Elementor 3.8から、開発者とデザイナーのエクスペリエンスを豊かにする新しい機能が導入されました。その新しい機能がループ ビルダーです。このチュートリアルでは、この機能を活用して高速で最新の Web サイトを構築する方法について説明します。たとえば、カスタム製品リストを使用して、より優れた e コマース Web サイトを作成できます。さらに、Flexbox コンテナーと新しい Remove Kit 機能に付属する改善されたワークフローの両方を機能させる方法についても詳しく説明します。このリリースで、Elementor は Web サイトの信頼性と堅牢性を向上させる新しいメカニズムを開始しました。それでは始めましょう。

ループビルダーとは
Elementor 3.8 Pro では、ループ ビルダーを導入することでプラットフォームに重要な追加が行われました。この新しい機能により、ユーザーはリスト、投稿、製品などの繰り返しコンテンツのメイン アイテムを設計できるようになり、ページ上のレイアウトをカスタマイズできます。サードパーティの専門家によると、メイン アイテム テンプレートを作成すると、従来の投稿ウィジェットに比べて柔軟性が高まります。

ループ ビルダーの最初のフェーズでは、ユーザーは投稿とカスタム投稿タイプのメイン アイテムを作成し、投稿から動的コンテンツを含めることができます。これにより、投稿、ポートフォリオ、リストなどの表示を簡単かつ効率的に設計できます。WooCommerce はすでにサポートされているため、e コマース セクションを充実させることもできます。
テンプレートグリッドの作成

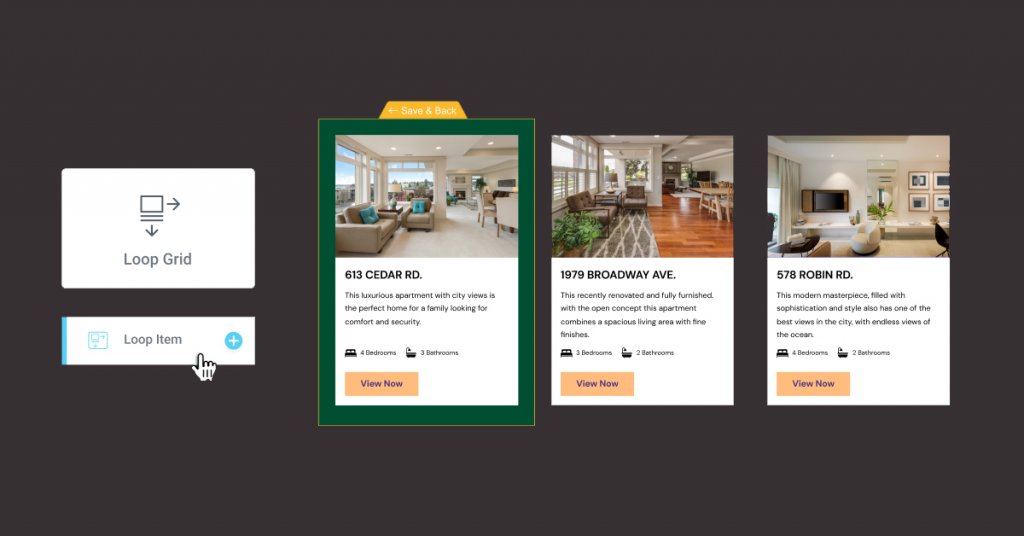
まず、Elementor で以前行ったように新しいページを作成します。次に、ループ ウィジェットをキャンバスにドラッグします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
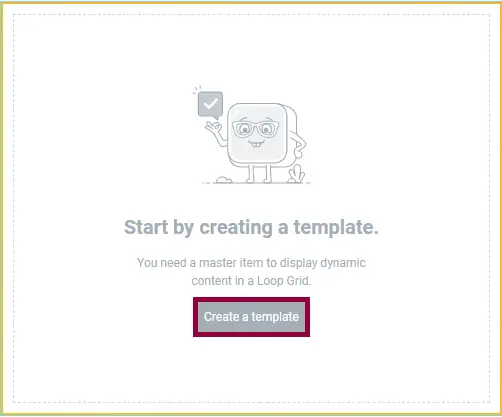
ループ グリッドを作成する前に、まずテンプレートを作成する必要があることに注意してください。これを行います。既存のテンプレートからループ グリッドを構築することもできます。

「保存」をクリックして続行します。記事用にカスタム ループ グリッドを作成する場合、このテンプレートは各ループ項目に使用されます。
ループアイテムをカスタマイズする
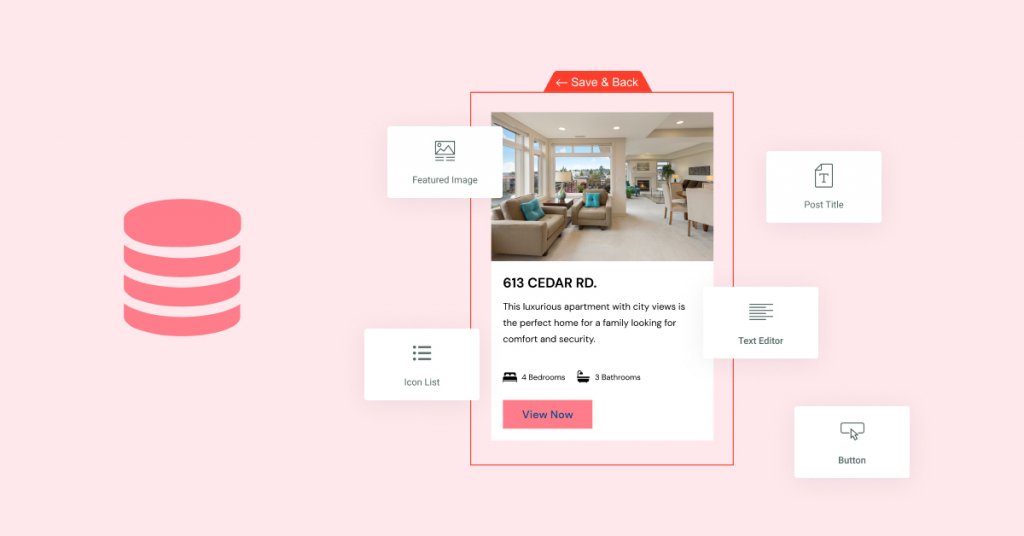
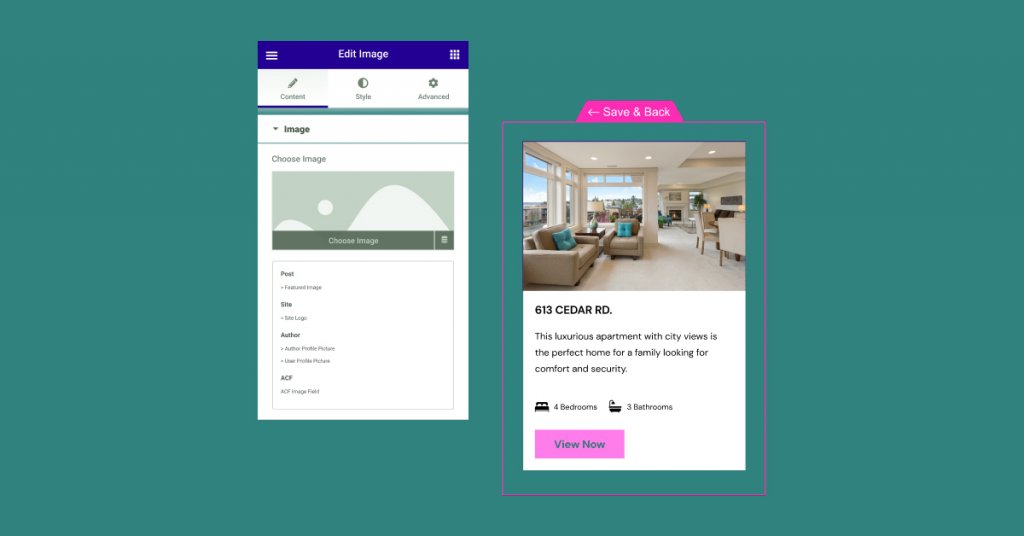
メインアイテム テンプレートをデザインするために、Elementor は使用できるウィジェットを幅広く提供しています。これらのウィジェットには、Web サイトで利用可能な動的フィールドを割り当てることも、メインアイテムのデザインを強化するために静的なままにすることもできます。これを念頭に置いて、デザイナーはメインアイテム テンプレートをニーズに合わせてカスタマイズし、視覚的に魅力的で機能的なテンプレートを簡単に作成できます。

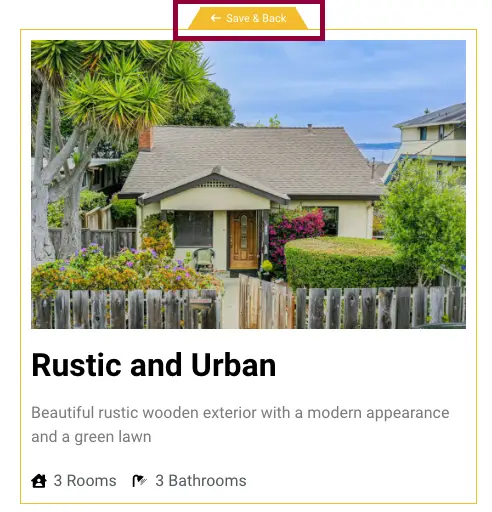
ループアイテムのデザインが完了したら、 「保存して戻る」をクリックしてページに戻ります。
コンテンツソースの選択
ウェブサイトをデザインする際、コンテンツの表示方法を制御することが重要です。そこで Elementor のループ ビルダーが役立ちます。デザインを作成したら、ページに表示するコンテンツを選択できます。作成した単一のループ アイテム テンプレートをさまざまなページで使用してさまざまなコンテンツを表示したり、さまざまな投稿タイプごとに異なるテンプレートを作成したりできます。

不動産会社のウェブサイトを作成していると想像してください。このツールを使用すると、各物件リストを独自のカスタム デザインで目立たせ、各リストに合わせて調整された動的なコンテンツ フィールドを通じて、寝室やバスルームの数などの固有の情報を表示できます。または、ブログ投稿のセクションを設計するときに、各記事の推定読了時間を表示するように選択して、一目で価値のある洞察を提供することでユーザー エクスペリエンスを向上させることができます。
この機能を使用すると、動的コンテンツを Web サイトのレイアウトに簡単に組み込むことができます。ループ アイテム テンプレートの各ウィジェット内の動的コンテンツ アイコンを利用すると、プロパティの詳細や閲覧時間などの動的フィールドをシームレスに統合できます。コンテンツ フィードをキュレートするために、ループ グリッド ウィジェットを使用すると、Web ページ上で直接、投稿をタイプ、作成者、用語でフィルターできる柔軟性が得られます。このウィジェットでは、正確なコンテンツ選択が可能になるだけでなく、投稿を昇順または降順で整理するオプションも提供され、コンテンツを視聴者に提示する方法を完全に制御できます。
リストレイアウトの調整
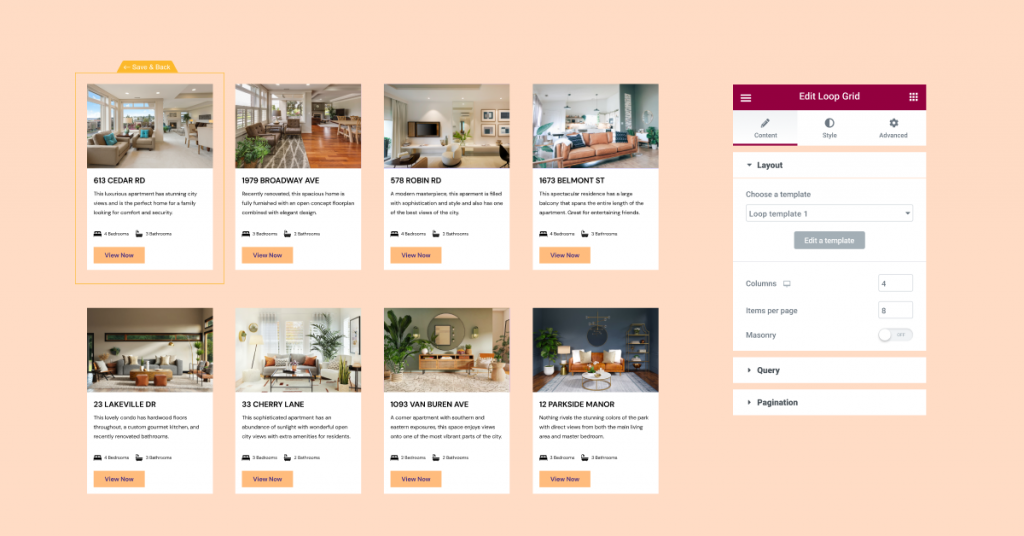
ループ テンプレートの作成に関しては、Elementor 3.8 のループ ビルダーが、柔軟で使いやすいツールセットをユーザーに提供します。希望のテンプレートを作成したら、ループ グリッド ウィジェットを使用するだけで、任意のページで使用できます。ループ ビルダーを使用すると、表示する列の数を選択したり、各項目間のギャップを調整したり、すべてのリストを 1 ページに表示するか、複数のページに分割するかを選択したりできます。

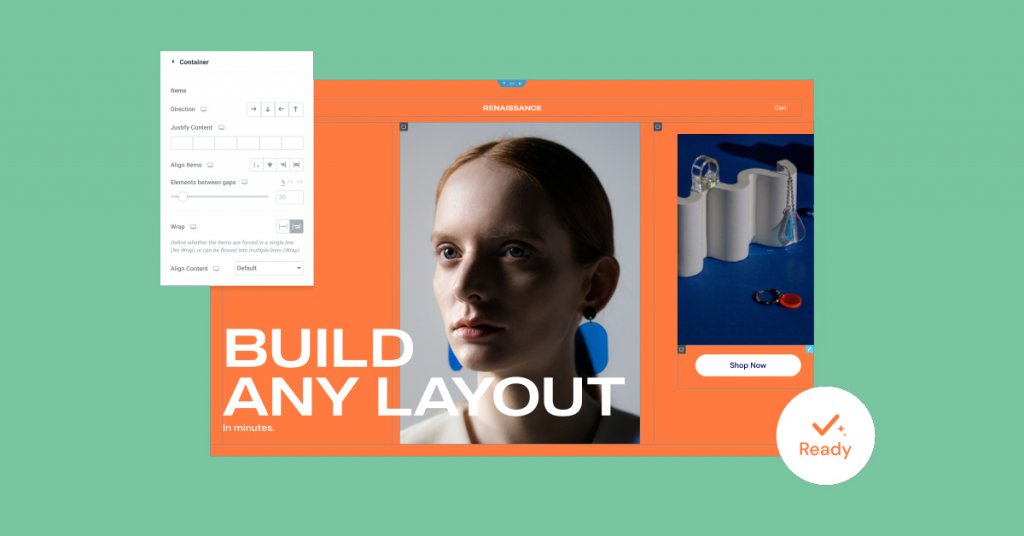
レイアウトに加えて、ユーザーは背景画像やモーション効果などのスタイル オプションを追加することもできます。ただし、現在、ループ ビルダーはコンテナーでのみ使用できることに注意してください。したがって、この機能を使用するには、Flexbox コンテナーとループ ビルダーの 2 つの実験を有効にする必要があります。ループ ビルダーを利用することで、ユーザーは投稿や製品コレクションを簡単にカスタマイズし、視聴者にとって視覚的に魅力的で魅力的なエクスペリエンスを作成できます。
Flexbox コンテナ: 知っておくべきことすべて

専門家のレビュー担当者として、さまざまな条件とユースケースで徹底的なテストとレビューを行った結果、Flexbox Containers はベータ版実験、または WordPress のバージョンによっては安定版になったことが確認されています。つまり、ユーザーが自信を持って Web サイトのデザインに統合できるレベルの安定性を実現したということです。ただし、Containers がアルファ版実験からベータ版実験に移行する際には、Container に加えた変更が Web サイトでの表示に影響する可能性があることに注意することが重要です。したがって、Container を使用するライブ Web サイトを徹底的にテストして、すべてが期待どおりに表示され、機能することを確認することをお勧めします。Flexbox Containers の統合にはある程度の学習と慣れが必要になるかもしれませんが、ユーザーには実験をアクティブ化し、自分の判断で Web サイトで Containers を使用する柔軟性が与えられています。
新規追加: キットの削除
ウェブサイト キットは、必要なすべての要素と関連するグローバル スタイルを提供することで、ウェブサイトをすばやくセットアップする優れた方法です。ただし、最近まで、別のキットに切り替えたり、完全に削除したりする場合、ウェブサイトを以前の状態に復元する簡単な方法はありませんでした。

幸いなことに、Website Kits の最新バージョンには、「キットの削除」という新しい機能が含まれています。このボタンは、WordPress ダッシュボードの「Elementor 設定」→「ツール」の「インポート/エクスポート」タブに表示され、ユーザーはこれを使用して、Web サイト全体を以前のバージョンに復元せずに、最新のキットとそのグローバル スタイルを削除できます。
キットの削除機能を使用すると、新しいページまたは投稿で作成された新しいコンテンツはそのまま残りますが、Web サイトの以前のグローバル スタイルが採用されます。さらに、キットの一部として Web サイトに追加されたすべてのページ、投稿、アセットが、キットのコンテンツに加えられた変更も含めて削除されます。したがって、変更を保持したい場合は、キットを削除する前に新しいページを作成し、すべてのコンテンツをコピーすることをお勧めします。
Elementorでデザインの柔軟性をさらに高めましょう
結論として、Elementor のユーザーは、最新のアップデートであるElementor 3.8 Proにより、ウェブサイトのデザインをより柔軟に、よりコントロールできるようになりました。リストのカスタマイズ オプションの改善やコンテナーによる高度なレイアウトの可能性などの新機能により、ユーザーはデザイン エクスペリエンスの向上を期待できます。これらのアップデートを最大限に活用し、その効果に関するフィードバックをコメントで共有することをお勧めします。




