WooCommerce ストアのオーナーの多くは、顧客の好みに合わせて支払いオプションを追加しています。 通常の支払い方法に加えて、ビットコインなどの暗号通貨の受け入れがさまざまな電子商取引プラットフォームで一般的になってきています。 顧客もオンライン購入時に暗号通貨、特にビットコインを使用することが増えています。 したがって、ビットコインを受け入れることはオンライン ビジネスに大きな利益をもたらします。

WooCommerce でビットコイン支払いを受け入れる方法が分からない場合でも、心配しないでください。 私たちはお客様のニーズを理解しています。そのため、WooCommerce ストアでビットコインを受け入れるための最適な方法に関する詳細情報を提供するためにこの記事を作成しました。
オンラインストアで暗号通貨支払いを受け入れる利点

オンライン ストアで暗号通貨による支払いを受け入れることは、企業とその顧客の両方にいくつかのメリットをもたらします。 暗号通貨支払いオプションを統合する利点は次のとおりです。
- グローバルなアクセシビリティ: 暗号通貨は分散型ネットワーク上で動作するため、インターネット接続があれば誰でも参加できます。 暗号通貨による支払いを受け入れることで、オンライン ストアは地理的な障壁を乗り越えて世界中の顧客にリーチでき、顧客ベースを拡大できます。
- セキュリティの強化: 暗号通貨は、トランザクションを保護するために高度な暗号化技術を採用しています。 従来の支払い方法とは異なり、暗号通貨支払いでは機密の財務情報を共有する必要がないため、詐欺や個人情報の盗難のリスクが軽減されます。 これにより、顧客間の信頼を構築し、オンライン取引の全体的なセキュリティを強化できます。
- 低い取引手数料: 暗号通貨取引では、従来の支払い方法と比較して手数料が低くなることがよくあります。 暗号通貨による支払いを受け入れることで、オンライン ストアは、特に国際取引の取引手数料を節約できる可能性があります。 これにより、利益率が向上し、市場での競争力が高まります。
- トランザクションの高速化: 暗号通貨による支払いにより、従来の銀行システムと比較して決済時間が短縮されます。 ブロックチェーン技術により、ほぼ瞬時の資金移動が容易になり、仲介業者の必要性がなくなり、取引処理時間が短縮されます。 これにより、企業とその顧客の両方にとって、より効率的な支払いエクスペリエンスが実現します。
- 顧客ベースの拡大: 暗号通貨決済の統合により、オンライン取引にデジタル通貨の使用を好む暗号通貨愛好家のコミュニティが増加しています。 こうした顧客に対応することで、オンライン ストアはニッチ市場に参入し、暗号通貨による支払いを受け入れない競合他社に対して競争上の優位性を得ることができます。 これにより、顧客ロイヤルティの向上と売上の増加につながる可能性があります。
- イノベーションと将来性: 暗号通貨の採用は、先進的なアプローチを示し、ビジネスを新興テクノロジーの早期採用者としての地位を確立します。 暗号通貨の人気と採用が高まり続ける中、暗号通貨支払いを受け入れる企業は、変化する顧客の好みに適応し、時代の先を行く有利な立場にあります。
WooCommerce でビットコイン支払いを受け入れる
WooCommerce を使用してビットコイン支払いの受け入れを開始する時期が来ました。 このガイドでは、WooCommerce 用Coinbase Commerce Payment Gatewayを使用するために数分を費やすだけです。 これにより、WooCommerce ストアが顧客からのビットコイン支払いを受け入れることができるようになります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるプラグインのインストール

Coinbase Commerce Payment Gateway を使用するには、ダウンロードしてインストールする必要があります。 やり方は簡単です。 まず、WordPress サイトの管理ページの「プラグイン」セクションに移動します。

次に、検索バーで「 Coinbase Commerce 」を検索します。 検索結果の上部にプラグインが表示されたら、[今すぐインストール] ボタンをクリックして WooCommerce にインストールします。 プラグインが正常にインストールされたら、「有効化」ボタンをクリックします。
Coinbase Commerceアカウントを作成する
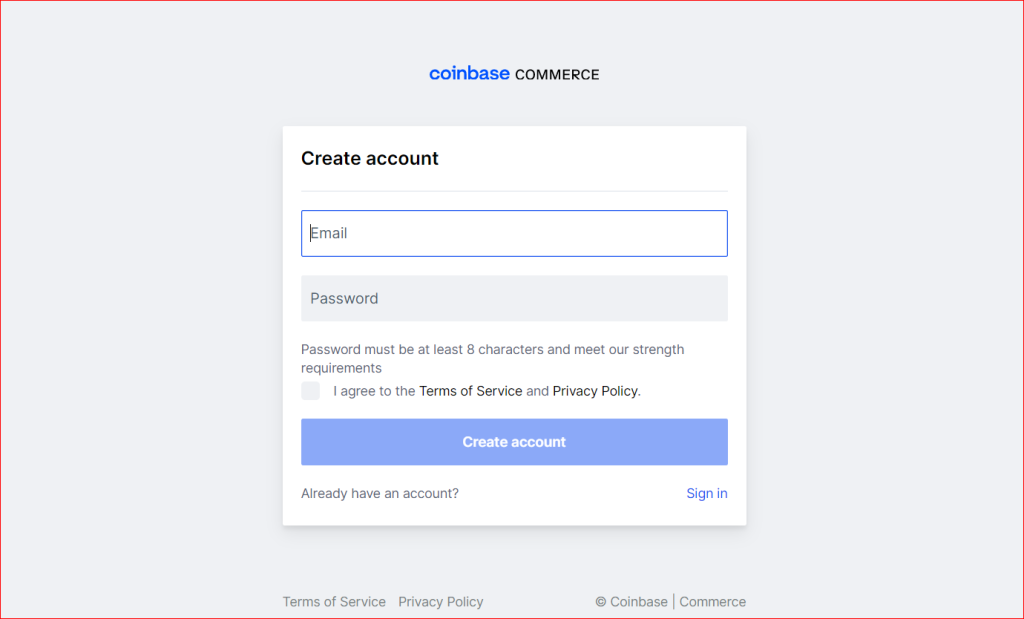
インストールとアクティベーションのプロセスが完了したら、ユーザーは Coinbase Commerce アカウントにサインアップし、それを WooCommerce ストアに接続する必要があります。
まず、ユーザーは電子メール アドレスやパスワードなどの必要な情報を入力して新しいアカウントを作成する必要があります。 パスワード強度メーターが示すパスワード強度要件に必ず従う必要があります。 情報を入力した後、ユーザーは「アカウントの作成」ボタンの上にあるボックスをチェックして、Coinbase Commerce が提供するプライバシー ポリシーとサービス規約に同意する必要があります。 必要な情報をすべて入力したら、「アカウントの作成」ボタンをクリックしてサインアッププロセスを完了します。

ユーザーが自分の電子メール アドレスを確認したら、シード フレーズを安全に保存するのに役立つ 2 段階認証を有効にする必要があります。 この機能を有効にすると、ユーザーは暗号通貨による支払いを受け入れることができるようになります。
プラグインを WooCommerce ストアにリンクする
3 番目のステップに進むには、Coinbase Commerce アカウントを WooCommerce ストアに接続する必要があります。 これは、WordPress の管理エリアで行うことができます。
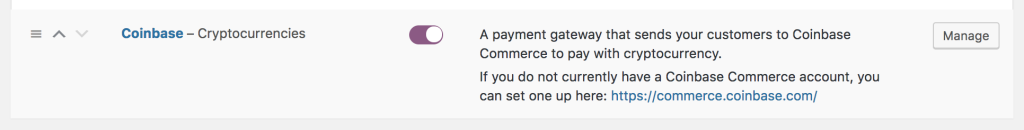
「WooCommerce」セクションに移動し、「設定」をクリックする必要があります。 これにより、[支払い] ページに移動し、現在の支払いゲートウェイのリストが表示されます。

このページにアクセスしたら、右側にある「管理」ボタンをクリックする必要があります。 これにより、WooCommerce ストア用に Coinbase Commerce を構成できる設定ページに移動します。 画面を参照して、何をする必要があるのかをよりよく理解できます。

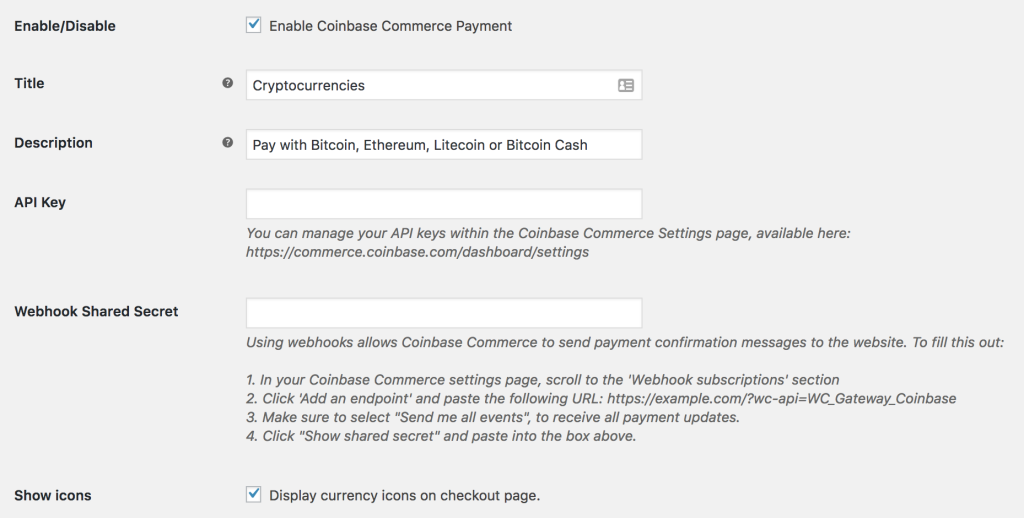
2 つのアカウント間の接続を確立するには、実行する必要がある重要なタスクが 2 つあります。 最初のタスクは API キーを追加すること、2 番目のタスクは Webhook サブスクリプションを作成することです。 読み続けて、API キーを追加し、Webhook サブスクリプションを作成する方法を見つけることができます。
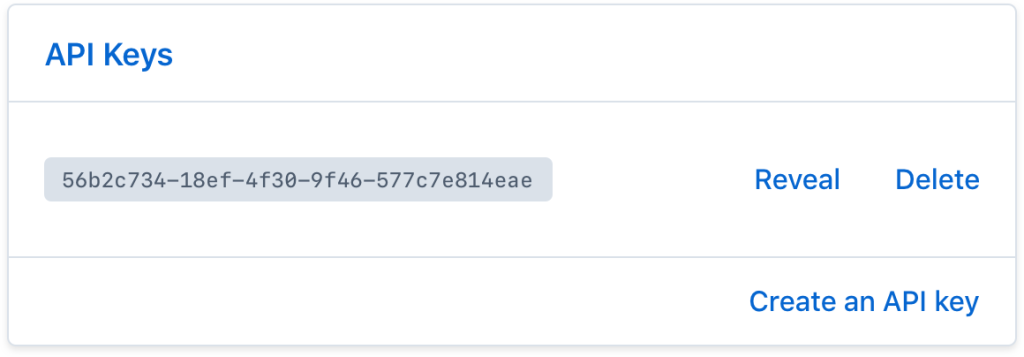
API キーを 1 つ追加する: API キーを作成するには、ユーザーは Coinbase Commerce アカウントに移動し、[設定] ページをクリックする必要があります。 設定内には、API キー専用のセクションがあります。 「API キーの作成」オプションをクリックして、Coinbase Commerce アカウントを WooCommerce ストアにリンクするために使用できる新しいキーを生成します。 画面に表示される段階的な指示に従ってプロセスを完了します。

API キーが生成されたら、ユーザーはそれをコピーし、WooCommerce ストアのプラグイン ページにある API キー入力ボックスに貼り付ける必要があります。 ページの外観は次のようになります。

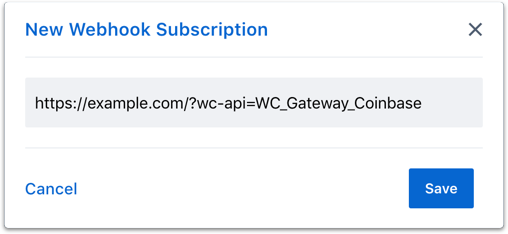
Webhook サブスクリプション: Coinbase Commerce で Webhook サブスクリプションを設定するには、Coinbase Commerce アカウントの設定セクションに移動する必要があります。 「Webhook サブスクリプション」セクションを探し、プラグインの設定ページから URL を貼り付けてエンドポイントを追加します。

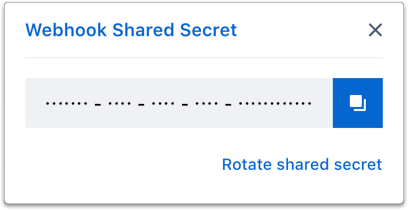
次に、「共有シークレットを表示」をクリックして共有シークレットを取得します。 この共有シークレットをコピーします。

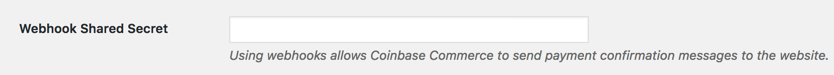
次に、プラグインの設定ページに戻り、コピーした共有シークレットを Webhook 共有シークレット入力に入力します。

おめでとう! Coinbase Commerce を使用して、WooCommerce ストアでビットコイン支払いを有効にすることができました。 これで顧客はチェックアウトに進み、ビットコイン キャッシュ、ビットコイン、その他の暗号通貨で支払うことができるようになります。
まとめ
WooCommerce を使用してビットコイン支払いを受け入れることは、オンライン ビジネスを拡大するために重要になっています。 この機能は多くの新規顧客を獲得できるため、迷わずに導入することを強くお勧めします。 さらに、ビットコインの支払いを受け入れることで、暗号通貨の保有から利益を生み出すこともできます。 この記事がお役に立てば幸いです。さらに役立つヒントを得るために、引き続きフォローすることをお勧めします。




