Diviの Filterable Portfolio Module で利用できる多くのスタイル オプションを使用して、ユーザーは各モジュール要素を個別に変更できます。ユーザーがプロジェクトの写真の上にマウスを移動したときに表示されるオーバーレイは、その一例です。オーバーレイはスタイル設定が簡単で、CSS を使用して追加の変更を加えることができます。プロジェクトに独特のスタイルを作成できるように、この投稿では Divi のフィルター可能なポートフォリオでプロジェクト オーバーレイを変更する方法を説明します。

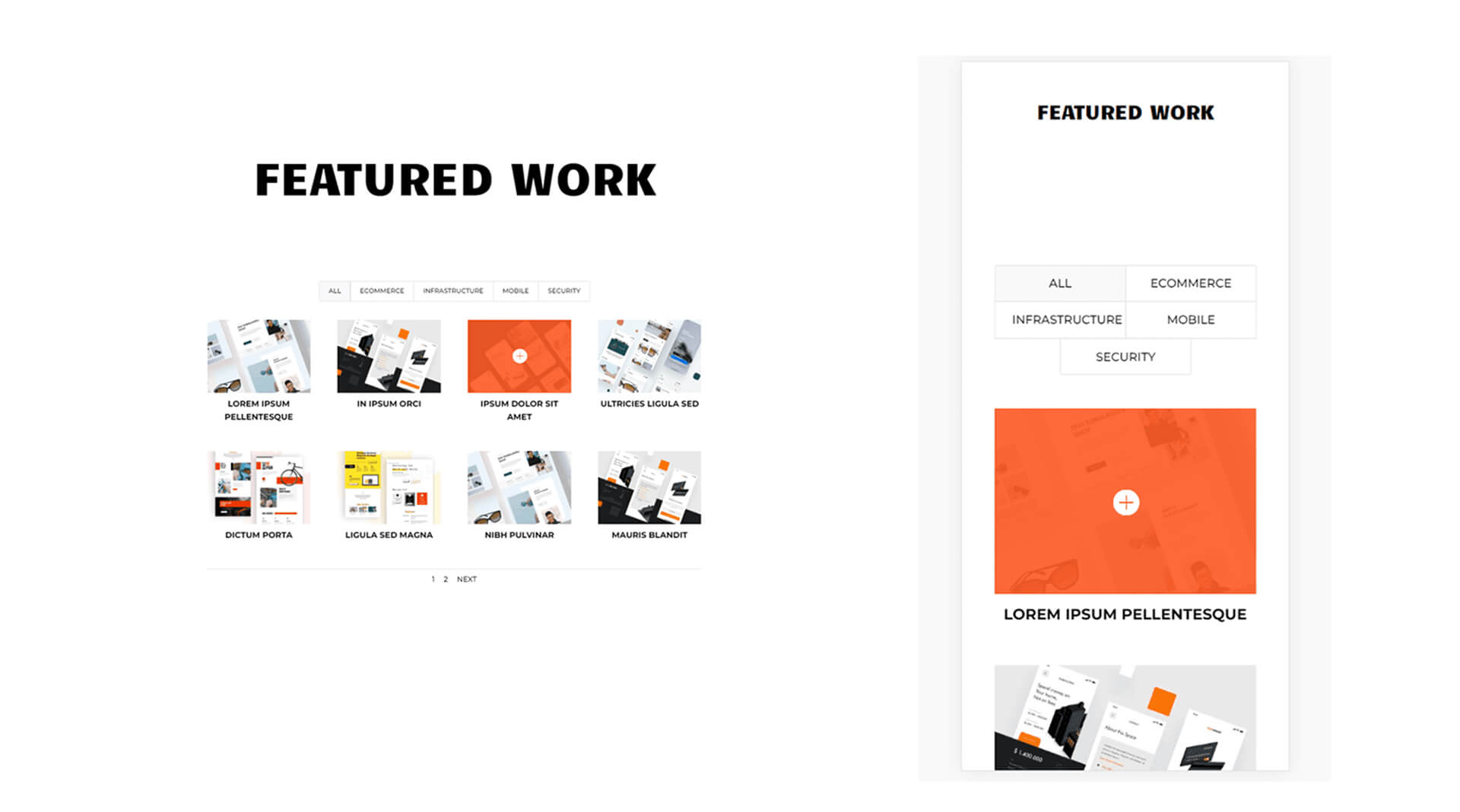
デザインのプレビュー
このチュートリアルで構築するものの概要 携帯電話にはマウスをホバーするためのマウスがありませんが、それらを使用した例を提供しました。ユーザーがオーバーレイをクリックするとオーバーレイが表示されるため、電話を念頭に置いて作成することをお勧めします。

フィルター可能なポートフォリオモジュールでオーバーレイを有効にする
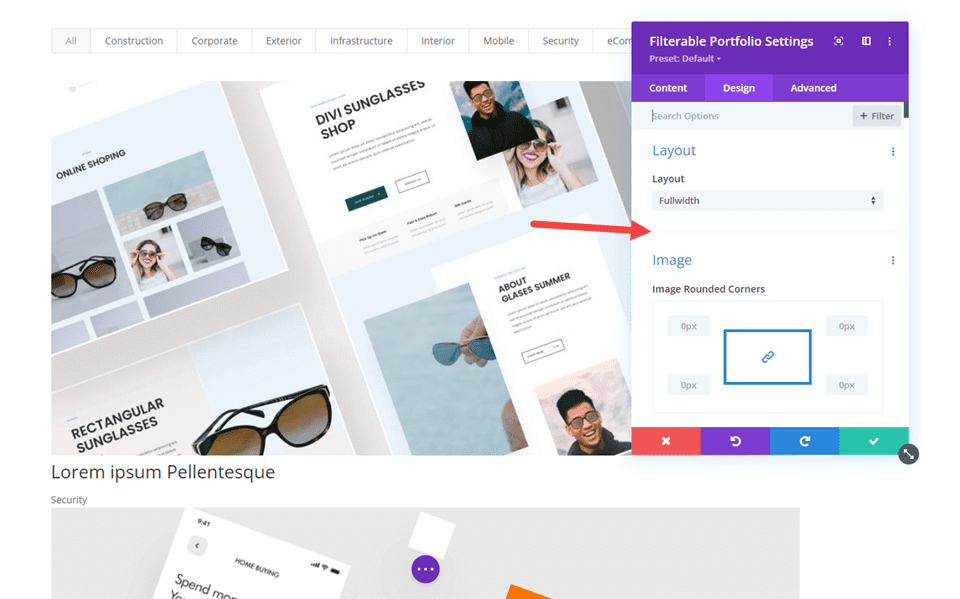
Filterable Portfolio Module には、デフォルトで有効になっているオーバーレイは付属していません。これは、オーバーレイがグリッド レイアウトに限定されているためです。デフォルトでは、レイアウトは全幅に設定されています。オーバーレイを表示するには、グリッド レイアウトをアクティブにする必要があります。

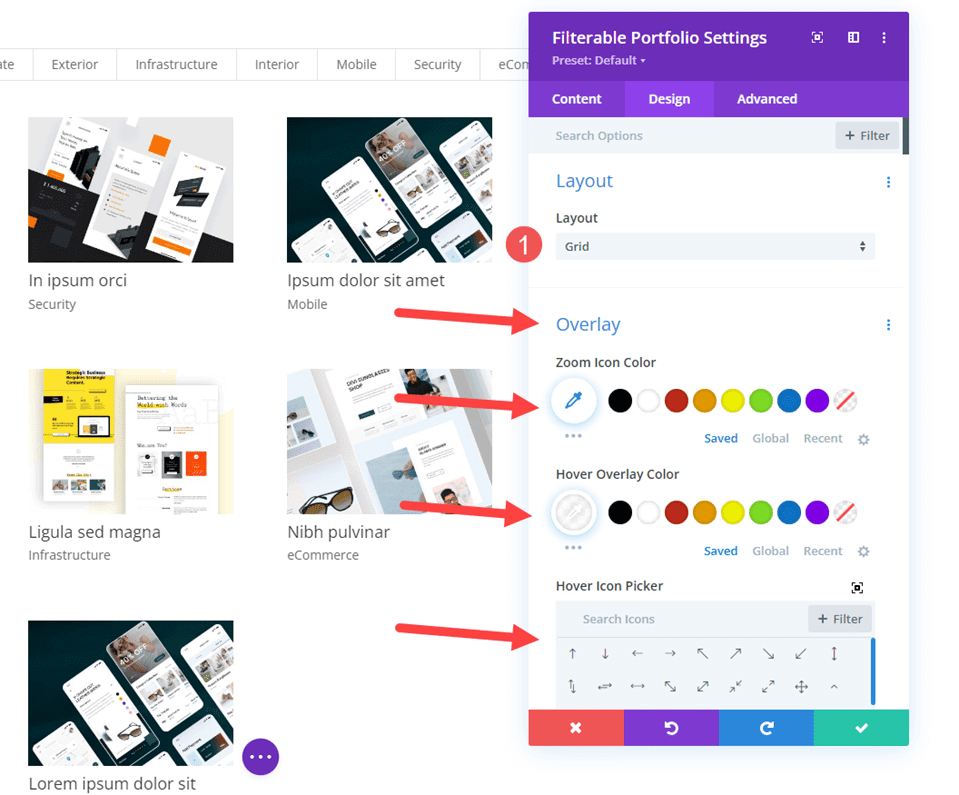
オーバーレイを表示するには、レイアウト オプションとして [グリッド] を選択します。これを行うには、フィルター可能なポートフォリオ モジュールの [デザイン] タブに移動します。レイアウトは最初のオプションです。メニュー アイコンを押して、[グリッド] を選択します。次に、[オーバーレイ] の下に、追加のオプション セットが表示されます。これらは、ホバー アイコン ピッカー、ズーム アイコン カラー、およびホバー オーバーレイ カラーで構成されます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
フィルタリング可能なポートフォリオモジュールの追加
まず最初に、hero セクションの下に新しいセクションを追加する必要があります。

次に、単一列の行を追加します。

次に、フィルタリング可能なポートフォリオ モジュールを追加します。これで、コンテンツを選択し、モジュールのスタイルを設定できるようになりました。

フィルタリング可能なポートフォリオ - コンテンツ
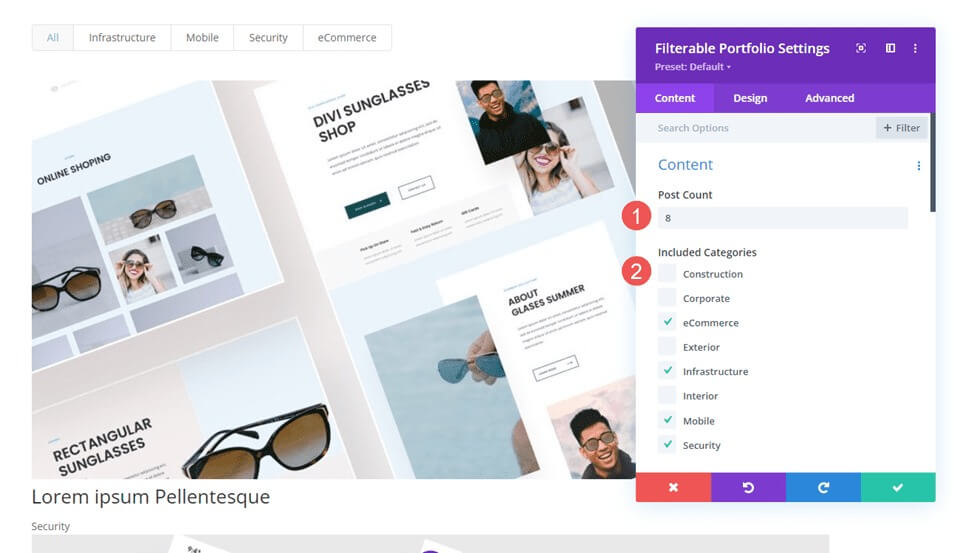
最初に投稿数を 8 に設定し、4 列に 2 行のプロジェクトが存在するようにします。次に、含まれるカテゴリのリストからカテゴリを選択します。
- 投稿数: 8
- 含まれるカテゴリ: あなたの選択

フィルタリング可能なポートフォリオ - 要素
次に、要素まで下にスクロールして、[カテゴリの表示] を無効にします。残りの設定はそのまま残ります。
- カテゴリの表示: いいえ

フィルタリング可能なポートフォリオ - レイアウト
次に、「デザイン」タブを選択し、「レイアウト」として「グリッド」を選択すると、「オーバーレイ」オプションが有効になります。当面は、オーバーレイをデフォルト設定のままにしておきます。次のパートでは、3 つの異なるオーバーレイを構築します。
- レイアウト: グリッド

フィルタリング可能なポートフォリオ - テキスト
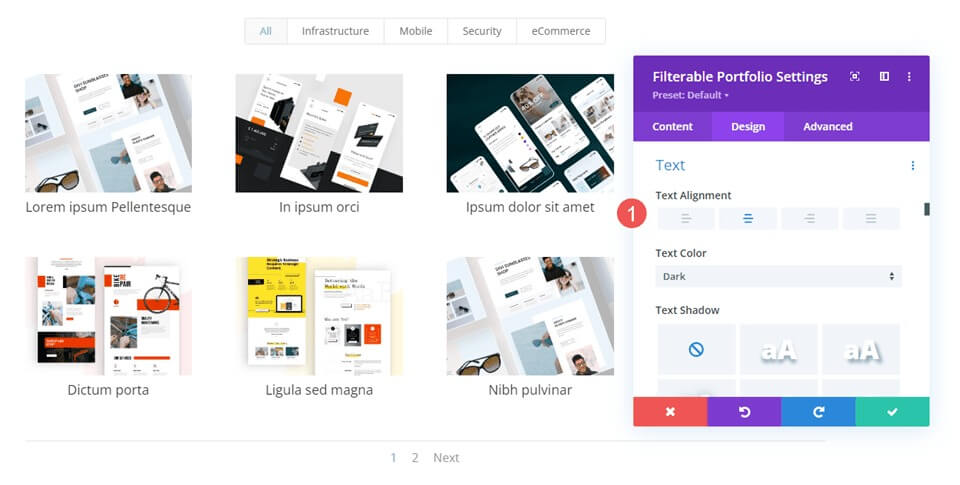
下にスワイプして「テキスト」を選択し、中央に揃えます。
- 配置: 中央

フィルタリング可能なポートフォリオ - タイトルテキスト
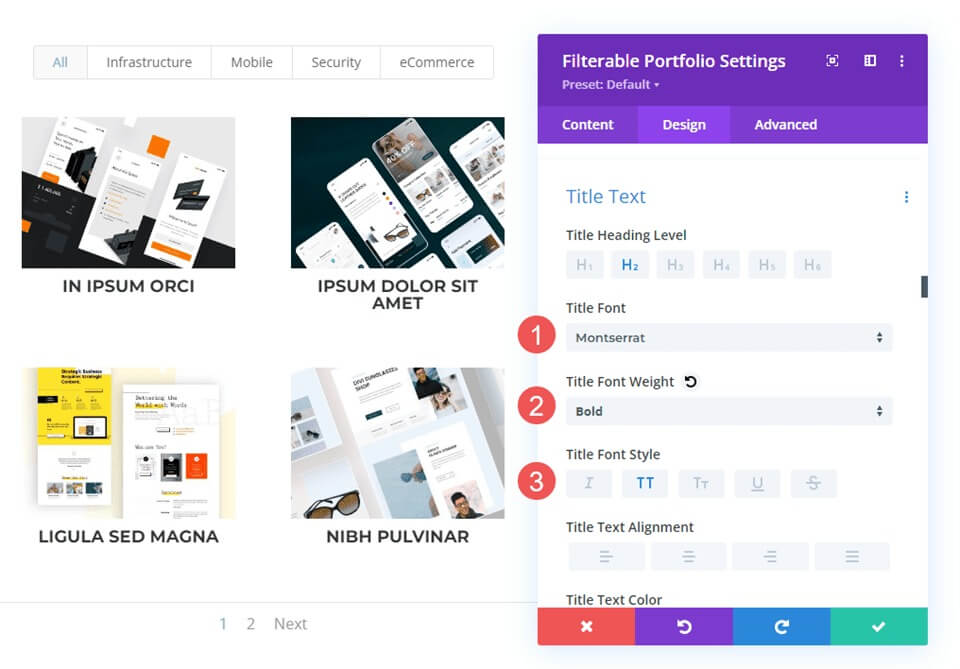
「タイトルテキスト」に移動し、フォントとして「Montserrat」、太さとして「太字」、スタイルとして「TT」を選択します。
- フォント: モンセラート
- 重量: 太字
- スタイル: TT

次に、フォント サイズをデフォルト値のままにし、行の高さを 1.6 em に調整し、色を黒に設定します。
- 色: #000000
- 線の高さ: 1.6em

フィルター可能なポートフォリオ - フィルター基準テキスト
その後、下にスクロールして「フィルター基準テキスト」を選択し、「フォント」を「Montserrat」、「スタイル」を「TT」、「色」を黒、「行の高さ」を 1.6em に変更します。
- フォント: モンセラート
- スタイル: TT
- 色: #000000
- 線の高さ: 1.6em

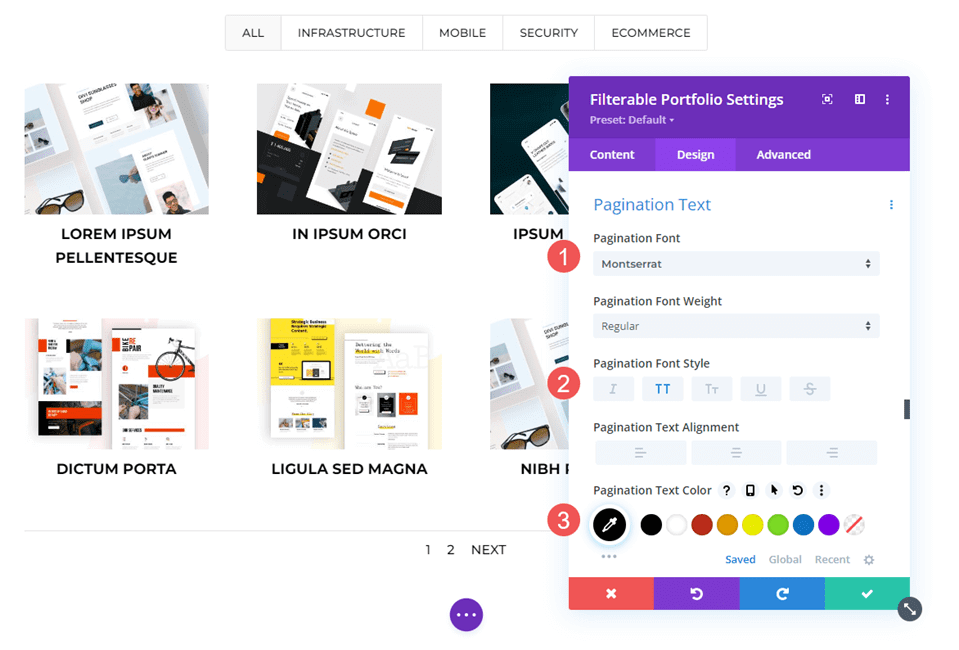
フィルター可能なポートフォリオ - ページネーション テキスト
最後に、フォントとして Montserrat を選択し、スタイルを TT、色を黒に設定します。作業内容を保存して、3 つの固有のオーバーレイの構築に進みます。
- フォント: モンセラート
- スタイル: TT
- 色: #000000

カスタムプロジェクトオーバーレイの作成
この例では、画像がほとんど透けないようにオーバーレイを黒くします。これは、オレンジ色のオーバーレイで覆われた白いアイコンが特徴です。
ズーム アイコンの色は白を選択します。オーバーレイカラー設定として rgba(254,90,37,0.9) を入力します。このアイコンには標準のホバー アイコンを利用します。モジュールを閉じた後、設定を保存します。
- アイコンの色: rgba(254,90,37,0.9)
- オーバーレイカラー: #ffffff

カスタムCSS
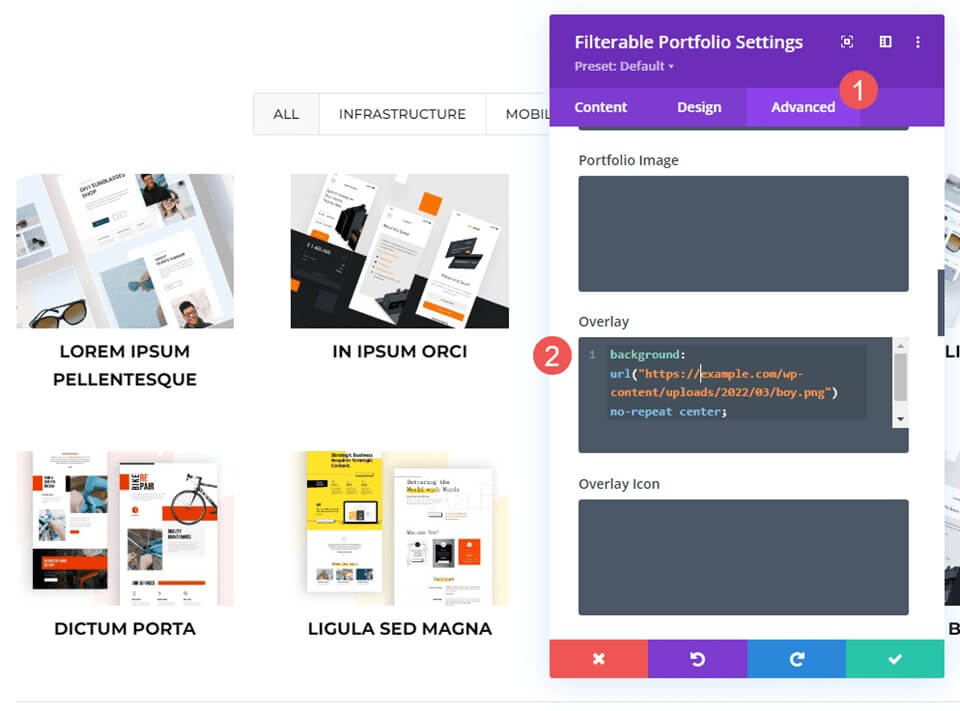
次に、基本的な CSS を使用してアイコンの位置を変更し、アイキャッチ画像を交換します。 [詳細] オプションを選択し、下にスクロールして [オーバーレイ] と [オーバーレイ アイコン] に移動します。
この CSS を [オーバーレイ] フィールドに入力します。これにより、ユーザーは注目の画像の上にカーソルを置くと、メディア ライブラリから画像を表示できるようになります。設定はセンターとノーリピートです。 URLの代わりに表示したい画像を入れてください。
オーバーレイCSS -
background: url("") no-repeat center;

次に、シンボルの位置を変更します。 [オーバーレイ アイコン CSS] 領域に、この CSS を入力します。さらに、携帯電話やタブレット用の CSS も含まれます。ユーザーがマウスを使用してホバーするのではなく、指でクリックするため、ホバーは通常、タブレットや携帯電話では表示されません。ユーザーが画像をクリックすると、ホバー オーバーレイが表示されます。このことを考慮すると、タブレットとスマートフォンの設定を含めないよりも含めた方が安全です。
画像にはライブラリの画像が表示され、アイコンが右下隅に移動します。
デスクトップCSS
margin:50px 86px;タブレットCSS
margin:40px 60px;電話CSS
margin:70px 100px;
最後の言葉
これで、 Diviの Filterable Portfolio Module のプロジェクト オーバーレイのカスタマイズについての説明は終わりです。モジュールの設計は、簡単な設定によって大きく影響されます。 CSS を使用すると、Web サイトの外観に合わせてオーバーレイとアイコンをさらに調整できます。いくつかの簡単な設定または短い CSS 行だけで、プロジェクト オーバーレイはどんな Divi レイアウトでも素晴らしく見えるかもしれません。




