Divi 4.11では、新しい一連の条件オプションが導入されています。これにより、高度な表示ロジックを任意のモジュール、行、またはセクションに適用し、ユーザーの役割、日付と時刻など、定義した一連の条件に基づいて要素を非表示または表示できます。投稿情報、ウェブサイトの場所など。 たとえば、販売の開始時に表示され、終了時に非表示になるフローティングプロモーションバナーを有効にすることができます。

ユーザーがチェックインするときに、ユーザーに固有のコンテンツを表示したり、ユーザーの役割に基づいて特定のユーザーに特殊な要素を表示したりできます。 Diviには多数の条件とそれらを適用するためのさまざまな方法が付属しているので、この強力な新機能の詳細を調べてみましょう。
新しい条件オプションを最大限に活用する方法

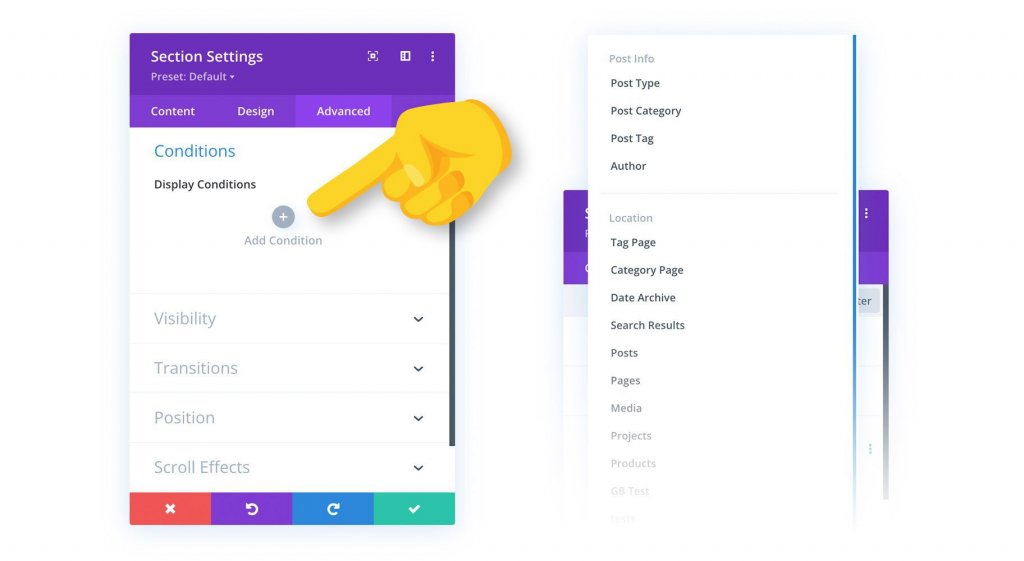
[ Divi設定]ポップアップの[詳細設定]タブに、新しい[条件]オプショングループがあります。 ここに新しい条件を追加して、要素の可視性を制御できます。 基準が満たされると、要素が訪問者に表示されます。 そうでなければ、それは隠されたままになります。 多数の条件を追加して複雑なルールセットを作成できます。また、すべてまたは1つの条件が満たされているかどうかに基づいて、要素を表示するかどうかを選択できます。
条件オプションの例
Diviの条件オプションは非常に多くの異なる方法で使用できます! これは、Diviの多くの基準のうち3つだけのサンプルです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める日付と時刻を使用して定期的なプロモーションバナーを作成する

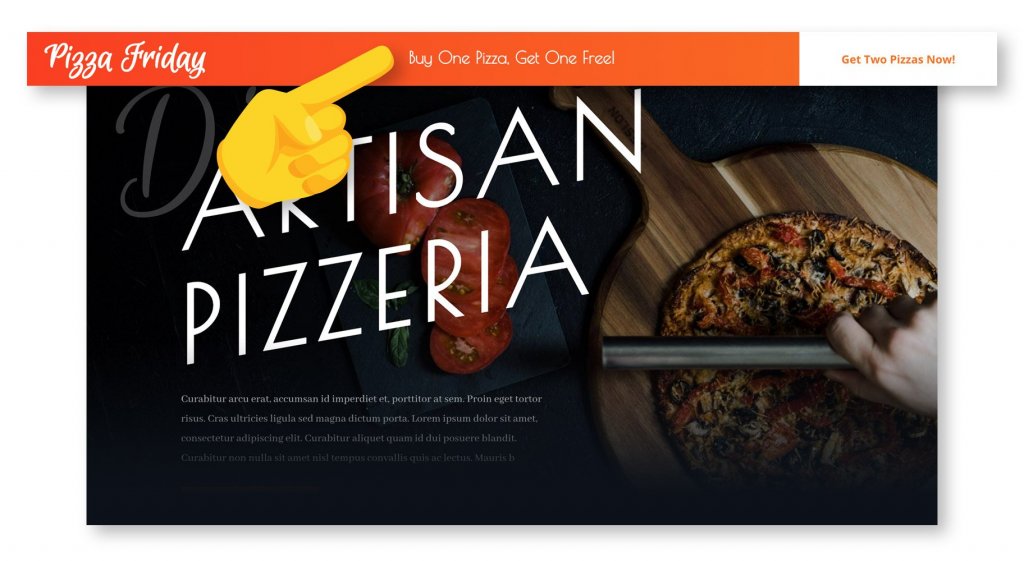
Diviの条件設定を使用すると、日付と時刻に基づいてアイテムを表示したり、繰り返しコンテンツのスケジュールを作成したりできます。 この場合、私はピザ屋のWebサイトを作成しています。 毎週金曜日、ピッツェリアは「ピザフライデー」を祝うために、「ピザを1つ購入して、無料で1つ」スペシャルを提供し、金曜日にWebサイトにアクセスするすべての人にそのことを知ってもらいたいと考えています。
販売を促進するために、フローティングプロモーションバーを設計し、Diviの位置オプションを使用してブラウザの上部に配置しました。 その後、Diviのアニメーション機能を使用して、誰かがページを表示したときにページが挿入されるようにして、人々が確実に注目できるようにしました。
完璧に見えますが、金曜日でない限り、このプロモーションバーを表示したくありません。 ここで、Diviの新しい条件の選択が役立ちます。 「日付と時刻」条件を追加して、このバナーが金曜日にのみ表示されるように指定する場合があります。 今では、ウェブサイトの所有者はそれを設定して忘れることができ、ユーザーは毎週無料のピザにワクワクします。
ログイン中に有料のオンラインパブリケーションを作成する

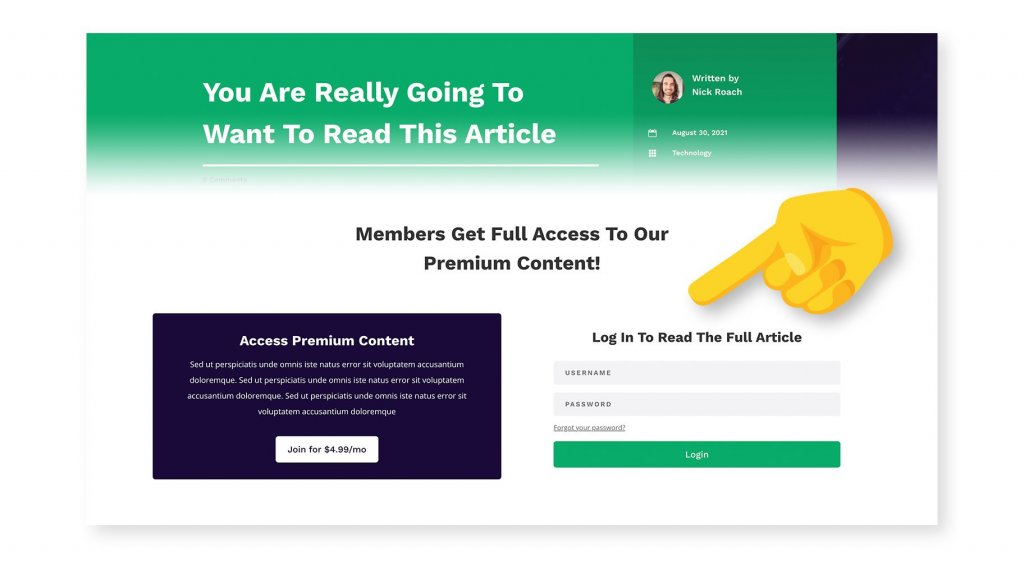
Diviの条件オプションを使用して、ログインしたユーザーに特定のコンテンツを表示できます。 この例では、特定のコンテンツへの排他的アクセス権を持つ有料のクライアントによって資金提供される広告なしのジャーナルのWebサイトを作成しています。 有料の購読者だけが記事全体を見ることができるはずです。 他のすべての人は、スニークピークと参加の選択肢を受け取ります。 あなたはおそらく以前にこのようなウェブサイトを見たことがあるでしょう、そして私たちはそれをDiviで簡単に複製することができます!
グラデーションの背景とDiviのスクロール効果を使用して、非購読者がページを下にスクロールしたときに記事の情報を非表示にするクリエイティブセクションを作成しました。 このセクションでは、記事のコンテンツを非表示にし、ユーザーにログインまたはサブスクライブするように求めます。 ログインしていないユーザーにのみこの部分を表示したいのです。これは、Diviの条件オプションが役立つ場合です。
「ログインステータス」条件タイプを利用して、訪問者がログアウトしたときにのみこの要素を表示するように指定できます。 条件オプションを使用して、記事のコンテンツ全体を非表示にすることもできます。 要約すると、あなたが有料購読者ではなく、ログアウトしている場合、記事のコンテンツ全体が非表示になり、コンテンツマスキング部分が表示されます。 有料サブスクライバーがログインすると、資料全体が表示され、コンテンツマスクが削除されます。
カートの内容:放棄されたWooCommerceカートのキャプチャ

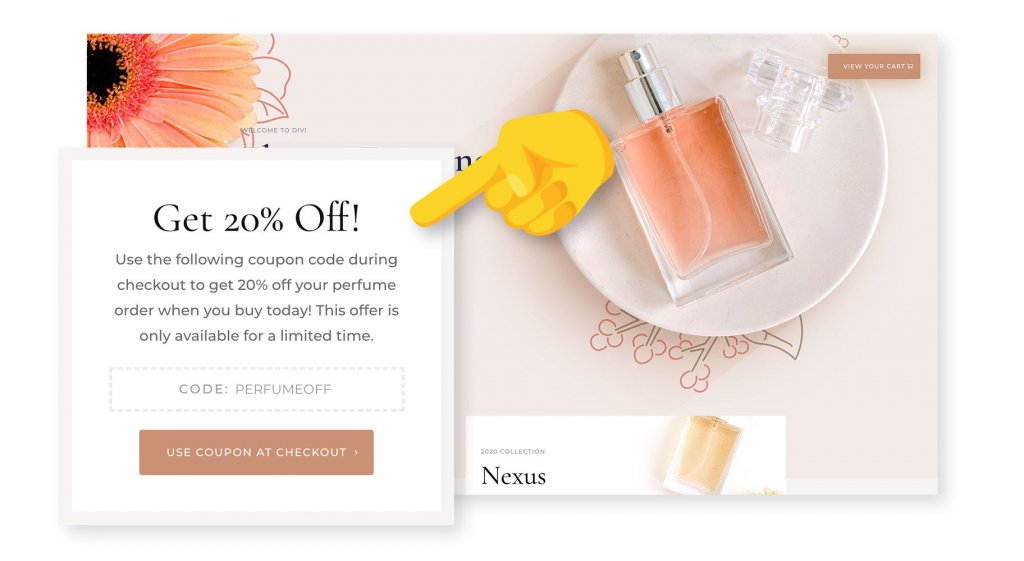
Diviの条件設定には、いくつかの独自のWooCommerce統合も含まれています。 この場合、まだ商品がいっぱいの間にカートを出発するクライアントにプロモーションコードを提供することで、コンバージョンを促進したいと思います。
クーポンコードを宣伝するためにフローティングポップアップを作成し、Diviの位置オプションを使用してブラウザの下部にあるセクションを修正しました。 このポップアップは素晴らしく見えますが、誰かがカートを放棄したときにのみ表示されるようにしたいと思います。 これは、Diviの条件オプションが役立つときです!
「カートの内容」条件を追加して、商品が顧客のカートに入っている場合にのみ表示されるように設定できます。 また、このクーポンコードをすぐに表示するのではなく、チェックアウト時にカートを放棄したクライアントにのみ表示するようにします。 「ページ訪問」条件を使用して、このポップアップをWooCommerceチェックアウトページに既にアクセスした消費者に限定することができます。
これで、誰かがカートにアイテムを追加し、チェックアウトに進んでも、支払う前に気が変わった場合、次にWebサイトにアクセスすると、この20%オフの割引コードが表示され、対処!
利用可能なすべての条件
Diviには、選択できる条件の可能性が多数含まれています。 さらに、各条件には複数のサブオプションがあり、さまざまなシナリオで条件の到達範囲を拡大します。 これらの条件を使用して、複雑な可視性ルールセットを形成できます。
ユーザーのステータス
ステータス条件を使用すると、訪問者がログインしているかどうか、およびアカウントに与えられているWordPressユーザーの役割に基づいて、訪問者に合わせてWebサイトをカスタマイズできます。
- ログインステータス-現在の訪問者がログインしているかログアウトしているかに基づいて、コンポーネントを表示または非表示にします。
- ユーザーロール-ユーザーのロールに応じてコンポーネントを表示または非表示にします。 たとえば、プレミアムマテリアルを特定の顧客に表示したり、プライベートコンテンツを特定のサブスクライバーに表示したりします。
インタラクション
インタラクション条件を使用すると、訪問者がWebサイトと対話する方法とタイミングに基づいて、訪問者のコンテンツをパーソナライズできます。
- 日付と時刻のâ€」日時、表示または非表示のコンポーネントによって。 スケジュールを繰り返したり、一定期間資料を表示したりします。 たとえば、今後のイベントのイベント情報を表示したり、セールの開催中にプロモーションバナーを表示したりできます。
- ページ/訪問後-訪問者がWebサイトの指定されたページにアクセスしたかどうかに基づいて、コンポーネントを表示および非表示にします。 訪問者がどのように操作するかに基づいて、パーソナライズされたコンテンツを使用して、訪問者を自分のWebサイトにリターゲットします。
- 製品の購入-WooCommerceストアから特定の製品を購入した、または購入していないユーザーに対してコンポーネントを非表示または表示します。
- カートの内容-ユーザーがWooCommerceカートに商品を持っているかどうかに応じて、要素を非表示または表示します。 ストアの商品のすべてまたはサブセットをターゲットにします。
- ビューの数-訪問者が要素を表示した回数に基づいて、要素を非表示または表示します。 訪問者の参加に応じて、設定された期間が経過すると期限切れになる期間限定のコンテンツを作成します。
端末
デバイスの状態により、ユーザーがWebサイトを閲覧するために使用しているソフトウェアに基づいて、ユーザー向けにWebサイトをカスタマイズできます。
- ブラウザ-使用しているブラウザの種類に応じて、コンテンツをユーザーに表示または非表示にします。 特定のブラウザー用にデザインをカスタマイズして、さまざまなブラウザーがCSSを処理する独自の方法を管理したり、特定のブラウザーに固有のコンテンツ(ブラウザー拡張機能など)を配信したりします。
- オペレーティングシステム-オペレーティングシステムに基づいて、ユーザーに機能を表示または非表示にします。 たとえば、ユーザーを正しいインストールファイルに誘導する製品のダウンロードリンクを確立できます。
- Cookie-訪問者のブラウザに保存されている特定のCookieの存在または値に基づいて、コンポーネントを表示または非表示にします。 これにより、特定の訪問者がWebサイトやそのプラグインとどのようにやり取りしたかに基づいて、特定の訪問者向けにページを柔軟にカスタマイズできます。
投稿手順
投稿情報条件を使用すると、カテゴリ、タグ、作成者、タイプなど、投稿のメタ情報に基づいてアイテムを表示できます。 これらの基準をテーマビルダーテンプレートの割り当てと組み合わせて、2つのレベルの条件とより動的なレイアウトを作成できます。
- 投稿タイプ-特定のタイプの投稿のアイテムを表示または非表示にします。
- 投稿カテゴリ-特定のカテゴリに属する投稿のアイテムを表示または非表示にします。
- 特定のライターによって公開された投稿のコンポーネントを非表示または表示します。
- 投稿タグ-特定のタグを含む投稿のアイテムを非表示または表示します。
ウェブサイトの場所
Webサイトの場所の条件を使用すると、Webサイト上のページの場所に基づいてアイテムを表示できます。 これらの基準をテーマビルダーテンプレートの割り当てと組み合わせて、2つのレベルの条件とより動的なレイアウトを作成できます。
- タグページ-特定のタグページでは、コンポーネントを表示または非表示にすることができます。
- カテゴリページ-個々のカテゴリページのコンポーネントを表示または非表示にします。
- 日付アーカイブ-個々の日付アーカイブページのコンポーネントを表示または非表示にします。
- 検索結果-訪問者の検索条件に基づいて、検索結果ページのコンポーネントを非表示または表示します。
- 投稿の種類-特定の投稿タイプの属性を表示または非表示にします。
- 投稿/ページ-リストからコンポーネントを選択して、特定の投稿またはページのコンポーネントを表示または非表示にします。
Divi条件オプションが利用可能になりました!
Diviの新しい条件の選択肢が利用可能になりました。Diviをダウンロードして試してみてください。 コメントであなたの考えを教えてください、そしてさらに素晴らしいDivi機能のためにすぐに戻ってくることを忘れないでください。




