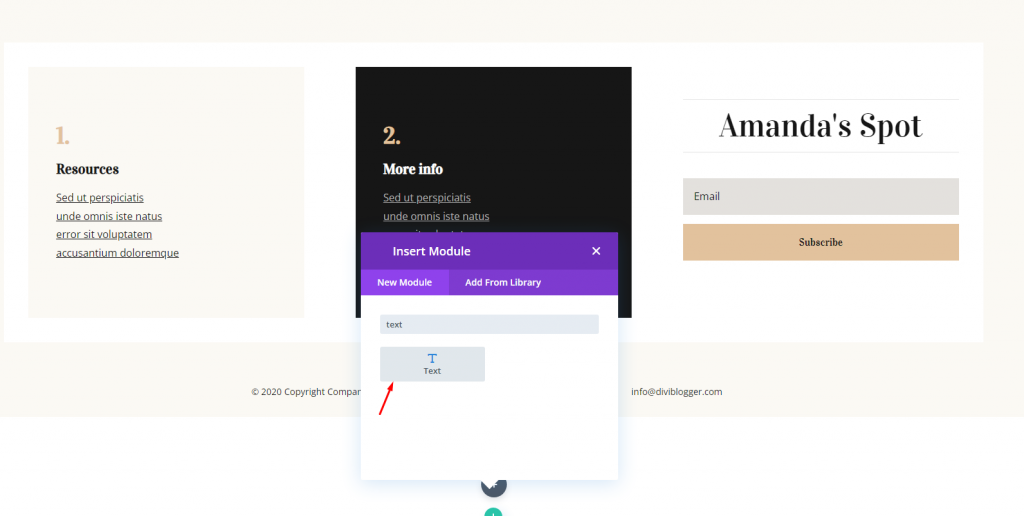
次に、全幅の行を挿入し、その上にテキストモジュールを追加します。

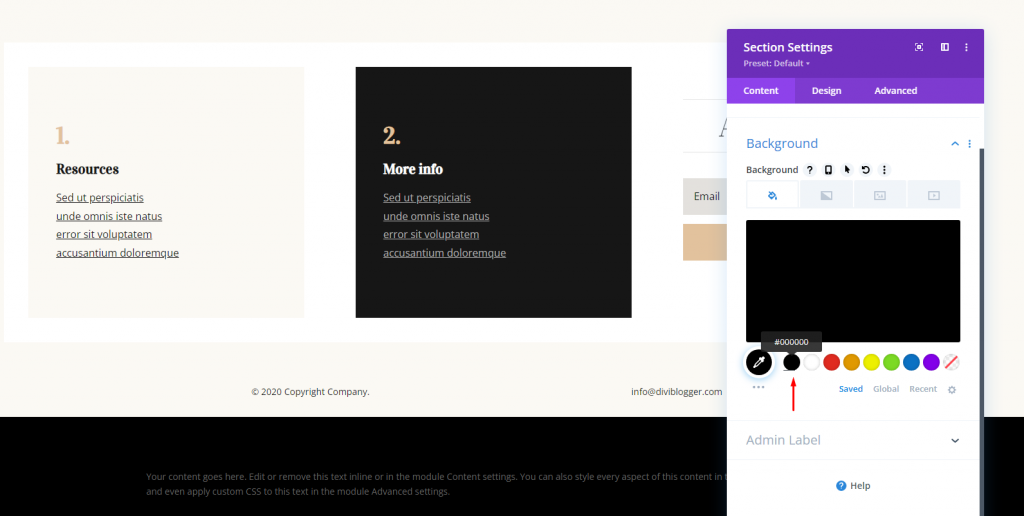
次に、セクション自体にいくつかの調整を加えます。 テキストモジュールに戻ってさらに編集します。 まず、セクション設定を開き、背景を変更して、黒に設定します。
- 背景:#000000

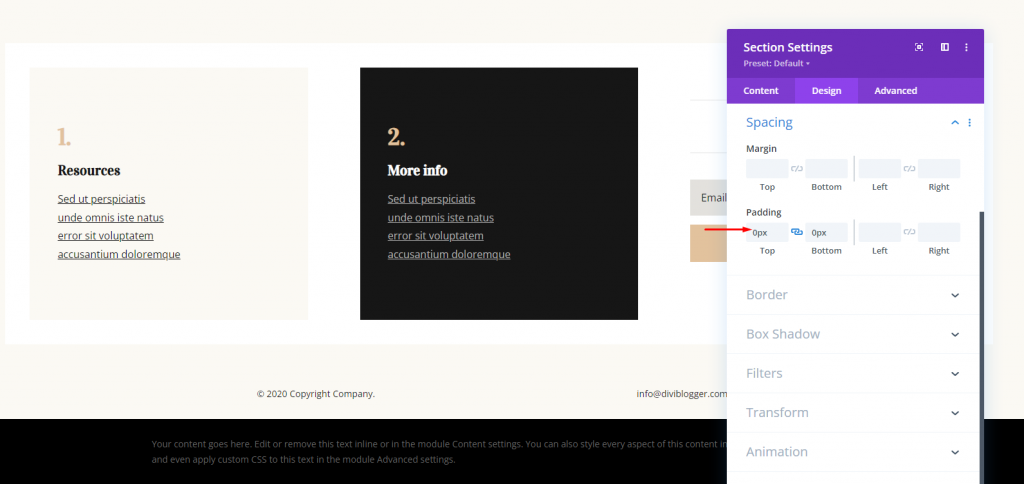
[デザイン]タブを開き、パディングを変更します。 これで、このセクションは終了です。
- パディング:上0px、下0px

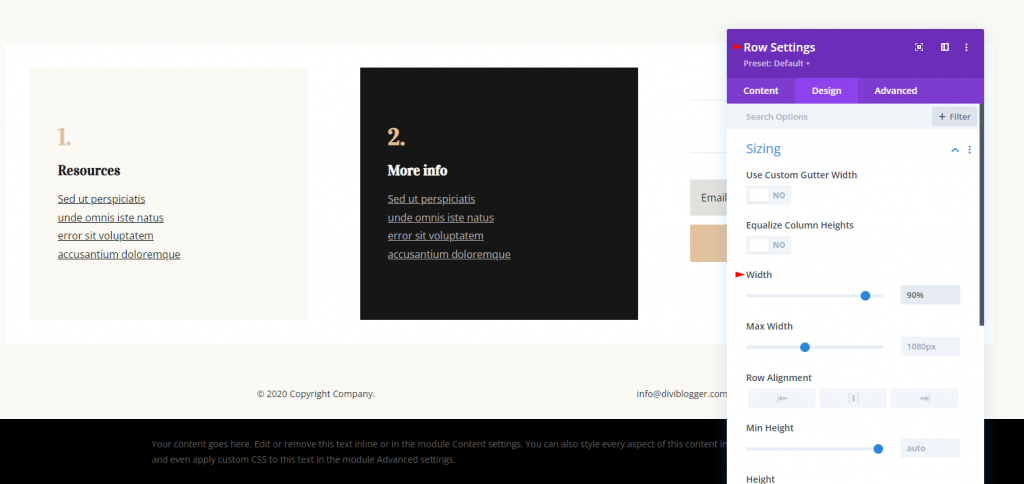
次に、行設定を開き、[デザイン]タブに移動します。 そこで、幅を変更します。
- 幅:90%

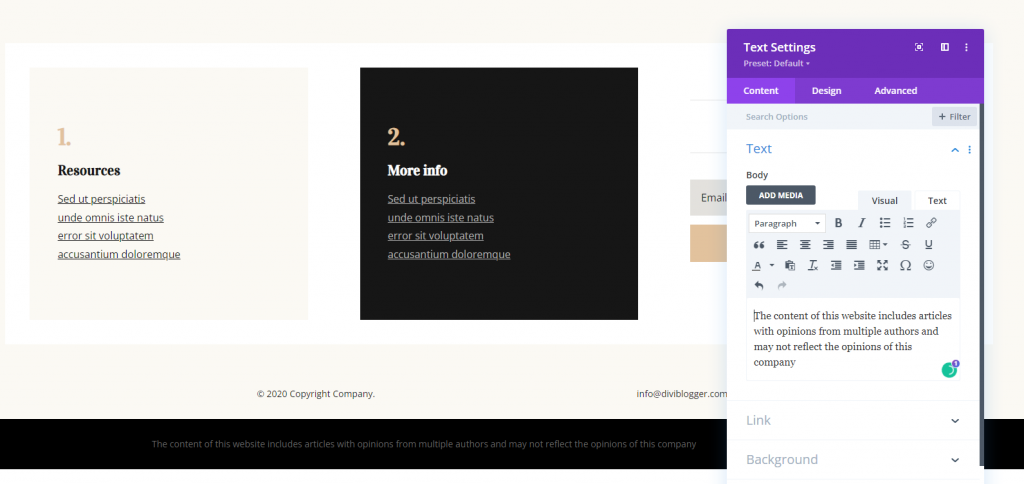
次に、テキストモジュールを開き、次のテキストを本文に追加します。
- 本文:このウェブサイトのコンテンツには、複数の著者からの意見を含む記事が含まれており、この会社の意見を反映していない場合があります。

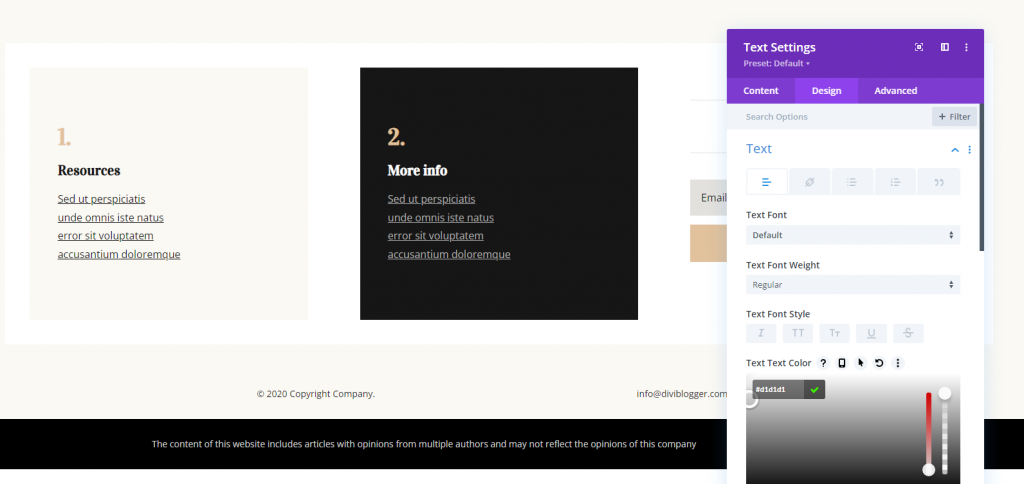
最後に、[デザイン]タブで、テキストの色を変更します。
- テキストテキストの色:#d1d1d1

あなたの仕事を保存してください、そして私たちは終わりました。
ディビフッターへの付箋の免責事項
粘着性のあるコンポーネントは、スクロールしても配置されたままになります。 あなたには、彼らがどのようにそしてどこで働くかをコントロールする力があります。 フッターの上部に表示され、ページの下部に到達するまでそこにとどまる粘着性のある免責事項を作成します。

テキストは著者の意見を表しており、専門家の支援の代わりに信頼されるべきではないことを示す免責事項を含めます。 この例では、 DiviのImmigration Lawyer LayoutPackのヘッダーとフッターのフッターを使用しています。
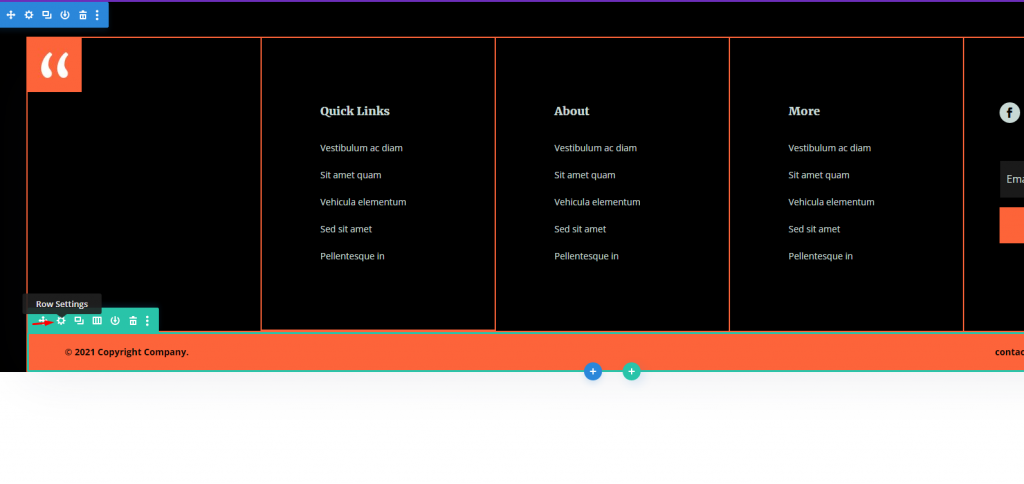
下の行にカーソルを合わせて、レイアウトオプションを選択します。 現在、この行には2つの列があります。 1 / 4、1 / 2、1 / 4列のものを選択します。 これにより、免責事項のための多くのスペースが提供されます。 次に、テキストモジュールを中央にドラッグアンドドロップします。

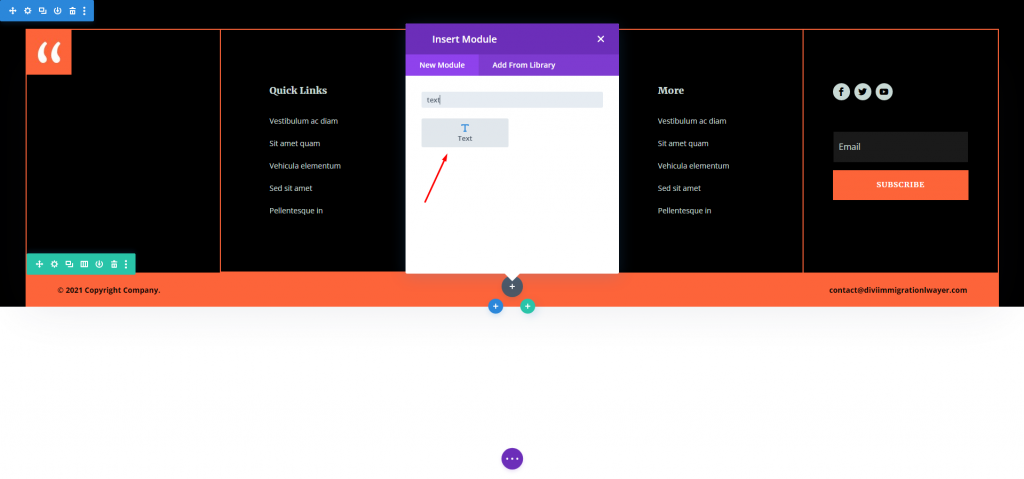
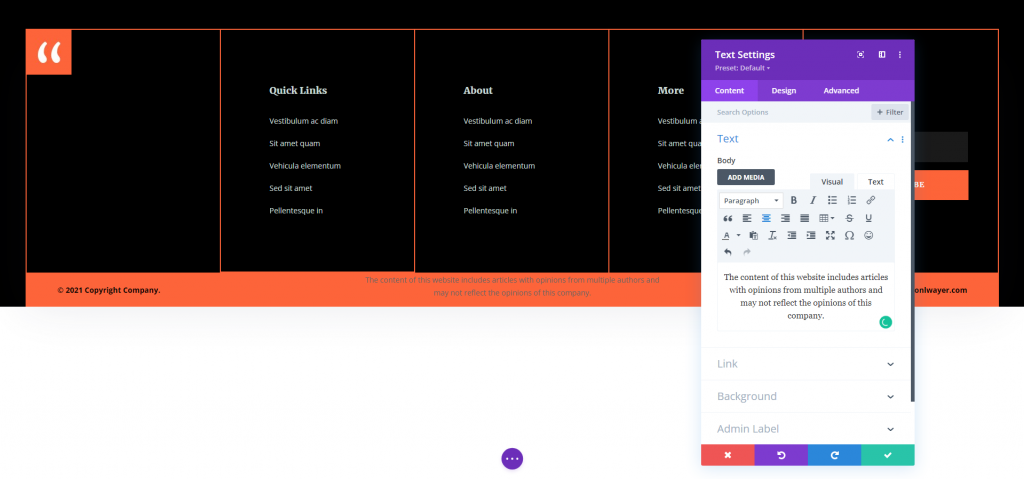
次に、テキストモジュールを開き、次のテキストを本文に追加します。
- 本文:このウェブサイトのコンテンツには、複数の著者からの意見を含む記事が含まれており、この会社の意見を反映していない場合があります。

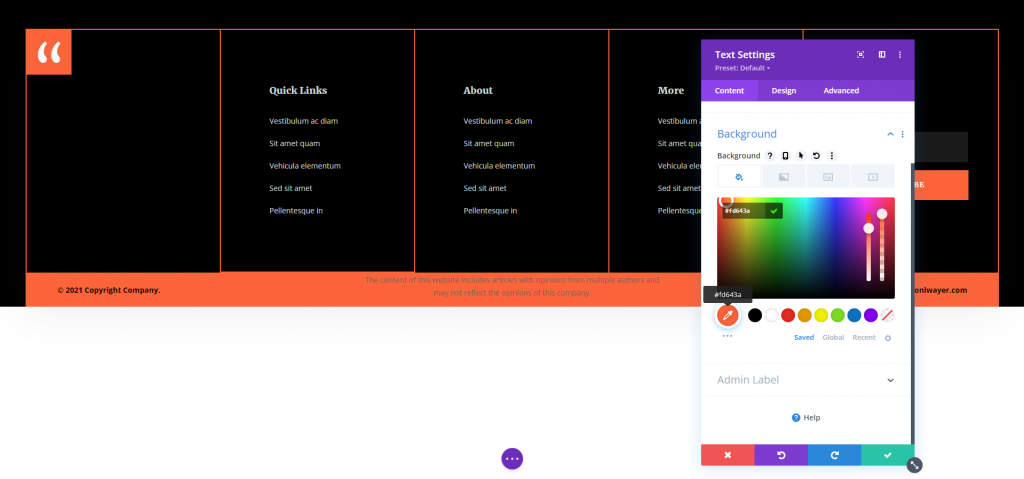
[背景]まで下にスクロールして、色を以下の色に変更します。 この背景はすでに行に存在しますが、モジュールがこの行の外側に表示されているときに表示されるように、モジュールに統合する必要があります。
- 背景:#fd643a

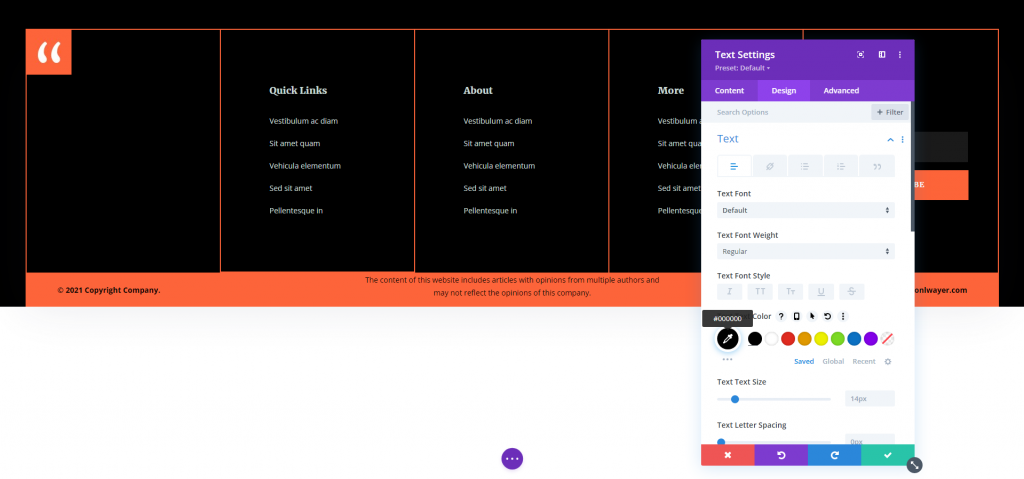
次に、[デザイン]タブに移動し、[テキストの色]として[黒]を選択します。 また、フォントと太さは変更しないでください。
- テキストテキストの色:#000000

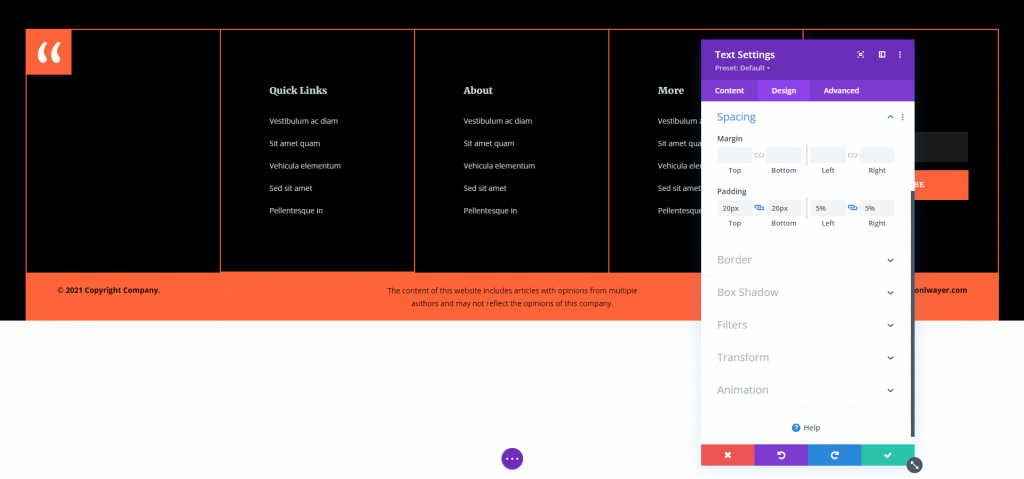
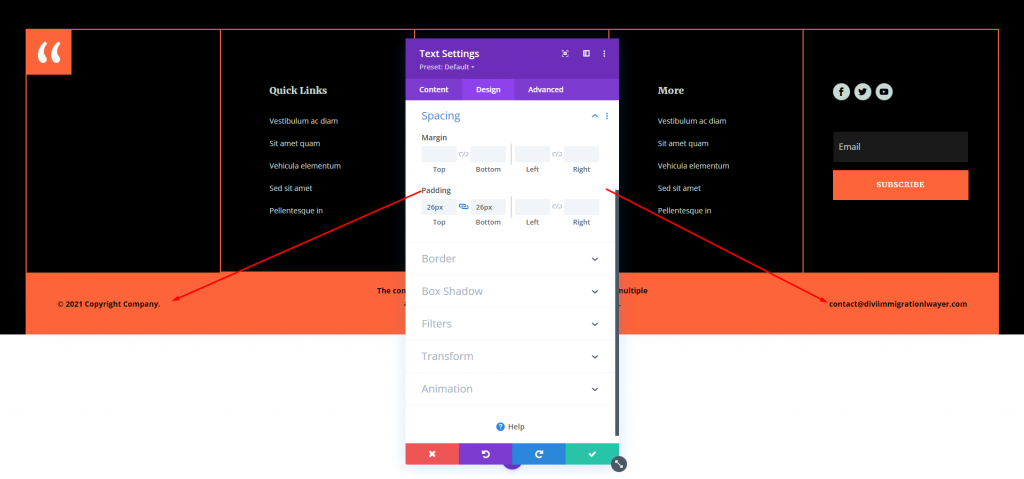
[間隔]オプションから、パディングを追加します。
- パディング:上20ピクセル、下20ピクセル、左5%、右5%

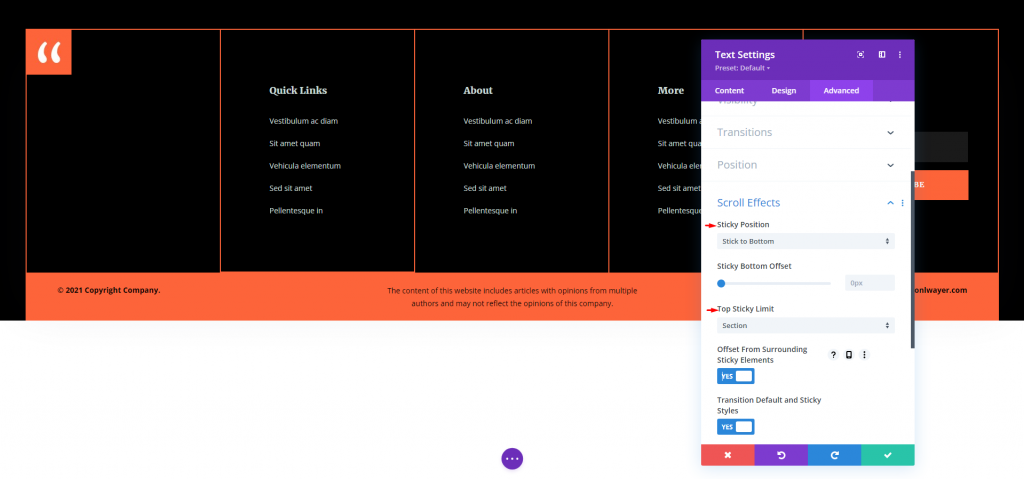
[詳細設定]タブから[スクロール効果]オプションを開き、次の変更を加えます。
- スティッキーポジション:ボトムにこだわる
- スティッキートップリミット:セクション

左右両方のテキストのデザインタブを開き、パディングを追加します。
- パディング:上26px、下26px

設定を保存すれば完了です。
最終結果
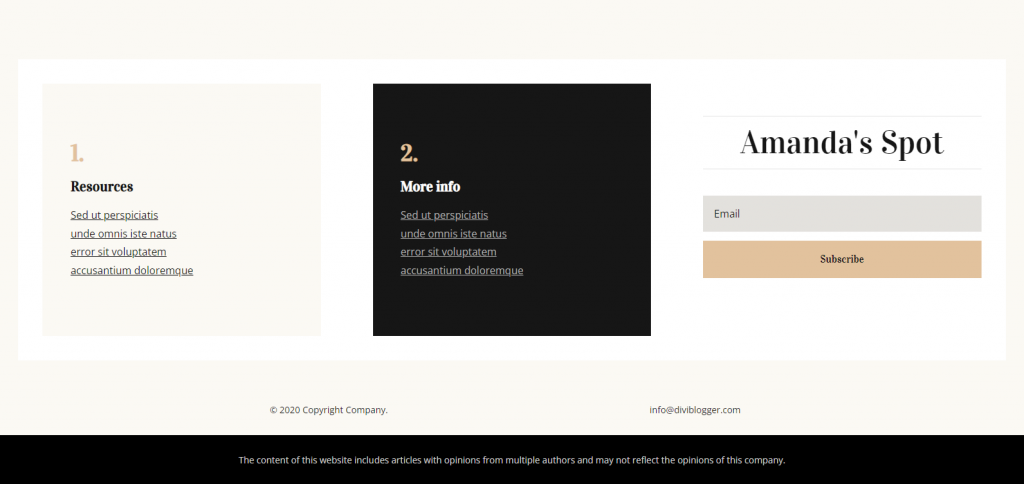
これは、フッターの静的な免責事項セクションと粘着性のある免責事項セクションの両方の結果です。
静的設計の場合-

粘着性のあるデザインの場合-
最後の言葉
これで、 Diviフッターに免責事項を追加する方法の概要は終わりです。 免責事項は、アドバイスやアフィリエイトリンクなどの使用について視聴者に通知するために必要です。 フッターはこのための優れた場所です。 この記事では、免責事項を含めて、それを目立たせたり、溶け込ませたりする方法で提示するためのさまざまな方法について説明します。もちろん、すべてのWebサイトに免責事項が必要なわけではありませんが、この投稿では、免責事項を紹介します。




