ハンバーガー メニュー アイコンは、最新の Web サイトのモバイル ナビゲーションに不可欠な要素です。しかし、 Diviのデフォルトのアイコンには個性がありません。 SVG 画像を使用すると、ブランドに合わせた滑らかなアニメーション アイコンを使用してハンバーガー メニューの切り替えを簡単にカスタマイズできます。

カスタム SVG ハンバーガー アニメーションは、驚くべき差別化を実現します。訪問者は、携帯電話やタブレットでサイトのメニューを閲覧するときに、さらに創造性を発揮できることに感謝するでしょう。カスタム アイコンは、ブランドのスタイルを即座に伝えます。
このチュートリアルでは、カスタムのアニメーション SVG ハンバーガー アイコンをDiviにアップロードして実装する方法を説明します。わずか数ステップで、Web サイト全体のエクスペリエンスを向上させる、ユニークなアニメーションのハンバーガー メニュー トグルを実装できます。始めましょう!
Divi モバイルと SVG ハンバーガーのアイコン
Divi Mobile は、最高かつ最も需要の高い機能を提供することで、素晴らしい Divi ウェブサイトの作成を支援するために継続的に開発を続けています。 SVG ハンバーガー アイコンを追加するオプションは、頻繁にリクエストされる機能の 1 つであり、Divi Mobile v1.6.4 以降では、Divi テーマ カスタマイザーから SVG コードを直接アップロードできるようになりました。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるなぜ SVG コードを使用するのでしょうか? SVG コード内のさまざまなパスウェイにクラスを適用して、CSS を使用して SVG 画像のあらゆる側面を変更できるためです。
このチュートリアルでは、オンラインで見つけたスニペットを使用および変更して、SVG アイコンを含む Divi ハンバーガー メニューを作成し、Divi Mobile と互換性を持たせます。
現在のコードにいくつかのクラスを追加し、場合によっては更新する必要があるため、始めましょう。

SVGアイコンコードの追加
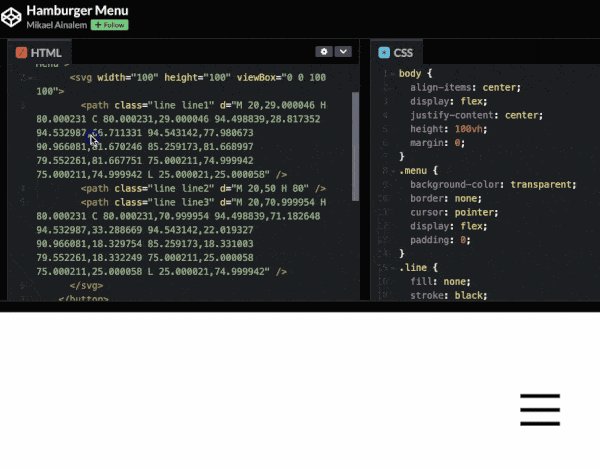
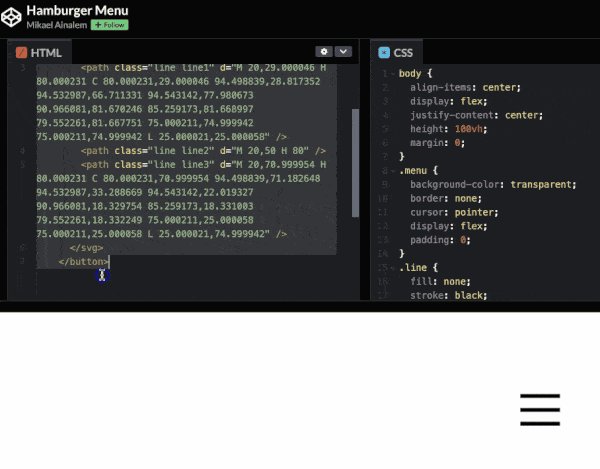
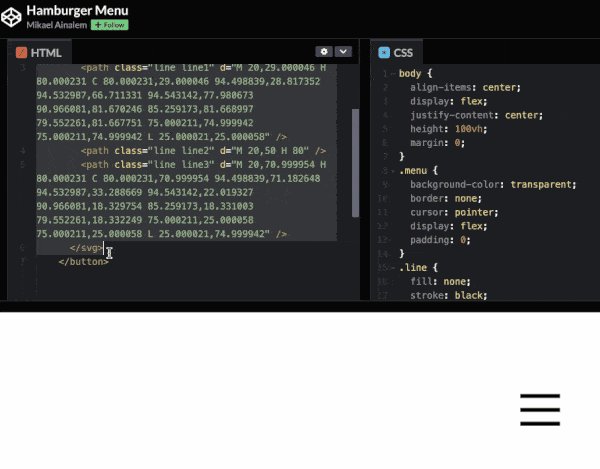
これは非常に簡単で、開始要素と終了要素の svg> 要素から HTML コードをコピーして、上記のコード例から SVG コードを生成するだけです。その後、Divi Mobileの設定に追加していきます。
まず、コード エディターを開いて HTML タブのコードをコピーします。

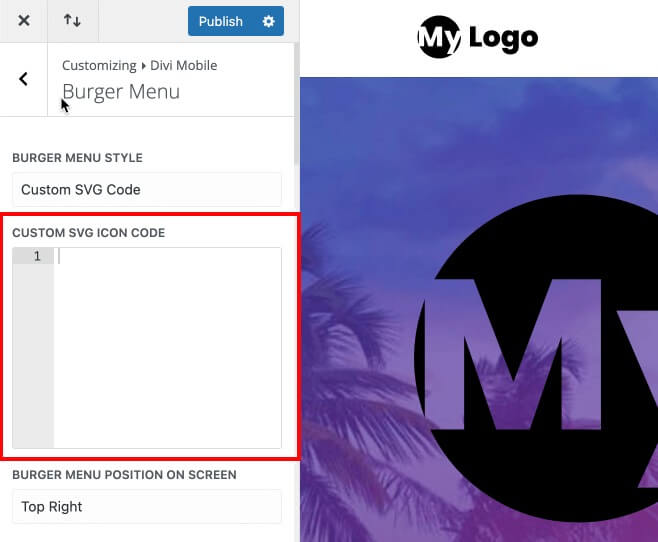
Divi テーマ カスタマイザーの Divi モバイル設定に移動すると、この SVG コードを Divi ハンバーガー メニューに追加できます。
Divi > テーマカスタマイザー > Divi モバイルに移動して、バーガーメニューページにアクセスします。
Divi モバイル設定
- バーガー メニュー スタイル: カスタム SVG コード
- カスタム SVG アイコン コード: コピーした SVG コードをここに貼り付けます
保存して公開します。
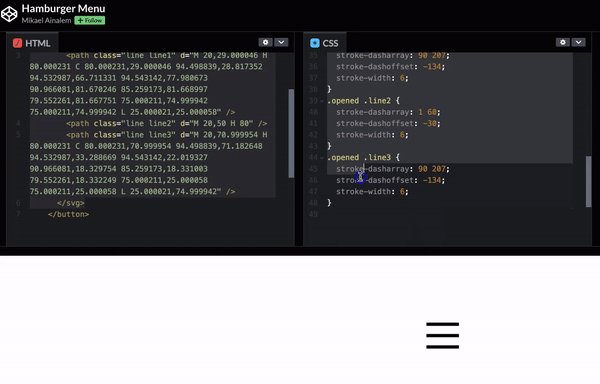
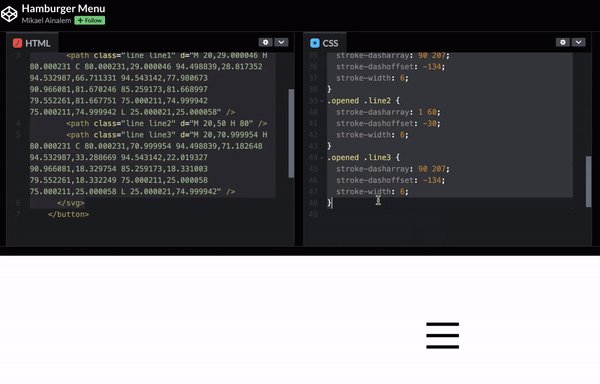
また、私たちが選択した SVG コードを使用すると、アイコンは以下に示す奇妙なごちゃ混ぜのようになります。これは、Divi Mobile がアイコンをレンダリングする方法ではなく、このコードの記述方法が原因です。ただし、心配しないでください。これについては次の手順で説明します。
これを解決するには、次の SVG コードを追加します。
<svg width="100" height="100" viewBox="0 0 100 100"> // Increase the size with the width and height property
<path class="line line1" d="M 20,29.000046 H 80.000231 C 80.000231,29.000046 94.498839,28.817352 94.532987,66.711331 94.543142,77.980673 90.966081,81.670246 85.259173,81.668997 79.552261,81.667751 75.000211,74.999942 75.000211,74.999942 L 25.000021,25.000058" />
<path class="line line2" d="M 20,50 H 80" />
<path class="line line3" d="M 20,70.999954 H 80.000231 C 80.000231,70.999954 94.498839,71.182648 94.532987,33.288669 94.543142,22.019327 90.966081,18.329754 85.259173,18.331003 79.552261,18.332249 75.000211,25.000058 75.000211,25.000058 L 25.000021,74.999942" />
</svg>この SVG コードではパスにクラスが指定されていることがわかりますが、常にそうであるとは限りません。 CSS コードを使用して各パスを変更できるようにするには、場合によっては、行、行 1、行 2、行 3 などのクラスを追加する必要があります。むしろ、パスをアニメーション化して、おしゃれなアニメーションのハンバーガー メニュー アイコンを作成することについて話しています。
あとは CSS コードを Divi ウェブサイトに転送するだけです。
アニメーションCSSコード
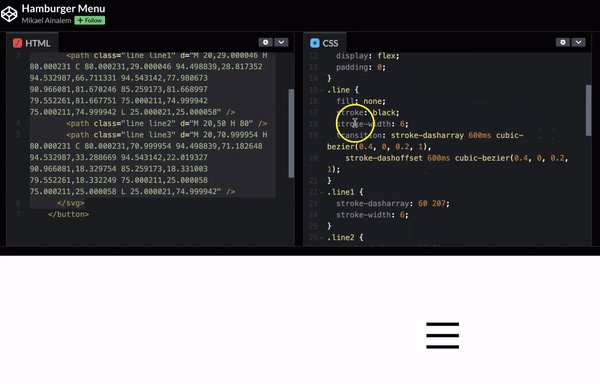
いくつかの CSS を追加する必要があります。CSS はサンプルで賢明に指定されており、状況を少し整えてアイコンの動きを追加するのに役立ちます。まず、変更された CSS を追加します。次に、この Divi チュートリアルの最後のセクションで、すべてが調和して動作するようにするために行った調整について説明します。
CSS を追加するには次の 3 つの方法があります。
Divi テーマのオプション
WordPress ダッシュボードから [Divi] > [テーマ オプション] に移動し、[カスタム CSS] ボックスに CSS コードを入力するだけです。これにより、Divi インストール全体で CSS を使用できるようになります。
テーマカスタマイザー
WordPress ダッシュボードから [Divi] > [テーマ カスタマイザー] または [外観] > [カスタマイズ] に移動し、CSS コードを [カスタム CSS] ボックスに入力します。 Divi インストール上のどこからでも CSS にアクセスできるようにする方法と同様です。
コードモジュール
コード モジュールを追加し、開始タグと終了 script> タグをいくつか開き、以前に作成したページに CSS コードを貼り付けるだけです。これにより、CSS にアクセスできるのはそのページのみに制限されます。
ハンバーガー メニューはグローバルであるため、このレッスンではテクニック 1 または 2 のいずれかを使用する必要があります。上記のサンプル コードの CSS コードをコピーできるようになりました。すでにわかっている SVG アイコン クラス、line、line 1、line 2、および line 3 の CSS のみが必要になります。
また、クリックされた後にアイコンがどのように表示されるかを説明する開いたクラスも表示されます。まだ心配しないでください。 Divi Mobile のコードを変更するときに対処します。

CSSをコピーした後、Diviダッシュボードから[Divi] > [テーマオプション]に移動します。
Divi テーマのオプション
貼り付ける必要があるコードは次のとおりです。
.divi-mobile-menu .line {
fill: none !important; /* overwrite Divi Mobile setting to add color to the path */
stroke: black; /* Change this color for the icon */
stroke-width: 6; /* Increase the line thickness */
transition: stroke-dasharray 600ms cubic-bezier(0.4, 0, 0.2, 1),
stroke-dashoffset 600ms cubic-bezier(0.4, 0, 0.2, 1);
}
.divi-mobile-menu .line1 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line2 {
stroke-dasharray: 60 60;
stroke-width: 6; /* Increase the line thickness */
}
.divi-mobile-menu .line3 {
stroke-dasharray: 60 207;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line1 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line2 {
stroke-dasharray: 1 60;
stroke-dashoffset: -30;
stroke-width: 6; /* Increase the line thickness */
}
.show-menu .divi-mobile-menu .line3 {
stroke-dasharray: 90 207;
stroke-dashoffset: -134;
stroke-width: 6; /* Increase the line thickness */
}CSS を Divi Mobile と互換性のあるものにする
簡単な方法を選択せず、SVG アイコンに追加のコード スニペットを適用したい場合は、ここが正しい場所です。これは、Divi Mobile で完璧に動作するために変更する必要があったすべてを簡単に説明するからです。
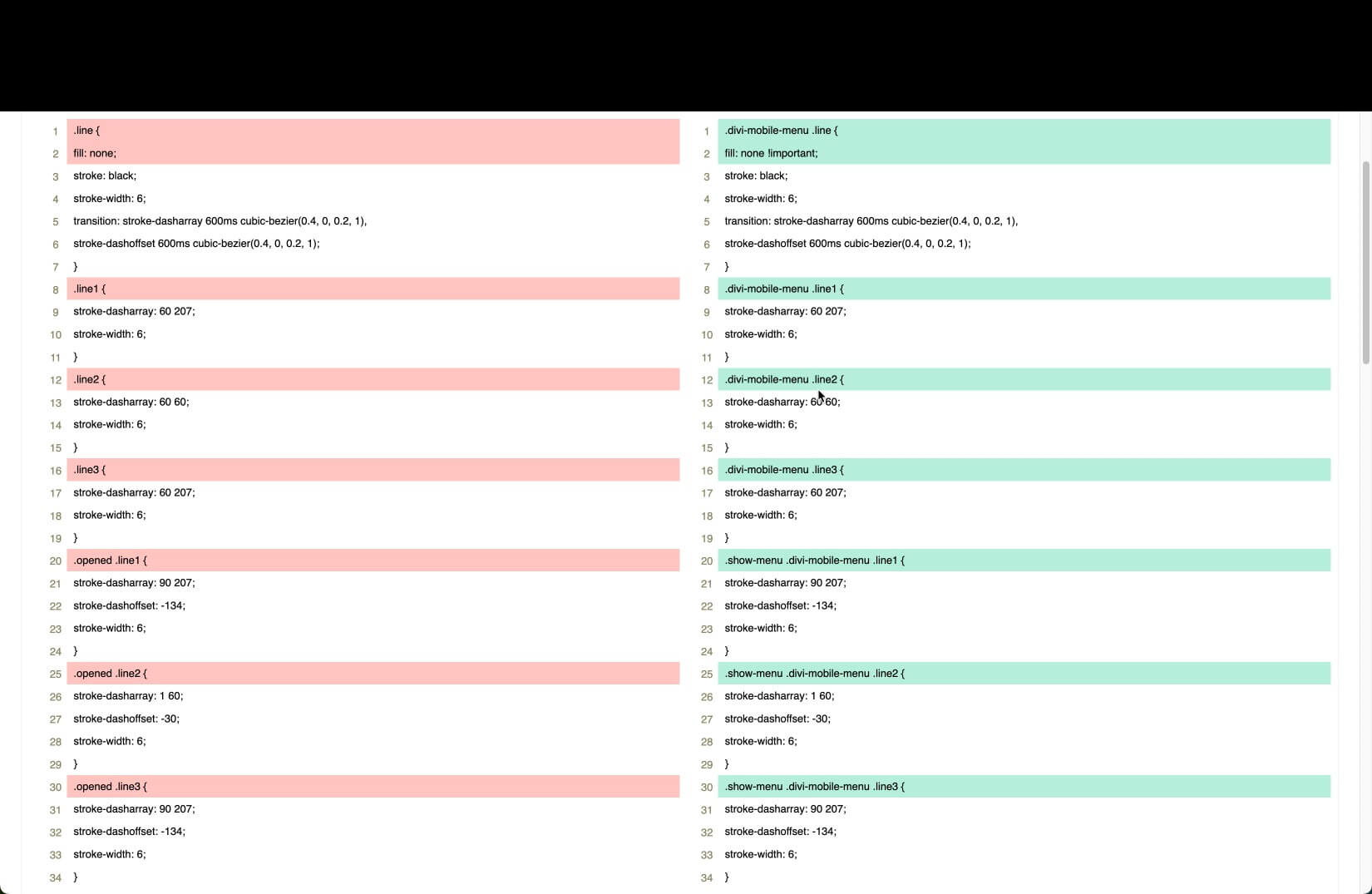
以下の表で、スニペットを Divi Mobile に適した調整されたコードと比較できます。実際には、3 つの調整を行うだけです。

アイコンの塗りつぶし方法:この CSS は塗りつぶしではなくストロークを使用してアイコンをレンダリングするため、追加する必要があります。このコードの 2 行目で Divi Mobile CSS をオーバーライドすることが重要です。
特異性を高める: CSS は非常に広く使用されているクラス名をいくつか使用しているため、問題を回避するには、CSS の特異性を高める必要があります。これを行うために、各行クラスには、ハンバーガー アイコンを囲む .divi-mobile-menu クラスが与えられます。別のスニペットで問題が発生した場合は、コピーされた CSS 内にあるクラスの前にこのクラスを追加してみてください。
クリック状態クラスの変更:ハンバーガー アイコンがクリックされたときにアイコンに追加される .opened クラスは、20、25、30 行目で使用されます。これにより、あなたのような CSS 忍者は、ハンバーガー アイコンの外観を変更できるようになります。が発生します。 1 つの問題は、Divi Mobile がこのクラス名を使用しないことですが、これは簡単に修正できます。 .show-menu クラスを、他の開発者がハンバーガー アイコンのクリック状態を表すために使用したクラスに置き換えるだけです。
道路の終点はここです!
まとめ
以上です!ほんのいくつかの簡単な手順で、カスタム アニメーション SVG ハンバーガー アイコンをDivi Web サイトに正常に実装できました。この小さなカスタマイズは、モバイル ナビゲーション エクスペリエンスを向上させるのに大いに役立ちます。新しいアイコンは、すっきりとしたメニュー切り替えを提供しながら、ブランドの個性を即座に伝えます。
Divi Web サイトの残りの部分を構築するときは、カスタム SVG グラフィックやアニメーションを組み込める他の領域を探してください。 SVG 画像のライブラリを自由に使用できるため、ユニークなイラストやアニメーションによるインタラクションの可能性は無限大です。訪問者は、コンテンツを探索するときに、これらの微妙なブランドタッチを高く評価します。




