運営しているサイトの種類に関係なく、訪問者とつながるための連絡フォームが必要です。 お問い合わせフォームは、リードを生成し、つながりと関係を構築し、ユーザーがサイトの問題やその間のすべての問題を通知できるようにします。

elementorでの連絡フォームの作成はまったく複雑ではありません。 実際、Elementorページビルダーを使用すると、it’sがこれまでになく簡単になります。
さまざまな種類の連絡先が必要な場合がありますが、連絡先フォームの種類ごとに複数のスロットを使用したくない場合があります。 実際、あなたはそうする必要はありません! これで、2つ以上の連絡先フォームをタブウィジェットに追加するだけで済みます。 複雑に聞こえます?心配しないでください。 この記事では、we’llが、Elementorを使用して2つの連絡先フォームを作成し、それらを1つのウィジェットの異なるタブに配置する方法を示します。
Let’sを開始します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるデザインプレビュー
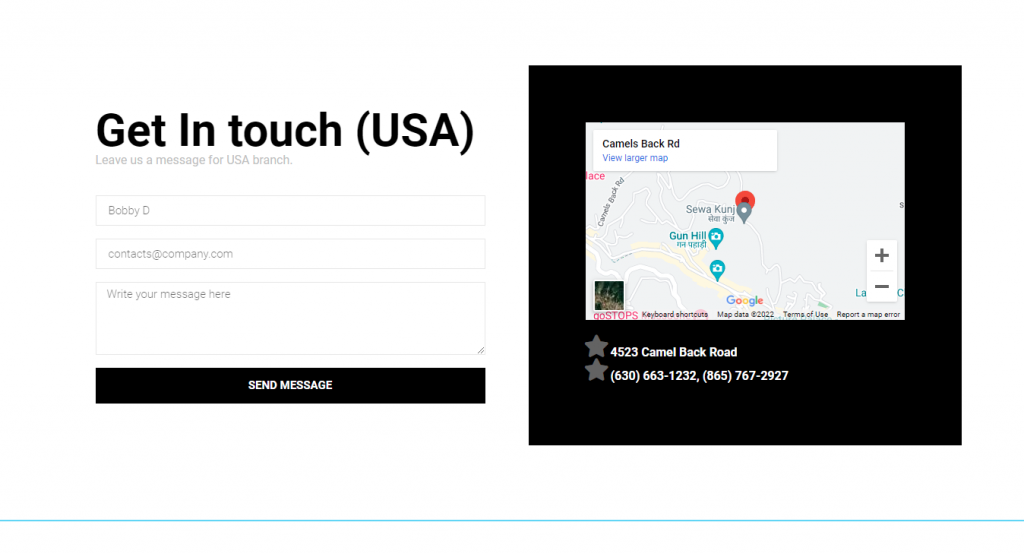
完了すると、次のようになります。
設計手順
作業を開始するには、2つの連絡フォームを作成し、それらをテンプレートとして保存する必要があります。 まず、WPダッシュボードからテンプレートページに移動し、[新規追加]を選択します。

次に、主に情報を追加して入力し、[テンプレートの作成]をクリックします。

次に、独自の連絡フォームを作成するか、事前に作成されたテンプレートからフォームを追加します。 既製のものを選びます。

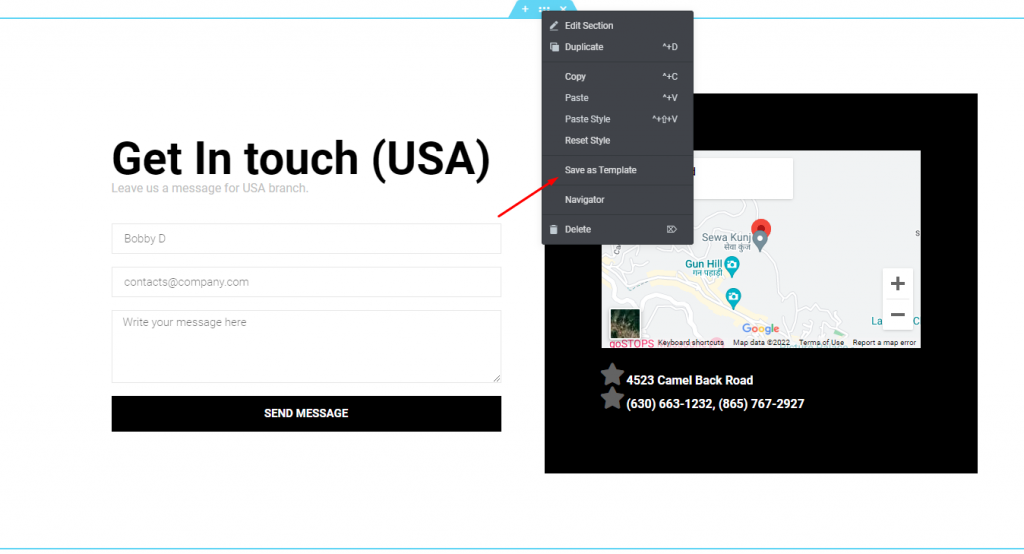
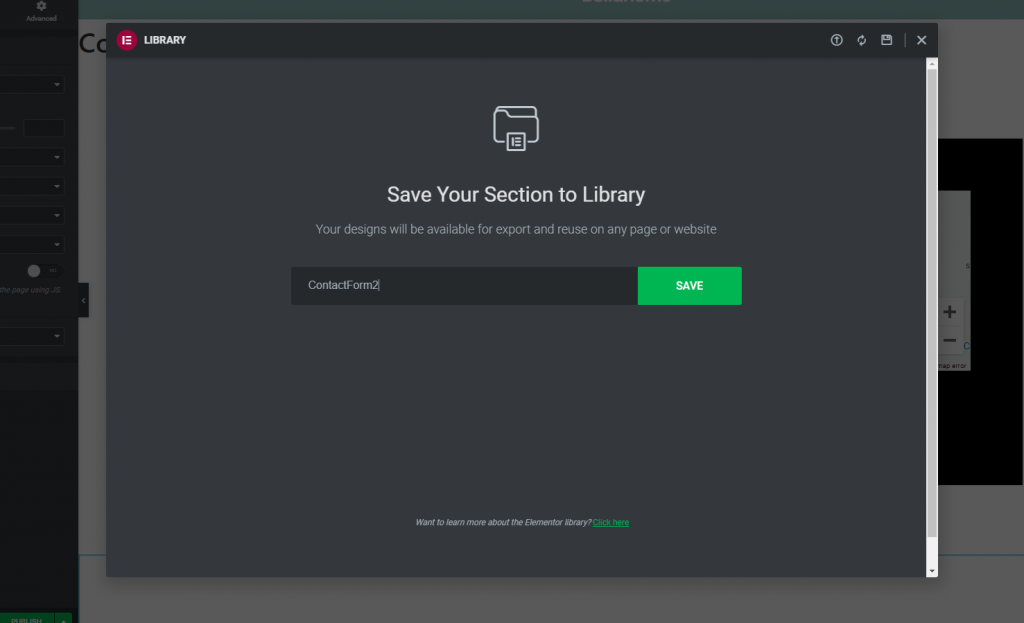
次に、フォームをテンプレートとして保存します。

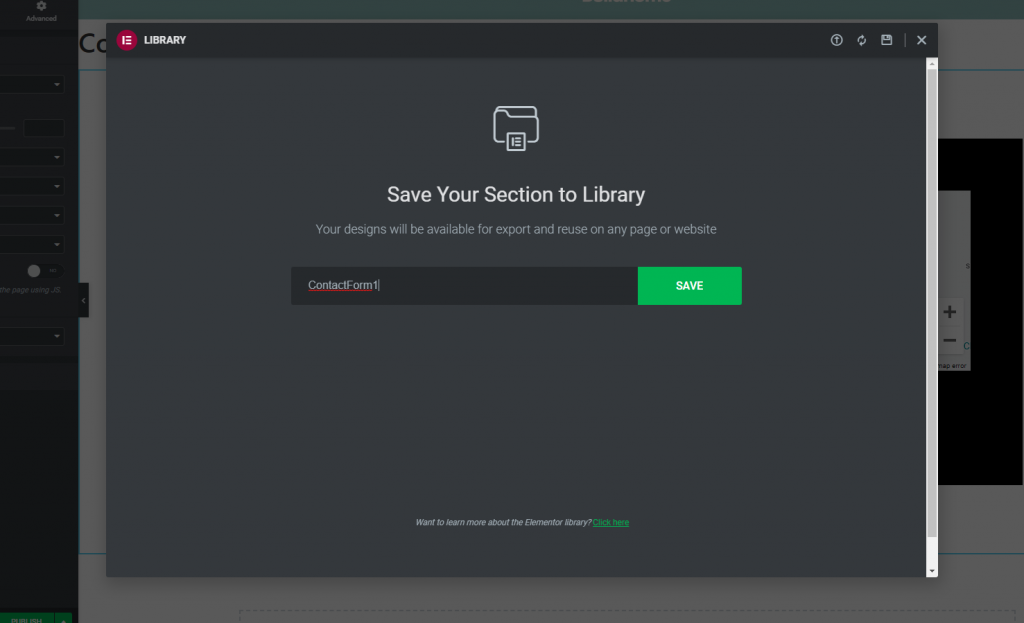
テンプレートに名前を付けて、[保存]をクリックします。

お問い合わせフォームが1つ作成されます。 会社の連絡先フォームを作成したのと同じ方法で別の連絡先フォームを作成し、別の名前で保存します。

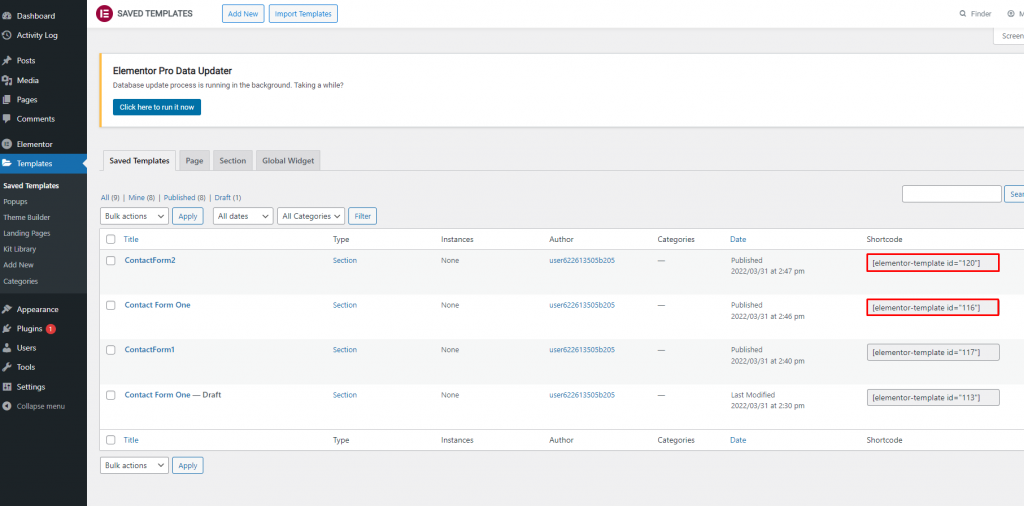
次に、[保存されたテンプレート]オプションのWPダッシュボードから両方のテンプレートのショートコードを収集します。

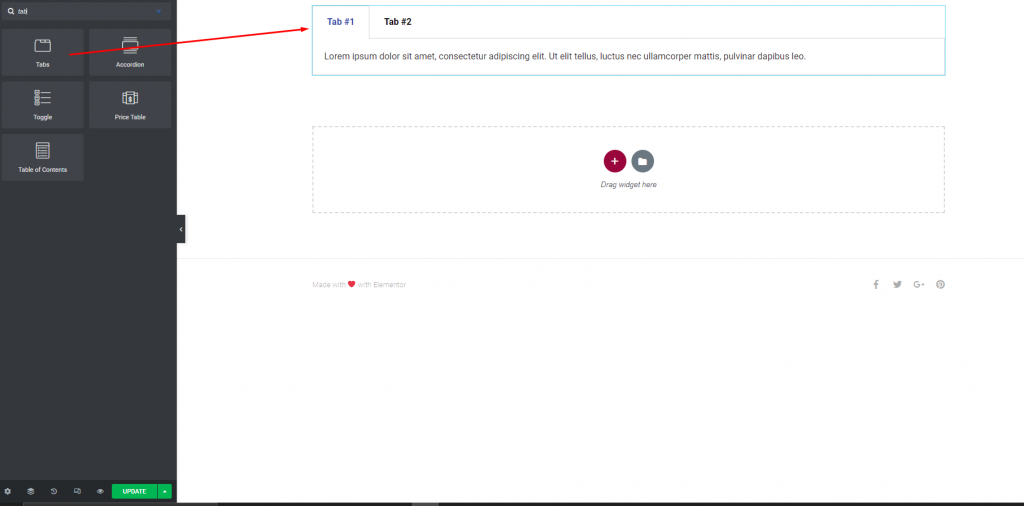
次に、連絡先ページに移動して、タブウィジェットを追加します。

収集したショートコードを別のタブに配置します。

プレビューはライブページで利用できます。
仕上げの考え
チュートリアルをご理解いただければ幸いです。 Elementor Proでは、ショートコードを使用して、連絡先フォーム以外の情報をタブウィジェットに配置できます。 これを行うことにより、多くの点で利益を得ることができます。 このトリックを使用して、エレメンタリーの知識を維持し、将来のプロジェクトに実装します。 また、このチュートリアルを友達や家族と共有してください。




