新しいDiviバージョンを使用すると、強力なページビルダーの究極のパワーを手に入れることができます。 現在、 Diviはより軽量で、膨満感を取り除く機能が組み込まれています。 Diviの膨満感防止機能を使用して、Webサイトを高速化できます。 これは、究極のGoogleページ速度スコアを達成できるDiviの大規模なパフォーマンス最適化手順のごく一部です。

今日は4つの膨満感防止機能について説明します-
- 動的モジュールフレームワーク
- 動的CSS
- 動的アイコン
- 動的JavaScriptライブラリを使用したJavaScriptの最適化
もっと時間を無駄にしないで、 Diviが私たちのためにどれだけ多くを持っているか見てみましょう。
膨満感の問題のためのDiviソリューション
ウェブサイトの膨満感の定義
一般的なHTMLとCSSで構成され、複雑なJavaScriptコードを使用してページを本来よりも重くした静的Webページは、Web膨張と呼ばれます。 Webページは単にマークアップされたテキストであるため、数キロバイトしかかからないはずです。 ただし、ポップアップ、モーションエフェクト、グラフィカルアニメーションなどの重要なページ項目は、ページを重くします。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるDiviのようなWordPressテーマは、PHPファイルでレンダリングされるHTMLページを動的に使用します。 したがって、ここでは、PHPファイルのサイズと効率をWebの肥大化として考慮する必要があります。
単純に、ページに不要なファイルを非効率的にロードし、ページが必要以上に太りすぎになるということは、Webサイトが肥大化することを意味します。
それがウェブサイトの速度にどのように影響するか
ページがページ上にあるものよりも多くのバックエンドの異常なファイルをロードする必要がある場合、ロードに時間がかかります。 たとえば、100行のCSSしか必要としないページがありますが、そのページには2000行を超えるコードが含まれているため、1800行の読み込み時間は無駄になります。
ここでも、5つのJavaScriptライブラリを使用してWebサイトのページを実行し、1ですべての作業を実行できるとします。したがって、4つの役に立たないJavaScriptライブラリを使用しても意味がありません。 JavaScriptライブラリには数千行のコードが含まれていることに注意してください。
CSSとJsは別として、あなたのWebページは大量の関数を運ぶPHPファイルで実行されています。 function.phpに20,000行のコードと数百の関数があると仮定しましょう。 したがって、特定のページにコンテンツを配信すると、これらすべてが実行されます。これらのいくつかだけが必要な場合は、これは完全に不要です。
Diviでの膨満感の問題解決
ディビのデザインは日々より現代的になっています。 そのため、徐々に膨満感の問題も発生していました。 これを解決するために、この問題を完全に解消できる「Anti-Bloat」ロジックと呼ばれる新機能が適用されました。 この膨満感防止機能により、Diviは以前よりもはるかに高速になり、ユーザーははるかに効率的な方法でアクティビティを継続できます。
この膨満感防止機能の内容
Diviの「膨満感防止」機能は、明確なページに対して4つの主要な役割を果たしています-
動的モジュールフレームワーク: PHPファイルを最適化することで作成された問題を解決します。 したがって、ページを実行するために必要な関数とコードのみが、そのページに対してアクティブに機能します。
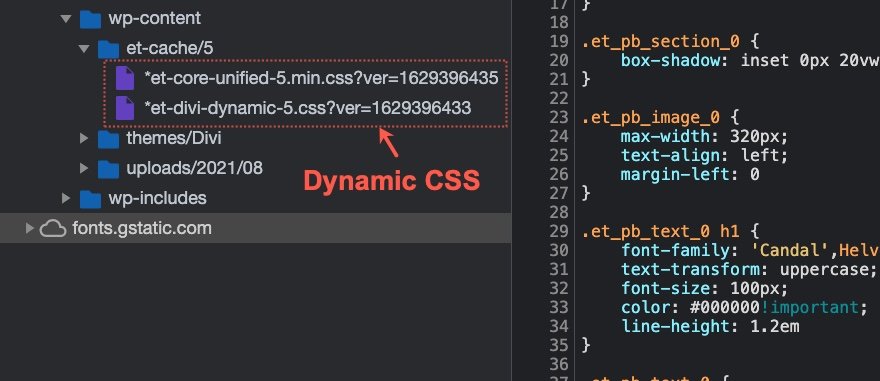
動的CSS:ページをロードするために必要なCSSコードのみで構成されるカスタムスタイルシートを構築します。 追加のCSSファイルの読み込み時間はありません。
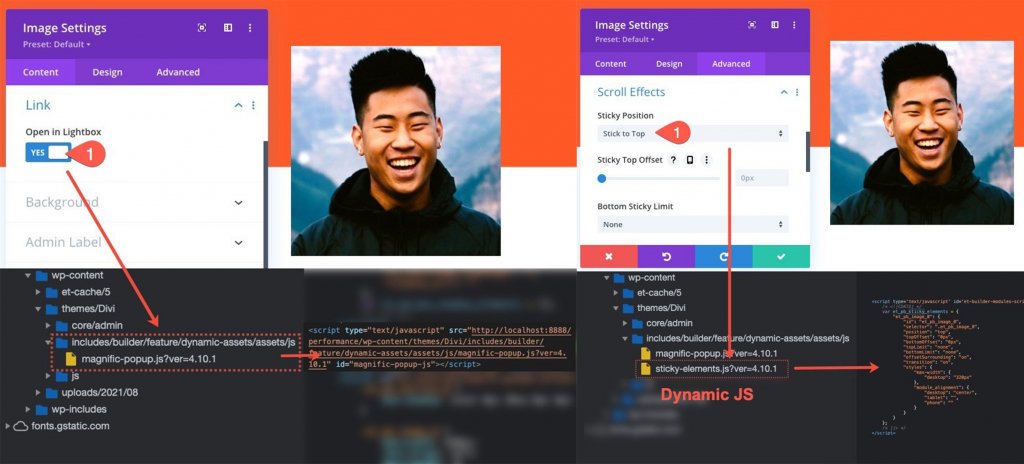
動的Javascriptライブラリ:ページに必要な外部JSライブラリをロードするscript.jsファイルを最適化して動的に作成します。
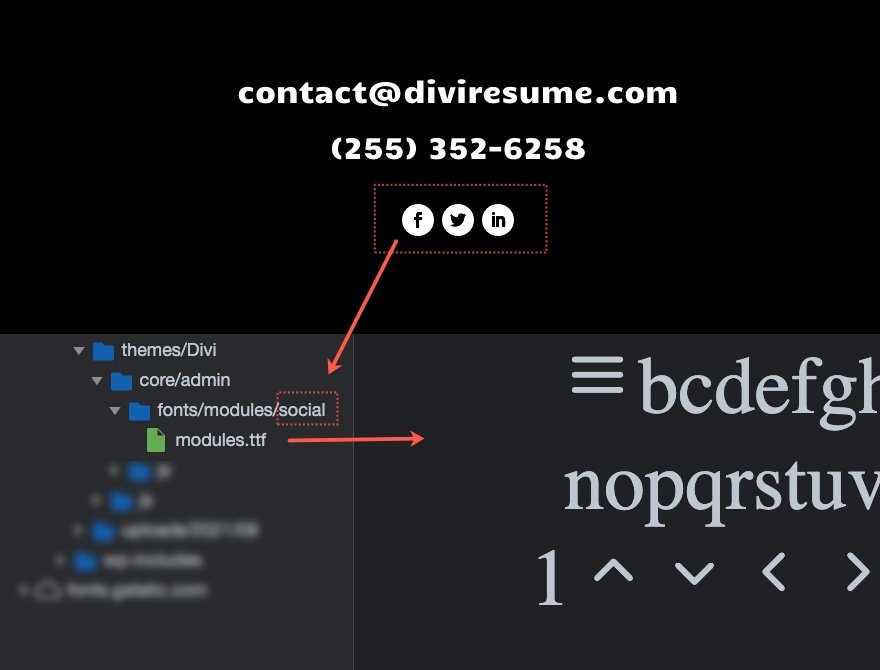
動的アイコン: Webサイトで使用されているすべてのアイコンではなく、ページで使用されているアイコンのサブセットをロードします。
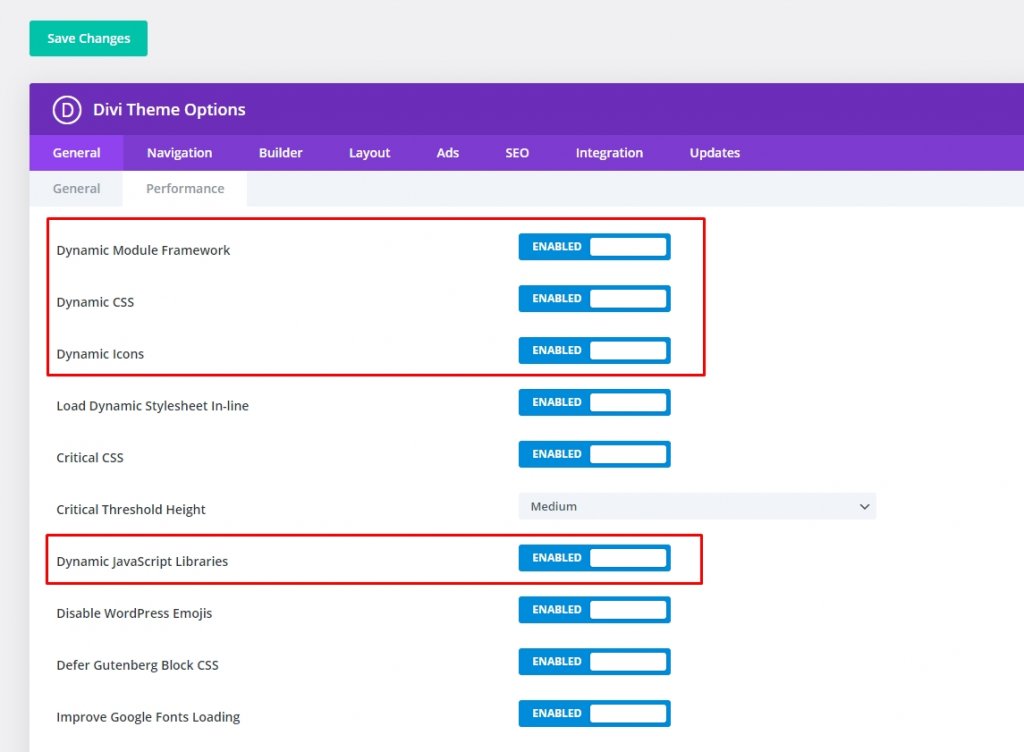
Diviをナビゲートして、この機能を有効にします
膨満感防止機能のしくみ
すでに知っているように、Diviは「アンチブロート」と呼ばれる新機能をリリースして、無関係なコード行で発生するページの読み込み時間を短縮しました。 この機能がどのように機能するかを見てみましょう。
動的PHPフレームワーク:関数
Diviは、必要な機能のみを実行するという単純なルールに従います。 これは、このアクションを実行する完全なロジックです。
前処理チェック
動的PHPを使用してサーバーからWebサイトにデータを配信することは、非常に簡単で時間の節約になります。 コンポーネントまたは関数が使用されていることが検出されると、システムの速度チェックが行われ、このアイテムをサポートするすべてのコードが取得され、それに応じて配信され、アクションが完了するまで実行されません。
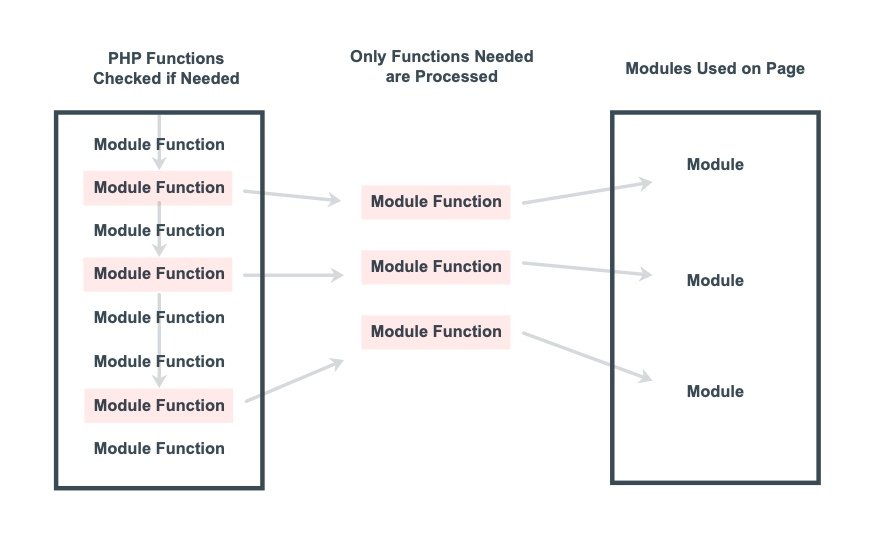
モジュールオンデマンド
この新機能により、ページはモジュールを柔軟にロードできます。 PHPの膨満感防止ロジックにより、Diviはページに必要なショートコードのみを処理します。 したがって、たとえば、ページに5つのモジュールがある場合、Diviはそれらのすべてではなく、それらの5つだけを処理し、それらの5つのモジュールの表示と出力を行います。

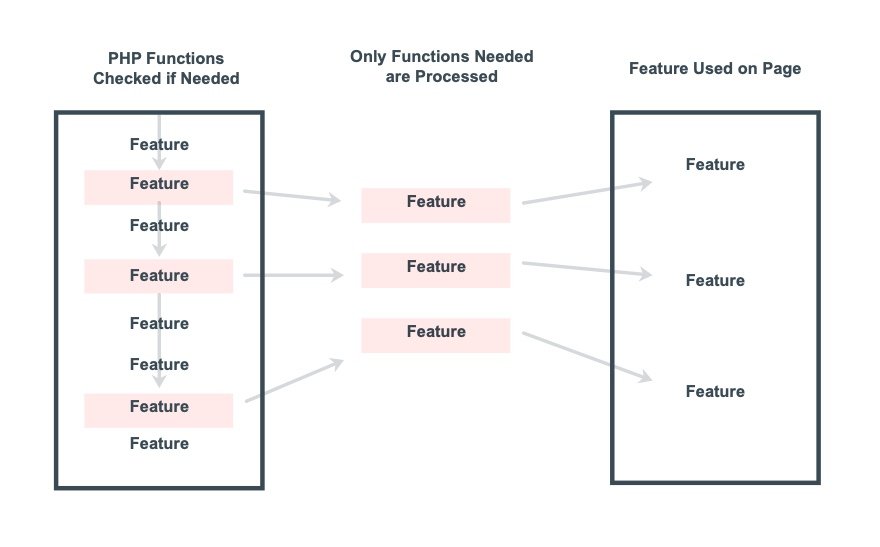
オンデマンド機能

ページ上のすべての機能について、Diviはモジュールを自動的に処理してロードします。 より正確には、このシステムは、ページ上で使用されるスクロール効果、アニメーション、境界線、スティッキーオプションなどのモジュールのみを処理します。 また、セクション、行、および列にも適用されます。
Daynamic CSS
Diviスタイルシートは、PHPフレームワークで使用されていた膨満感防止ロジックも維持しています。 Divi CSSの機能はかなり大きく、ページに不要な肥大化を引き起こすことがよくあります。
ページに基づくCSSの読み込み
これは、ページがCSSを動的にロードするときに発生します。
- Diviテーマのスタイルを設定する必要があるCSSファイルのみをロードします。 ファイルサイズは50kb以下です。
- 次に、ページのデザイン図を含むCSSファイルをロードします。 ページのさまざまなセクションで使用されているファイルのみを動的に開きます。 たとえば、単純なホームページの場合、30kbのファイルしかありません。

これで、肥大化のない80kbのCSSファイルになりました。 以前は、サイズは900kbで、ほとんど膨らみでいっぱいでした。

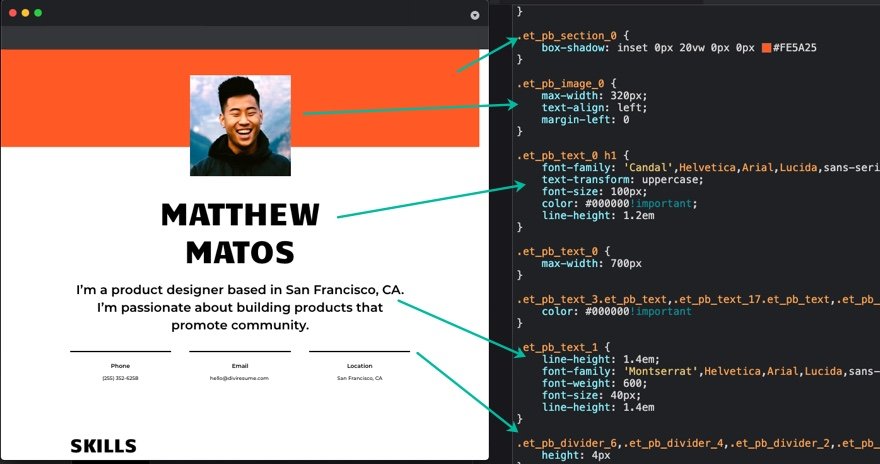
ここでは、このホームページはDivi Builderを使用して作成されており、このページのネイティブCSSファイルがページコンポーネントを表示するためにどのように動作しているかを確認できます。
動的JavaSript
私たちは通常、JavaScriptを使用して、Webサイトのパフォーマンスを向上させ、デザインを簡素化および最新化します。 動的JavaScriptを使用して、Diviは外部ライブラリからJs関数をインポートできます。 そのため、ページのコーディングはそれほど複雑ではなく、ページは以前よりも軽く、高速になります。 膨満感防止機能はページごとに機能するため、機能の損傷を心配する必要はありません。Diviが処理します。

これは、ライトボックスとスティッキー機能がDiviの膨満感防止機能によってどのように処理されているかの小さな例です。
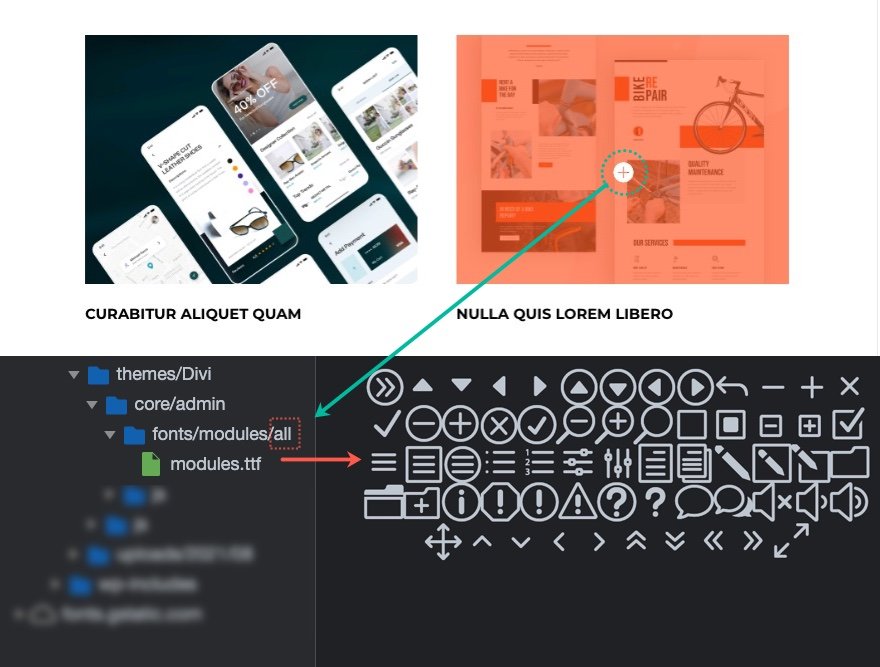
動的アイコン
アイコンはウェブページの非常に重要な部分です。 Diviは、すべてのアイコンをロードする代わりに、そのページに必要なサブセットフォントをロードするスマートな方法を可能にします。 基本的に、すべてのWebページには3つのアイコンのサブセットがあります。
- ベース-モジュールからのDiviテーマdeafultアイコン。
- ソーシャル-ソーシャルメディアは、基本アイコンセットのアイコンに従います。
- すべて-アイコンピッカーが目的のアイコンを選択して使用できるアイコンのパッケージ全体。

ソーシャルメディアモジュールまたはアイコンピッカーによって選択されたアイコンを使用していないページがある場合、そのページは6kbのスペースを必要とする基本アイコンセットを使用します。 ソーシャルメディアのアイコンを含めると、サイズが少し大きくなります。

アイコンピック/宣伝文モジュールを使用する場合、アイコンセット全体のサイズは最大90kbになる可能性があります。
まとめ
ディビの膨満感防止機能は間違いなく非常に便利です。 これにより、 Divi Webサイトが高速になり、ユーザーエクスペリエンスが大幅に向上します。 Divi Webサイトにより多くのパワーとスピードをもたらすことにより、ユーザーは常により良いサポートを得ています。 うまくいけば、これらの努力は続くでしょう。 この投稿が気に入ったら、友達と共有して、コメントセクションで質問をお知らせください。




