あなたはすでにWhatsApp、Facebook、YouTube、またはInstagramで利用可能なストーリーに精通しているかもしれません。 この機能は、FacebookがMessengerで「MessengerDay」として最初に提供した2016年から利用可能になっています。

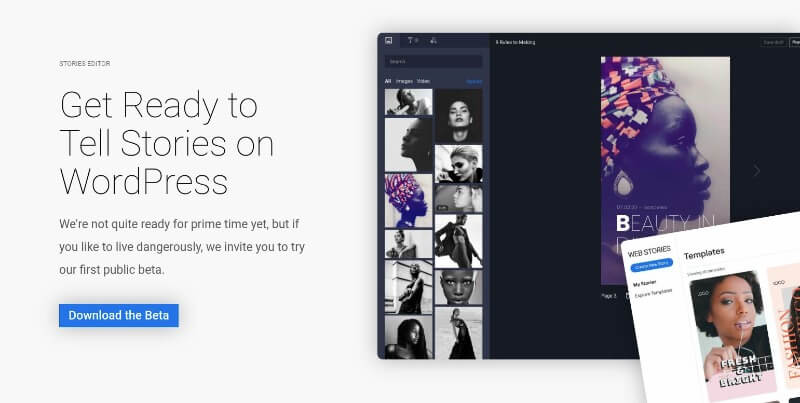
Web Storiesは、Googleが提供するベータプラグインとして今年WordPressに登場しました。 それはどのように見えますか、そしてこの新機能があなたのコンテンツ(そしてトラフィック)にどのような影響を与える可能性がありますか? 確認してみましょう。
Webストーリーとは何ですか?

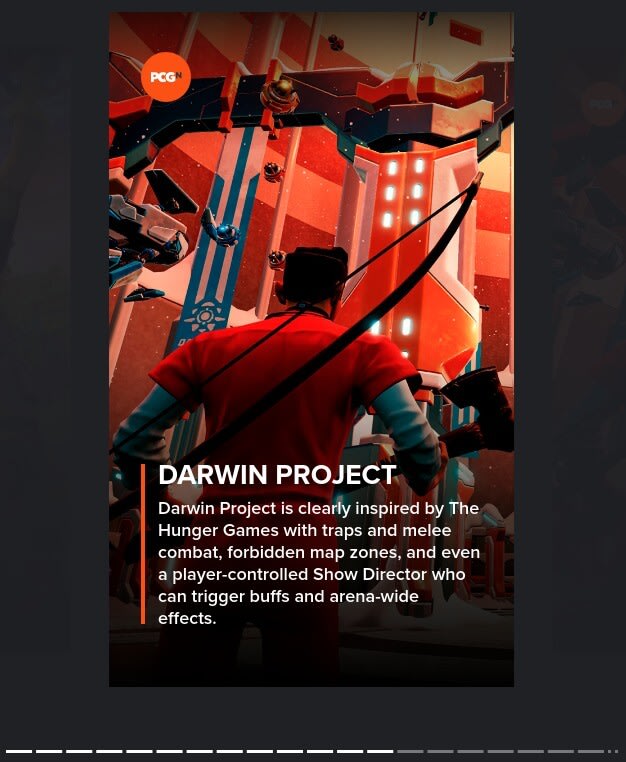
Webストーリーは、WhatsAppやFacebookで取得したものと同じように機能します。目的は、24時間持続するコンテンツ(画像、ビデオ、テキスト)をWebサイト内で共有できるようにすることです。 これはAMPテクノロジーを利用しているため、AMPページは高速で読み込まれることがわかっているため、トラフィックの影響は顕著になる可能性があります(これを取り巻く警告にもかかわらず)。

Webストーリーを使用しているユーザーは、コンテンツをGoogleで強調表示して、すぐにアクセスできると考えています。 豊富な結果と同じように、ストーリーはGoogleに表示されるため、ウェブサイトへのトラフィックを増やすための新しい方法です。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるあなたのウェブサイトに良いトラフィックがあるなら、これはあなたのストーリーを訪問したページにロードするフローティングボタンを通して、アナウンスを共有するための良い方法かもしれません。
プラグインはごく最近のものであるため、ユースケースの完全なリストはありませんが、それでも、これで利用できる可能性がいくつあるかを想像することができます。 プラグインについて詳しく見ていきましょう。
Webストーリーでサポートされているコンテンツ
Webストーリーを使用するとコンテンツをオンラインで共有できることはすでにご存知ですが、どのようなコンテンツを共有できるのでしょうか。
画像、ビデオ、GIF
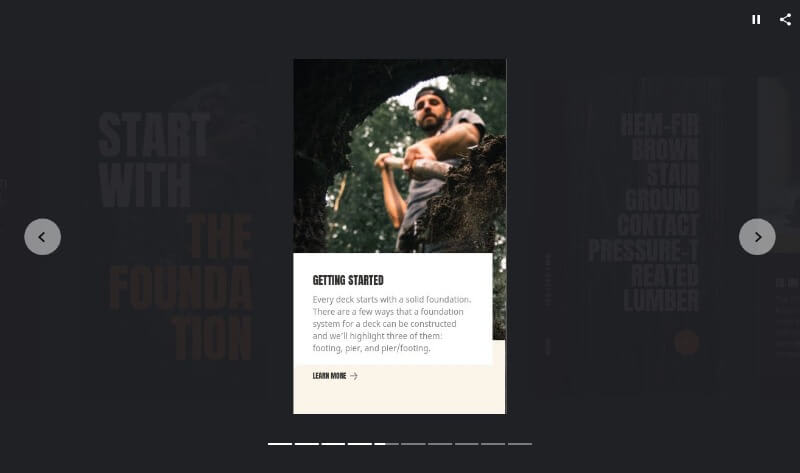
Webストーリーは視覚的に豊かなメディアで構築されており、写真、ビデオ、またはGIFアセットを利用するかどうかはあなた次第です。 画像とビデオは、読者の画面全体に視覚的に表示されるように拡張され、スムーズで完全に魅力的なエクスペリエンスを提供します。 AMPを使用すると、ユーザーのネットワーク接続とブラウザ機能を考慮してファイルタイプを指定できます。
テキストと音声
一口サイズの1つまたは2つの文のチャンクを介して事実と数字を伝えます(モバイルデバイスに最適)。 基本的な読みやすさのためにさまざまなフォントの色から選択するか、ランダムな背景画像でも読みやすくするために、微妙な黒の透明なグラデーションオーバーレイなどの視覚要素を追加できます。 さらに、すべてのページで短いオーディオファイルを使用して、音声情報やBGMを提供できます。
アニメーションとインタラクション
読者の関心を維持する視覚効果とタップ可能なインタラクションを簡単に作成できます。 タイトルは、ページ上でフライドロップ、フェードイン、またはアニメーション化できます。 ビデオスニペットが終了したときに自動的に次のページに進むようにストーリーを構成します。 ストーリーの最後にソーシャル共有と関連リンクを提供して、ユーザーがそれを共有したり、サイトの他のコンテンツに飛び込んだりできるようにします。
Webストーリーを使用する利点は何ですか?
これは素晴らしい機能のように見えますが、それを使用する利点はありますか? 答えはイエスです。 Webストーリーがあなたを助けることができるものはここにあります。
魅力的で素敵なコンテンツを作成する

Webストーリーは、技術的な観点からストーリーの作成を可能な限り簡単にします。 これは、ドラッグアンドドロップユーザーインターフェイスを備えた付属のエディターで可能になりました。
簡単に共有およびリンク可能なストーリー
WebストーリーはオープンWebの一部であり、単一のエコシステムに限定されることなく、サイトやアプリ間で共有および埋め込むことができます。
パフォーマンスの追跡と測定
バイラル共有と現金化のための分析とブックエンド機能をサポートします。
読み込み時間が速い
Webストーリーは高速であるため、視聴者の関心を維持できます。 すでに述べたように、これはAMPが提供するメリットの1つです。
没入型ストーリーテリング

Webストーリーは、ユニークで創造的な体験を提供することにより、既存の読者に到達するための新しくて現代的な方法です。
Webストーリープラグインの紹介
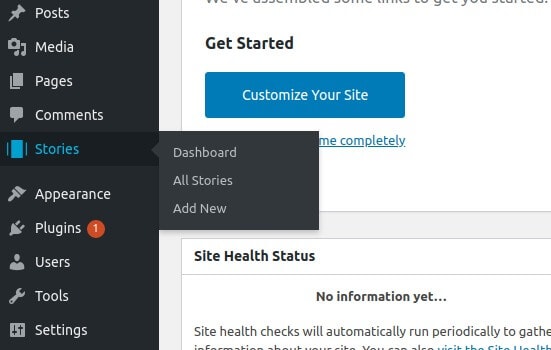
WordPressにベータプラグインをインストールしてアクティブ化すると、管理者側のメニューに「ストーリー」メニューが追加されます。

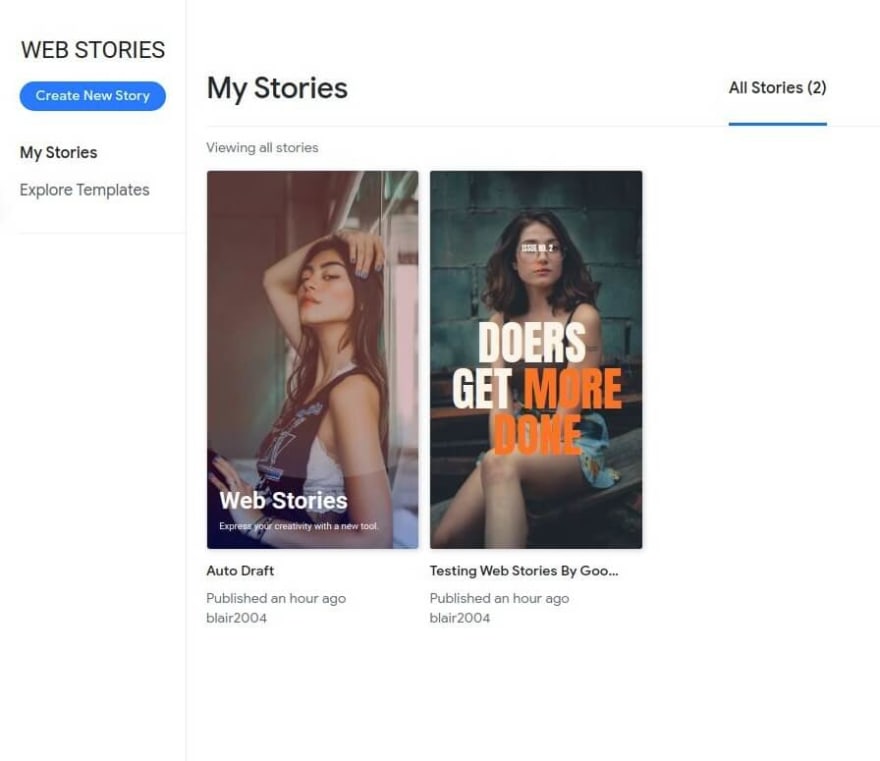
「ダッシュボード」をクリックすると、作成したすべてのストーリーとさまざまなセクションを表示する実際のパネルが表示されます。
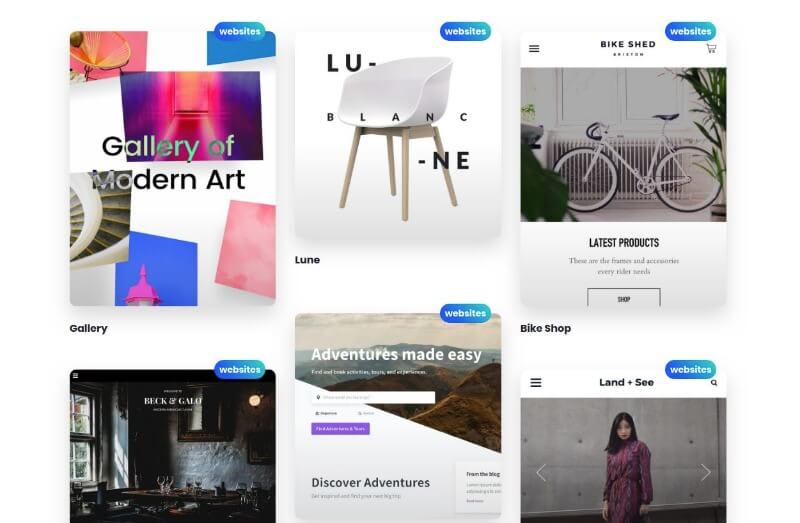
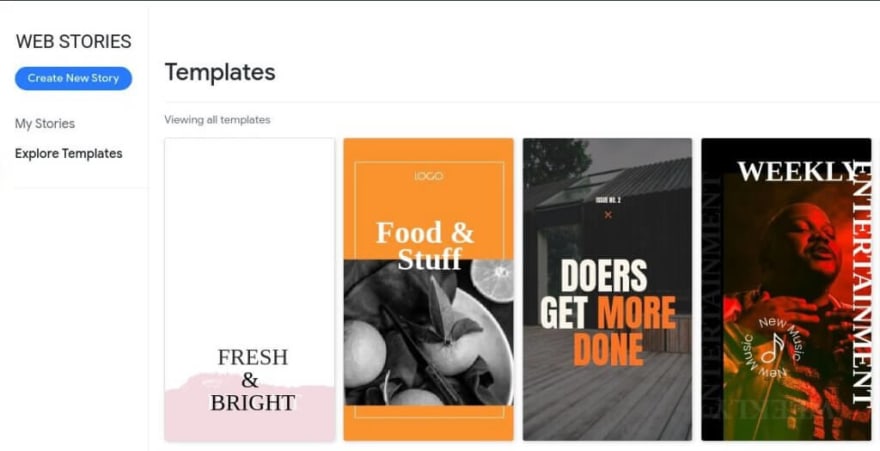
- テンプレートを探す
- ゼロから作成

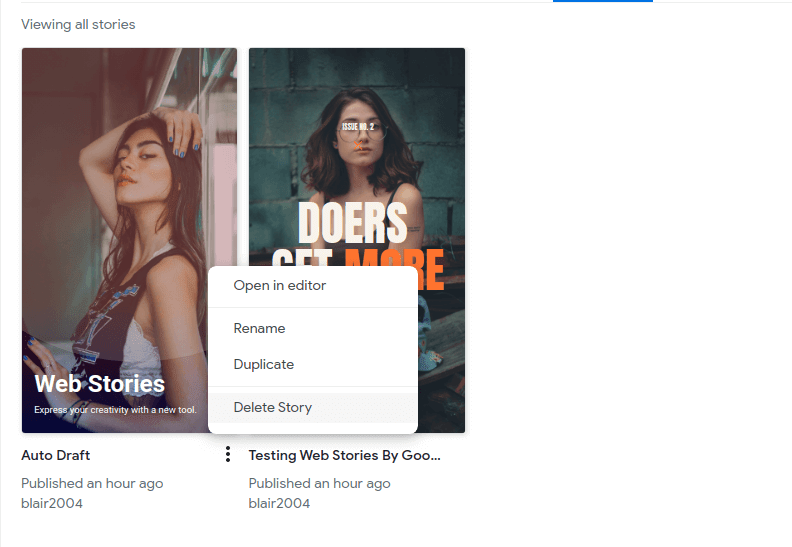
ダッシュボードから、ストーリーを編集、名前変更、削除、または複製することで、すべてのストーリーを管理できます。

テンプレートを調べると、多くの変更を必要としない、すぐに使用できるストーリーが得られます。

ストーリービルダーの紹介
WebStoriesプラグインが提供するUIからサンプルストーリーを作成してみましょう。 Webストーリーダッシュボードを使用している場合は、[新しいストーリーの作成]をクリックしてUIに移動します。
そこに到達すると、UIが3つの主要なセクションに分割されていることがわかります。
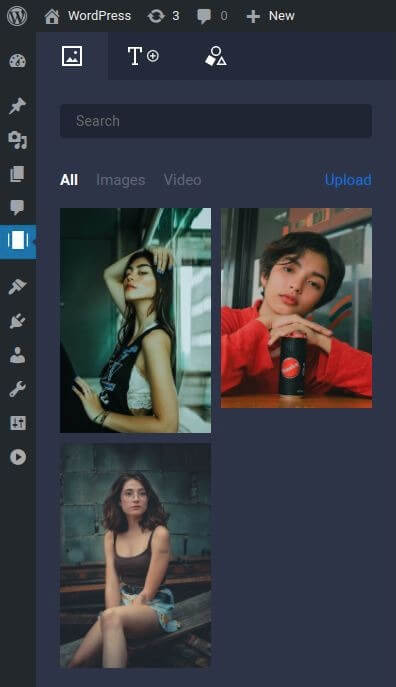
コンポーネントセクション
コンポーネントセクションには、ストーリーの作成に使用する資料が含まれています。 材料ごとに、次のものが含まれます。
- 画像
- ビデオ
- オーディオ
- 文章
- 形

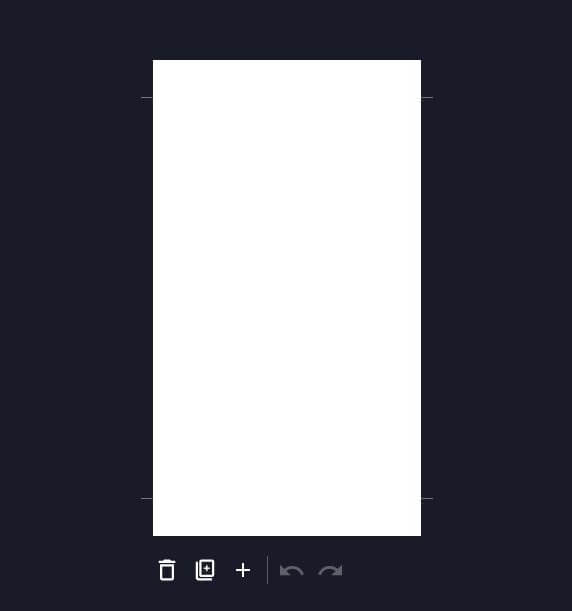
ワークスペース
真ん中には、受胎が行われるワークスペースがあります。 このボードはレイヤーをサポートしていることに注意してください(フォトショップレイヤーに少し似ています)。 [コンポーネントオプション]セクションから並べ替えることもできます。

各ストーリーの下に、新しいページを削除、複製、および作成するためのオプションがあります。 ワークスペースにはドラッグアンドドロップの配置ヘルパーがあることに注意してください。 これは、正確に配置されたストーリーを作成するのに非常に役立ちます。
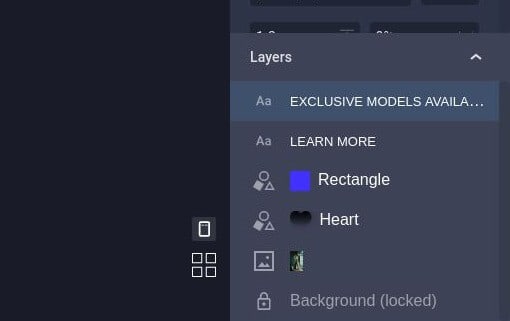
コンポーネントオプション
焦点を当てているすべてのコンポーネントは、画面の右側にあるコンポーネントオプションを変更します。 したがって、画像または形状コンポーネントのどちらを使用している場合でも、オプションは同じではない可能性があります。
たとえば、見出しを編集している場合、そのセクションには、フォントサイズ、色、配置、不透明度などを変更するためのタイポグラフィ関連のオプションが表示されます。画像を編集している場合は、サイズを調整できます。リンク、不透明度、位置など。
レイヤーはワークスペースに追加されたコンポーネントの管理に役立つため、多くの場合、レイヤーを操作します。 レイヤーはドラッグアンドドロップで並べ替えることができることに注意してください。

ビルドが完了したら、作業を公開またはプレビューできます。 プラグインは、作成したストーリーを使用して新しいブログ投稿を作成するように招待する場合もあります。

ストーリーは敏感です。 つまり、モバイルとデスクトップで正しく表示されます。
Webストーリープラグインの概要
この紹介記事は以上です。 印象的なストーリーを作成するために、すべてのオプションが利用できると信じています。 プラグインはまだ完成していないことに注意してください。 したがって、このプラグインのテスト中に直面する問題を送信するように招待されています。 ここからプラグインをダウンロードできることを忘れないでください。 このWebストーリー機能についてどう思いますか? あなたはあなたのウェブサイトにそれを実装するつもりですか? 知らせて下さい。




