Divi は強力で柔軟な WordPress テーマで、ユーザーは見事な Web サイトを簡単に作成できます。 その人気の主な理由の 1 つは、その機能を強化するために使用できるプラグインが豊富にあることです。 そのようなプラグインの 1 つに Woo Essential があります。これは、WooCommerce を使用してオンライン ストアを運営している Divi ユーザー向けに特別に設計されています。

Woo Essentialは機能満載のプラグインで、WooCommerce ストアをカスタマイズしてより使いやすくするための幅広いツールを提供します。 製品ページ、チェックアウト プロセス、または電子メール通知をカスタマイズする必要があるかどうかにかかわらず、Woo Essential が対応します。 ユーザーフレンドリーなインターフェースと豊富なカスタマイズオプションを備えたこのプラグインは、オンラインストアを次のレベルに引き上げたいと考えている人にとって優れた選択肢です.
この記事では、Woo Essential の機能と利点、およびDiviを使用してより成功したオンライン ストアを作成するのにどのように役立つかを詳しく見ていきます。
Woo エッセンシャル モジュール
Woo Essential は、Divi Builder を 8 つの新しいコンポーネントで拡張します。 一部の機能では、YITH WooCommerce Compare および YITH WooCommerce Wishlist プラグインの使用が必要です。 この目的には、無料のバリアントで十分です。 これらが読み込まれていない場合は、通知が届きます。 Woo Essential プラグインを有効化したら、通知を選択してインストールおよび有効化します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
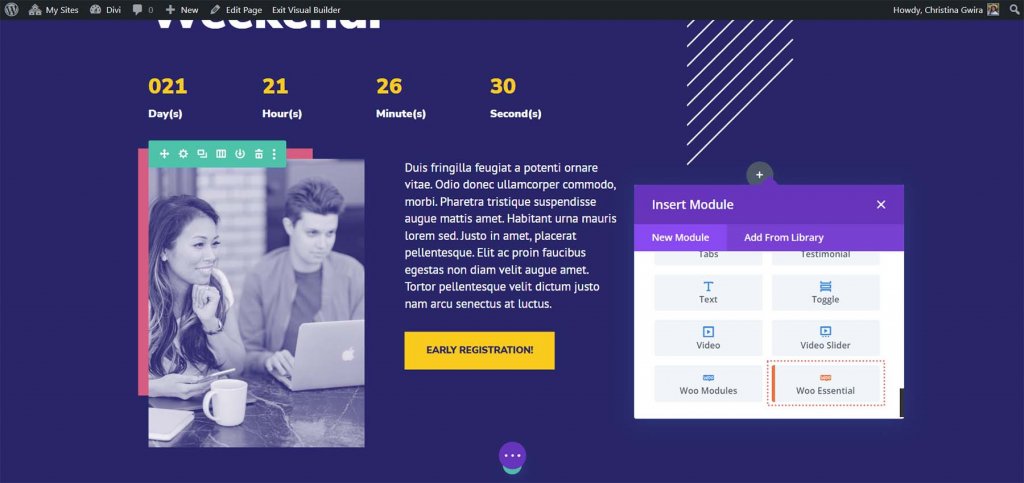
今すぐ始める最初は、Divi Builder にすべてのコンポーネントが表示されるわけではありません。 代わりに、Woo Essential という名前の単一のモジュールがあります。 このセクションを選択します。

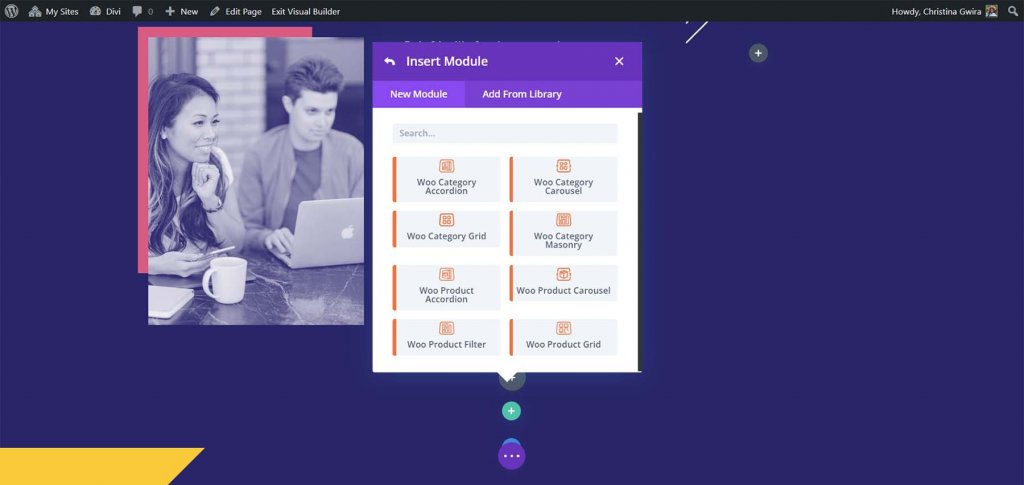
モーダルはすべての Woo Essential モジュールを表示します。 WooCommerce 製品を表示するために、モジュールを任意の Divi レイアウトに追加できるようになりました。

それぞれの Woo Essential Module を詳しく調べてみましょう。 最初に既定の設定を示し、次にいくつかの設計機能の例を示します。
ウーカテゴリーアコーディオン
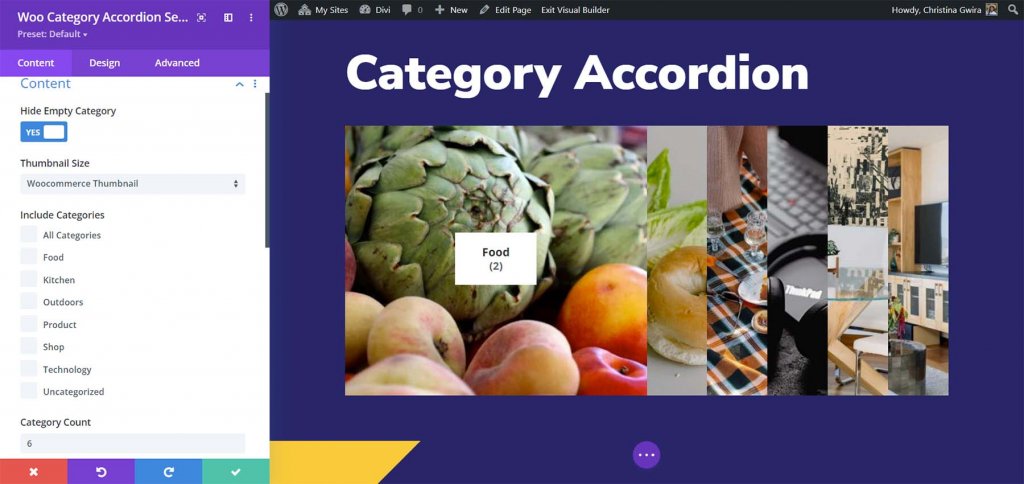
Woo カテゴリ アコーディオン モジュールは、製品カテゴリの画像を表示します。 カーソルを合わせると、画像が展開され、カテゴリの説明とそのカテゴリ内のアイテム数が表示されます。 カテゴリ画像を設定している場合は表示されます。

各要素の設計を完全に制御できます。 このサンプルでは、ボックスの影を追加し、角を丸くし、フォントの色とサイズを変更して、カテゴリ名、カウント、および説明を表示しています。 さらに、パディングと行の高さを要約に追加しました。
ウーカテゴリーカルーセル
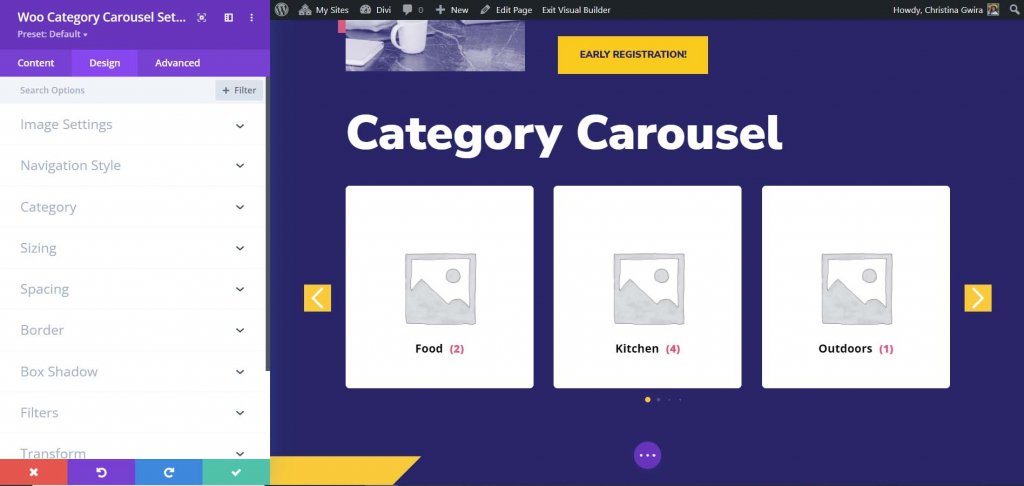
Woo Category Carousel は、ナビゲーションと自動スライドを備えたスライドショーを生成します。 回転を調整するための多数のオプションがあります。

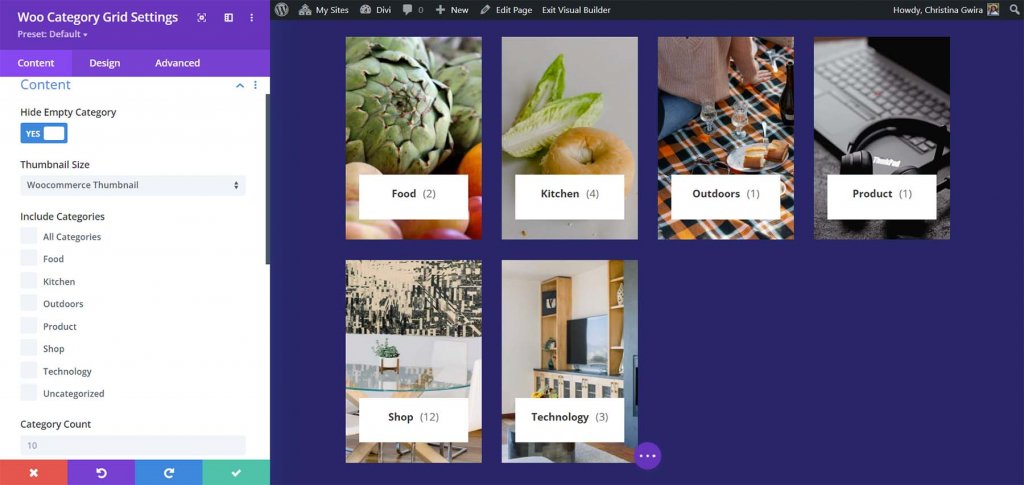
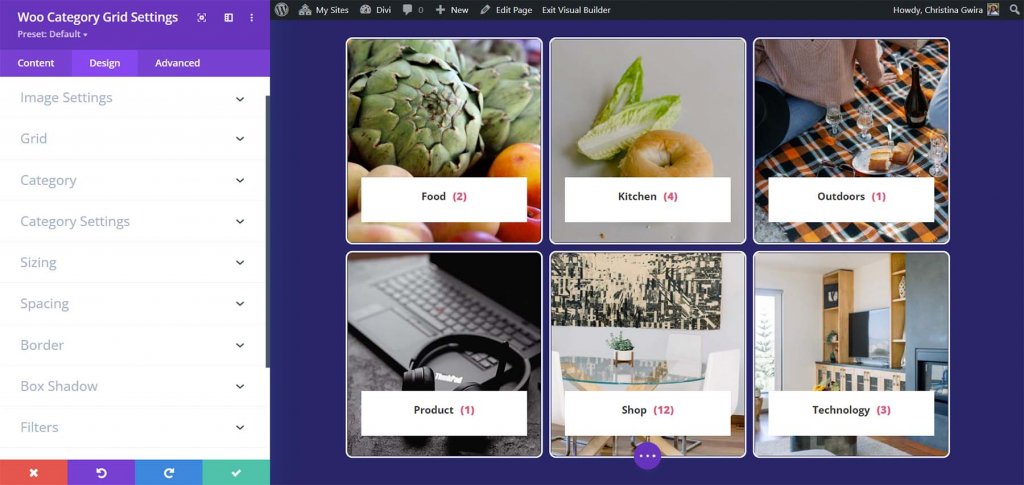
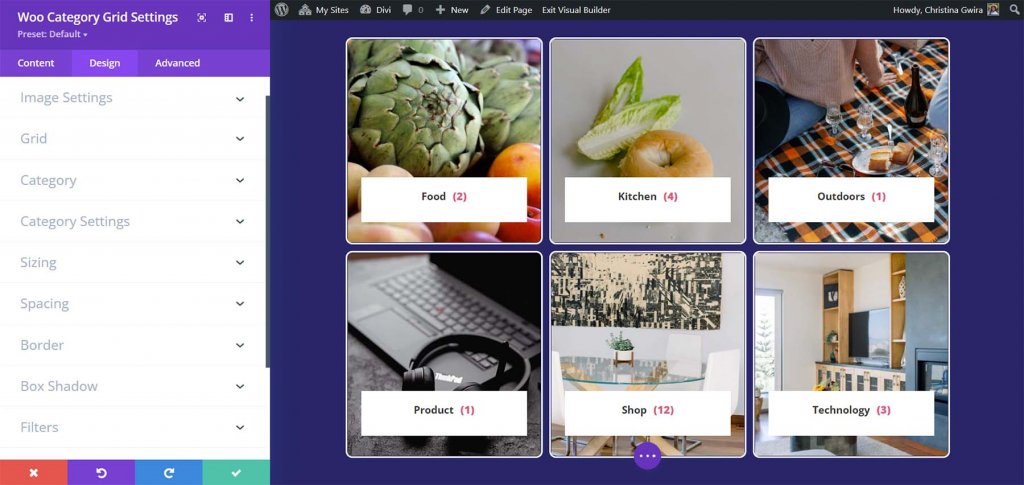
Woo カテゴリ グリッド
Woo カテゴリ グリッドは、グループをカードのグリッドに配置します。 列の数を変更して、グリッドを変更できます。

境界線を追加し、角を丸くし、フォントを変更し、グリッド数とギャップ値を調整しました。

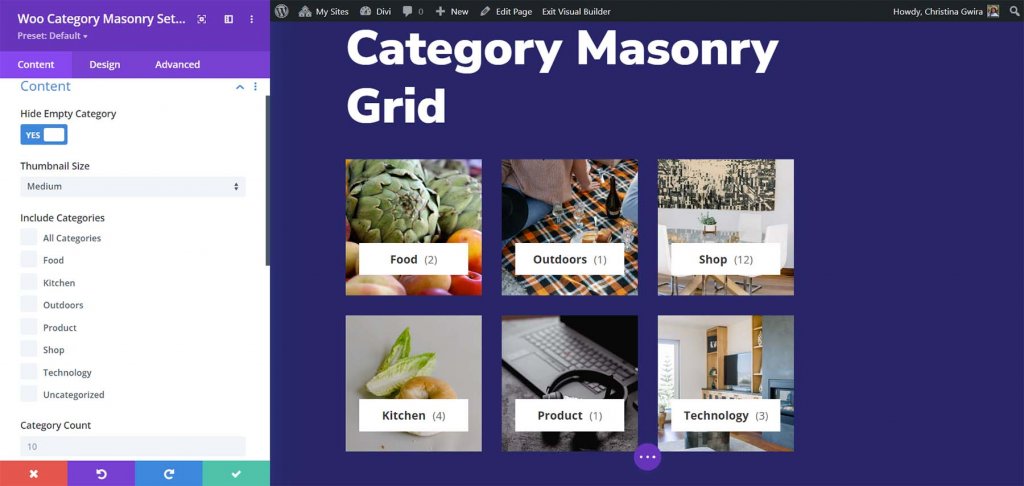
ウーカテゴリーの石工
Woo Category Masonry モジュールは、カテゴリをマトリックスに配置します。

この場合、フォントを変更し、グリッド数とギャップを調整しました。

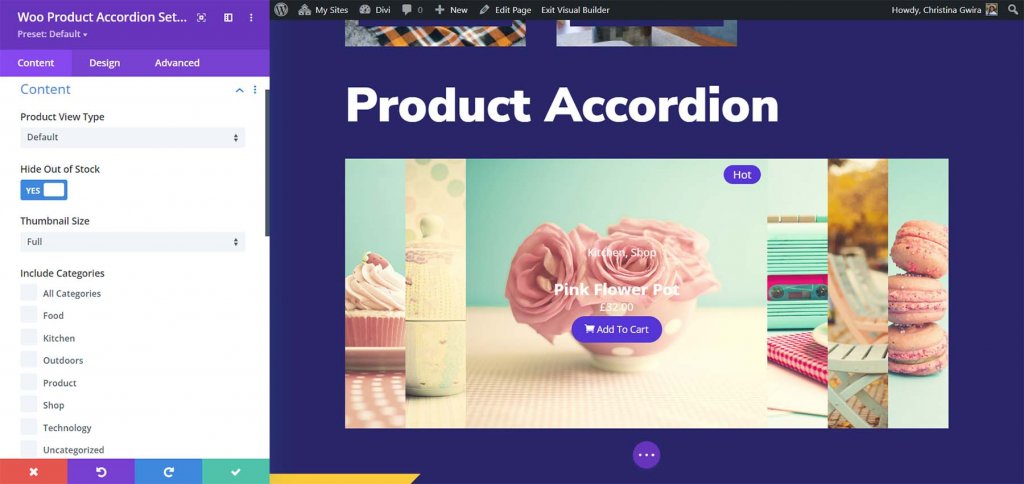
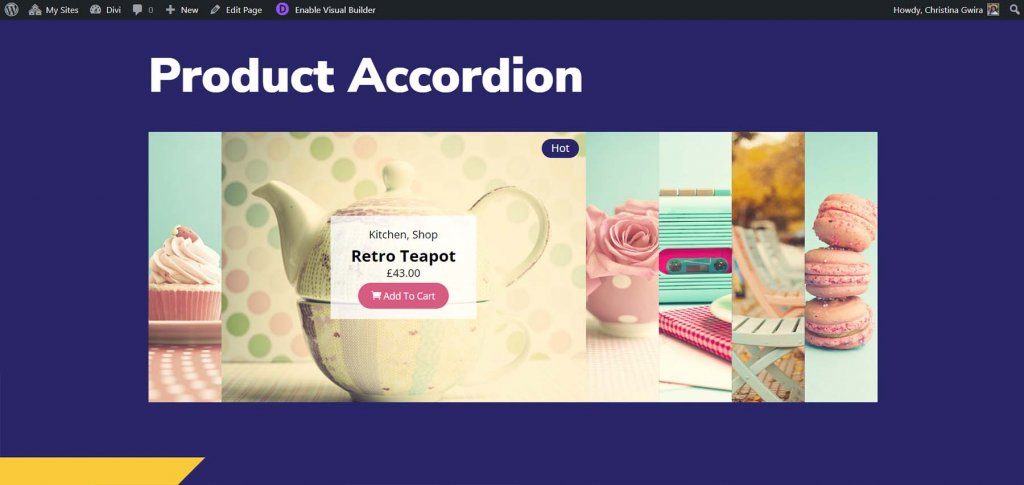
Woo Product アコーディオン
Woo Product アコーディオンは、Woo カテゴリ アコーディオンと同様に機能しますが、製品自体が表示されます。 ホバーすると、展開して製品の詳細が表示されます。 表示する [カートに追加] ボタン、価格、星評価、説明、おすすめ商品バッジ、セール バッジの種類、セール バッジのテキストを選択します。 アコーディオンの機能を変更することもできます。 デフォルトでは、アイキャッチ画像はすべての製品モジュールに表示されます。

この場合、コンテンツの背景、フォントの色、バッジの色、商品名のフォント サイズ、カートに追加するボタンの色を変更しました。

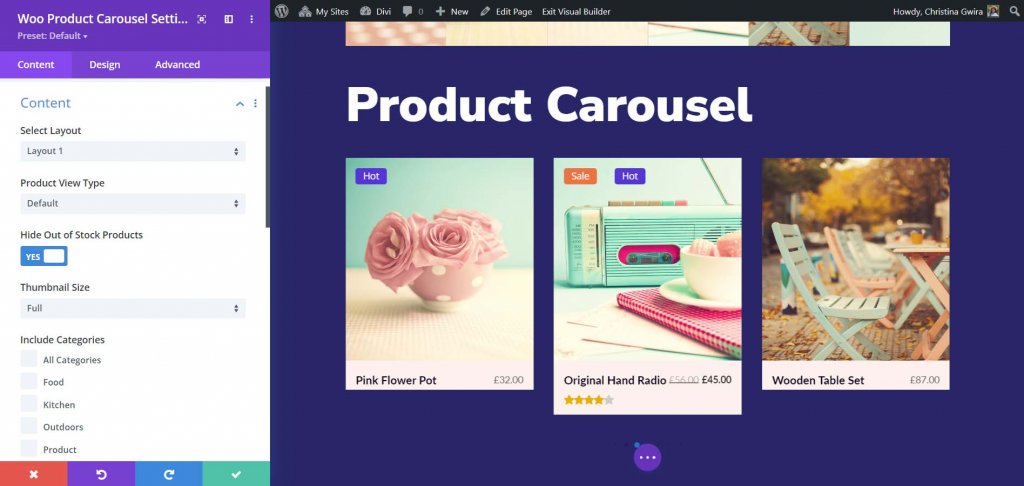
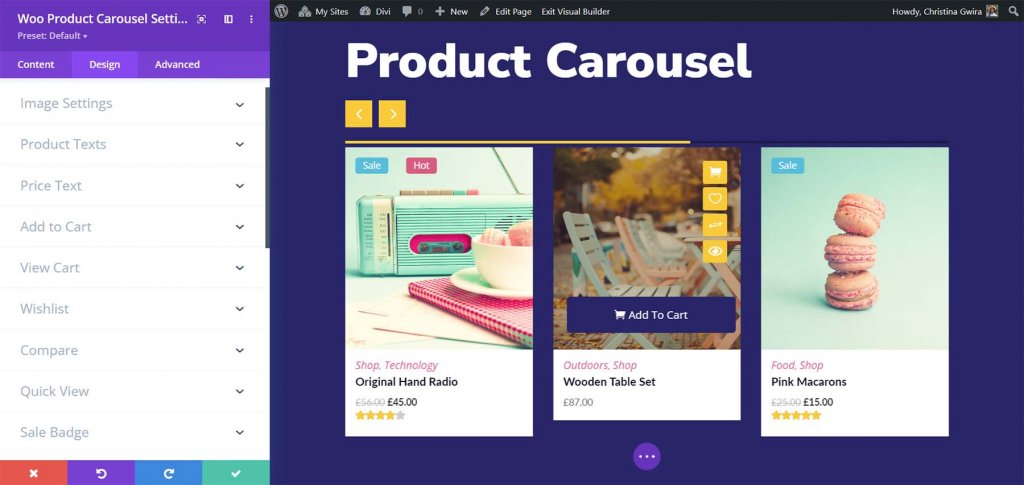
Woo製品カルーセル
Woo Product Carousel は、商品を 6 つの異なるレイアウトのいずれかで表示します。 それぞれに、キーに対する独自のホバー効果があります。 表示する要素を選択したり、カルーセルの設定を変更したりすることもできます。

すべての要素を個別に調整できます。 この例では、いくつかの色、境界線、およびフォントを変更しました。 矢の動きも入れました。 ホバーすると、レイアウト 3 はカートとその他のリンクを画像の下部に配置します。

ウー製品フィルター
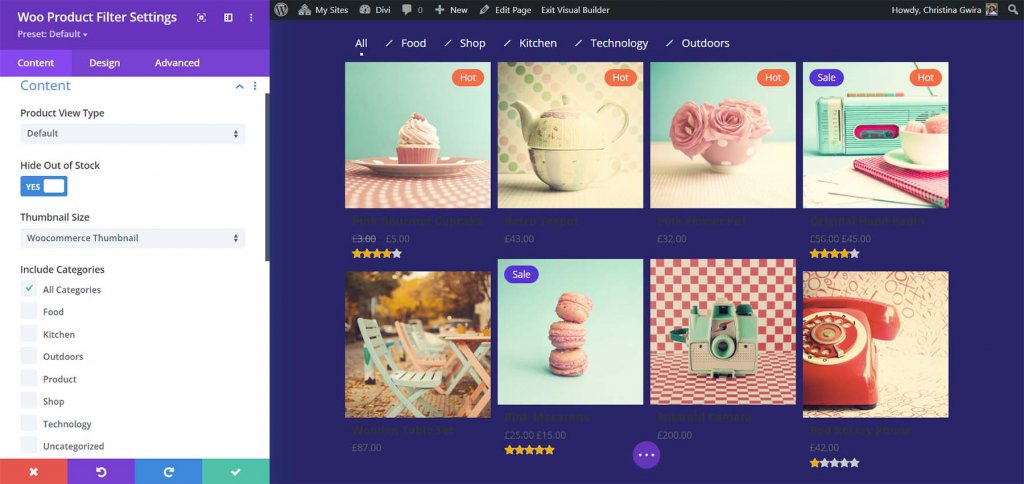
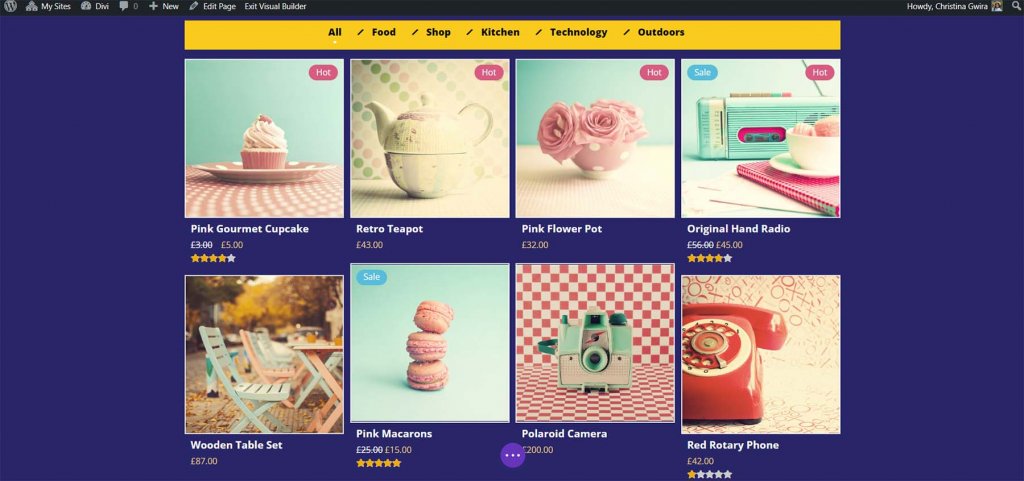
Woo Product Filter は、カスタマイズ可能なフィルターで WooCommerce 製品グリッドを拡張します。 表示する要素を選択できます。

フィルター、グリッド、フォント、色など、すべての要素を完全に制御できます。 この図では、いくつかの色、フォント サイズ、グリッド数を変更しています。 さらに、フィルターと商品グリッドにボックス シャドウを追加しました。

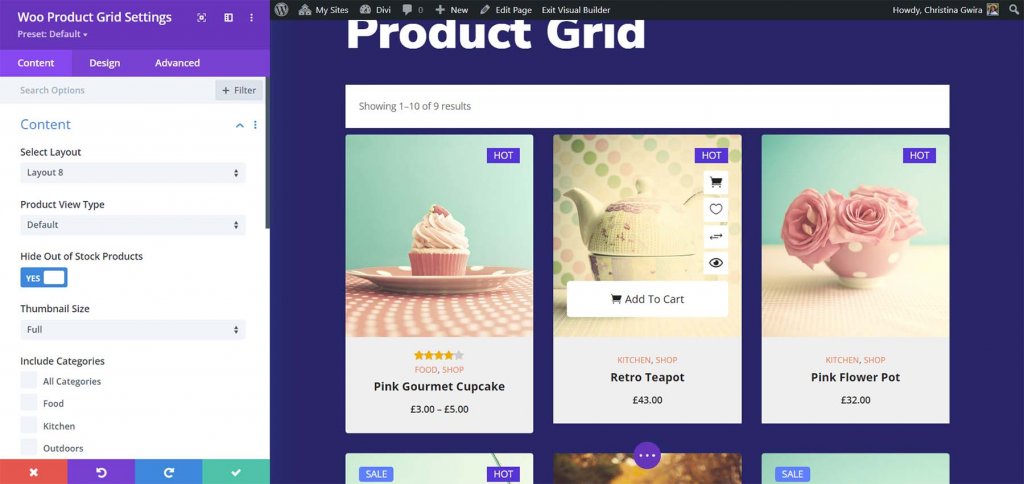
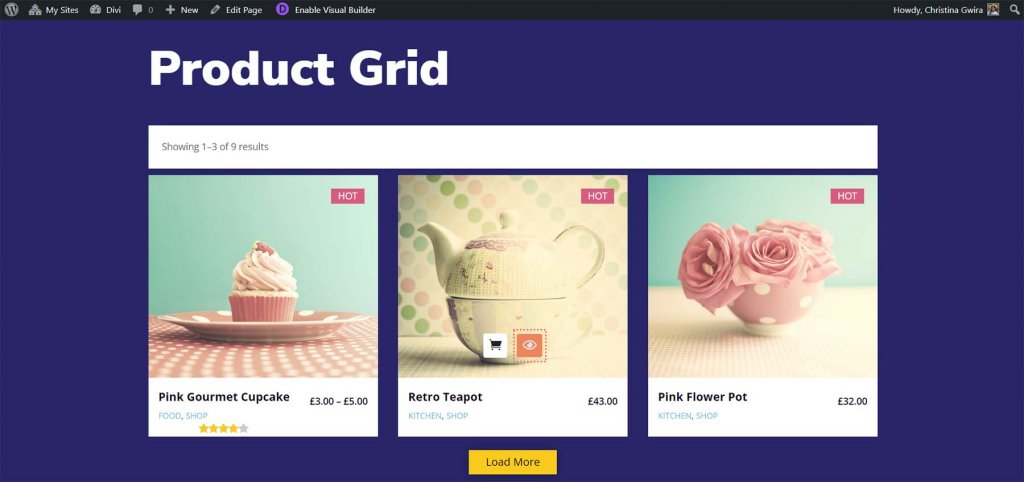
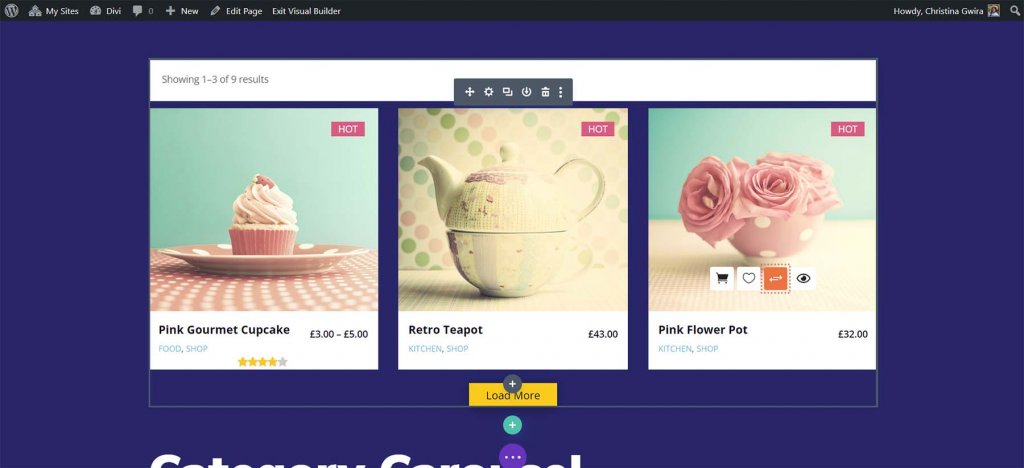
ウー製品グリッド
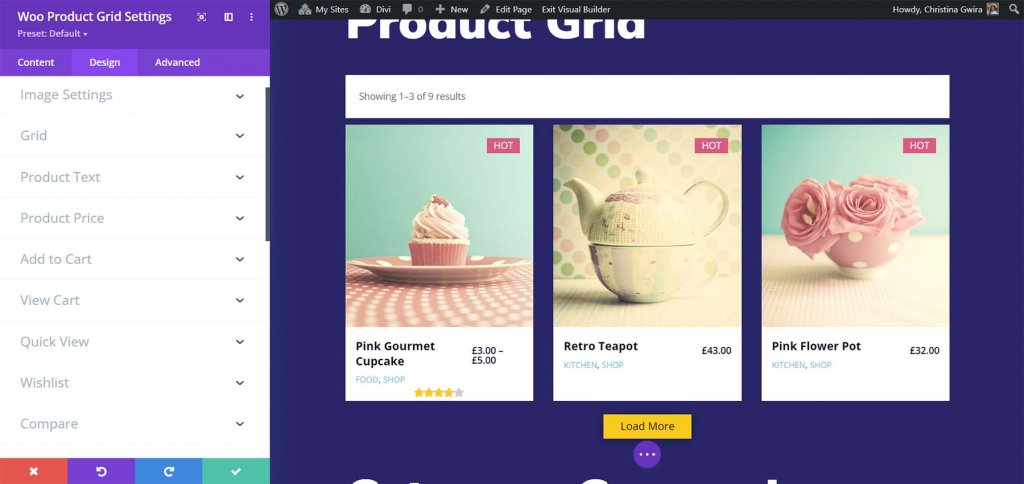
Woo Product Grid モジュールは商品をグリッドに配置し、商品数をバナーに表示します。 8 つのグリッド レイアウト オプションがあり、画像のサイズを変更し、ホバー時にボタンを配置します。 表示されるコンポーネントをカスタマイズできます。 ホバーすると、レイアウト 8 は画像の右側にアイコンを配置し、画像の下部に [カートに追加] ボタンを配置します。

ボタンまたは [さらに読み込む] オプションを追加することで、各ページにページネーションを追加できます。 この場合、[さらに読み込む] ボタンのスタイルを設定しました。 これはレイアウト 3 で、画像の下にキャプションと価格、下部近くにアイコンが含まれています。

その他の Woo の重要な機能
多数の機能があり、その大部分はモジュールに含まれており、WooCommerce リストにユーティリティを追加します。 これらの特徴のいくつかを簡単に説明します。
ウー ミニカート
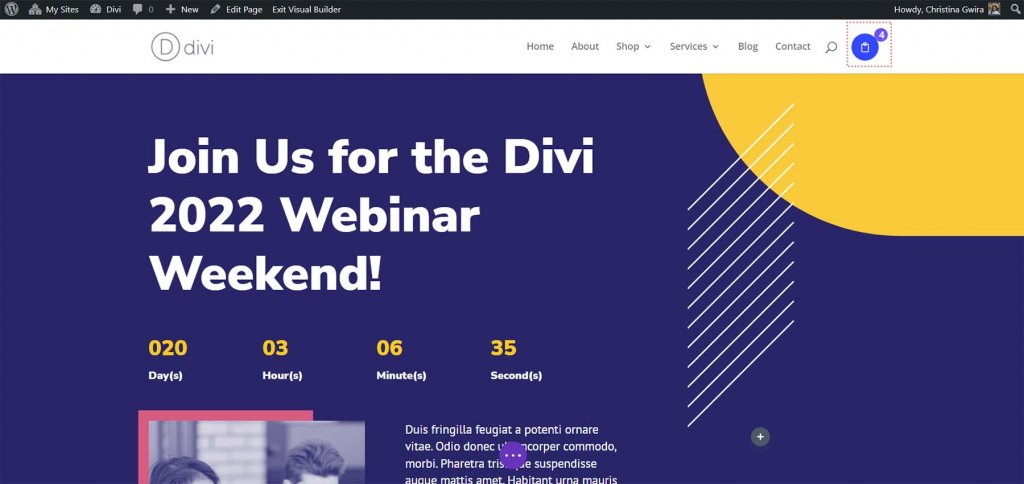
ミニ カート機能は、ポップアップ メニューで購入カートを補強します。 WordPressヘッダーにすぐに含まれます。 デフォルトのヘッダーでのみ機能するため、Divi Builder ヘッダーでは使用できません。 これは、プラグインの他の機能ほど汎用性がないことを意味します。 テーマ カスタマイザーを使用すると、3 つの要素を個別にカスタマイズできます。

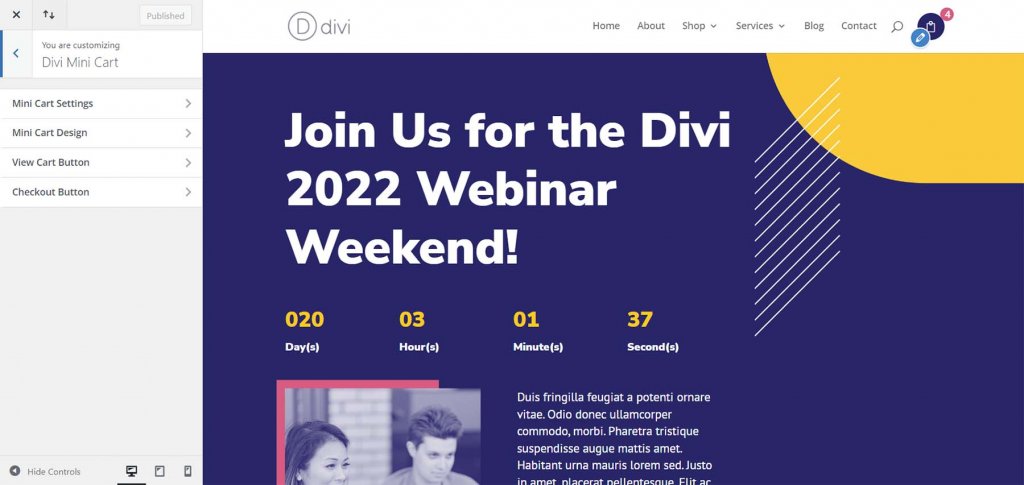
メインのカート設定、カートのデザイン、カートの表示ボタン、チェックアウト ボタンの 4 つのオプション セクションがあります。

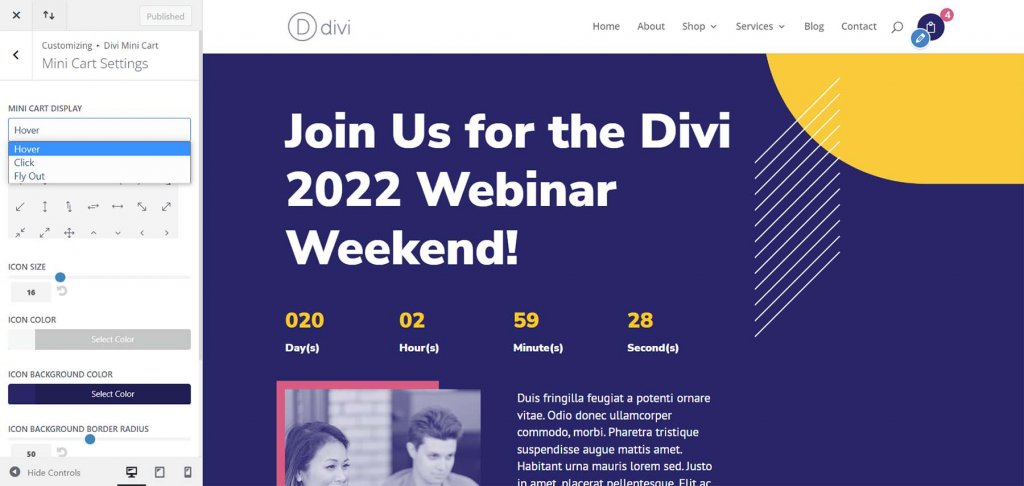
サイズ、形状、色、フォント、アイコン、およびその他の機能の側面を変更します。 タッチ、クリック、または左右のスライドで開くことができます。

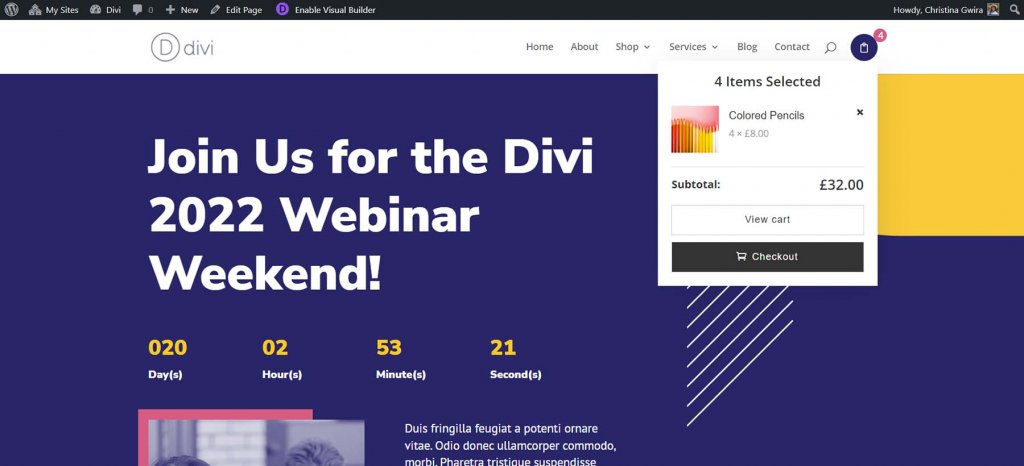
ミニ カートは、カートのアイテムを小さなモーダルに表示します。 好みに応じて、ウィンドウを右または左に起動することもできます。 この場合、ホバーするとモーダルが表示されます。 右または左からスライドインする Fly-In 選択により、モーダルが拡張されて画面全体に表示されます。

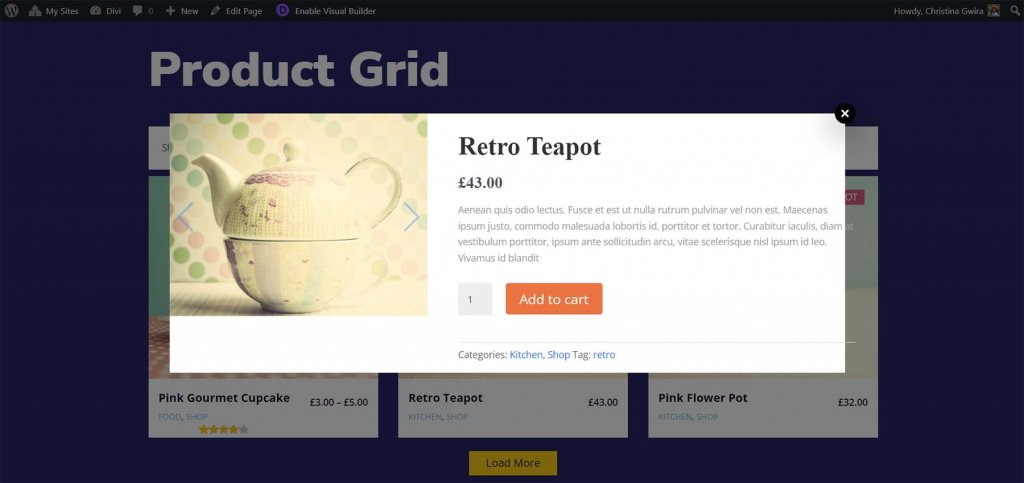
クイックビュー ポップアップ
アイテムの詳細は、現在の Web サイトを離れずに表示できます。 いくつかのセクションにクイック ビュー アイコンが含まれるようになりました。 このアイコンをクリックすると、情報がモーダル ウィンドウに表示されます。 ポップアップはすばやく表示され、別のページを開かなくても製品の詳細を確認できます。

概要、ギャラリー、カートに追加ボタン、分類など、すべての製品情報が詳細に含まれています。

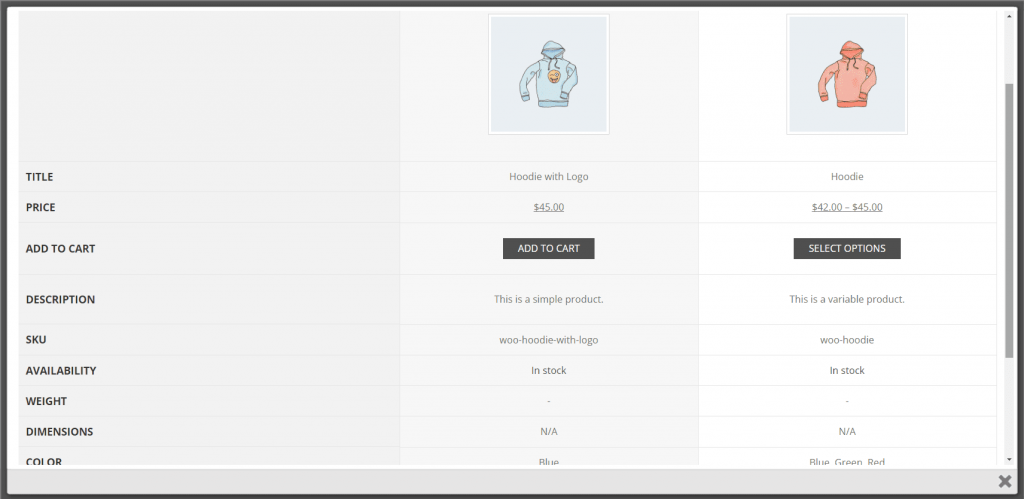
製品の比較
比較アイコンを選択すると、多数の製品を比較できます。 この手順は最初は少し難しいため、多くのユーザーは製品を比較できることに気付いていない可能性があります。

比較する製品を個別に表示して、比較を開始します。 次に、いずれかの製品で、比較アイコンを選択します。 比較モーダルが表示され、項目が表で比較されます。 これは機能しますが、私が望むほど明白ではありません。 理解するのにいくらかの努力が必要でした。 ドキュメントには、私が必要とする詳細が含まれていました。 完了したら、比較をスクロールしてモーダルを閉じることができます。

ウー基本設定
Woo Essential には、WordPress 管理パネルへの接続が含まれています。 オプションにアクセスするには、このリンクをクリックしてください。 ナレッジ ベース、サポートとフィードバック、機能リクエスト、および DiviNext YouTube チャンネルはすべて、最初のタブである [ホーム] からアクセスできます。

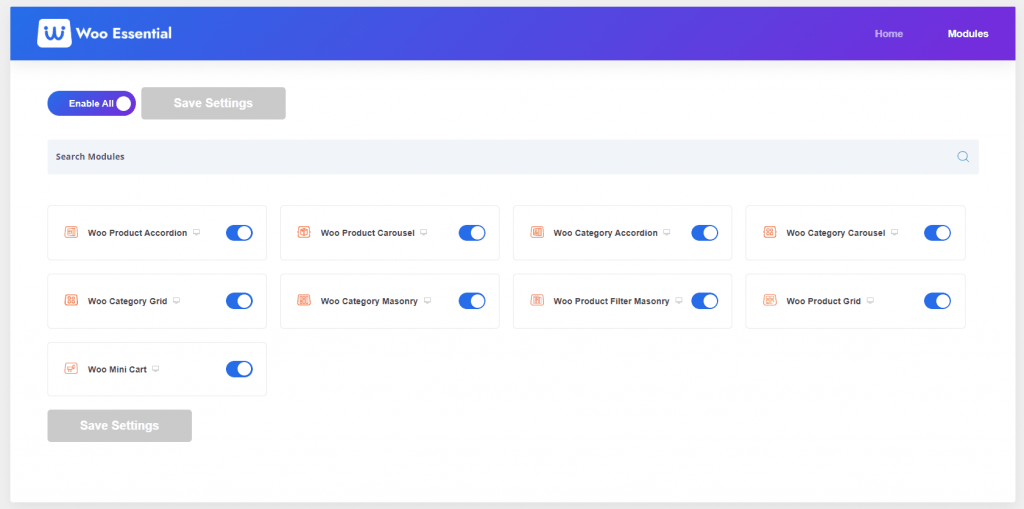
2 番目の画面にアクセスするには、[モジュール] をクリックします。 このページから Woo Essential モジュールを無効または許可できます。 これは、プランをいくつかのモジュールに限定したい場合に便利です。 デフォルトでは、すべてが有効になっています。

Woo Essential テンプレート
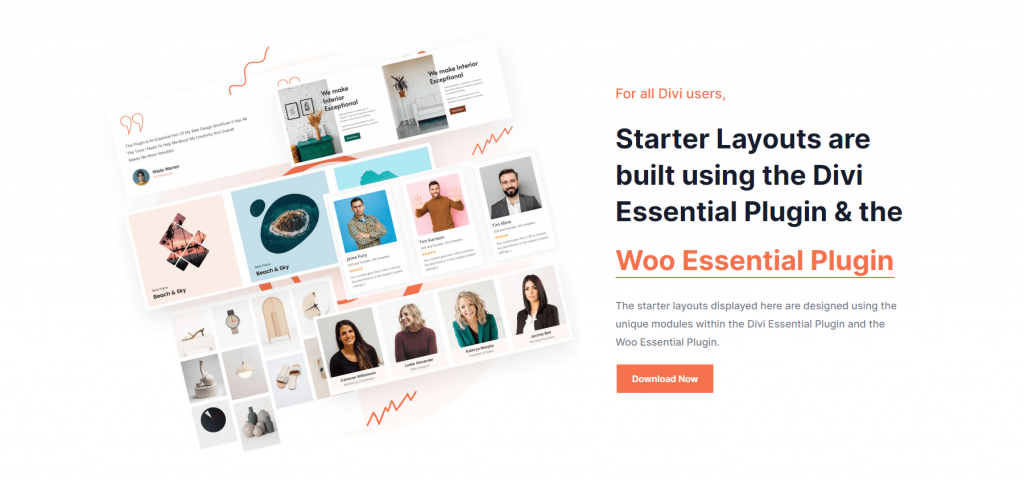
デザインを開始するのに役立つように、出版社の Web サイトでは 8 つの無料のスターター レイアウトを提供しています。 また、機能するには別のDiviプラグインが必要であり、両方のプラグインを持っている人にその有用性を制限します. それらは見栄えがよく、選択できるセクションがたくさんあります。

まとめ
これで、 DiviのWoo Essentialsのレビューを終了します. これらの 8 つの Divi モジュールは、プロダクト グリッドとアコーディオンに多くの選択肢を提供します。 Divi Builder を使用して、個々の商品やカテゴリを表示およびスタイル設定します。 カートの内容や商品の詳細を表示し、商品を簡単に比較できます。 Mini Cart を Divi Module として見て、Divi Builder ヘッダーに取り付けられるようにしたいと思います。 ただし、デフォルトの WordPress ヘッダーを使用するとうまく機能します。 WooCommerce の製品ページに多くの興味深いグリッドを追加したい場合、Woo Essentials は一見の価値があります。




