WordPress Web サイトの外観をカスタマイズしたい場合は、余白を調整することをお勧めします。 Web サイトの端とそのコンテンツの間に存在するスペースは、マージンと呼ばれます。

余白を変更して空白を追加または削除したり、コンテンツを中央または側面に配置したりすることで、Web サイトの読みやすさと外観を向上させることができます。
この記事を参考に、WordPress でマージンを変更する方法を段階的に学び、Web サイトのスタイルを完全に管理できるようになります。
スキルのレベルに関係なく、私たちのチュートリアルは、WordPress ウェブサイトの外観を改善するために必要な調整を行うのに役立ちます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるマージンとは何ですか?
要素の境界線と周囲のコンテンツまたは他の要素の間に存在するスペースは、そのマージンと呼ばれます。余白を変更することで、Web サイト上の見出し、写真、段落などのさまざまな項目の間隔や配置を調整できます。
このブログ投稿では、 CSS コードを使用する方法とプラグインを使用する方法の 2 つの異なる方法を使用して、WordPress でマージンを変更する方法を説明します。どちらの方法も簡単に実行でき、コーディングのスキルは必要ありません。
始めましょう!
方法 1: CSS コードを使用する
CSS (Cascading Style Sheets) は、Web サイトの外観を制御する言語です。 CSS コードを使用して、Web サイトの余白や、段落、画像、見出しなどの Web サイト上の特定の要素を変更できます。
CSS コードを使用してマージンを変更するには、次の手順に従います。
ステップ 1: カスタマイザーに移動する
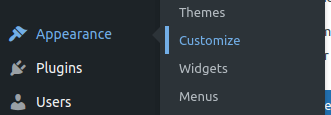
ダッシュボードにログインし、 [外観] > [カスタマイズ]に移動します。

ステップ 2: 追加の CSS を挿入する
WordPress カスタマイザーで、左パネルの下部にある[追加 CSS]をクリックし、次のコードを追加します。
body {
margin-top: 50px;
margin-bottom: 50px;
margin-left: 50px;
margin-right: 50px;
}このコードは、Web サイトの左右上下の余白を変更します。
ステップ 3: 変更を公開する
その後、「公開」をクリックして変更を保存します。
方法 2: プラグインを使用する
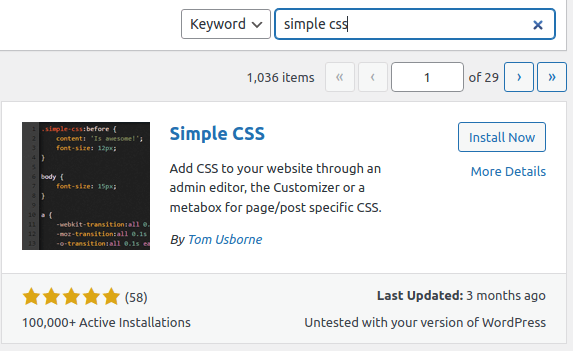
WordPress は、より実践的なアプローチを希望するユーザーのためにマージンの変更を簡単にするプラグインを多数提供しています。 「 Simple CSS 」は、この用途でよく使われるプラグインです。これを適用する方法は次のとおりです。
ステップ 1: プラグインをインストールして有効化する
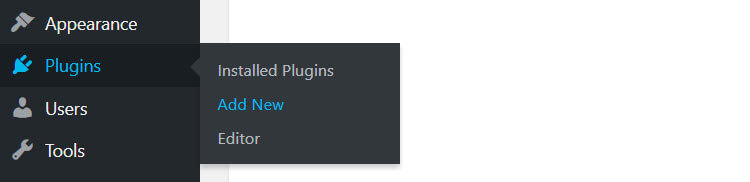
[プラグイン] > [新しいプラグインの追加]に移動し、プラグインの名前を検索します。


ステップ 2: プラグインにアクセスする
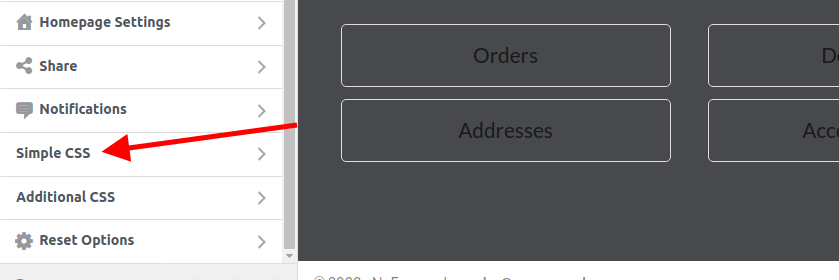
プラグインが有効になったら、左側のメニューから「外観」を見つけて選択します。次に「シンプルCSS 」を選択します。

ステップ 3: 余白を変更する
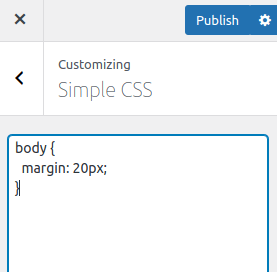
シンプル CSS メニューが開いたら、余白を変更できます。以下に例を見てみましょう。

注: 「上の画像では、Web サイトの本文全体にマージンを追加していますが、ID またはクラスを使用して特定のセクションをターゲットにすることができます。
ルールに値 (マージン: 20px) を適用すると、ターゲットとするセクションのtop 、 right 、 bottom 、 leftに適用されます。 」
ステップ 4: 変更を保存する
余白を適用した後、 「公開」をクリックします。
結論
Web サイトの外観をカスタマイズし、より視覚的に魅力的で使いやすいものにする簡単な方法の 1 つは、WordPress で余白を調整することです。
Web サイト上の特定の要素の余白や Web サイト全体のレイアウトを変更するには、プラグインまたは CSS コードを使用できます。
このブログ投稿が WordPress のマージン変更についての洞察を与え、ご自身の Web サイトで変更を試してみるきっかけになったことを願っています。
WordPress を楽しんでください!




