Divi MadMenu は、 Divi Builderとシームレスに統合するサードパーティの開発者によって設計されたモジュールです。 ユーザーがユニークで視覚的に魅力的なメニュー デザインを作成できるようにする 2 つの新しいモジュールが追加されます。 これらのモジュールには、Call to Action (CTA) の追加、ポップアップ ログイン フォームの作成、スライドイン メニューなど、幅広い機能が備わっています。 さらに、ユーザーは縦型のメニューを作成できるため、Web サイトの設計がさらに柔軟になります。 この記事では、 Divi MadMenuモジュールを詳しく見て、その機能と使いやすさを調べます。 このレビューの終わりまでに、読者は、この製品が Web サイトのデザインのニーズに適しているかどうかをよりよく理解できるようになります.

Divi MadMenuのモジュール
MadMenu は、Divi Builder を 2 つの新しいモジュールで拡張します。 各モジュールについて以下に説明します。
- 主な機能を備えた元のモジュールは、Divi MadMenu です。 ボタン、ポップアップ、スライドイン、およびさまざまなレイアウト オプションがあります。
- Divi MadMenu Vertical Menu Module は、Divi テーマに垂直メニュー オプションを追加する新しいモジュールです。

ディビマッドメニューの特徴
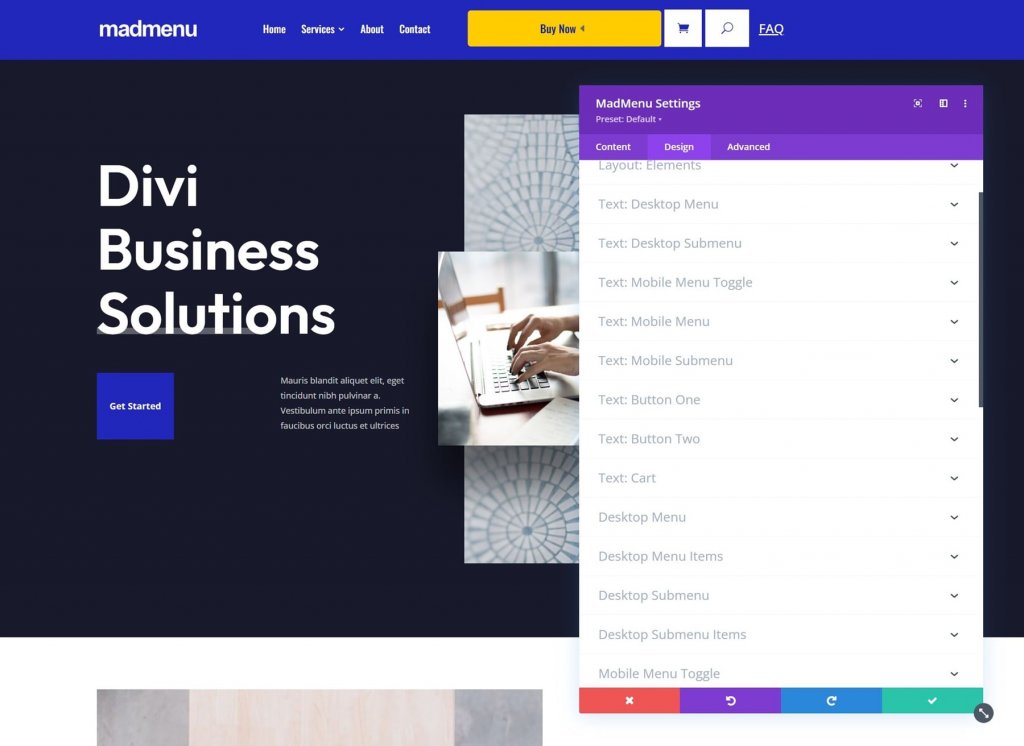
この投稿では、MadMenu モジュール全般について説明します。 このモジュールは、多数の新機能を追加します。 [コンテンツ] タブとそこに含まれるツールの概要を次に示します。
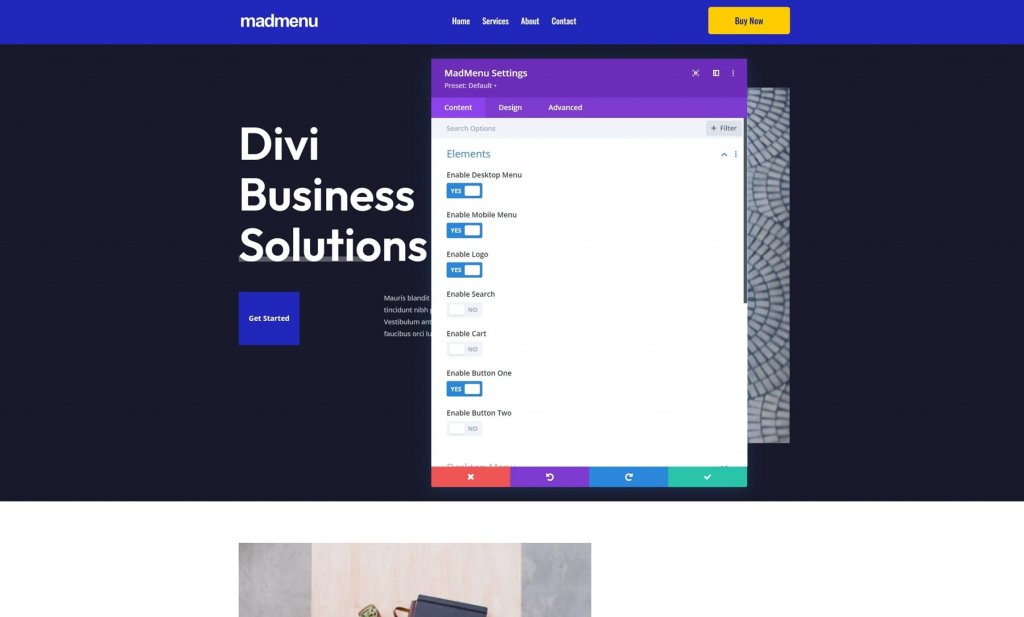
要素
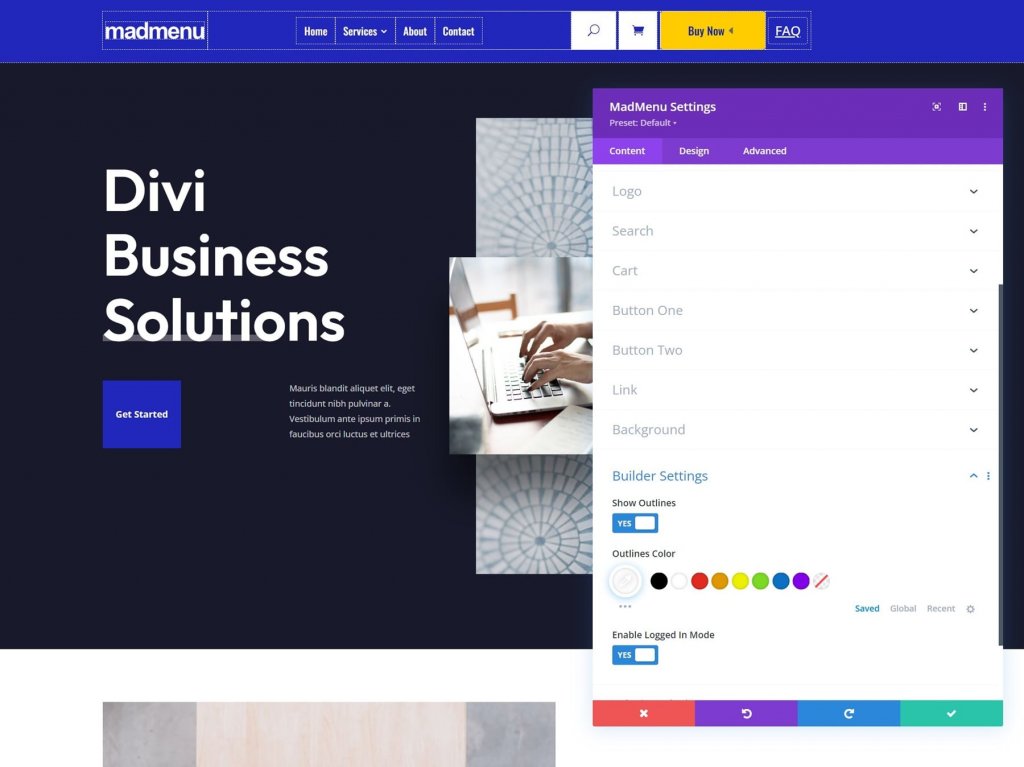
要素は、メニューに追加できるすべての項目です。 これには、デスクトップ メニューとモバイル メニューのどちらを使用するかの決定、およびロゴ、検索、カート、ボタン 1、およびボタン 2 の有効化が含まれます。 [コンテンツ] タブでは、各要素が選択され、それぞれのセクションで調整されます。 ここでそれらを有効にしてから、以下で構成します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
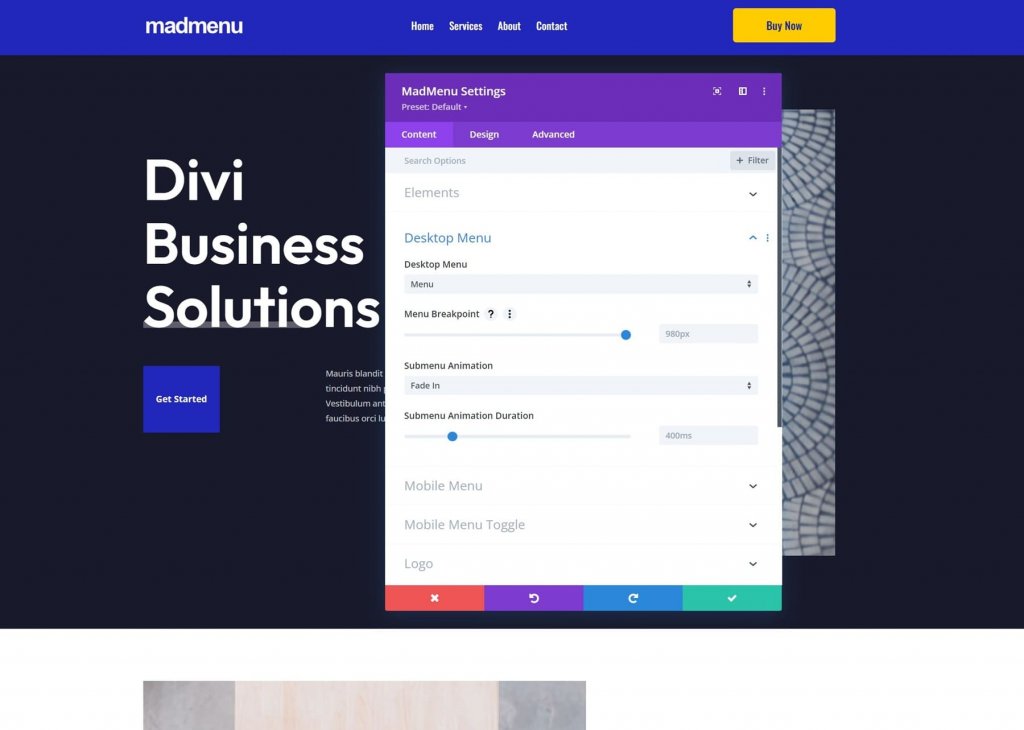
デスクトップ メニュー
表示するメニュー、メニューをモバイル メニュー バージョンに変更するブレークポイント、サブメニュー アニメーション、およびアニメーションの長さを選択します。

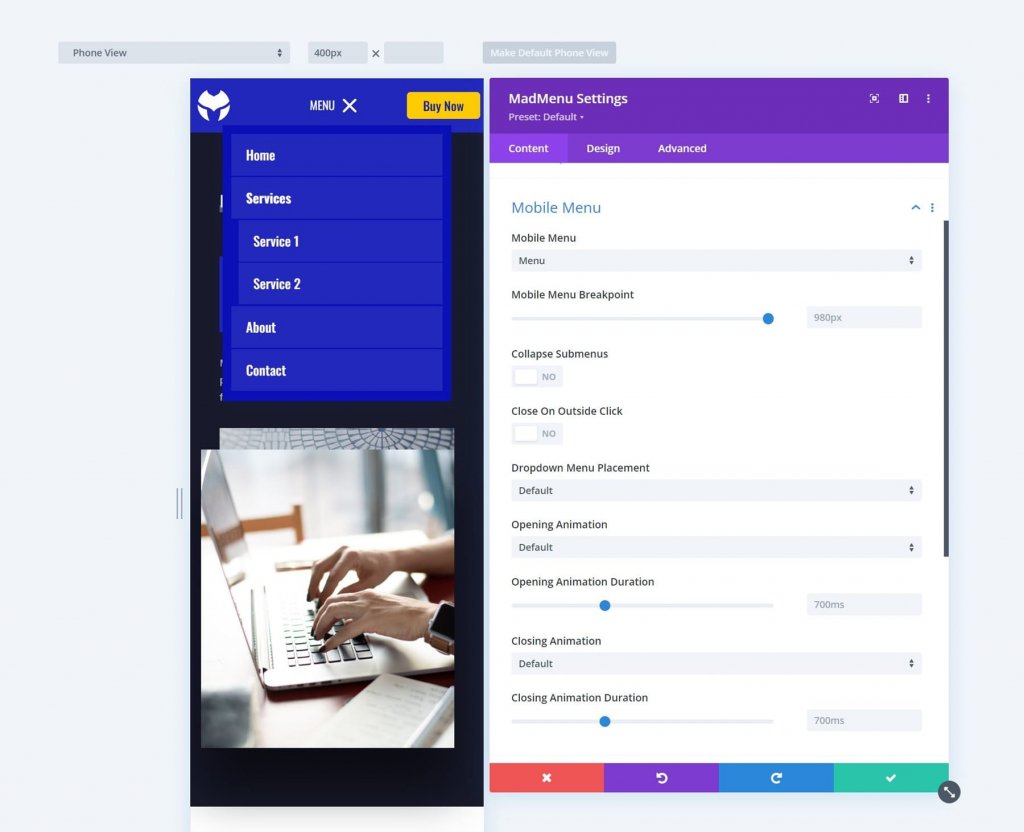
モバイルメニュー
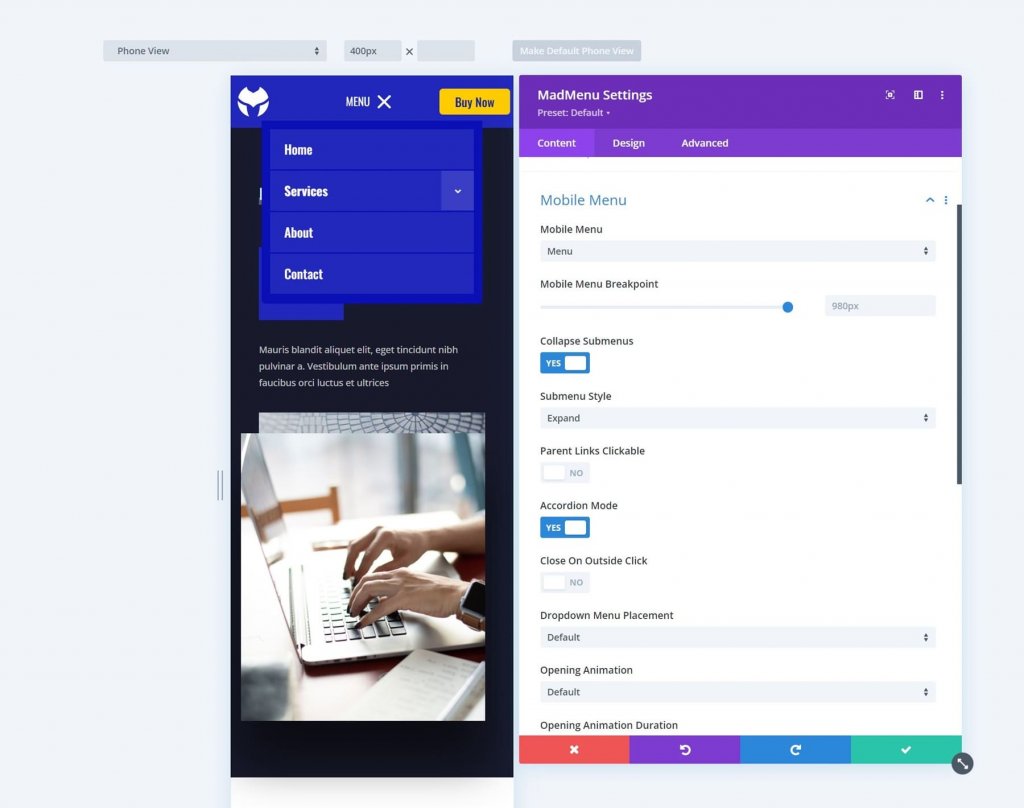
モバイル メニューを使用すると、メニューのモバイル バージョンとデスクトップ バージョンを区別できます。 表示するモバイル メニューを選択し、ブレークポイントを設定し、折りたたむかどうかを選択し、外側のクリックで閉じ、ドロップダウン メニューを配置し、アニメーション設定を調整します。

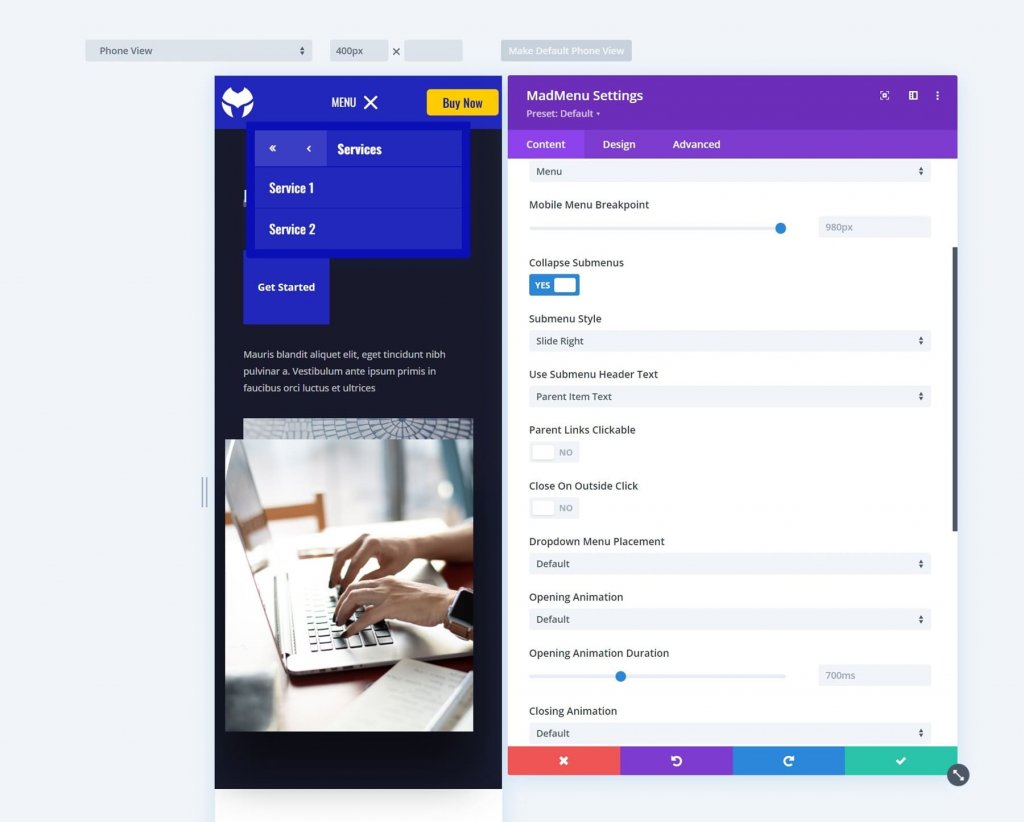
[サブメニューを折りたたむ] は、デフォルトでサブメニューを閉じます。 それらを折りたたむと、クリックしたときにどのように開くかを選択できます。 [展開]、[右にスライド]、または [左にスライド] を選択します。 これには、親項目テキスト、カスタム テキスト、またはテキストなしから選択できる [サブメニュー ヘッダー テキストを使用] オプションも含まれます。

Slide Right と Slide Left は、矢印をそれぞれ右と左に移動します。 それらをクリックすると、その方向にメニューを移動できます。 Slide Right はスライドの名前です。 サブメニューが開いている状態で表示され、サブメニューであることを示す矢印が表示されます。 親アイテム テキストは、サブメニュー ヘッダー テキストに使用されます。

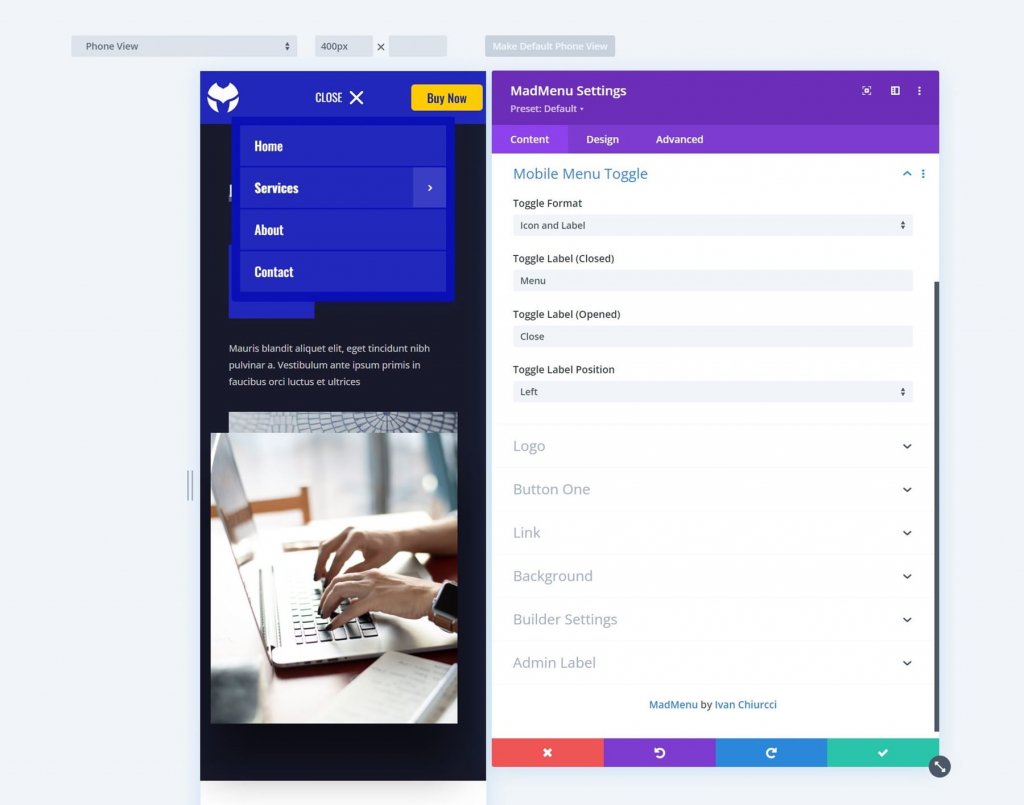
モバイル メニュートグル
アイコンのみ、ラベルのみ、またはアイコンとラベルの両方を表示するには、これを有効にします。 フォーマット、開閉ラベル、ラベル位置を選択します。 位置は、ラベルをメニュー アイコンの右側に配置するか左側に配置するかを指定します。

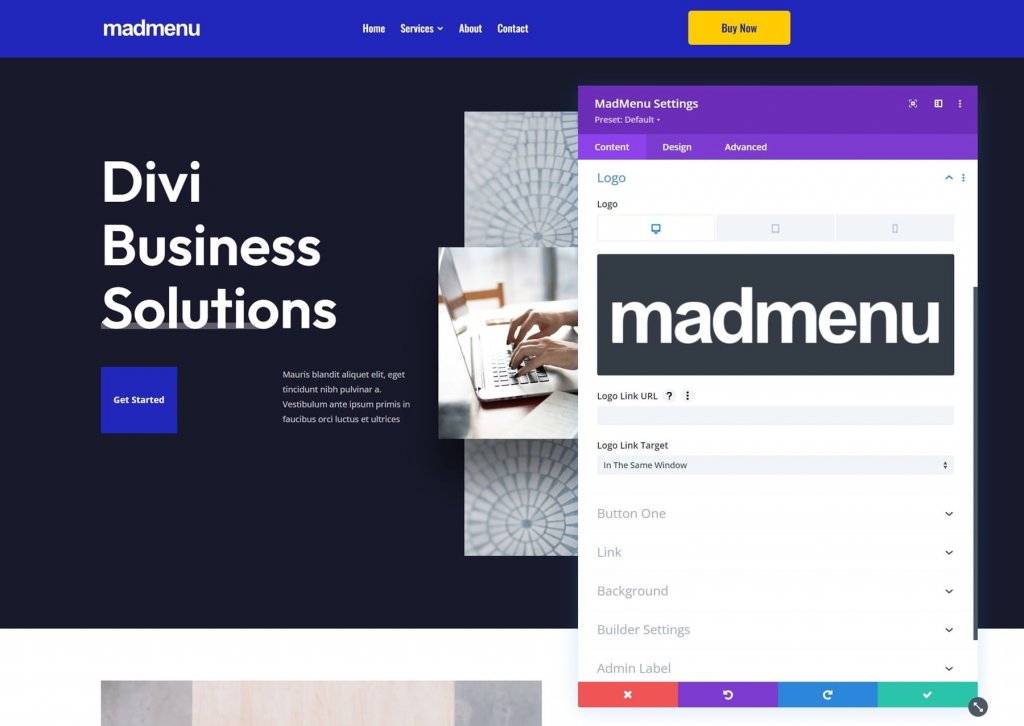
ロゴ
ロゴを選択し、URL を入力して、リンクを同じウィンドウで開くか別のウィンドウで開くかを指定します。

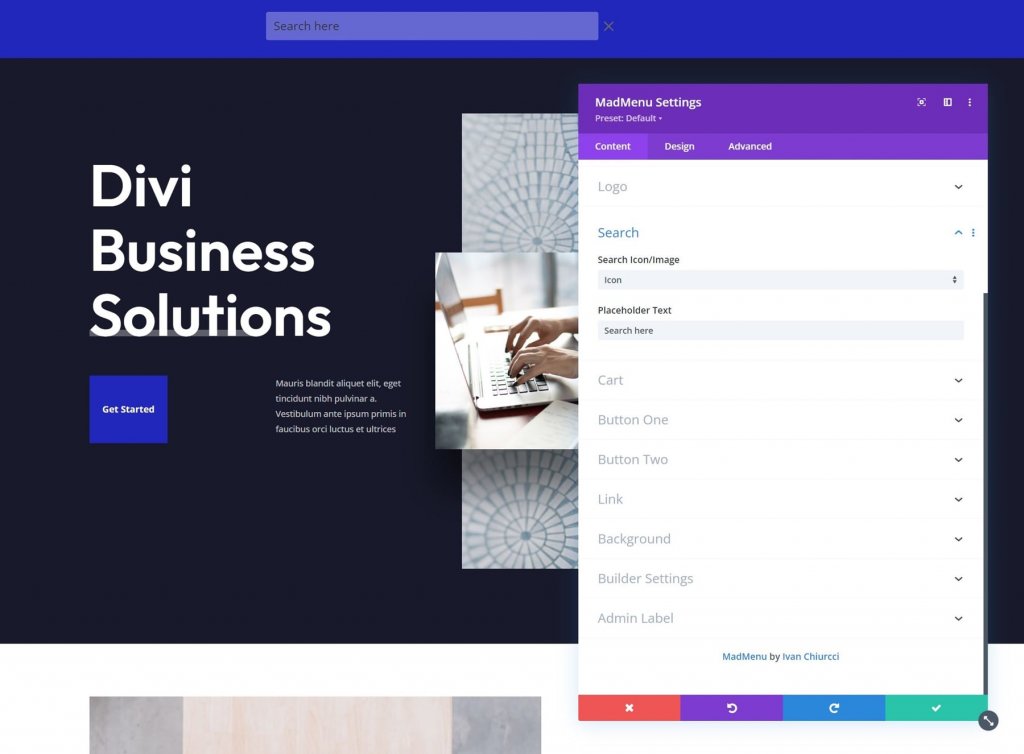
検索
アイコンまたは画像を選択し、プレースホルダー テキストを入力します。 検索アイコンをクリックすると、プレースホルダー テキストが検索ボックス内に表示されます。

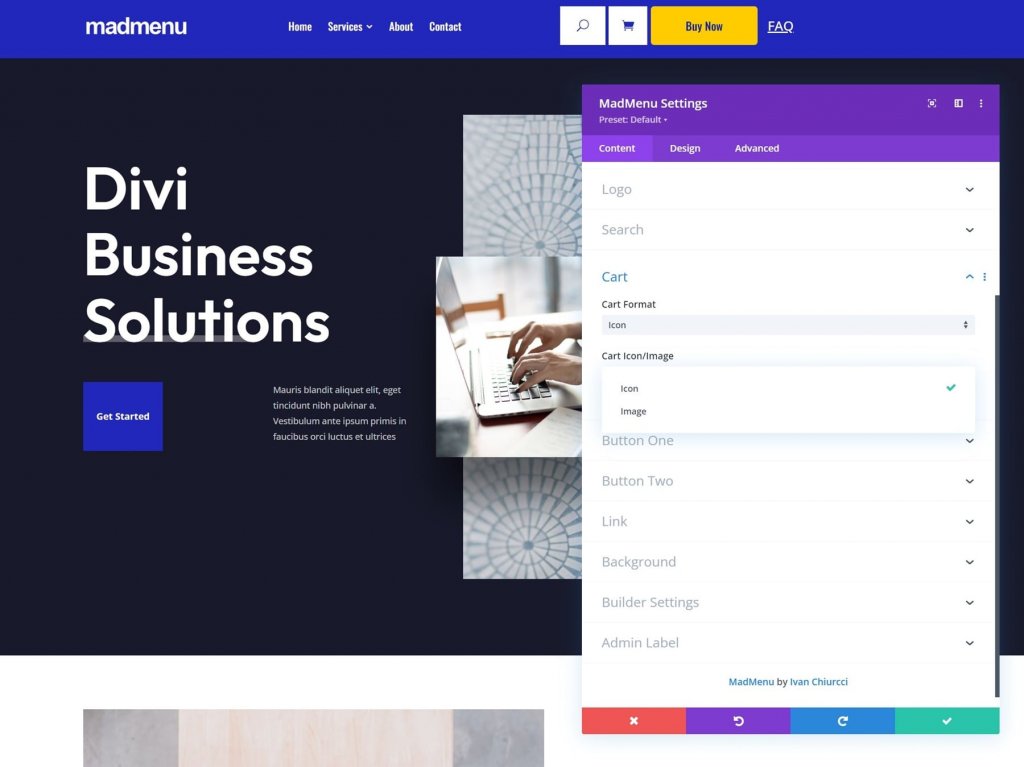
カート
カートのフォーマットと、アイコンまたは画像のいずれかを選択します。 これは WooCommerce と互換性があり、カート内のアイテムの数が表示されます。 画像オプションにはカート画像セレクターが含まれており、メディア ライブラリー内の任意の画像をショッピング カート リンクとして使用できます。 メニューに合わせてサイズ変更されていますが、必要に応じてデザイン設定で変更できます。

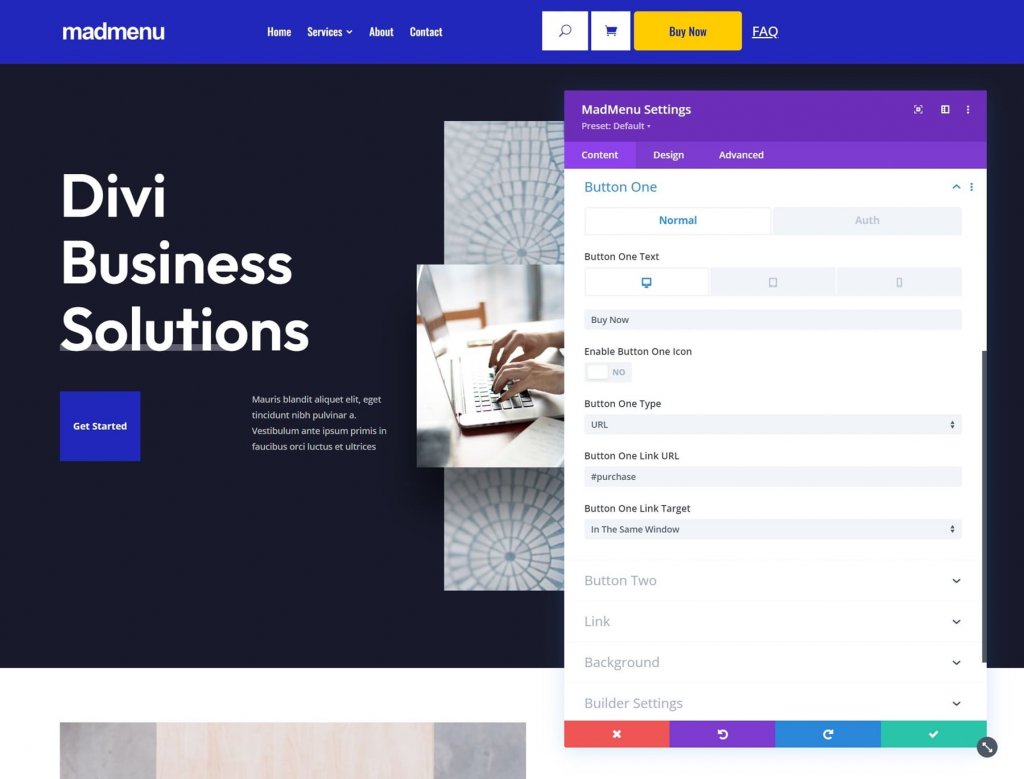
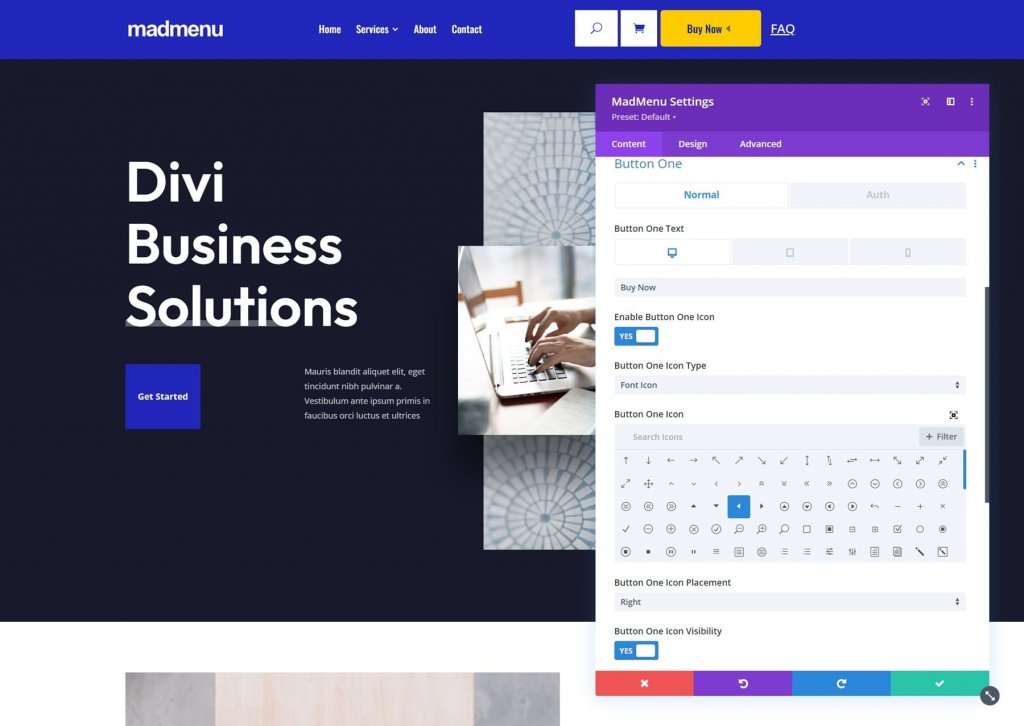
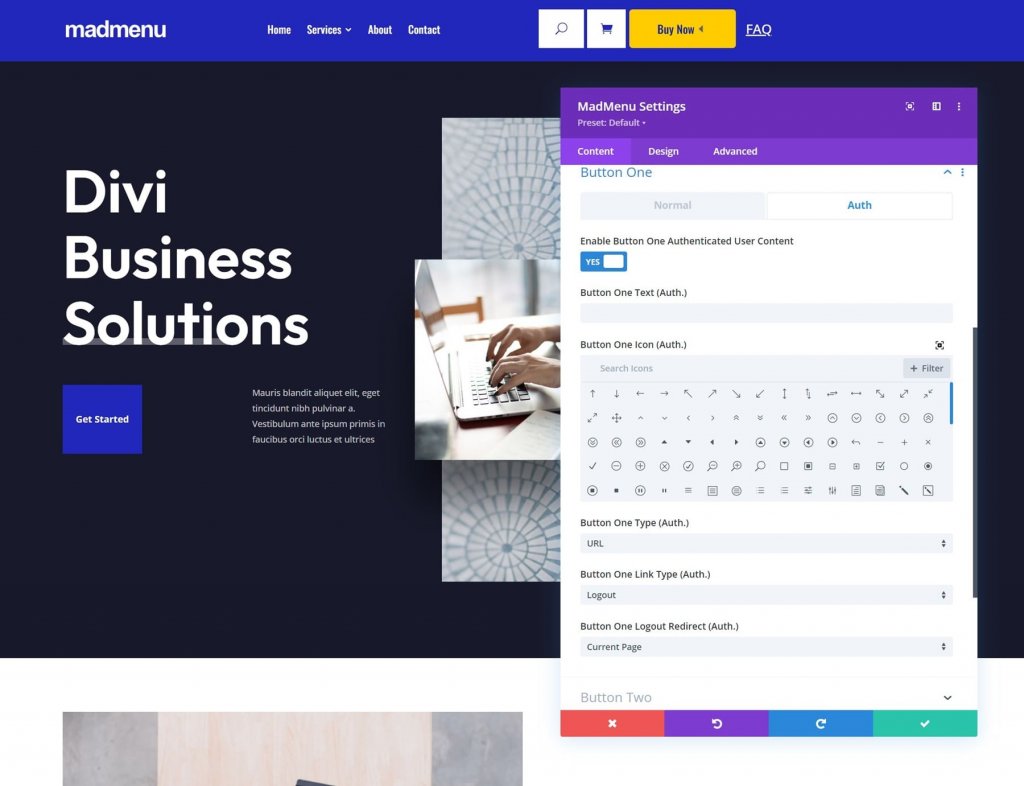
ボタン 1 とボタン 2
Divi MadMenu は、2 つの CTA ボタンでメニューを拡張します。 1 つまたは両方のボタンを含めることができます。 ボタンにテキストを追加し、アイコンを有効にして、URL とポップアップのどちらかを選択します。 ボタン 1 とボタン 2 の機能は同じです。

ボタンのアイコンとしてアイコンまたは画像を使用できます。 ホバー時にアイコンを表示するかどうかも指定できます。

認証されたユーザー コンテンツを有効にするには、[認証] タブに移動します。 ユーザー コンテンツを有効にすると、認証用の URL とログイン フォームのどちらかを選択できる新しいオプション セットが表示されます。 ログアウト リダイレクトのリンク タイプと URL を設定します。

ビルダー設定
[アウトラインを表示] は、各要素の周りに境界線を描画します。 アウトラインの色を変更できます。 ログイン モードを有効にすると、ボタン 1 が表示され、テキストが [ログアウト] に変わり、ログインしていることを示します。

Divi MadMenuのレイアウトオプション
[デザイン] タブには、メニューのレイアウトをカスタマイズするための特別な設定が多数含まれています。
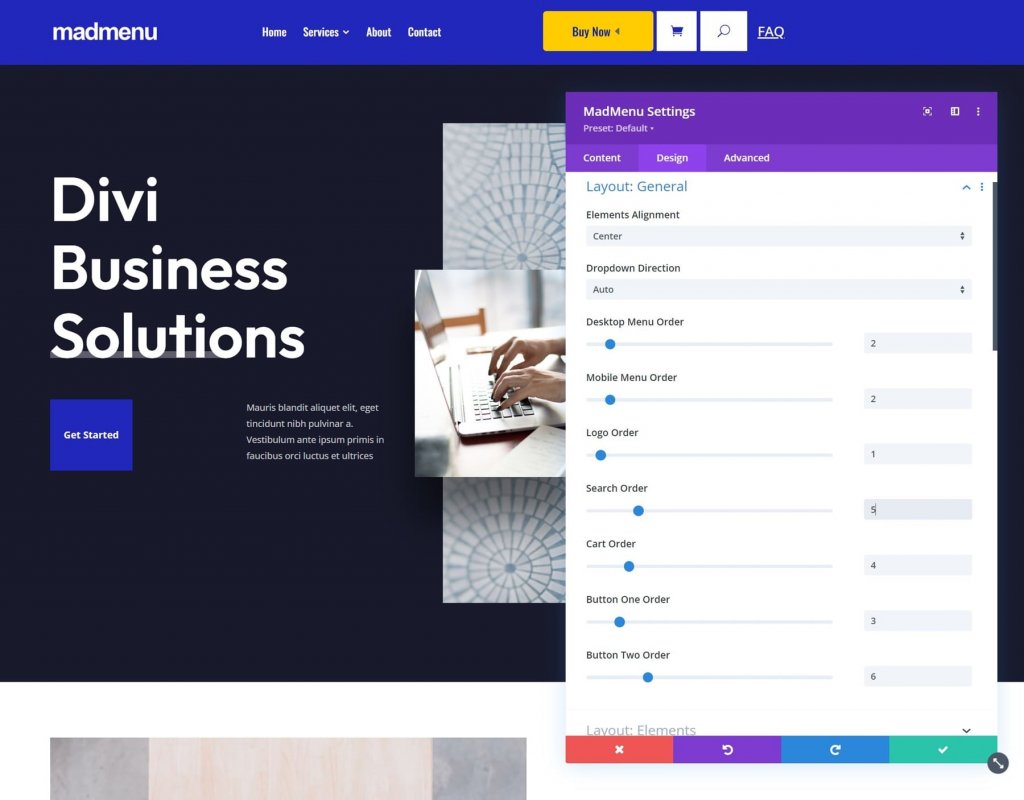
Divi MadMenu レイアウト全般
要素の配置、ドロップダウンの方向、メニューの順序、ロゴの順序、検索の順序、カートの順序、およびボタンの順序はすべてオプションです。 それらを組み合わせることで、さまざまなレイアウトの可能性が広がります。

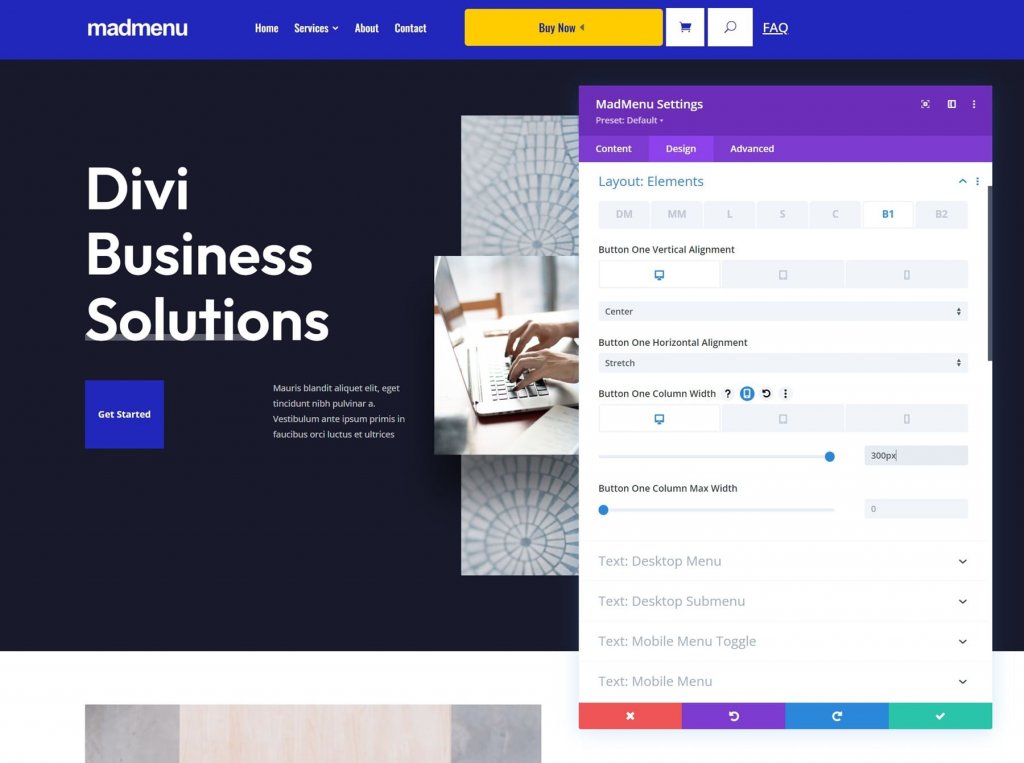
レイアウト要素
これらのオプションを使用すると、各要素を個別に微調整できます。 垂直方向と水平方向の配置、幅、および最大幅を変更します。 一緒に使用すると、興味深いレイアウトを作成できます。

スタイル オプション
Mad Menu Design 設定には、予想されるすべての Divi モジュール オプションが含まれています。 テキストのスタイル、色、境界線などをすべて利用できます。

ディビ マッドメニュー デモ 13
始めるために、Divi MadMenu には 13 のデモが含まれています。 Divi MadMenu で何ができるかを理解するために、デモ番号 13 を見てみましょう。 これはランダムに選ばれたものですが、良いものです。 目を引くデザインを作成するために、いくつかのDivi MadMenuモジュールを利用しています。 デスクトップ版とモバイル版が表示されます。
デモ 13 ワイヤフレーム
主な設定として、デモ 13 は 2 つの Divi MadMenu モジュール、ログイン モジュール、および検索モジュールを採用しています。 モジュールは、以下のワイヤーフレームに示されています。

また、スライドイン要素を作成するための 5 つの Divi MadMenu モジュールと、ソーシャル フォロー モジュールも付属しています。

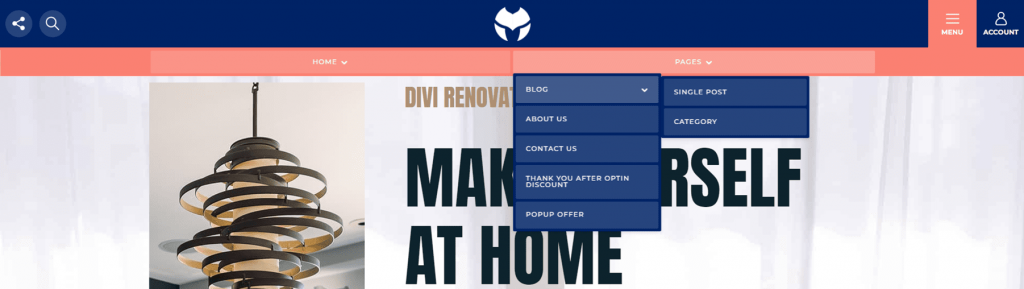
デモ 13 デザインの見通し
フロントエンドのデモを見てみましょう。 ハンバーガー メニューは、下部にあるメニューを開きます。 これは通常閉じており、他のメニューが選択されると閉じます。

右側のアカウント アイコンは、スライドイン メニューを開きます。 閉じるボタン、ログアウト ボタン、個人のアカウント ページへのリンクがあります。

左から、ソーシャル メディア アイコンはスライドイン メニューを開きます。 検索アイコンは、ヘッダーの下に検索ボックスを表示します。 これらは、同時に表示される 2 つのメニュー項目のみです。

最後の言葉
これで、 DiviのDivi MadMenuの分析を終了します。 この投稿では、ほんの表面をなぞり始めたにすぎません。 どちらのモジュールも使いやすく、Divi メニューの多数のデザインおよびレイアウト オプションを提供します。 スライドインオプションは視覚的に魅力的で、ポップアップオプションにより、一意のログインを簡単に作成できます. CTA を作成するには、モジュールごとに最大 2 つのボタンを追加します。 単一のDivi MadMenu モジュールで複数のレイアウトを作成するか、さらに追加して独自のヘッダーを作成します。 デモは見栄えがよく、独自の設計の出発点として最適です。または、そのまま使用することもできます。




