Elementor 3.10 には、Web サイトの外観を向上させる待望の機能が多数搭載されています。 このリリースには、最初のネストされた要素であるタブ、サイズ変更コントロール用の新しいカスタム ユニット、新しいコンテナー ライブラリ、および追加のアップグレードの導入が含まれています。

Elementorおよび Elementor Pro 3.10 は革新的なデザインの機会を提供し、ネストされた要素を含めることで無限の可能性を解き放ちます。 サイズ コントロールの新しいカスタム ユニットを使用すると、これまでにないレベルの精度で Web サイトを設計できます。 さらに、新しいコンテナベースのライブラリとパフォーマンスの強化により、これらのバージョンがさらに望ましいものになっています。
ネストされた要素 - ウェブサイトのデザインを向上させる’s

Nested Elements は、Web サイトのデザインを概念化するための革新的な方法を導入しています。 この機能により、ユーザーは Flexbox コンテナーの強みを利用して、任意の要素を別の要素に埋め込むことができます。 コンテナーを無制限に相互にネストできるのと同様に、ネストされた要素を使用すると、ウィジェットであろうとコンテナーであろうと、任意の要素をネストできます。
Flexbox コンテナーが安定したため、Elementor は将来のリリースで、カルーセル、アコーディオン、タブなどのいくつかの既存のウィジェットにネスト機能を組み込む予定です。 さらに、Elementor は、メガ メニューを含む新しいネストされたウィジェットも導入します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるタブウィジェット
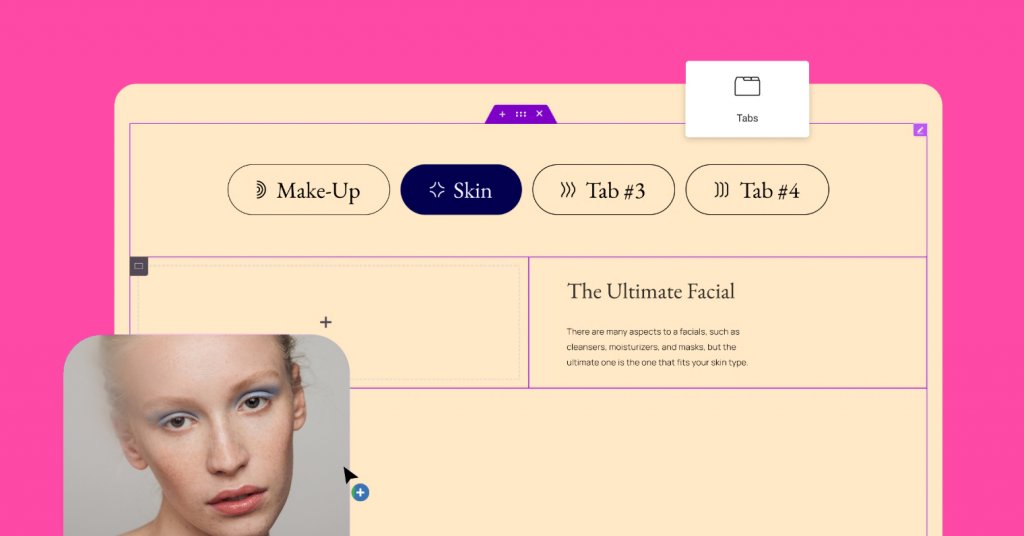
新しいタブ ウィジェットの導入により、ユーザーはデザインの創造性を広げ、高度なレベルに到達することができます。 コンテナー ベースの新しいタブ ウィジェットには、元のタブ ウィジェットと比較して 3 つの主な改善点が含まれています。
- タブとタイトル – 新しいタブ ウィジェットを使用すると、ユーザーはタブのレイアウトと配置を調整でき、tab’s のコンテンツに対するタブの位置 (上部、下部、または側面の 1 つ) を決定できます。 ユーザーは、タブ タイトルにアイコンを追加する機能など、より多くのスタイル設定オプションも利用できます。
- 新しいコンテンツ エリア – フレックスボックス コンテナーの力により、各タブのコンテンツ エリアがメイン コンテナーになります。 これにより、ユーザーは任意の要素を配置し、そのレイアウトを調整し、エディターの空白のキャンバスのように好きなコンテンツを表示できます。
- 新しいレスポンシブ設定 – デバイス サイズごとのデザインとユーザー エクスペリエンスを向上させるために、ユーザーは、タブが自動的にアコーディオンとして表示されるブレークポイントを選択できます。 これにより、デバイスごとに異なるコンテンツを作成する必要がなくなり、パフォーマンスが向上します。
Web サイトでタブ ウィジェットを利用するには、Flexbox コンテナーとネストされた要素の実験を有効にする必要があります。 アクティブ化すると、新しいタブ ウィジェットは、Web サイトの既存のタブのデザインに影響を与えることなく、ウィジェット パネル内の既存のウィジェットを自動的に置き換えます。
カスタムユニット – お好きなユニットをお選びください

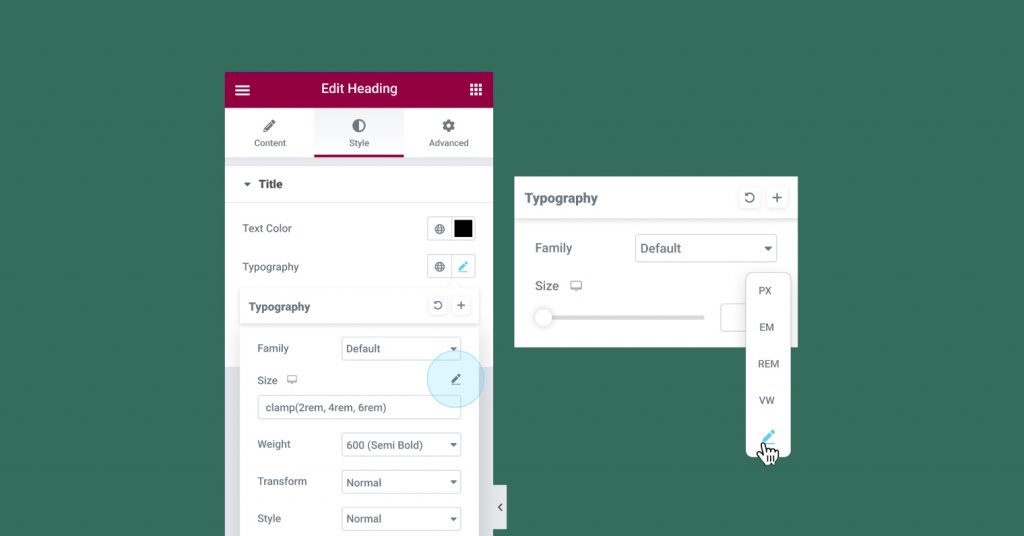
エディター内の数値コントロールはアップグレード中で、ユーザーは任意の単位を選択して数値単位を組み合わせたり、CSS 関数の計算を実行したりできます。 エディターには、パディングとマージン、フォント サイズなど、サイズ変更のオプションを備えたさまざまな要素が含まれています。 これらのサイジング単位を効果的に使用することで、デザインの精度と Web サイトの応答性が向上します。
この更新の前は、ユーザーは、パディングまたはマージンを調整するときに、PX、EM、REM、%、または VW のいずれかの単位タイプしか選択できませんでした。 アップグレードにより、カスタムオプションが追加され、ユニットの選択がより柔軟になりました。 たとえば、ユーザーは側面に PX を選択し、上下に % を選択できます。 ユニット ラベルも、カスタム オプションを含めるためにドロップダウン リストに再配置されました。
カスタムオプションを選択すると、ユーザーは値入力フィールド内の値を測定するための計算を実行できるため、設計の精度が向上し、サポートの応答性が向上します。
たとえば、タイポグラフィ サイズ コントロールでカスタム オプションを使用する場合、ユーザーは、 clamp() CSS 関数を使用してタイポグラフィ サイズをさまざまなデバイス サイズに調整したり、 calc() CSS 関数を使用して単位を混合した値を計算および設定したりできます。
このバージョンでは、次のサイズ変更コントロールにカスタム オプションが追加されます。
- コンテナー、セクション、および列 – 可能であれば、カスタムの幅、境界線などを含みます。
- タイポグラフィは、– 行の高さ、文字間隔、単語間隔を制御します。
今後、さらに多くのエリアが更新される予定です。
コンテナー - 完全な Web サイト キット、テンプレート、およびブロック

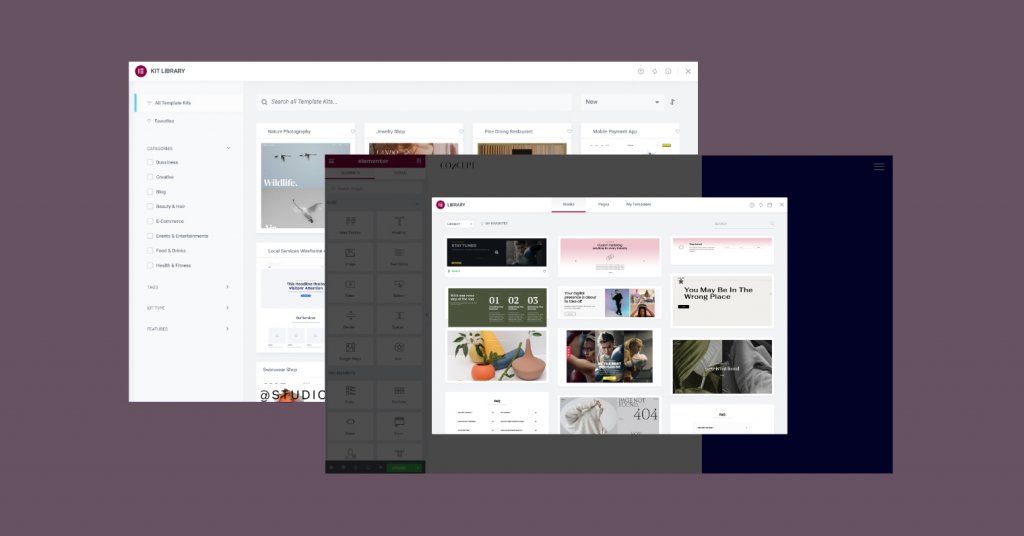
Flexbox Containers は現在ベータ版としてマークされており、安定して使用できるようになったため、Library チームはコンテナーベースの完全な Web サイト キットとテンプレート ライブラリを提供するようになりました。 彼らは過去数週間、包括的なライブラリを考え出すために懸命に取り組み、ユーザーが最新のデザイン トレンドを使用して Flexbox コンテナーの実験を有効にすると、Web サイトの作成とデザインをすぐに開始できるようにしました。
Web サイトで Flexbox Container 実験を有効にすると、新しいキットとテンプレート ライブラリへのアクセスが許可されます。 これには、最も人気のある完全な Web サイト キットとページ テンプレートの更新バージョンが含まれており、すべて Flexbox コンテナーに変換されています。また、新しい Web サイト キットとページ テンプレートも含まれています。
このライブラリには、2 つの注目すべき更新も含まれています。 まず、ミニショップが導入されました。これは、電子商取引 Web サイト用の 1 ページの完全な Web サイト キットであり、PayPal と支払い回収用の Stripe ボタンを備えています。 次に、連絡先や 404 ページなどの以前のブロックが完全に新しいデザインに置き換えられました。
カウントダウンウィジェット

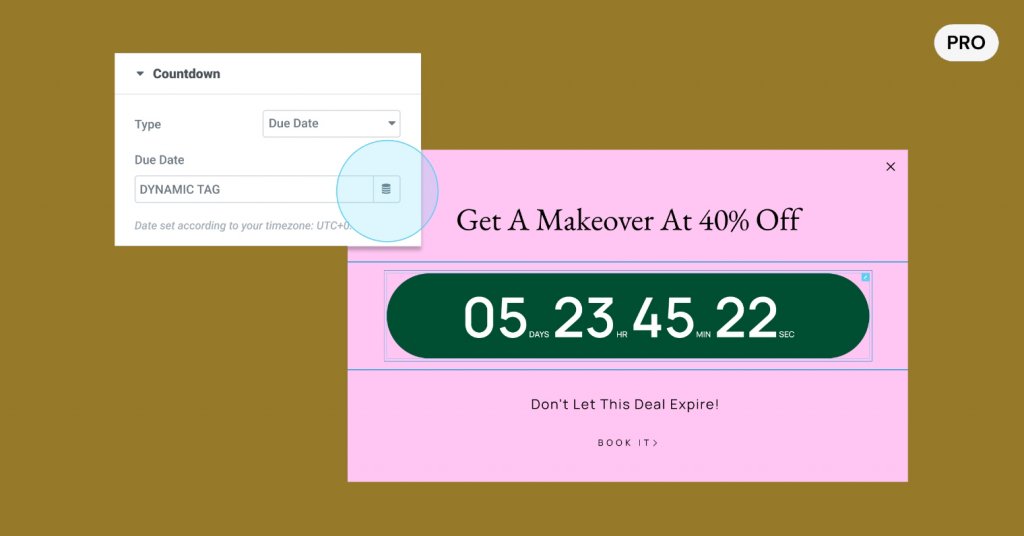
FOMO を生成してコンバージョン率を高める便利なツールであるカウントダウン ウィジェットに、期限の動的タグ制御機能が追加されました。 この更新により、ユーザーはネイティブの WordPress カスタム フィールドだけでなく、ACF や PODS のカスタム フィールドを利用して、各ページに期限を動的に設定できます。
これらの動的タグ コントロールを追加することで、ユーザーはシングル ポスト テンプレートでカウントダウン ウィジェットを利用し、各ポストに期限のカスタム フィールドを含めることができます。 これにより、ウェブサイトの作成者はクライアントに完成品を届けることができますが、クライアントはエディターにアクセスしたりデザインを変更したりすることなく、WordPress で期日を更新することができます.
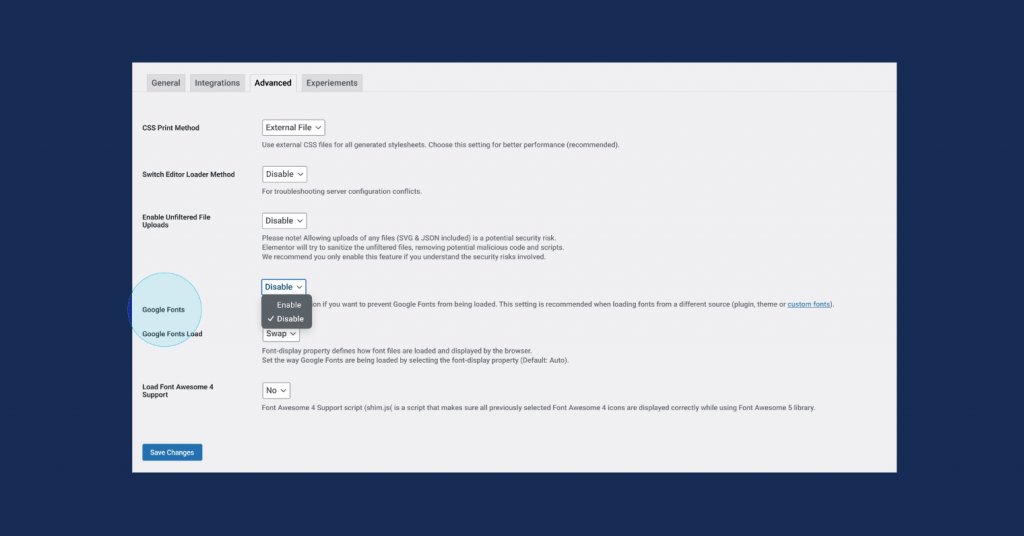
Google フォントを無効にする

広く使用されているオンライン フォント ライブラリである Google Fonts を使用すると、ユーザーは Web サイト用のさまざまなフォントにアクセスできます。 ただし、最近、Google Fonts が GDPR およびプライバシー規制に違反している場合があることが判明しました。
このリスクを最小限に抑えるために、Elementor は Web サイトから Google フォントを削除するオプションを提供しています。 Google フォントを無効にすると、ユーザーはエディター内のオンライン Google フォント ライブラリにアクセスできなくなり、エディターで選択できるフォントの数が減り、7 つのフォント オプションのみに制限されます。 ユーザーが Web サイトで既に Google フォントを使用していて、Google フォントを無効にすることを選択した場合、Web サイト上のすべてのフォントは、使用可能なフォント オプションのいずれかに自動的に切り替わります。 好みのフォントを引き続き使用したい場合、Elementor Pro ユーザーは、カスタム フォント機能を使用して、ローカルでホストされているフォントをアップロードするオプションがあります。
パフォーマンスとアクセシビリティの向上

Elementor 3.10 では、パフォーマンスとアクセシビリティの面で引き続き機能強化が行われています。 このアップデートには、3 つのパフォーマンス改善アップデートと 2 つのアクセシビリティ改善アップデートが含まれています。
Google マップの遅延読み込み: Elementor の Google マップ ウィジェットを使用すると、Web サイトのどこにでもマップを配置でき、Web サイトの訪問者が位置情報にアクセスするための便利な方法を提供します。 今回の更新で、Google マップの iframe の遅延読み込みが追加され、最初のページ読み込み時間が短縮されました。
カスタム サイズの画像の遅延読み込み:画像のサイズは Web サイトのパフォーマンスに大きく影響します。 以前の更新では、メディア ライブラリにアップロードされたほとんどの画像を遅延読み込みする機能が導入されました。 Elementor 3.10 では、カスタム サイズの画像も遅延ロードできます。
セルフ ホスト ビデオのプリロードの制御:ビデオは、画像と同様に、特にセルフ ホスト ビデオの場合、Web サイトの速度とパフォーマンスに影響を与える可能性があります。 今回の更新により、訪問者が再生ボタンを押す前に、自己ホスト型のビデオとそのメタデータをプリロードするオプション、またはコンテンツをプリロードしないオプションが利用可能になりました。
ページ ナビゲーションのアクセシビリティの改善:どちらも Elementor Pro のブロック クォート ウィジェットとコメントの投稿ウィジェットのマークアップが更新され、ページ ナビゲーションに支援技術を利用する障害を持つユーザーのアクセシビリティがさらに改善されました。
まとめ
Elementor 3.10 は、ユーザーが Web サイトに組み込むためのさまざまな新しいデザイン オプションを提供します。 ネストされた要素機能を利用する最初の機能であるタブウィジェットの追加により、ユーザーは、Elementor のすべてのウィジェットを簡単なドラッグアンドドロップ方法で使用して、高度で独創的なレイアウトを作成することができます。 フレックスボックス コンテナーがこの新しいウィジェットを使用できるようにすることで、ユーザーは新しいコンテナー ベースのキットとテンプレート ライブラリにもアクセスして、設計プロセスをすぐに開始できます。 Elementor 3.10を試してみて、下のコメント セクションで意見を共有してください。




