Elementorは、Elementor 3.8 およびElementor 3.8 Pro の新しいベータ版を公開しています。これには、人々が待ち望んでいたいくつかの機能が含まれています。 これは、Web 開発者にとって非常にエキサイティングなニュースです。 また、彼らはこの時間を使って、新しいリリース プロセスを示します。これにより、将来の Elementor リリースがより予測可能で信頼できるものになります。

新しいElementor 3.8には以下が含まれます。
- ループビルダー (プロ)
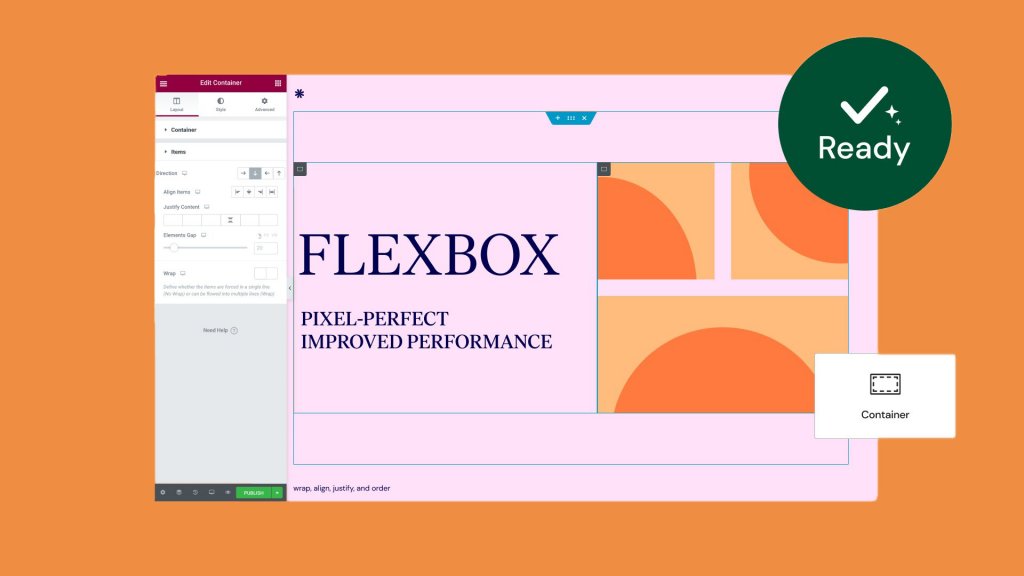
- Flexbox Containers Beta – が安定版としてマークされる
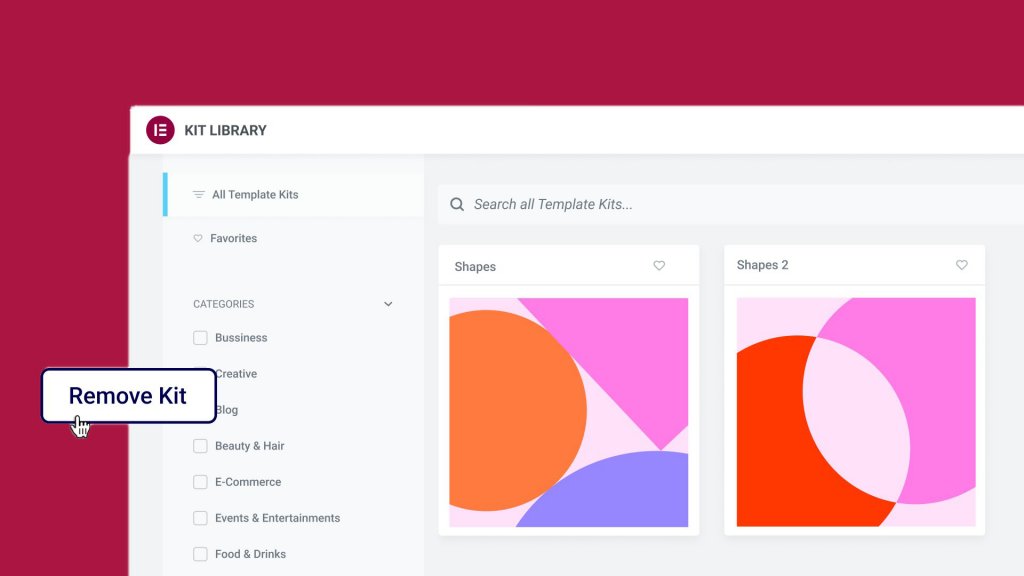
- キット – の取り外し キットを以前の状態に戻す
ループビルダー

ループ ビルダーは、Elementor 3.8 の最初のイテレーションで導入されます。 リストなどの繰り返しコンテンツ (つまり、ループ) のメイン アイテムを作成し、ループ ビルダーを使用してページ上での表示方法を変更できます。 投稿ウィジェットよりもメイン アイテム テンプレートを使用すると、デザインと動的コンテンツの柔軟性が大幅に向上します。
Loop Builder の将来の改訂では、Web サイトを改善する他の機能に加えて、WooCommerce との完全な互換性が提供されます。 ループ ビルダーの最初のフェーズには、投稿とカスタム投稿タイプのプライマリ アイテムを作成する機能が含まれます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるメインアイテムテンプレートの作成
プライマリ アイテム テンプレートは、次の 2 つの方法のいずれかで作成できます。
- インプレース編集: ループ グリッド ウィジェットをページにドラッグし、[テンプレートの作成] ボタンをクリックしてインプレース編集を有効にします。
- ブラック キャンバス: 新しいテンプレートは、WordPress 管理画面の [テンプレート] メニューから、またはテーマ ビルダーから新しいループ アイテム テンプレートを追加することで追加できます。
Elementor のほぼすべてのウィジェットを使用して、メイン アイテム テンプレートを作成できます。 使用する各ウィジェットに Web サイトの動的変数を指定するか、それらを静的のままにして、プライマリ アイテムの外観を改善するために使用することができます。
ループの表示
ループ グリッド ウィジェットを使用すると、作成したループ テンプレートを任意のページで使用できます。 このウィジェットを使用すると、テンプレートの名前と、コンテンツを表示する WordPress データ ソースを選択し、好みに合わせてレイアウト、スタイル、およびページ付けをカスタマイズできます。
- ループはフレックスボックス コンテナーに依存するため、Web サイトでループ ビルダーを利用するには、フレックスボックス コンテナー実験を有効にする必要があります。
- フレックスボックス コンテナーの実験を開始した後、ループ実験を有効にする必要があります。
クラウドでホストされているウェブサイトをお持ちですか ?
他のサードパーティ製プラグインとの混乱を避けるために、ループ テンプレートの名前が「ループ」から「ループ アイテム」に変更されたことに注意してください。 その結果、 Elementor の以前のクラウド バージョンで作成したループ テンプレートはすべて削除されます。 ご迷惑をおかけしましたことを心よりお詫び申し上げます。 これは新しいバージョンで修正され、テンプレートは正しく保存されます。
インプレース ループを作成する
- ウェブサイトに少なくとも 6 つの投稿があり、それぞれに投稿のタイトル、注目の写真、使用する追加のテキストが含まれていることを確認してください。
- 新しいページを作成し、Elementor を使用してループ グリッド ウィジェットを追加し、カスタマイズします。
- エディターの編集モードまたはパネルで、[テンプレートの作成] ボタンを選択します。
- メイン アイテムのコンテナ内でインプレース編集モードに移行するときは、ウィジェット パネルが最初に投稿関連のウィジェットを提案することを確認してください。
- 任意の動的 (および静的) ウィジェットをテンプレート領域にドロップできます。
- 一次アイテムのデザインが完了したら、黄色の [Save & Back] ハンドルをクリックします。
- 親ページに戻ったことを確認します。
- メインのテンプレート デザインを使用して、ループ内の追加の投稿が自動的に入力されるようにします。
- プライマリ テンプレート デザインに切り替えるには、[テンプレートの編集] ボタンまたはハンドルをクリックします。
- 次に、変更を保存して親ページに戻ります。
- ループ内の他のポストが更新されたメイン アイテムに従って設計されていることをもう一度確認してください。
- レイアウト コントロールで、列、ページあたりのアイテム数、および組積造の設定を変更します。
- [クエリ] セクションをチェックして、すべてのコントロールが期待どおりに機能することを確認します。
- ページネーション コントロールを確認し、さまざまな選択肢を試してください。
- まず、[スタイル] タブのレイアウトとページネーションのオプションを確認します。
- エディターとフロントエンドが意図したとおりに機能することを確認します。
テーマ ビルダーからループを作成する
- テーマ ビルダー (新しい UI と WordPress テーブル ビュー) に移動し、[新規追加] ボタンをクリックして、新しいループ アイテム テンプレートを作成します。
- おすすめの投稿にリンクされたウィジェットが表示されることを確認してください。
- 任意の動的 (および静的) ウィジェットをテンプレート領域にドロップできます。
- テンプレート オプション アイコンを選択すると、プレビューの幅 (歯車アイコン) を変更できます。 その後、プレビュー設定領域を選択し、幅スライダーをいじります。
- [一般設定] 領域で、テンプレートの名前を (歯車アイコンから) 変更します。
- 一次アイテムのデザインが完成したら、[公開] をクリックします。
- 新しいページを作成し、Elementor で更新してから、ループ グリッドのウィジェットを追加します。
- [テンプレートを選択] オプションで、新しいテンプレートを選択します。
- ループが編集モードで適切に表示され、ループ内の他の投稿がメイン テンプレートのレイアウトに基づいて自動入力されるようにします。
- エディターとフロントエンドが意図したとおりに機能することを確認します。
フレックスボックス コンテナが安定しました

多くのテストを経てさまざまな方法で検討された結果、このバージョンの Flexbox Containers 実験はベータ版であり、現在は安定していると見なされています。 つまり、自信を持って自分の Web サイトで使用できます。
今後コンテナに加えられる変更や改善は、下位互換性があることを確認するよう努めます。 これは、すでに実験を開始しているウェブサイトでの外観や動作を変更してはならないことを意味します。 Flexbox コンテナーについて学び、それに慣れる必要がある人もいるので、実験を有効にして Web サイトでコンテナーを使用する時期を決定するのは、現時点ではあなた次第です。 [これが、当分の間、Elementor 設定の [実験] タブの下にある理由でもあります。]
実験をオンにしてからコンテナを使用してレイアウトを設計し、その後実験をオフにすると、コンテナで作成したすべての Web サイト パーツが消える可能性があることに注意してください。
キットの取り外し

Web サイト キットをダウンロードしたが、それを使用しないことにしたことがありますか?この更新により、Web サイト全体を以前のバージョンに復元したり、キットが追加したすべてのグローバル スタイルを手動で元に戻したり、キットに含まれていたページを削除したりする必要がなくなります。と。
このバージョン以降にダウンロードしたキットは、Elementor Settings > Tools > Import/Export に移動し、[Remove Kit] ボタンをクリックすることで簡単に削除できます。 これは、WordPress ダッシュボードから実行できます。 このボタンは、このバージョンに更新した後にキットをダウンロードした場合にのみ表示されます。
確認方法
- WordPress ダッシュボードに移動し、[テンプレート] をクリックしてから、[キット ライブラリ] をクリックします。
- フロント エンドですべてが正常に動作し、キットがすべてのコンテンツをダウンロードしたことを確認します。
- 新しいページを追加してみて、キットのグローバル スタイルが新しいページにどのように適用されるかを確認してください。
- Elementor > Tools > Import/Export Kit に移動し、画面下部にある新しい [Remove Kit] ボタンをクリックします。 次に、アクション ポップアップで [はい] をクリックします。 これにより、Web サイトがキットを追加する前の状態に戻ります。
- 投稿とページをチェックして、キットに付属のページが削除されていることを確認してください。
- 新しいページを作成した場合は、そのコンテンツをチェックして、同じであることと、ページのグローバル スタイルが元の状態に戻っていることを確認してください。 その場合にのみ、キットをダウンロードする必要があります。
ベータテスターになる方法?
Elementor でベータ テストをまだ有効にしていない場合は、次の手順を実行してください。
- Elementor > ツール > バージョンをクリックします。
- ベータ テスター向けの機能をオンにします。
- Dashboard > Updates に移動して、最新バージョンのベータ版を入手してください。
- これにより、Elementor の最新バージョンをテストする準備が整います。
まとめ
開発者は常にElementorを使用している人々についてもっと知ろうとしています。 アイデア、提案、新機能のアイデアを共有したい方は、こちらからサインアップして充実した時間を過ごしてください。 または、Elementor の Dev Edition を入手できます。




