ウェブサイトに高品質のコンテンツを掲載することは重要ですが、訪問者がサイトとどのように関わるかも同様に重要です。ユーザー エクスペリエンスはさまざまな要因によって直接影響を受けますが、その 1 つがナビゲーションです。ユーザーが目的のページを簡単に見つけられるようにすることが最も重要です。そのため、数ページ以上のウェブサイトで何らかのメニューがないことはまれです。ただし、このメニューの適切さと使いやすさは重要な考慮事項です。

目標は、わかりやすく直感的なナビゲーションを実現することに集中する必要があります。訪問者がどのページにアクセスしても、数回のクリックでナビゲートできる必要があります。探しているものを見つけるのが困難な場合、訪問者はイライラしてサイトを離れてしまう可能性があります。
ウェブサイトのナビゲーションを改善する方法
ロゴを目立たせる
ロゴがメニューに溶け込んでしまうと、特に通常の左上の位置にない場合は、気付かれない可能性があります。メニュー項目とは別にして、ロゴが目立つようにしてください。これにより、視認性が向上し、ブランドの露出度が高まり、ヘッダーの要素が明確に示されるため、サイトのナビゲーションが簡単になります。また、必要に応じてロゴを見つけてクリックしやすくなります。

ホームページにロゴをリンク
ホームページに移動するには、ウェブサイトのロゴをクリックする習慣が多くの人に定着しています。このデザインは多くのサイトで広く採用されているためです。これは、訪問者が現在のページに関係なく、閲覧をリセットするための最も簡単で直感的な方法です。ウェブサイトに多数のページが含まれている場合、ユーザーは簡単に混乱し、方向を確認するためにホームページに戻ろうとすることがあります。特に、ナビゲーションがより困難なモバイル デバイスからサイトにアクセスする場合はそうです。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
さらに、ロゴにホームページへのリンクを組み込むと、検索エンジンの結果からウェブサイトにアクセスし、内部ページにたどり着いたユーザーにとって有利になります。ロゴをクリックすると、サイトのコンテンツをより深く知りたい場合にホームページに戻る便利なルートが提供されます。
レスポンシブメニュー
メニューがすべてのデバイスで視覚的に魅力的であることを確認することは非常に重要です。世界の Web トラフィックの約半分がモバイル デバイスから発生していることを考えると、熟練した Web デザイナーを雇ったり、モバイル ユーザーのナビゲーションを最適化するプラグインを購入したりするために、余分な時間やリソースを投資することを強くお勧めします。
デザインと機能に合っている場合は、Web サイトのデスクトップ バージョンにもハンバーガー メニューを実装することを検討してください。通常はタブレットやスマートフォンのインターフェイスに関連付けられますが、このスタイルのメニューをすべての解像度で使用すると、全体的なレイアウトの一貫性が向上する場合があります。このアプローチにより、訪問者がデスクトップとモバイルの閲覧を切り替えるときのレイアウト調整が最小限に抑えられます。
ウェブサイト全体がモバイル フレンドリーである必要があることを忘れないでください。現在の設定がこの点で不十分な場合は、モバイル互換性を向上させるためのガイダンスについては、当社の記事を参照してください。
壊れたリンクを修正する
ウェブページは時間の経過とともに劣化し、エラーが発生する可能性があります。問題が発生するまで、ウェブページは通常約 100 日間存続すると推定されています。そのため、ページが自分のサイト上にあるか、他の場所からリンクされているかに関係なく、リンクは古くなると壊れる可能性があります。404 エラー ページが存在すると、訪問者はイライラし、多くの場合、離脱することになります。
壊れたリンクに対処することは非常に重要です。特に、多数のページやリンクがあり、手動でのチェックが不可能な大規模な Web サイトでは重要です。WordPress では、ページ、投稿、コメント、ディレクトリ間で壊れたリンクを検出するためのさまざまなプラグインを提供しています。その中でも、 Broken Link Checker は最も効果的なソリューションの 1 つとして際立っています。

パンくずリストを使用する
パンくずリストは、特にコンテンツが豊富なサイトで、複数のページを移動する Web サイト訪問者にとって非常に役立ちます。ただし、パンくずリストの有用性は、単に手順をたどるだけにとどまらず、場所を示す指標としても機能します。
ウェブサイトに膨大なページがある場合でも、ほんの数ページしかない場合でも、パンくずリストは訪問者がページの流れを理解しやすくし、簡単に前のページに戻れるようにします。
この機能は、現在のページへのパスを追跡するために複数のリンクを通過する必要がある、広大な Web サイトに特に役立ちます。
WordPress ユーザーの場合、さまざまな方法で簡単にパンくずリストをサイトに組み込むことができます。1 つの方法は、ユーザーフレンドリーなパンくずリスト機能を提供するAll in One SEOなどのプラグインを利用することです。
あるいは、ショートコードを使用すると、大規模なコーディングやテーマ ファイルの変更を必要とせずに、パンくずリスト機能を WordPress サイトに統合する便利な手段が提供されます。
WordPress サイトでショートコードを使用してパンくずリストを実装するには、次の手順に従ってください。
WordPress でパンくずリストのショートコードを設定するには、次のいずれかの方法を使用します。
WordPress ダッシュボードにアクセスし、「外観」に移動して「エディター」を選択します。次に、 functions.phpファイルを開きます。
あるいは、FTP を使用して WordPress インストールにアクセスすることもできます。テーマ ディレクトリ(/wp-content/themes/your-theme-name/)に移動し、functions.php ファイルを見つけます。
functions.phpファイルを開いたら、提供されているコードを追加して、パンくずリストに必要なショートコードを作成します。
// Breadcrumbs shortcode
function custom_breadcrumbs_shortcode() {
ob_start();
// Your breadcrumb code here
return ob_get_clean();
}
add_shortcode('breadcrumbs', 'custom_breadcrumbs_shortcode');プレースホルダー コメント「ここにパンくずコードを入力」を、Web サイトのパンくずナビゲーションを生成する適切なコードに置き換えます。このコードはカスタム作成することも、ショートコード機能をサポートするパンくずプラグインから取得することもできます。コードがパンくずの HTML 構造を生成することを確認します。
必要な変更を行った後、変更内容をfunctions.phpファイルに保存します。
投稿、ページ、ウィジェット内で [breadcrumbs] ショートコードを使用して、パンくずナビゲーションを表示できるようになりました。パンくずを表示したい場所に [breadcrumbs] を挿入するだけです。
パンくずナビゲーションの動作を確認するには、投稿またはページを更新または公開することを忘れないでください。
ショートメニュー項目
ナビゲーションはユーザーフレンドリーで、必要なものをすぐに見つけられるようにする必要があります。そのため、簡潔な名前を使用することが重要です。メニューは、長いページタイトルや製品/サービスの詳細な説明で乱雑になってはいけません。

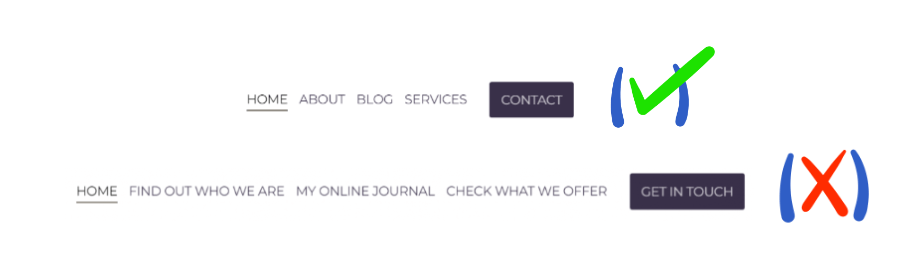
長い名前がいくつかあるだけでも、特にモバイル デバイスではメニュー全体が読みにくくなることがあります。「お問い合わせください」などの冗長なフレーズではなく、「お問い合わせ」などの簡潔な用語を選択することをお勧めします。長い名前は、目的のオプションを見つけるのに苦労している訪問者を苛立たせ、競合他社のサイトに移動させる可能性があります。メニュー項目の名前は、関連性があり、ユーザーが理解しやすいものでなければなりません。
ドロップダウンメニューを使用する

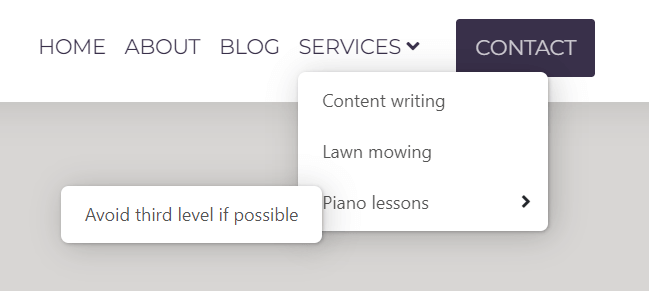
メニューの項目に優先順位を付けることを検討してください。一部の項目は望ましいかもしれませんが、第 1 レベルに配置する必要はないかもしれません。ドロップダウン メニューが役立つのは、このときです。1 つまたはいくつかのドロップダウン メニューを組み込むことで、サイトは整然とした構造化された外観を維持しながら、訪問者に幅広い選択肢を提供します。ただし、ドロップダウン メニューの使用は控えてください。通常は、ドロップダウン メニューが 2、3 個あれば十分です。第 3 レベルのメニューは、特にモバイル ビューでナビゲーションを妨げる可能性があるため、第 2 レベルのメニューのみを使用するようにしてください。
スティッキーメニュー
ウェブサイトのコンテンツが充実していて、特定のページでユーザーが何度もスクロールダウンする必要がある場合は、固定メニューを実装すると効果的です。この機能により、訪問者はスクロールアップしなくても、サイトの任意のセクションにすばやく移動できます。固定メニューを組み込むことで、ユーザーはページをシームレスに閲覧でき、上下に移動する時間が短縮されます。さらに、メニュー項目が常に表示されることで、他のページも探索しやすくなり、エンゲージメントが向上する可能性があります。また、オンライン ストアの場合は、サイトでのやり取りが長引くことで購入が完了する可能性が高まります。
「トップに戻る」ボタンを追加
一見重要ではないように見えますが、「トップに戻る」ボタンを備えた Web サイトがいかに少ないかは驚くべきことです。今日では、多くの Web サイトのホームページには情報が詰め込まれており、連続読み込みを利用する Web サイトは 1 ページのみで構成される場合があります。このようなシナリオでは、「トップに戻る」ボタンは非常に貴重になります。小さな追加機能のように思えるかもしれませんが、このボタンの存在によって、Web サイトの全体的なユーザー エクスペリエンスが大幅に向上します。
ファットフッターを使用する
この用語は、多数のリンクを含むフッターを指し、二次ナビゲーションとして機能します。リンクしたいページがあるものの、メイン メニューには重要なリンクのみを表示し、2 番目または 3 番目のレベルのメニューは使用したくない場合があります。Web サイトの所有者はフッターを見落としがちですが、フッターには追加のクイック アクセス リンクを配置する十分なスペースがあります。フッターに追加されたものはクリックするだけで表示され、邪魔にならないため、閲覧を妨げません。

「お問い合わせ」、「会社概要」、「利用規約」などの一般的なページのほかに、内部ページにある注目に値する製品やサービスへのリンクを含めることができます。例としては、注文状況チェッカー、スポンサー情報、サービス ドキュメントなどがあり、メイン メニューには適していませんが、すばやく見つけるためには不可欠なコンテンツです。
訪問ページのハイライト
訪問者がページにアクセスしたときに、メニュー項目を下線、ハイライト、太字にして強調することができます。メニューに直接リンクされていないページの場合は、対応するメニュー セクションを示すと便利です。これにより、特にページ数が多い場合でも、現在のページまたはセクションを常に把握できるため、訪問者はどこにいるのかを把握できます。
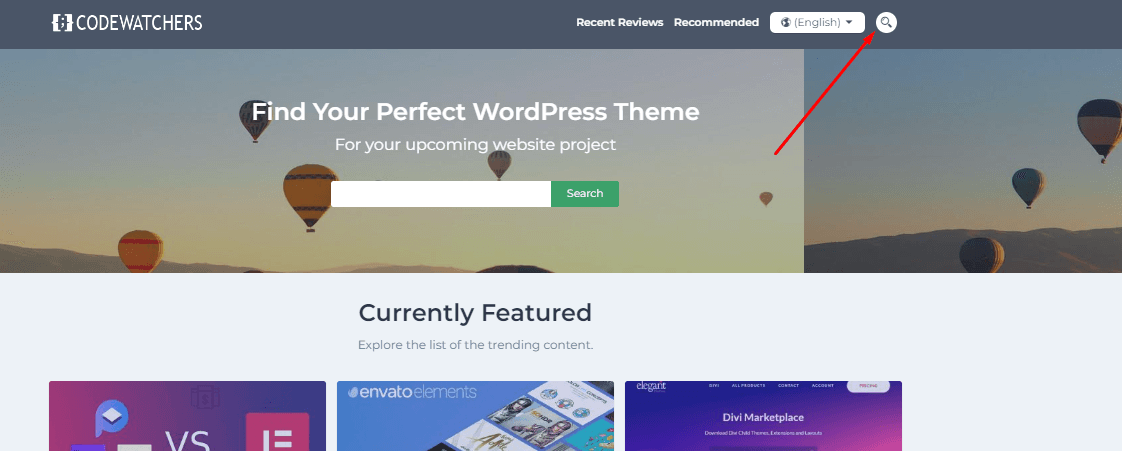
検索バーを追加する

この機能は、コンテンツが満載の大規模なウェブサイトにとって非常に貴重です。メイン メニューの隣にコンパクトな検索バーを統合するか、メニュー項目の横に専用の検索ボタンを統合するかに関係なく、ユーザーはサイト内を簡単に移動できます。サイト ナビゲーションの不可欠な要素として機能する検索オプションは、ユーザーが必要な情報をすばやく見つけるのに役立ちます。設定に応じて、検索結果には特定のページへの直接リンクまたはページ コンテンツの包括的な段落が表示されます。検索プロセスを合理化することで、この機能はユーザーの効率と満足度を高めます。
ウェブサイトのナビゲーションをテストする方法
サイトのナビゲーションの外観は、あなたにとっては完璧に見えるかもしれませんが、他の人にとってはそれほど最適ではないかもしれません。前述の提案に従っていても、気付かれない問題がまだ存在する可能性があります。したがって、潜在的な懸念事項を迅速に特定して対処することが重要です。これを実現するためのいくつかのアプローチを次に示します。
分析ソフトウェアを使用する
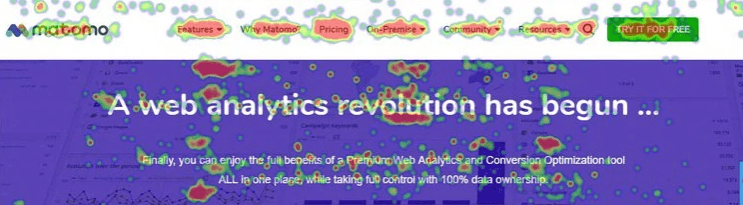
Matomo のような分析ツールを利用すると、Web サイトのヒートマップを作成できます。このヒートマップは、Web サイト内で最も頻繁にアクセスされるエリアと最も頻繁にアクセスされないエリアを視覚的に表示します。

さらに、Matomo はクリック マップを生成し、ユーザーがクリックする Web サイト上の正確な場所を特定できます。特定のメニュー リンクが頻繁にクリックされ、他のメニュー リンクのアクティビティが最小限に抑えられている場合は、調整を検討することをお勧めします。ヒートマップを使用すると、ユーザーがフッターまでスクロールするかどうかも判断できます。スクロールした場合、包括的なフッターを作成するために追加の労力を費やすことの重要性が示されます。
A/Bテストを使用する
基本的に、A/B テストでは、要素のさまざまなバージョンを試して、どのバージョンの方がパフォーマンスが良いかを判断します。たとえば、さまざまなメニュー項目の名前、スタイル、またはメニュー内の項目の数をテストします。各バージョンのエンゲージメント メトリックを分析することで、最適な選択を決定できます。
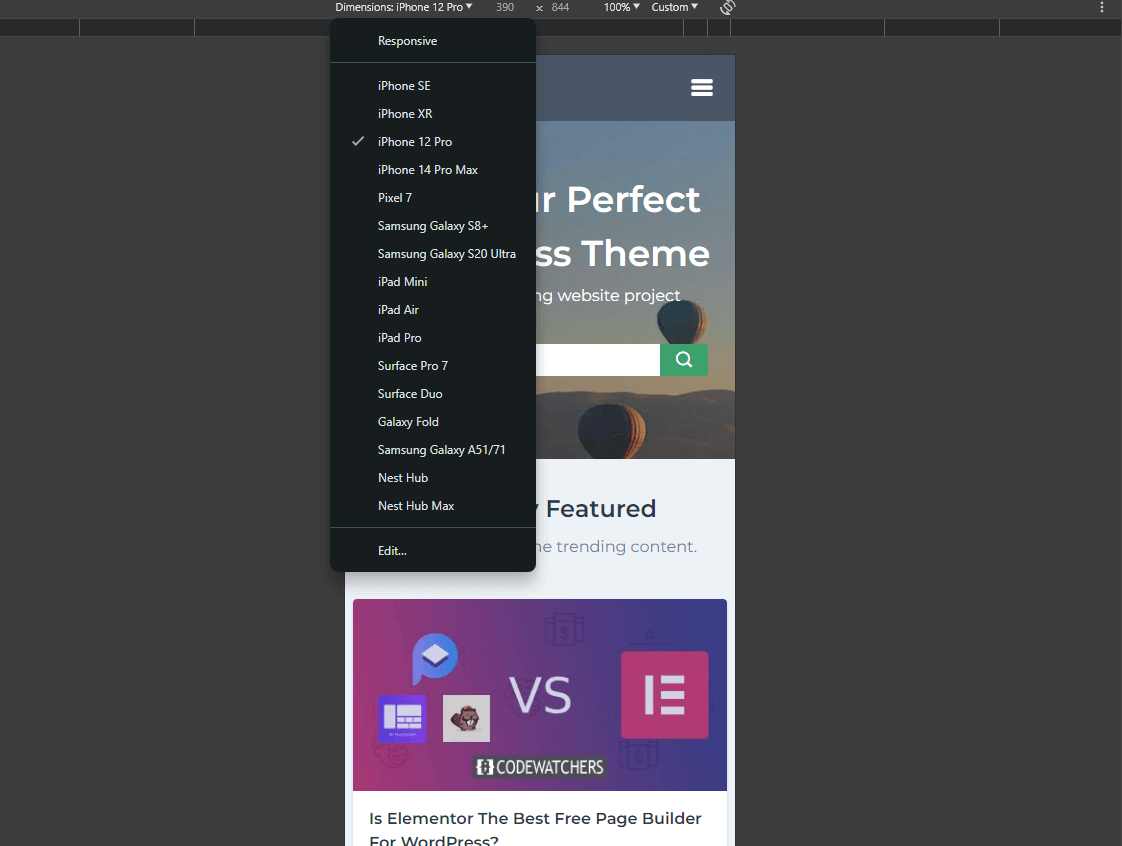
さまざまなデバイスでウェブサイトをプレビューする

ナビゲーション要素のレイアウトはコンピューター上では満足のいくものに見えるかもしれませんが、他のデバイスではどうでしょうか? お好みのブラウザーで開発者ツールにアクセスして (通常はキーボードの F12 キーを押すか、Control + Shift + M キーを押します)、デスクトップ ビューとモバイル ビューを切り替えます。携帯電話、タブレット、ラップトップ、テレビなど、さまざまなデバイスを簡単に選択して、サイトのナビゲーションがそれぞれのデバイスでどのように表示されるかを確認できます。
まとめ
ナビゲーションに取り組む際、多くのウェブサイト所有者は、メニューにいくつかの項目を追加するだけで、タスクは完了すると考えがちです。しかし、実際には、ウェブサイトのユーザー フレンドリーさを大幅に向上できる微妙な改善点が数多く存在します。これらを実装することで、競合他社よりも優位に立つことができます。ナビゲーションはウェブサイト トラフィックの唯一の決定要因ではありませんが、ユーザーは、デバイスに関係なく、サイトを簡単にブラウズして必要なものを見つけられることを間違いなく高く評価します。優れたユーザー エクスペリエンスを提供することで、ユーザーが将来的にサイトに戻ってくる可能性が高まります。




