2018 年 4 月、評判の良い企業 ThemeFuse が WordPress ページビルダーのBrizyをリリースしました。 その年齢にもかかわらず、これまでのところ大きな可能性を示しています。 無料版の 50,000+ アクティブ インストールがあるという事実は、それがどれほどうまく機能しているかを物語っています。

他のページ ビルダーには見られない多くの機能がここに含まれており、その背後にある React テクノロジにより、非常に快適で簡単なユーザー エクスペリエンスが実現します。
ただし、Brizy が Elementor Pro や Beaver Builder などの業界リーダーと競合できるようになるまでには、まだ道のりがあります。 確かに、現在、業界の巨人が提供するより印象的な機能のいくつかが欠けていますが、それが時間とともに変化することは間違いありません.
アプリの無料提供について説明した後、Brizy の有料版のコストと機能について説明します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める最高の可能性を秘めた優れたWordPressページビルダーであるBrizyについて学び、その機能、価格設定、インストール手順を発見してください.
設置システム
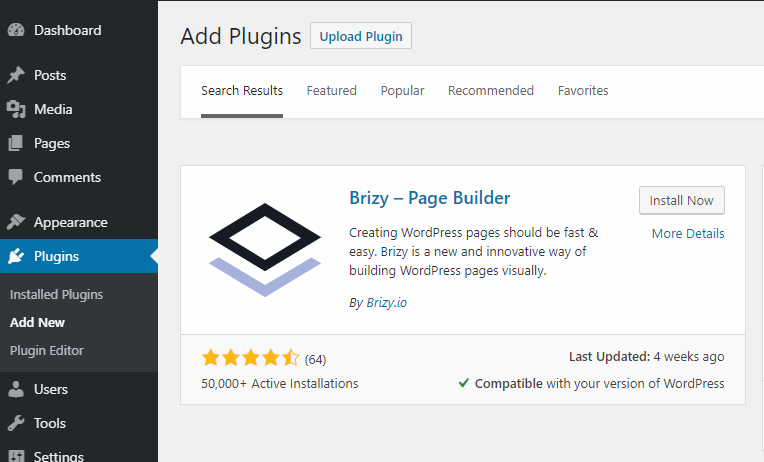
Brizy の無料版は、無料の WordPress プラグインと同じ方法でインストールできます。 Plugins > Add New に移動し、「Brizy」を検索して、Install Now > Activate をクリックします。

Pro バージョンを購入した場合は、Pro.zip ファイルをアップロードしてインストールする前に、まず無料バージョンをインストールする必要があります。
Brizy を使ったデザイン
ページの作成
ここからがエキサイティングな部分です。 Brizy でページを作成する様子を見てみましょう。
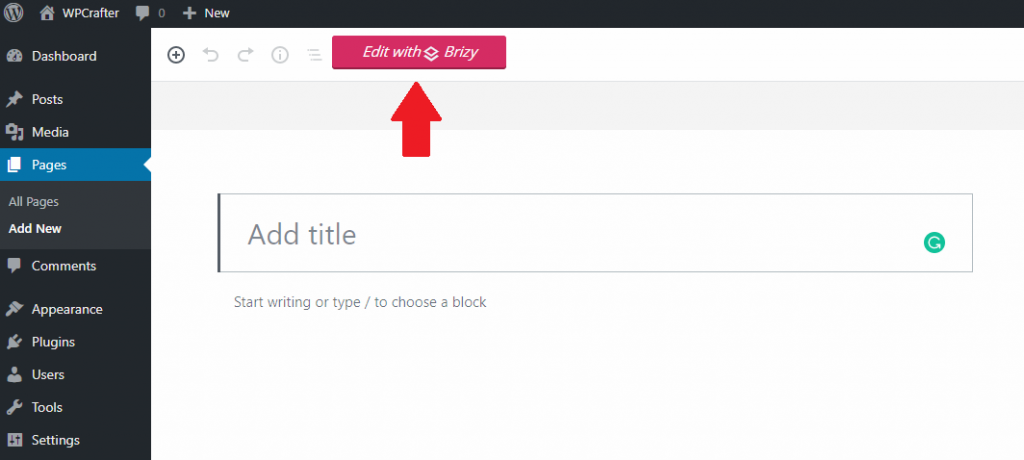
新しいページを作成すると、「Edit with Brizy」という明るいピンク色のボタンが表示されます。 クリックすると、Brizy ページ ビルダーに移動します。

Brizy に入ると、最初に気付くのは、テーマの兆候がまったくないことです。 これは、ページ テンプレートがデフォルトで Brizy Template に設定されているためです。
テンプレートを使用する必要がある場合、簡単な回避策はそれをデフォルトに設定することです:

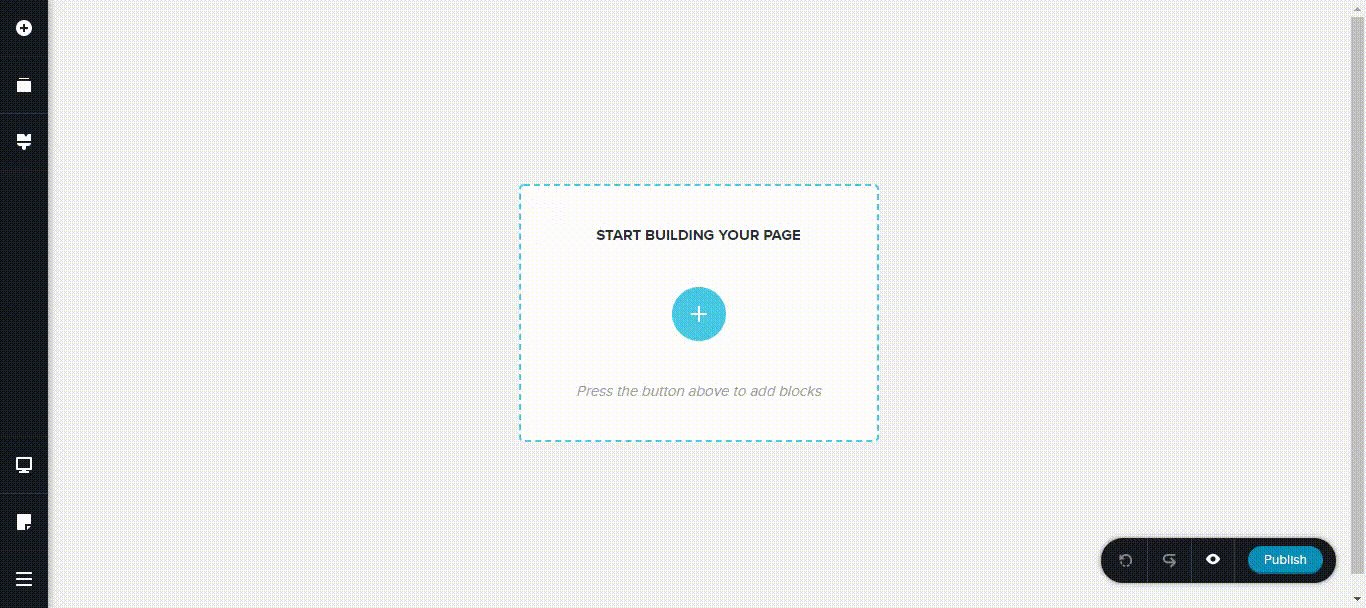
事前に作成されたブロックまたはレイアウト (Briz Pro の場合) または空白のブロックを使用して、ページの作成を開始できます。 重要な機能に目を通し、それらで何ができるか、どれだけ簡単に使用できるか、どのバージョンが利用可能かを確認します。
空白ブロックの追加と記入
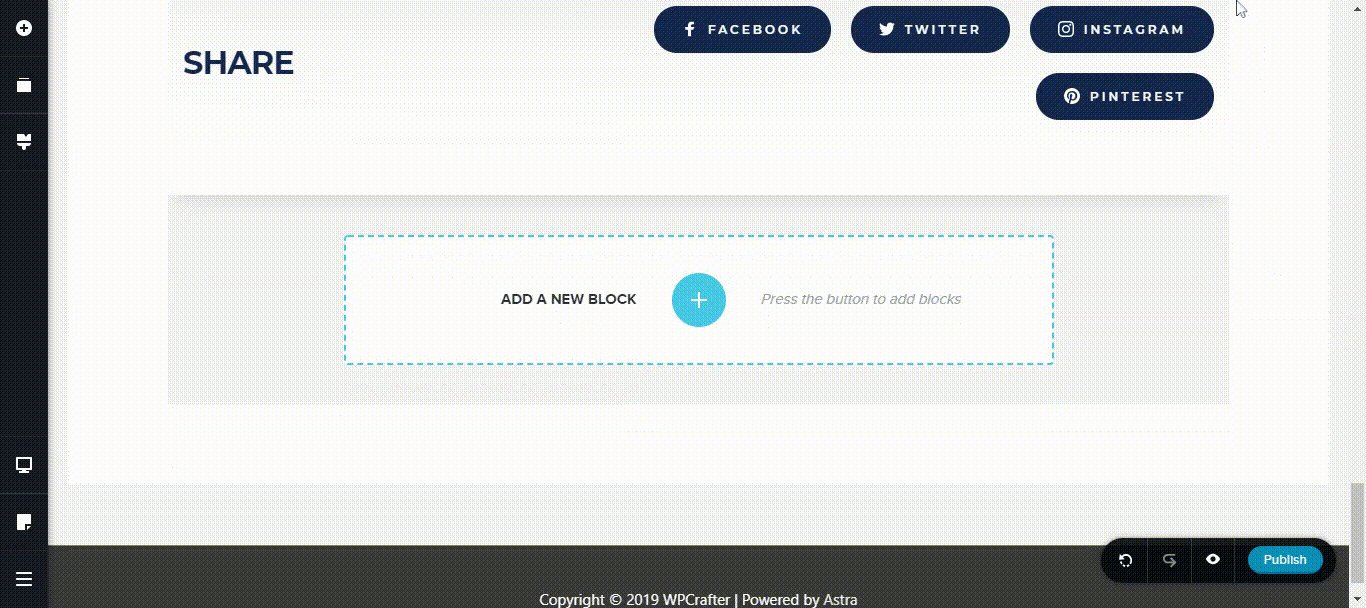
Brizy を使用すると、空白のブロックや要素を簡単に追加できます。 ページの中央にある青いプラス アイコンをクリックし、[空白のブロックを追加] をクリックします。 これで、2 列の空白ブロックができました。
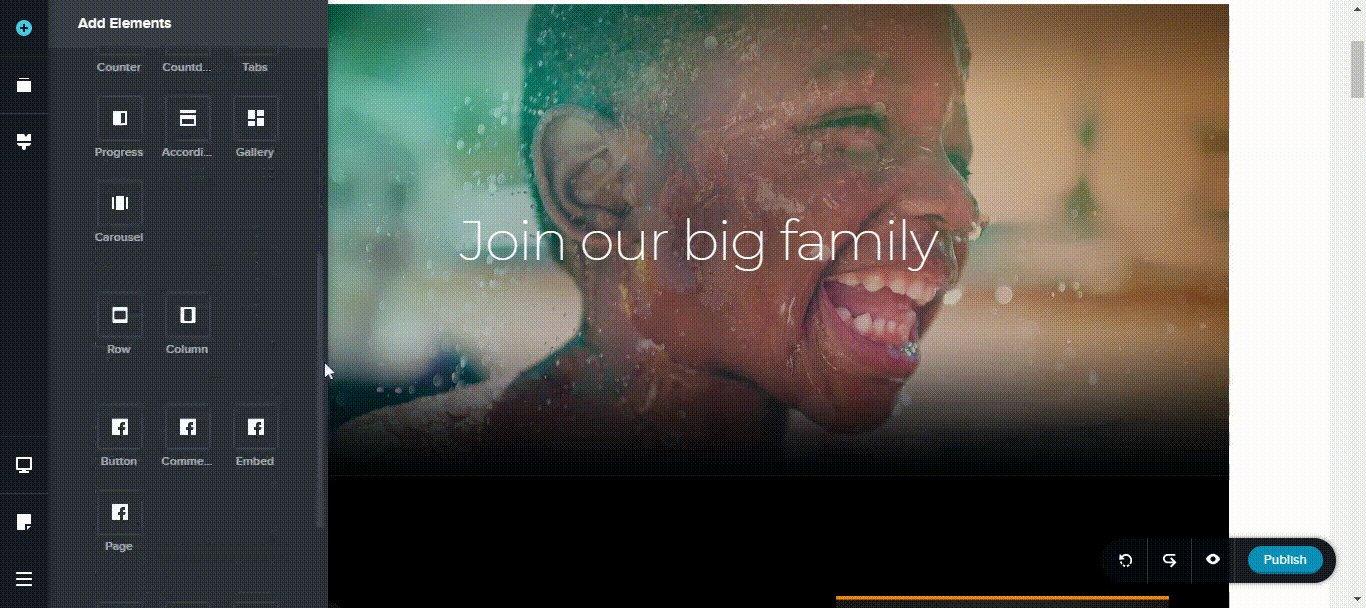
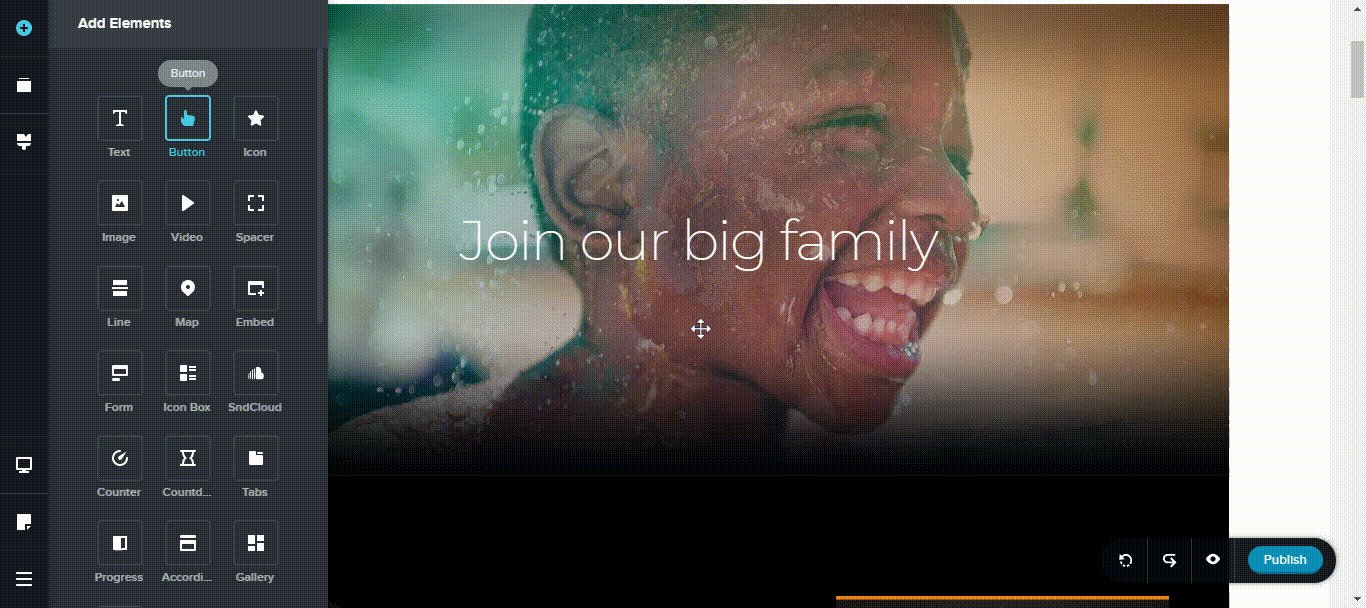
画面の左上隅にある小さな白いプラス アイコンをクリックすると、これらの列に要素を追加できます。 作業したいコンポーネントをドラッグ アンド ドロップして、変更を開始します。

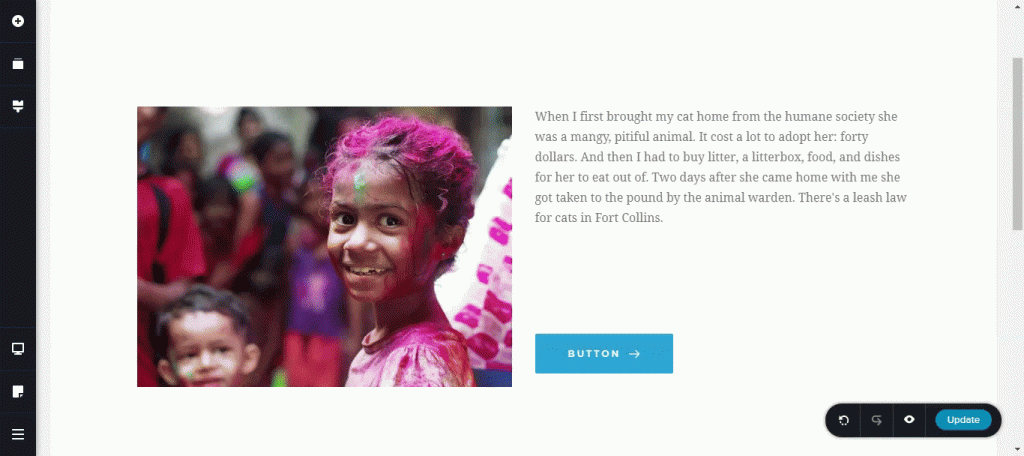
上記のアニメーション GIF を見ると、実質的にすべての編集がインラインで行われていることがわかります。 編集エリアでテキストを変更したり、ボタン、スペーサー (およびパディング) を調整およびデザインしたり、写真を追加したりできます。
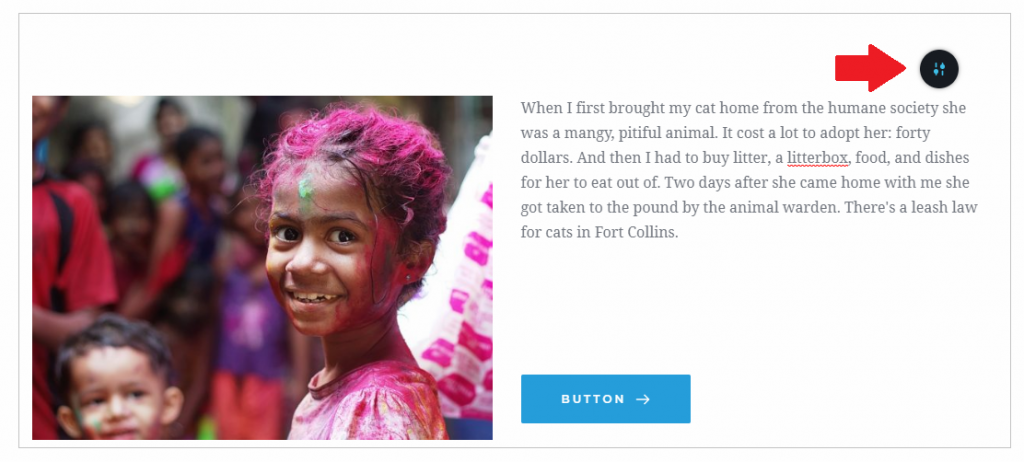
Brizy のシンプルでクリーンな UI は、必要なときに必要なものだけを表示します。 一度にすべての選択肢に負担をかけることはありません。 セクションを編集するには、マウスをその上に置くだけで、次のアイコンが表示されます。

このツールバーを使用すると、セクションのカスタマイズ、グローバル化、スライダーへの変換、保存、複製、および削除を行うことができます。

既製ブロックの使用
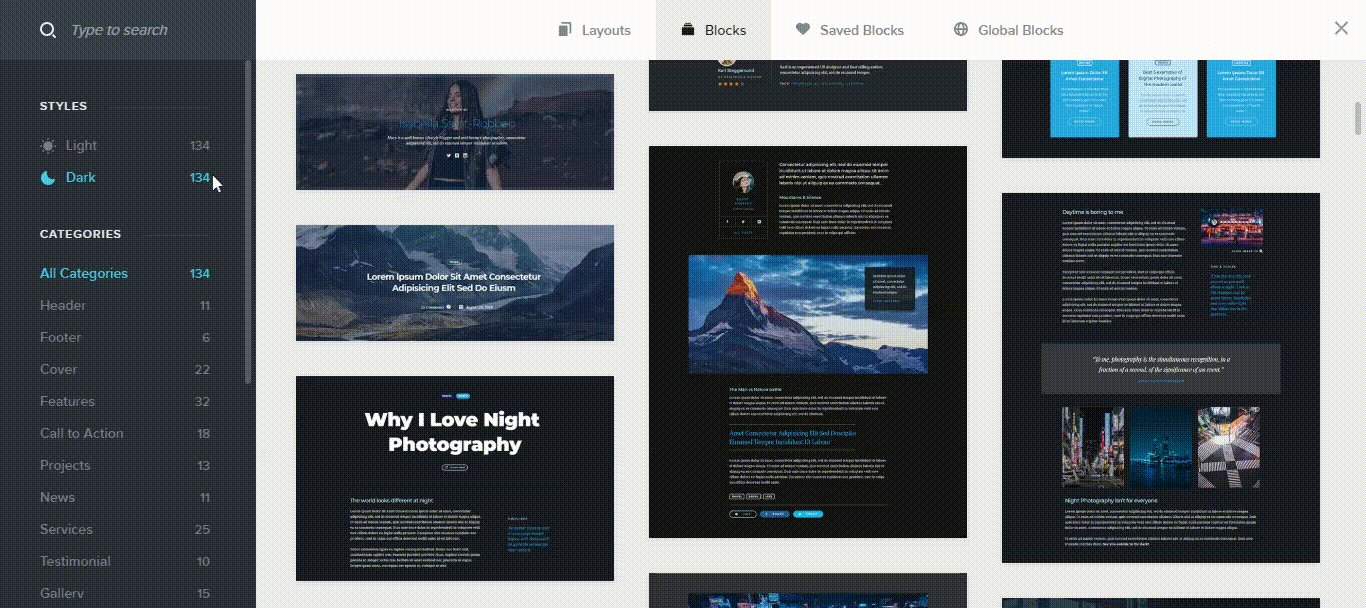
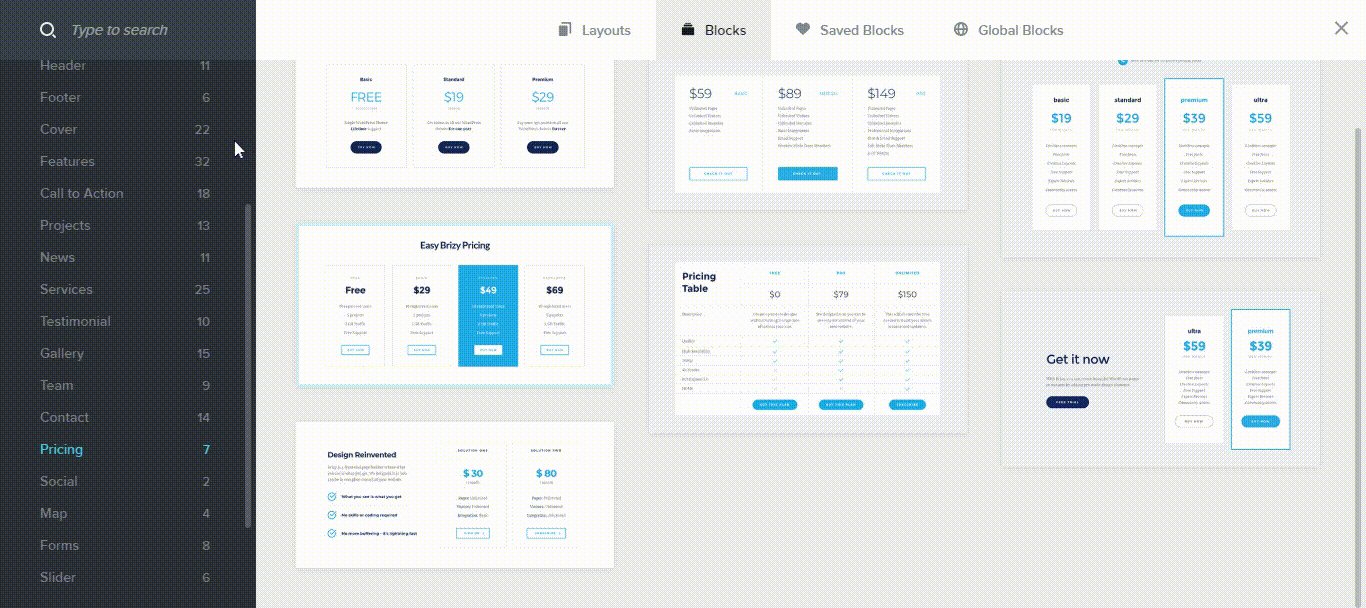
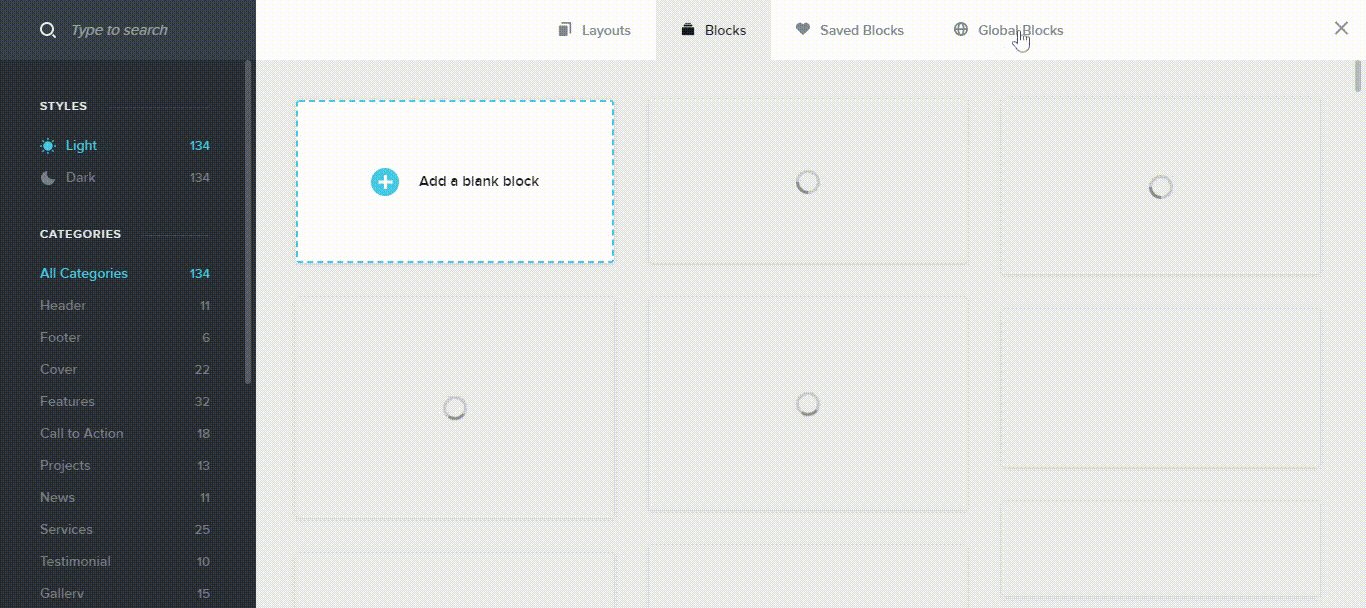
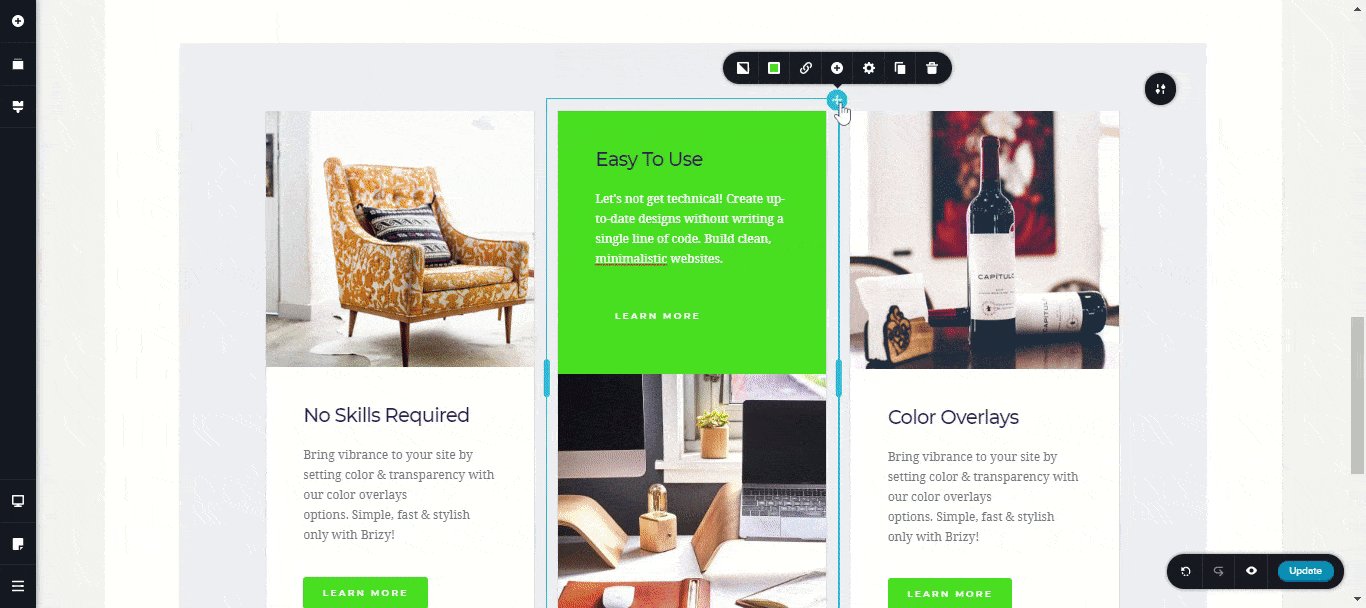
それが難しすぎる場合は空白のキャンバスから始めることができます。時間がかかりすぎる場合は、事前に作成されたブロックを使用できます。 中央にある青いプラス ボタンをクリックするだけで、Brizy の広範なブロックの配列が表示されます。
ライト モードとダーク モードを切り替えたり、カテゴリ別に閲覧したりできます。

空のブロックを編集するのと同じ方法で、既製のブロックを編集することもできます。
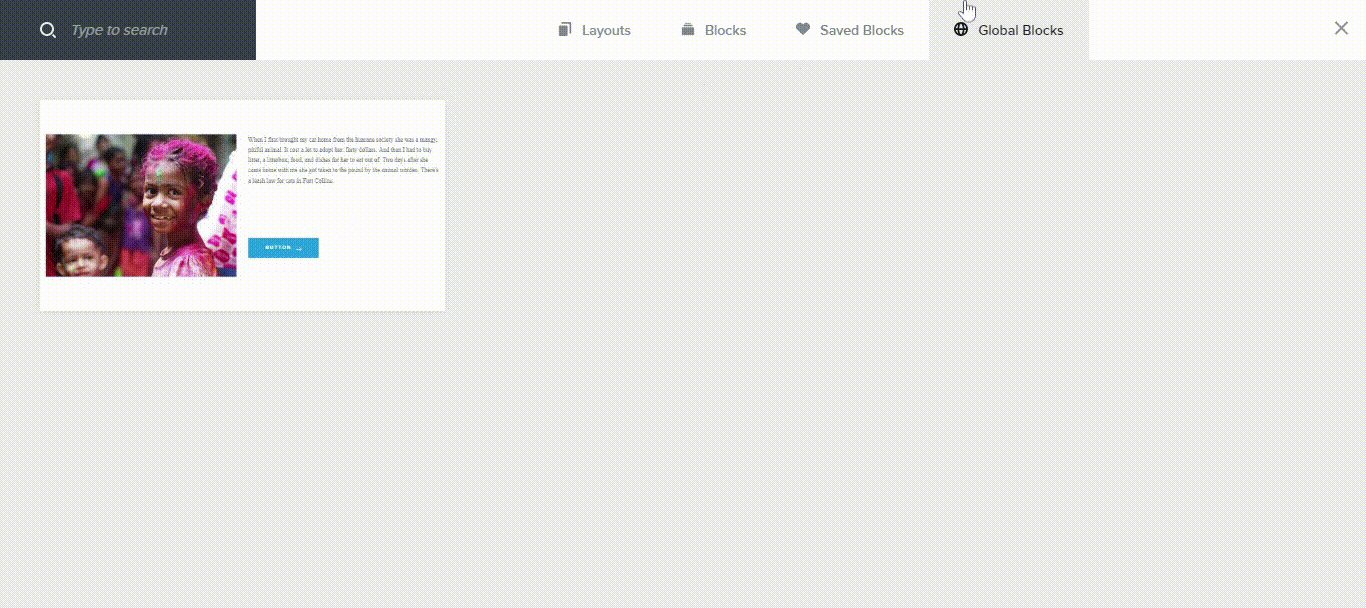
グローバルおよび保存されたブロック
複数のページにわたって繰り返される素材がある場合、グローバル ブロックを使用すると、それらを変更する際に多くの時間を節約できます。 グローバル ブロックを使用すると、ブロックを 1 回編集するだけで、その効果がすべてのページに表示されます。
ブロックの上にマウスを置き、[設定] アイコンをクリックして、グローバル ブロックを作成します。 ボルトのようなアイコンをクリックした後、 Make it Global に切り替えます。

設定アイコンをクリックし、ハートアイコンをクリックしてブロックを保存します。
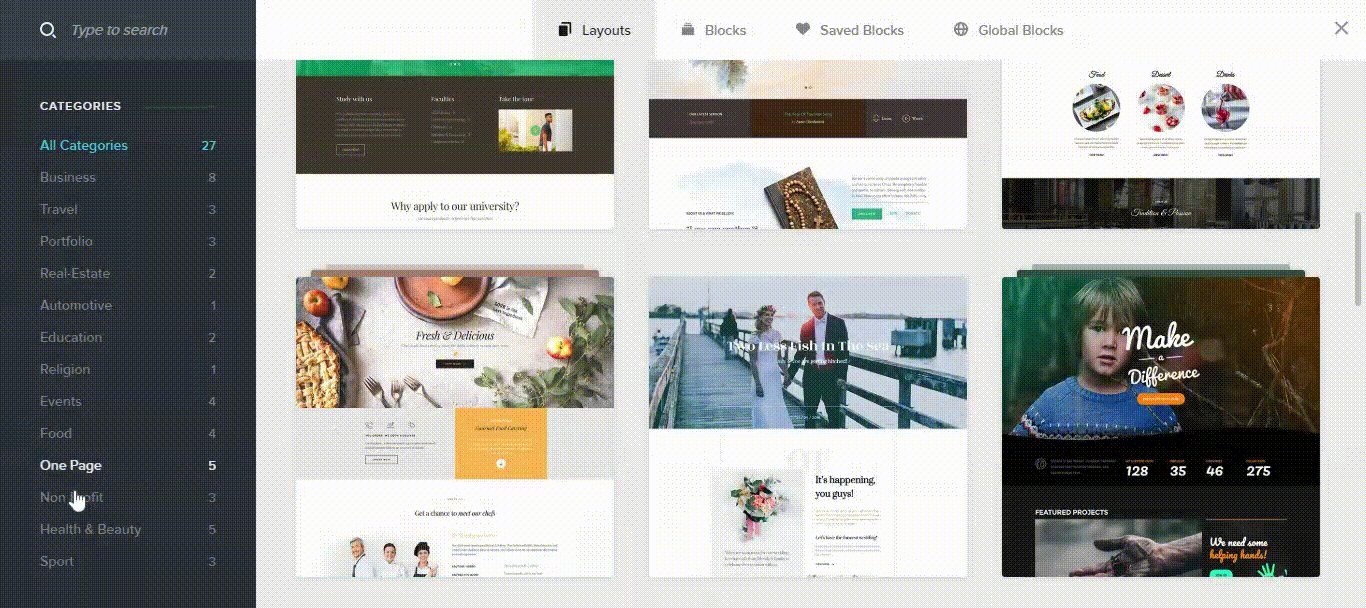
既製のレイアウト
Brizy レイアウトは本当に楽しいものです。 それぞれが見栄えがよく、時間を大幅に節約できますが、Brizy Pro でのみ利用できます。
青いプラス ボタンをクリックすると、レイアウトにアクセスできます。 それらはカテゴリ別に整理されており、多くのレイアウトに複数のページが含まれているため、事実上 Web サイト全体になっているのが気に入っています。

これらのレイアウトは完全に調整可能で、必要なアイテムを追加したり、余白を変更したり、背景を変更したり、何でもできます。

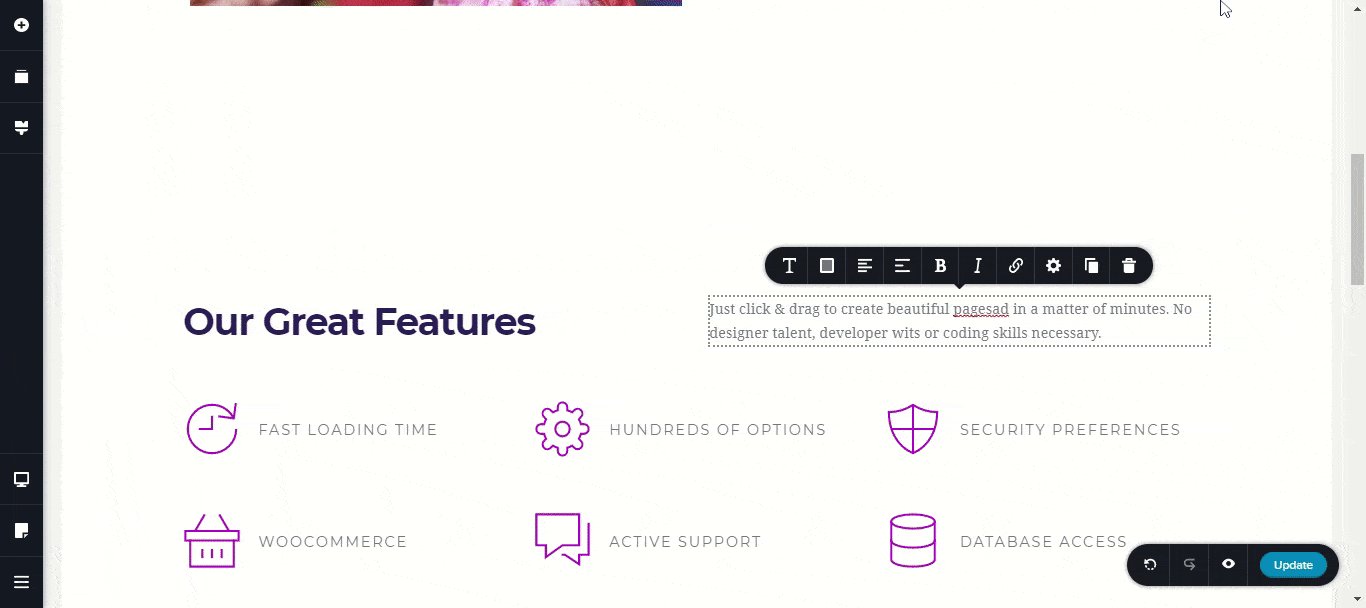
要素の編集
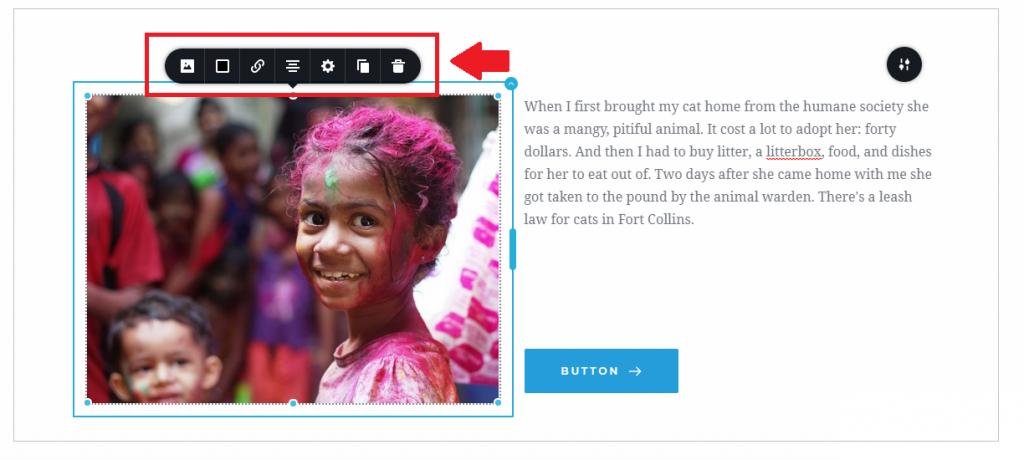
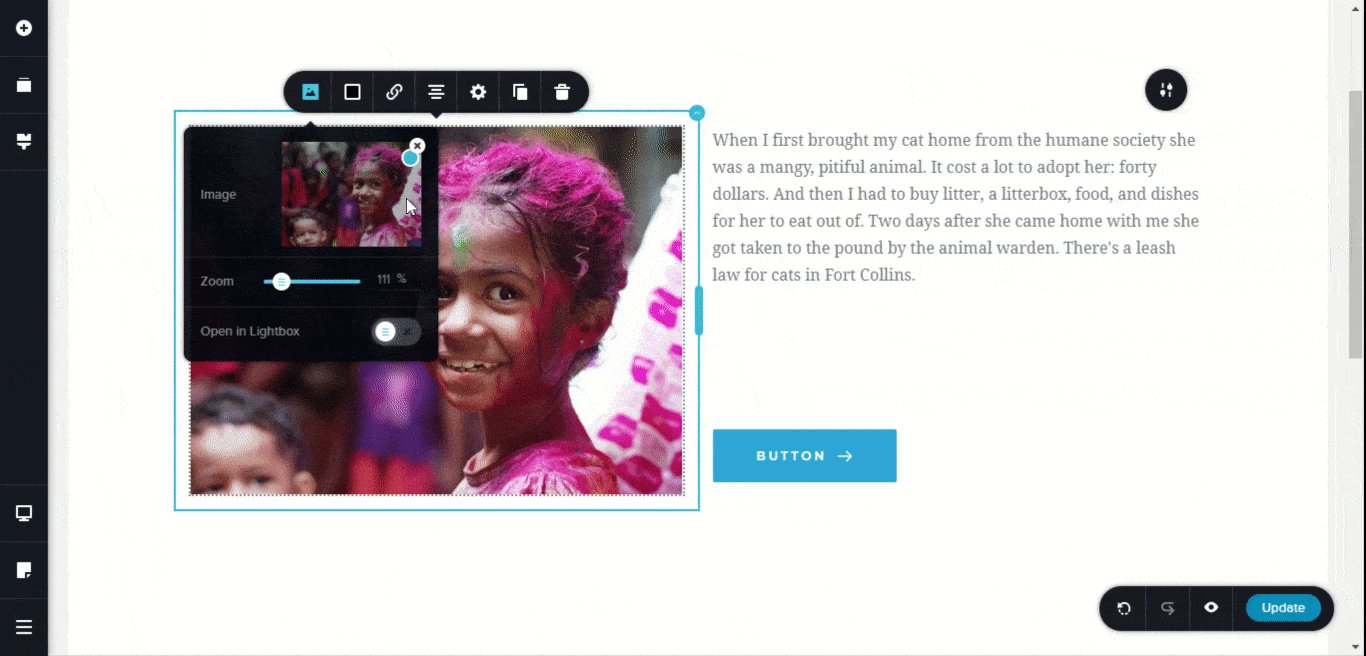
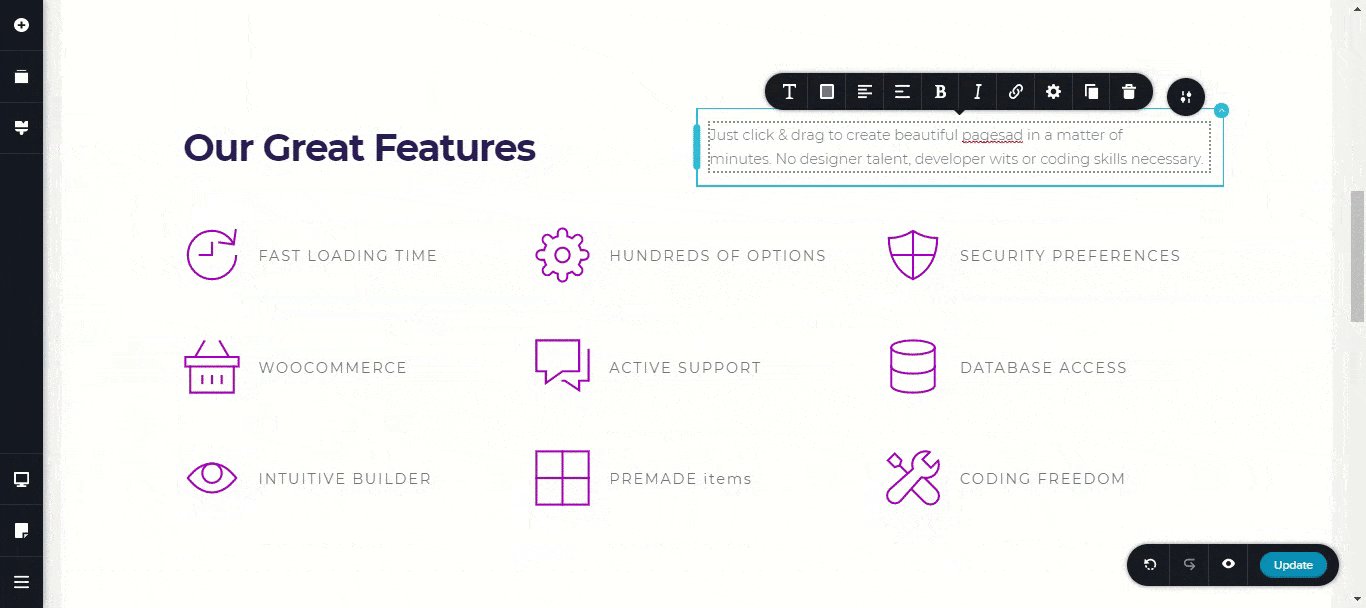
ブロックと同じように、編集領域で任意の要素を直接編集できます。 要素をクリックすると、次のツールバーが表示されます。

このツールバーは要素によって異なります。 しかし、このレビューの目的のために、画像ツールバーを見てみましょう。
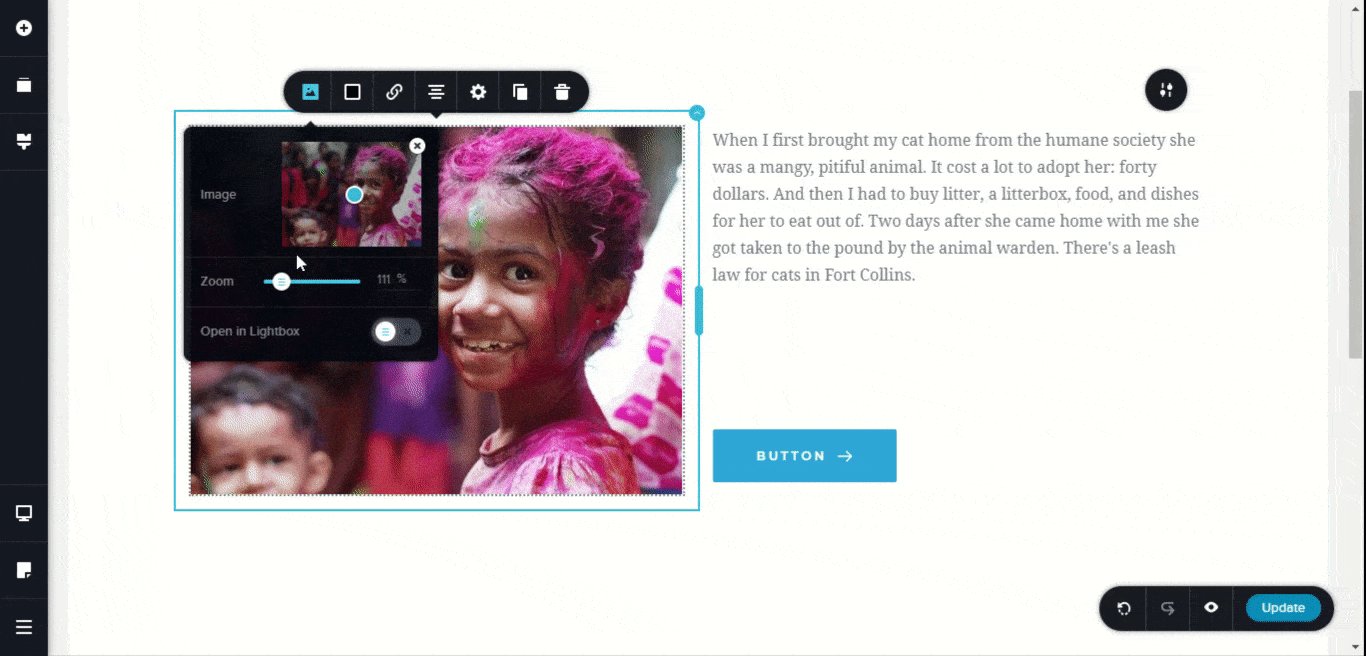
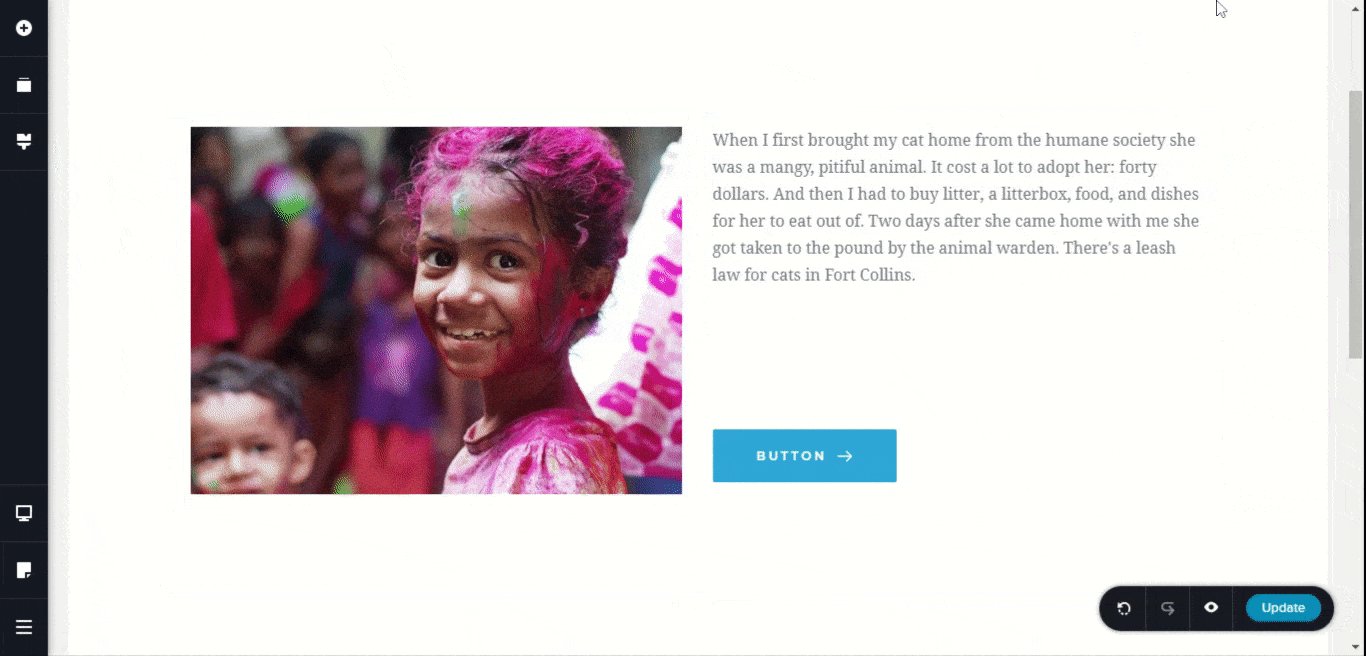
画像フォーカス & ズーム
Brizy には、画像のどのセクションをページに表示するかを決定できる非常に優れた機能があります。 これがどのように機能するかです:

この機能は他のページ ビルダーでは見たことがなく、ページ ビルダーで写真を使用する際に私が抱えていた問題の 1 つが解消されました。
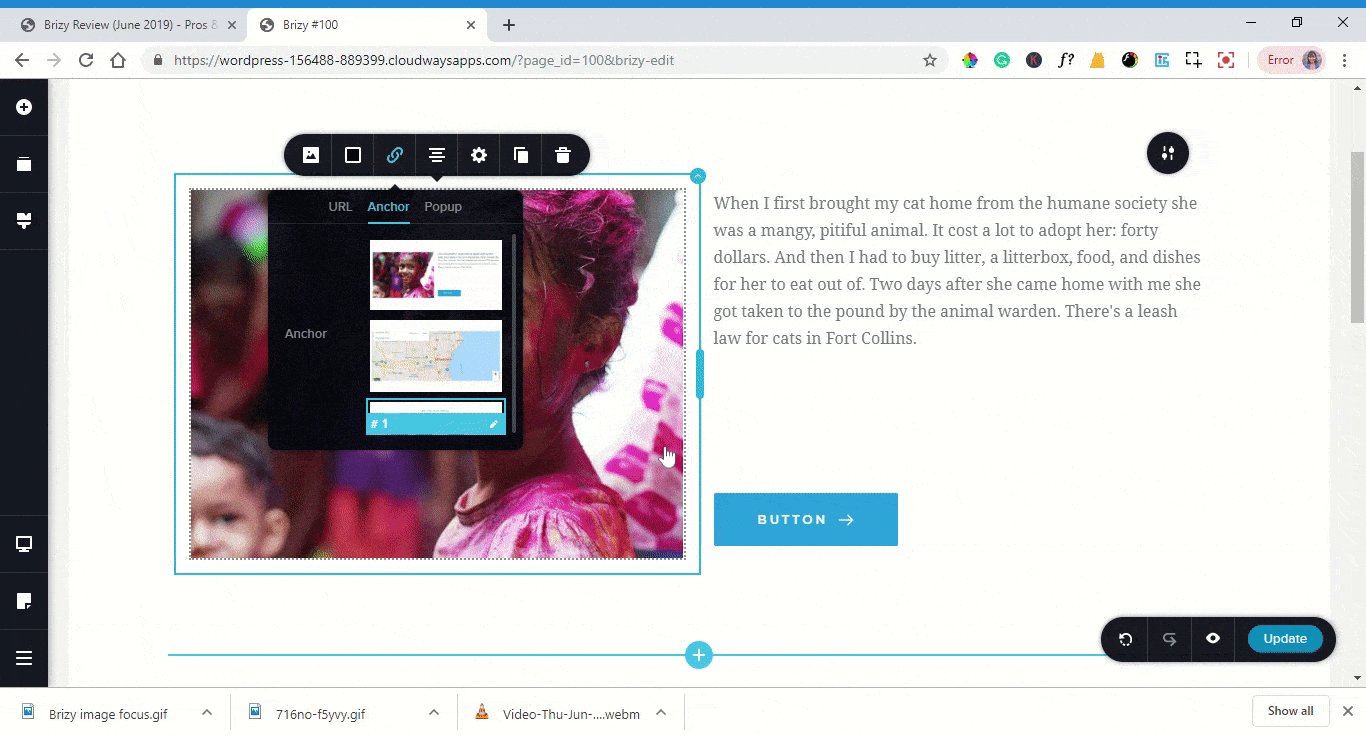
セクションにアンカー
ある部分を別の部分にリンクする Brizy の能力は、もう 1 つの際立った特徴です。 これは ID を使用して手動で行うこともできますが、Brizy を使用するとはるかに簡単になります。 このテクニックは、写真だけでなく、すべてのアイテムに使用できます。
方法は次のとおりです。

その他のカスタマイズ オプション
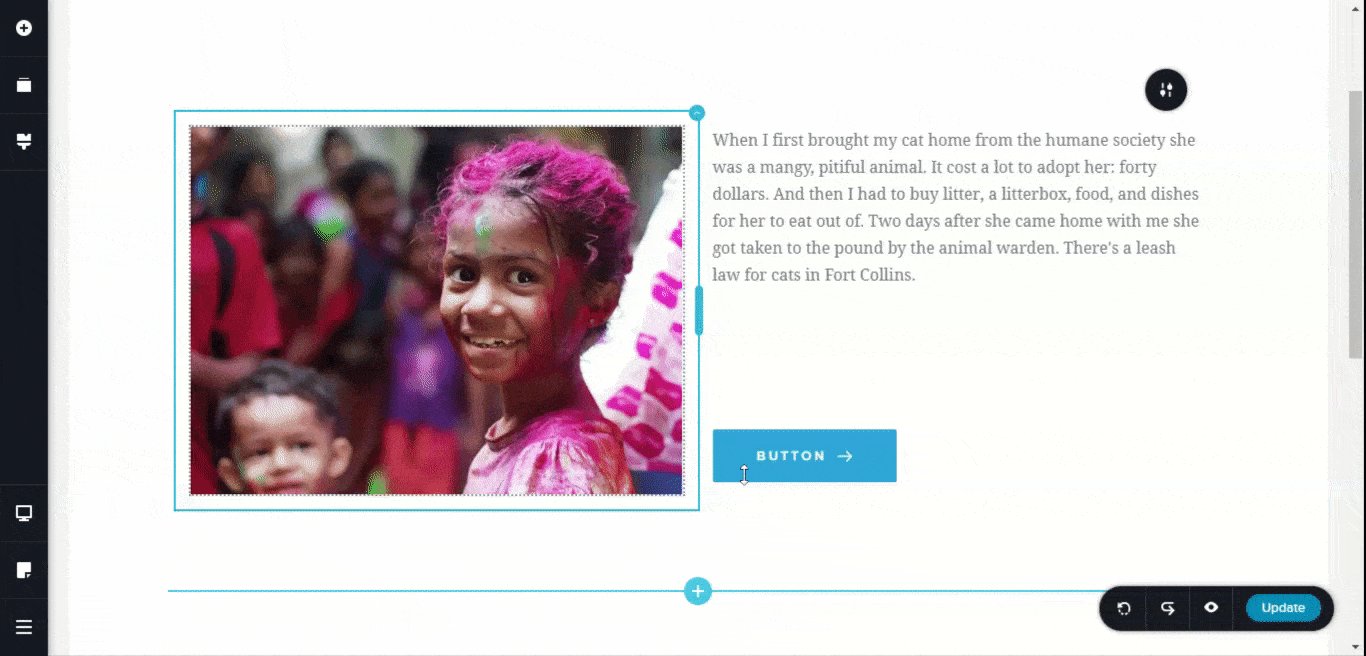
他のページ ビルダーでは、編集領域で写真の高さと幅を直接変更することはできませんが、Brizy は変更できました。 調整ポイントが画像を囲み、サイズを簡単に変更できるようにします。
影を追加したり、URL やポップアップにリンクしたり (詳細は後述)、配置を変更したり、複製したり、円形にしたり、入り口のアニメーションを追加したりすることもできます。
アクセス可能なすべての編集ツールについて説明するつもりはありませんが、Brizy にはいくつかの素晴らしいことができるとだけ言っておきましょう。 さまざまな要素やブロックを試してみるのも楽しいでしょう。
最良の部分は、編集領域を離れたり、2 番目のコントロール パネルを使用したりせずに、実質的にこれらすべてを実行できることです。
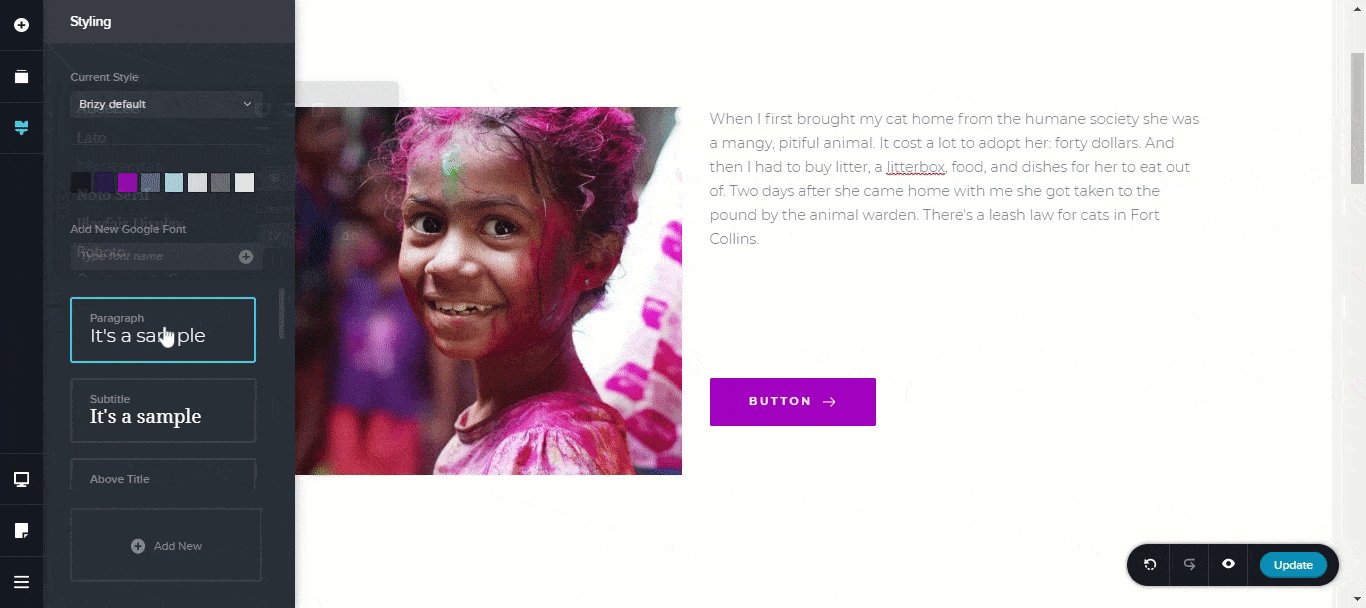
グローバル スタイリング
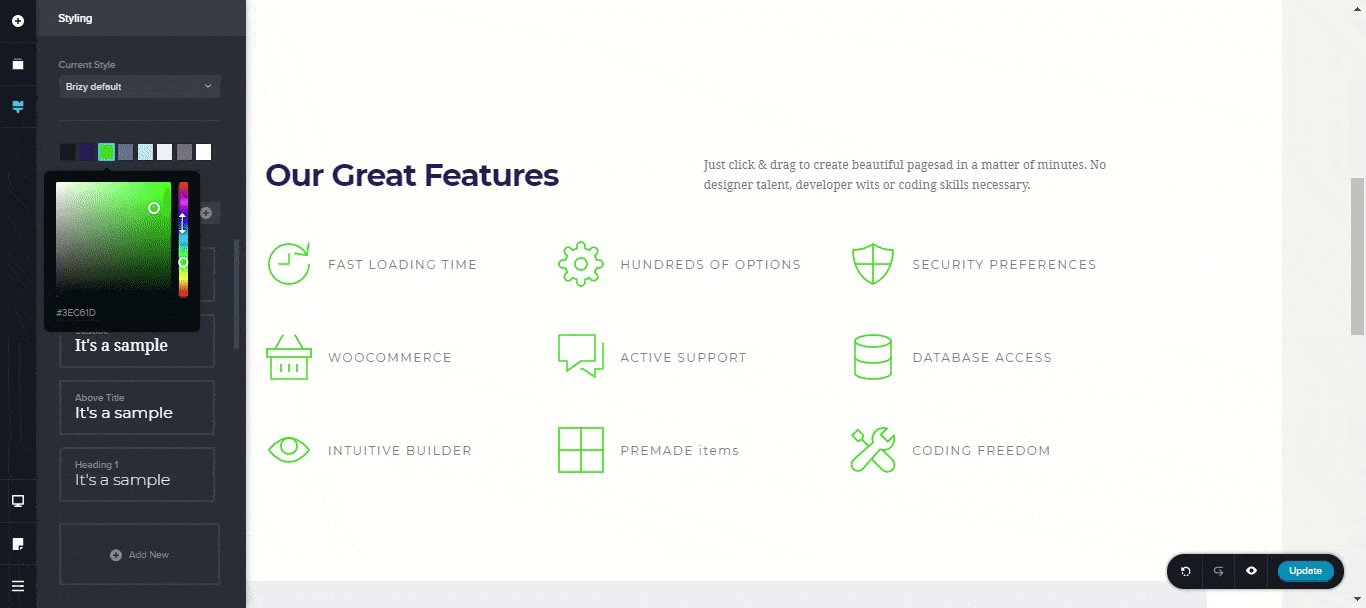
Brizy のグローバル スタイリングは、他のページ ビルダーとは一線を画すもう 1 つの際立った機能です。 グローバル スタイリングを使用すると、同じ色のすべての要素の色を 1 つの場所から変更できます。
さらに説明すると、他のページビルダーでは、すべてのアイコンが紫色で、色を変更したい場合、個別に変更する必要があります.
Web サイトに多数のアイコンがある場合、これには時間がかかることがあります。
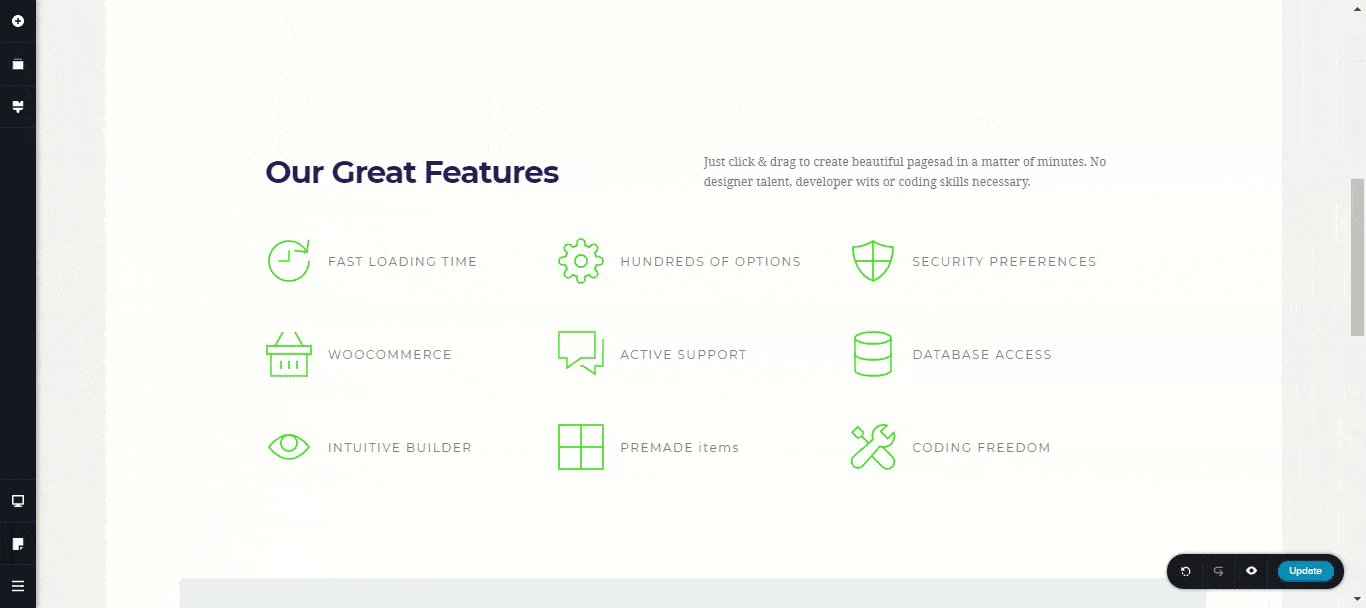
ただし、グローバル スタイリングを使用すると、アイコン、境界線、タイポグラフィなどの複数の要素に 1 つの色を割り当てることができます。 これらすべての要素の色は、それらが色にリンクされているときに一度に変更できます。
したがって、紫色に関連付けられた 10 個のアイコンがあり、それらの色相を変更したい場合は、1 回のクリックで変更できます。
これが私が言及しているものです:

テキストも同様に使用できます。 すべての段落、サブタイトル、見出し、およびその他の要素を 1 か所でスタイル設定できます。

この機能は、時間を節約するだけでなく、ページのデザインが常に一定であることを保証します.
お問い合わせフォーム
無料版と商用版の両方で、要素または既製のブロックを使用して、視覚的に魅力的な連絡先フォームを設計できます.
必須フィールド、フィールド タイプ、背景色または画像、フォントなどを変更できます。

セクションからスライダーへ
スライダーは一部のページ ビルダーではコストのかかる機能ですが、Brizy では無料で非常に使いやすくなっています。
スライダーを作成するセクションにカーソルを合わせ、編集ツールバーを選択します。 ボルトのようなアイコンを切り替えます。 スライダーを作成します。 これでスライダーができました。 背景の画像や色を変更したり、自動再生するように設定したり、矢印を変更したりできます。

これらとは別に、いくつかの他の機能があります -
- ヘッダー & フッター (Pro のみ)
- ポップアップ (Pro のみ)
- モバイル レスポンシブ コントロール (無料 & Pro)
- ロール マネージャー (無料 & Pro)
- 4000+ アイコン (無料 & Pro)
- 元に戻す/やり直し (無料 & Pro)
- 自動保存 (無料 & Pro)
- 任意のブロックをスライダーに変えます (無料 & Pro)
- 形状仕切り (Pro のみ)
- 画像とビデオのフィルター (Pro のみ)
- マーケティング アプリの統合 (Pro のみ)
- 動的コンテンツ (Pro のみ) など
価格
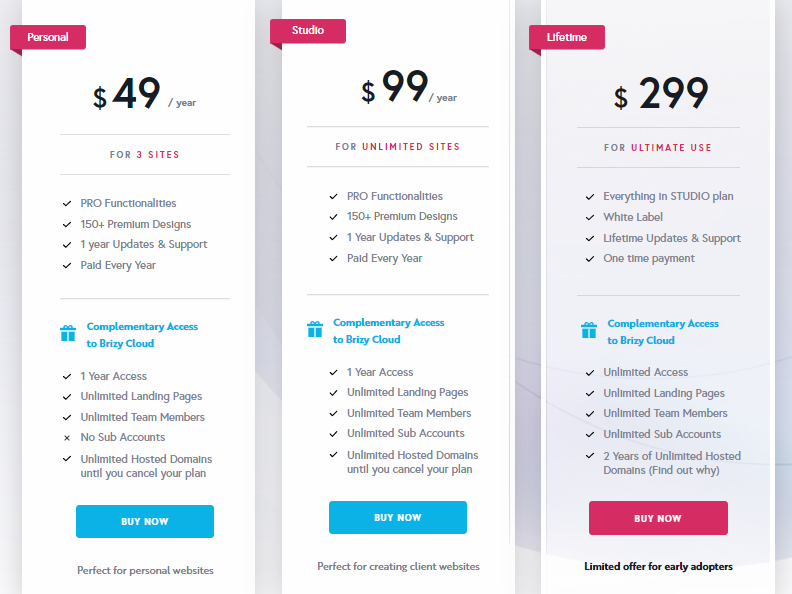
私の意見では、Brizy は最も寛大なオファーを提供するページビルダーの 1 つです。 年間 49 ドルで、すべてのプロ機能、アップデート、および 3 つの Web サイトのサポートにアクセスできます。 あなたがやりたいことが個人のウェブサイトを構築することだけなら、これはまともな取引です.
Studio オファーは、クライアント向けの Web サイトを制作する場合、または年間に多数の Web サイトを作成する場合に最適です。
ライフタイム プランには、すべての Pro 機能、アップデート、およびサポートへのアクセスが 1 回限りの価格で含まれています。 このページ ビルダーに投資し、今後も更新と改善を続けたいと考えている個人にとっては、限られた機会であり、公正な価格だと思います。
また、30日間の返金保証も提供しています。

長所 & 短所
Brizy には、私が気に入っている機能がいくつかあります。 これは有望なページ ビルダーであり、ここで簡単に説明します。
- 画像のフォーカスとズーム、グローバル スタイリング、ブロックの並べ替えはすべて独自の機能です。 これらの機能は他のページ ビルダーには見られません。これは、Brizy チームが他のページ ビルダーでのユーザー エクスペリエンスをどのように広範囲に調査したかを示しています。
- ユーザーフレンドリーで無駄のないデザインにより、一度に多くの編集が可能になり、ユーザーが圧倒されることはありません。 その時に見る必要があるものを表示するだけで、よりリラックスした、見ながら見ることができます。
- 行の上にカーソルを置いたときに行のパディングを表示したり、自動保存したり、元に戻したりやり直したりするなどの機能により、ユーザーの作業が大幅に楽になります。
- 既製のブロックとレイアウトは素晴らしいです。 それらは明らかにプロによって開発されたものであり、私自身のプロジェクトの 1 つに採用してもかまいません。
- 生涯アクセスのための 1 回限りの料金 $299 の継続的なオファーは信じられないほどです. Brizy は、導入からわずか 1 年ですでに多くの可能性を示しているため、数年後にどれだけの成果が得られるかは想像に難くありません。
- Brizy Cloud は、ランディング ページの開発プロセスを簡素化する素晴らしいアプリケーションです。
- 彼らは約4000のアイコンを持っています!
- 適切にコーディングされたテーマの大部分で動作します。
- Brizy Pro は、MailChimp、HubSpot、Woocommerce などの有名なサービスと連携します。
- 彼らは実際に、将来の計画や現在のプロジェクトを確認できる公開 Trello ボードを持っています。 また、表示および/または改善したい機能を提案および投票することもできます.
また、Brizy には個人的に気に入らない点がいくつかあります。
- ページ ビルダーを初めて開いたときに Brizy テンプレートがどのように使用されているかが気になります。 テーマを操作できるように、自分のテーマを表示する必要があります。
- リセットボタンがないので、しばらくしてからやり直したい場合は、パーツを1つずつ削除する必要があります。
- また、選択したレイアウトを置き換える機能もないため、各領域を個別に消去する必要があります。 一度にすべてを消去するか、レイアウトをすばやく変更する方法があれば理想的です。
- Brizy は、無料版であっても、他のページ ビルダーよりもはるかに少ない要素を提供します。
- ブランクブロックをワンクリックで追加できる方法があればもっと便利です。
- ポップアップは現在、クリックするだけでアクティブになりますが、さらなる条件/トリガーが進行中です。
- Brizy はショートコードを使用しませんが、アンインストール後に多くの div> コードが残ります。
最終的な考え
Brizyは新しいページビルダーですが、すでに多くの可能性を秘めています。 彼らの強みは、設計プロセスがスムーズで初心者でも簡単にできることです。 Brizy を使えば、すぐに専門家になった気分になれます。
通常、私は信頼でき、長期的にサポートされる製品のみを使用したいので、新しいページビルダーに興奮することはありません.
Brizy WordPress ページ ビルダーのユニークな点は、作成者が 10 年間 WordPress 製品を作成してきたことです。 それが私にとってこれを区別するものです。
彼らは現在、いくつかの驚くべき機能を計画しているかなり積極的なロードマップを持っています. したがって、彼らが配信できるかどうかは、時が経てばわかります。 私は彼らができると思いますし、そうするでしょう。
全体として、Brizy は、シンプルな Web ページを簡単に作成できるページ ビルダーを探している人にとって優れた選択肢です。




