非常に大規模なページに出くわし、top?に戻る必要がある場合、特にモバイルデバイスでは、スクロールが煩わしい場合がありますが、WordPressのElementorを使用して[トップに戻る]ボタンを追加することで、これを軽減できます。

ボタンは通常、WordPressサイトの大きなコンポーネントであり、 Elementorを使用するとボタンを非常に簡単に作成できます。 人々は、スクロールせずにページの先頭に戻ることができることを頻繁に見たいと思っています。 Elementorのトップに戻るボタンはここで扱います。
このチュートリアルでは、3つの簡単なステップでElementorページビルダーにElementorの戻るボタンを追加する方法を説明します。
「トップに戻る」ボタンを持つことの重要性
「トップに戻る」ボタンが必要なWebサイトの種類を尋ねているかもしれません。 そして答えは単一ページのウェブサイトです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める特定のページにすべての情報があるだけのWebサイトは、1ページのWebサイトと呼ばれます。 明らかなことですが、この設計には大きな欠陥が1つあります。 ページが非常に長くなります。 これは、すぐにトップに戻りたい訪問者にとっては悪化する可能性があります。
実際、トップに戻るために、一部のユーザーはブラウザを閉じてURLを入力するだけかもしれません。 それは彼らが戻ることを選択した場合です。
Webサイトのページの大部分は、このオプションに値するほど長くはありません。 ただし、例外があるため、実際にはWebサイトのコンテンツに依存しています。
WordPressのこのボタンはページ専用ではないことを覚えておいてください。 記事にも使用できます。 また、読者が探しているものをすばやく見つけられるように、非常に長いエントリの目次を含めることも検討する必要があります。
コンテキストによっては、2,000語を超える記事、または長い形式のコンテンツには、トップに戻るボタンが必要になる場合があります。 これは、訪問者が使用したいリンクやその他の召喚状がある場合に、訪問者が投稿の先頭に戻ることができるようにするための簡単なアプローチです。
「トップに戻る」ボタンの追加
トップに戻るボタンの作成は簡単な操作であり、以下の手順に従うとすぐに完了できます。 CSSクラスにはElementorProが必要であることに注意してください。
追加ボタン
Elementorを使用して、「トップに戻る」ボタンを追加するページを編集できます。 編集モードに入るには、上部セクションのセクションハンドルをクリックします。

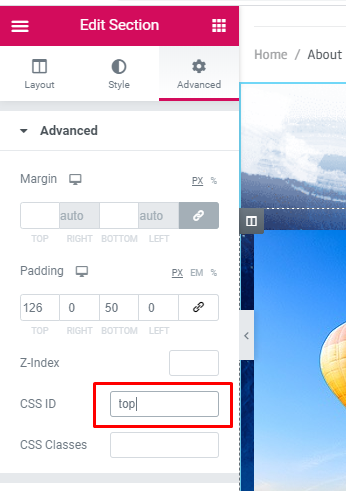
左側のパネルの[詳細設定]タブの[CSSID]フィールドにCSSIDを入力して追加します。

ボタンウィジェットをページに追加するか、テキスト、アイコン、さらには画像などのリンクを追加できるその他のウィジェットを追加します。 どこにでも置けます。
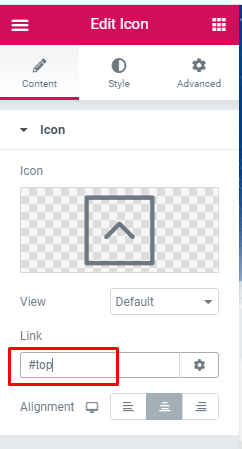
[リンク]フィールドに、指定したページの上部にある領域のCSSIDを入力します。 まず、プレフィックス「#」を追加します。

ボタンをクリックすると、完了です。
ボタンの配置
ページに変更を加える前に、ボタンの位置を設定する必要があることは明らかです。 ボタンは通常、画面の右下隅にあります。
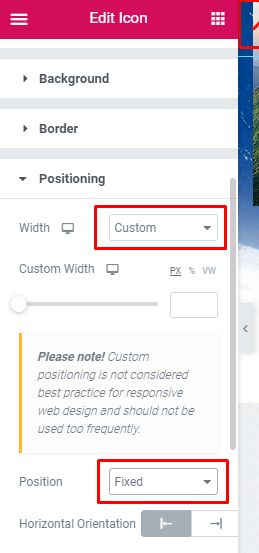
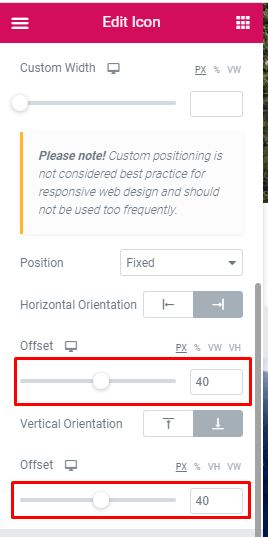
左側のパネルの[詳細設定]タブを開き、ボタンウィジェットの[配置]オプションを選択します。 幅をカスタムに設定し、位置を安定に設定します。 「この方法でボタンを自由に動かすことができます。

ボタンを目的の場所(たとえば、右下隅)にドラッグして配置します。
水平オフセットと垂直オフセットの両方を調整して、場所を微調整することもできます。 これですべてです。

ボタンの外観を変更する場合は、[スタイル]ページをクリックします。 作業を保存し、完了したら公開することを忘れないでください。
“を非表示または表示するTop”ボタンに戻る
非表示または表示機能に関しては、少し異なります。 無料のプラグインバージョンをフォローしている場合は、ページの下部にある[戻る]ボタンをページの上部に簡単にドラッグできます。
一番下に到達したら、それをクリックするだけで、ビューから消えます。
ただし、Elementor Proをインストールして実行している場合は、ボタンをページの下部に簡単に「貼り付ける」ことができます。 プロバージョンでのみ利用可能な「スティッキースクロール効果」を使用することが唯一の解決策です。
ボタンは投稿またはページのどこからでもアクセスできるため、スティッキーオプションはより柔軟です。
まとめ
Elementorを使用すると、WordPressサイト用の美しいページを簡単に作成できます。 無料版にしかアクセスできない場合でも、それを使って多くのことができます。 無料版で実行する必要のあるアクションは、プロバージョンを使用している場合に実行する必要のあるアクションとは異なる場合があるため、この点に注意してください。
必要なものによっては、無料版で十分な場合があります。 一方、Proエディションは、多くの状況で追加のお金の価値があることは間違いありません。
とにかく、このチュートリアルで、 Elementorに戻るボタンを追加するのがいかに簡単であるかがわかることを願っています。 あちこちで数回クリックするだけで、ユーザーがページの先頭にスクロールして戻ったり、サイトに投稿したりするのが簡単になります。




