私が間違っていなければ、優れたギャラリーやスライダーを作成するのに役立つ最高のDiviプラグインを探していますよね?

ギャラリーとスライダーは、Webサイトに複数の画像を一緒に表示するために使用されます。 機能が豊富な優れたプラグインを見つけるのは非常に時間がかかり、困難です。 心配はいりません。CodeWatchersは、必要に応じて適切なプラグインを選択するのに役立ちます。 今日は、 Diviで最も人気があり評価の高い6つのプラグインをまとめました。 これらのプラグインの内外を見て、それらからどのように利益を得ることができるかを見ていきます。
ギャラリーとスライダーを作成するための6つの素晴らしいDiviプラグイン
これが、 Diviで素晴らしいギャラリーとスライダーを作成するために使用できる6つのプレミアムプラグインです。
エレガントギャラリー

エレガントギャラリープラグインは、用途の広いギャラリープラグインとして誰にでも人気があるため、最初に配置します。 これは、主な武器がホバーエフェクトである石積みのデザインジャンルギャラリープラグインです。 それはあなたが望むように使うことができる約90 \ 002Bタイプのホバー効果を持っています。 各行に画像番号を設定し、それらの間の距離を定義し、選択に応じて背景を使用し、最後に重要なこととして、大規模なライブラリから必要なホバー効果を設定できます。 また、あなたはあなたの必要性に応じて、クリック・アクションを追加することができます-それはフル画像サイズでオーバーレイをポップアップし、これまでのトピック、画像、セクションなどの詳細にあなたを導くでしょう、エレガントギャラリーMigurasから非常に豪華なプレミアム製品を持っています。
主な機能
- 90 \ 002Bホバースタイル
- 画像をフィルタリングする機能
- コンテンツを表示/非表示にするフルコントロール
- 迅速なカスタマーサポート
- 軽量で高速
- レスポンシブ
- 完全にサポート
- グリッド、オーバーレイ、ポップアップをスタイル設定するためのフルコントロール
ディビ先生の「ビフォアアフタースライダー」

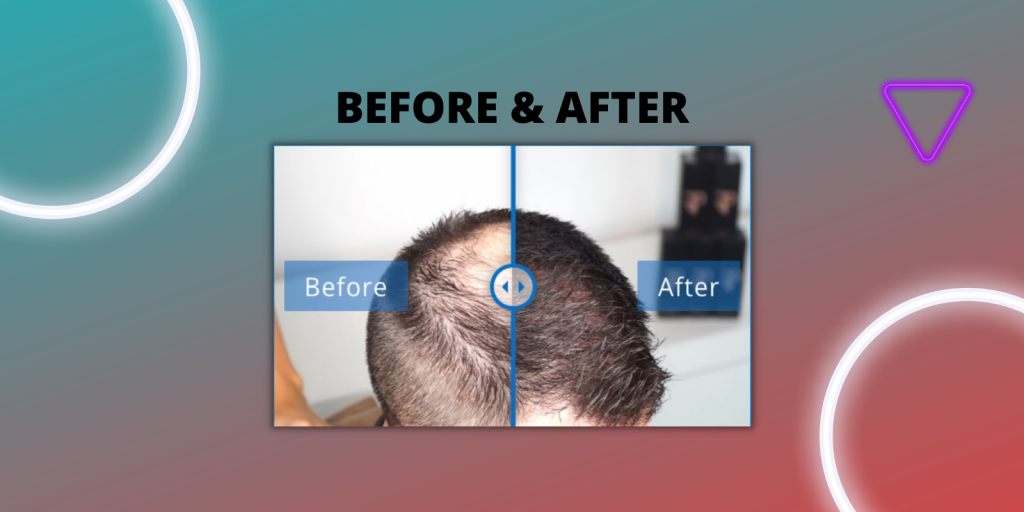
Divi先生の「BeforeAndAfter」モジュールは、画像を比較するための優れたプラグインです。 これは、芸術、化粧品、造園、自動車などの業界で使用できる比較用の便利なツールです。 完全にカスタマイズ可能で、Webサイトに負荷をかけないため、比較のための市場で最高のプラグインです。 これは、20KBのコードファイルのみを生成する非常に軽量なプラグインであり、ジャンクファイルについて2度考える必要はありません。 Divi先生の「BeforeAndAfter」モジュールは、2つの画像を垂直または水平に配置し、ユーザーがそれらを比較するのに役立ちます。 あなたがデザイナー、アーティスト、自動車のモディファイアで、物を灰から宝石に変え、コインの両面を表示したい場合は、間違いなくこれを使用する必要があります。
主な機能
- 画像を相互に比較します。
- 各画像のホバーにラベルを表示します。
- ホバー時にオプションのオーバーレイを表示します。
- スライダー、ラベル、オーバーレイ、テキストの色を構成します。
- スライダーの初期開始位置を構成します。
- 方向を構成します(垂直または水平)。
- ラベルテキストをカスタマイズします。
- より良いSEOのためにカスタム画像のALTテキストを使用してください。
うわーディビカルーセル

Wow DiviCarouselは動的プラグインです。 これを使用して、画像、投稿、製品、チームメンバー、紹介文などを含むカルーセルを作成できます。驚くべきことに、ツイートやInsta投稿などのソーシャルメディア投稿をカルーセルとして共有することもできます。 外部ソースからカルーセルサブジェクトを生成し、オンボードで表示することができます。 これは、非常に高速な強力なプラグインです。 また、 Wow Divi Carouselはライトプラグインであるため、Webサイトに負担がかかることは間違いありません。 それはあなたがこのプレミアム製品を使用することを確信させるいくつかのより多くの機能を持っています、それらを見てください。
主な機能
- 完全にレスポンシブ。
- 高速、軽量、強力。
- 自動再生のオン/オフ。
- 自動再生速度制御。
- 無限ループ。
- ナビゲーションの表示/非表示
- ページ付けドットの表示/非表示
- 高速でアクティブなサポート
ディビフルページスライダー

スライダー付きのランディングページのウェブサイトを作成することを考えたことはありますか? さて、 Diviフルページスライダーはその名前の全体的な意味を持っています。 このプラグインを使用して、ユーザーがスライドしてアクセスできる、見事な効果の豊富なランディングWebページを作成できます。 ストアまたはサービス-Webサイトの目的が何であれ、訪問者にフルページのスライダー表示エクスペリエンスを提供できます。 スライドまたは列ごとに最大10個のスライダーを使用できます。 スライドごとに個別に異なる効果を与えることもできます。 ただし、動画などHTMLタグ付きのものはスライドコンテンツとして使用できません。 全体として、このプラグインは全ページのスライドに最適であることがわかりました。 それはいくつかのより多くの機能を持っています、見てください。
主な機能
- 信頼性が高く高速です。
- 使いやすい。
- 100%カスタマイズ可能。
- 水平および垂直のスライドの動き。
- タイトル、サブタイトル、ボタンを表示します。
- いくつかの背景オプション。
- レスポンシブレイアウト。
ディビギャラリー拡張

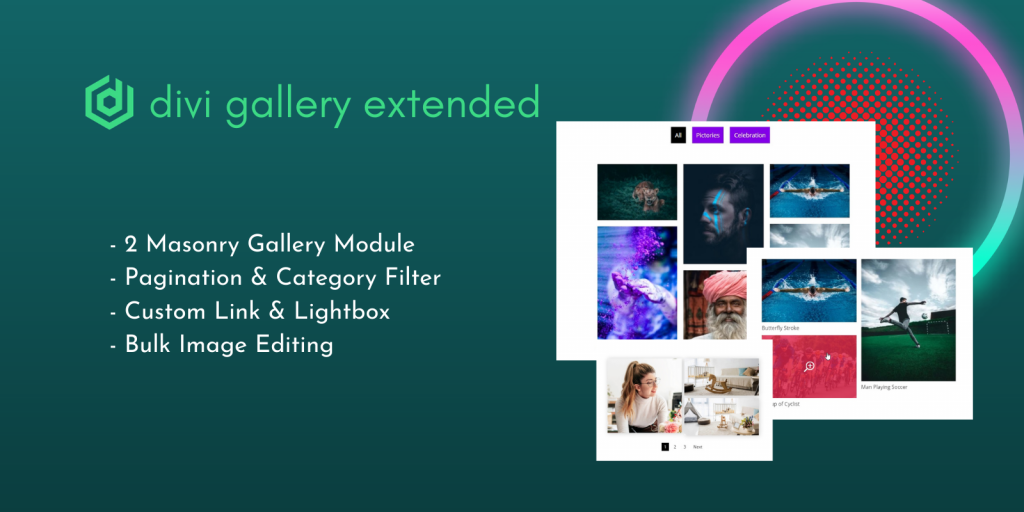
拡張されたDiviギャラリーは、石積みスタイルで画像を表示するための素晴らしいプラグインです。 使い方は簡単で、CSSを追加しなくても、美しい画像を最もエレガントな方法で表示できます。 複数の列を追加し、それらの間にスペースを割り当てて、それらにオーバーレイ効果を配置することができます。 標準の組積造レイアウトオプションと、より多くの機能のロックを解除して画像を最もクリエイティブに表示する動的組積造グリッドオプションもあります。 さらに、リンクを画像に配置したり、ライトボックスにギャラリーを表示したり、カテゴリで画像をフィルタリングしたりできます。 これにより、最大15列を連続して追加でき、ページ付け制御を手に入れることができます。 すごいですよね? ここにあなたをもっと驚かせる他のいくつかの機能があります!
主な機能
- 高速でスムーズなユーザーエクスペリエンス。
- 画像の一括編集
- パフォーマンスを最適化するために、フロントエンドでミディアム、ラージ、またはフルサイズの画像を取得します。
- 直感的な画像フォーマットコントロール
- ライトボックスの背景色と不透明度を設定する
- 画像のタイトルとキャプションのスタイリング制御
- ギャラリー画像にホバーのオーバーレイ効果を追加する
- デスクトップ、タブレット、およびモバイルビューの列数を個別に定義する
Diviカルーセルモジュール2.0

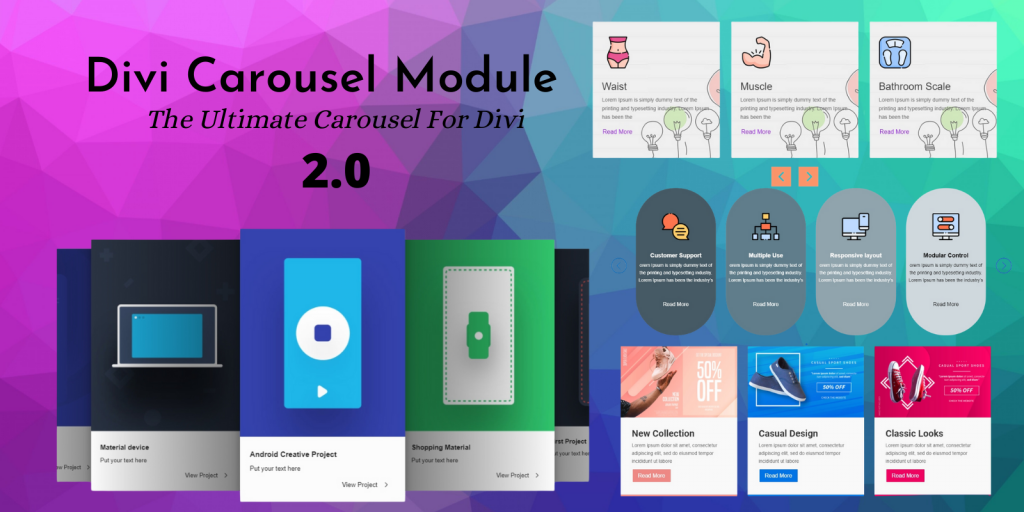
Diviカルーセルモジュールは強力なカルーセルプラグインです。 お客様の声、製品、ロゴ、画像、投稿、ランディングページなどのカルーセルを作成できます。 アイテムを紹介する革新的な方法の膨大なライブラリがあり、間違いなくDiviカルーセルモジュールはこの目的のためのオールインワンモジュールです。 カルーセルのすべてのセクションを制御できる高度な機能がいくつかあります。 このプラグインがあなたのウェブサイトに新しいポジティブな印象を与えることを私たちはあなたに保証することができます。 ここにいくつかのより多くの機能があります、それらを見てください。
主な機能
- 巨大なカルーセルライブラリ
- 複数のスライドオプション
- カスタム間隔オプション
- ライトボックス
- アイコンの有無にかかわらず画像オーバーレイ。
- 画像の境界線と影。
- 高速サポートシステム
- カスタマイズと配置の矢印。
- ソーシャルアイコン。
- 評価オプション。
- 単一アイテムのIDとクラス。
- ドット。
- アイテムの高さが等しい。
最終的な考え
Divi自体は、豊富なデザインオプションを備えた強力なテーマです。 これらのプラグインは、そこでインフルエンサーとして機能します。 今日の投稿で説明した各プラグインは、それ自体が最高です。 どのプラグインが特定の目的に役立つかについて言及するために最善を尽くしました。 この投稿からご希望のプラグインを見つけていただければ幸いです。 もしそうなら、シェアは素晴らしいでしょう。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める



