あなたのWordPressウェブサイトのフッターエリアは本当に重要です。 正しく使用すると、ユーザーが情報を見つけてWebサイトでの存在感を高めるのに役立ちます。 したがって、WordPressフッターは適切に設計され機能している必要があります。 この投稿では、Webサイトのフッターで使用できる4つのDiviフッター要素について説明します。 さらに、それらをDiviに組み込む方法についても見ていきます。

4つの異なる部分に取り組んでいますが、それぞれにさまざまな可能な構成があります。 16の異なる可能性と、それらのいくつかのさまざまな代替案を紹介します。 これらの4つの要素を構築するための追加の方法はたくさんありますが、これで始めることができます。
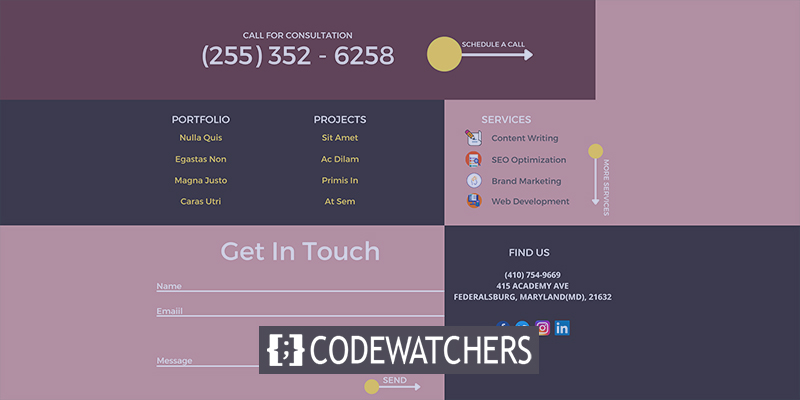
フッター要素1:連絡先情報
まず、連絡先情報を調べます。 この情報により、顧客はあなたに連絡し、あなたの物理的な場所を見つけることができます。 この情報は連絡先ページに詳細に表示されることがよくありますが、フッターにその一部を含めることも有益です。 この情報の短いバリエーションは、Diviのフッター要素として適切に機能します。
基本的な連絡先情報

電子メールアドレス、電話番号、および住所はすべて、基本的な連絡先情報と見なされます。 また、営業時間などの情報を店舗に追加することができます。 これらは、個別のテキストモジュールと組み合わせて追加されることがよくあります。 他のモジュールは、タイトル、仕切り、文体の境界線などの特徴的な特性を提供します。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
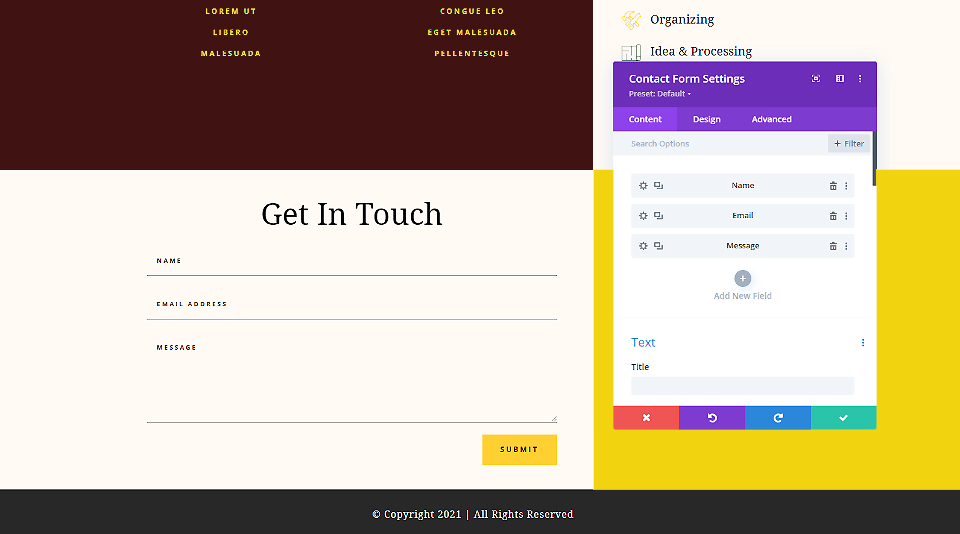
今すぐ始めるお問い合わせフォーム

訪問者がすぐにあなたに連絡できるように、連絡フォームを含めます。 これは、お問い合わせフォームモジュールを使用して実現されます。 必要な数のフィールドを追加しますが、フッターは単純にしてください。
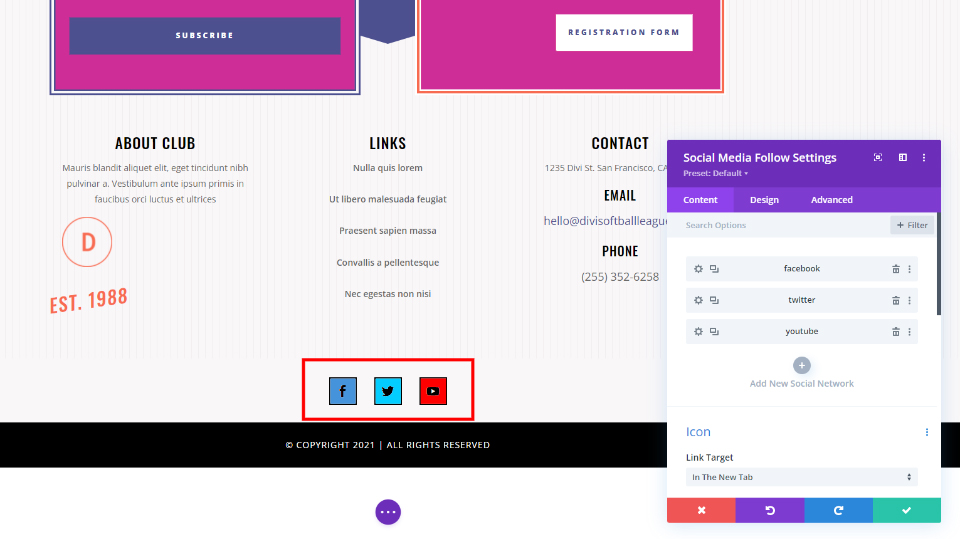
ソーシャルメディアフォロー

ソーシャルネットワークのフォローボタンは、ほぼすべてのフッターへの優れた追加機能です。 30以上のソーシャルメディアプラットフォームから選択できるソーシャルメディアフォロー機能を使用してそれらを追加します。
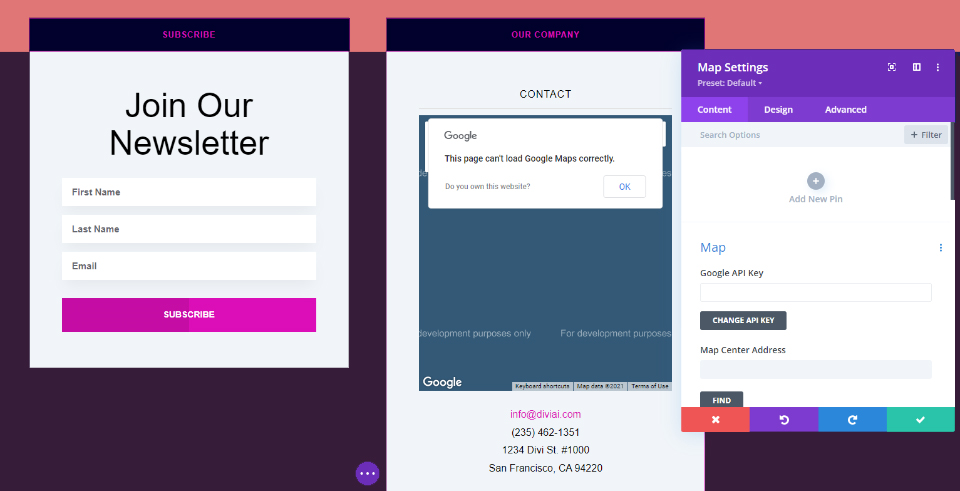
地図

マップは、実際の場所やイベントの場所に案内するのに最適です。 これらは、マップモジュールを介して簡単に統合できます。 それらは全幅である場合もあれば、単一の列のみを占める場合もあります。 さらに、Google MapsHTMLをテキストまたはコードモジュールに組み込むことができます。
フッター要素2:召喚状
続いてCTAがあります。 召喚状は、Diviの効果的なフッターコンポーネントです。 フッターに召喚状を含めることで、ビジネス目標にとって重要な何かを宣伝する別の機会が得られます。 これは、電子メールサブスクリプション、メンバーシップ、ショップページへのリンク、または情報を要求するためのリマインダーの形をとることがあります。
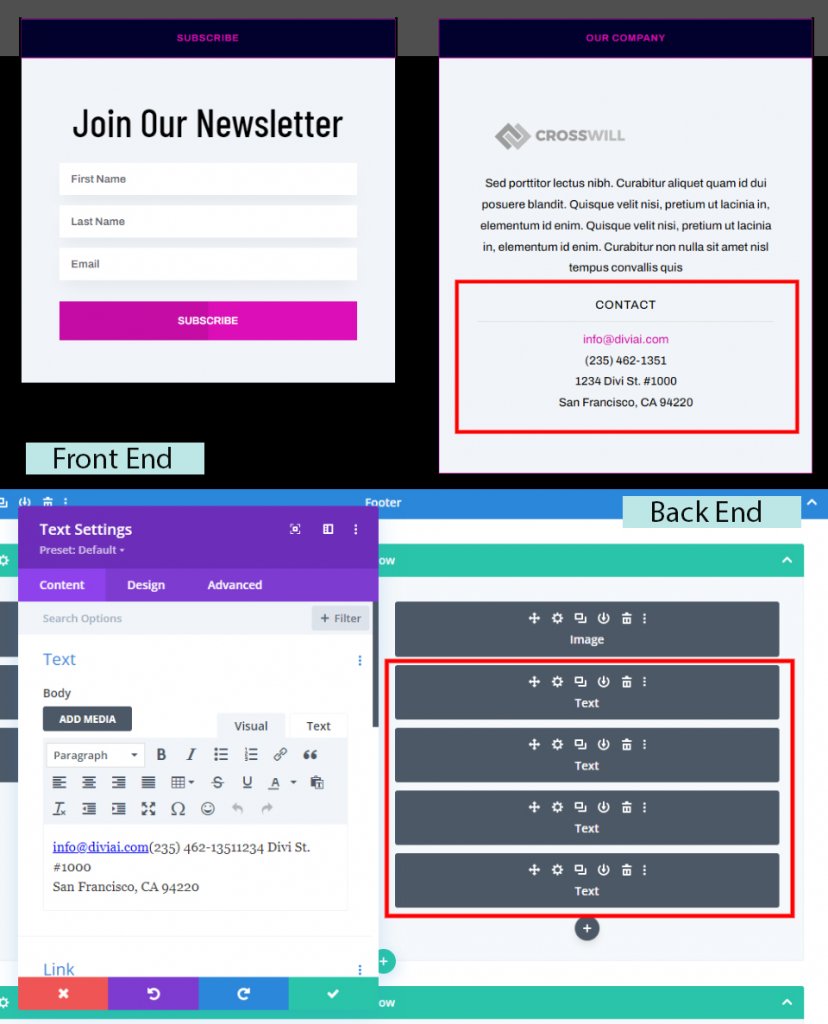
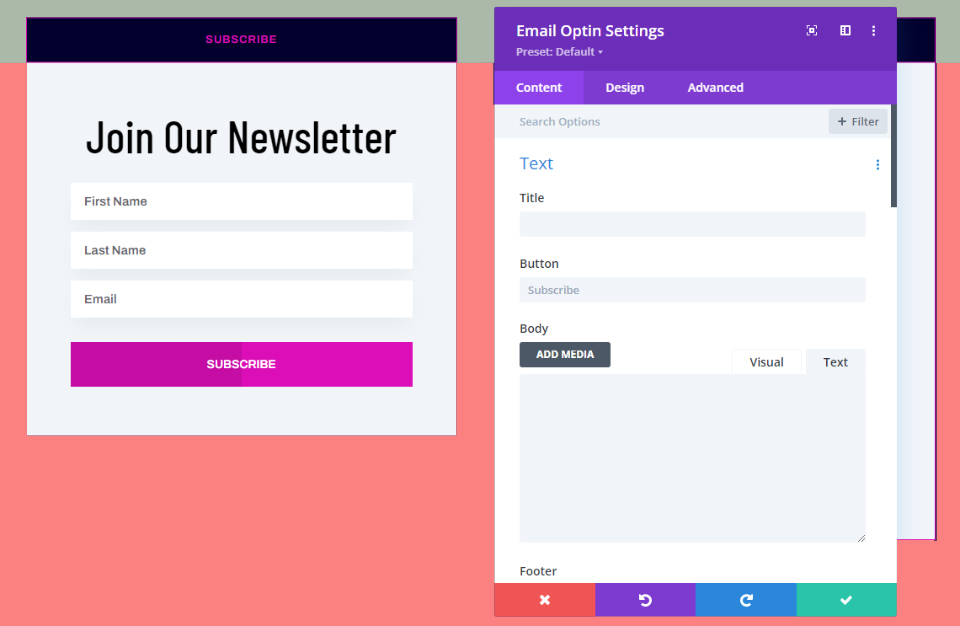
サブスクリプション

メールリストやニュースレターの購読は、オプトインメールモジュールを追加するのと同じくらい簡単です。 これはTextモジュールを使用してタイトルを作成しますが、必要に応じてEmailOptinモジュールを使用することもできます。
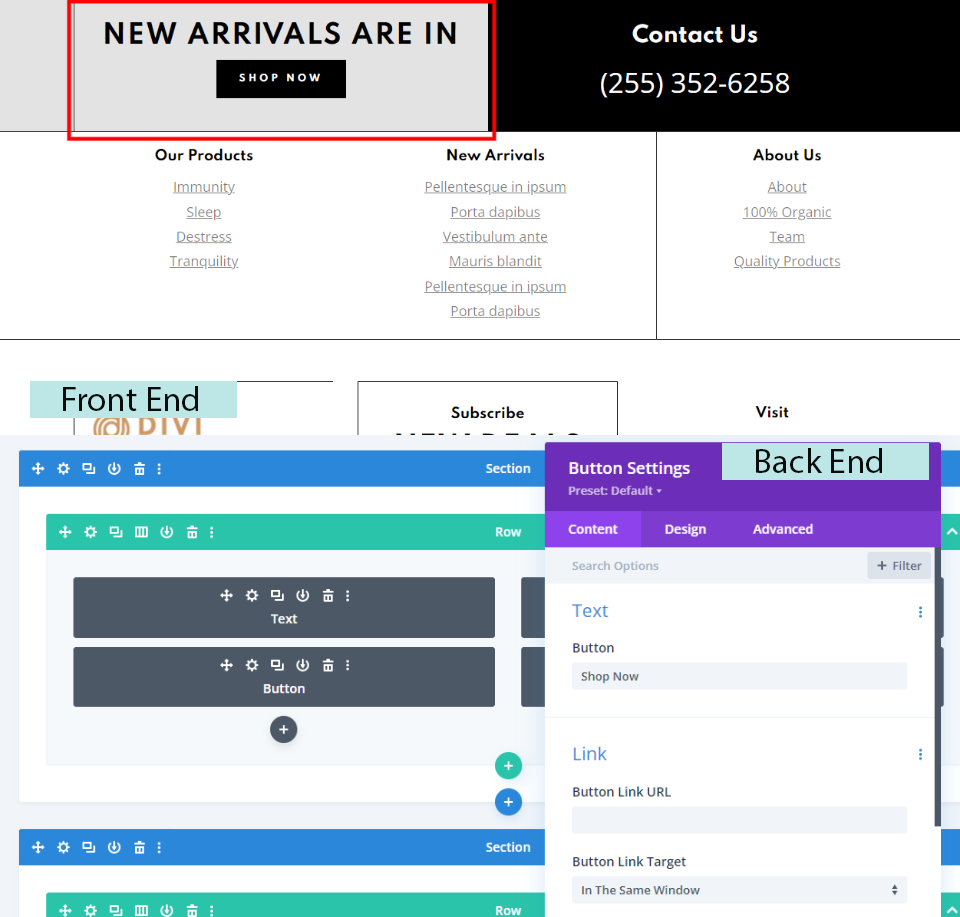
召喚状を購入する

オンラインストアへのリンクを作成して、訪問者に空き状況を通知します。 ショッピングCTAは、他のほとんどのリンクよりも大きく、目立つようにする必要があります。 たとえば、全幅である場合や、列に含まれている場合があります。 これは、タイトルにテキストモジュールを使用し、ハイパーリンクにボタンモジュールを使用します。 さらに、列の背景色が変更されました。
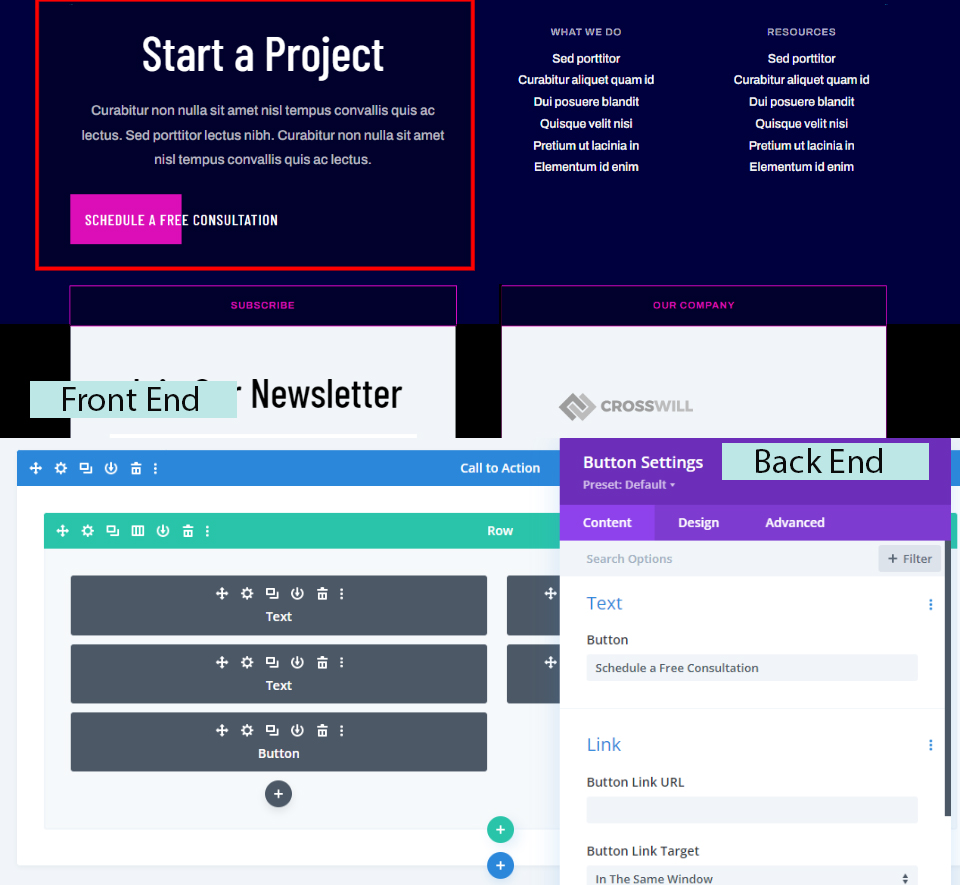
プロジェクトCTA

プロジェクトの召喚状により、訪問者は見積もりを取得するか、追加情報について連絡するように説得される場合があります。 それらは、周囲の要素よりも大きいが、基本的で整頓されたままである場合に最もよく機能します。 このプロジェクトのCTAは、テキストコンポーネントとボタンコンポーネントを使用して作成されました。 ボタンを押すと、お問い合わせフォームを含む別のページに移動する場合があります。
フッター要素3:リンク
その後、リンクについて話し合いましょう。 リンクは、WordPressフッターで最も頻繁に遭遇する機能の1つです。 それらはDiviフッター要素として素晴らしく機能し、本当に使いやすいです。 訪問者をページ、投稿、コメント、製品、イベント、サービスなどに誘導できます。 さらに、さまざまな方法で作成できます。
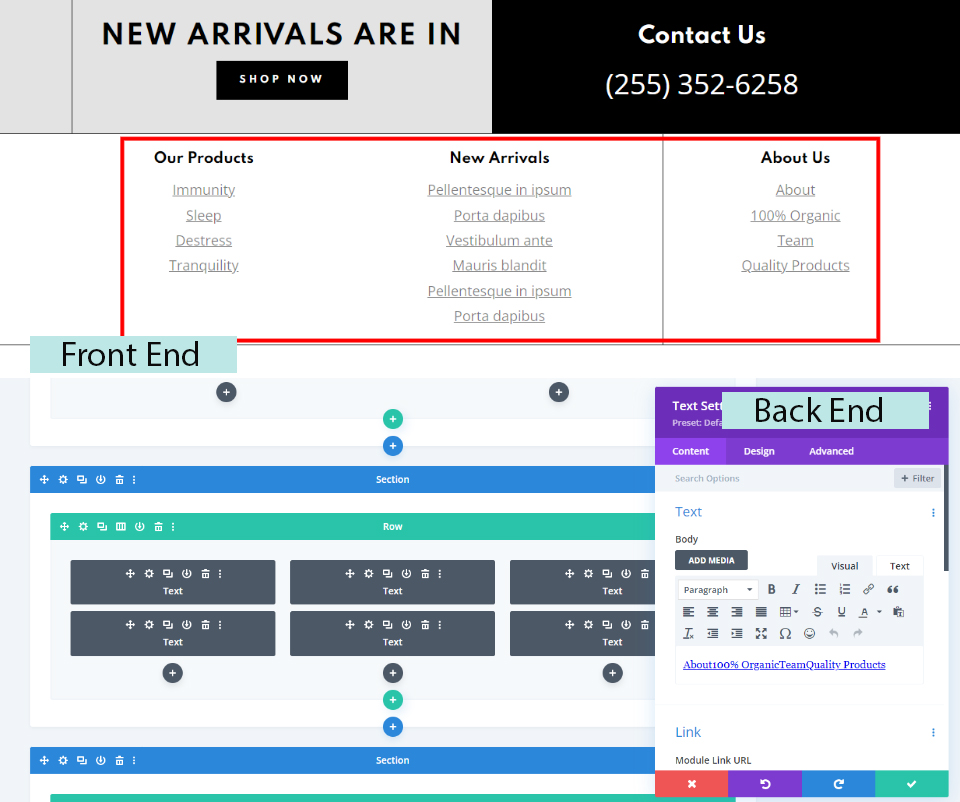
ページにリンク

たとえば、特定のアイテム、法律情報、会社とスタッフに関する情報、および連絡先ページへのリンク。 さらに、トップメニューに含めたくないページへの接続にも役立ちます。 通常、これらのリンケージは手動で生成されます。 この例では、テキストモジュールを使用してすべてのリンクを作成しました。
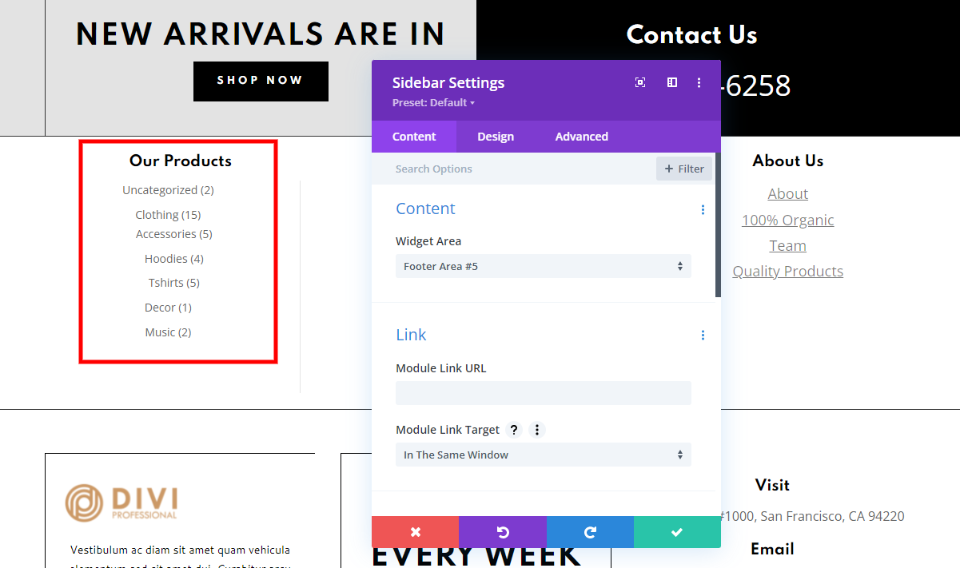
投稿と製品

フッターには、最新の投稿と製品のリストが表示されます。 さらに、WooCommerce製品をカテゴリ、ハイライト、厳選、または人気別に整理できます。 適切なウィジェットをWordPressウィジェット領域に追加してから、サイドバーモジュールを使用してDiviフッターに追加します。 この例は、WooCommerceカテゴリを表示する方法を示しています。
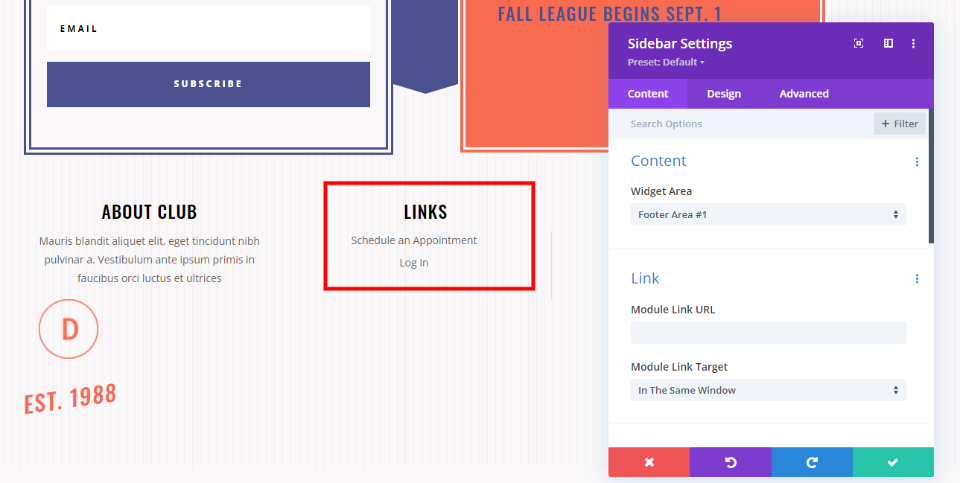
ナビゲーションメニュー

リンクが積み重なっていると、ナビゲーションメニューが見栄えがします。 ウィジェット画面で、スタックナビゲーションメニューウィジェットをフッター領域に追加してから、Diviフッターでサイドバーモジュールを使用できます。 モジュールのオプション内で、フッター領域を選択します。 これにより、ナビゲーションメニューの垂直スタックが作成されます。 メニューを水平に表示する場合は、メニューモジュールを使用します。
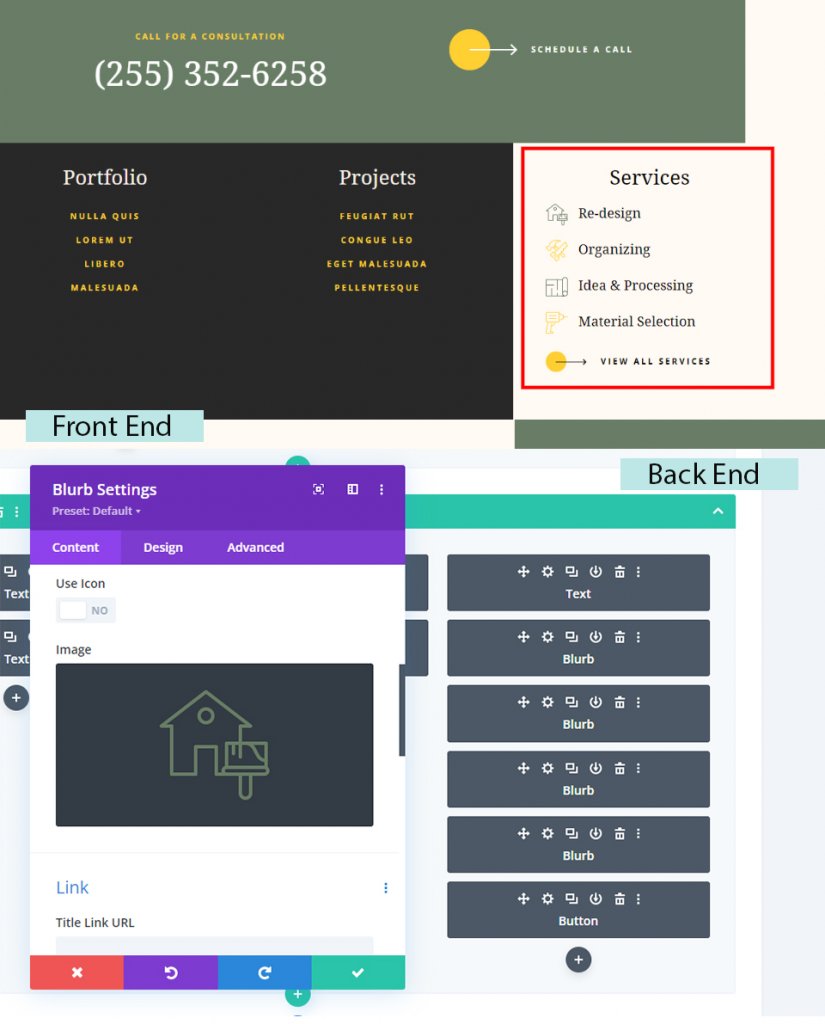
サービスなど

フッターは、サービス、プロジェクト、ポートフォリオ、経歴、ケーススタディ、今後のイベントなどへのリンクを提供するのに最適な場所です。 画像やアイコンで強調表示できることを除けば、従来のリンクと同じように動作します。 すべてのプロジェクトやサービスにリンクするのではなく、いくつかの重要なリンクに焦点を合わせます。 これらのサービスリンクは、Blurbモジュールを使用して生成されました。 左揃えの画像とサービスのページの見出しが含まれていました。 この例では、テキストモジュールを使用して、プロジェクトとポートフォリオのリンクを作成しました。
フッター要素4:会社情報
最後に、会社のデータを調べます。 これは、Diviで最も重要なフッター要素の1つです。 多くの場合、このタイプのコンテンツはページの他の場所に快適に収まりません。 さらに、これは資料の要約として機能します。 これには、著作権、会社の目標ステートメント、会社情報、人物またはアイテムの写真などが含まれます。 シンプルにしてください。
著作権表示

通常、著作権表示はフッターの下部に表示されます。 テキストモジュールを使用して作成されます。 年は手動または動的に入力できます。 動的な著作権の日付を作成するには、テキストモジュールのコンテンツエディタでアイコンをクリックし、現在の日付を選択し、日付形式として[カスタム]を選択し、[カスタム日付形式]としてYを入力します。
ミッションステートメント

ミッションステートメントはあなたのビジネスについて多くのことを伝えることができます。 これらは、寄付者との良好な関係に依存して、他の人を支援し、慈善団体や教会などの寄付を受け取る組織にとって特に重要です。 さらに、ミッションステートメントはテキストモジュールを使用して簡単に組み込むことができます。
ブランディング

ロゴなどのブランド要素を含めることで、訪問者に自分が誰であるかを思い出させることができます。 画像モジュールを利用してロゴを含めます。
写真

写真は、視聴者との信頼関係を築くための優れたアプローチです。 画像モジュールを含む、名前または連絡先情報のテキストモジュールとともに。 さらに、商品の画像や作品のサンプルを提供することもできます。 フッターでは、1枚か2枚の控えめな写真で十分です。
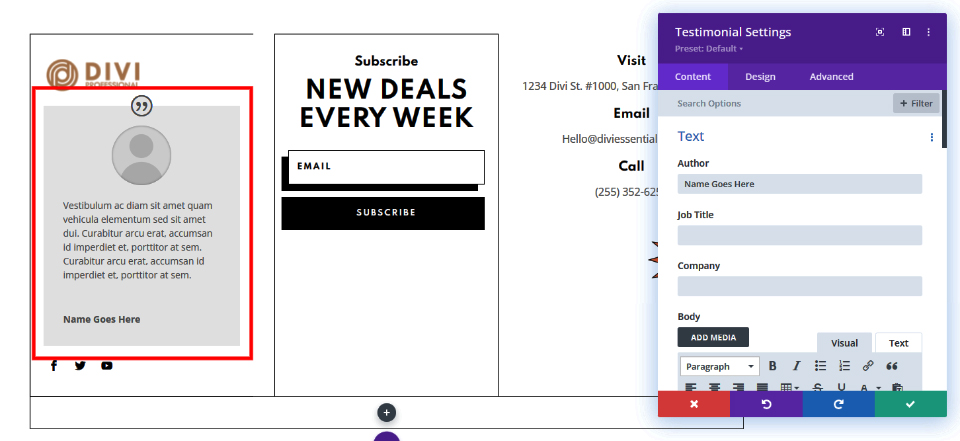
推薦状

推薦状は、信頼性を確立するのに役立ちます。 お客様の声モジュールを含めて作成します。 スライドモジュールを使用してスライドを追加し、一度に1つずつ表示するように設定できます。 それらを簡潔にしてください。
最終的な考え
これで、Webサイトで見逃せない4つのDiviフッター機能とそれらを組み込む方法についての調査は終わりです。 要素の詳細はあなたに任されていますが、すべてのフッターにはこれら4つが含まれている必要があります。 これらの例は、これらのアイテムを作成する1つの手法を示していますが、さまざまなモジュールとフッターの位置を使用して作成することもできます。 これらが何であるか、そしてそれらがどのように作成されるかに関しては、かなりの自由度があります。 フッターセクションが乱雑になっていないことを確認してください。 境界線と異なる背景色を使用して、コンポーネントとフッターパーツを分離します。 Divi Theme Builderを使用してこれらの4つの重要なフッター機能を組み込むことにより、訪問者にとってのフッターの価値と有用性を高めることができます。




