ウェブサイト構築に関して、 Elementor は主要なプラットフォームとしての地位を確立し、何百万人ものユーザーが魅力的でインタラクティブなウェブページを簡単に作成できるようにしています。Elementor は、新しいアップデートごとに基準を引き上げ続け、ウェブサイトのデザインをさらに使いやすく楽しいものにする革新的な機能を導入しています。最新リリースの Elementor 3.14 ベータ版には、新しいネストされたカルーセル、ループ グリッド、グローバル スタイル プレビューなど、多数の魅力的な機能が追加されています。この記事では、これらの新機能について詳しく説明し、Elementor がウェブ デザイナーや開発者にとって依然として頼りになる選択肢である理由を探ります。

Elementor の成功の秘訣は、シームレスで直感的な Web サイト構築エクスペリエンスを提供できることです。コーディングの知識が不要になるため、あらゆるスキル レベルのユーザーがクリエイティブなビジョンを実現できます。熟練したプロでも、初心者でも、Elementor を使用すると、プロフェッショナルな外観の Web サイトを迅速かつ効率的に設計できます。
Elementor の継続的な改善と革新への取り組みは、3.14 ベータ リリースにはっきりと表れています。これらの新機能は、ユーザーに Web サイト デザイン用の最先端のツールを提供するという Elementor の取り組みを象徴しています。ビジネス オーナー、マーケティング担当者、デザイナーのいずれであっても、これらの新機能により Web サイト構築エクスペリエンスが向上し、視覚的に魅力的でユーザー フレンドリーな Web サイトの作成に役立ちます。
Elementorベータ版リリースの使い方
まず、3.14 ベータ版は、すでにアクティブなライブ Web サイトで使用するためのものではないことを知っておくことが重要です。このバージョンはまだテスト中であるため、完全に安定していません。正式リリース前に問題を修正する作業を進めており、そのためにこのベータ版を提供しています。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるElementor のベータ版をアクティブ化するには、次の簡単な手順に従ってください。
- ウェブサイトのメインコントロールパネルである WordPress ダッシュボードに移動します。
- 左側のサイドバーで Elementor オプションを探してクリックします。これにより、Elementor 設定ページに移動します。
- 設定ページで、「ツール」タブを見つけてクリックします。
- 「ツール」タブ内に「バージョン管理」というオプションがあります。それをクリックします。
- 「バージョン管理」セクションには、「ベータ テスター」という機能があります。その横にチェックボックスが表示されます。ベータ テスター機能を有効にするには、必ずチェックボックスをオンにしてください。
- 適切なボタンまたはオプションをクリックして、変更を保存することを忘れないでください。
ベータ テストを有効にすると、WordPress 更新ページからベータ バージョンを確認して更新できるようになります。このページには、Elementor のベータ バージョンを含む、Web サイトで利用可能なすべての更新が表示されます。
新しいネストされたカルーセル [Pro 機能]

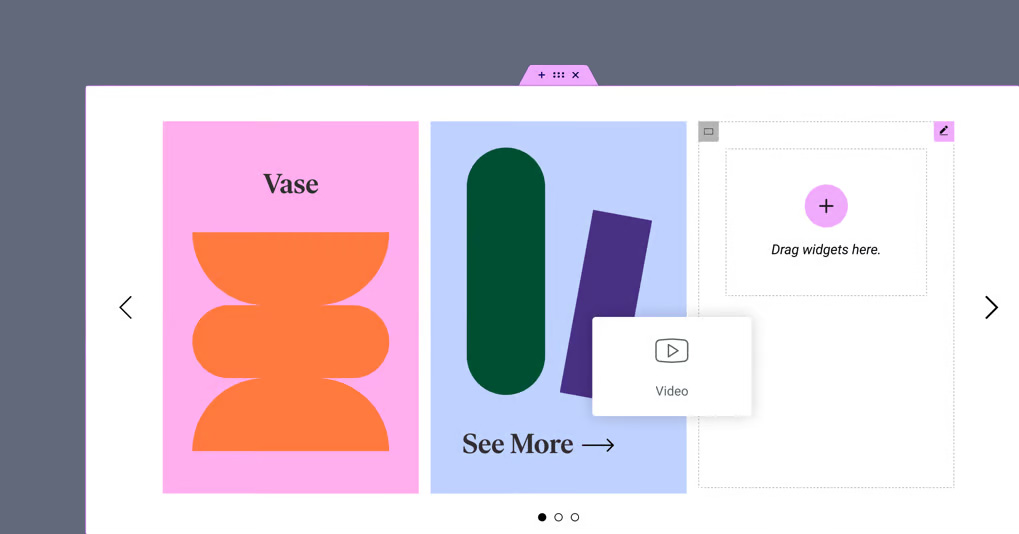
Elementor 3.14 ベータ版で、エキサイティングなネストされたカルーセル ウィジェットをご紹介します。この機能により、Web サイトでさまざまな種類のコンテンツを表示するときに、より詳細な制御とクリエイティブなオプションを利用できるようになります。ネストされたカルーセルを使用すると、各スライド内で要素をネストできるため、デザインの可能性は無限に広がります。
ネストされたカルーセルの柔軟性は驚くべきものです。カルーセルを簡単に作成し、各スライドに画像、テキスト、その他の Elementor ウィジェットを配置できます。これにより、ネストされたカルーセルは Web デザイン ツールボックスの強力で多用途なツールになります。
簡単に言えば、ネストされたカルーセルは各スライド内に無限のキャンバスを提供し、そこに任意の Elementor ウィジェットを追加できます。つまり、これまでにないデザインの自由度が得られ、魅力的でユニークな Web サイト エクスペリエンスを作成できます。
ループグリッド内の静的アイテム位置 [Pro 機能]

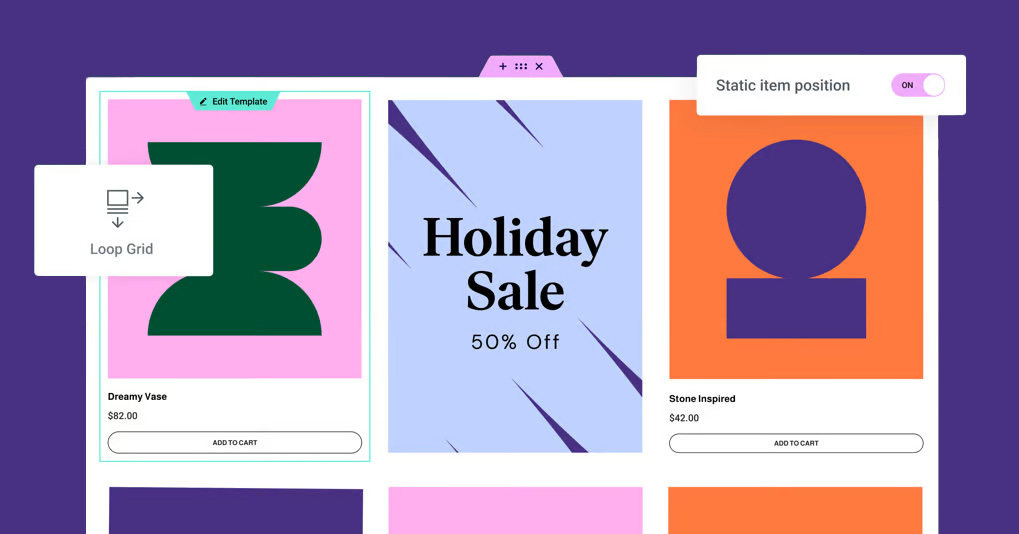
Elementor 3.14 ベータ版では、ループ グリッド内の静的アイテム位置というエキサイティングな新機能が導入されています。この機能を使用すると、通常のコンテンツ ループ内で、イベント、製品、または注目させたいコンテンツなど、特定のコンテンツを強調表示できます。投稿や製品の海の中で、自分専用の特別なスポットライトがあると考えてください。
静的アイテムの位置を使用すると、画像、問い合わせフォーム、ビデオなどの静的アイテムを追加して、通常のコンテンツの流れを分割できます。表示場所を決めると、Elementor が残りの処理を行います。選択した静的アイテムは、指定された位置にある投稿または製品を置き換え、それに応じて残りのコンテンツを移動します。
この新機能には、さまざまなカスタマイズ オプションが用意されています。静的アイテムがグリッド内のどこに表示されるかを制御したり、1 回だけ表示するか、定期的に表示するかを選択したり、列スパン オプションを変更して代替テンプレートのレイアウトを調整したりすることもできます。グリッドに創造性を注入することがすべてです。
静的アイテム位置機能にアクセスするには、ウェブサイトでループ機能が有効になっていることを確認してください。このオプションは、WordPress ダッシュボードの「Elementor」→「機能」にあります。この新しい機能を使用すると、グリッドで通常の投稿や製品だけでなく、好きなものを自由に表示できます。
グローバル スタイル プレビュー

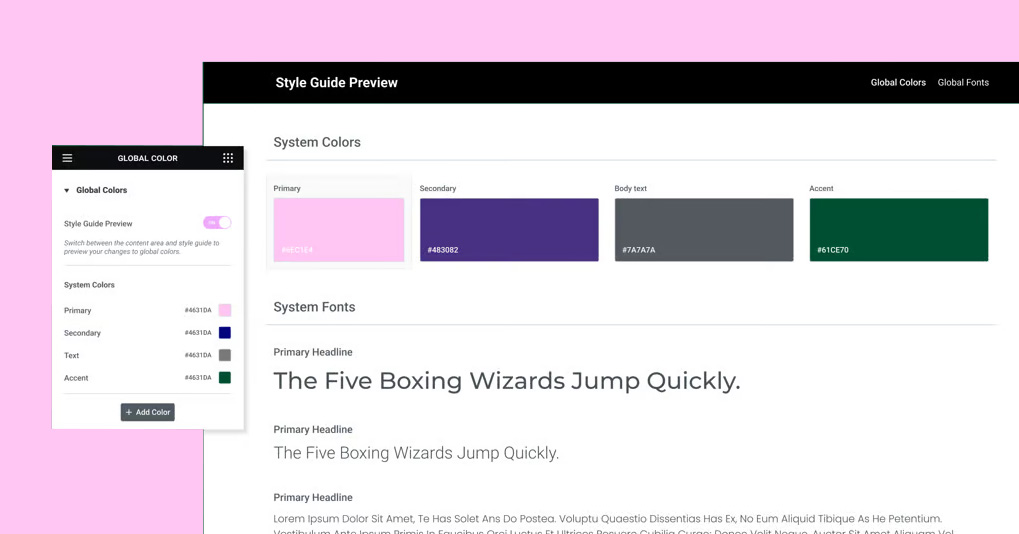
グローバル スタイルは、Web サイト全体で一貫したデザインを維持するために不可欠なものであり、多くの方がご存知でしょう。グローバル スタイルにより、さまざまなページで色やフォントが均一に使用されるようになります。Elementor の最新機能では、リアルタイム プレビューを提供することで、グローバル スタイルがさらに進化しました。
Elementor では、すでにグローバル カラーとフォントを設定できるようになっていますが、これはそれ自体素晴らしいオプションです。しかし、今ではこれらのスタイルを視覚的に表現できます。グローバル スタイル プレビューにより、Web サイトのデザイン システムが活性化され、サイト全体のコンテキストでカラーとフォントがどのように連携するかをよりよく理解できるようになります。
サイト設定でグローバル スタイル プレビューを有効にすると、ページ全体がスタイル ガイド プレビューで覆われます。このレイアウトでは、Web ページに表示されるグローバル カラーとフォントが表示されるため、Web サイトのデザイン DNA を垣間見ることができます。グローバル スタイルに加えた変更はプレビューで自動的に更新されるため、リアルタイムでデザインを調整できます。
もう 1 つのユーザーフレンドリーな機能は、プレビューとカラー ピッカーまたはフォント ピッカー間のスムーズな移行です。グローバル プレビューでカラーまたはフォントをクリックすると、それぞれのピッカーが自動的に開き、デザイン プロセスが簡単になります。
この新しい機能は、Elementor ホストの Web サイトではデフォルトで有効になっており、プラグインの Web サイトでは手動で有効にできます。グローバルな色とフォントを設定するだけでなく、それらを体験することが重要になります。
UIとUXの改善

ワンクリックで要素を追加
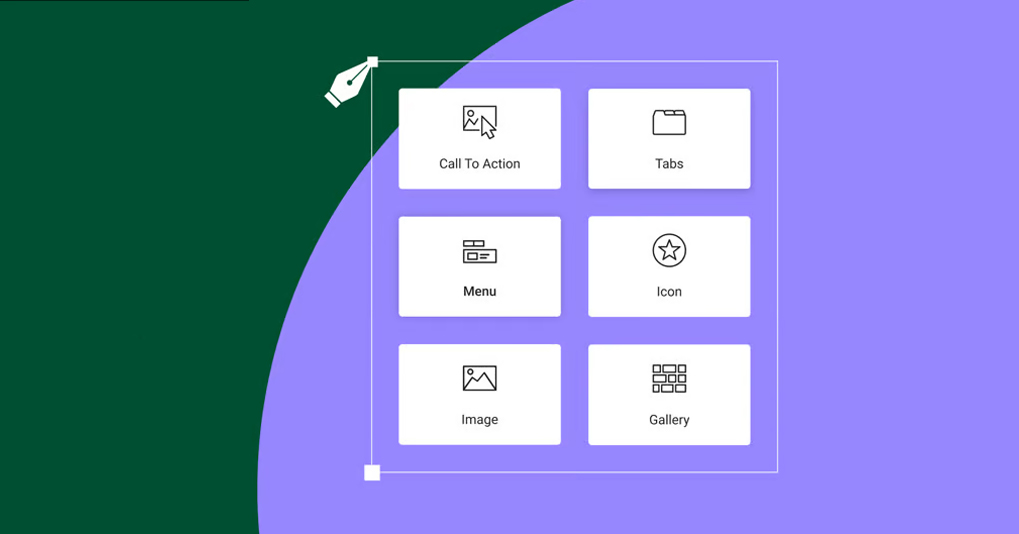
Elementor 3.14 の大きな改善点の 1 つは、クリック 1 回でページに要素やウィジェットを追加できるようになったことです。これは、ウィジェットを特定のコンテナーや列にドラッグする必要があった従来の方法とは異なります。パネルでウィジェットをクリックすると、最後に作業していたコンテナーや列にウィジェットが自動的に追加されます。これにより、要素をドラッグする時間がなくなるため、ページのデザインが簡単かつ迅速になります。Elementor が新しいウィジェットを配置する場所を認識できるように、適切なコンテナーまたはウィジェットが選択されていることを確認してください。
ページまたはサイト部分の視覚的表示
ヘッダー、フッター、ループ項目など、ページのさまざまな部分を簡単に切り替えられるように、Elementor 3.14 では新しい機能が導入されています。ページのこれらの部分にマウスを移動すると、目立つように視覚的なインジケーターが追加されます。以前は、ハンドルをクリックして切り替える必要がありましたが、編集したい部分の任意の場所をクリックできるようになりました。これにより、時間が節約され、セクション間の移行がスムーズになります。
トップバーの強化
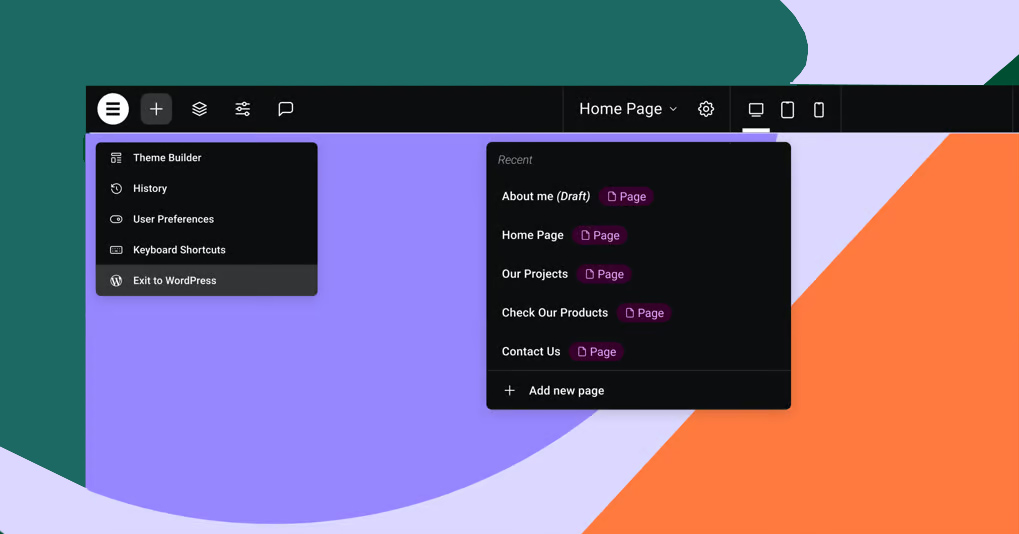
Elementor 3.14 では、Elementor の多くのアクションの中心となるトップ バーも更新されています。これは Elementor 3.12 で初めて導入されたもので、現在ではさらに改善されています。新しい機能の 1 つは、トップ バーから直接新しいページを追加できることです。これにより、エディターと WordPress ダッシュボードを切り替える必要がなくなります。もう 1 つの新しい機能は、「WordPress へ終了」ボタンです。このボタンをクリックすると、作業していた Web サイトの一部のバックエンドに戻ります。これらの更新は、Elementor を使用する際の作業を容易にし、エクスペリエンスを向上させることを目的としています。
追加のWooCommerceおよびWordPress機能
Elementor は、WooCommerce と WordPress の使用をさらに便利にする便利なアップデートを導入しました。これで、Elementor 自体から追加の WooCommerce および WordPress 機能にアクセスできるようになりました。
WooCommerce ウェブサイトをお持ちの場合は、Elementor のサイト設定にショップ ページを設定できる新しいオプションがあります。つまり、Elementor と WordPress ダッシュボードを頻繁に切り替える必要はありません。すべてが 1 か所にまとめられているため、オンライン ストアの管理がはるかに簡単になります。
さらに、Elementor ではページ設定にトグル ボタンが追加され、特定のページまたは投稿でコメントを有効または無効にできるようになりました。つまり、Elementor エディターを離れることなく、訪問者がコメントを残せるかどうかを制御できます。これは、時間と労力を節約できる便利な機能です。
新しいショートカット
Elementor 3.14 では、作業を高速化する新しいキーボード ショートカットが導入されています。Mac を使用している場合は、CMD + SHIFT + Y を押すと「ページ設定」パネルが開き、CMD + SHIFT + U を押すと「ユーザー設定」パネルが開きます。PC では、それぞれ CTRL + SHIFT + Y と CTRL + SHIFT + U で同じ操作を実行できます。これらのショートカットを使用すると、重要な設定にすばやくアクセスできるため、時間を節約し、生産性を高めることができます。
追加のスタイルオプション

タブウィジェットの更新
Elementor のタブ ウィジェットに、モバイル デバイスの Accordion レイアウトを切り替えるためのトグルが追加されました。これにより、ユーザーはさまざまな画面サイズで Web サイトがどのように表示されるかをより細かく制御できるようになります。さらに、タブ ウィジェットに水平スクロール機能が追加され、訪問者がタブ間を移動しやすくなります。
アイコンウィジェットの変更
アイコン ウィジェットには、新しい「サイズに合わせる」機能があり、これはカスタム SVG アイコンに特に役立ちます。この機能は、アイコンの周りの余分なスペースを削除し、アイコンが完全に整列してデザイン内にうまく収まるようにします。
メニューウィジェットの新しい区切り線
メニュー ウィジェットでは、メニュー項目の間にスタイル付きの区切り線を追加できるようになりました。区切り線には、実線、二重線、点線、破線など、さまざまなデザイン オプションがあります。これにより、よりクリエイティブで視覚的に魅力的なメニューを作成できます。
画像ウィジェットの機能強化
画像ウィジェットには、「オブジェクトの位置」という新しい機能が導入されており、ユーザーはこれを使用して画像の位置を調整できます。これにより、ユーザーはページ上の希望する場所に画像を正確に配置できるため、デザインの柔軟性が向上します。
行動喚起ウィジェットの更新
Call to Action ウィジェットに、ボタン ウィジェットと一致するスタイル オプションが追加されました。これには、ボタンのパディング、ボックスのシャドウ、テキストのシャドウのオプションが含まれており、Web サイトの全体的なデザインに合わせて Call to Action ウィジェットのスタイルを設定できます。
ギャラリーウィジェットの改善
ギャラリー ウィジェットでは、ギャラリーごとに個別のライトボックス設定が可能になりました。つまり、ユーザーはデフォルトのサイト設定を上書きし、ギャラリーごとにライトボックスをカスタマイズできます。このアップデートにより、カスタマイズのレイヤーがさらに追加され、ユーザーはギャラリーの表示方法をより細かく制御できるようになります。
パフォーマンスとアクセシビリティ

最新のアップデートでは、パフォーマンスとアクセシビリティが大幅に改善されました。専門家によると、ボタン、アコーディオン、トグル、ビデオ プレイリスト ウィジェットがアップグレードされ、パフォーマンスが向上し、W3C の推奨事項にさらに適合するようになりました。
特に、ボタン ウィジェットには条件付き ROLE 属性が含まれるようになり、アコーディオン ウィジェットとトグル ウィジェットはすべての W3C ガイドラインに準拠しています。さらに、ビデオ プレイリスト ウィジェットでは、画像の遅延読み込みメカニズムが使用されるようになり、ページの最初の読み込みにかかる時間が短縮されます。この改善により、不足していた ALT 属性が追加され、SEO にもメリットがもたらされます。
Ash 氏は、ユーザー エクスペリエンスにとってこれらのアップデートが重要であることを強調し、公式 GitHub 投稿と開発者ブログを通じて、ユーザーが変更点についてさらに詳しく調べるよう奨励しました。
まとめ
まだElementorを試していない場合は、今が 3.14 ベータ版の最新機能を試してみる絶好の機会です。Elementor が提供する自由と創造性を体験し、世界中の Web サイト ビルダーに選ばれ続けている理由をご自身の目で確かめてください。Elementor 3.14ベータ版で Web サイト デザインを新たな高みに引き上げ、これまでにないほどの創造力を発揮しましょう。




