Elementorバージョン 3.11 には、ユーザーが Web サイトのデザインをカスタマイズし、ユーザー エクスペリエンスを向上させることができるエキサイティングな新機能が導入されています。 これらの機能には、ループ カルーセルと Web サイト間のコピー & 貼り付けが含まれます。

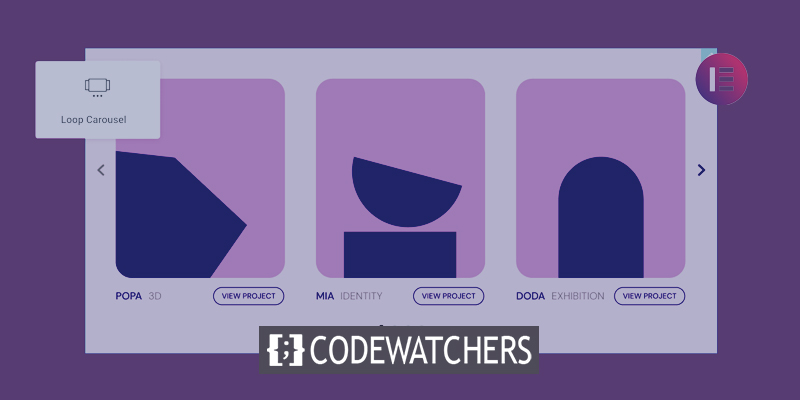
ループ カルーセルを使用すると、ユーザーは自分の投稿、カスタム投稿、または製品を洗練された人目を引くループ カルーセル形式で表示し、Web サイトのデザインを次のレベルに引き上げることができます。 この新機能により、ユーザーはコンテンツを簡単に紹介し、より多くの訪問者を Web サイトに引き付けることができます。
さらに、Web サイト間で & のコピー ペースト機能を使用すると、ある Web サイトから別の Web サイトに要素をコピーするワークフローが合理化されます。 この機能は、複数の Web サイトを管理しているユーザーや、要素をゼロから再作成することなく、ある Web サイトから別の Web サイトに要素を複製したいユーザーにとって特に便利です。
カルーセル内の動的リスト
新しいループ カルーセル ウィジェットは、Elementor 3.8 で導入されたループ ビルダーの機能を拡張するプロ機能であり、Web サイトのどこにでもループ カルーセルを配置できます。 グリッドの代わりにループ カルーセルを使用して、投稿、カスタム投稿、または製品のリストを無限ループ カルーセル形式で表示できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める独自のカスタム ループ カルーセルを作成するには、メイン アイテム テンプレートを作成 (または使用) し、表示するコンテンツを決定するためのクエリを選択し、他のカルーセルと同じように Elemenor でカルーセルを設計する必要があります。
メインアイテムのテンプレートデザイン
ループ カルーセル ウィジェットをエディターにドラッグすると、テンプレートを作成するように求められます。 エディターまたはウィジェット パネルのボタンをクリックしてその場で作成するか、既存のテンプレートを選択することができます。 また、テーマ ビルダーに移動して新しいループ アイテムを追加することで、新しいテンプレートを作成することもできます。
利用可能な任意のウィジェットを使用して、メイン アイテム テンプレートを好きなようにデザインし、その順序、サイズ、レイアウト、およびその他の側面を調整して、デザイン要件を満たすことができます。 ウィジェットを使用してテンプレートのデザインを強化したり、動的タグを使用して割り当てたコンテンツに基づいて動的に設定したりできます。
表示内容の決定
[クエリ] タブでは、ループ カルーセルに表示するコンテンツを指定できます。 これにより、各カルーセル カードで選択したコンテンツが動的に読み込まれます。 この時点で、投稿、カスタム投稿タイプ、商品、ランディング ページ、その他のコンテンツを表示するかどうかを決定します。 次に、包含/除外トグルを使用して、コンテンツのさまざまな分類法に基づいて、表示するコンテンツをキュレートできます。
ループ カルーセルに含めるコンテンツの種類を決定したら、順序、日付、タイトル、メニューの順序、および最終更新日パラメーターを変更して、リストを希望どおりに表示できます。
カルーセルのカスタマイズ
ループ カルーセルをカスタマイズするには、一度に表示するカードの数を選択し、自動再生するかどうか、スクロール速度をどうするか、ホバーで一時停止、無限など、他のカルーセル ウィジェットで利用可能なすべてのスタイル設定オプションを使用できます。スクロール。
さらに、カルーセルの高度な設定を使用して、モーション エフェクトを含めたり、境界線やマスクを追加したりできます。

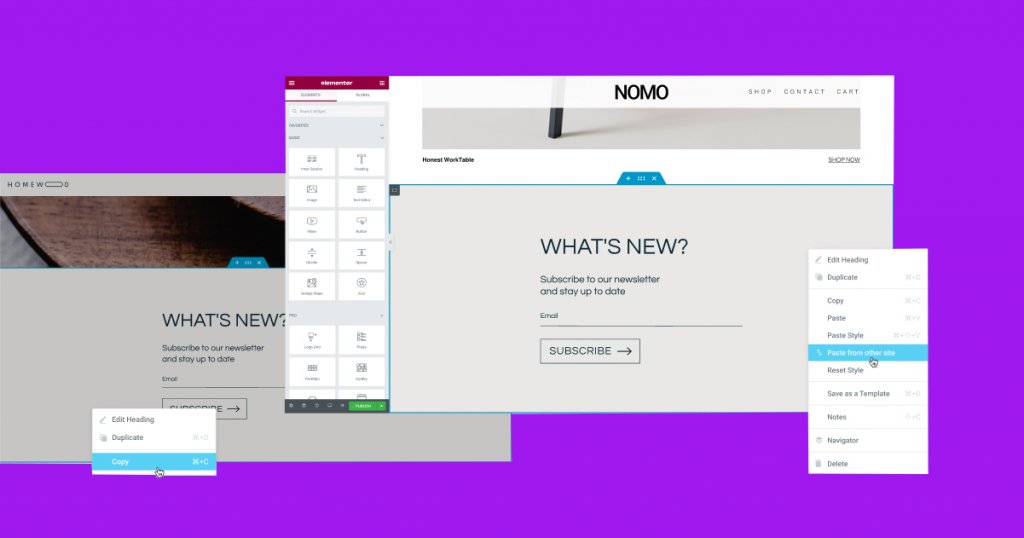
ある Web サイトのエディターから別の Web サイトのエディターに & ペーストを即座にコピーする
Elementor のエキスパートとして、Web サイト間で新しい Copy & Paste 機能を使用して、ある Web サイトでデザインした要素を別の Web サイトに簡単にコピーして貼り付けることができるようになりました。 この新機能により、要素の JSON ファイルを作成してエクスポートし、別の Web サイトにインポートする必要がなくなるため、ワークフローを合理化し、時間を節約できます。
この更新により、コピー コマンド (CMD/CTRL + C、または要素を右クリックして [コピー] を選択) を使用して、1 つの Web サイトのエディターで任意の要素をコピーし、右クリックして別の Web サイトのエディターに貼り付けることができます。貼り付けたい場所をクリックし、‘Paste from another site.’ を選択すると、CMD/CTRL + V をクリックして、要素を貼り付けたいことを確認するように求められます。
Web サイト全体でデザインの一貫性を確保するために、別の Web サイトから貼り付けた要素は、貼り付け先のターゲット Web サイトのグローバル スタイル (色とフォント) を採用します。 これにより、Web サイトに合わせてスタイルを自分で調整する必要がないため、より良いワークフローを維持できます。

ウェブサイトの速度 & の互換性
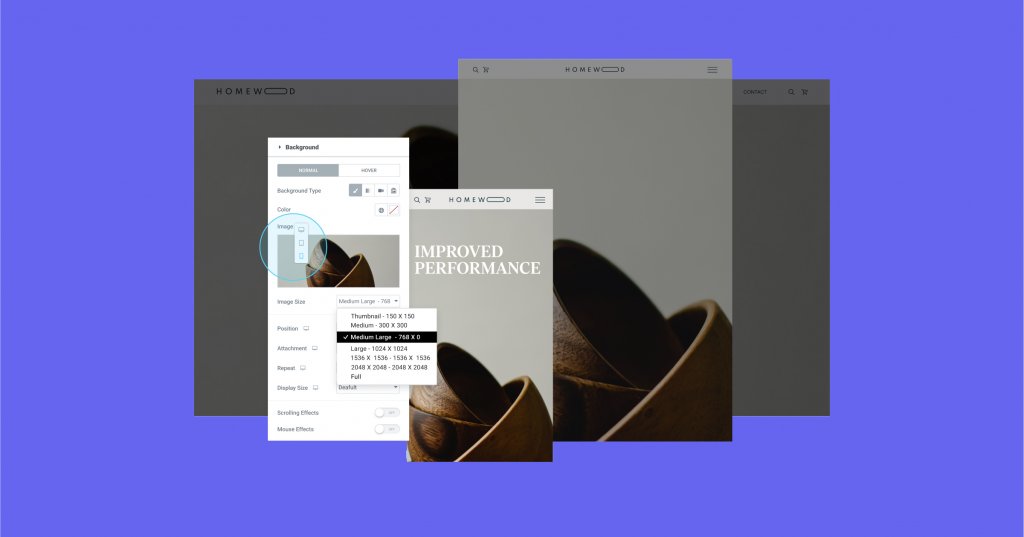
Elementor のスペシャリストとして、画像サイズが Web サイトの外観とパフォーマンスに与える影響を考慮することが重要です。 小さすぎる画像サイズを選択すると、大画面での解像度が低下する可能性がありますが、大きすぎる画像を選択すると、特に小型デバイスでパフォーマンスに悪影響を与える可能性があります。
この問題に対処するために、WordPress はアップロードされたすべての画像を自動的にさまざまな画像サイズまたは解像度 (サムネイル、中、中大、フルなど) にカットします。 この機能により、Web サイトの所有者は画像サイズをさまざまなブレークポイントに調整できます。
Elementor の最新のアップデートであるバージョン 3.11 には、ユーザーが背景画像のサイズをレスポンシブに調整できる新機能が含まれています。 つまり、Web サイトの所有者は、デスクトップ用に大きな画像を、モバイル用に小さな画像を選択できるようになり、外観を損なうことなく Web サイトのパフォーマンスを向上させることができます。
この更新の一環として、背景画像の設定のサイズ コントロールの名前が「表示サイズ」に変更されました。 このコントロールは、Auto、Cover、Contain、Custom などのオプションを含む、画像サイズの CSS 設定を決定します。 Elementor 3.11 を使用すると、Web サイトの所有者は画像サイズをより詳細に制御できるため、すべての画面サイズで Web サイトのパフォーマンスと外観を最適化できます。
新しい高度なルール & スケジューリング
Elementor のエキスパートとして、特定の時間枠でポップアップの表示をスケジュールできるようになり、適切なタイミングで訪問者にプロモーションを簡単に紹介できるようになりました。 この新機能を使用すると、Web サイトのタイムゾーンまたは訪問者のタイムゾーンに基づいて、ポップアップをいつ表示するかを正確にスケジュールできます。
以前は、ポップアップを手動でアクティブ化し、不要になったときに非アクティブ化するのは面倒なプロセスでした。 新機能では、事前にポップアップを設定し、キャンペーンやメッセージの終了後に自動的に表示を停止することができます。
新しい日付と時間の範囲機能は、ポップアップの表示条件の詳細ルールの下でアクセスできます。 また、トリガー、表示条件、および高度なルールを含めて、各訪問者が適切な時間と場所で最も適切なメッセージを確認できるようにすることもできます。
ホリデー キャンペーンやその他のイベントを宣伝する場合でも、Elementor を使用すると、ポップアップ表示のスケジューリングがこれまで以上に簡単になりました。 この機能により、時間と労力を節約しながら、プロモーションが適切な人に適切なタイミングで確実に表示されます。
追加の更新
Elementor は、ユーザー エクスペリエンスとアクセシビリティを向上させるために、いくつかの追加の更新を行いました。 変更の 1 つには、Elementor の設定の「実験」ページの名前を「機能」に変更することが含まれます。 この更新は、ユーザーが好みに基づいて特定の機能を簡単に有効化または無効化できるようにするために行われました。
この変更に加えて、Elementor 3.11 にはいくつかの Pro 機能のアクセシビリティの改善も含まれています。 ポップアップ機能により、ユーザーはキーボードを使用してポップアップを閉じることができるようになりましたが、検索ウィジェットのフルスクリーン モードはキーボードでアクセスできるようになりました。 投稿ウィジェットは、ユーザーのアクセシビリティを改善するために新しい「aria-label」で更新され、キーボード ナビゲーション サポートがフリップ ボックス ウィジェットに追加されました。
これらの更新は、すべての訪問者の Web サイトのアクセシビリティとユーザー エクスペリエンスを向上させるという Elementor の取り組みを示しています。 ユーザーがウェブサイトの機能を簡単にナビゲートして操作できるようにすることで、Elementor は、視覚的に魅力的でアクセスしやすいウェブサイトを作成しようとしている WordPress ユーザーにとって、引き続き最高の選択肢です。
まとめ
Elementorを使用する Web 開発者として、最新バージョンの 3.11 には、Web サイトのデザインを次のレベルに引き上げるエキサイティングな新機能が導入されています。 ループ カルーセルは、動的なコンテンツの表示を可能にする優れた追加機能であり、Web サイトでの訪問者のエクスペリエンスを大幅に向上させることができます。 さらに、新しい Copy & Paste Between Websites 機能は、新しいサイトを作成する際の時間と労力を節約するため、ワークフローの効率性を一変させます。
さらに、新しい Popup Advanced Rule とアクセシビリティの改善により、訪問者のエクスペリエンスを改善する機会が提供され、Web サイトが包括的ですべてのユーザーがアクセスできるようになります。
新しいデザイン コンセプトと機能を常に更新し、革新することで、Web サイトを新鮮で魅力的なものに保つことができ、ビジネスの成功に大きな影響を与えることができます。 それでは、これらの新しいElementor機能を試してみて、それらがどのように機能するかをお知らせください。 コメントを残して、あなたの経験をコミュニティと共有してください。




