Elementor 3.7を使用すると、ワークスペースをローカライズしたり、追加のウィジェットにカスタム アイコンを追加したり、Flexbox コンテナーの実験を変更したり、数値データ用の数値スクラバーを追加したりできます。

Elementorの新しいバージョンのリリースにより、設定を編集し、ワークフローを改善し、デザインをさらにパーソナライズできるようになりました。 その後、最小限の中断で Web サイトの構築に集中できます。
このバージョンには、Flexbox コンテナーの実験を安定した状態に移行するための重要な改善とバグ修正も含まれています。
言語フレンドリーな UI

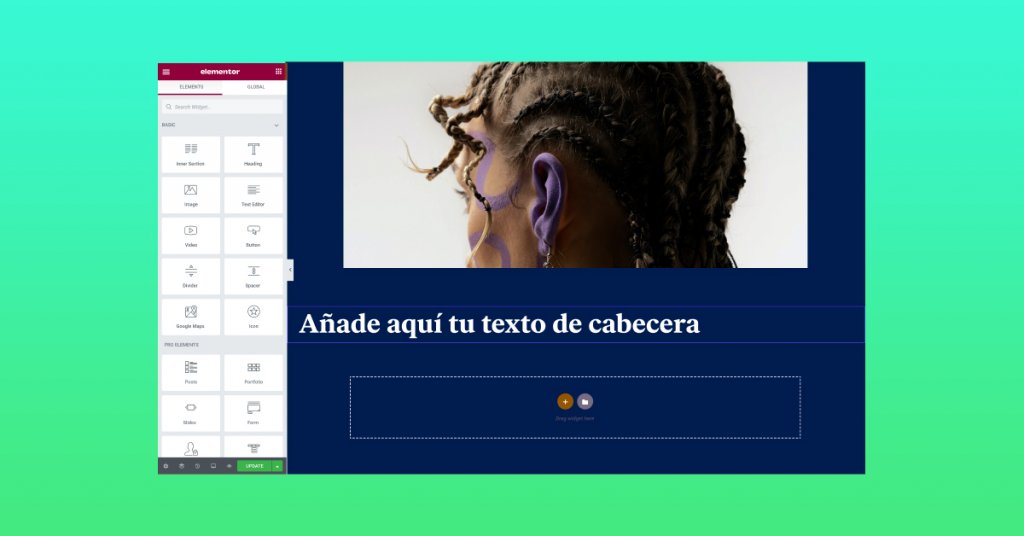
元の言語で作業すると、単語やフレーズを頭の中で絶えず翻訳したり、Google で検索したりする必要がないため、より迅速かつ効率的に作業できます。 そうは言っても、母国語ではない Web サイトで作業していることに気付くことがあります。 これまでは、WordPress でウェブサイトの言語をスペイン語などに変更すると、Elementor のワークスペース全体もスペイン語になっていました。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるこのバージョンでは、Web サイトの言語に関係なく、 Elementorエディターを任意の言語に設定でき、エディターに影響を与えることなく、Web サイトの方法を RTL から LTR に、またはその逆に切り替えることもできます。 さらに良いことに、ウィジェットのプレースホルダー テキストは、作成している Web サイトと同じ言語になります。 これにより、空間的なコンテキストが得られるだけでなく、Web サイトの言語で作業したいクライアントやチーム メンバーに Web サイトを提供しやすくなり、さまざまな編集者が自分の言語で操作できるようになります。
ナンバースクラバー

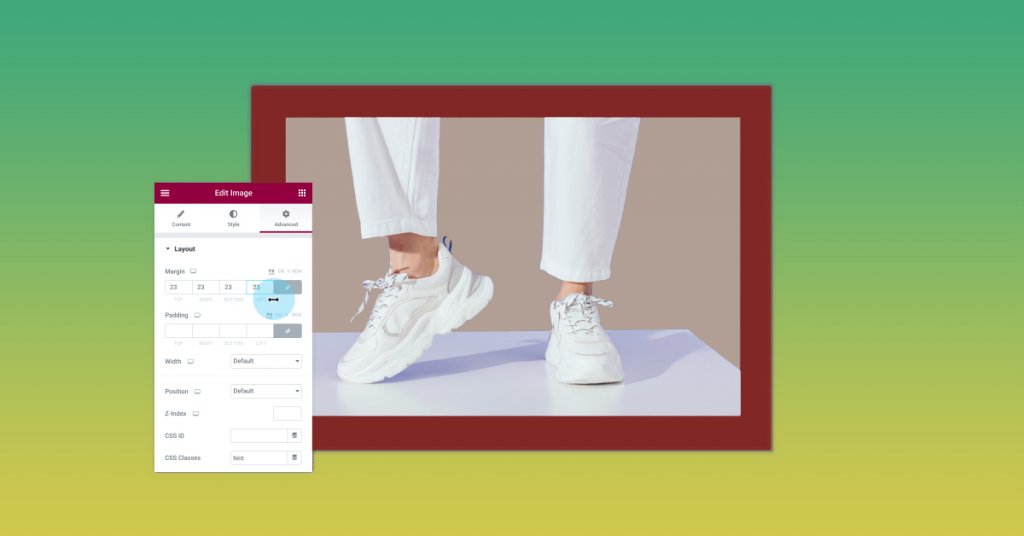
Adobe XD や Figma などの他のデザイン ツールの数値スクラバー機能をご存知かもしれません。これは、これらのプログラムで数値を変更するプロセスを合理化するように設計されています。 数値スクラバーは、Elementor 3.7 でパディング、マージン、Z-Index、およびその他の数値変数を変更するためのより簡単で快適な方法です。
数値フィールドのラベルにカーソルを合わせるか、マウス ボタンを押したまま数値フィールド自体をクリックして、水平の「オブジェクト サイズ変更カーソル」を表示し、マウスを左右にスライドさせると、数値スクラバーが表示されます。 キーボードの ctrl キーまたはコマンド キーを押して値を変更することもできます。
エディターと WordPress の間の移行がより簡単に

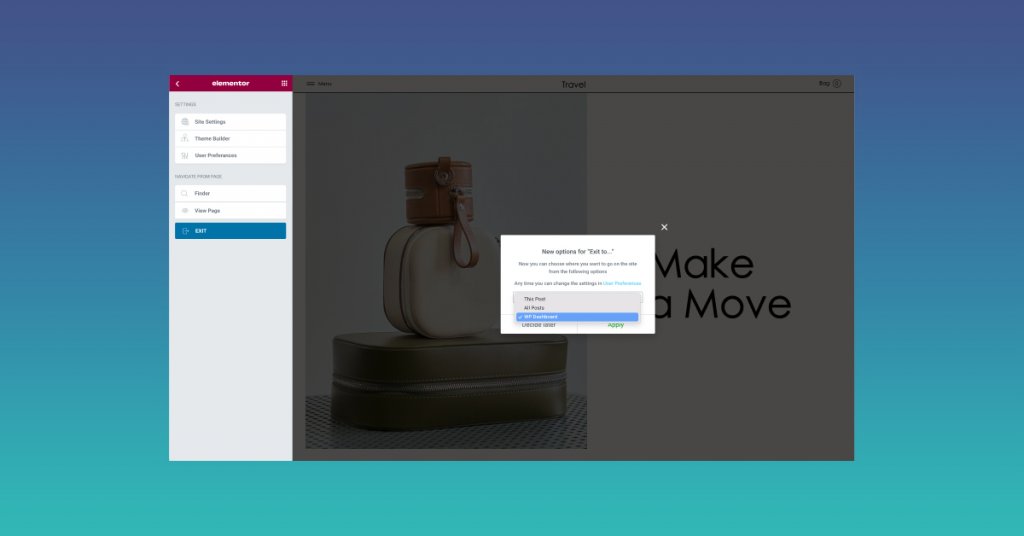
Elementor 3.7 にアップデートすると、次にエディタを終了するときに、デフォルトの終了設定の場所を選択するよう求めるポップアップが表示されます。 新しい選択肢は次のとおりです。
「この投稿」を選択すると、WordPress バックエンドで更新していた正確なページまたは投稿に移動します。
編集内容に応じて、[すべての投稿] をクリックすると、WordPress のすべての投稿またはページのリストが表示されます。
「WP ダッシュボード」と入力すると、すぐに WordPress ダッシュボードに移動します。
さらに、Elementor のユーザー設定セクションでは、いつでもこの設定を変更できます。
カスタム アイコン

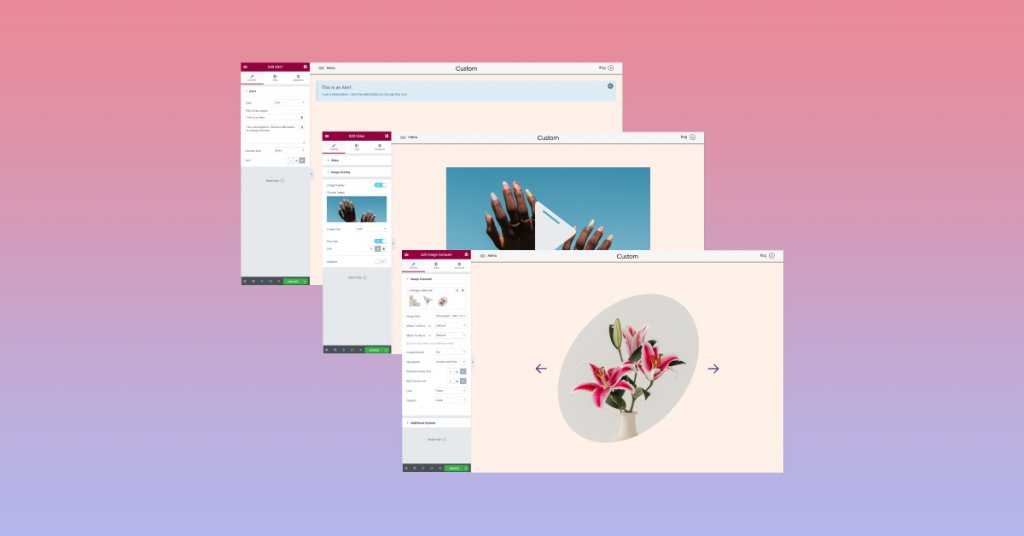
Elementor 3.7 でも設計上の制限はなくなり、定義済みのアイコンを編集できるようになりました。 このバージョン以降、次のウィジェットのストック アイコンを独自のものに変更できます。
- アラート: 「X」を押してアラートをキャンセルします
- ビデオ: オーバーレイ ビデオの「再生」アイコン
- 画像カルーセル – 前と次の矢印
アイコン データベースから好きなアイコンを選択するか、独自の SVG をアップロードして、Web サイトのアイデンティティに合うようにスタイルを設定できます。 今後のリリースでは、より多くのウィジェットでカスタム アイコンを使用できるようにする予定です。
Flexbox コンテナーの更新
Elementor は引き続きコメントを収集し、その使いやすさを向上させるため、Elementor のエディターの新しいレイアウト構造である Flexbox コンテナーは、まだ実験的なアルファ版と見なされています。 実験を有効にしている場合、この更新の結果として表示される変更のほんの一部を次に示します。
- パネルのレイアウト タブが変更され、コンテナのコントロールが見つけやすくなりました。
- HTML ラッパーの「a」タグのリマークが更新され、ネストされたアイテムが別の「a」タグでラップされている場合にレイアウトが失敗するのを防ぎます。
- コンテナ ウィジェットを介して新しいコンテナを追加するための新しい右クリック オプション。
- コンテナに簡単にアクセスできるように、新しいレイアウト コンポーネントがパネルに追加されました。
- すべてのコンテナのデフォルトのパディングが 10px になりました。
- サイト全体のコンテナ パディングのオプションが [サイト設定] の [レイアウト] カテゴリに追加されました (デフォルトの 10px パディングを上書きするために使用することもできます)。
- Elements Gap in Container ウィジェットに「EM」ユニットが含まれるようになり、応答性が向上しました。
- ユーザーは親コンテナーを子コンテナーにプルできなくなりましたが、これは問題でした。
- コンテナの向きが列に設定されている場合にウィジェットが消えるバグが修正されました。
- コンテナー内でスペーサー ウィジェットと仕切りウィジェットが正しく機能しないというバグが修正されました。
追加の微調整
Elementor のすべてのエディションには、多数の調整とバグ修正が含まれています。 これらの変更は最初は重要ではないように見えるかもしれませんが、定期的に Elementor を使用する方法を大幅に改善するものもあれば、登録さえしないものもあります.
このバージョンの変更と問題修正の多くは、コミュニティからのリクエストに対応しているため、それらを共有したいと思います。 完全な変更ログを表示することもできます。
- エディタのローディング スピナーが回転するのを防ぐために、エディタのローディング中のサーバー メモリを増やしました。
- 一部のウィジェットの境界半径オプション、一般的なウィジェット設定、およびグローバル スタイルで、'EM' 単位が使用されるようになりました。
- ネストされた要素の実装のためのインフラストラクチャ
- すべての Web ページには、改善された CSS がデフォルトで有効になっています。
- 追加のカスタム ブレークポイントと改善されたアセットの読み込み実験が安定版にアップグレードされました。
- PHP 5.6 のサポートは推奨されなくなりました。
より良いデザインを体験
Web サイトの作成に関しては、すべての Web 作成者が独自の手順と美的好みを持っています。 これらの改善の大部分は、Web サイトの外観を変更するものではありませんが、カスタマイズの可能性が広がり、より多くの Web サイトをより迅速に作成できるようになるため、運用、開発、作成、および設計の方法が変わります。
Elementor 3.7に含まれるこれらの新しい機能を試して、コメントでお知らせください。




