アイコンとテキストには、それぞれ独自の長所と短所があり、Web サイトを作成する際に最適な組み合わせとなります。 文脈や決まった意味がなければ、アイコンだけではあいまいすぎるかもしれません。 テキストは当たり障りのないものに見えるかもしれません。 この 2 つを組み合わせると、’ は両方の利点を最大限に活用できます。 多くの場合、機能、サービス、またはグループの一部として明確に表示する必要があるその他の要素をリストするときに、ペアリングが表示されます。
この組み合わせは非常に普及しているため、多くのプレミアム テーマにはショートコードが付属しており、デザイン要素としてテキストを含むアイコンをすばやく挿入できます。 あなたのテーマが’tなら、don’t心配する必要はありません。 無料の Elementor アドオンの web’ の最大のコレクションであるQi Addons for Elementorのおかげで、you’ は必要なテキストを含むすべてのアイコンをすぐに追加できます。 必要なのは、 Elementorと Text ウィジェットを備えたアイコンだけです。
テキスト付きのアイコンを追加する
Essential Addons for Elementor プラグインを使用して WordPress にテキスト付きのアイコンを追加するには、いくつかの簡単な手順を実行する必要があります。 まず、Elementor をダウンロードしてアクティブ化する必要があります。 これは、すでにインストールされている可能性がある人気のあるページ ビルダーです。 そうでない場合は、WordPress リポジトリからダウンロードできます。
Elementor をインストールしたら、 Elementor の Qi Addonsのインストールに進むことができます。 これを行うには、WordPress リポジトリに移動して検索し、[インストールしてアクティブ化] をクリックします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
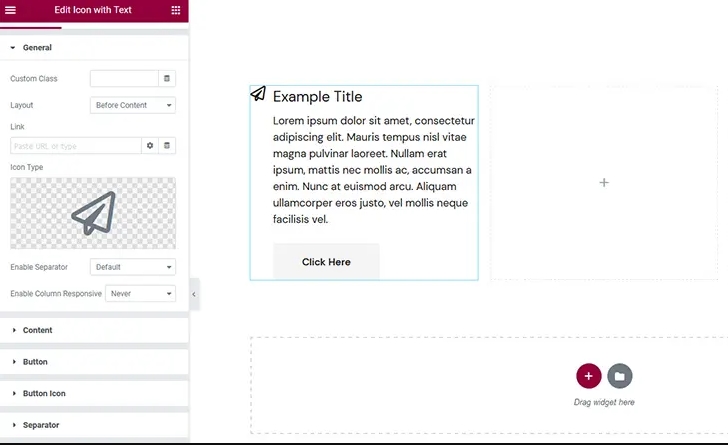
その後、ウィジェットに慣れるための最良の方法は、テキスト付きのアイコンを追加したいページに移動し、– にアクセスすることです。 一方、テキスト付きのアイコンを 3 つ作成することになったため、3 つの列でセクションを作成しました。 ウィジェットを見つけて一番左の列にドラッグするだけでうまくいきました。 テキスト付きの最初のアイコンを変更する準備が整いました。

アイコンのコンテンツをテキストで編集する
プラグイン オプションのコンテンツ セクションには多くのタブがありますが、心配する必要はありません。 これは、多くの小さな方法でデザインを変更できることを意味します. 最初のタブである[一般]では、アイコンにリンクを追加したい場合や、その他いくつかの項目を追加する場合に、アイコンとテキストの配置方法を選択できます。
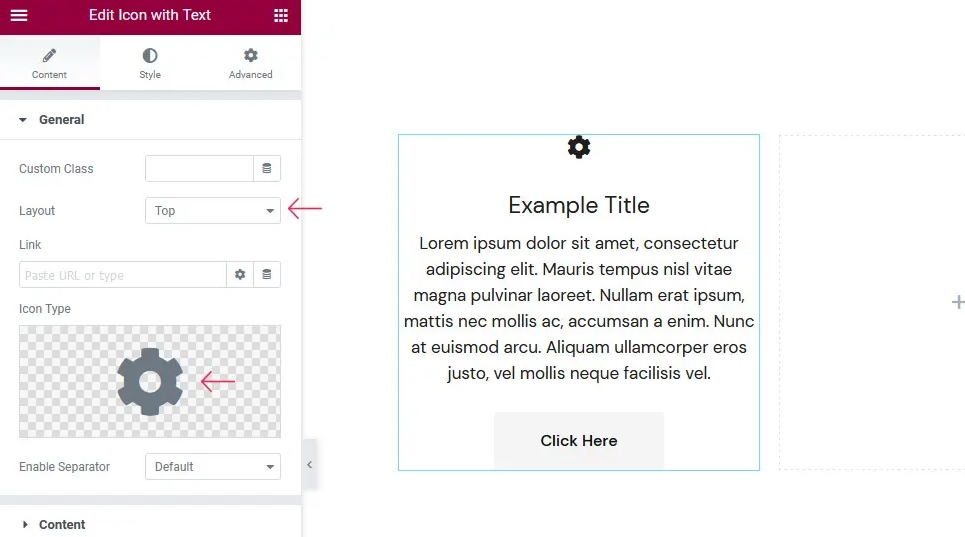
ここでは、区切り記号を使用する場合に使用するアイコンの種類と、列の応答規則を選択することもできます。 最初の変更として、トップ レイアウトに切り替えました。 アイコンのライブラリからアイコンを歯車に変更し、先に進む準備が整いました。

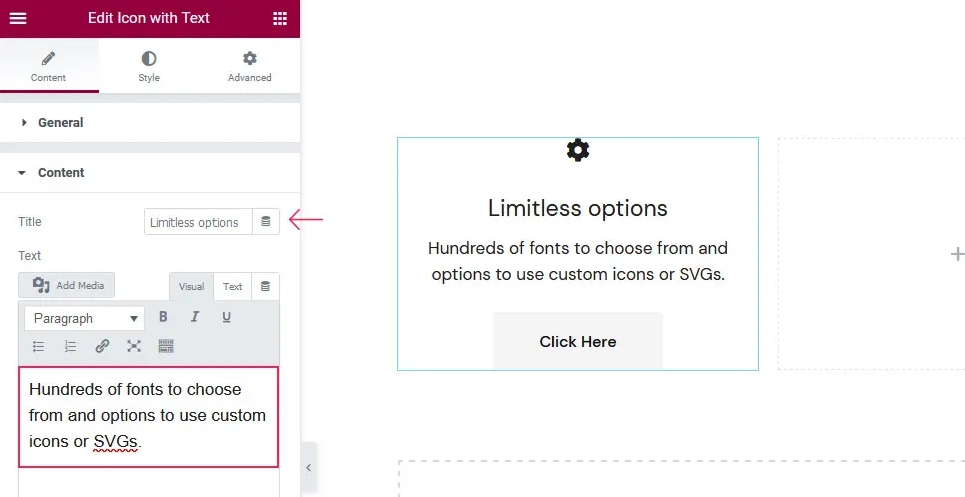
[コンテンツ] タブでは、列内のテキストの表示方法を変更したり、完全に削除したりすることもできます。 テキスト自体を変更して、いくつかの限定されたスタイル オプションを使用することもできます。 また、テキストをどのように並べるかを決定することもできます。

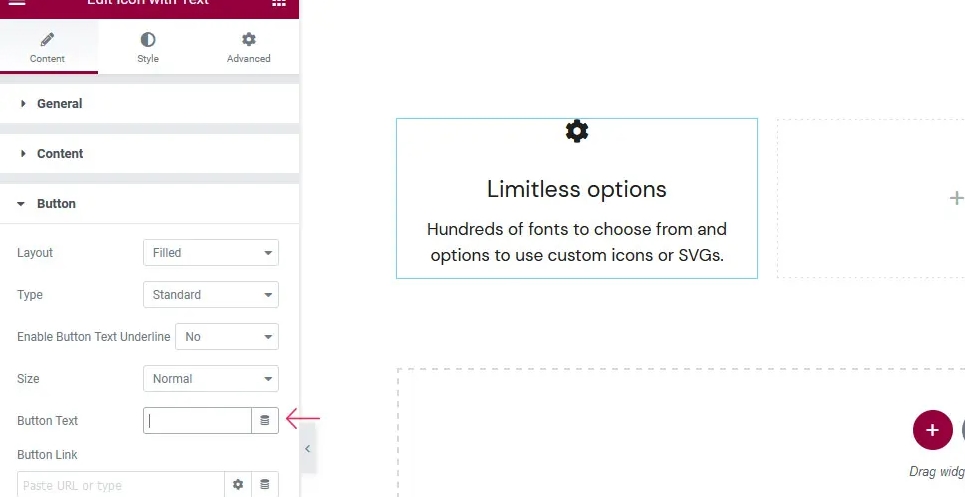
[ボタン] タブと [ボタン アイコン]タブでは、ボタンの外観、アイコンを付ける場合のサイズ、配置場所、リンク先を選択できます。
これら 2 つのタブで最も興味深いのは、 [ボタン] タブの[ボタン テキスト]オプションです。 テキストを消去すると、ボタンを完全に取り除くことができます。

コンテンツ オプションの最後の 2 つのタブは、区切り記号と、コンテンツが表示されるときのアニメーション用です。 セパレーターのレイアウト、位置、枠線イメージ、およびアイコンを選択できます。 また、さまざまなアニメーション スタイルから選択して、それぞれにかかる時間を設定することもできます。
テキストを使用したアイコンのスタイル設定
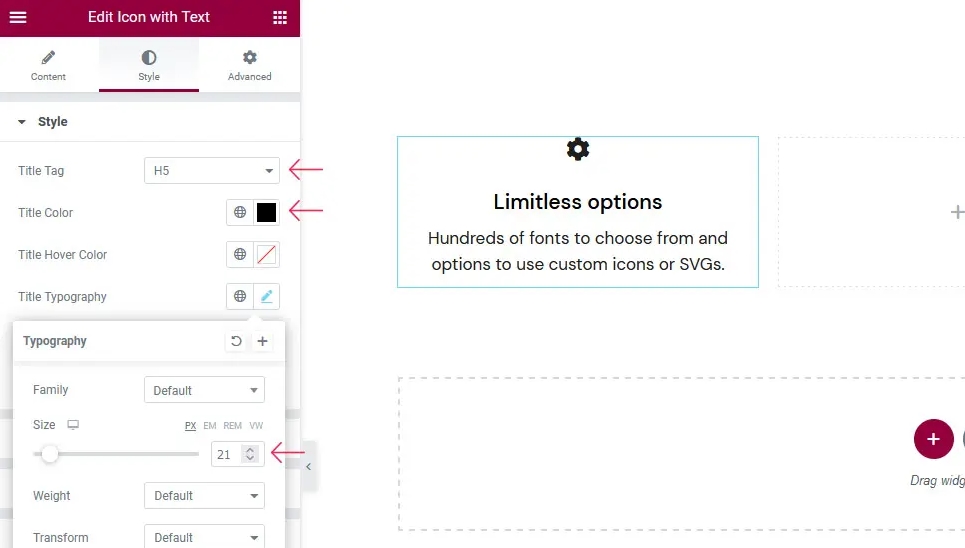
テキストを使用してアイコンのスタイルを設定すると、[スタイル] タブが最初に表示されます。 そこには、タイトル タグ、タイトルの通常の色、タイトルのホバー カラー、タイトルのフォント、サイズ、太さを選択できるオプションがあります。 テキストのフォントの色とスタイルを選択できます。
ここでは、デフォルト設定にいくつかの小さな変更を加えただけです。 タイトル タグを H5 に変更し、タイトルの色を 16 進数コード #000000 の黒に変更し、タイトルの幅を 21 ピクセルにしました。

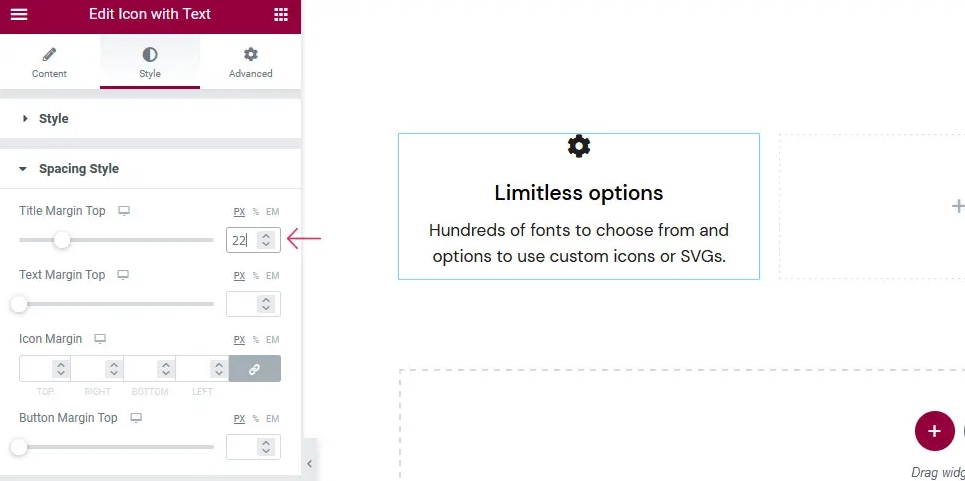
Spacing Styleタブでは、余白の設定が主な作業です。 タイトルの上余白、テキストの上余白、アイコンの周囲の余白、およびボタンがある場合はボタンの上余白を選択できます。
ここでも、タイトルの上余白を 22 ピクセルにすることで、わずかな変更のみを加えることを選択しました。

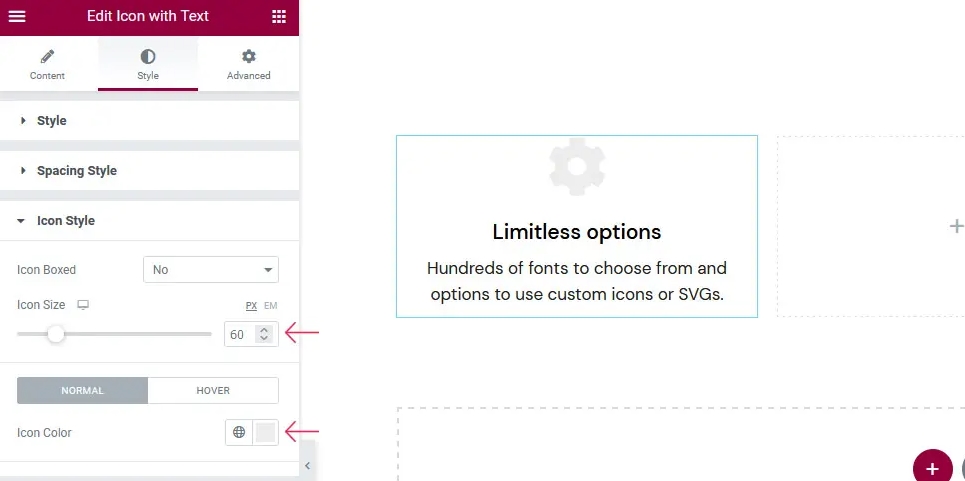
アイコンをボックスに入れるか入れないかによって、[アイコン スタイル] タブに表示されるオプションは大きく異なります。 その場合、ボックスの形状、サイズ、および色を多数のオプションから選択できます。 そうしないと、マウスがアイコンの上にあるときのアイコンのサイズ、色、およびアニメーションのみを変更できます。

アイコンをボックスに入れないことを選択しました。 ただし、アイコンの幅を 60 ピクセルにし、色を #ececec に変更しました。 ホバリング時にわずかに上下に動くようにしました。

他のタブでは、ボタン、ボタン アイコン、境界線、下線、区切り記号、および区切りアイコンの外観とスタイルを変更できます。 私たちはこれらの要素をデザインに使用しないことを選択しましたが、別の方法を使用する場合は、アイコンとテキストのボタンとセパレーターを目立たなくするために必要なサイズ、色、マージン、およびホバー オプションがすべてここにあります。外。
まとめ
ElementorのQi Addons を使用すると、テキスト付きのアイコンなど、面白くて便利なデザインを Web サイトに簡単に楽しく追加できます。 このデモで見たものよりもはるかに多くのさまざまなオプションから選択できます。 それらすべてを自由にチェックして、このアドオンの機能を一緒に使用する最良の方法を見つけてください.




