WordPress Web サイトでのクライアントの支払いプロセスを簡素化したいと思いませんか?その場合は、 Stripe 決済用の QR コードを Web サイトに統合することを検討してみてはいかがでしょうか。ユーザーは携帯電話を使用して、QR コード (クイック レスポンス コード) と呼ばれる特定形式のバーコードをスキャンできます。

インターネット上で最も広く使用されており、最も安全な支払いゲートウェイの 1 つである Stripe は、支払いリンクをクリックするときに使用できます。 QR コードを使用した Stripe 支払いを利用することで、コンバージョンを促進し、カート放棄を減らし、チェックアウト プロセスを合理化できます。
また、複雑なプラグインのインストールやスクリプト作成の必要性がなくなるため、費用と労力を節約できます。
このブログ投稿では、コーディングを必要とせずに、WordPress ウェブサイトで QR コードを使用して Stripe 支払いを行う方法を説明します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるこのチュートリアルでは、QR コードを使用した Stripe 決済とは何か、QR コードを使用する理由、および簡単なプラグインを使用して QR コードを作成して Web サイトに表示する方法について説明します。
このガイドを読んだ後、オンライン決済の受け入れ用に QR コードを使用して Stripe を実装するのに数分しかかかりません。さあ、始めましょう!
Stripe の支払いフォームの作成
クライアントからのオンライン支払いの受け入れを開始するには、まず Web サイトに Stripe 支払いフォームを追加する必要があります。
WPForms はそれを実現する最も効果的な方法です。これは最高の WordPress コンタクト フォーム プラグインで、信じられないほどユーザーフレンドリーで、Stripe とシームレスに互換性があります。ドラッグ アンド ドロップ ビルダーを使用すると、使用可能な多数のフォーム テンプレートを変更できます。
このチュートリアルには Stripe 拡張機能が付属しているため、 WPForms Proライセンスが必要です。さらに、 WPForms Liteの無料版も利用できます。フォーム経由での支払いには 3% の取引手数料がかかりますが、Stripe 支払いを受け入れることができます。
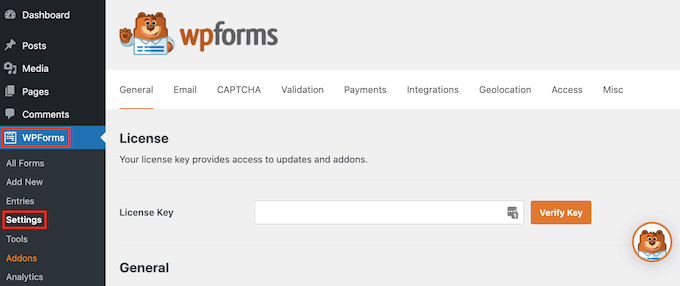
まず、WPForms プラグインをインストールしてアクティブ化する必要があります。アクティベーション後、WordPress ダッシュボードでWPForms » 設定に移動し、Web サイトのアカウント領域にあるライセンス キーを入力します。

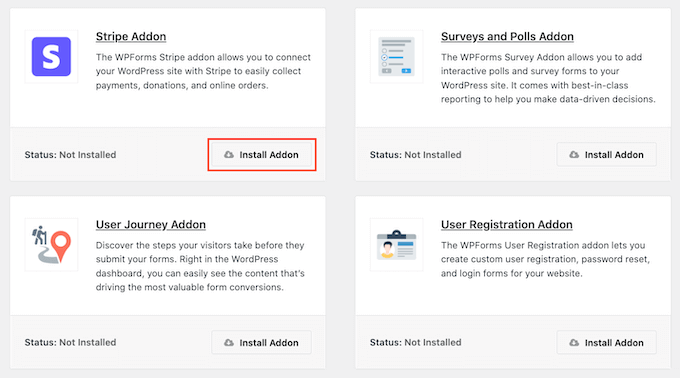
ライセンス キーを入力した後、必ず[キーの確認]ボタンをクリックしてください。確認したら、 WPForms » アドオンページに移動し、Stripe アドオンをインストールします。

「アドオンのインストール」ボタンをクリックすると、WPForms がすぐにインストールしてアクティブ化します。
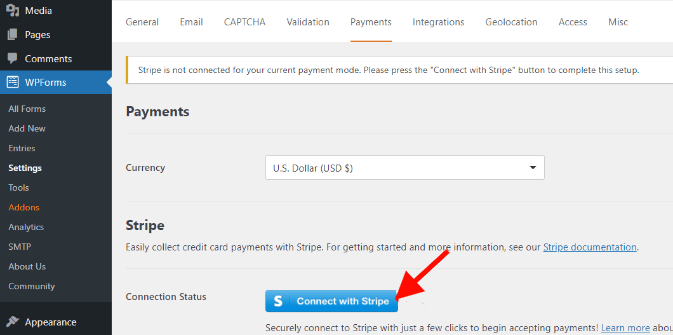
WordPress 管理パネルから、 WPForms » 設定に移動して、「支払い」タブに移動します。
次に、アカウントを WPForms にリンクするには、「 Stripe で接続」ボタンをクリックし、画面上の指示に従ってください。

Stripe が接続されたら、 WPForms » 新規追加に移動します。
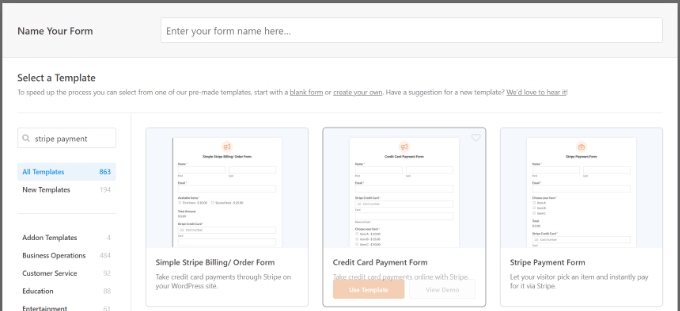
WPForms からは多数のフォーム テンプレートを利用できます。簡単な注文フォーム、お問い合わせフォーム、または Stripe 支払いフォームをパーソナライズするオプションがあります。
ただし、このチュートリアルの目的と目的のために、Stripe 支払いフォームを使用します。

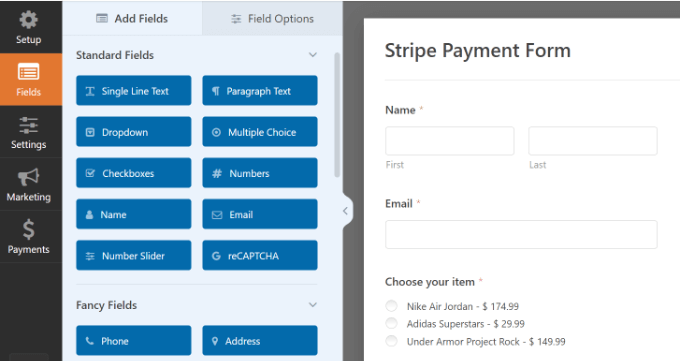
WPForms を使用して、ドロップダウン メニュー、チェックボックス、電子メール、電話、住所、Web サイトなどのフォーム フィールドをテンプレートに追加できます。

フォームをさらにカスタマイズすることもできます。
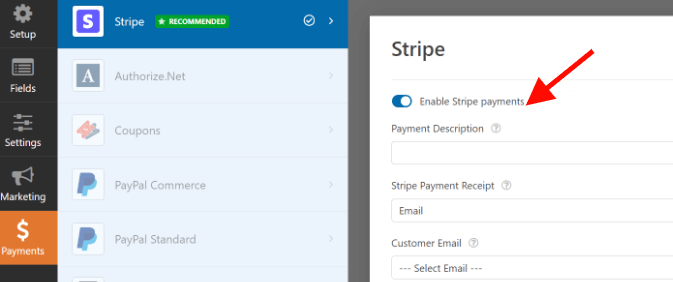
フォームのカスタマイズが完了したら、「支払い」タブに移動して「Stripe」を選択します。

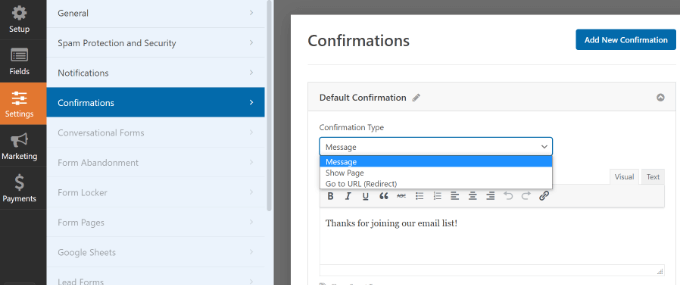
次に、[設定] タブのオプションに移動して、確認と通知の設定を変更できます。
たとえば、ユーザーがフォームを送信した後に何が起こるかを決定できます。 WPForms を使用すると、ページやメッセージを表示したり、ユーザーを URL に送信したりすることもできます。

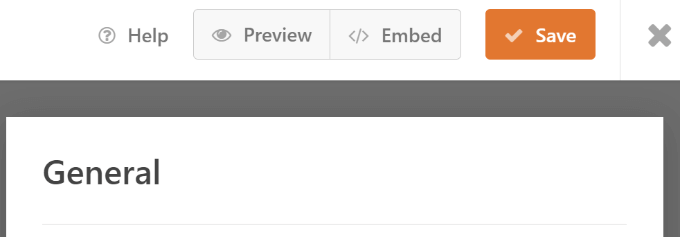
完了したら、「保存」ボタンをクリックして変更を保存し、上部にある「埋め込み」ボタンをクリックします。

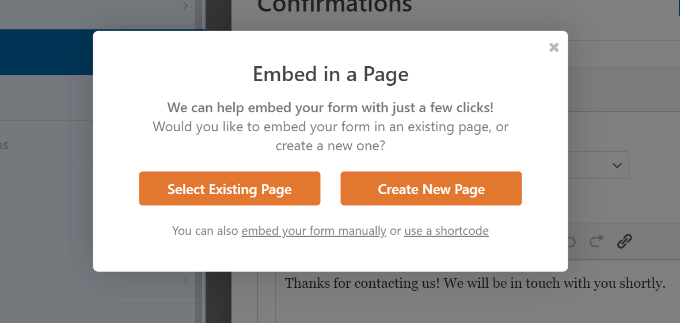
このレッスンでは、WPForms が表示するポップアップから「既存のページを選択」オプションを選択し、既存のページにフォームを埋め込むか、新しいページを構築するかを選択します。

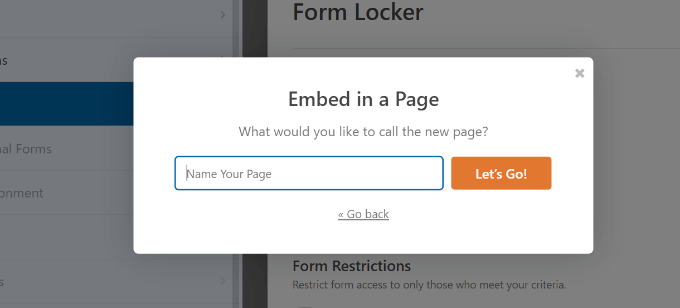
ページに名前を入力する必要があります。それが完了したら、「 Let's Go 」ボタンをクリックします。

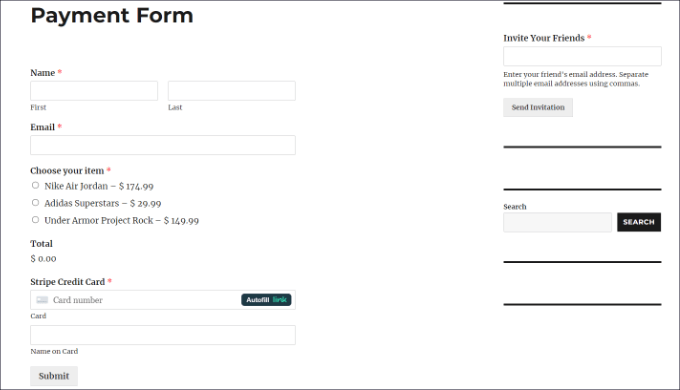
その後、Stripe 支払いフォームのプレビューが WordPress コンテンツ エディターに表示されます。

支払いフォームが現在配置されているページへのリンクをコピーします。 QRコードを生成するために必要になります。
Stripe 支払いフォームに QR コードを追加する
Stripe 支払いフォームの QR コードを作成することで、Web サイトのどこにでも表示できるようになりました。
Web サイトに QR コードを含める方法は 2 つあります。 WordPress プラグインまたはGoogle Chrome ブラウザの機能を使用できます。
1.プラグインを使用してQRコードを作成する
Shortcodes Ultimateなどの WordPress プラグインを使用して、Web サイトに QR コードを追加できます。この無料プラグインを使用すると、QR コードを含む 50 種類を超えるさまざまな種類のショートコードを作成できます。
Shortcodes Ultimate プラグインをインストールしてアクティブ化します。アクティブ化すると、Shortcode Ultimate のようこそ画面が表示されます。

QR コードを追加するには、ページまたは投稿を編集する必要があります。コンテンツ エディターを開いたら、ショートコード ブロックを追加するだけです。
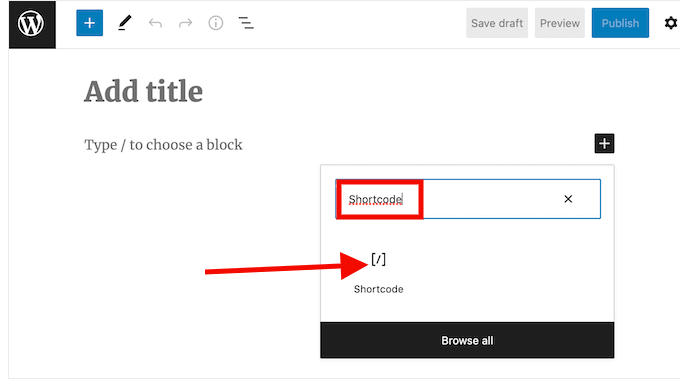
これを行うには、ショートコード ウィジェットを検索してページに追加します。

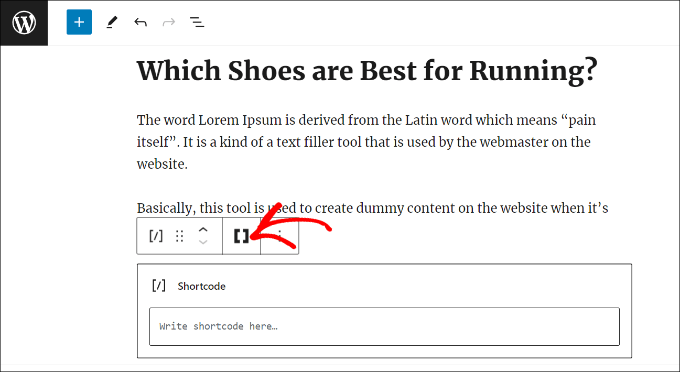
後で「ショートコードの挿入」オプションが表示されます。挿入したら、二重角括弧アイコンをクリックします。

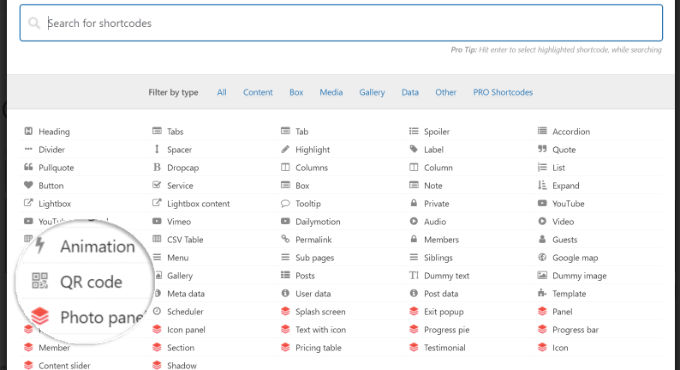
ショートコードの候補が多数表示されます。先に進み、QR コードを選択してください。

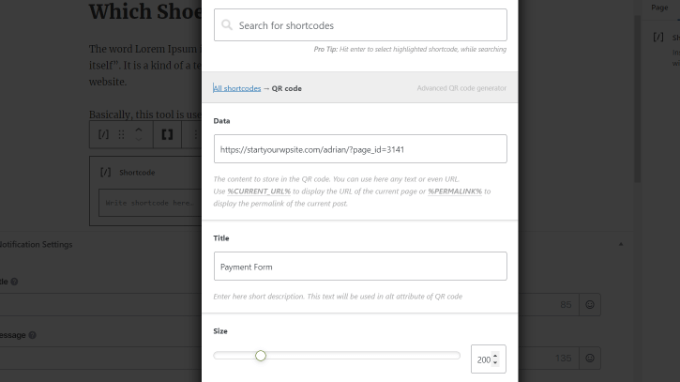
その後、QR コードの詳細を入力するためのさまざまなオプションが表示されます。以前に作成した Stripe 支払いフォームの URL をデータ領域に挿入できます。
さらに、代替テキストとして機能するコードのタイトルを入力できます。 QRコードのサイズも変更可能です。

下にスクロールすると、QR コードにさらにカスタマイズ オプションを追加できます。たとえば、背景色、原色、その他の要素を変更できます。
完了したら、「ショートコードを挿入」ボタンをクリックするだけです。
プラグインを使用すると、QR コードをプレビューできます。
Stripe 支払いフォーム QR コードの動作を確認するには、今すぐページを公開してください。

2. Google Chromeを使用してQRコードを追加する
Google Chrome ブラウザを使用している場合は、QR コードを使用して Web ページを共有できます。まず、新しいタブまたはウィンドウで Stripe 支払いフォーム ページにアクセスする必要があります。
次に、Web サイトの右上隅のアドレス バーにある共有アイコンをクリックします。このメニューから「QR コードの作成」オプションを選択するだけです。

その後、Stripe 支払いフォーム ページに Google Chrome によって生成された QR コードが表示されます。
QRコードを画像形式でダウンロードできるようになりました。

画像は Web サイト上のどこにでも配置できます。
たとえば、商品ページに QR コードを表示して、購入者が QR コードをスキャンしてすぐに注文フォームにアクセスできるようにすることができます。
要約
この記事では、 WPFormsとShortcodes UltimateまたはGoogle Chrome QR コード スキャナーを使用して、WordPress サイトで QR コードによる Stripe 支払いを受け入れる方法を説明しました。これは、顧客が製品やサービスの代金を簡単かつ迅速に支払うための優れた方法です。
WPForms で Stripe 支払いフォームを作成し、Google Chrome ブラウザの機能または Shortcodes Ultimate WordPress プラグインを使用してその QR コードを生成できます。その後、QR コードをオンラインで共有したり、購入ボタンとしてサイトに埋め込んだりできます。 QR コードをスキャンすることで、顧客は支払いリンクを開いて手間をかけずに購入を完了できます。
このチュートリアルがお役に立ち、WordPress に Stripe QR コード決済を追加する方法を楽しく学習していただければ幸いです。
読んでくれてありがとう!




