ユーザーを安心させることは、ユーザーを維持するためのWebサイトの主な目的です。 特定の条件下では、スマートフォンのダークモードなど、暗いときに明るさを調整することをお勧めします。 しかし、ユーザーエクスペリエンスを向上させるために、WordPressサイトでダークモードをどのようにアクティブにしますか? これは、この記事を通して見るものです。

ダークモードとは何ですか?なぜそれをあなたのウェブサイトに追加するのですか?
AndroidまたはiPhoneのほとんどのモバイルデバイスには、ナイトモードが搭載されています。 後者はより暖かい色調を持ち、特定の環境に適しています。 これは、背景に暗い色を追加するダークモードとは少し異なります。 ここでの目標は、画面からの白色光の量を減らすことです。
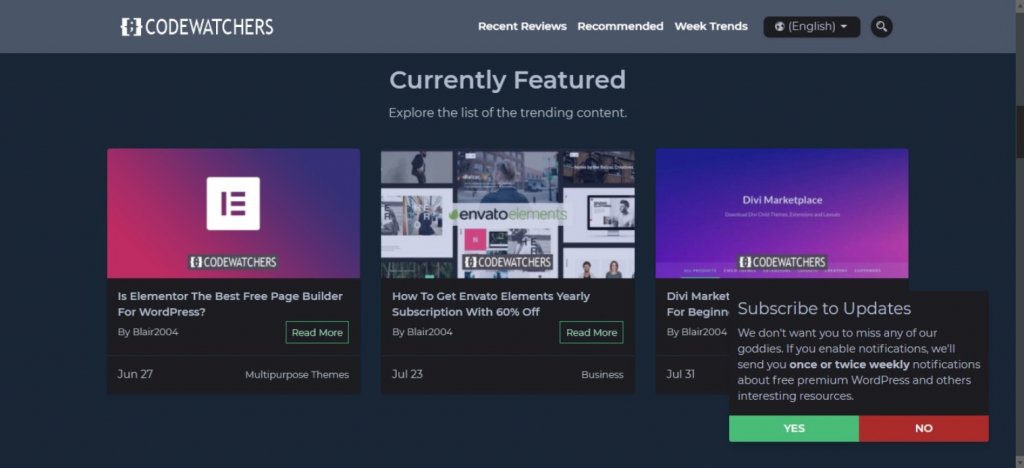
ナイト・アイと呼ばれるGoogle Chrome拡張機能を使用して、ダークモードでウェブサイトを閲覧することが可能です。 CodeWatchersサイトでテストしたところ、次のようになりました。

サイトにダークモードがある場合、ユーザーはブラウジング中に適切と思われるときにオフまたはオンにすることができます。 これは、より快適なナビゲーション体験のために特に暗い場合に非常に実用的です。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
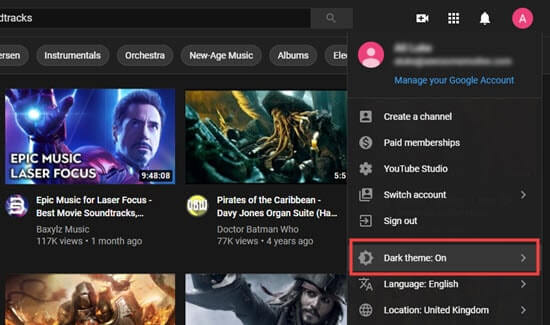
今すぐ始めるいくつかの人気のあるサイトがこのモードを提供しています。 これは、たとえば深夜に視聴した場合のYouTubeの場合です。

また、ウェブサイトのフロントエンドだけでなく、 WordPressの管理者にもダークモードを追加することができます。 それを行う方法については後で詳しく説明します。 ただし、最初にWebサイトでダークモードをアクティブにすることから始めましょう。
WordPressWebサイトでダークモードを有効にする
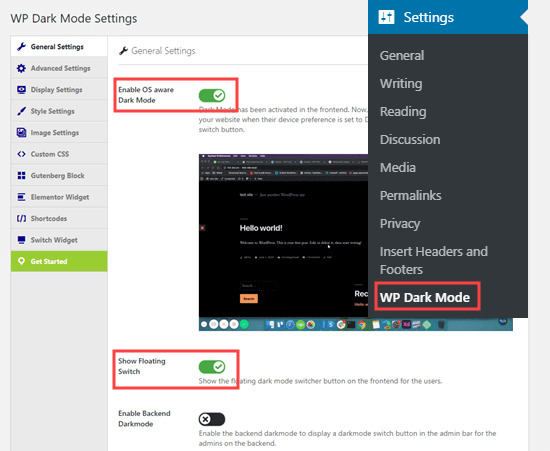
開始するには、WordPressサイトにWPダークモードプラグインをインストールしてアクティブ化する必要があります。 次に、WordPress管理者の[設定]»[WPダークモード]ページに移動し、 [一般設定]タブをクリックします。 自動的にリダイレクトされます。
この時点で、 「OS対応ダークモードを有効にする」パラメータが有効になっていることがわかります。 基本的に、訪問者のデバイスの1つがダークモードに設定されている場合、Webサイトのダークモードバージョンが表示されます。 おもしろいですね!
さらに、ユーザーがデバイスでダークモードオプションを有効にしていない場合でも、いつでもサイトのビューをダークモードに切り替えることができる[フロートスイッチを表示]設定もあります。 この設定も有効になっているように見えます。

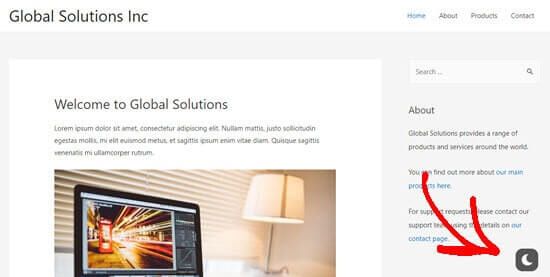
今あなたのウェブサイトに戻ってください。 右下の隅に、あなただけ即座にあなたのデバイス上のダークモードにサイトを切り替えるためにクリックする必要がありスイッチがあります。

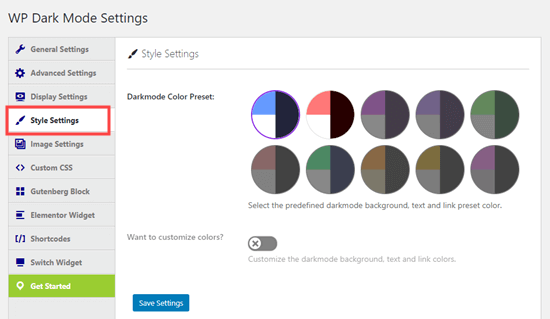
[スタイル設定]タブには、サイトのダークモードを好みに合わせてカスタマイズできるさまざまなオプションがあります。

注:無料バージョンのWPダークモードプラグインには、最初の2つのフロートスイッチスタイルと最初の2つのカラープリセットに限定された機能があることに注意してください。
Proバージョンでは、より多くのデザインオプションがあります。 さらに、特定の時間にダークモードをオンにしたり、カスタムCSSコードを追加したりすることができます。
WordPress管理者にダークモードを有効にする
デフォルトでは、WordPressには、画面からの白色光を減らすための管理カラースキームがありません。 そのため、 WPダークモードプラグインを再度使用します。 幸いなことに、手順は非常に簡単です。
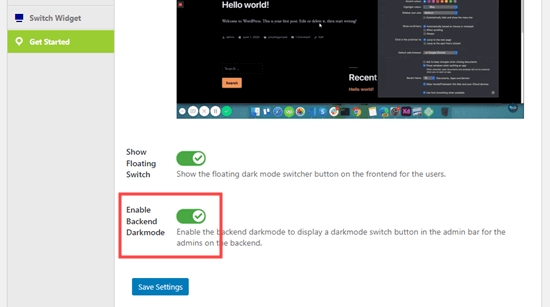
[設定]»[WPダークモード]ページに移動し、[一般設定]タブをクリックするだけです。 「バックエンドダークモードを有効にする」パラメータが表示されます。 オンに切り替えると完了です。 もちろん、ページの下部にある[設定を保存]ボタンをクリックすることを忘れないでください。

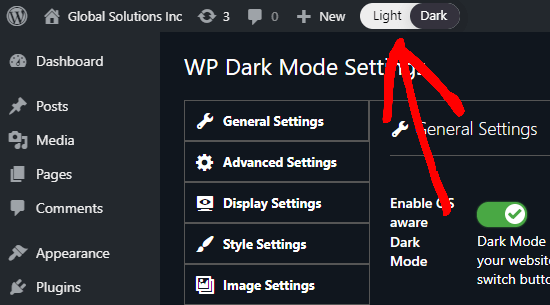
これで、管理領域のトップバーに新しいスイッチが表示されます。

管理領域をダークモードに切り替えるには、このスイッチをクリックするだけです。
注: WordPressサイトに複数のユーザーがいる場合でも、各ユーザーは必要に応じてダークモードを有効にするかどうかを選択できます。
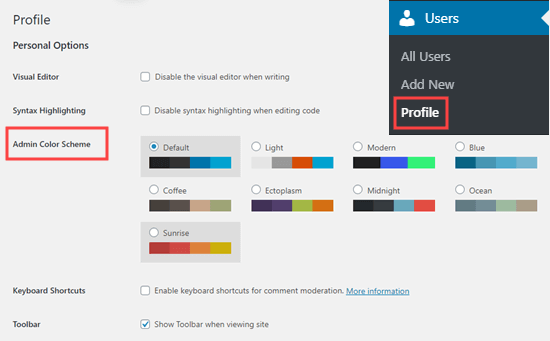
さらに、既存のWordPress管理者の配色でダークモードを使用することができます。 これを行うには、[ユーザー] » [プロファイル]に移動し、[管理カラースキーム]オプションの下のオプションをクリックします。 もちろん、管理者の配色オプションを表示するには、ダークモードをオフに切り替える必要があります。

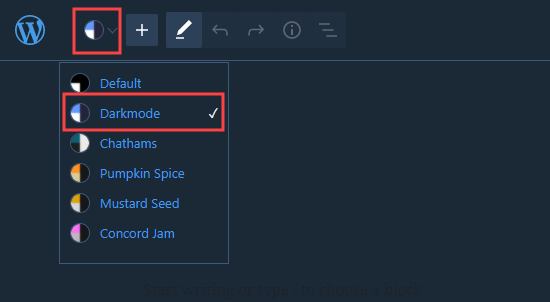
WordPressブロックエディターで投稿を書くときは、ダークモードをオンに切り替えることもできます。 これを行うには、左上にある小さな色付きのアイコンをクリックしてから、使用するモードを選択します。

以上です! この記事が、WordPressサイトにダークモードを簡単に追加するのに役立つことを願っています。 そのため、深夜に作業するときに目を痛める必要はありません。
この記事が気に入ったら、お気に入りのソーシャルネットワークで共有してください。 また、 TwitterやFacebookでフォローして、今後の出版物を常に最新の状態に保つことをお勧めします。




