プレゼンテーションの技術を習得することは、目立つウェブサイトを作成するために非常に重要です。アイキャッチ画像は、投稿、ページ、アーカイブの視覚的な魅力を高める上で極めて重要な役割を果たします。ただし、デザインの美しさ、特別なプロモーション、または単に異なる外観を試すためなど、これらのスポットライト画像を秘密にしておく必要がある場合があります。

WordPress サイト上でこれらの注目の画像を目立たないよう隠しておく方法を疑問に思ったことがあるなら、ここが正しい場所です。この包括的なガイドでは、アイキャッチ画像を適切に非表示にするための 7 つの独創的な方法を解説します。素早く簡単な CSS の調整からプラグインを活用したソリューションまで、すべてをカバーします。
あなたが熟練の WordPress 愛好家であっても、サイトの外観をカスタマイズしたいと考えている初心者であっても、この旅に参加して、コンテンツの表示方法を変えることができる多様なテクニックを発見してください。 WordPress カスタマイズの世界に飛び込み、アイキャッチ画像の非表示の力を活用する方法を学びましょう。
WordPress で注目の画像を非表示にする方法
WordPressでアイキャッチ画像を非表示にする7つの方法を見ていきます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める- 注目の画像を選択してアップロードする
- アップロードされたアイキャッチ画像を削除する
- アイキャッチ画像の自動設定を無効にする
- WordPress でテーマ設定を使用して注目の画像を非表示にする
- コードを使用して WordPress で注目の画像を非表示にする
- アイキャッチ画像を非表示にするプラグインを有効にする
- ファイル保護プラグインを有効にする
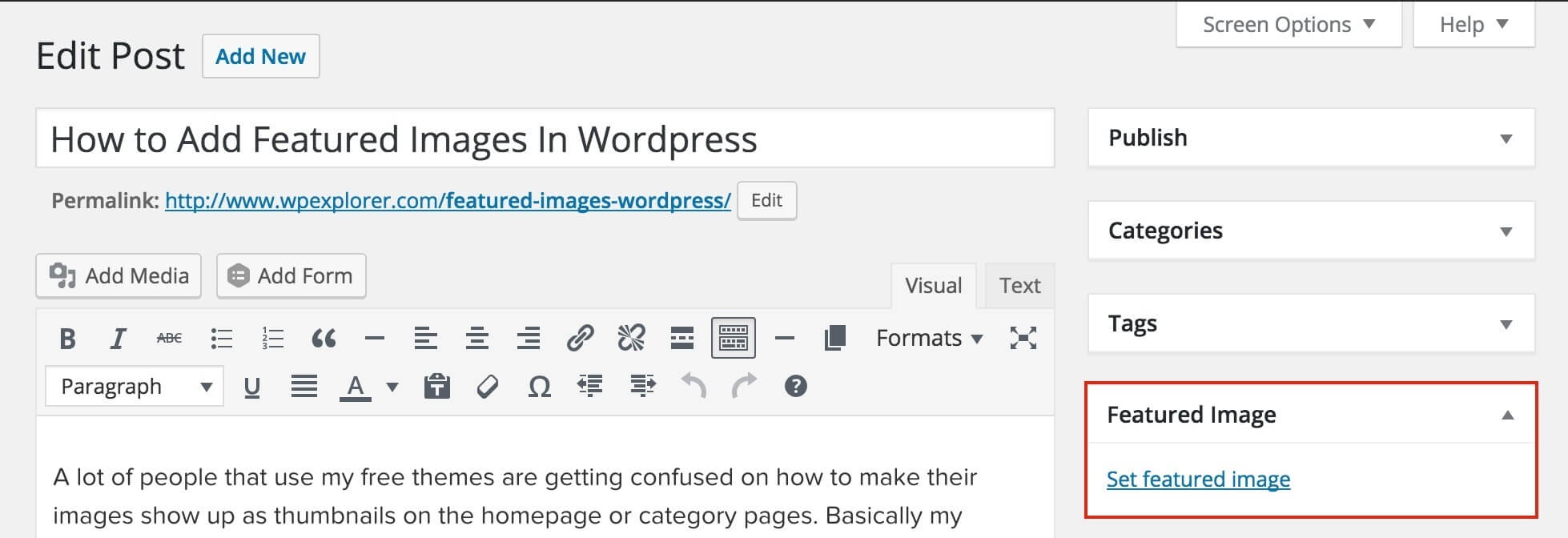
注目の画像を選択してアップロードする
最も簡単なアプローチには、注目の画像を慎重かつ組織的にアップロードして構成することが含まれます。ブログ投稿の厳選されたリストを維持し、フィーチャー画像の決定を慎重に説明することが重要です。画像の綿密な定義と戦略的計画を通じて、画像の表示を完全に制御し、効率的に管理できるようになります。
投稿のアイキャッチ画像の表示を完全に控えたい場合は、アイキャッチ画像セクションを空白のままにしてください。この戦略的な省略により、指定された画像がすべてのプラットフォームと場所にわたって確実に隠蔽されたままになります。

アップロードされたアイキャッチ画像を削除する
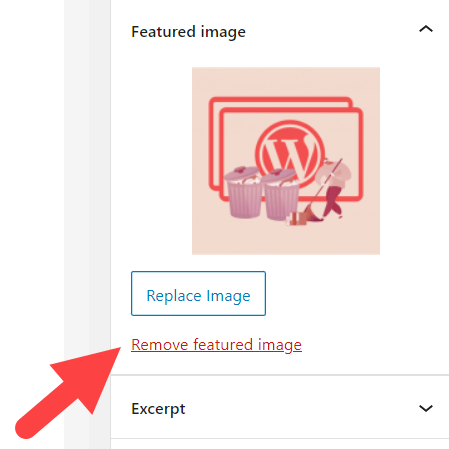
投稿のアイキャッチ画像を指定した後、次の手順に従ってそれを削除します。このアプローチは、クラシック エディターとグーテンベルク エディターの両方に有効です。
投稿またはページ内で「注目の画像」セクションを見つけます。
「注目の画像を削除」ボタンをクリックします。

投稿をプレビューして更新し、プロセスを完了します。
それにもかかわらず、WordPress は、すべてのブログ投稿にデフォルトの注目の画像を自動的に設定したり、投稿の最初の画像を注目の画像として割り当てたりする場合があります。そのため、削除後や画像がアップロードされていない場合でも、投稿には引き続きアイキャッチ画像が表示される場合があります。
この問題が発生しましたか?以下に概説する方法に従ってください。
アイキャッチ画像の自動設定を無効にする
アイキャッチ画像のプレゼンテーションは、次の 2 つの主要な領域に及びます。
- 投稿/ページ:通常、投稿またはページの先頭に配置されます。
- ブログ ギャラリー ページ:ウェブサイトの投稿リスト内に注目の画像が表示されます。
アイキャッチ画像プラグインを統合している場合は、コンテンツ用にデフォルトのアイキャッチ画像が自動的に生成される可能性があります。基本的に、これらの自動生成されたアイキャッチ画像は個々の投稿内には表示されませんが、投稿ギャラリー ページに表示されます。
各プラグインの機能と構成は異なる場合があることに注意することが重要です。プラグインにアイキャッチ画像の自動生成を無効にするオプションが含まれているかどうかを確認することをお勧めします。問題が発生した場合は、プラグインのサポート チームに連絡して支援を求めることが賢明なステップです。
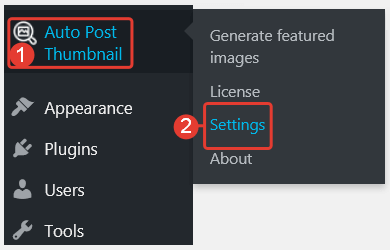
たとえば、自動アイキャッチ画像プラグインを利用していて、自動アイキャッチ画像を無効にしたい場合は、次の手順に従います。
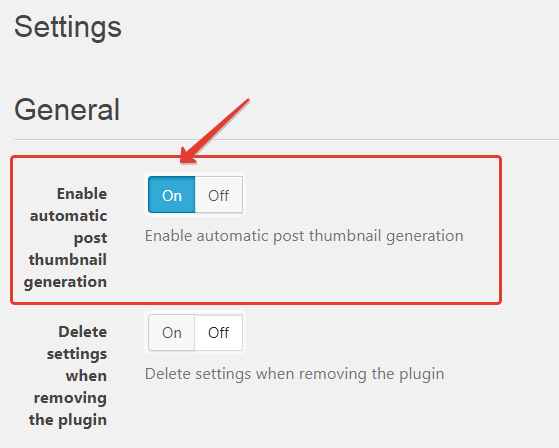
管理者ダッシュボードで、「自動投稿サムネイル」→「設定」に移動します。

[投稿サムネイルの自動生成を有効にする] オプションまで下にスクロールし、オフに切り替えます。

これらの設定を慎重に調整することで、WordPress サイト上の注目の画像の表示をより詳細に制御でき、カスタマイズされた洗練されたビジュアルプレゼンテーションを保証できます。
WordPress でテーマ設定を使用して注目の画像を非表示にする
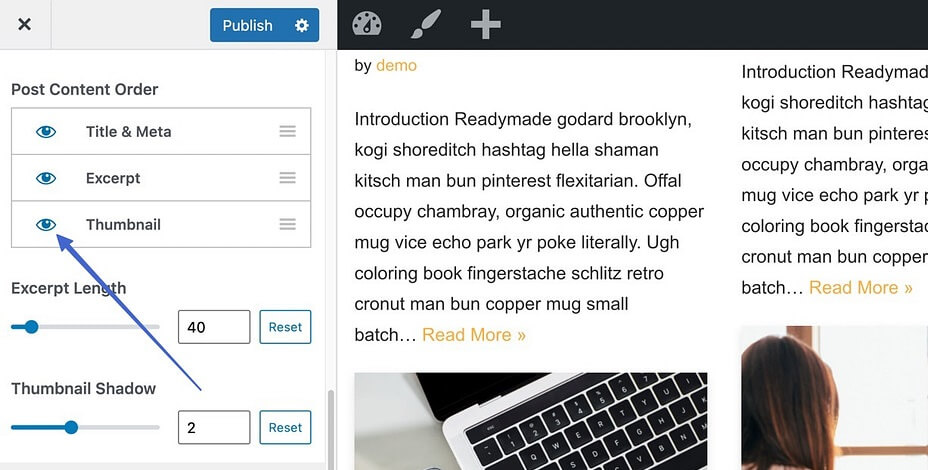
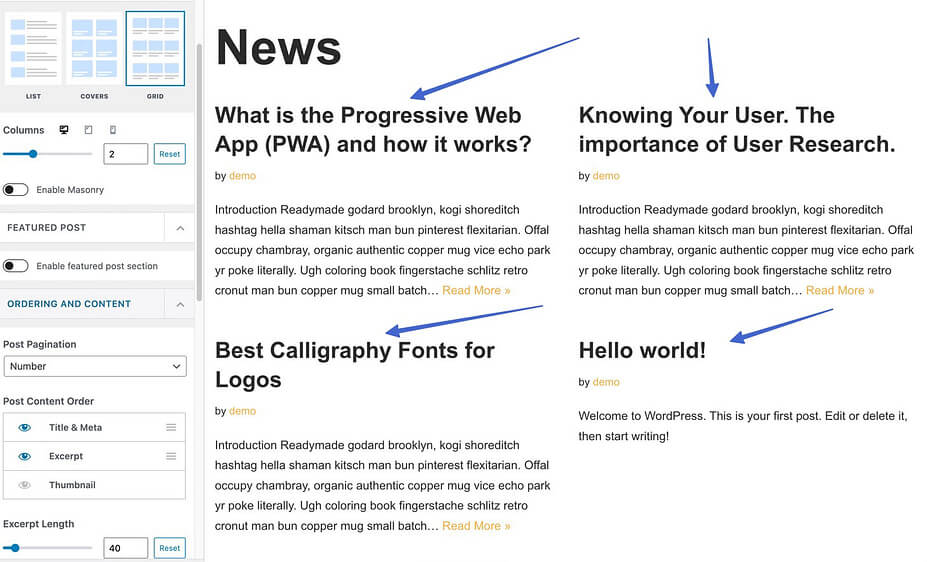
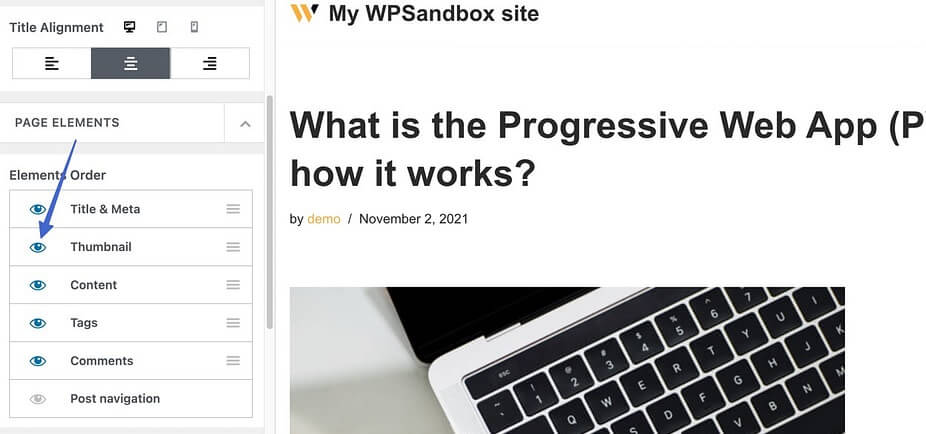
まず、 Neve テーマをインストールしてアクティブ化します。次に、「外観」→「カスタマイズ」に移動し、「レイアウト」→「ブログ/アーカイブ」を選択します。 「コンテンツの投稿」メニュー内で、「サムネイル」セクションの下にある目のアイコンをクリックします。

これにより、ブログ ギャラリー ページでのサムネイルの表示が無効になります。したがって、含めた投稿のタイトル、説明、メタデータのみが表示されます。

ウェブサイト全体から投稿のサムネイルを非表示にする
投稿リスト ページに加えて、 Neve テーマでは、すべての投稿とページにわたって注目の画像を非表示にするオプションが提供されます。
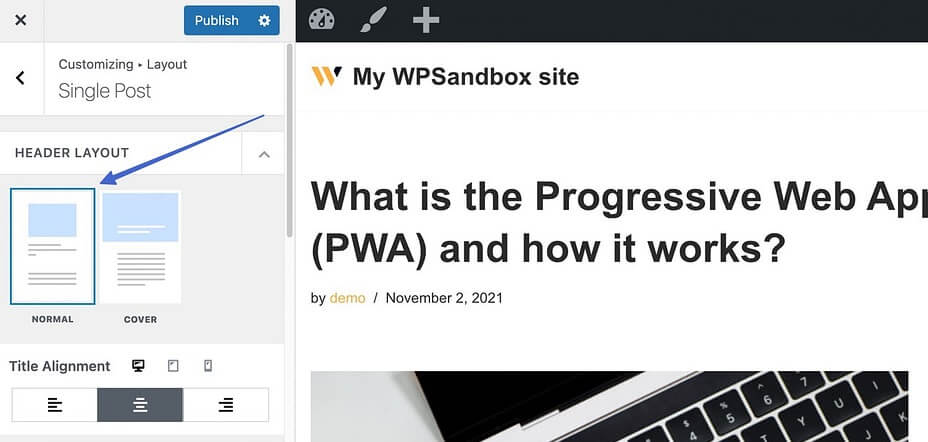
WordPress ダッシュボード内で「外観」→「カスタマイズ」に移動し、「レイアウト」→「単一投稿」に進みます。
[ヘッダー レイアウト] オプションで [通常] モードを選択していることを確認してください。

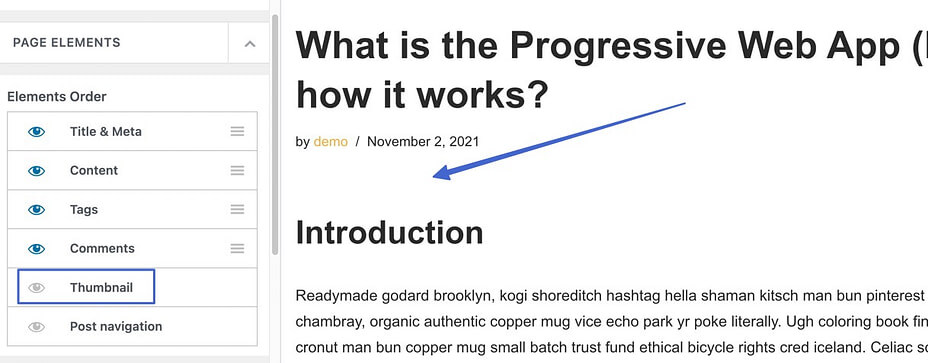
「要素の順序」セクションに移動し、サムネイル要素の隣にある目のアイコンの選択を解除します。

「公開」ボタンをクリックして、投稿ビューからサムネイルを削除します。

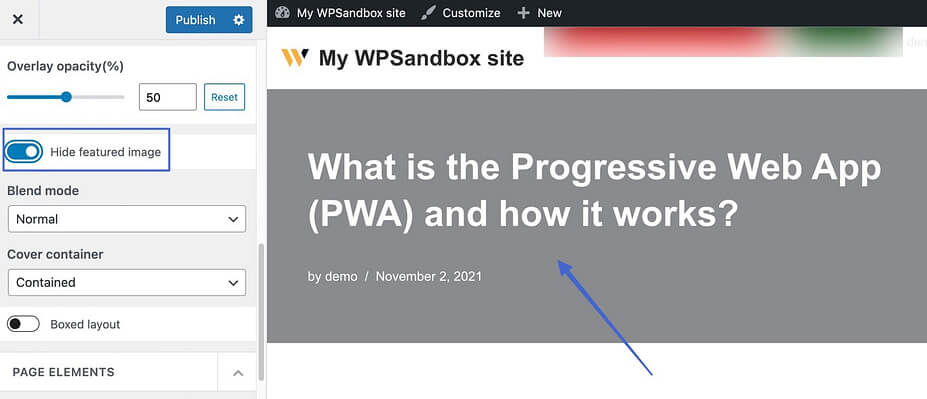
通常のヘッダー レイアウトではなくカバー レイアウトを利用している場合は、次の手順に従います。
[レイアウト] セクションまで下にスクロールし、[アイキャッチ画像を非表示] オプションを [オン] に切り替えます。

[公開] ボタンをクリックすると、注目の画像がシームレスに消えます。
この方法では、Web サイト全体のすべての投稿の注目画像が非表示になりますが、ブログ一覧ページには表示されたままになることに注意してください。これは、注目の画像をブログ ギャラリー ページにのみ保持して、投稿の見た目をきれいに維持したい場合に最適な選択肢です。
特定のブログ投稿の注目の画像を非表示にする
最終的に、Neve テーマは、デフォルトの表示設定を維持しながら、個別の投稿内でサムネイル画像を非表示にするソリューションを提供します。
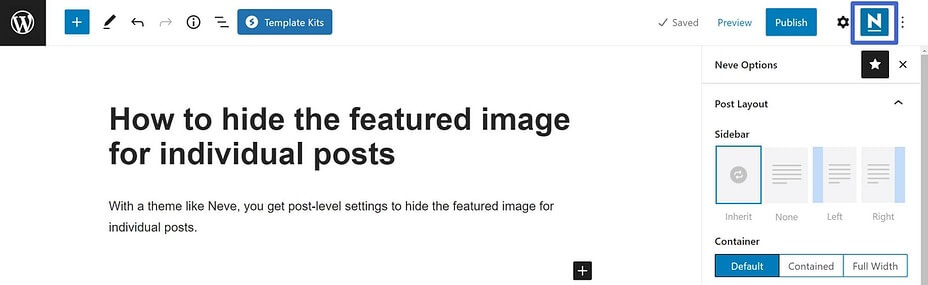
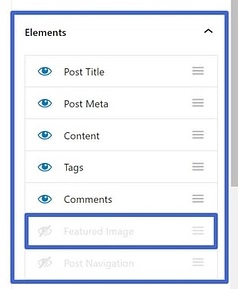
このプロセスを開始するには、アイキャッチ画像を非表示にする投稿にアクセスします。投稿編集画面に入ったら、右上隅にある N アイコンを見つけてクリックし、Neve オプションを表示します。

[要素] セクション内で、[注目の画像] オプションを無効にして、目的の隠蔽をシームレスに実装します。

コードを使用して WordPress で注目の画像を非表示にする
テーマに注目の画像を非表示にする組み込みオプションがない場合はどうすればよいでしょうか?これを実現するには、少しのコードを使用することができるので、心配する必要はありません。
管理パネルに移動し、「外観」→「カスタマイズ」→「追加CSS」にアクセスします。
提供されたコード スニペットを指定されたスペースに挿入します。
.entry-content img {
display: none;
}これにより、すべての投稿で注目の画像が効果的に非表示になります。
.post-12345 .post-image {
display: none;または、特定の投稿のアイキャッチ画像を非表示にしたい場合は、次のコードを使用します。
アイキャッチ画像を非表示にするプラグインを有効にする
このアプローチは特に初心者に適しています。プラグインを有効にするだけで、プロセスが合理化されます。無料のプラグインを使用して、投稿/ページのアイキャッチ画像を表示/非表示にする手順を説明します。
「プラグイン」→「新規追加」に移動します。
「単一の投稿とページに注目の画像を条件付きで表示する」プラグインを検索し、インストール→有効化に進みます。

アイキャッチ画像を非表示にしたい投稿/ページにアクセスします。
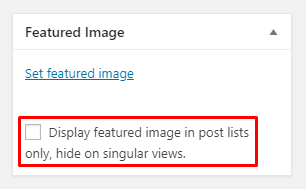
[注目の画像] セクションで、[注目の画像を投稿リストにのみ表示し、単一ビューでは非表示にする] チェックボックスをオンにします。

[更新] または [公開] ボタンをクリックして変更を実装し、サイトに表示できるようにします。
ファイル保護プラグインを有効にする
最後に、魅力的なアプローチには、ファイル保護プラグインを使用して、注目の画像を一般公開から隠すことが含まれます。これにより、画像を不正な閲覧から保護するだけでなく、特定のユーザーの役割に基づいて調整されたアクセス許可も可能になります。
ステップバイステップのガイドは次のとおりです。
PDA Gold プラグインをオプションのアクセス制限アドオンとともにアクティブ化します。
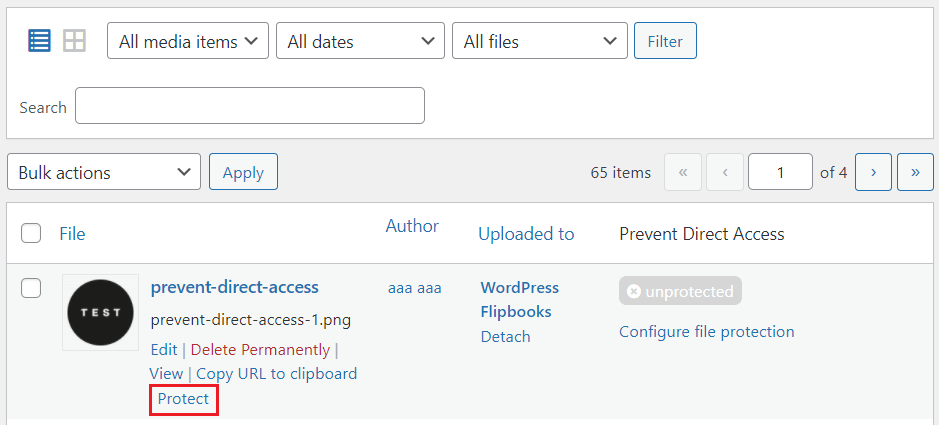
「メディア」→「ライブラリ」セクションに移動します。
[保護] ボタンをクリックすると、ビューと Google などの検索エンジンの両方からアイキャッチ画像が非表示になります。

「ファイル保護の構成」オプションを選択します。
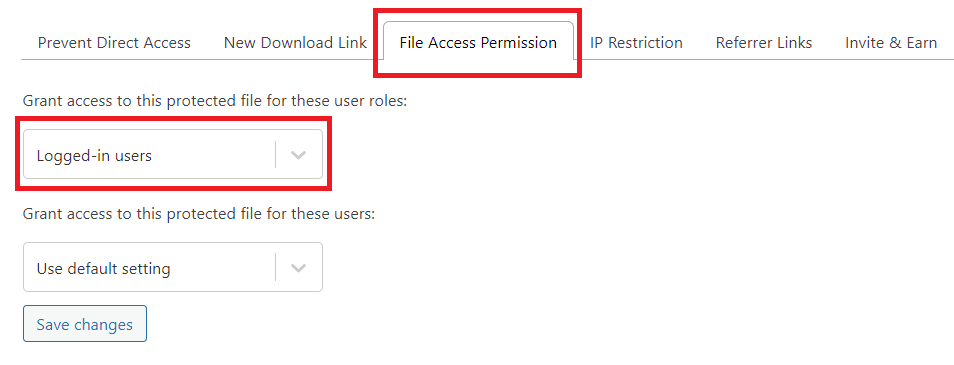
[ファイル アクセス許可] タブに移動し、ファイル アクセスを許可するユーザー ロールを選択します。

「変更を保存」ボタンを押してプロセスを完了します。
まとめ
WordPress でアイキャッチ画像を非表示にするための 7 つの簡単な方法を説明しました。要件に応じて、組み込み関数、テーマ設定、コード、またはプラグインを選択できます。今が最適なアプローチを選択し、実装する準備を整える好機です。
ガイドラインに従っているときに問題が発生した場合は、以下のコメントセクションでお気軽に懸念事項を共有してください。何よりも、数多くの貴重なチュートリアルを入手するには、当社の Web サイトを購読することを忘れないでください。




