ページが読み込まれるにつれて小さくなるヘッダーを作成しますか?訪問者がページを下にスクロールすると、ヘッダーの縮小は訪問者を感動させる素晴らしい効果になります。 この効果を使用する予定がない場合でも、それがWebサイトに追加するのに適しているかどうかを検討する価値があります。

ここでは、 ElementorProを使用してWordPressサイトのヘッダーを縮小する方法を正確に説明します。 いくつかのカスタムCSSの助けを借りて、仕事を成し遂げるためにあなたがしなければならないことを正確に示します。
シュリンクヘッダーとは?
縮小ヘッダーは、Webサイトが表示されたときに表示されるヘッダーとまったく同じですが、スクロールを開始すると少し小さくなります。 まず、標準のトップヘッダーがあります。 ユーザーがページを下にスクロールすると、ヘッダーが「縮小」します。ヘッダーの縮小量と半透明度を調整できます。
小さくなりますが、ページを下にスクロールしてもヘッダーは残ります。 ヘッダーを完全に埋めて、ユーザーが上にスクロールしたときにのみ表示するなど、さまざまなオプションがあります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める縮小ヘッダーの利点
縮小ヘッダーを使用すると、コンテンツ自体のためのスペースが増えます。 フルヘッダーからの注目を集めるための競争が少なくなります。つまり、メインコンテンツに集中できます。
ユーザーが下にスクロールするときにヘッダーを完全に非表示にすると、ユーザーにナビゲーションメニュー全体へのアクセスを常に許可することができなくなります。
ある程度、これにより、完全なメニューを表示しながら、コンテンツ用のスペースが追加されます。 それに加えて、この効果は見た目にも美しく、Webサイトの訪問者が探索するときに視覚的なキャンディーを少し追加します。
縮小ヘッダーを作成する方法
premadeheaderの準備ができたら、準備は完了です。 投稿の残りの部分では、縮小するようにガイドします。 多くのカスタムCSSが必要になります。 ただし、必要なコードを提供し、サイトに合わせてコードを変更する方法を示します。
Elementorで編集
開始するには、ElementorThemeBuilderを使用してヘッダーテンプレートを編集します。
Elementorを使用してヘッダーテンプレートを編集するには、WordPressダッシュボードのTemplates Theme Builderに移動し、[EditWithElementor]を選択します。
基本的なCSSハウスキーピング
次のセクションで説明するCSSコードを適用する前に、ヘッダーを少しクリーンアップする必要があります。
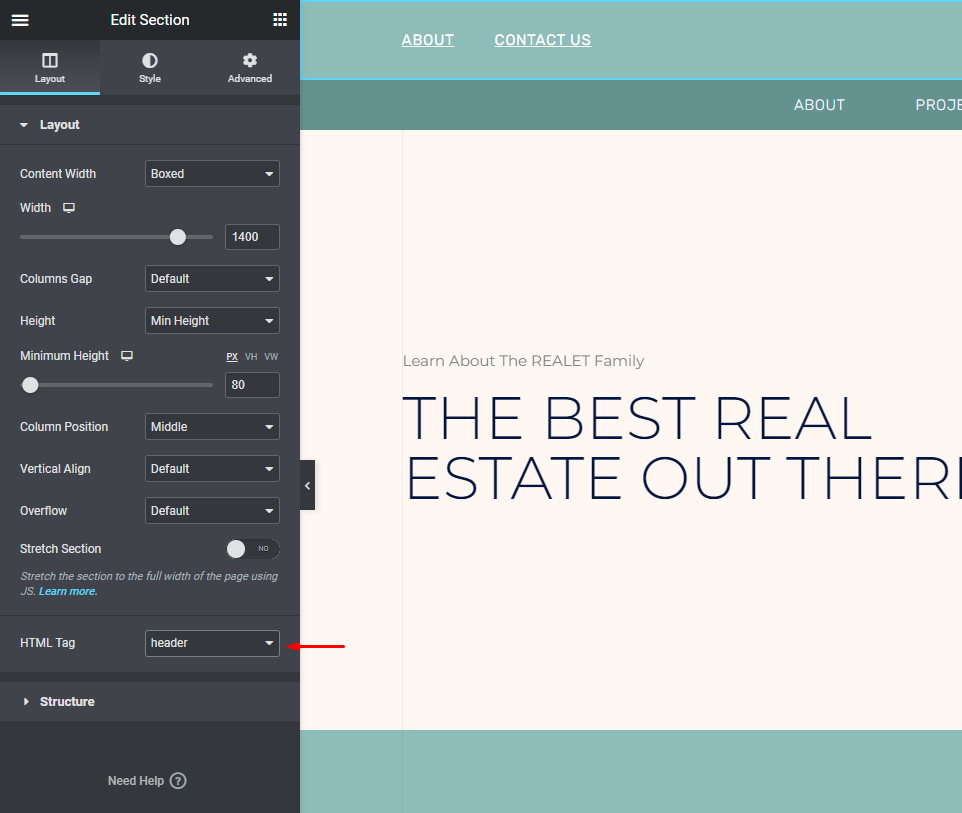
最初のステップは、ヘッダーセクションの設定にアクセスすることです。 [HTMLタグ]ドロップダウンを[レイアウト]タブのヘッダーに設定します。

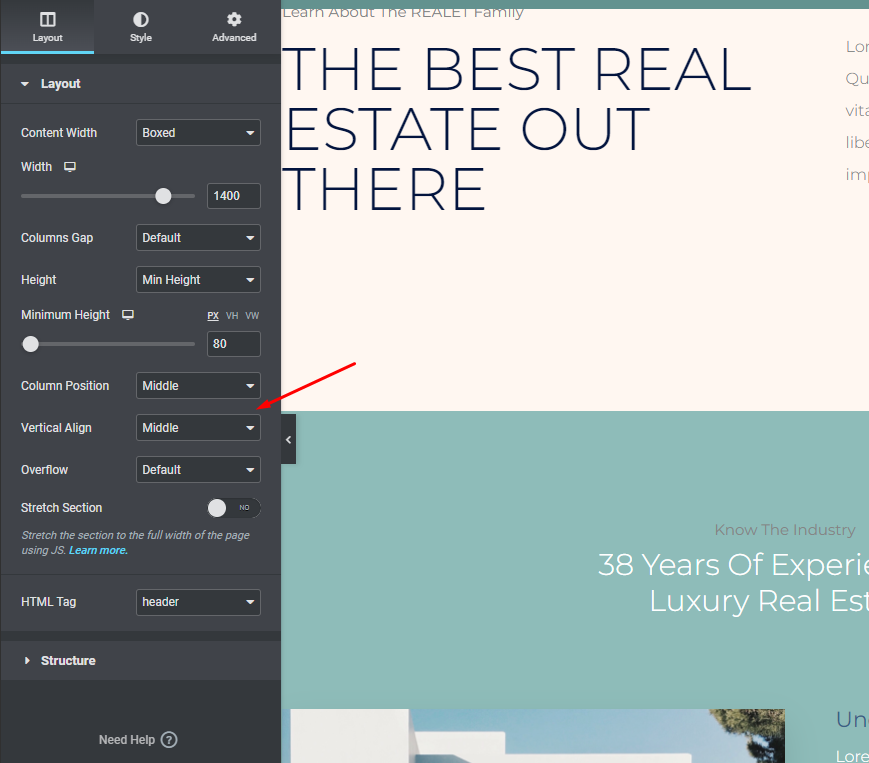
最小の高さはなく、垂直方向の配置はレイアウトタブの中央に設定する必要があります。

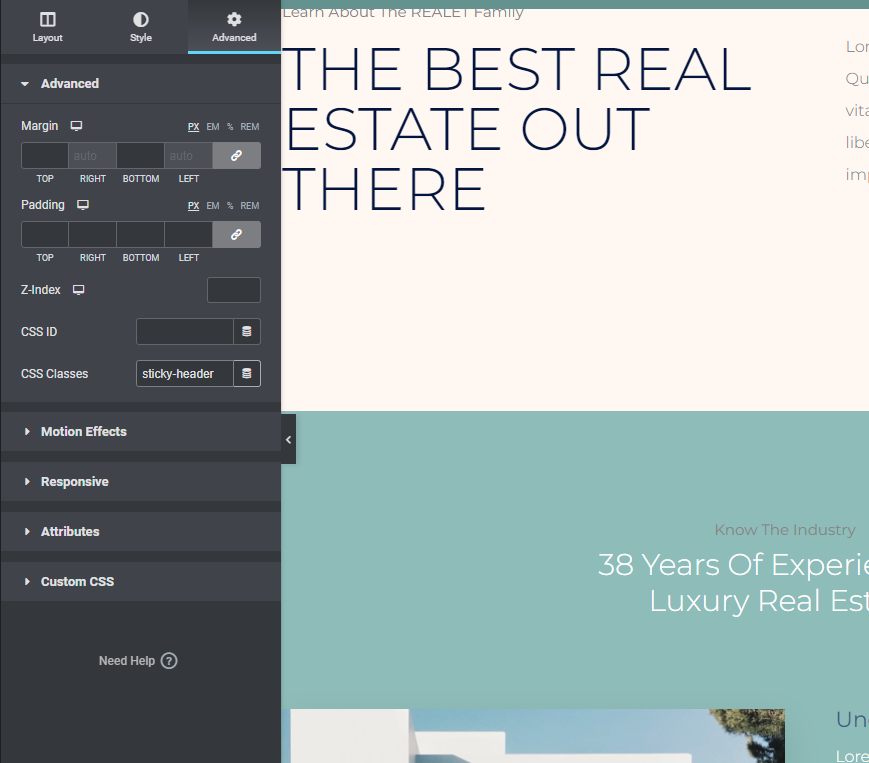
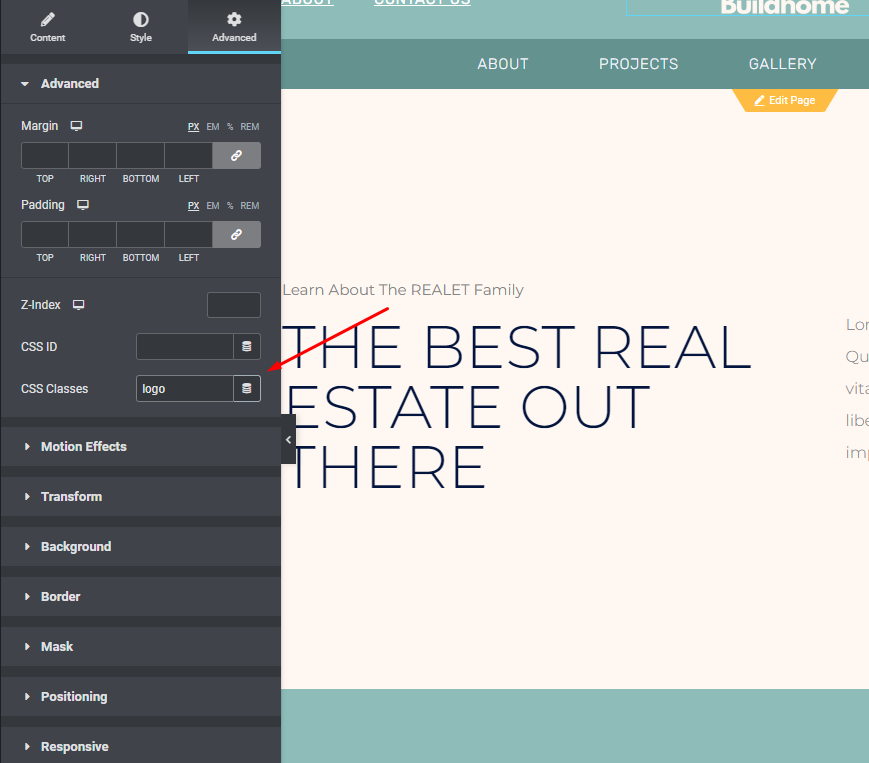
[詳細設定]タブに移動し、ヘッダーセクションのCSSクラスをstick-headerに変更します。

最後に、ロゴを含む画像ウィジェットを開き、ドロップダウンメニューから[詳細]オプションを選択します。 次に、ロゴ画像のCSSクラス領域にlogoと入力します。

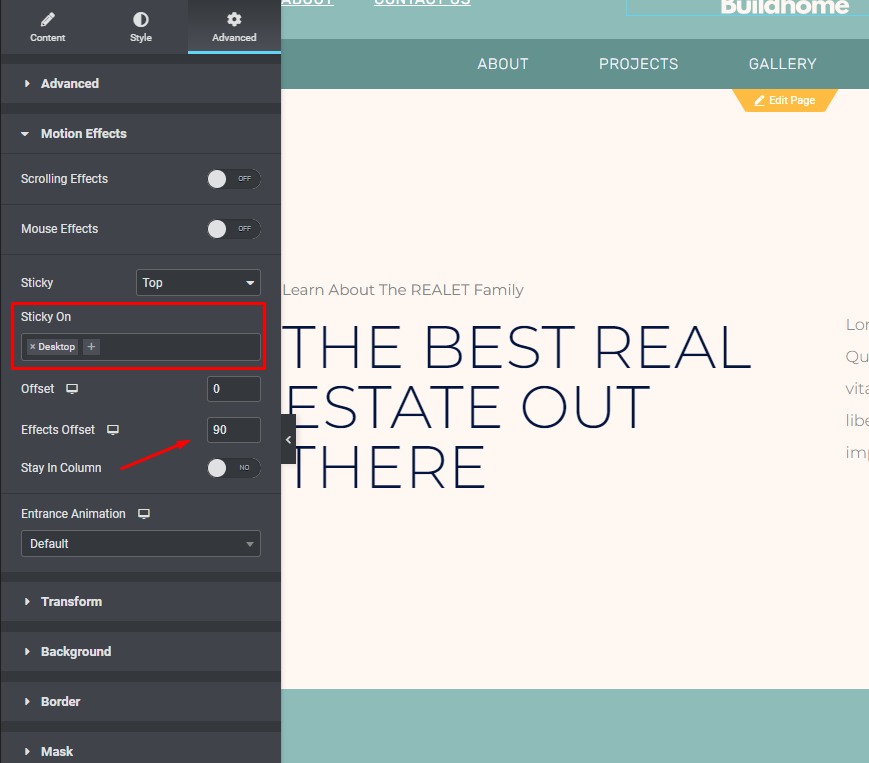
ヘッダーを固定するモーションエフェクト
Elementorのモーションエフェクト機能を使用して、閲覧者が下にスクロールしている間、ヘッダーをページの上部に保持することができます。
セクションのヘッダー設定をクリックすると、それらにアクセスできます。 その後、[詳細設定]ページをクリックして、モーションエフェクトオプションを確認します
- ドロップダウンメニューの[スティッキー]で[トップ]が選択されていると仮定します。
- 「StickyOn」ボックスにリストされていない他のデバイスを削除してください。
- エフェクトオフセットは90(ヘッダーの高さ)に設定する必要があります。

カスタムCSS
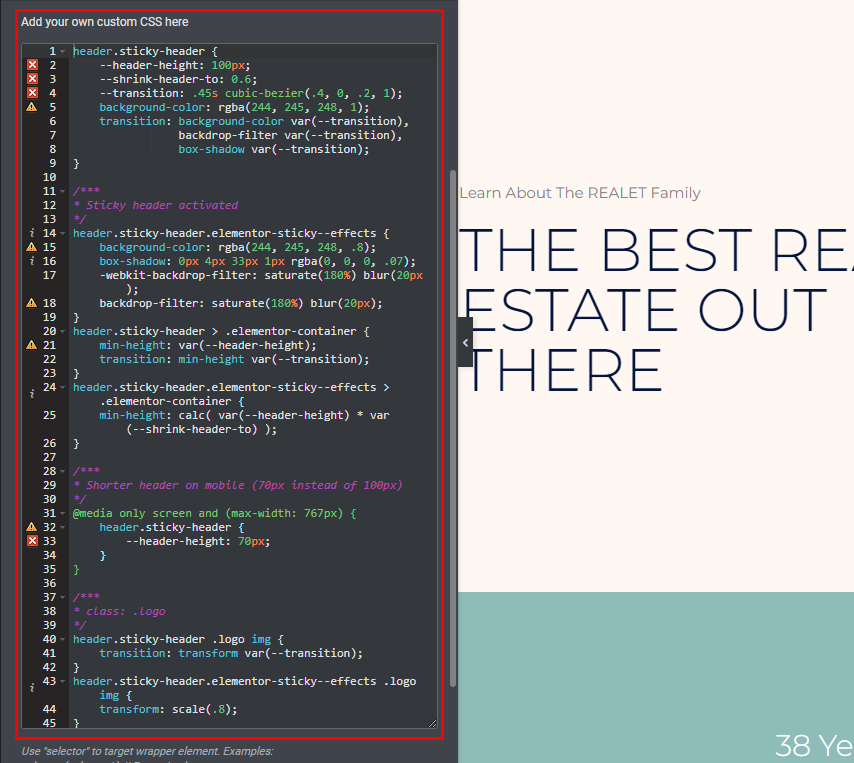
完了する前の最後のステップは、カスタムCSSコードを追加することです。 使用する基本的なコードは次のとおりです。 次のセクションで、それをカスタマイズする方法について説明します。
次のCSSコードは次のようになります。
- ハンバーガーメニューにアクセスするには、Elementorインターフェースの左上隅に移動してクリックします。
- テーマスタイルは、[グローバルスタイル]ドロップダウンメニューから選択できます。
- カスタムCSSを選択します(テーマスタイルインターフェイスが開くと、「通常の」Elementorの代わりに青になります)
/***
* class: .sticky-header
*/
header.sticky-header {
--header-height: 100px;
--shrink-header-to: 0.6;
--transition: .45s cubic-bezier(.4, 0, .2, 1);
background-color: rgba(244, 245, 248, 1);
transition: background-color var(--transition),
backdrop-filter var(--transition),
box-shadow var(--transition);
}
/***
* Sticky header activated
*/
header.sticky-header.elementor-sticky--effects {
background-color: rgba(244, 245, 248, .8);
box-shadow: 0px 4px 33px 1px rgba(0, 0, 0, .07);
-webkit-backdrop-filter: saturate(180%) blur(20px);
backdrop-filter: saturate(180%) blur(20px);
}
header.sticky-header > .elementor-container {
min-height: var(--header-height);
transition: min-height var(--transition);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc( var(--header-height) * var(--shrink-header-to) );
}
/***
* Shorter header on mobile (70px instead of 100px)
*/
@media only screen and (max-width: 767px) {
header.sticky-header {
--header-height: 70px;
}
}
/***
* class: .logo
*/
header.sticky-header .logo img {
transition: transform var(--transition);
}
header.sticky-header.elementor-sticky--effects .logo img {
transform: scale(.8);
}
CSSをカスタマイズする
このCSSは、特定のニーズに合わせてカスタマイズできるので、ここでその方法を見ていきましょう。 ElementorインターフェイスでCSSを直接編集するよりも、VisualStudioCodeやAtomなどのコードエディターを使用することをお勧めします。 Windows、Mac、およびLinuxのユーザーはすべて、これらのオープンソースエディターの恩恵を受けることができます。
CSSカスタムプロパティは、私たちが選択するツール(またはCSS変数)になります。 これらのコントロールを使用すると、減少するヘッダー効果を微調整できます。 カスタムプロパティに1つの変更を加えると、CSSコード全体がその変更を反映するように更新されます。
調整できる要素は全部で5つあります。 –にしたくない場合は、変更する必要はありません。機能が気に入った場合は、そのままにしておいてください。
あなたを助けるために、5つのCSS変数とそれらのデフォルト値を以下に含めました:
- –header-高さ:90px;
- –不透明度:0.90;
- –shrink-header-to:0.80;
- –sticky-background-color:#0e41e5;
- –transition:300msイーズインアウト;
サンプルコードを見ると、二重ダッシュ「–」の代わりにいくつかのカスタムプロパティが含まれていることがわかります。 コロンの後とセミコロンの前に、あとは小さな編集を行うだけです。
たとえば、ヘッダーの高さを100pxに変更すると、前後で次のように表示されます。
- 前:–header-高さ:90px;
- 後:–header-高さ:100px;
これらの変数を紹介しましょう。
スティッキーな背景色(--sticky-background-color)
訪問者が下にスクロールしたときに表示される「縮小」ヘッダーの背景色は、StickyBackgroundColorプロパティによって制御されます。 色を変更することは、それがあなたの好みではない場合、ヘッダーの色と一致する必要はありません。
たとえば、デジタルエージェンシーテンプレートでは、ヘッダーの背景に最初はグラデーションがあります。 訪問者が下にスクロールしてヘッダーが小さくなると、ヘッダーの色が青一色に変わります(これは最初のビデオ例で確認できます)。
ヘッダーの高さ(--header-height)
Elementorでは、HeaderHeight属性がヘッダーの高さを決定します。ヘッダーセクションの高さと一致する必要があります。 これを90pxに設定することは、命令の良い出発点でした。
ただし、高さを変更する場合は、CSSプロパティとヘッダーセクションの設定で変更してください。
縮小効果の問題を回避するために、100pxを超えるヘッダーの高さは推奨していません。
不透明度(-不透明度)
減少するヘッダーが半透明になる度合いは、Opacityプロパティによって制御されます。
- 0は、ヘッダーが非表示になることを意味します。
- 1は、ヘッダーがまったく表示されない(透明度がない)ことを意味します
サンプルコードでは不透明度が0.9に設定されているため、ほぼ完全に不透明になっています。 この番号は、要件に合わせて変更できます。 値をゼロに減らして、より明確にします。
ヘッダーを縮小する(--shrink-header-to)
訪問者が下にスクロールし始めると、Shrink Me属性は、ヘッダーとロゴがどれだけ縮小するかを決定します。 これは、たとえば、ヘッダーとロゴが初期サイズの80%に減少することを意味します。
トランジション(--transition)
Transition属性が「縮小」に設定されている場合、ヘッダーは元のサイズからその値に縮小されます。
そのままにしておくのが最善ですが、必要に応じて変更することもできます。
したがって、縮小ヘッダーの更新されたCSSは-
header.sticky-header {
--header-height: 100px; /* Set your own header height */
--shrink-header-to: 0.6; /* Shrinks to 60%, values: 0.1 to 1 */
--transition-timing: .45s cubic-bezier(.4, 0, .2, 1); /* values: .1s to 0.5s (or more), replace "cubic-bezier(.4, 0, .2, 1)" with "ease" if you need a simpler transition */
background-color: rgba(244, 245, 248, 1); /* Set your own background color */
transition: background-color var(--transition-timing),
backdrop-filter var(--transition-timing),
box-shadow var(--transition-timing);
}
header.sticky-header.elementor-sticky--effects {
background-color: rgba(244, 245, 248, .8); /* Set your own background color on scroll */
box-shadow: 0px 4px 33px 1px rgba(0, 0, 0, .07); /* Delete this line if you don't want shadow on scroll */
-webkit-backdrop-filter: saturate(180%) blur(20px); /* Delete this line if you don't use transparency on scroll */
backdrop-filter: saturate(180%) blur(20px); /* Delete this line if you don't use transparency on scroll */
}
header.sticky-header > .elementor-container {
min-height: var(--header-height);
transition: min-height var(--transition-timing);
}
header.sticky-header.elementor-sticky--effects > .elementor-container {
min-height: calc( var(--header-height) * var(--shrink-header-to) );
}
/***
* class: .logo
* Add the class "logo" to your logo to scale your logo to 80% on scroll
*/
header.sticky-header .logo img,
header.sticky-header .logo.elementor-widget-theme-site-logo img,
header.sticky-header .logo .elementor-icon svg {
transition: transform var(--transition-timing);
}
header.sticky-header.elementor-sticky--effects .logo img,
header.sticky-header.elementor-sticky--effects .logo.elementor-widget-theme-site-logo img,
header.sticky-header.elementor-sticky--effects .logo .elementor-icon svg {
transform: scale(.80); /* Shrinks logo to 80%, values: 0.10 to 1 */
}
header.sticky-header .logo .elementor-icon svg {
width: auto;
}終わりの考え
Elementorは、世界中の多数のWeb開発者にとって最も求められているページビルダーの1つになっているため、非常に簡単に操作できます。 そのようなインタラクティブなデザインを持つことはあなたのサイトにより多くの訪問者をもたらすでしょう。 ご不明な点がございましたら、お気軽にお問い合わせください。 私たちのサイトには膨大な数のElementorチュートリアルがあります。それらをチェックして、次に何をカバーすべきかをお知らせください。




