ウェブサイトビルダーについて話すとき、 Diviは間違いなく最高の1つです。 Webページのすべてのセクションをカスタマイズする機能により、魅力的で機能的なWebサイトを短時間で構築するのに役立つさまざまなモジュールが提供されます。

Diviには、高速なWebサイトデザインのためのさまざまなテンプレートがすでに用意されています。 ただし、デザインに必要なものがすべて見つかるとは限りません。 たとえば、製品比較表に関しては、それらすべてを網羅するレイアウトを取得することはできませんでした。
このため、テーブルを作成し、それらがどのように見えるかを定義するためのプラグインが必要になります。 テーブルは製品やコンテンツを表示する上で最も価値のある側面の1つになっているため、 DiviPageBuilderでどのプラグインを使用するかを検討する必要があります。 Divi Modules Table Makerを使用すると、コードを1行も知らなくても、見事なテーブルをすばやく簡単に設計できます。 さらに、ショートコードを使用してDiviWebサイトに表示することもできます。
機能リスト
- 行&列のスパン
- ボタン、アイコン、画像を追加する
- ディビテーブルフレーム
- 小さい画面ではテーブルがアコーディオンに変わります
- FScrollableテーブル
- レスポンシブテーブル
- 奇数&偶数テーブルストライプ
- セルのカスタマイズ
- 列&行のカスタマイズ
DiviModuleテーブルメーカーの利点

完全にカスタマイズ可能でレスポンシブなテーブルを作成するには、Divi用の最も注目に値するテーブル作成プラグインの1つであるDiviのテーブルメーカーを使用します。 このモジュールを使用すると、テーブルのコンテンツから列、ヘッダー、フッターに至るまで、すべてを調整できます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める製品レビューテーブル、製品比較テーブルなどはすべて、テーブルメーカーを使用して作成できます。 テーブルのコンテンツにスパイスを加えるために、アイコン、テキスト、ボタン、写真、およびその他の多数のデザイン要素を使用できます。
テーブルはスクロールさせることができ、モジュールのおかげですべてモバイルフレンドリーです。 テーブルは、ブレークポイントに応じてブロックまたはアコーディオンで表示できます。
テーブルを行と列に分割したり、無限の行と列を追加したり、行と列自体の高さと幅を調整したりすることができます。
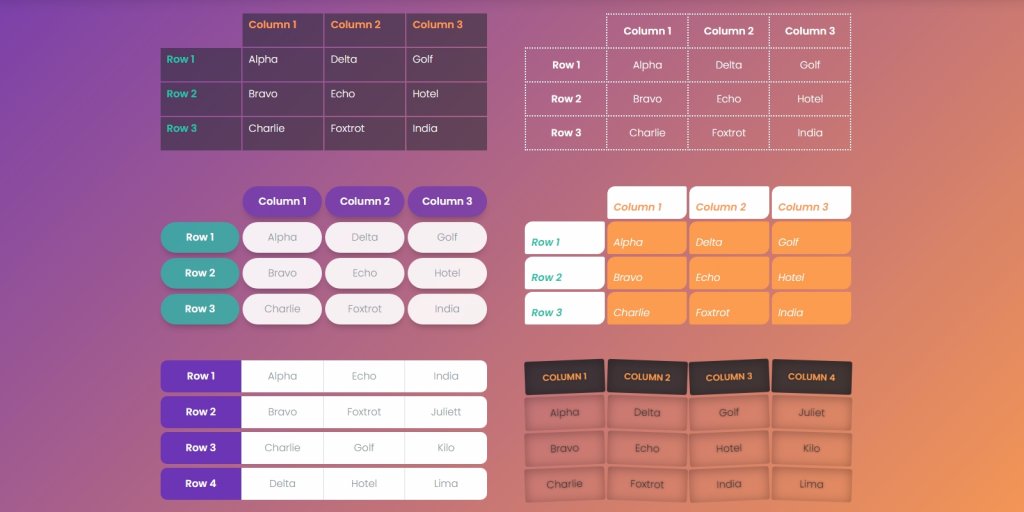
行と列のカスタマイズは、奇数行と偶数行にそれぞれ異なる色とストライプを使用して実行できます。
より複雑なオプションには、角の丸み、縁取り、ボックスシャドウ、カスタマイズされたアコーディオントグルなどがあります。
Divi Table Makerのデフォルト機能には、テーブルを美しくプロフェッショナルに見せるために必要なすべてのものが含まれています。
DiviModuleテーブルメーカーのコア機能
このプラグインは、レスポンシブテーブルの利便性をDiviビルダーに直接もたらします。 これで、サードパーティのプラグインやショートコードは必要ありません。 コンテンツから列、ヘッダーからフッター、そして個々のセルに至るまで、テーブルのすべての部分のスタイルを設定します。
便利なカスタマイズ
DiviModules Table Makerは、柔軟な行と列の追加機能を提供します。 コピーボタンをクリックすると、行と列を増やすことができます。 したがって、調整を行った場合にテーブル全体を再作成する必要はありません。
また、テーブルには、テーブルコンテンツ、列ヘッダー、列フッター、行ヘッダー、行フッター、またはこれらの任意の組み合わせを含めることができます。
テーブルには、テーブルコンテンツ、ヘッダー、フッター、および各行のヘッダーとフッターの任意の組み合わせを含めることができます。
簡単にアクセス可能
テーブルのヘッダーを所定の位置に保持するオプションがある限り、テーブルをスクロール可能にすることができます。
列の複数のセルにまたがることができます。 タブレットや電話の画面で以下に示すような複雑なテーブルレイアウトを使用することは引き続き可能です。
無制限のデザイン
テーブルは、ギャップまたは一連の線で囲むことができます。 ギャップにより、各テーブルセル間で背景が透けて見えます。 各セルには、実線または装飾用の線の境界線があります。
テーブルコンテンツ、列ヘッダー、列フッター、行ヘッダー、および行フッターはすべて、独自のカラースキームを持っています。 テーブル全体、列ごと、またはセルごとのスタイルを適用できます。
表形式のデータには、すべて異なるフォントスタイルまたはサイズのヘッダーとフッターを付けることができます。 個々のセルだけでなく、テーブル全体にスタイルを適用することができます。
要約する
うまくいけば、 DiviWebサイトにカスタムテーブルを追加する方法を見つけたはずです。 このDiviModulesTableMakerを使用すると、オーダーメイドのテーブルを最初からすばやく簡単に作成できます。 この投稿がお役に立てば幸いです。 はいの場合は、ソーシャルメディアアカウントの投稿を友達や家族と共有してください。 '以下のコメント領域で、サイトにこのプラグインを使用している理由を教えてください。 また、CodeWatchersのDiviチュートリアルにも注意することを忘れないでください。




