Web サイトのフッター セクションに連絡先フォームを追加すると、ユーザー エクスペリエンスと Web サイトのコンバージョン率に大きな影響を与える可能性があります。 これにより、ユーザーは Web サイトの所有者またはサポート チームと簡単に連絡を取ることができ、顧客サービスが向上し、ユーザーとの信頼関係が構築されます。 また、訪問者が行動を起こしやすくなり、ウェブサイトの所有者に質問やフィードバックを連絡しやすくなるため、リードを獲得し、訪問者を顧客に変えることができます。 全体として、ウェブサイトのフッターに連絡先フォームを配置すると、人々がサイトを使いやすくなり、サイトに参加しやすくなり、ウェブサイトのパフォーマンスとビジネスの成長が向上します.

お問い合わせフォームは、 Divi サイトのフッターに配置できます。 Divi Theme Builder を使用すると、これを簡単に行うことができます。 ただし、使いやすさのために留意すべき点がいくつかあるため、どこにでも置くことはできません。 この投稿では、お問い合わせフォームをDivi サイトのフッターに追加する方法を見ていきます。 始めるのに役立つ例を見てみましょう。
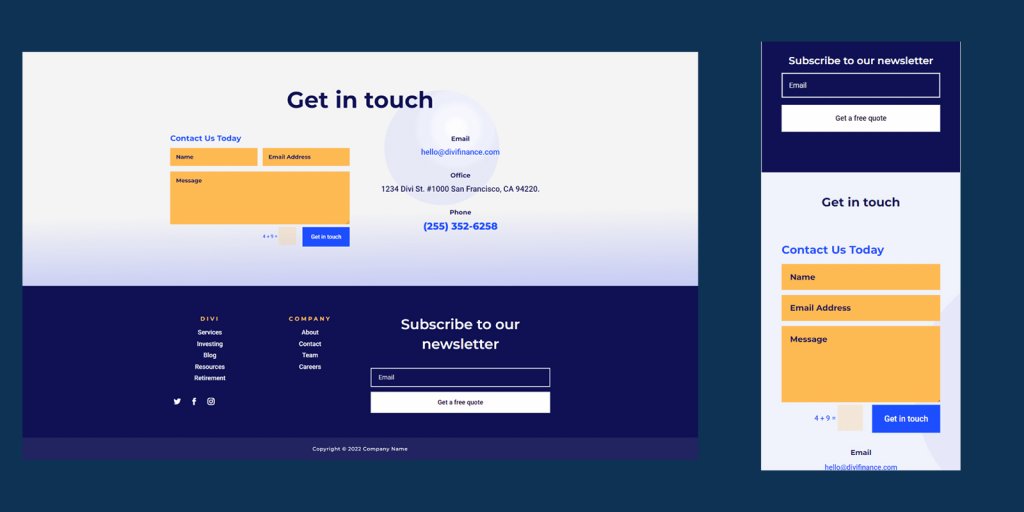
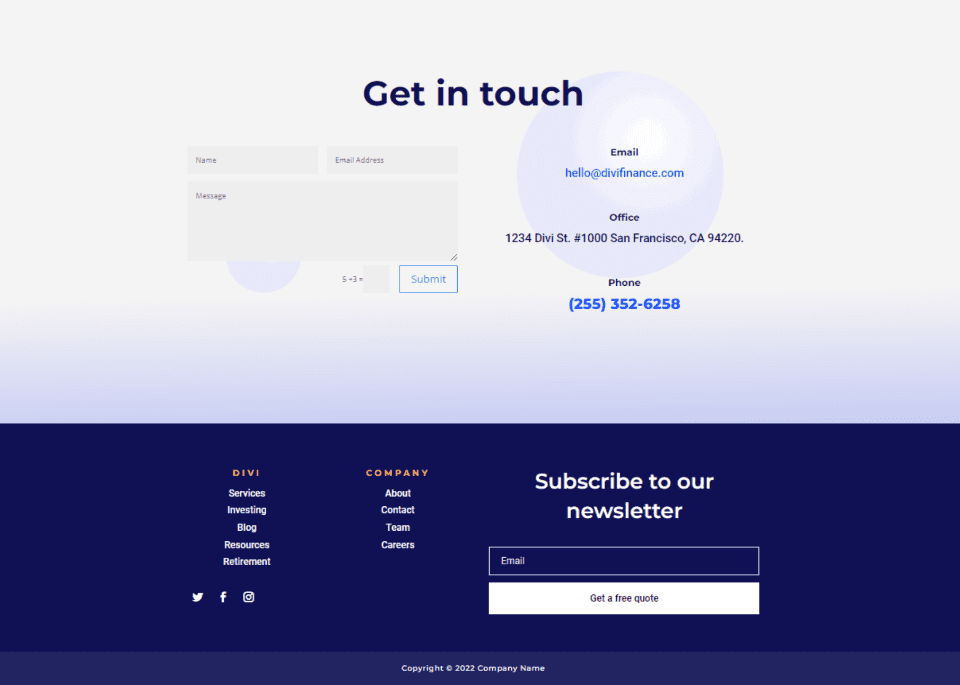
デザインプレビュー
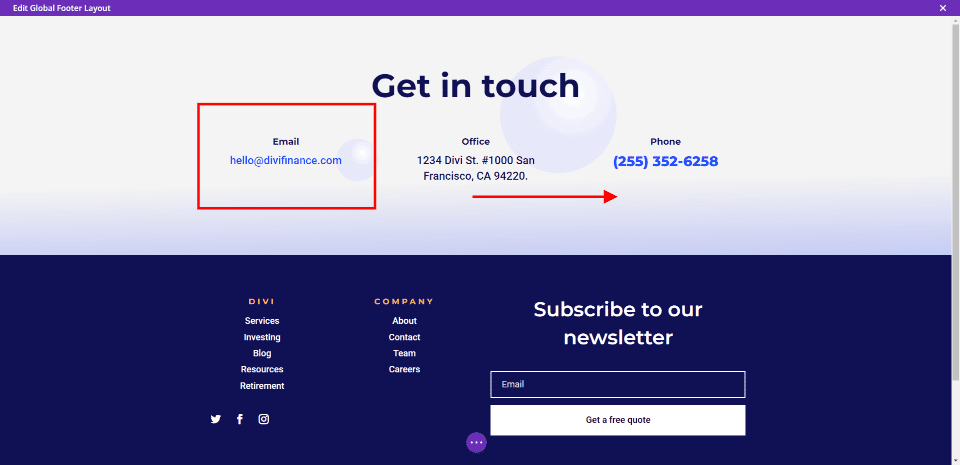
これは、お問い合わせフォームが美しく統合され、完全に機能していることを確認できるフッター デザインのプレビューです。 デスクトップ版とモバイル版の両方で表示しました。

Diviフッターレイアウトのインポート
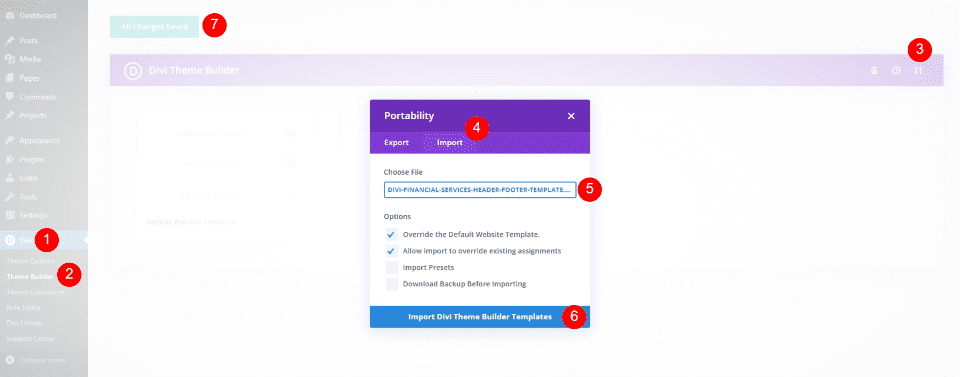
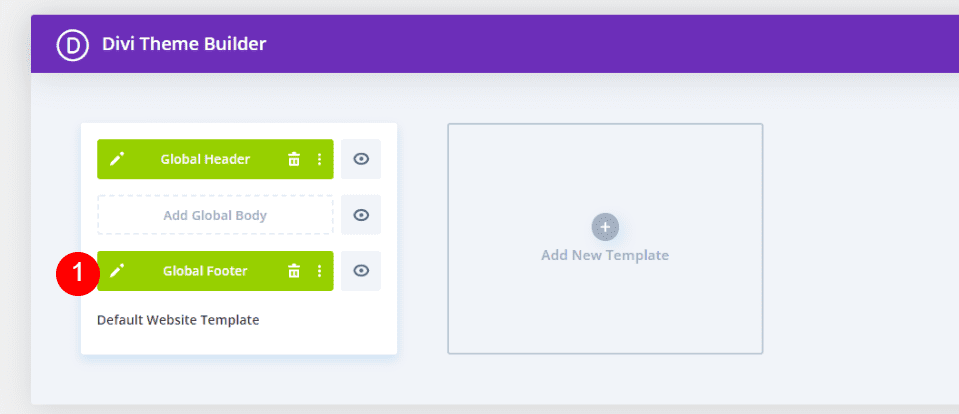
WordPress ダッシュボードの Divi > Theme Builder に移動します。 「グローバル フッターを追加」を選択します。 グローバル フッターがない場合は、[新しいテンプレートの追加] を選択するか、連絡先フォームを追加するフッター テンプレートを選択します。 新しいフッターが導入されます。この例では、連絡先フォームをFinancial Services Layout Pack の Header & Footerに追加します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるTheme Builder の右上隅にある [Portability] というアイコンをクリックします。 コンピューターでヘッダーとフッターのテンプレートを見つけてクリックし、[Divi テーマ ビルダー テンプレートのインポート] をクリックします。 変更を保存します。

次に、フッター テンプレートの横にある [編集] ボタンをクリックします。 これによりビルダーが表示され、フッター テンプレートに変更を加えます。

ディビ フッターに連絡フォームを追加する
お問い合わせフォームは、次にフッター レイアウトに追加されます。 まず、レイアウトのデザインを変更する必要があります。 デザインには 2 つの部分があることがわかります。 上部のセクションのタイトルは、連絡先情報があることを示しています。 このセクションには、3 種類の連絡先情報があり、ページ全体に並んでいます。
連絡方法に関する情報は、右側の電子メールにサインアップするためのフォームの上に表示されます。 次に、左側に、Divi Contact Form モジュールを配置します。 これにより、このセクションが大きくなり、フッターの両側にフォームが追加されて、見た目がより均一になります。

連絡先の移動
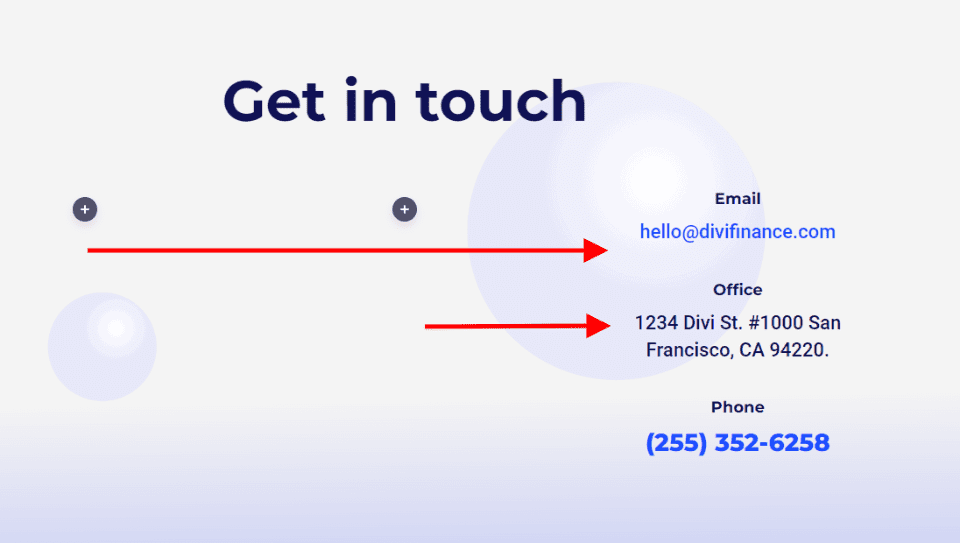
まず、テキスト モジュールをドラッグ アンド ドロップで右の列に移動します。 メールを一番上に、オフィスを真ん中に、電話を一番下に置きます。

お問い合わせフォームを追加
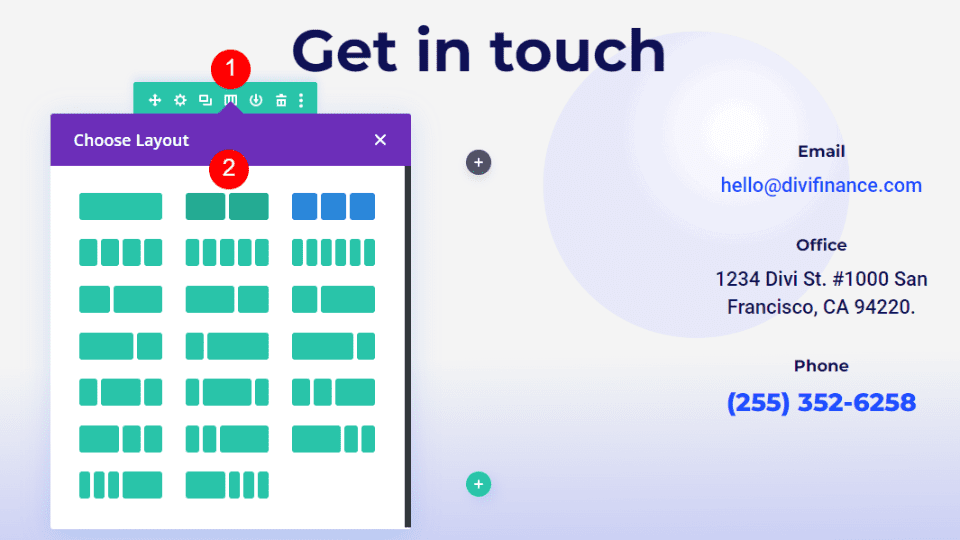
次に、3 列ではなく 2 列だけになるように行を変更します。

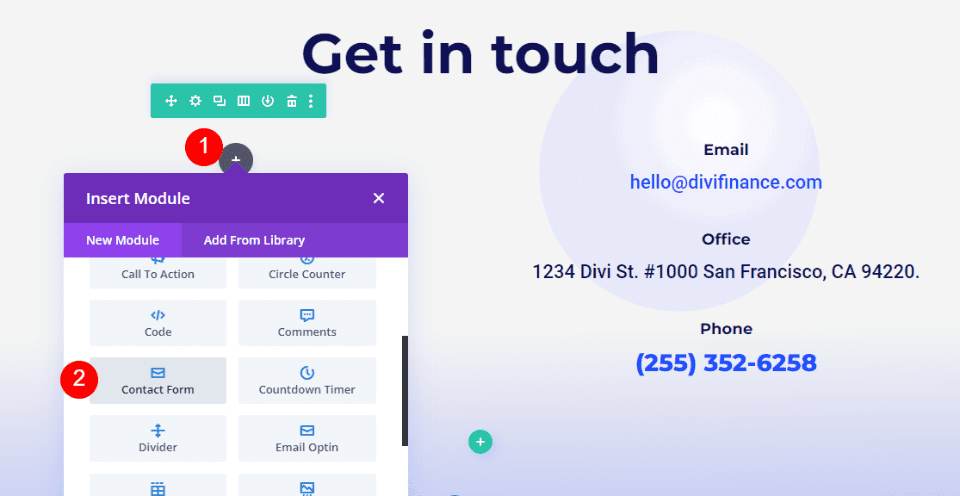
最後に、左側の列に Contact Form Module を追加します。

現在、Divi レイアウトには、人々が私たちと連絡を取るためのフォームが用意されています。 レイアウトの反対側にあるお問い合わせフォームとメール フォームはうまく連携しています。 それは機能しますが、スタイルを設定するまでは、レイアウトとの相性が良くありません。

スタイルDiviフッターお問い合わせフォーム
それでは、レイアウトに合わせてDiviコンタクトフォームモジュールのスタイルを設定する方法を見てみましょう. すでに取り組んでいるものを含め、2 つの例を見ていきます。 レイアウトからデザインのアイデアを取り入れます。
文章
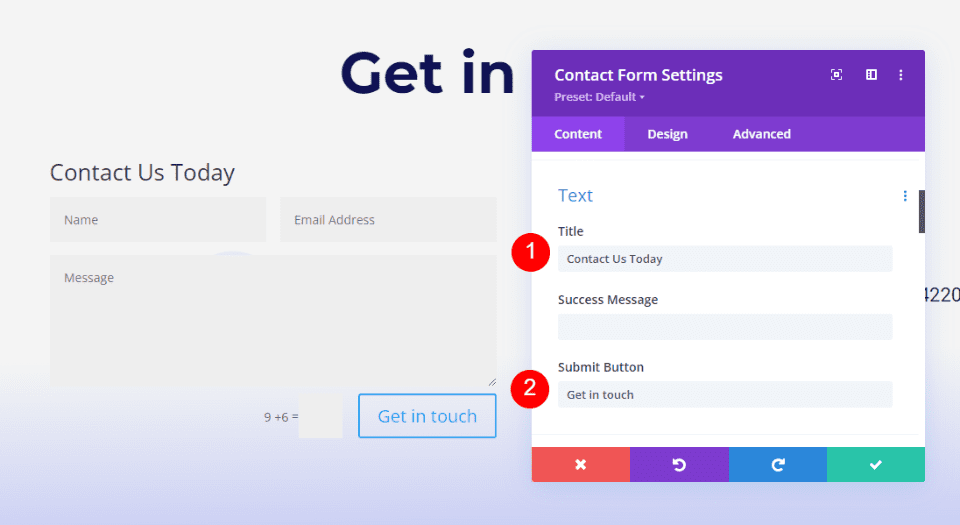
Contact Form モジュールの設定を開きます。 タイトルと「送信」ボタンのテキストを入力します。
- タイトル: 今すぐお問い合わせください
- 送信ボタン:お問い合わせください

田畑
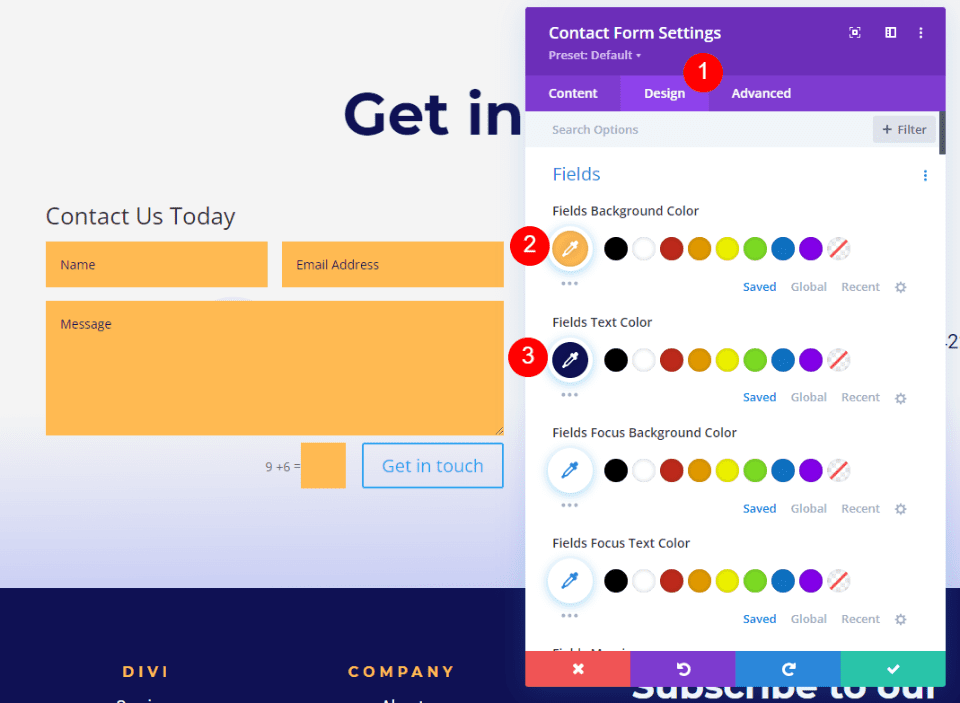
次に [デザイン] タブをクリックします。 フィールドの背景色を #ffba52 に変更し、フィールドのテキストの色を #0f1154 に変更します。 フォーカスの色はそのままにします。 そのため、他のフィールドと同じ色を使用できます。
- 背景色: #ffba52
- テキストの色: #0f1154

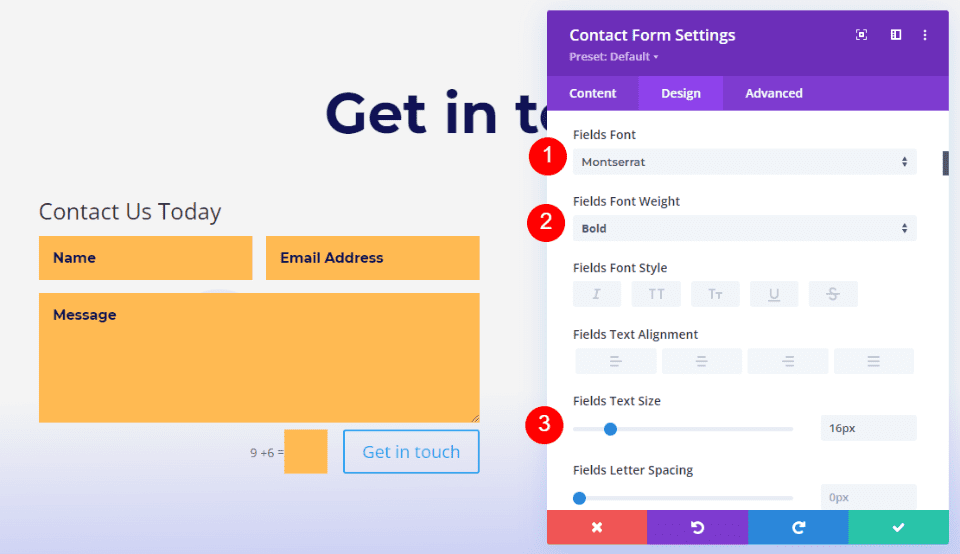
ここで、次の設定を変更します。
- フォント: モントセラト
- 重量: 太字
- サイズ: 16px

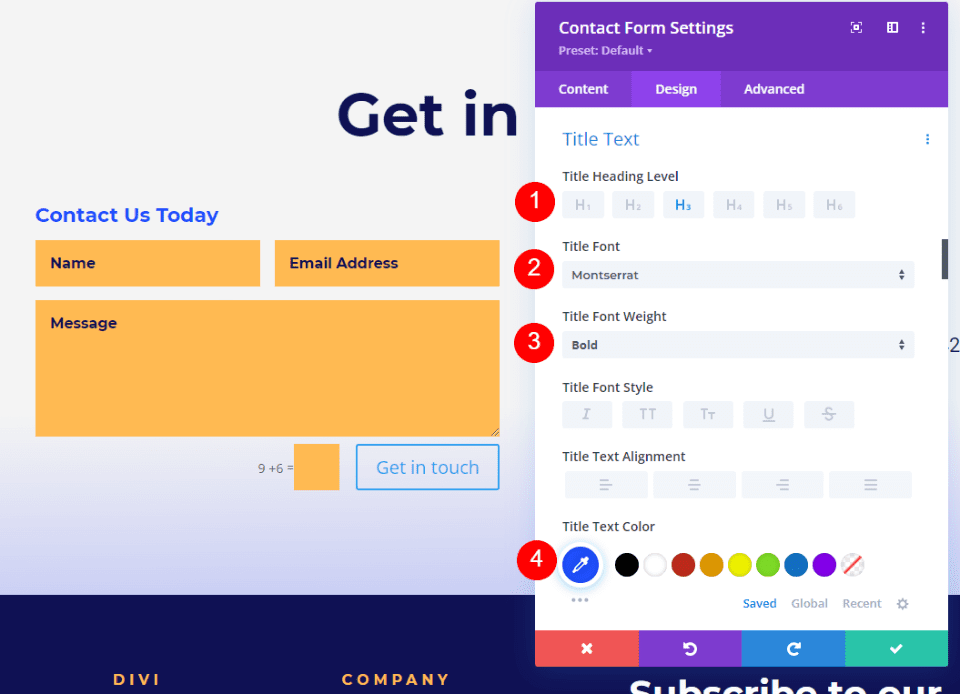
タイトルテキスト
次に、タイトル テキストが表示されるまで下に移動します。 見出しレベル H3 が正しい選択です。 このセクションのタイトルは H2 で書かれているため、H3 を選択するとページが正しく表示されます。 フォントはモンセラートを選択。 Weight を Bold に、Color を #1d4eff に変更します。
- 見出しレベル: H3
- フォント: モントセラト
- 重量: 太字
- 色: #1d4eff

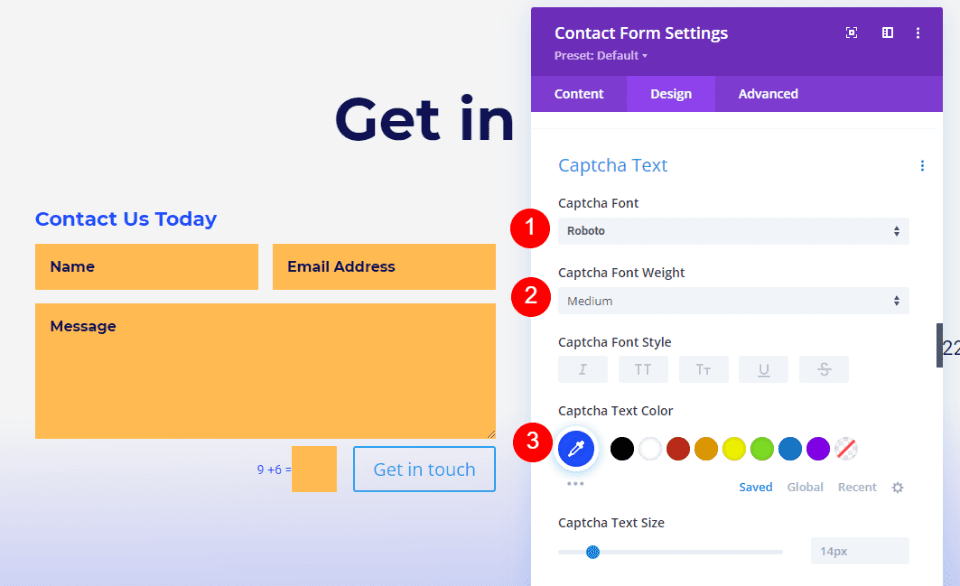
キャプチャ テキスト
次に、「Captcha Text」が表示されるまで下に移動します。 この設定では、Captcha Text を変更し、CSS を追加してフィールドの色を変更します。 フォントを Roboto、サイズを中、色を #1d4eff に変更します。 CSSは最後に出てきます。
- フォント: ロボット
- 重量: 中
- 色: #1d4eff

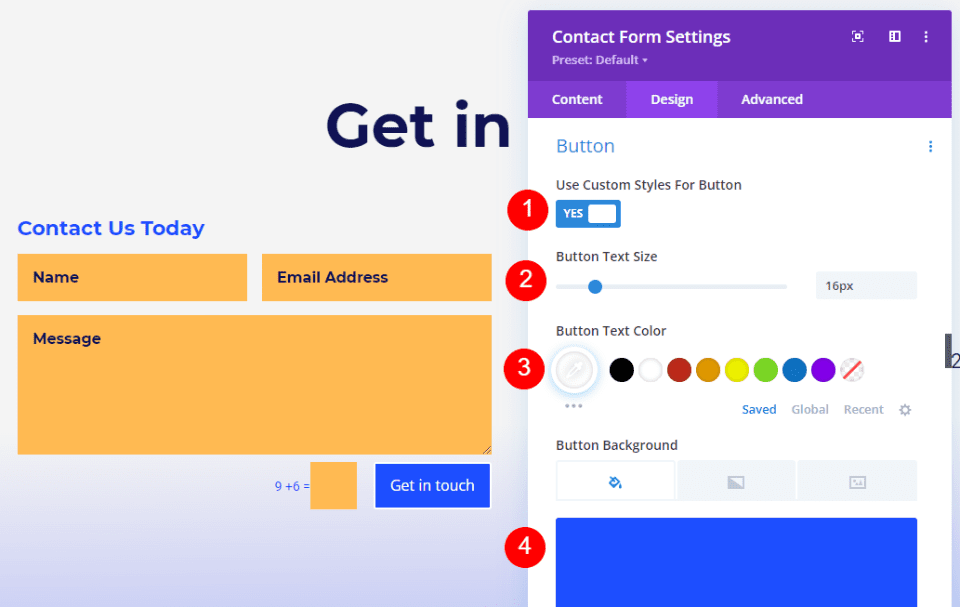
ボタン
次に、ページの下部に移動し、[ボタンにカスタム スタイルを使用] をオンにします。 フォントのサイズを 16px に、フォントの色を白に、背景の色を #1d4eff に変更します。
- ボタンにカスタム スタイルを使用する: はい
- サイズ: 16px
- テキストの色: #ffffff
- 背景色: #1d4eff

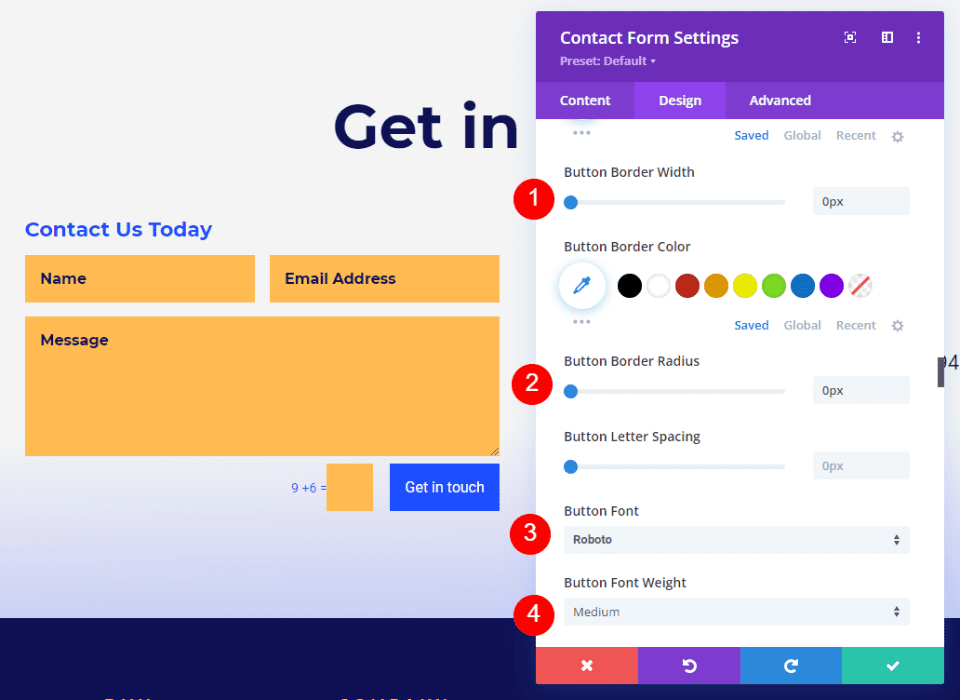
Border Width と Border Radius の両方を 0px に設定します。 フォントを Roboto に、サイズを Medium に変更します。
- ボーダー半径: 0px
- ボーダー幅: 0px
- フォント: ロボット
- 重量: 中

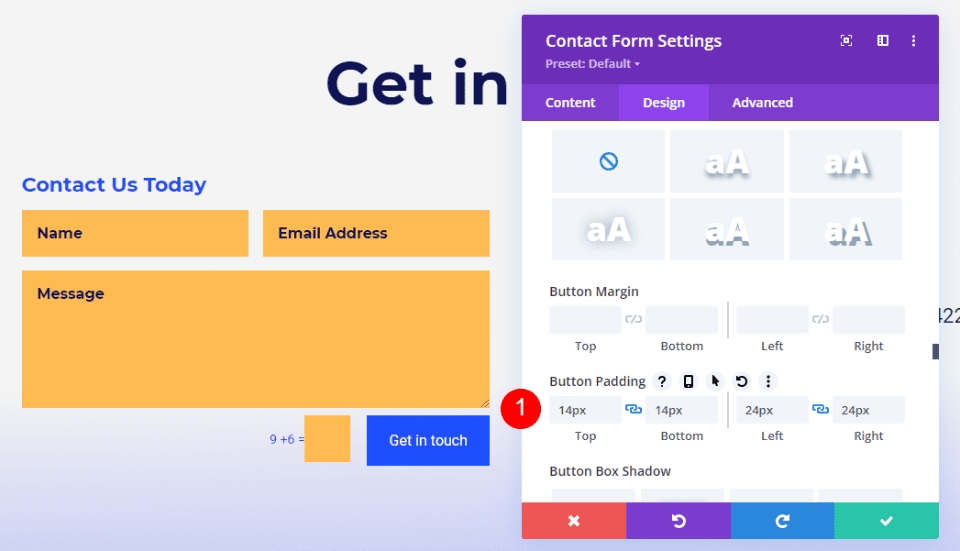
次に、下部に移動して [ボタンのパディング] をクリックし、次の変更を行います。
- パディング: 上下 14px、左右 24px

キャプチャの背景
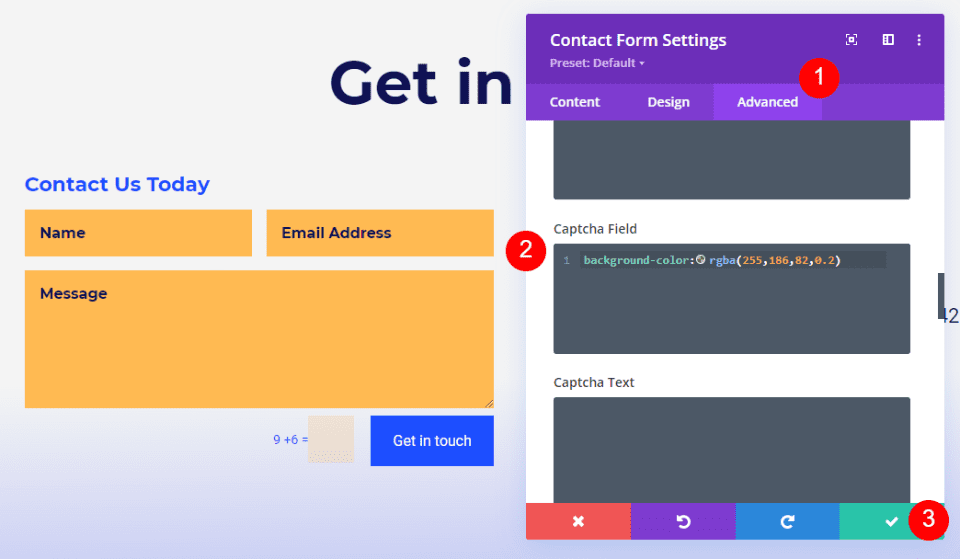
最後に、「Advanced」をクリックし、「Captcha Field」が表示されるまで下にスクロールします。 下のフィールドに CSS を入力します。 これにより、背景がフォームの他の部分とは異なる色になるため、ユーザーはそれが異なることがわかります。 ここで、モジュールを閉じて、行った変更を保存します。
Captcha Field CSS に次のコードを入力します。
background-color:rgba(255,186,82,0.2)
そして、あなたは完了です!
このようにして、連絡先フォームを含む素晴らしいフッターを作成できます。
まとめ
それで、それがDiviサイトのフッターに連絡先フォームを配置する方法です. Divi コンタクト フォーム モジュールは、Divi フッター レイアウトに簡単に追加でき、Divi レイアウトに合わせて簡単にスタイルを設定できます。 いくつかのデザイン ルールに従うことで、フッターのスペースを最大限に活用できます。




