ElementorとBricks Builder は、ユーザーがコードを書かずに複雑な Web サイトのデザインを作成できる 2 つの人気のあるページ ビルダーです。 これらのページ ビルダーの重要な機能の 1 つは、レスポンシブなレイアウトを作成するための強力なツールである CSS グリッドを実装できることです。 しかし、あなたのウェブサイトにはどの CSS グリッド オプションが適しているでしょう?

この記事では、情報に基づいた決定を下せるよう、Elementor CSS Grid と Bricks Builder CSS Grid を比較します。 各オプションの利点を検討し、それぞれを使用して構築された Web サイトの例を示し、Web サイトのニーズに基づいた推奨事項を提供します。 飛び込んでみましょう!
CSS Grid? とは
CSS グリッドは CSS のレイアウト システムで、開発者はフロートや配置を使用せずに複雑で応答性の高いグリッド レイアウトを作成できます。 これは、コンテンツの行と列を定義し、特定のグリッド セルにコンテンツを配置できる 2 次元レイアウト システムです。 これにより、Web サイトのレイアウトとデザインを正確に制御できるようになります。 CSS グリッドはすべての主要なブラウザーでサポートされており、Web デザインで複雑なレイアウトを作成するための推奨される方法として急速に普及しています。 CSS グリッドを使用すると、どのデバイスでも適切に機能する動的で応答性の高いレイアウトを作成でき、最新の Web デザインにとって強力なツールになります。
Elementor CSS グリッド
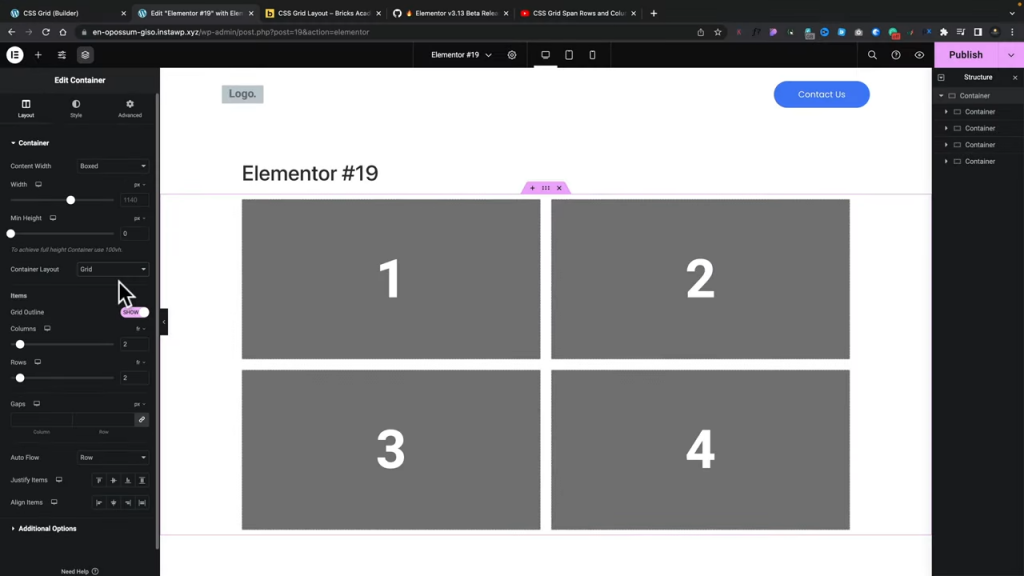
Elementor CSS Grid は、複雑なコーディングを必要とせずに、Web サイトに美しく応答性の高いレイアウトを作成できる強力なツールです。 この機能は、現在利用できる最も人気のある WordPress プラグインの 1 つである Elementor ページ ビルダーの一部です。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるElementor CSS Grid を使用すると、列の数、行の高さ、溝を好みに合わせて調整できるため、あらゆるサイズと複雑さのグリッドを簡単に作成できます。 グリッドは完全に応答性が高いため、デスクトップからモバイル デバイスまで、あらゆる画面サイズに合わせて自動的に調整されます。

Elementor CSS Grid を使用する主な利点の 1 つは、その柔軟性です。 これを使用すると、単純な 2 列のデザインから、グリッド ビューを介して要素が重なる複雑な複数列のレイアウトまで、幅広いレイアウトを作成できます。

このため、ランディング ページから e コマース サイトまであらゆるものを作成するための理想的なツールになります。
Elementor CSS Grid のもう 1 つの利点は、使いやすさです。 これを効果的に使用するために、経験豊富な Web 開発者である必要はありません。 ドラッグ アンド ドロップ インターフェイスにより、レイアウトの作成と調整が簡単になり、リアルタイム プレビュー機能により、デザインがさまざまなデバイスでどのように表示されるかを正確に確認できます。
Elementor CSS Grid は、柔軟性と使いやすさに加えて、個々のグリッド項目にカスタム CSS を追加する機能、グリッド内の要素の配置を制御する機能、複雑なアニメーションやトランジションを作成する機能など、多くの高度な機能も提供します。 Elementor CSS Grid の最も強力な機能をいくつか紹介します -
- WordPress 用の人気のあるページビルダープラグインの一部
- ベータ版が利用可能
- ユーザーと開発者の大規模なコミュニティ
- 高度なアニメーションとトランジション
Bricks Builder CSS グリッド
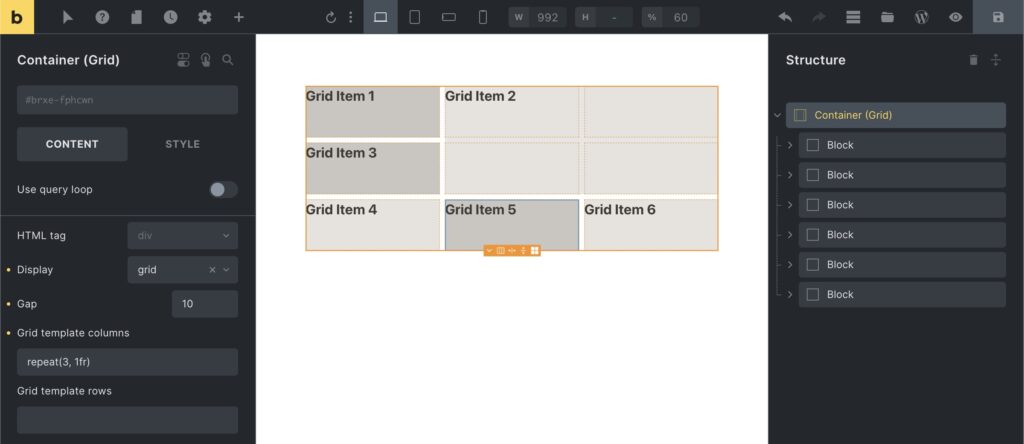
Bricks Builder は、複雑な Web サイトのデザインを作成するための強力なツールを幅広く提供する人気のページ ビルダーです。 その際立った機能の 1 つは、ユーザーがレスポンシブなレイアウトを簡単に作成できる CSS グリッド システムです。
Bricks Builder CSS Grid は、任意のサイズと複雑さのグリッドを作成できる柔軟なシステムです。 列の数、行の高さ、余白を好みに合わせて調整でき、グリッドは完全に応答するため、どのデバイスでもデザインが見栄えよく表示されます。

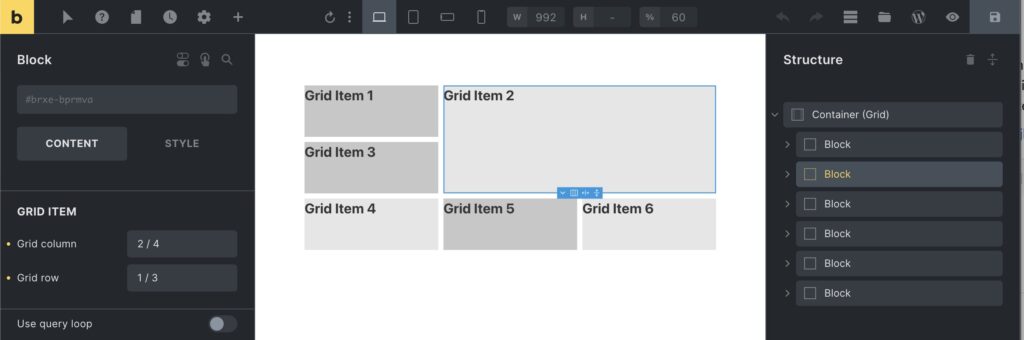
Bricks Builder CSS Grid を使用する主な利点の 1 つは、Bricks Builder CSS Grid が提供する制御レベルです。 個々の要素のサイズや位置から要素間の間隔まで、グリッドのあらゆる側面をカスタマイズできます。 これにより、他と比べて目立つ、ユニークで魅力的なレイアウトを簡単に作成できます。

Bricks Builder CSS Grid のもう 1 つの利点は、使いやすさです。 ドラッグ アンド ドロップ インターフェイスにより、レイアウトの作成と調整が簡単になり、リアルタイム プレビュー機能により、デザインがさまざまなデバイスでどのように表示されるかを正確に確認できます。 これにより、さまざまなレイアウトを試して、Web サイトに最適なデザインを見つけることが簡単になります。
Bricks Builder CSS Grid は、その柔軟性と使いやすさに加えて、個々のグリッド アイテムにカスタム CSS を追加する機能、グリッド内の要素の配置を制御する機能、高度なアニメーションとトランジションを作成する機能など、さまざまな高度な機能も提供します。 Bricks Builder CSS Grid の最も強力な機能の一部を次に示します。
- スタンドアロンのページビルダーソフトウェア
- より高度なカスタマイズ オプション
- 個々のグリッド項目のカスタム CSS サポート
- 高度なアニメーションとトランジション
Elementor CSS グリッドと Bricks Builder CSS グリッド
Bricks Builder と Elementor はどちらも人気のあるページ ビルダーで、複雑な Web サイト デザインを作成するための強力なツールを幅広く提供します。 これらのページ ビルダーの際立った機能の 1 つは、ユーザーが応答性の高いレイアウトを簡単に作成できる CSS グリッド システムです。
Bricks Builder CSS Grid と Elementor CSS Grid は両方とも、カスタムの列と行でカスタマイズできる完全に応答性の高いグリッドを備えた、レイアウトを簡単に作成するためのドラッグ アンド ドロップ インターフェイスを提供します。 どちらも個々のグリッド項目のカスタム CSS をサポートしており、変更をリアルタイムでプレビューできます。 さらに、どちらも高度なアニメーションとトランジションを提供して、ユーザー エクスペリエンスを向上させます。
2 つの主な違いは、Bricks Builder CSS Grid はスタンドアロンのページ ビルダー ソフトウェアであるのに対し、Elementor CSS Grid は WordPress 用の Elementor ページ ビルダー プラグインの一部であることです。 Elementor CSS Grid にはユーザーと開発者の大規模なコミュニティがあり、無料バージョンも利用できます。 一方、Bricks Builder CSS Grid にはプレミアム バージョンのみが用意されており、ユーザーと開発者のコミュニティは小規模です。 ただし、競合他社よりも高度なカスタマイズ オプションを提供します。 最終的に、この 2 つのどちらを選択するかは、お客様のニーズと好みによって決まります。
まとめ
Elementor CSS Grid とBricks Builder CSS Grid のどちらを選択するかは、個人のニーズと好みによって異なります。 どちらのシステムも、美しく応答性の高いレイアウトを作成するための強力なツールを提供するため、決定を下す際には、使いやすさ、カスタマイズ オプション、コミュニティ サポートなどの要素を考慮することが重要です。




