WordPress でコードを効果的に紹介するスキルを習得することは、視聴者が利用できるようにオンラインでコードを継続的に公開しているブロガーやコンテンツ作成者にとって最も重要です。 コンピュータ コードは、意図どおり、実際のコード スニペット内に存在するタグ、スラッシュ、括弧とは異なる、Web サイトのフロント エンドで新しい視覚的な出力を生成します。

ただし、開発やデザインについて執筆する人にとっては、ボタンの生成や段落ブロックへのスタイルの適用など、意図した機能を実行せずにコードを適切に表示する手段が必要になるため、これは苦境を引き起こします。
簡単に言えば、例としてコード スニペットを含むブログ投稿を作成する場合、コードが実行されないようにすることが不可欠です。 このアプローチにより、読者はコードを元の形式で認識し、適切にフォーマットされたブロック内で表示したり、独自の開発作業のためにその内容をコピーしたりすることもできます。
このガイドは、選択した WordPress テーマに関係なく、WordPress でコードを表示するためのさまざまな方法を説明することを目的としています。 さらに、特定のワークフローに最適な方法を決定するのにも役立ちます。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるWordPress? に通常のコードを追加するとどうなるか
特別な措置を講じずに通常のコードを WordPress の投稿またはページに直接追加すると、コードによって予期せぬ結果が生じる可能性があります。 WordPress には、セキュリティと適切な機能を確保するために、コンテンツを自動的に処理およびサニタイズするメカニズムが組み込まれています。 その結果、通常のコードが追加されると、WordPress によって変更または完全に削除される可能性があります。
WordPress に通常のコードを追加すると、次のようなことが起こる可能性があります。
- コードの変更: WordPress は、潜在的なセキュリティ リスクやプラットフォームの機能との競合を防ぐために、特定の要素を削除または変更することでコードを変更する場合があります。 これにより、コードが意図したとおりに実行されなかったり、エラーが発生したりする可能性があります。
- コードの除去: WordPress には、安全でないか不要であるとみなされる特定の種類のコードを削除するフィルターとセキュリティ対策が導入されています。 これにより、重要なコード スニペットやコード ブロック自体が削除される可能性があります。
- 視覚的な歪み: コードには通常、WordPress コンテンツの視覚的な表示を妨げる可能性のある特殊な文字、記号、書式設定が含まれています。 これにより、書式設定の問題、位置ずれ、またはコードがコードとして表示されずにプレーン テキストとして表示される可能性があります。
- コードの実行: 場合によっては、コードが適切にサニタイズまたは処理されていない場合、コードが実行され、意図した機能が実行されることがあります。 これにより、ボタンの作成、コンテンツの外観の変更、Web サイト全体の機能への影響など、意図しない結果が生じる可能性があります。
これらの問題を克服し、WordPress でコードを安全に表示するには、コード スニペットを表示するために特別に設計された適切なメソッドまたはプラグインを使用することをお勧めします。 これらのメソッドにより、不要な変更や実行を行わずに、コードが適切にフォーマット、保存、表示されることが保証されます。
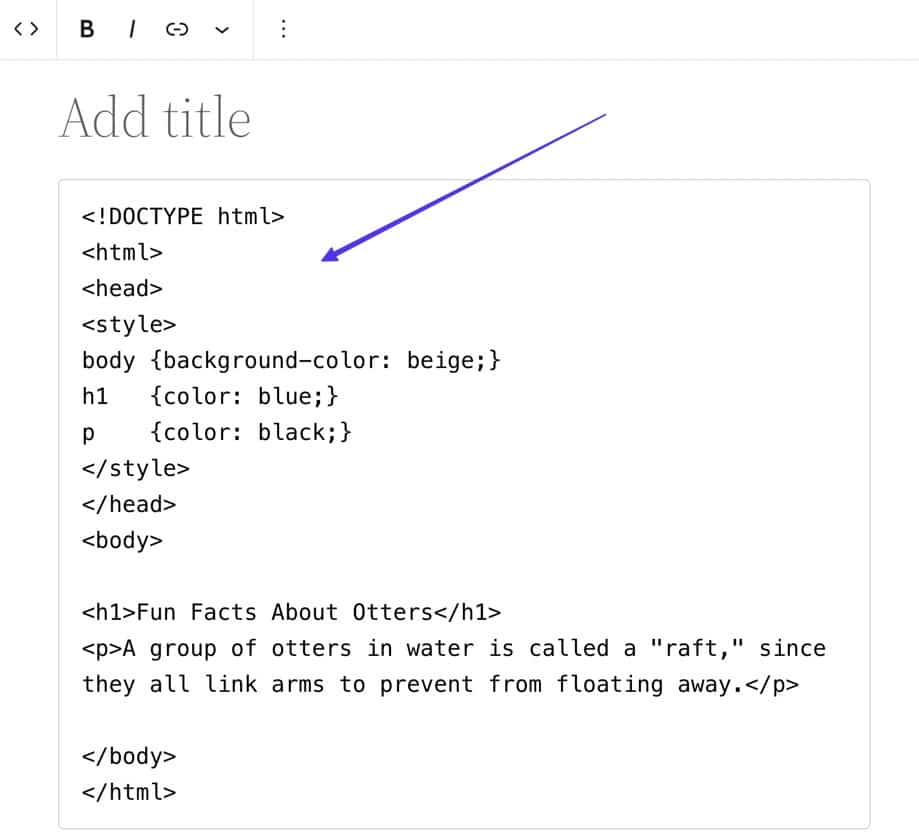
ここでは、次の HTML コードをスニペットに追加します。
<!DOCTYPE html>
<html>
<head>
<style>
.cities {
background-color: green;
color: white;
border: 4px solid black;
margin: 10px;
padding: 10px;
}
</style>
</head>
<body>
<div class="cities">
<h2>Chicago</h2>
<p>A nickname for Chicago is The City of Broad Shoulders.</p>
</div>
<div class="cities">
<h2>Los Angeles</h2>
<p>A nickname for Los Angeles is The City of Angels.</p>
</div>
<div class="cities">
<h2>New York</h2>
<p>A nickname for New York is The Big Apple.</p>
</div>
</body>
</html>
この特定のコードの抜粋では、HTML スタイル要素を使用して、ヘッダーと段落を備えた緑色で装飾された 3 つのコンテンツ ブロックを生成します。

それにも関わらず、私たちの目的は、指定されたブロック内でレンダリングできるようにするのではなく、未処理のコードをブログ投稿内に表示することです。
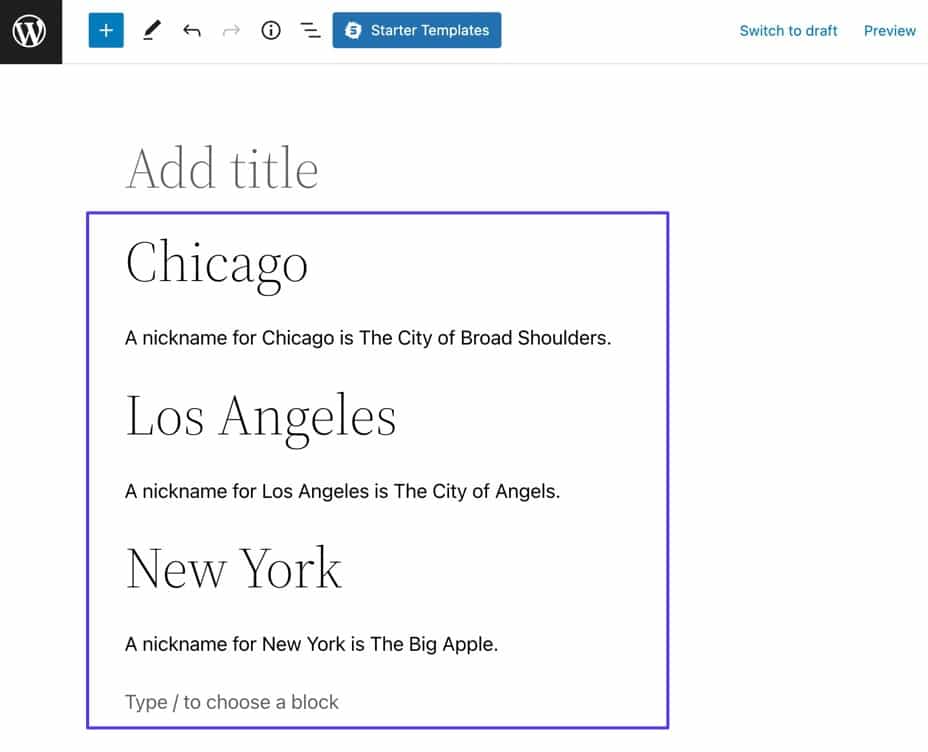
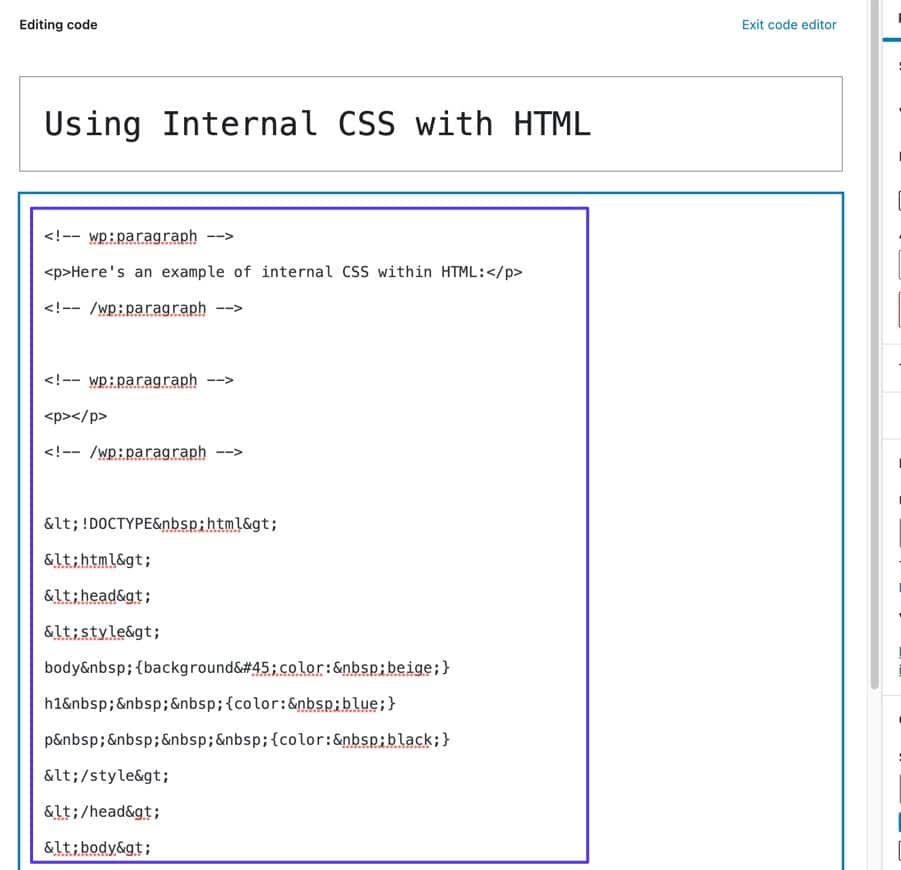
コードを WordPress Gutenberg ブロック エディターに直接貼り付けると、次の結果が観察されます。

前述のことを考慮すると、WordPress がコンテンツ生成という主な機能にコードを採用しようと努めていることは明らかです。 ただし、コードからスタイルが削除されるため、読者に望ましい結果が表示されません。
このような状況を回避するために、コードを表示する目的で以下に列挙する方法のいずれかを使用することを強くお勧めします。
WordPress でコードを表示する 4 つの方法
以下のテクニックは難易度の低い順に並べられており、WordPress を使用するのではなく、マークダウン エディター内でコードとコンテンツを作成することに満足感を得る個人に合わせた具体的なアプローチを提供します。
方法 1: Gutenberg ブロック エディターを使用する
Gutenberg エディターには、コードを実行せずに、フォーマットを維持しながらコード スニペットの表示を容易にする既存のコード ブロックが含まれています。
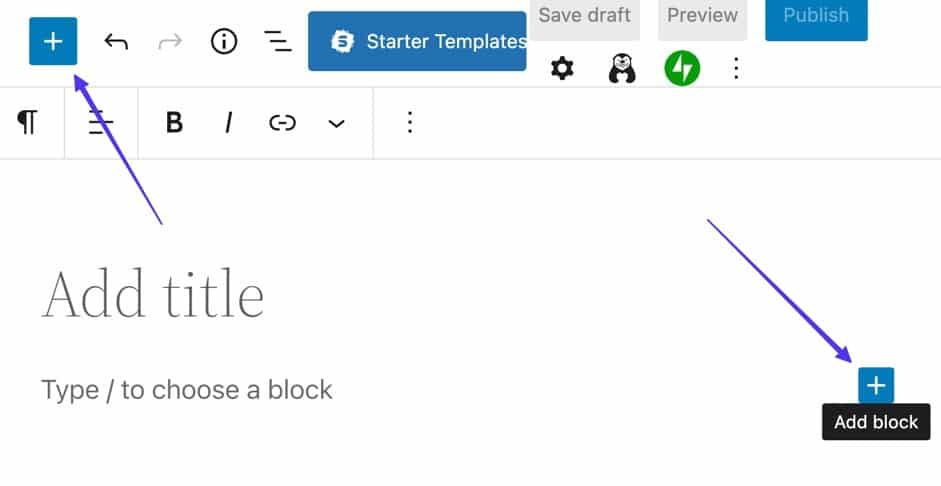
開始するには、WordPress の投稿またはページにアクセスし、[ブロックの追加] ボタンのいずれかを選択します。

[ブロックを追加] ボタンのいずれかを選択して続行してください。
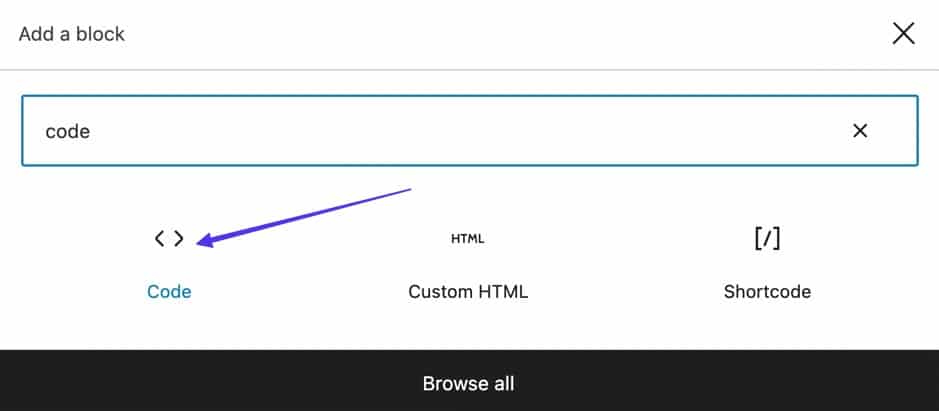
そうすることで、利用可能なブロックの品揃えが明らかになります。 「コード」ブロックを検索するか、検索バーに「コード」などのキーワードを入力するかを選択できます。
括弧アイコンで識別できるコード ブロックを見つけたら、それをクリックしてコードのセクションを投稿に挿入します。

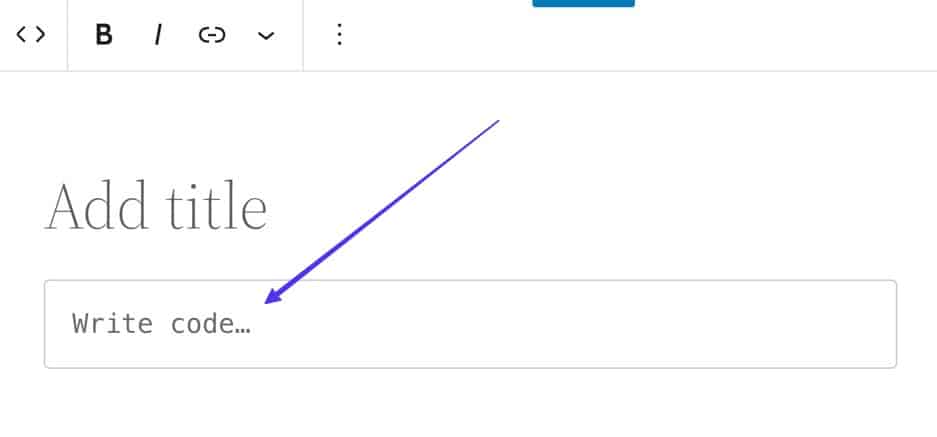
現在、「Compose code…」というキューを特徴とする領域が観察できるはずです。

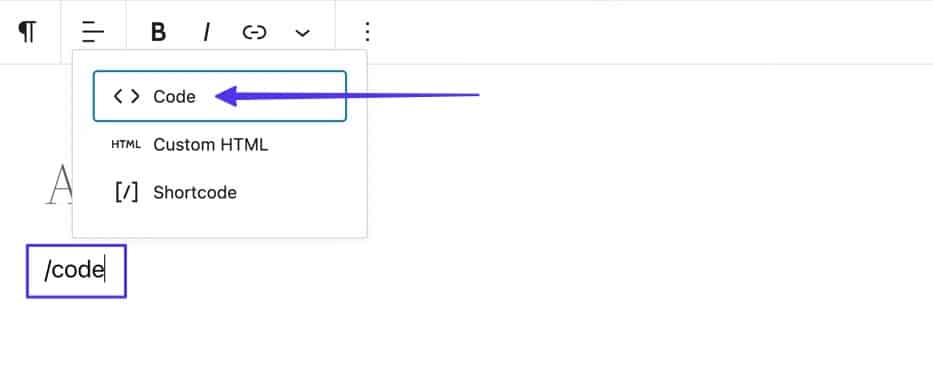
WordPress Gutenberg エディターはマークダウン サポートを提供しており、エディター内でスラッシュ (/) に続いて「C」または「Code」を入力することで、コード ブロックの検出と挿入が可能になります。 その後、WordPress は関連するすべてのブロックを表示し、より適切な挿入プロセスを促進します。
コード ブロックとカスタム HTML ブロックの違いに注意することが重要です。 カスタム HTML ブロックは、フロントエンドでレンダリングされるカスタム HTML コードを含めることを目的としていますが、コード ブロックは、表示目的で生のコードを追加するために特別に設計されています。

現時点では、目的のコードを複製し、それを「コードの書き込み...」というラベルの付いた指定領域に挿入するのが適切なタイミングです。

指定したコードは、指定されたコード ブロック内に囲まれています。
コード ブロックの利点は、元のコード スニペット内のスペースとタブのフォーマットに準拠していることです。 したがって、表示されるコードは、コピー元のソースとの視覚的な一貫性を維持する必要があります。

WordPress の投稿またはページ内にコードを表示するには、「公開」ボタンをクリックして手順を完了します。 さらに、「プレビュー」を選択すると、公開前に外観の視覚的表現を取得するオプションがあります。

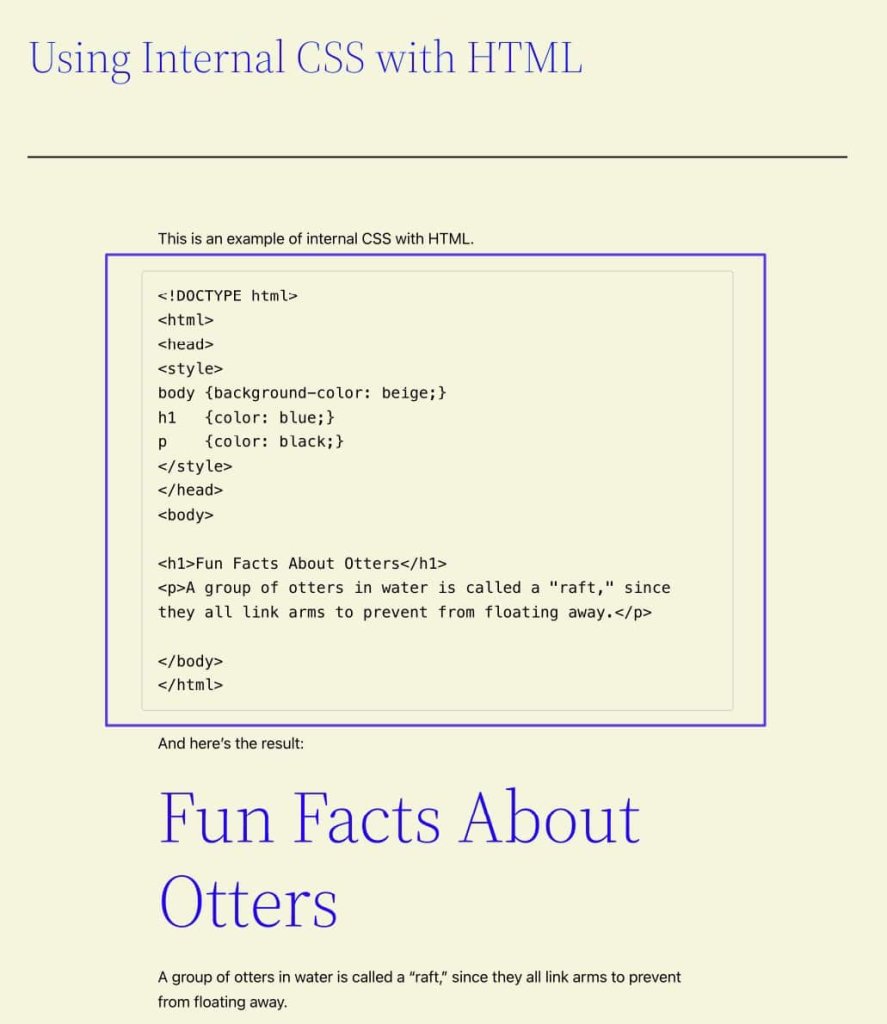
[公開] ボタンをクリックした後、投稿のライブ バージョンにアクセスして、コード スニペットが生のコードとして表示されていることを確認します。
ご覧のとおり、コード ブロックはそのシンプルさが特徴ですが、ブログ投稿内でコードを表示するときに書式を保持するという重要な目的を果たします。
以下のスクリーンショットを参照してください。 この特定の例では、元のコード スニペットは変更されていません。 フロントエンドの灰色のボックス内に表示されるだけです。

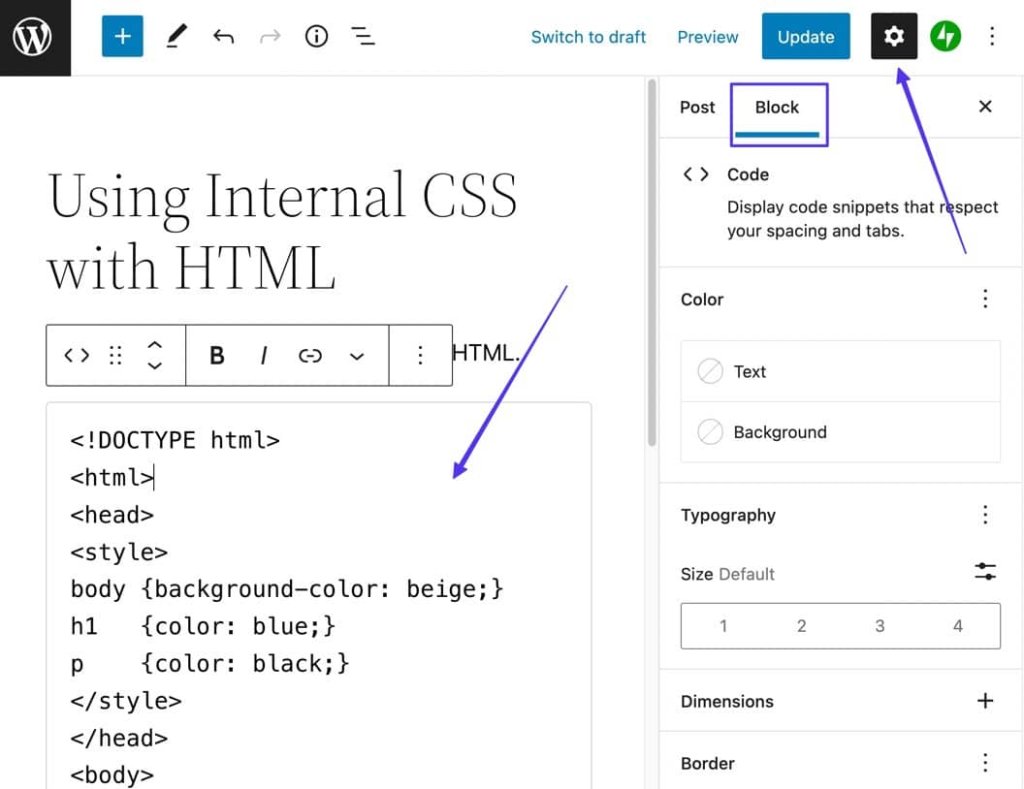
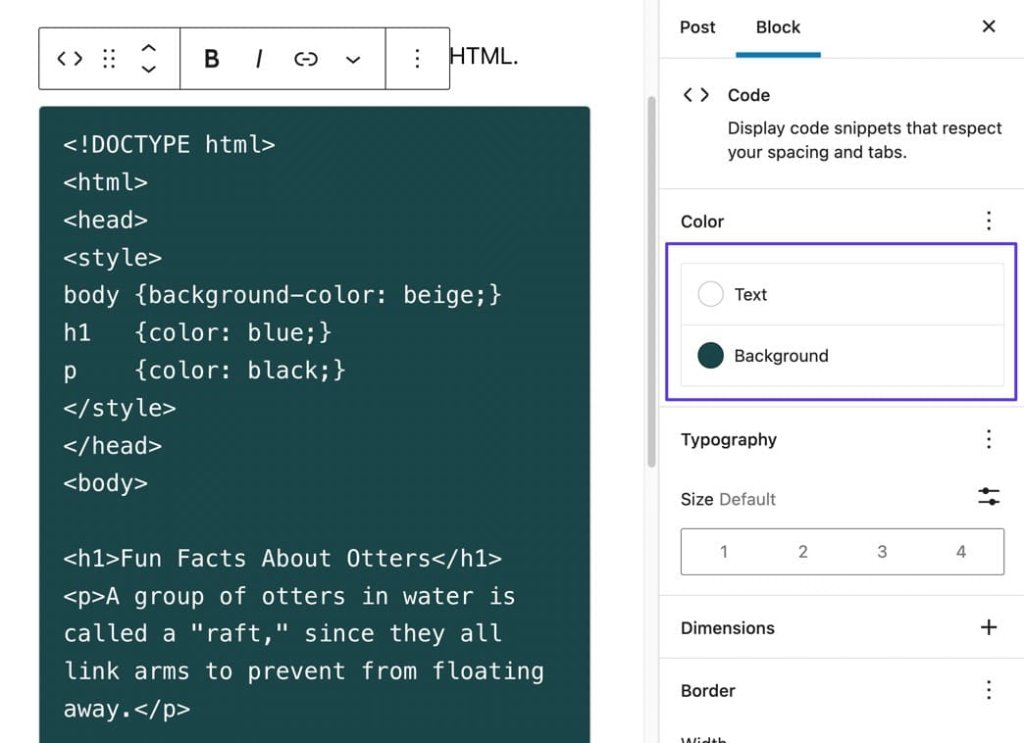
コード ブロックの目立つようにするには、デフォルトの外観を変更することを検討することをお勧めします。
ブロックで利用可能なスタイルの選択肢にアクセスするには、コード ブロックを選択し、[設定] (歯車アイコン) ボタンをクリックしてください。 このアクションにより、[ブロック] タブが開き、選択したブロック、つまりこのインスタンスのコード ブロックに適用されるブロック設定のみが表示されます。

テキストや背景色などの要素を変更するオプションなど、個人の好みに応じてコード ブロックをカスタマイズする機能があります。

方法 2: プラグインを使用する
お好みのプラグイン インストール方法を利用して、 Enlighter – Customizable Syntax Highlighterプラグインを WordPress サイトに組み込んでください。
有効化すると、プラグインは完全に機能し、Gutenberg ブロックまたはクラシック エディターの [挿入] ボタンを使用して任意の投稿/ページにコードを挿入できるようになります。

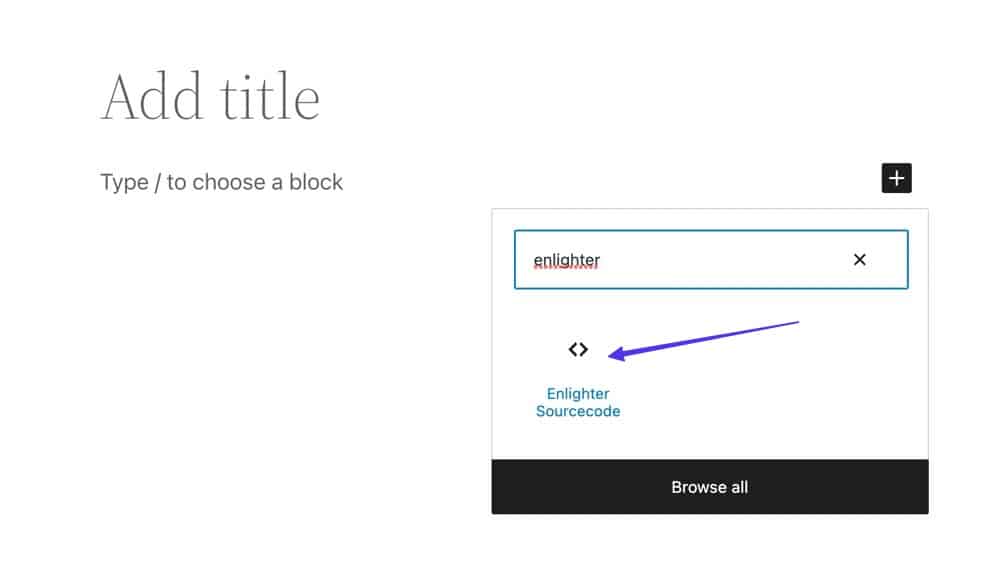
WordPress Gutenberg Block Editor を利用している場合は、コードを公開したい投稿にアクセスします。 [ブロックの追加] ボタン (「+」記号で識別) の 1 つを選択すると、利用可能なブロックの種類が表示されます。
Enlighten Sourcecode ブロックに関連するキーワードを参照または入力します。 投稿内に組み込むには、それぞれのブロックをクリックしてください。

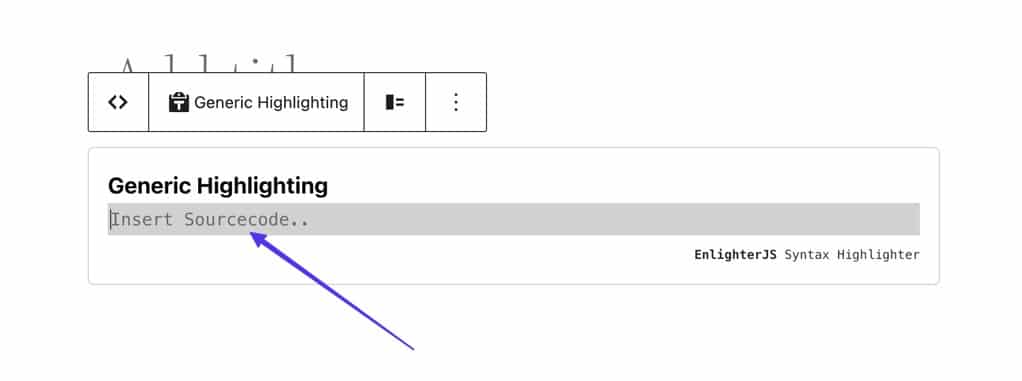
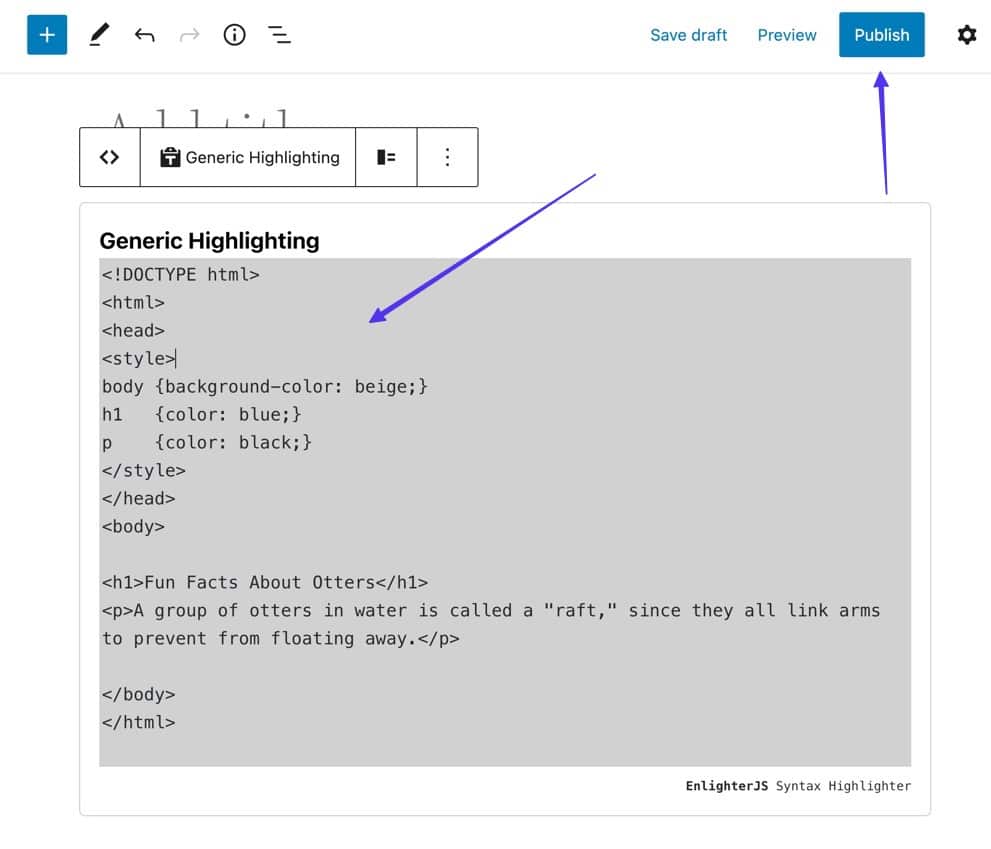
その後、Enlighter Highlighter ブロックがブロック エディター インターフェイス内に表示され、「Generic Highlighting」というタイトルの指定された見出しと、「Insert Sourcecode...」というラベルのテキスト入力フィールドが表示されます。
指定された「ソースコードの挿入...」テキストフィールドに、WordPress で表示する目的のコードを入力するか、コピーして貼り付けてください。

構文ハイライターとしての機能において、プラグインはすべての書式設定と表形式を保持します。 結果に満足できたら、「公開」ボタンを選択してください。

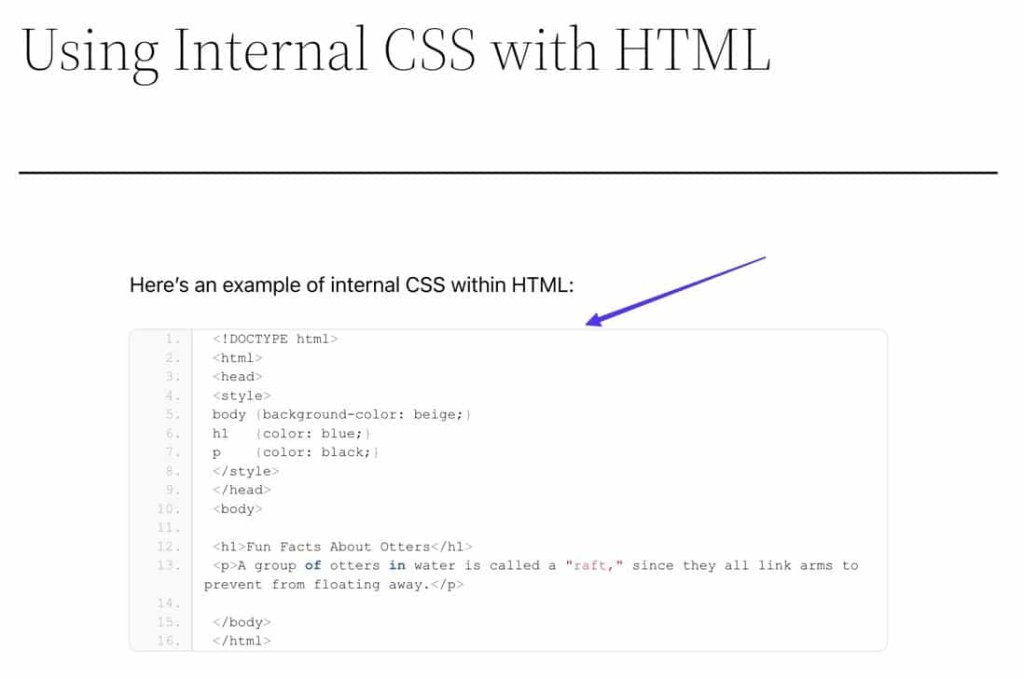
この機能を利用すると、投稿のユーザー インターフェイスにアクセスして、サイト訪問者と同じコンテンツを観察できます。
Enlighter プラグインは、コードを表示するための単純なデフォルトのテーマと、構造化と参照のプロセスを支援する行番号を提供します。

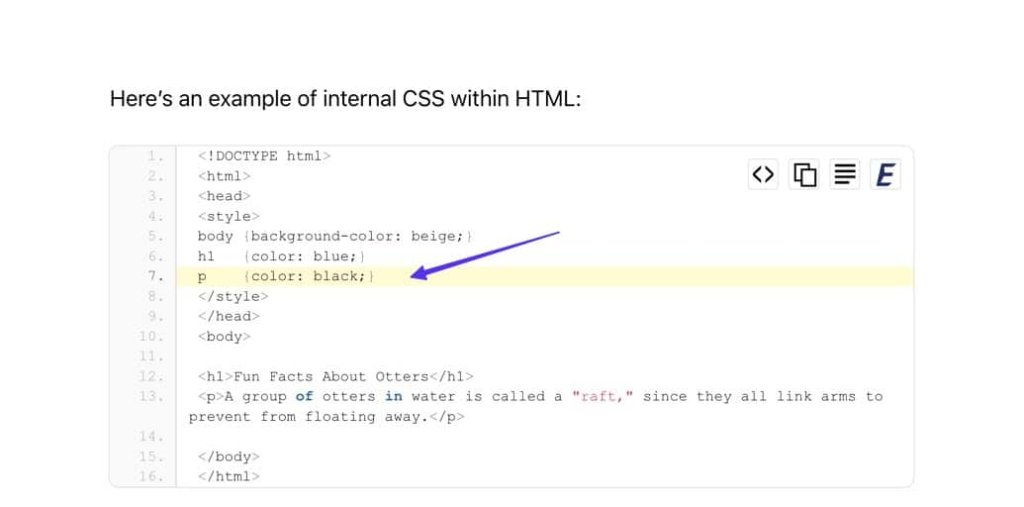
前述したように、プラグインを利用して WordPress プラットフォーム上でコードを表示すると、他の方法と比べて明確な利点が得られます。 このような利点の実例としては、Enlighter 構文プラグインによって提供されるフロントエンド機能が挙げられます。この機能では、ユーザーがコンテンツをスクロールするとコード行が動的に強調表示されます。

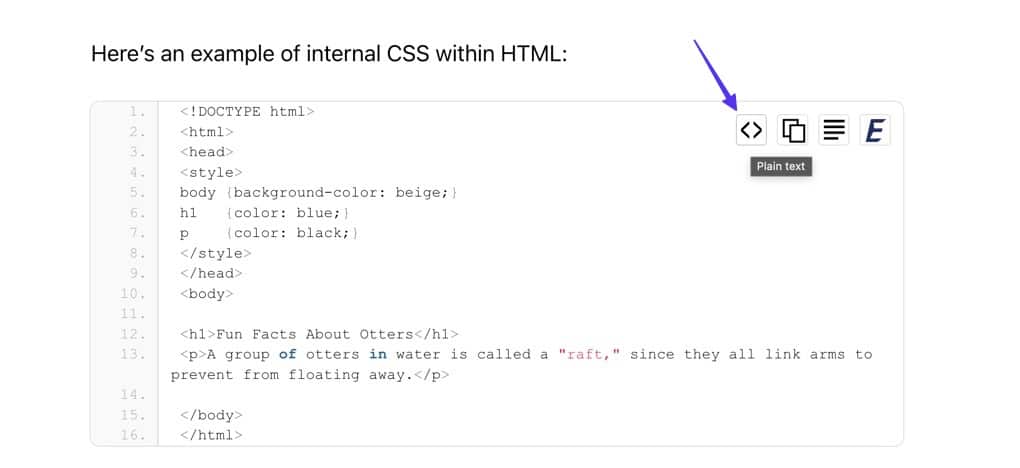
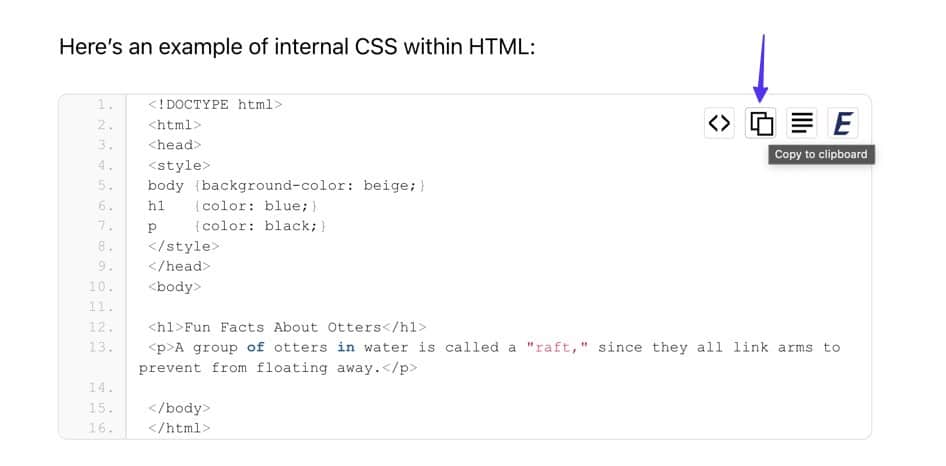
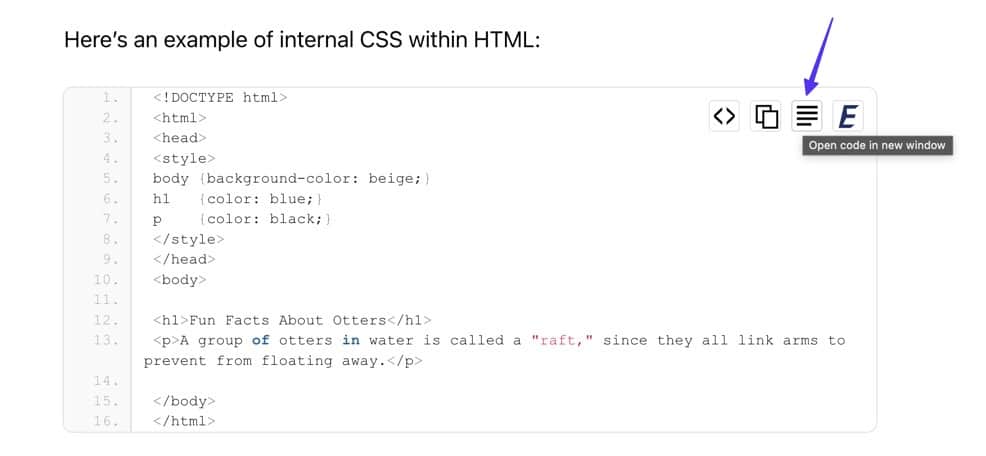
さらに、右上隅にあるコード ボックス内には、ユーザー エクスペリエンスを向上させるいくつかのボタンがあります。 特に、これらのボタンの 1 つを使用すると、行番号のないプレーン テキスト形式でコードを表示できます。

「クリップボードにコピー」と表示される 2 番目のボタンを使用すると、コード ボックス内のすべてのコンテンツを即座に複製できるため、ユーザーはコードを任意のプログラムに簡単に転送して貼り付けることができます。

最後に、3 番目のボタンを押すと、新しいウィンドウでコードが開き、プレーン テキストとしてフォーマットされたブラウザ ウィンドウにコードが表示されます。

Enlighter プラグインは、好みに応じてコード ボックスの外観を調整するためのさまざまなテーマと堅牢なカスタマイズ ツールを提供します。 デフォルトのテーマを利用したくない場合は、WordPress 内の投稿に戻り、現在アクティブな Enlighter ソースコード ブロックを選択できます。
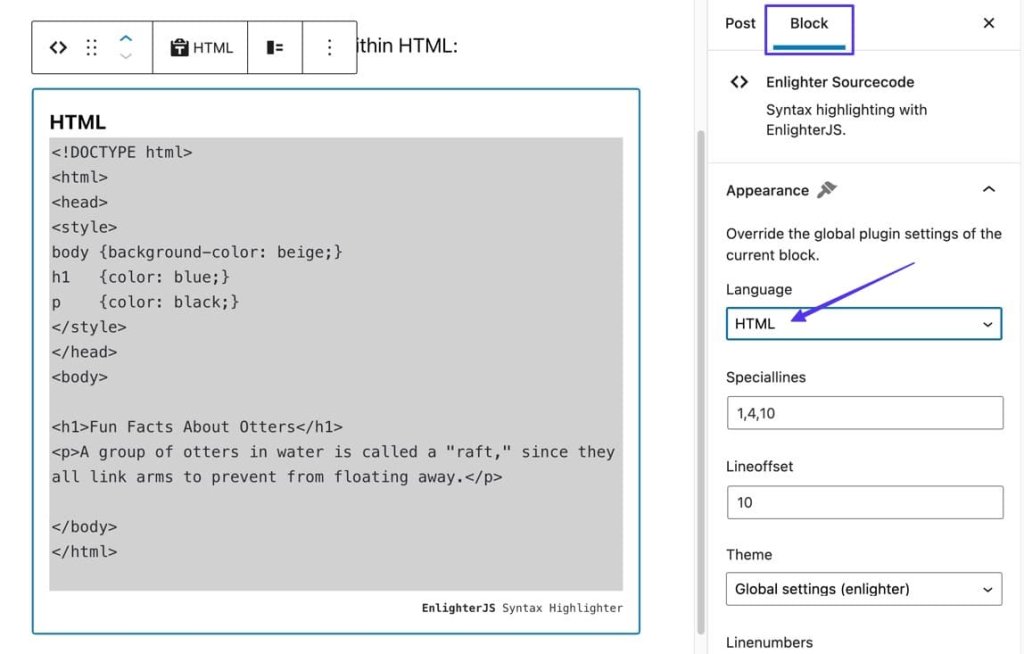
このアクションにより、WordPress 内でブロック サイドバーが表示されます。 すぐに表示されない場合は、WordPress ウィンドウの右上隅にある [設定] (歯車アイコン) ボタンをクリックしてください。
最初に考慮すべきカスタマイズ オプションは [言語] フィールドです。これは、表示するコード言語をプラグインに指示し、適切な書式設定と強調表示機能を有効にします。

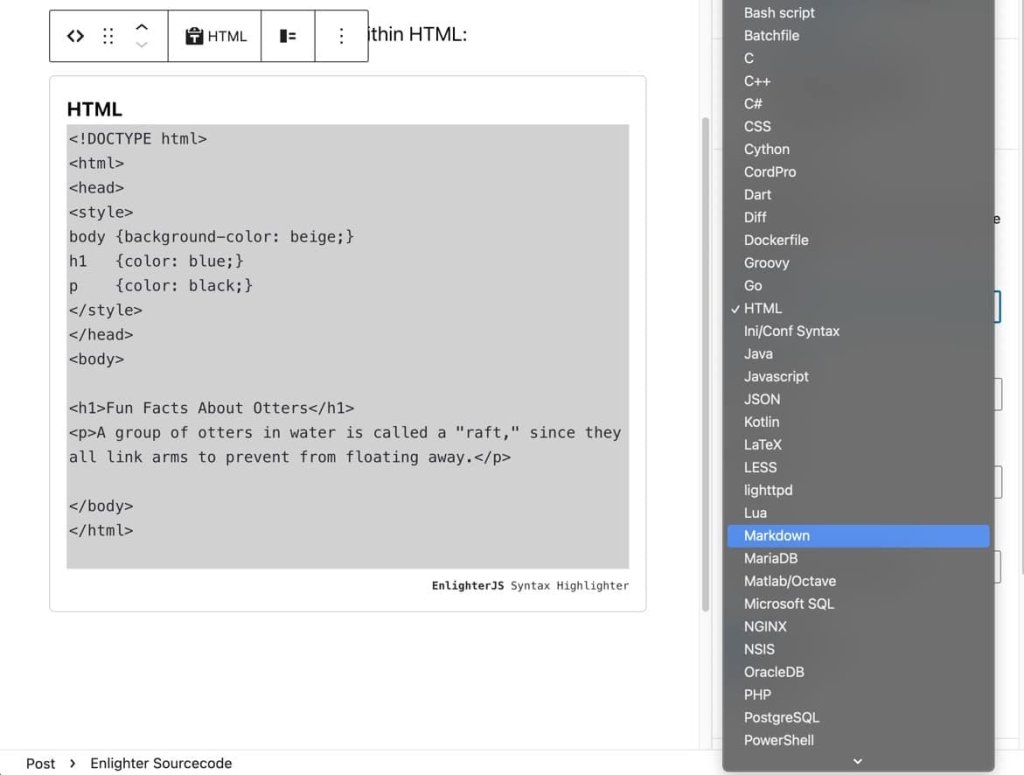
検討すべきコーディング言語にはかなりの選択肢があるため、リストを熟読して最も適切なものを選択してください。

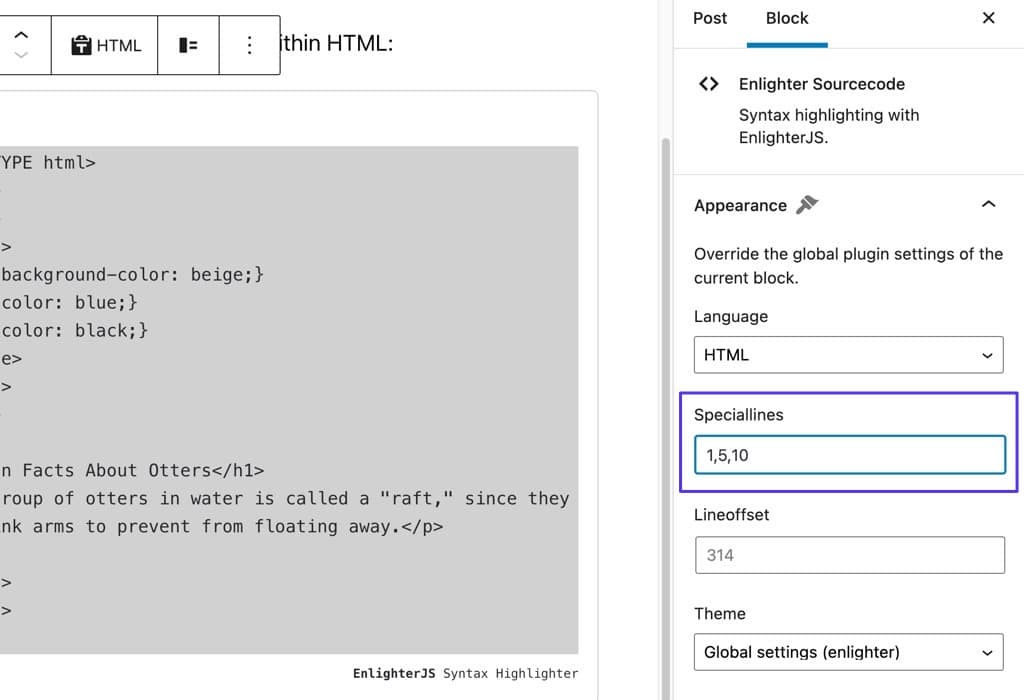
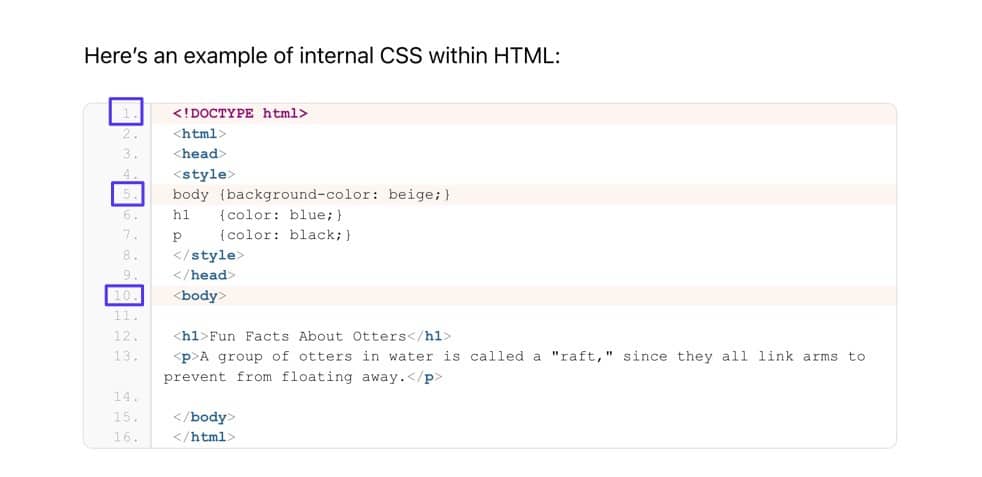
特殊行機能は、ユーザーが行番号をカンマで区切って入力できるようにすることで、指定された行を強調します。

その結果、サイトにアクセスするすべての個人に対して、指定した指定行が視覚的に強調されます。

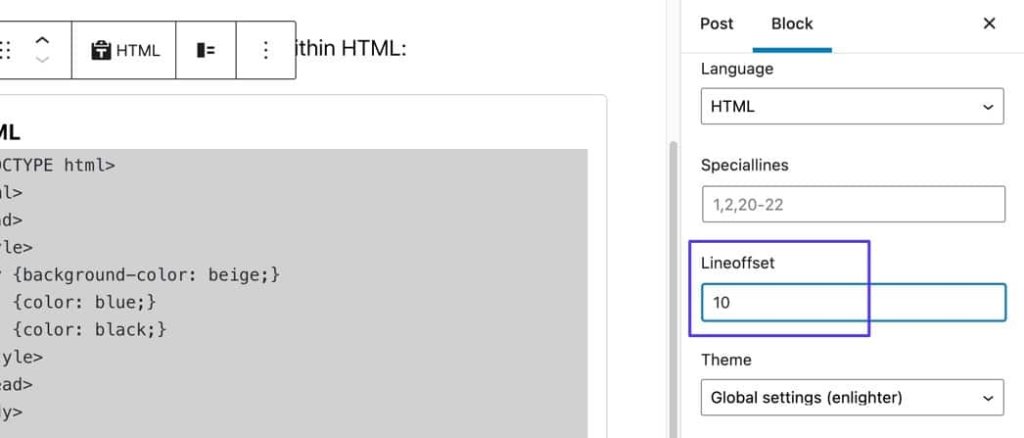
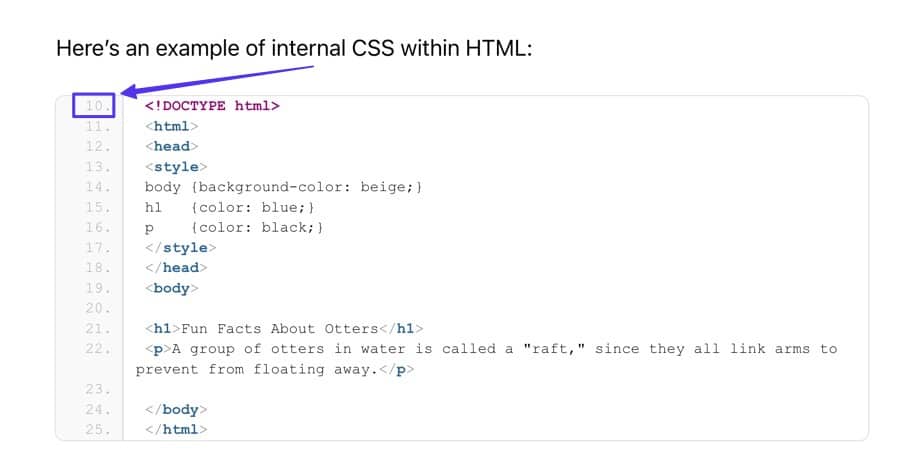
Lineoffset パラメーターは、特定の行番号でコーディング スニペットを開始する手段を提供し、より大きな行セットからコードのサブセットを表示する場合に有利です。

明らかに、Lineoffset フィールドに値「10」を入力すると、コード ボックス全体が行番号 10 から始まります。

方法 3: エンコーダ ツールを使用する
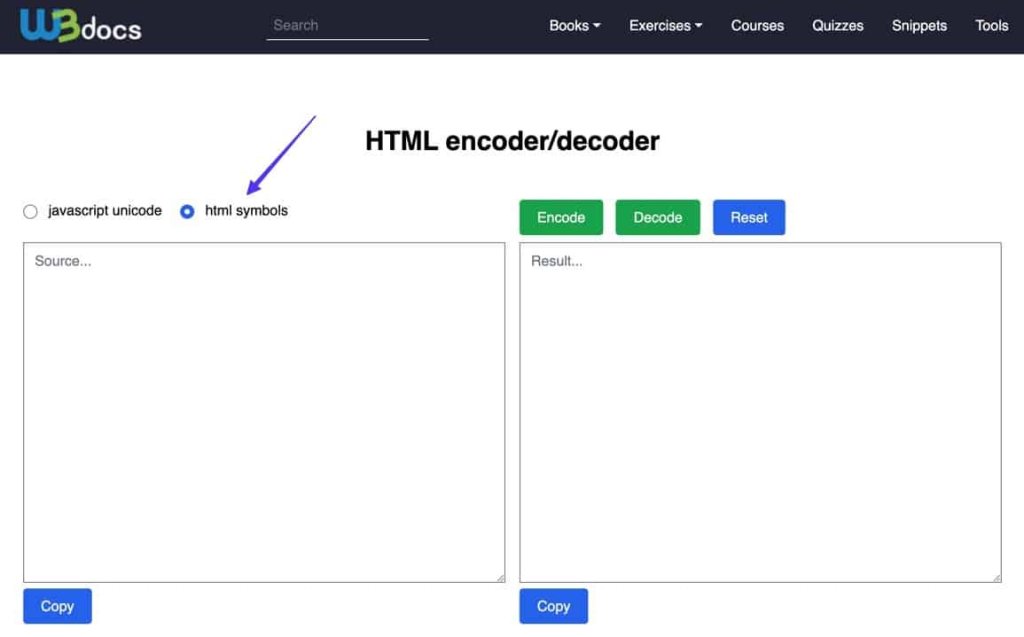
W3Docs HTML Encoder Web サイトにアクセスしてください。 このページには、隣接する 2 つのボックス フィールドがあります。 左側はコードを貼り付けるために指定されており、右側にはコピーして WordPress に貼り付けることができるエンコードされたバージョンが表示されます。
続行する前に、目的のコード保存タイプを指定する必要があります。
- JavaScript 要素を含むコードを貼り付ける場合は、「JavaScript Unicode」を選択します。
- HTML を使用している場合は、HTML シンボルを選択します。

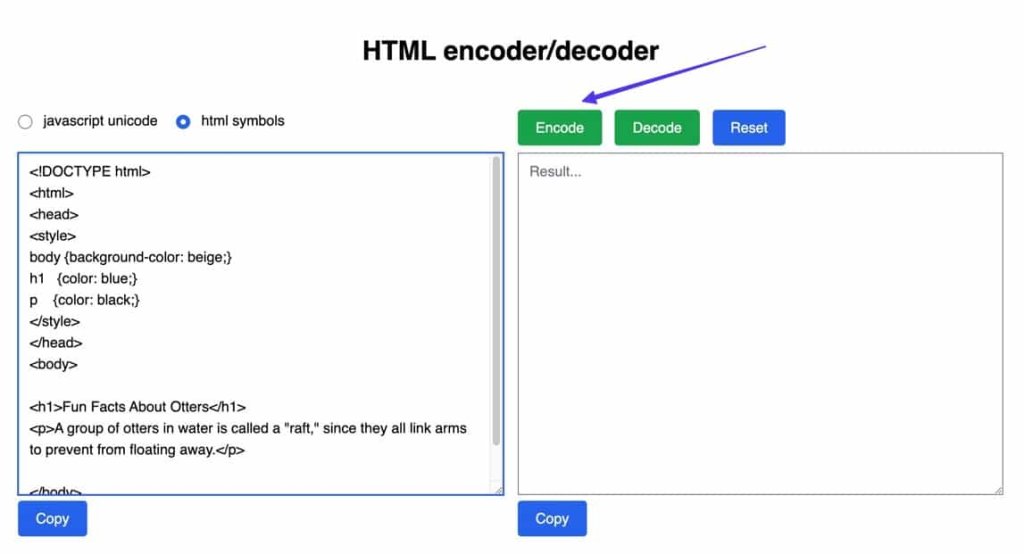
WordPressで表示したいコードを左側の指定欄に入力してください。 次に、右側の上にある [エンコード] ボタンを見つけて選択します。

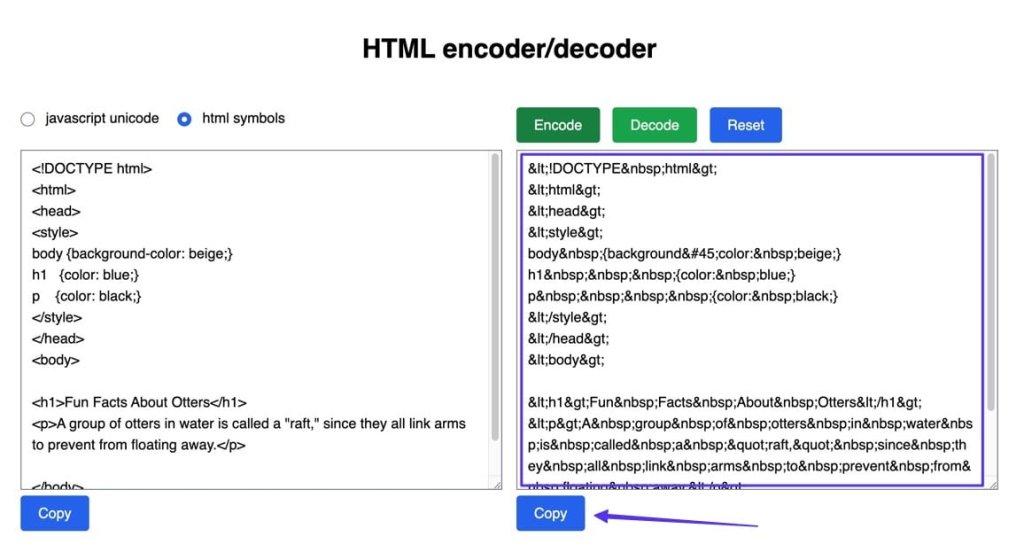
最終的な結果は複雑に見えるかもしれません。 ただし、これは本質的に、フロントエンドでの意図しないアクティブ化や代替コンテンツの表示を回避しながら、挿入されたコード全体を保持することを目的とした HTML 要素の統合です。
「コピー」ボタンをクリックしてください。

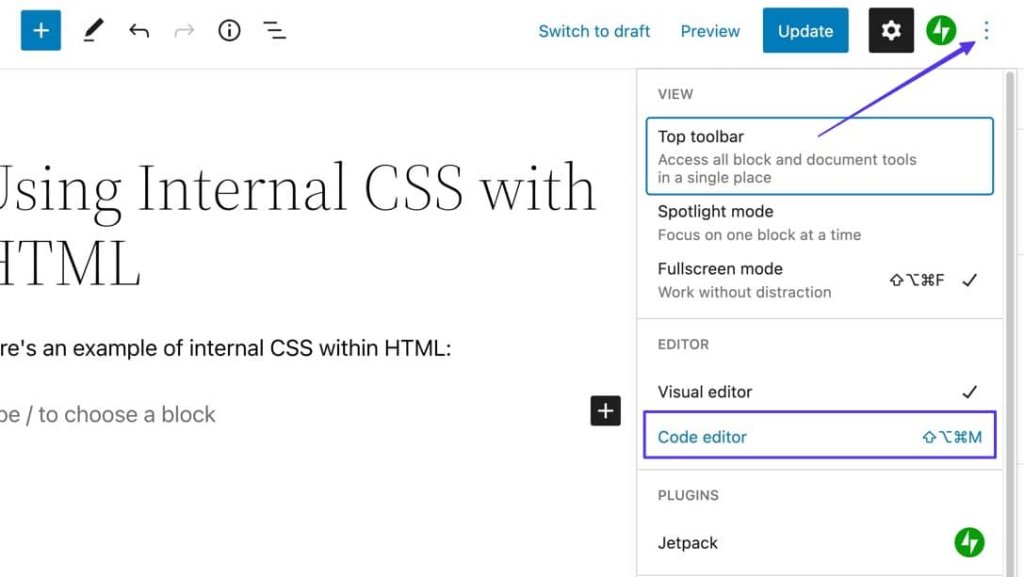
WordPress に戻り、目的の投稿またはページにアクセスします。 右上隅にある [オプション] (縦に 3 つの点で表されます) メニューを選択します。 次に、コード エディター機能を選択します。

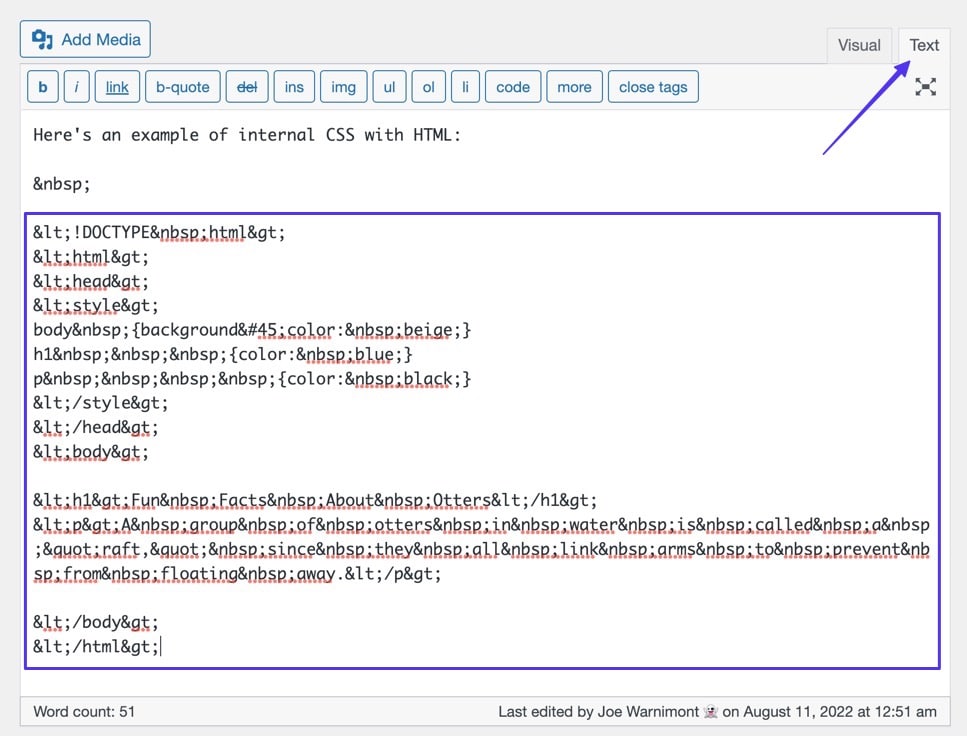
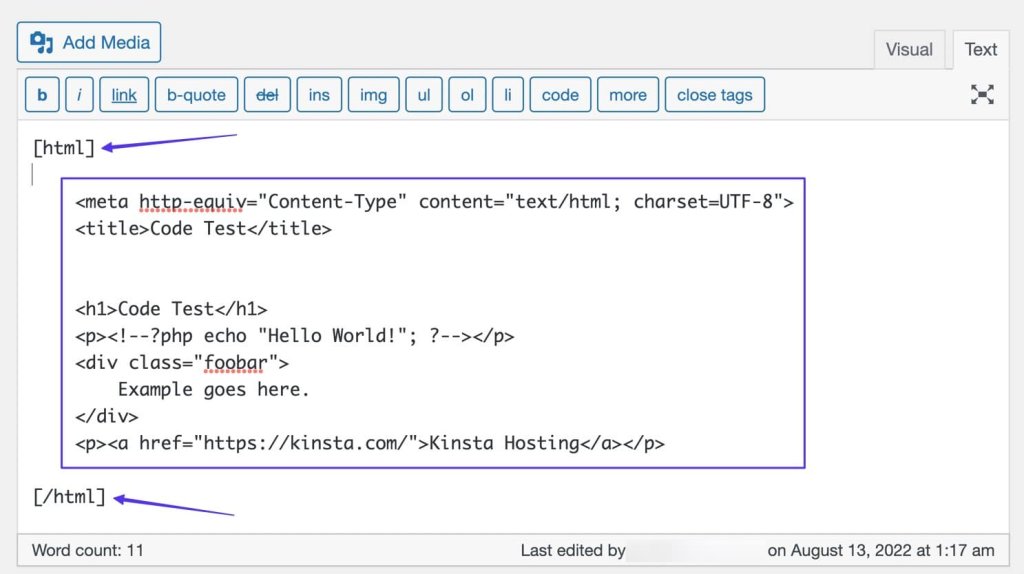
現在のインターフェイスでは、ビジュアル ブロック エディターの代わりにコード エディターが表示されます。 コードを表示する目的のセクションを見つけて、エンコードされた HTML をエディターに挿入します。

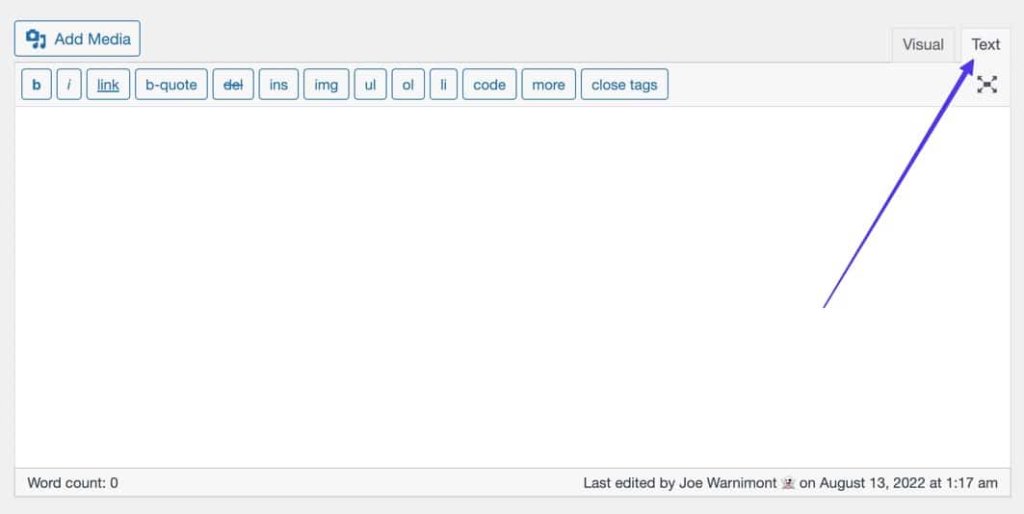
クラシック WordPress エディターを使用している場合は、Gutenberg ブロック エディターのコード エディターに対応する [テキスト] タブに移動することが必須です。

[更新] または [公開] オプションを選択して投稿を完成させ、投稿のフロントエンドに進んで視覚的なプレゼンテーションを確認してください。
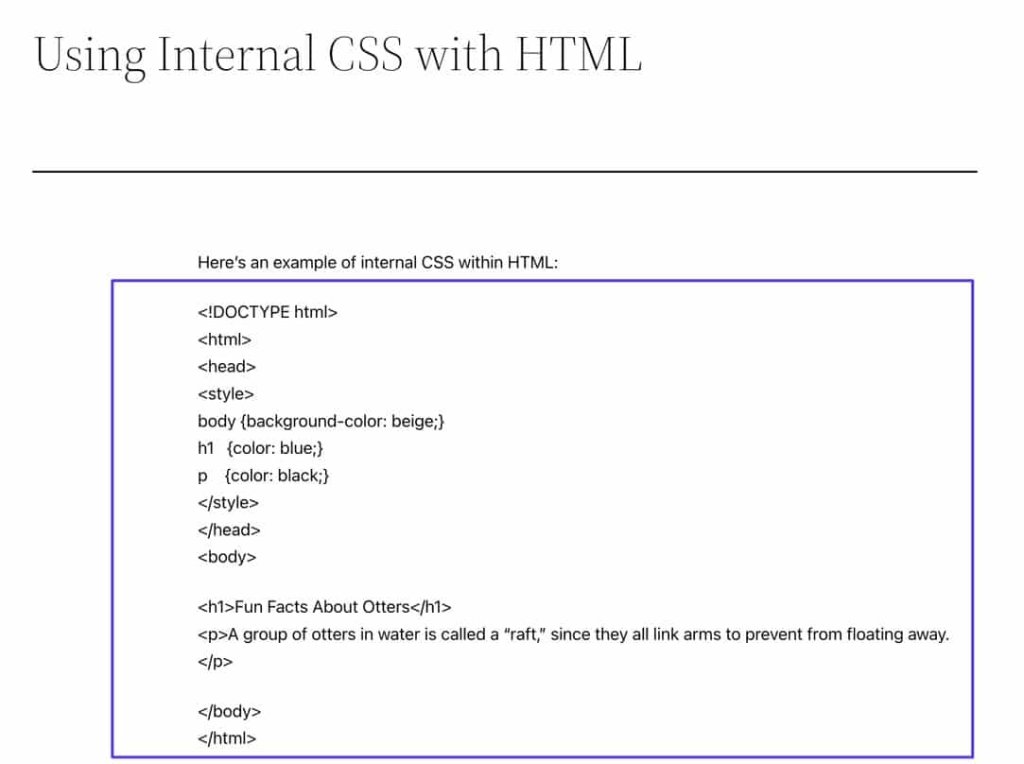
HTML エンコード要素が組み込まれる前に、最初にエンコーダーに挿入された変更されていないコードを観察できます。 エンコーダはスタイル機能を提供しないことに注意することが重要です。そのため、このアプローチは整然としたミニマリストの美しさを実現するのに理想的です。

方法 4: カスタム ショートコードを使用する
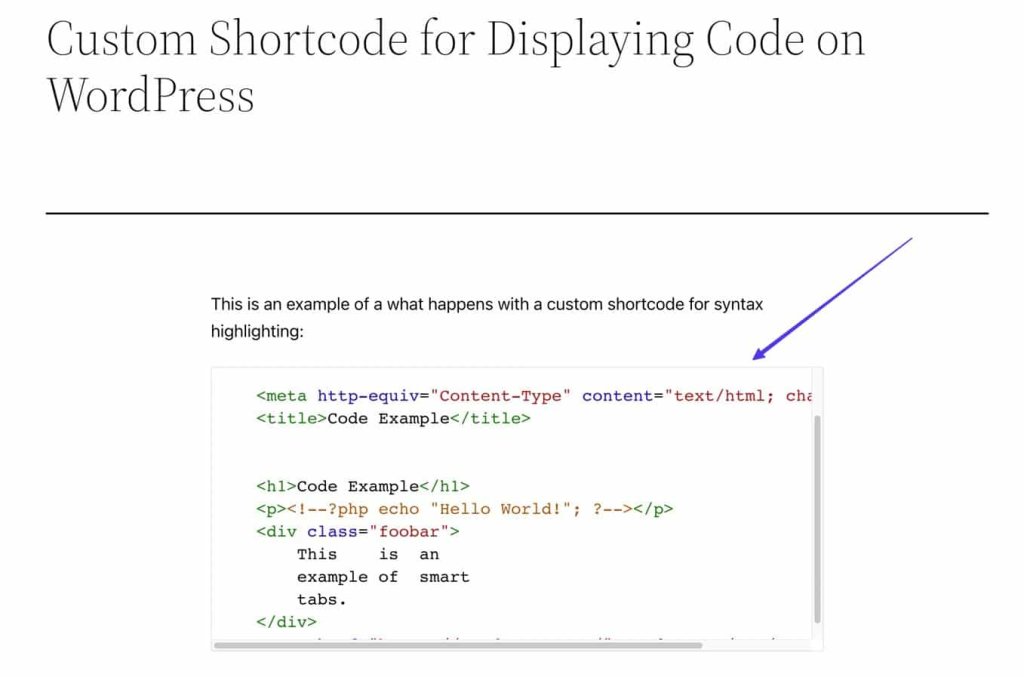
カスタム ショートコードを作成すると、手動でコピーして貼り付けることなく、再利用可能なコード ブロックを挿入するタスクが実行されます。 これがまさに、カスタム ショートコードが WordPress プラットフォーム上でコードを表示する強力な機会を提供する理由です。
コード表示にカスタム ショートコードを利用する利点は次のとおりです。
- カスタム ショートコードを使用すると、将来の再利用のために複雑なコード セクションを保存できるため、長いコード スニペットを繰り返し入力する必要がなくなります。
- コード ハイライターとコンテナーにパーソナライズされた CSS スタイルを定義できます。
- ショートコードはどのユーザーでも使用できるため、他の寄稿者が簡単にクリックするだけでコード ハイライターやブロックを簡単に利用できるようになります。
カスタムショートコードを作成するには、WordPress テーマファイルの変更、PHP コードの操作、および場合によっては WordPress プラグインの開発に関する熟練度が必要です。 その結果、WordPress 用のカスタム ショートコードを作成することは、PHP を初めて使用する人にとっては困難になる可能性があります。
それにもかかわらず、最終的には、WordPress プラットフォーム上でコードを表示するためのかなり簡単なアプローチが提供されます。

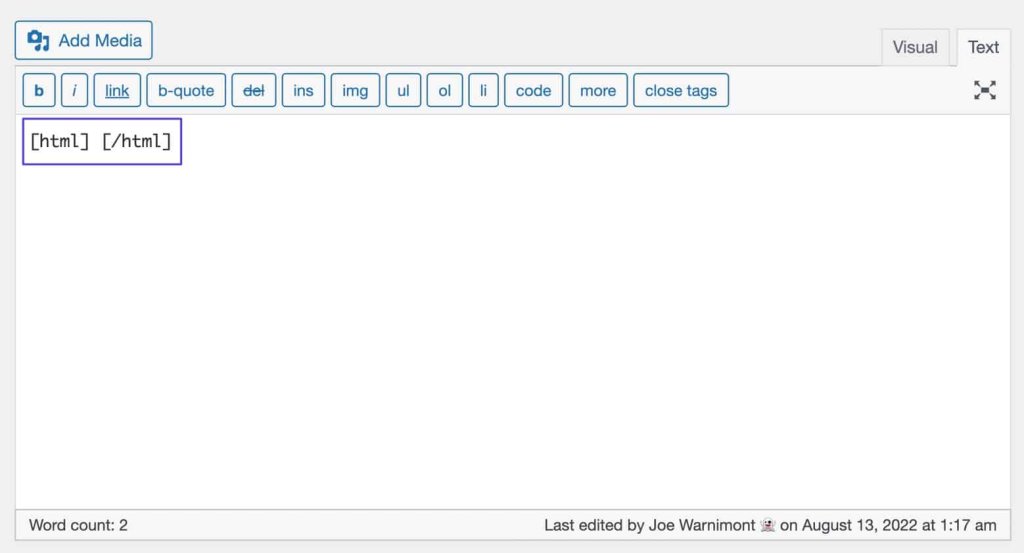
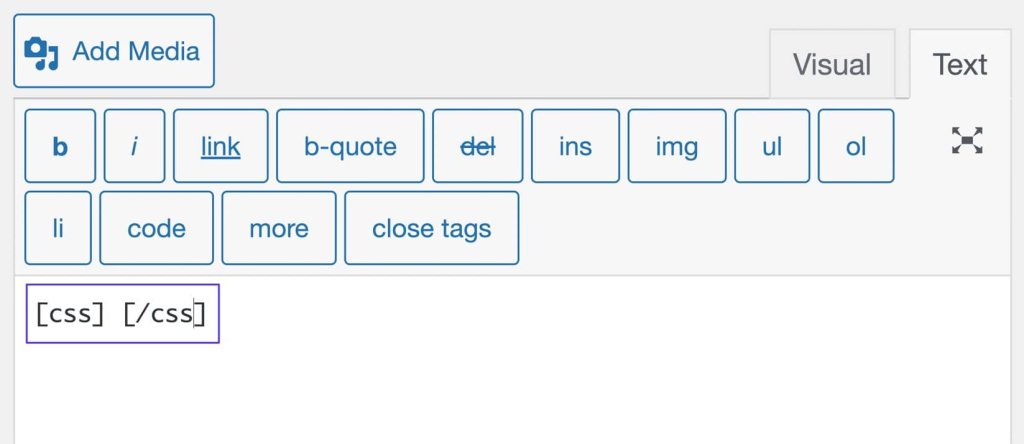
カスタム ショートコードに任意の名前を自由に選択し、[html] [/html] や [css] [/css] などのさまざまな代替名を確立して、多様なプログラミング言語に対応することができます。

最適な構文強調表示を行うには、WordPress Gutenberg ブロック エディターを使用する場合は、テキスト エディター (WordPress Classic) またはカスタム HTML ボックスと組み合わせてカスタム ショートコードを利用することをお勧めします。

目的は、ユーザーがショートコードの開始タグと終了タグで区切られた境界内にコードを入力または挿入できるようにするオーダーメイドのショートコードを構築することです。

目的は、ユーザーがショートコードの指定された開始タグと終了タグ内にコードを入力または挿入できるようにする、カスタマイズされたショートコードを開発することです。

まとめ
WordPress でコードを表示することは、プログラミングの概念を共有し、正確性を確保し、見た目を改善し、コラボレーションを促進するために非常に重要です。 これにより、開発者は視聴者を教育し、具体的な証拠を提供し、ユーザー エクスペリエンスを向上させ、コミュニティへの参加を促進することができます。 コード スニペットを紹介することで、透明性、信頼性、信頼性の高い情報が促進されます。 カスタムのショートコードまたはプラグインを使用すると、視覚的に魅力的で適切に構造化されたコードを表示できます。 コードを共有すると、ディスカッション、フィードバック、イノベーションが促進されます。 全体として、WordPress での効果的なコード表示は、知識の普及、品質保証、WordPress 開発コミュニティの成長にとって不可欠です。




