Elementor 3.14 では、画像生成機能を組み込んだ Elementor AI の最新開発が公開されています。 Elementor AI の追加により、ユーザーは説明を入力して画像を生成したり、既存の画像を強化および変更したり、好みに応じてカスタマイズしたりサイズ変更したりすることができます。

画像作成用Elementor AI
Elementor 3.14 では、Elementor AI の拡張機能が導入されており、AI 画像ジェネレーターの第 1 フェーズが含まれています。この新機能により、ユーザーはエディター内で直接 Web サイト用のさまざまなタイプの画像を即座に生成することで、創造性を高め、ワークフローを合理化することができます。無数のストック画像を探してダウンロードし、Elementor にアップロードする時代は終わりました。 Elementor AI を使用すると、ユーザーは希望する画像を簡単に記述して選択し、それを Web サイトにシームレスに組み込むことができます。この機能強化により、画像を検索して組み込むプロセスが大幅に簡素化され、Web サイト作成者の貴重な時間と労力が節約されます。
プロンプト付きのユニークでクリエイティブな画像

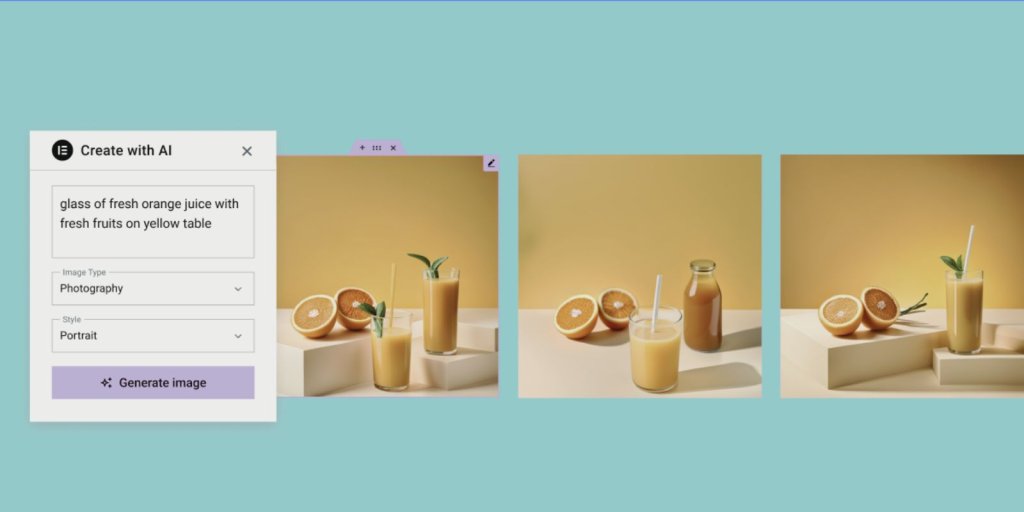
Elementor AI は、Web サイト用の画像を作成する便利で効率的な方法を導入します。 Text-to-Image 機能を利用すると、ユーザーは訪問者のエンゲージメントを高める画像を即座に生成できます。 AI 画像ジェネレーターは、画像ウィジェット、CTA ウィジェット、コンテナーやセクションなどのさまざまな要素の背景画像など、エディターのさまざまな領域でアクセスできるようになりました。
Elementor AI を使用して画像を作成するには、ユーザーは画像コンテンツ領域で AI アイコンをクリックし、目的の画像を説明し、Web サイトに最適な画像のタイプ、スタイル、アスペクト比を選択するだけです。結果を改善するために、Elementor は説明フィールド内に「プロンプトの強化」機能を実装しました。この機能はプロンプトを最適化し、生成されたイメージを強化するために必要な詳細を追加します。ユーザーには、説明されている画像の 4 つのバリエーションが表示され、最適なオプションを選択できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるさらに、ユーザーは選択した画像の解像度とアスペクト比を柔軟に調整して、Web サイトのレイアウトに完璧にフィットするようにすることができます。たとえば、縦長の画像が生成された場合、それを横長または正方形のアスペクト比に簡単に変換して、Web サイト上のどこにでもシームレスに統合できます。 Elementor AI を使用すると、Web サイト用の画像の作成とカスタマイズが合理化された多用途のプロセスになります。
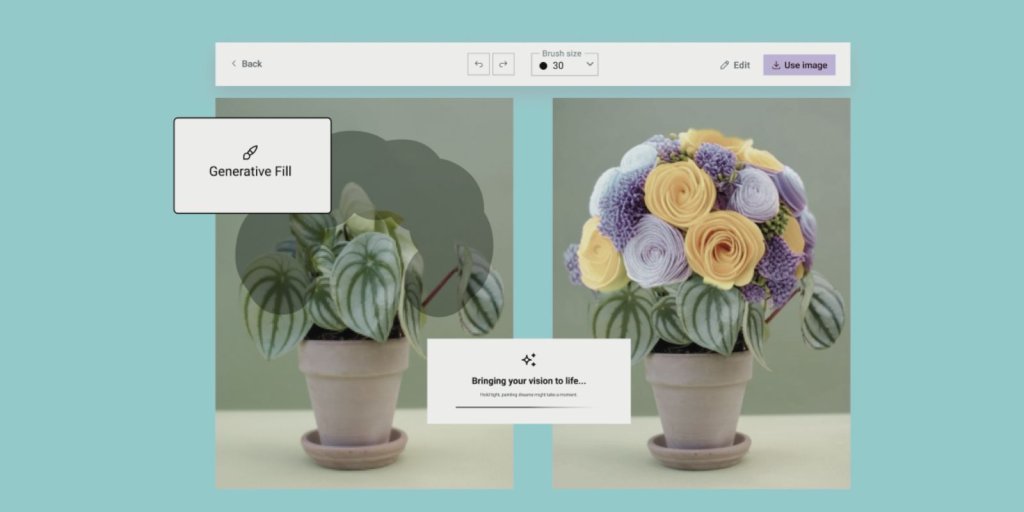
ジェネレーティブフィル

Elementor は、ユーザーが画像内の特定の要素を追加または変更できるようにするジェネレーティブ フィル機能を導入しました。画像に特定の詳細が欠けている場合、または編集が必要な場合、この機能を使用すると、ユーザーは組み込みたい要素を正確に説明できます。ブラシ ツールを使用して目的の領域をマークし、指定されたフィールドに説明を入力することで、ユーザーは画像の全体的な整合性を維持しながら、特定の要素をシームレスに強化できます。このレベルのカスタマイズにより、画像が正確な要件を満たすように調整され、Web サイト内での正確な統合が可能になります。
ウェブサイト上の画像を多様化する

Elementor AI は、Web サイトの視覚的な多様性と魅力を高める手段として画像のバリエーションを提供します。 Elementor AI によって生成された参照画像や Web サイト上の既存の画像を利用することで、画像コレクションに簡単に多様性を加えることができます。これは、生成された画像を新しいプロンプトで変更することで実現でき、その結果、一連の類似しているが異なる画像が生成されます。バリエーションを最適化するために、新しいプロンプトと比較して参照画像の影響を柔軟に判断できるため、カスタマイズされた視覚的に魅力的な結果が得られます。
Elementor と AI 画像生成
Elementor AI は画像生成をエディターにシームレスに統合し、ユーザーに多くのメリットを提供します。 Elementor AI を利用することで、ユーザーはワークフローを強化し、ライセンス料や個々の画像の従量制に関連する費用を削減できます。目的の画像を説明するだけで、プロンプト エンハンサーを利用してプロンプトを調整して結果の画像を改善し、画像のサイズを簡単に編集して最適化して Web サイトに完璧にフィットさせることができます。 Elementor AI を使用すると、ユーザーは、Web サイト構築エクスペリエンスを向上させる、カスタマイズされたコスト効率の高い画像を作成できます。




