アンカーリンクは、ページ上の特定のコンテンツに移動するために使用されます。 目標は、ページのさまざまな部分につながることです。

さらに、アンカーリンクはWebサイトのSEOにプラスの影響を与えます。 しかし、おそらくあなたが知らないのは、アンカーリンク機能があなたのサイトのために非常に独創的な方法で使われることができるということです。 したがって、この記事で説明するのは、アンカーリンクを使用してDiviで実践できるいくつかのトリックです。
1.1ページのナビゲーションメニューを作成します

1ページのナビゲーションメニューの作成は、特に1ページのWebサイトやランディングページの場合に非常に便利です。 実際、ここでの目標は、メニューにリンクを作成して、ページのあるセクションから別のセクションに移動することです。
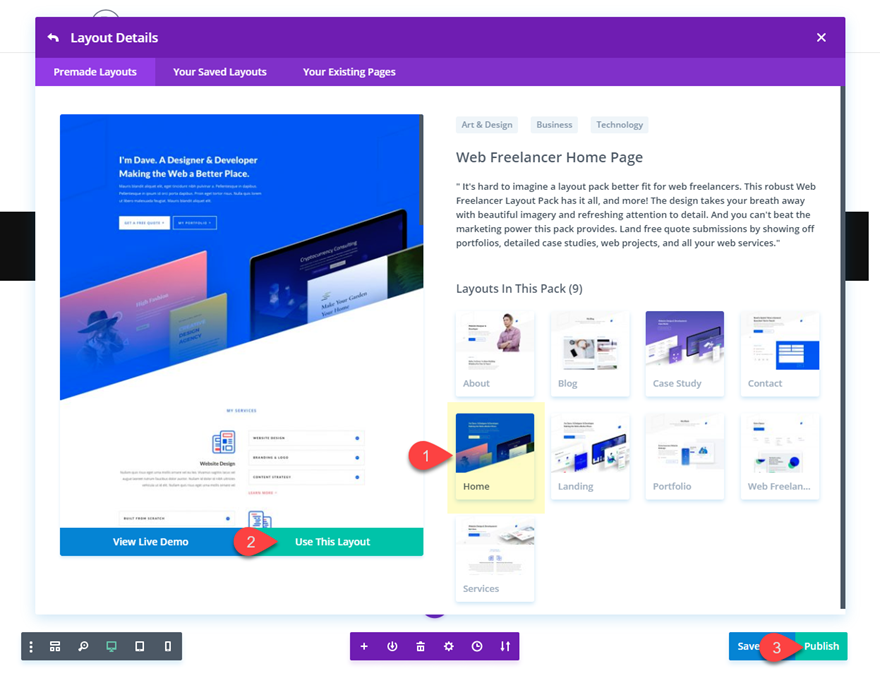
それがどのように進行するかを確認するために、事前定義されたレイアウトを使用できます。 したがって、新しいページを作成し、 Visual Builderを開いてから、[定義済みのレイアウトを選択]を選択する必要があります。 次に、問題のレイアウトをページに表示します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始める
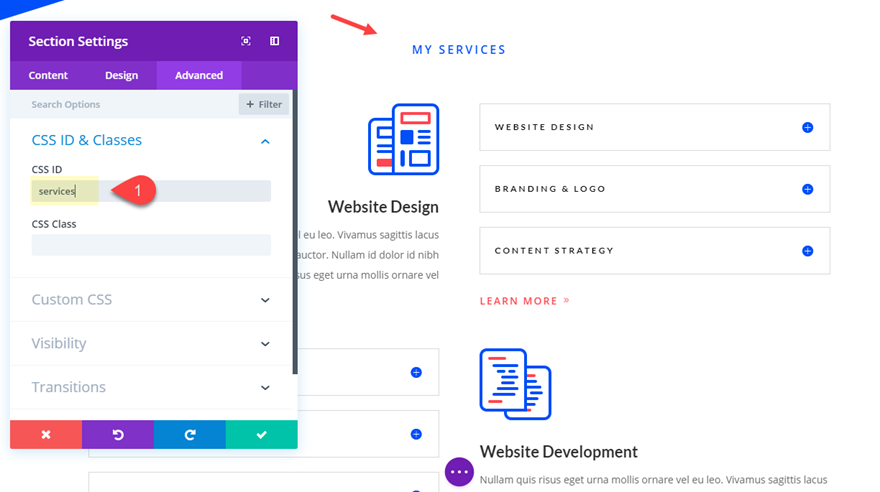
ここで、リンクするセクションごとに、 CSSIDを追加する必要があります。 セクション設定を開き、[詳細設定]タブをクリックして、次のCSSIDを追加します。
CSS ID:サービス

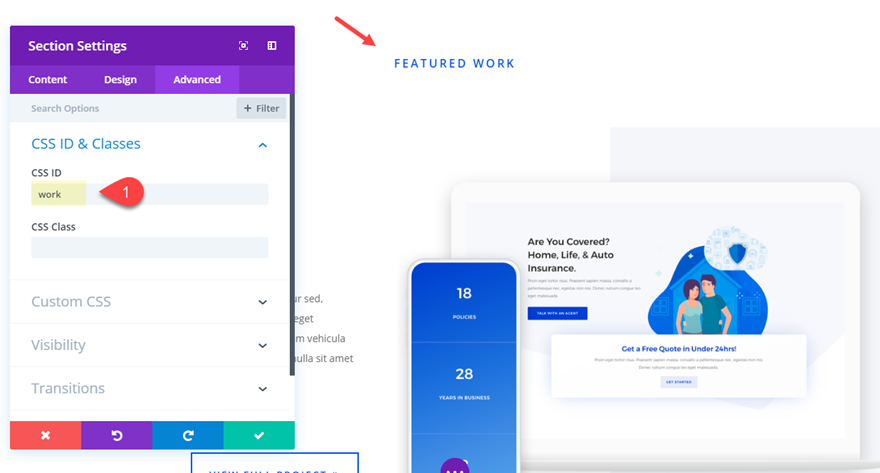
その後、「注目の作品」セクションを探して、 CSSIDを次のように追加します。
CSS ID:仕事

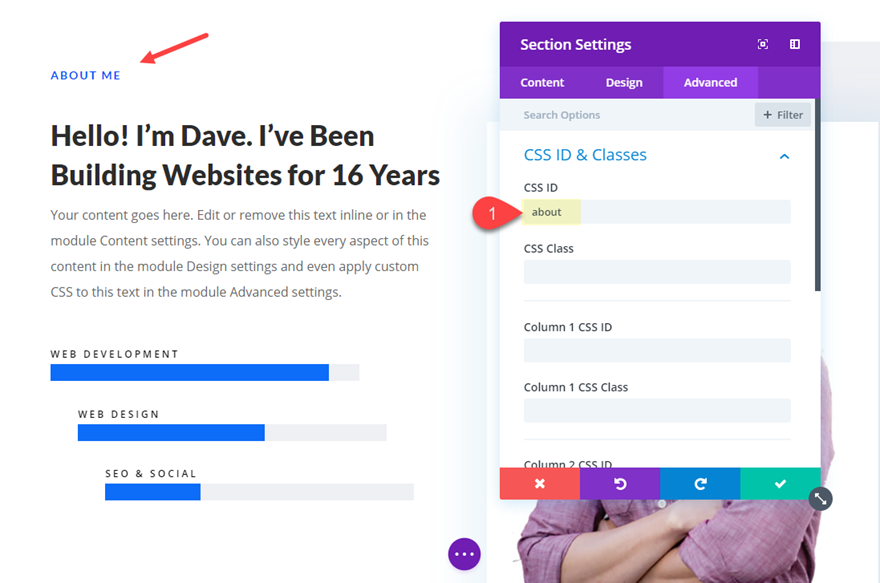
最後に、次のCSSIDを「 AboutUs 」セクションに追加します。
CSS ID:約

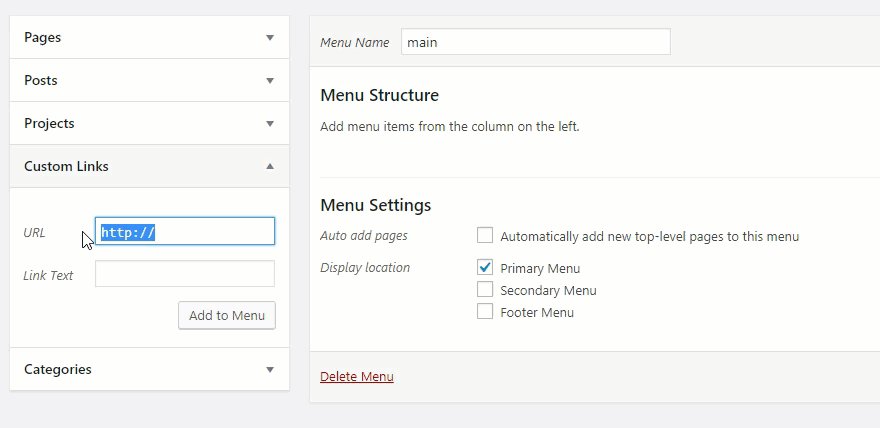
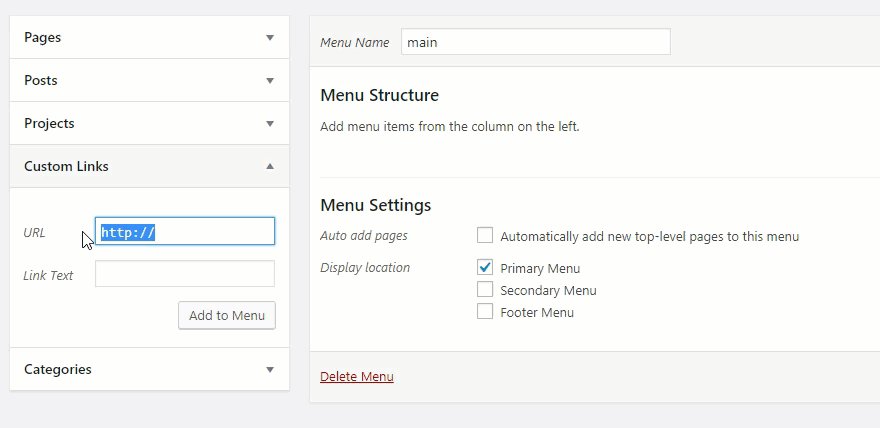
ダッシュボードから[外観]に移動し、新しいメインメニューを作成します。 次に、次のURLとリンクテキストを使用して3つのカスタムリンクを作成します。
これらの構成が完了したら、アンカーリンクの作成に進みましょう。 ダッシュボードに移動し、[外観]を選択します
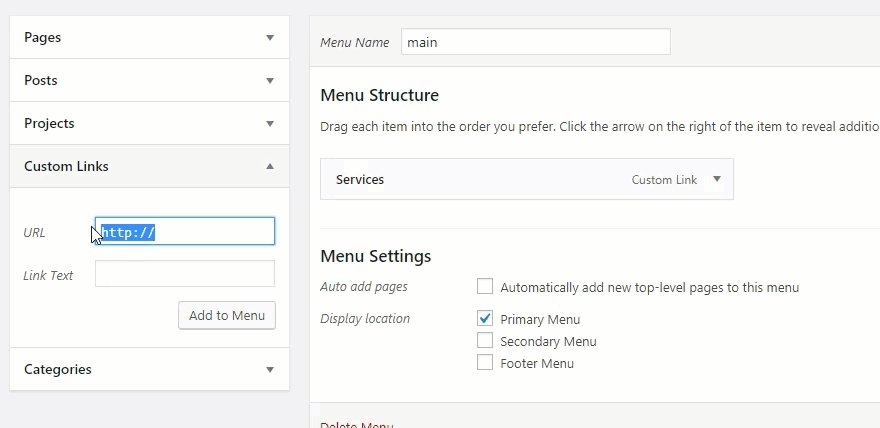
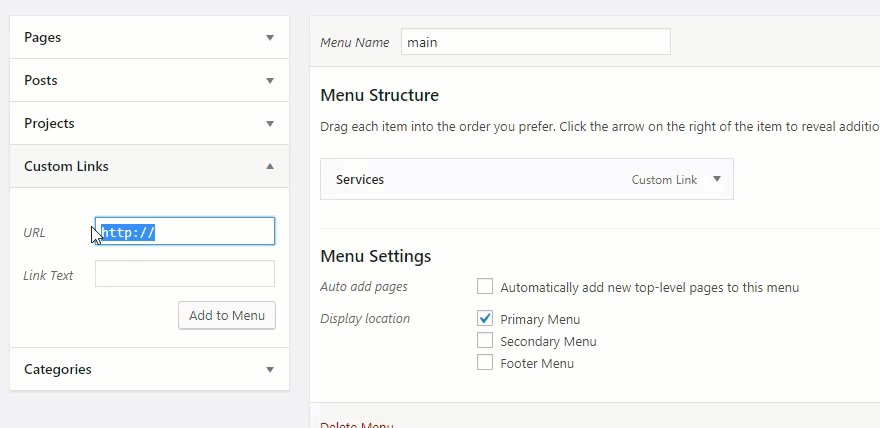
カスタムリンク1
URL: #services
リンクテキスト:サービス
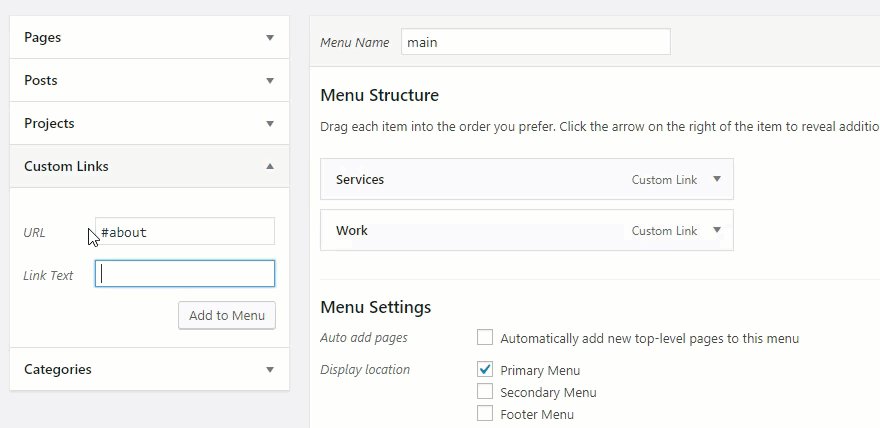
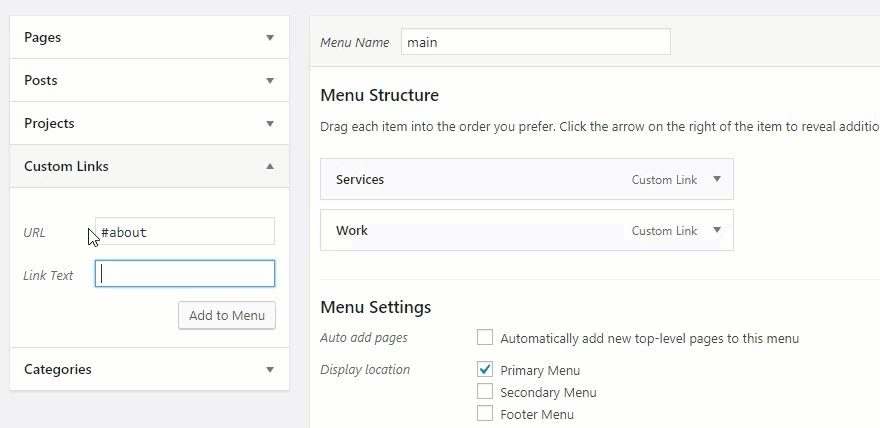
カスタムリンク2
URL: #work
リンクテキスト:作業
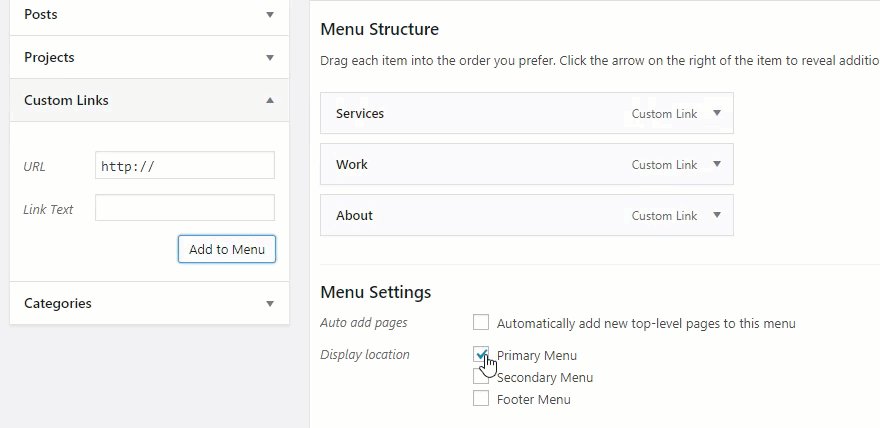
カスタムリンク3
URL: #about
リンクテキスト:約

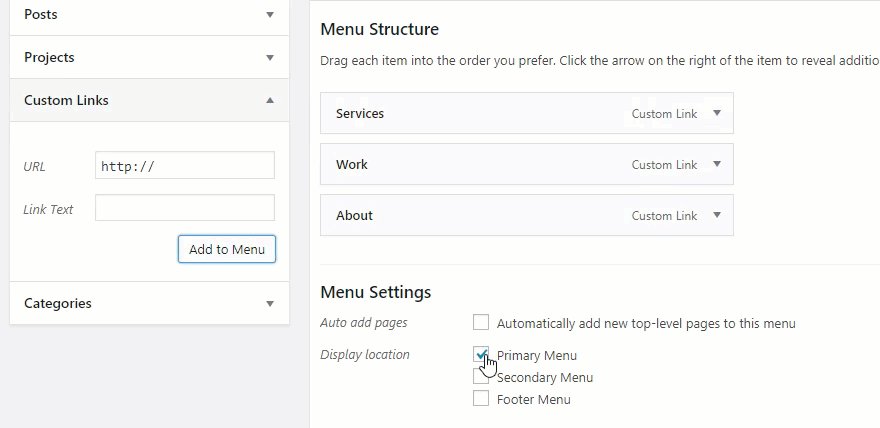
メニューを保存する前に、表示場所をプライマリメニューに設定する必要があります。
次に、ページに移動して、どのように機能するかをテストします。 おもしろいですね!
2.見出しにアンカーリンクを追加します
Webサイトでのナビゲーションが非常に簡単になるため、ヘッダーにアンカーリンクを追加することは非常に実用的です。 特に、コンテンツの多い長いページがある場合。
これを行うには、タイトルのテキストを含むモジュールを開くことから始めます。 テキストタブが開いていることを確認してください。 ヘッダータグ(h1、h2、h3など)を見つけて、開始ヘッダータグの括弧内に識別子を入力します。 識別子が「 webdesign 」のh3ヘッダーの例を次に示します。
>h3 id="webdesign"/h3 そこから、正しいアンカーリンクURLを使用している限り、どこからでもそのヘッダーにリンクできます。 この例では、次のようになります。
www.yourdomain.com/page/#webdesign
そして、これはDiviビルダーだけに当てはまるわけではありません。 たとえば、WordPressの場合は、[テキスト]タブを開き、選択したヘッダーを見つけて、以下に示すようにヘッダータグにIDを追加します。
3.トグルボタンにアンカーリンクを埋め込みます
トグルボタンは、Webサイトでユーザーに提供したいエクスペリエンスに非常に便利です。 これらは通常、ユーザーが2つの状態間で設定を変更できるようにするために使用されます。 ただし、アンカーリンクを統合すると、特にWebページが十分に長い場合に、トグルへのアクセスが容易になるという利点があります。
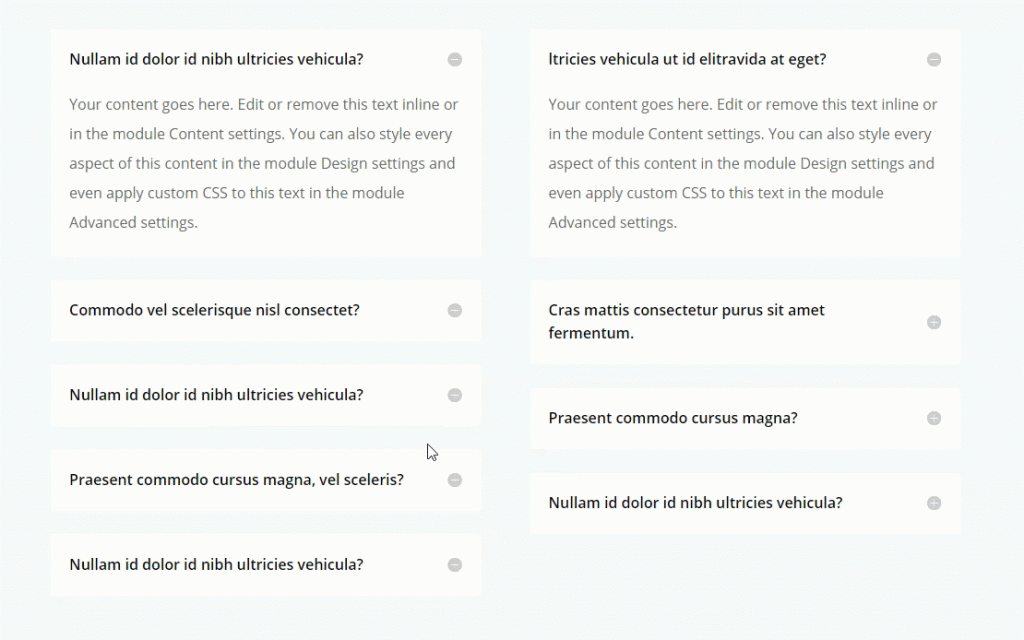
FAQページでプロセスを説明しましょう。 このタイプのページは、トグルシステムをその操作に簡単に統合します。 まず、新しいページを作成し、そこでビジュアルビルダーをアクティブにします。 ここで、「事前定義されたレイアウトを選択する」オプションを選択する必要があります。 [ライブラリからロード]ポップアップウィンドウで、検索バーに「faq」と入力して、会計士のFAQのレイアウトを検索します。 次に、レイアウトをクリックし、表示されるプレビューをクリックして、[このレイアウトを使用]ボタンをクリックしてページに展開します。
それが完了したら、アンカーリンクを追加します。 後者はヘッダーのボタンに統合されます。 したがって、ボタンをクリックすると、ページが特定のトグルにスクロールし、同時に自動的に開きます。 したがって、ボタン設定を開き、次のリンクのURLを追加します。
ボタンリンクURL:#toggle3

次に、ボタンモジュールに一意のCSSクラスを追加する必要があります。 このクラス名は、ボタンをクリックしたときにトグルを開くアクションに関連しています。
CSSクラス:オープントグル
次に、バインドするトグルボタンのレベルまで下にスクロールして、その設定を開きます。 [詳細設定]タブで、次のCSSIDを追加します。
CSS ID:toggle3
これが以前に使用されたボタンリンクのURLと正確に一致することが重要です。 ここでの唯一の違いは、「#」を省略しなければならないことです。
設定を保存することを忘れないでください。

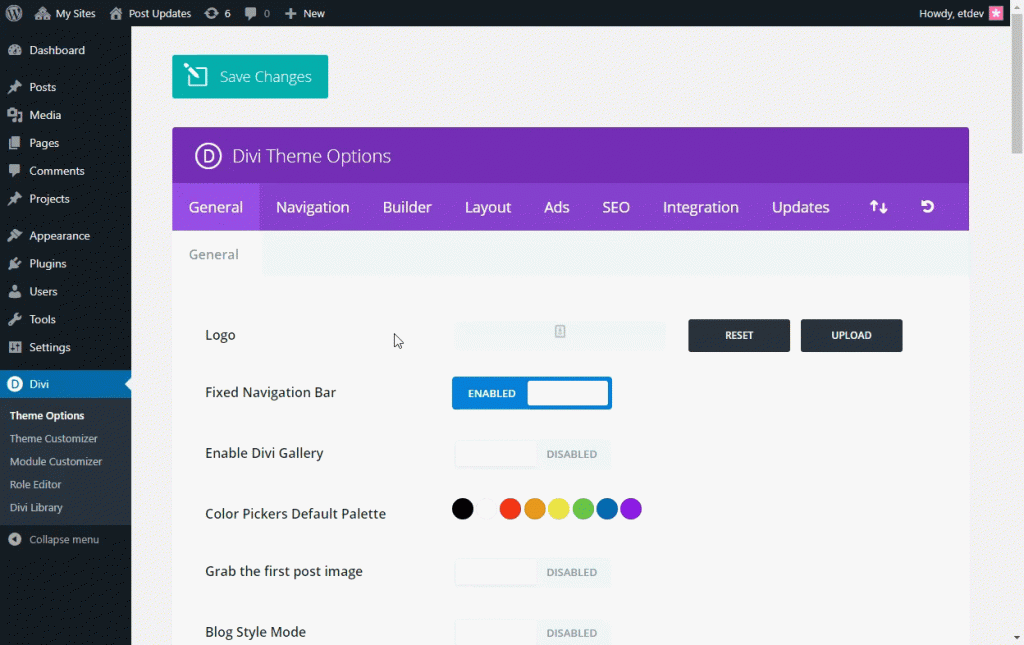
最後のステップは、ページの本文にカスタムコードを追加することです。 これを行うには、 Diviテーマオプションに移動し、[統合]タブを開いてから、下のGIFに示すように、本文セクションに以下を貼り付けます。
jQuery(function ($) {
//open toggle on button click
$('a.open-toggle').on('click', function(event){
$('#toggle3.et_pb_toggle_2 .et_pb_toggle_title').click();
}) ;
}); コードを適切なスクリプトタグでラップする必要があります。

これで、ページをテストして、機能するかどうかを確認できます。

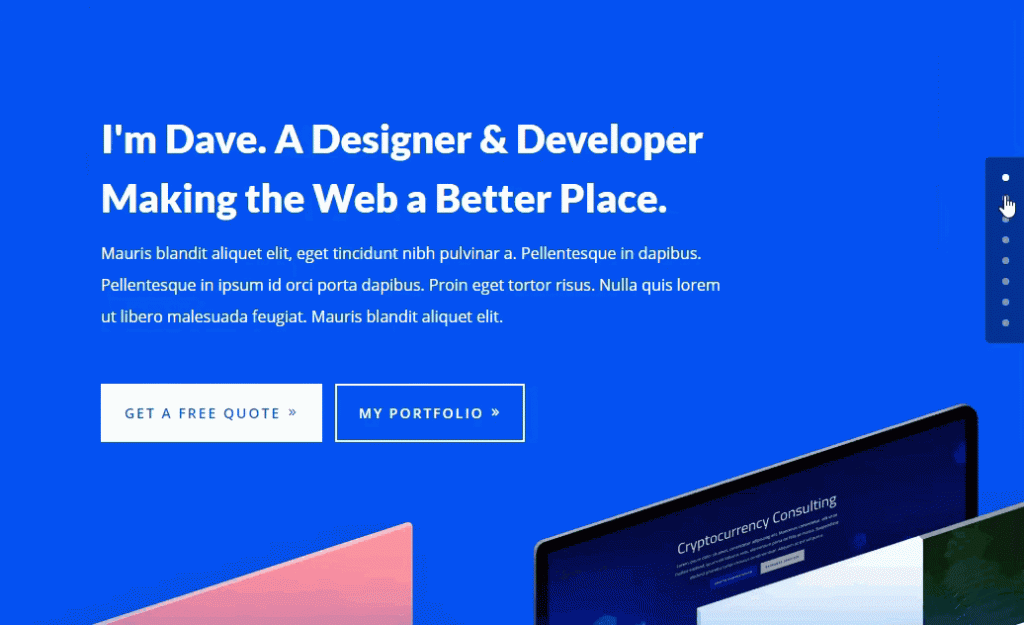
4. DiviDotナビゲーションをお楽しみください
これはアクティブ化するのはかなり簡単ですが、サイトにとって非常に効果的な機能です。 この機能を使用すると、特にセクションから、Webサイトのコンテンツにアンカーリンクを自動的に作成できます。 これにより、CSSセクション識別子を自分で追加する必要がなくなります。 有効にすると、透明なメニューがページの横に自動的に追加されます。 ドットをクリックするだけで、対応するページセクションにスクロールできます。
Diviドットナビゲーションを有効にするには、ページの編集画面の右上にあるDIVI設定に移動し、ドットナビゲーションオプションを「オン」に設定します。

5.1つのページから別のページのセクションに終了します
CSS IDをページセクションに追加すると、DIVIを使用すると、メニューアンカーリンクを使用してそれらのセクションにアクセスできるだけでなく、サイトの別のページからそれらのセクションにアクセスすることもできます。 これを機能させるには、別のページにリンクを作成するときにアンカーリンクのURLを使用する必要があります。
たとえば、サイトのページに[サービス]セクションを作成し、別のページからアクセスしたいとします。 セクションIDは「サービス」である可能性があり、その結果、次のようなアンカーリンクが作成されます:www.yourdomain.com/page/#services。

これは、DIVIを使用してサイトのアンカーリンクで実行できるすべてのことです。 この機能を効果的に使用した場合にどれだけの能力があるかを見るのは興味深いことです。 しかしもちろん、効果的な方法で。 ユーザーを失うリスクを冒して、絶対にそれを使用することを間違えるべきではないからです。
これらのヒントを使用して、 DIVIでのエクスペリエンスとユーザーのエクスペリエンスを向上させることができれば幸いです。 今後の記事については、 FacebookやTwitterのソーシャルページでフォローしてください。




