Divi 4.17にはフロントページビューが含まれるようになり、モジュールに移動しなくても、ホームページから直接Webサイトがどのように構築されているかを確認できます。 Diviのドラッグアンドドロップ機能を使用すると、画像、テキスト、ビデオ、および音楽をページに簡単に追加できます。 CSS、HTML、またはPHPを知らなくても、プロ並みのWebサイトを作成できます。 これは、開発者ではないが、プロ並みのWebサイトを作成したい人にとっては優れたリソースです。 Diviが最も優れたWordPressページビルダーである理由と、アップグレードに含まれるすべての新機能の詳細については、 Diviレビューを参照してください。

最高の新しいDivi4.17の機能は何ですか?
Web開発体験をより楽しくするDivi4.17の最高の機能は次のとおりです。
Diviクラウドストレージシステム
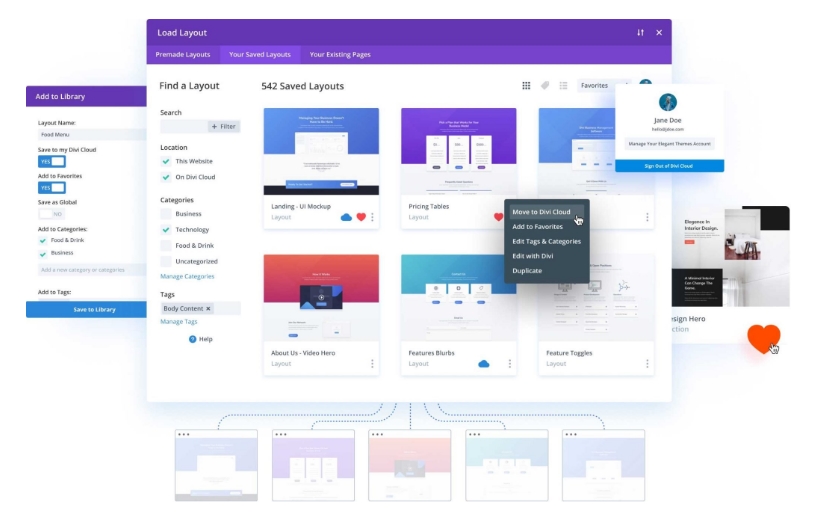
Divi Cloudに保存したすべてのレイアウトとコンテンツは、開発したWebサイトのVisualBuilderですぐに利用できます。 既製の部品を使用することにより、これまでになく迅速に新しいWebサイトを構築できます。 Diviレイアウトをエクスポートおよびインポートする必要はありません。 計画する必要はありません。 JSONファイルを保存し、メールまたはチャットで送信します。 WordPressダッシュボードでDiviレイアウトを探すために費やす時間が短縮されます。 レイアウトは整理され、アクセス可能で、必要なときにすぐに使用できます。

Visual Builderは、DiviCloudコレクション全体を処理できます。 Builderを使用して、レイアウトの保存、変更、削除、復元、名前変更、コピー、プレビュー、タグ付け、およびお気に入りのレイアウトを行うことができます。 選択した構造をフォルダにグループ化すると、それらを簡単に見つけて、作業中のページにすぐにインポートできます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるレイアウトをDiviCloudに保存すると、Diviはサムネイルとフルサイズのスクリーンショットを作成します。 Diviのクラウドサービスがすべてを提供します。 これで、ファイル名や投稿のタイトルに頼るのではなく、Diviライブラリを視覚的に閲覧できます。 これは素晴らしい!
Diviポップアップモジュール
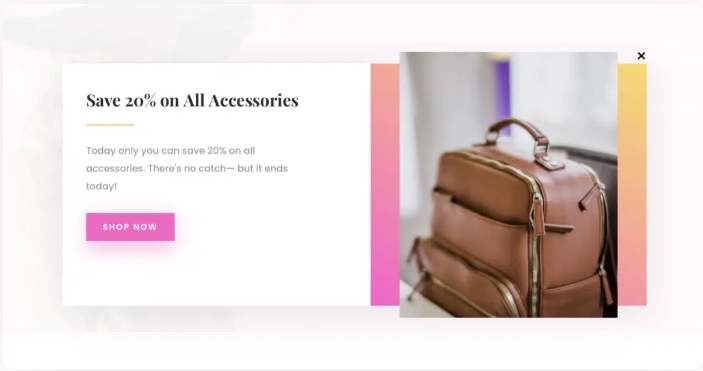
Diviには新しいポップアップモジュールが含まれています。 Visual Builderを使用すると、ページ上にポップアップを作成できます。

Visual Builderを離れることなく、シンプルなモーダルスタイルのポップアップを開発するために、ポップアップモジュールには組み込みのテキストボックスがあります。 ポップアップを目立たせたい場合は、Diviの組み込みのデザインツールを使用すると、カスタムの境界線を簡単に追加したり、シャドウをドロップしたりできます。 もちろん、テキストボックスだけが選択肢ではありません。 Diviライブラリレイアウト(Diviオーバーレイのように)で可能性は本当に無限大です。
Diviのすべての組み込みモジュールとデザインツールを使用して、ポップアップを作成できます。
グラデーション背景ビルダー
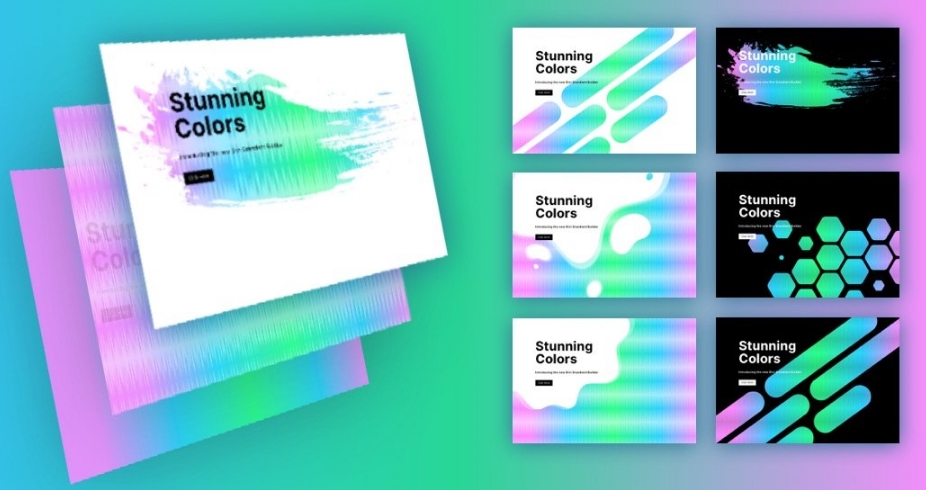
Diviの新しい背景オプションを使用することで、Diviのユーザーにまったく新しい可能性の世界が開かれました。 新しいグラデーションビルダーを使用すると、必要な種類のグラデーションをできるだけ多くの色で簡単に作成できます。 しかし、創造性があるのはそれだけではありません。 グラデーションビルダーを背景マスクやパターンと組み合わせて、サイトに魅力的な背景デザインを無数に作成できます。

見事な背景を作成するために、DiviのBackgroundGradientBuilderを背景マスクおよびパターンと組み合わせて使用します。 これで、Diviはすべての背景要素(背景のグラデーション、マスク、およびパターン)を追加しました。 追加のボーナスとして、デザインの選択肢を切り替えるのがいかに迅速で簡単かをお見せします。
サイト全体の投稿&製品テンプレート
さらに、テーマビルダーでカスタムの本文テンプレートを設計して、Webサイトの投稿、製品、およびその他の投稿タイプのデフォルトの構造を変更できます。 各投稿や製品を手動で更新する代わりに、テーマビルダーを使用してサイト全体のテンプレートを作成できます。 DiviのWooCommerceモジュールを使用すると、これらのテンプレート内のDiviモジュールに動的コンテンツを割り当てることにより、カスタム製品テンプレートを作成できます。 これにより、タイトル、コンテンツ、注目の画像など、現在の投稿に関する情報を好きな場所に表示できます。 Webサイトの残りの部分への影響を観察するには、それらに1つの変更を加えるだけです。
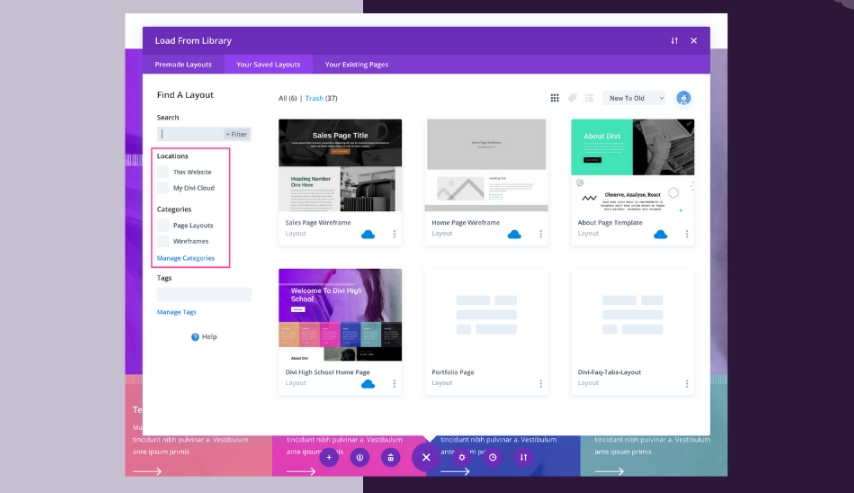
カテゴリとタグでDiviクラウドアイテムを整理する
ウェブサイトの作成に関しては、組織がすべてです。 このツールを使用すると、効率的な設計プロセスが簡単になります。

Divi Cloudのおかげで、Webサイトの構築がこれまでになく簡単になりました。 これは、DiviサイトのDropboxのようなものです。 Divi Builder Elementsはクラウドに保存でき、開発中のすべてのDiviWebサイトのメンバーAPIキーを介してアクセスできます。 そのため、マウスを数回クリックするだけで、好みのページレイアウト、セクション、および行を保存およびロードできます。 それは最高のpart?ではありません。Diviメンバーシップを使用すると、この機能にすぐにアクセスできます。
ダイナミックコンテンツの力
Diviテーマビルダーはそれ自体が優れたツールですが、Diviプラットフォームの最も重要な機能のいくつかを強化します。 たとえば、Diviの動的コンテンツ機能は、テーマビルダーのレイアウトを更新するときにまったく新しい意味を持ちます。 サイト全体のテーマビルダーテンプレートは、動的コンテンツによって可能になります。動的コンテンツは、各投稿コンテンツを動的に取得し、選択した投稿タイプに指定したテンプレートに適用します。 動的コンテンツを使用して投稿テンプレートを作成する場合は、Diviモジュールの任意のコンテンツスペースを使用できます。
3Dモーションスクロール効果

いくつかの強力な組み込みのDivi機能–スクロール効果と変換回転を組み合わせることにより、3Dモーションスクロール効果をDiviWebサイトにすばやく組み込むことができます。 コンセプトは実はとてもシンプルです。 スクロール効果を適用して要素を水平または垂直にシフトする前に、transformrotateを使用して要素のコンテナを回転させます。 その結果、3次元空間の平面上でスクロールを実行できます。
A/Bスプリットテスト
ページのどのバージョンが特定の目標を最も効果的に変換するかを判断するために、DiviBuilderの堅牢な分割テストシステムであるDiviLeadsを使用すると、ページの複数のバージョンをさまざまな訪問者にリアルタイムで送信できます。 さまざまな色、見出し、レイアウトをテストすることができます。DiviLeadsは、クリック数、購入数、エンゲージメントの増加をめぐって、各バリエーションがどのように積み重なっていくかを教えてくれます。 テストが完了したら、パフォーマンスが最も高いオプションを選択するだけです。 Divi Leads Visual Builderは、本日リリースする最新のフロントエンドインターフェイスを使用して、分割テストを構築、管理、追跡できるようになりました。
Divi4.17の完全な変更ログ
バグ修正、新機能、付随するバージョン番号などの変更は、Diviの変更ログで確認できます。 Diviの変更ログには、すべての重要な更新が含まれます。 開発者とユーザーは同様に、Diviのような巨大なプロジェクトの変更を追跡することで恩恵を受けます。
ここで、Diviの最近の更新と調整のすべてを見つけることができます。 Diviの新しいバージョンがあるときはいつでも、ここに詳細があることを保証できます。 さらに、過去にさかのぼって以前のバージョンのリリースノートを表示できるようになりました。 これらを使用すると、ソフトウェアに対する特定の修正または追加をすばやく見つけることができます。
最高のDiviリソースを探しています?
Divi 4.17のすべてを学び、 Diviチュートリアルセクションから新しいエフェクトと拡張機能を入手できます。 Divi 4.17ページビルダーは2022年に多数の新機能を備え、その多くはチュートリアルやその他の資料でカバーされています。 さらに、Diviマニュアルには、ソフトウェアの使用方法の段階的な説明が含まれています。 または、コミュニティセンターに参加して、いつでも質問したり、助けを求めたりすることができます。




