ウェブサイトビルダーはオンラインコンテンツの作成と管理の状況を一変させ、さまざまなスキルレベルの個人がアイデアを迅速に実現できるようにしました。Elementorは最も有名なプラットフォームの中でも革新の輝かしい例となり、ウェブサイトのデザインと開発の限界を継続的に押し広げています。

Elementor は、常に革新を続ける一流のウェブサイト ビルダーです。Elementor 3.20 のリリースにより、ウェブサイト構築体験を新たなレベルに引き上げるエキサイティングな新機能が導入されました。さらに、Elementor 3.20 ではパフォーマンスが大幅に向上し、アクセシビリティが強化されているため、ウェブサイトの見栄えが素晴らしくなり、読み込みが高速になり、すべての訪問者がアクセスできるようになります。
ディスプレイ条件を次のレベルへ
ウェブ上で動的かつパーソナライズされたユーザー エクスペリエンスを作成する場合、表示条件ほど強力で多用途な機能はほとんどありません。Elementor の業界をリードするこの機能の実装により、ユーザーの役割やデバイスの種類からブラウザーの言語まで、幅広い基準に基づいて要素の表示を制御できるようになりました。
Elementor 3.20 のリリースにより、チームは Display Conditions をこれまでにない新たな高みに引き上げ、Web サイトのパーソナライゼーションとコンテンツ ターゲティングへのアプローチに革命をもたらすさまざまな革新的な機能を導入しました。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるORコネクタを使用した高度な条件ロジック

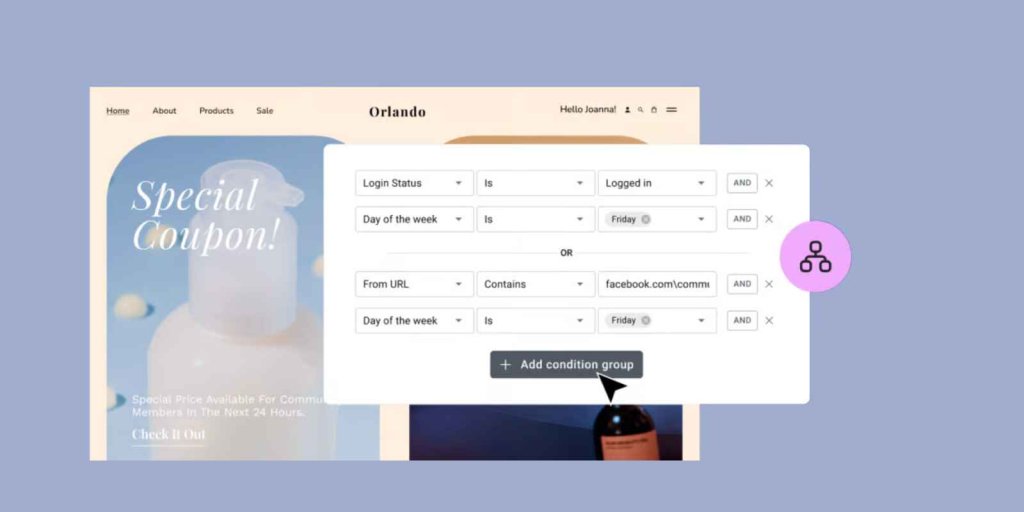
論理 OR 演算子を使用して複数の条件グループを組み合わせると、洗練された表示ルールを作成するための画期的な機能になります。すべての条件が満たされたときに要素を表示するだけでなく、複数の条件が満たされた場合にコンテンツが表示される複雑なシナリオを設定できるようになりました。
たとえば、最もエンゲージメントの高いオーディエンス セグメント (登録ユーザーまたはソーシャル メディア チャネルからアクセスしたユーザー) に特別なクーポン コードを提供したいとします。
新しい OR コネクタを使用すると、ログイン状態用とソーシャル メディア URL を含む参照元用の 2 つの条件グループを簡単に設定できます。訪問者がこれらの条件のいずれかを満たす場合、クーポン コードが動的に表示されるため、最も忠実なフォロワーに限定オファーを提供できます。
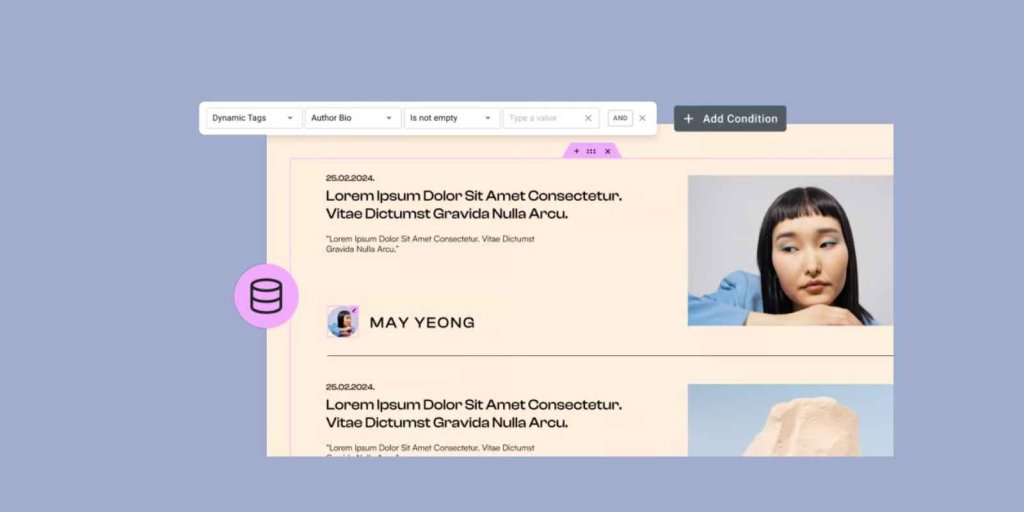
カスタムフィールド条件による動的なコンテンツの可視性

Elementor と WordPress カスタム フィールドの統合は、常に強力な資産であり、Web サイト全体で動的なデータを活用できます。カスタム フィールド ベースの表示条件の導入により、この機能が新たなレベルに引き上げられ、これらの動的なフィールドの値に基づいてコンテンツが表示または非表示になります。
物件リストやさまざまなアメニティ、特徴を掲載した不動産ウェブサイトを構築しているとします。「プールあり」や「寝室数」などのカスタム フィールドに基づいて表示条件を設定することで、各物件の固有の属性に基づいて、アイコン、説明、セクション全体などの特定の要素を自動的に表示または非表示にすることができます。
このレベルのきめ細かなコンテンツ制御により、ユーザー エクスペリエンスが向上し、Web サイトの視覚的な階層が合理化されるだけでなく、訪問者に最も関連性の高い情報のみが表示されるようになります。
パフォーマンスとアクセシビリティを向上
ウェブサイトのパフォーマンスとアクセシビリティは、もはやオプションの贅沢品ではなく、オンラインでのプレゼンスの成功に不可欠なものです。ページの読み込みが遅く、コンテンツにアクセスできないと、訪問者はすぐに離れてしまい、ユーザーエンゲージメント、検索エンジンのランキング、収益に悪影響を及ぼします。
これらの要因を認識し、Elementor はバージョン 3.20 の開発においてパフォーマンスとアクセシビリティを最優先にしました。革新的な最適化と機能強化により、この最新リリースは Web サイトの速度を大幅に向上させ、デバイスや能力に関係なく、すべてのユーザーにシームレスで包括的なエクスペリエンスを提供することをお約束します。
ページの読み込み時間が短縮
ウェブサイトのパフォーマンスに関しては、1 ミリ秒も無駄にできません。そのため、Elementor 3.20 では、ページの読み込み時間を短縮し、訪問者ができるだけ早くコンテンツにアクセスできるように設計されたさまざまな最適化が導入されています。
TTFB (最初のバイトまでの時間) の高速化:最初のバイトまでの時間 (TTFB) は、Web サーバーの応答性を測定する重要な指標です。Elementor 3.20 を使用すると、TTFB が大幅に短縮されます。しかし、これはほんの始まりに過ぎません。特に複雑でコンテンツの多いページでは、TTFB の改善がさらに顕著になり、ページ全体の読み込み時間が著しく短縮されます。

合理化された DOM 出力: ウェブサイトに追加するすべての要素、スタイル、機能は、ドキュメント オブジェクト モデル (DOM) と呼ばれる全体的なコード フットプリントに影響します。DOM が複雑になるほど、Web ブラウザーがコンテンツをレンダリングするのに時間がかかります。Elementor 3.20 では、チームはこの課題に正面から取り組み、コンテナーなどの重要なコンポーネントの DOM 出力を大幅に削減する最適化を実装しました。
強化されたアクセシビリティ機能
多くの地域では、障害を持つユーザーがウェブサイトにアクセスできるようにすることは道徳的義務であり、法的要件でもあります。Elementor 3.20 では、チームはインクルーシブ性への取り組みを倍増し、多様なユーザーのニーズに応えるさまざまなアクセシビリティ強化を導入しました。
メガメニューのキーボードナビゲーションとモバイルユーザビリティの向上: キーボードやタッチスクリーンでウェブサイトのメニューを使用するのは面倒な場合があります。Elementor 3.20 では、これらのデバイスでのメニューのナビゲーションが簡単になり、誰もがウェブサイトをスムーズに閲覧できるようになります。
スクリーン リーダーのサポートが向上: Elementor では、スクリーン リーダーを使用するユーザー向けのアクセシビリティが向上しました。つまり、Web サイトのログイン ウィジェットがスクリーン リーダーを使用するユーザーにとってより適切に機能するようになります。
キーボードフレンドリーな編集エクスペリエンス:Elementor の編集ツールがキーボードだけで簡単に操作できるようになりました。これにより、Web サイトの構築がよりスムーズになります。
機能の更新と統合
Elementor 3.20 では、既存の機能と実験にいくつかの更新と変更が加えられ、一部のオプションが新しいサイトのデフォルト オプションになりました。一方、その他のオプションはコア Elementor エクスペリエンスに完全に統合されています。
新しいサイトの新しいデフォルト
- グリッド コンテナー: グリッド コンテナー機能により、高度なグリッド ベースのレイアウトが可能になり、新しい Elementor サイトではデフォルトで有効になりました。
- 分類フィルター ウィジェット: カテゴリやタグなどの分類に基づいてコンテンツをフィルター処理するための強力なツールである分類フィルター ウィジェットも、デフォルトでオンになっています。
コア機能の統合
- グローバル スタイル ガイド: サイト全体のデザイン スタイルを一元的に管理できるグローバル スタイル ガイドの実験が、Elementor のコア製品に統合されました。
- ページ遷移: ページの読み込み間でスムーズなアニメーションを可能にするページ遷移実験が、Elementor に統合されました。
- スクロール スナップ: ユーザー エクスペリエンスを向上させるスナップ スクロール機能を有効にするスクロール スナップ実験が、Elementor のメイン機能セットに統合されました。
これらのアップデートにより、Elementor は、より合理化され、一貫性のあるユーザー エクスペリエンスを提供することを目指し、重要な機能を最初からすぐに利用できるようにし、人気の実験をコア製品に統合して長期的なサポートと開発を実現します。
まとめ
Elementor 3.20では、ウェブサイト作成者はよりダイナミックでパフォーマンスの高い構築体験を期待できます。OR コネクタとダイナミック タグのサポートを特徴とする強化された表示条件により、パーソナライズされたコンテンツの可視性に新たな可能性が開かれます。一方、TTFB、DOM 出力、アクセシビリティの最適化により、読み込み時間が短縮され、デバイスや能力を問わず包括的なユーザー エクスペリエンスが実現します。グリッド コンテナーやタクソノミー フィルターなどの主要機能をデフォルトにし、成功した実験をコア製品に統合することで、Elementor は直感的で機能豊富なウェブサイト作成プラットフォームへの取り組みを強化します。




