アイキャッチ画像は、WordPress 投稿に視覚的な魅力とコンテキストを追加する優れた方法です。また、コンテンツのサムネイルやプレビューとして使用できるため、SEO やソーシャル メディアでの存在感を向上させるのにも役立ちます。

ただし、美的または機能的な理由から、WordPress 投稿からアイキャッチ画像を非表示にしたい場合もあります。
たとえば、繰り返しや乱雑さ、気が散るのを避けるために、ホームページ、アーカイブ ページ、または単一の投稿からアイキャッチ画像を非表示にすることができます。または、より一貫性のあるプロフェッショナルな外観を作成するために、特定のカテゴリ、タグ、または投稿タイプからアイキャッチ画像を非表示にすることもできます。
理由が何であれ、WordPress でアイキャッチ画像を非表示にすることは、思っているほど難しくありません。実際、好みやスキル レベルに応じて、これを達成するために使用できる方法がいくつかあります。
素晴らしいウェブサイトを作成します
最高の無料ページビルダーElementor を使用
今すぐ始めるこのブログ投稿では、WordPress でアイキャッチ画像を非表示にする 4 つの効果的な方法を示し、明確な手順とスクリーンショットで各ステップをガイドします。
このブログ投稿を終えるまでに、WordPress で注目の画像を簡単に非表示にし、Web サイトを好みに合わせてカスタマイズできるようになります。
ここで説明する 4 つの方法は次のとおりです。
- 特定の投稿のアイキャッチ画像をアップロードしないでください
- テーマでのアイキャッチ画像の非表示機能の使用 (利用可能な場合)
- コードを使用して注目の画像を非表示にする
- プラグインを使用して条件付きで注目の画像を非表示にする
始める準備はできていますか?飛び込んでみましょう。
方法 1: 特定の投稿のアイキャッチ画像をアップロードしない
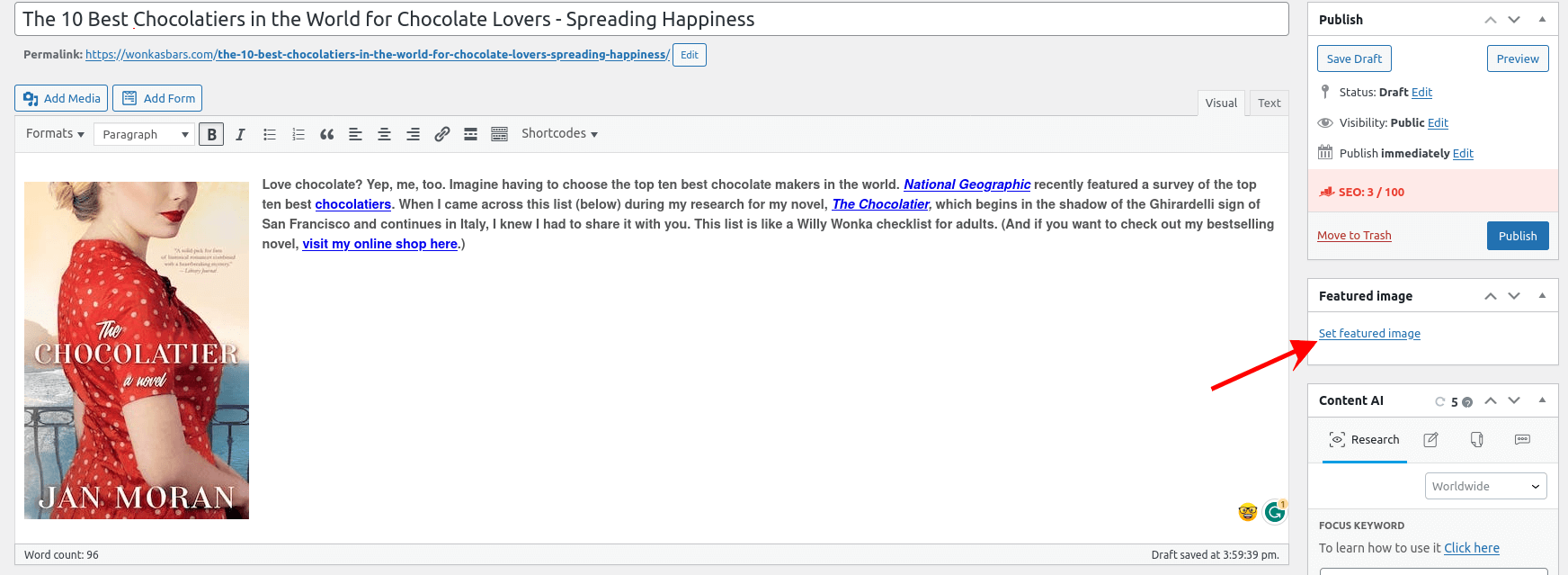
特定の投稿にアイキャッチ画像を含めない方法の 1 つは、投稿をまったくアップロードしないことです。

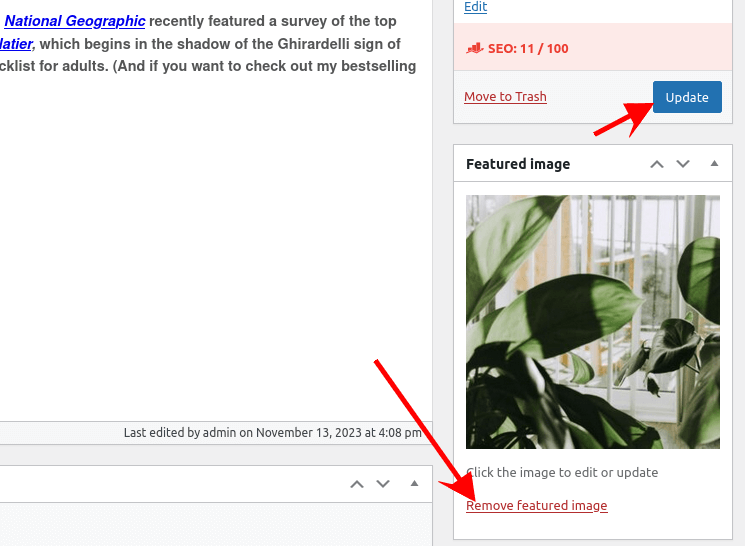
以前にアップロードした注目の画像を削除することもできます。これを行うには、「注目の画像を削除」をクリックします。
完了したら、「更新」をクリックします。

これを行うと、公開された投稿にアイキャッチ画像が表示されなくなります。

方法 2: テーマで注目の画像を非表示にする機能を使用する (利用可能な場合)
注目の画像は、投稿/ページとブログ ページの両方に表示されます。
そのため、アイキャッチ画像を両方、またはそのうちの 1 つから非表示にすることができます。
Neve テーマを使用してこの方法を実行します。
ブログ一覧ページから注目の画像を非表示にする
Neve をインストールした後、WordPress の[外観] > [カスタマイズ]に移動し、 [レイアウト] > [ブログ/アーカイブ]を選択します。
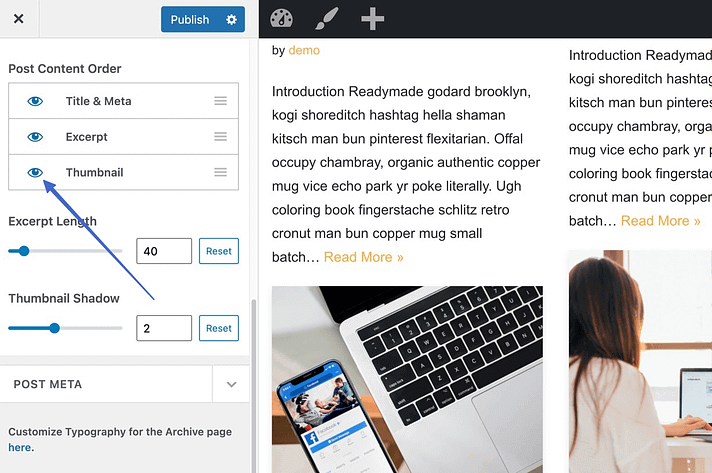
[コンテンツの投稿順序]セクションを見つけて、サムネイルの横にある目のアイコンをクリックして選択します。

これにより、「サムネイル」(アイキャッチ画像の別名)の表示がオフになります。
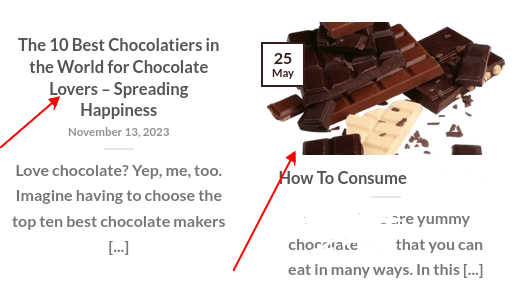
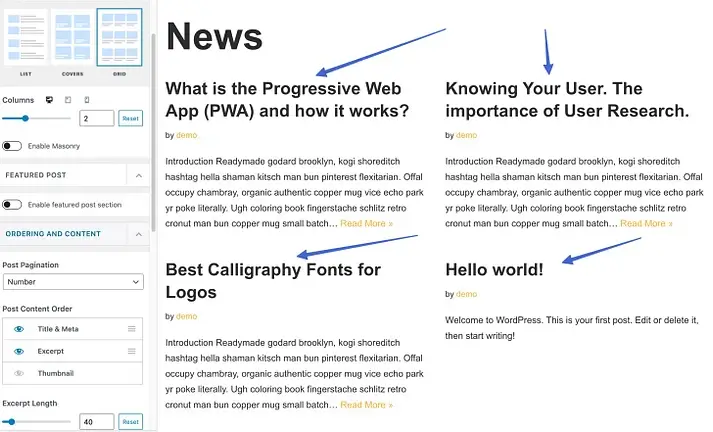
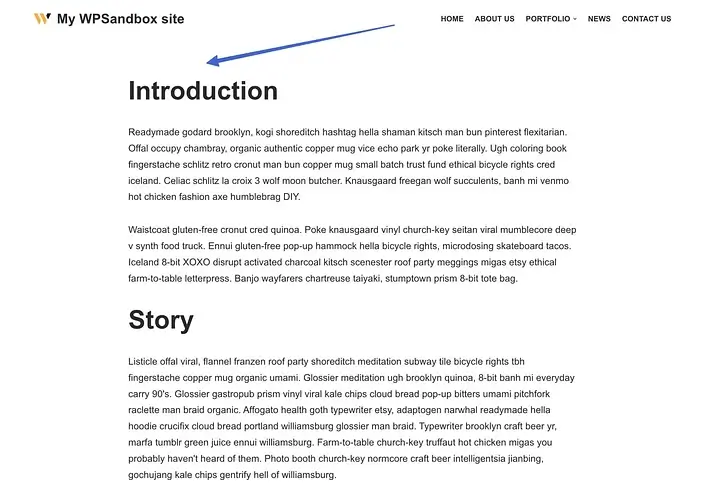
その結果、各記事のアイキャッチ画像はブログページでは非表示になります。このため、ブログ ページにあるのは、投稿のタイトル、説明、および提供することを選択した追加のメタデータだけです。

すべての単一投稿ページから注目の画像を非表示にする
Neve テーマを使用して、投稿自体の注目の写真をすべて非表示にすることもできます。
このセクションで説明するテクニックを適用すると、各記事のアイキャッチ画像が非表示になります。一方、次のセクションでは、特定の投稿のアイキャッチ画像を簡単に削除する方法を説明します。
まず、 [WordPress] > [外観] > [カスタマイズ]に移動し、 [レイアウト] > [単一投稿]を選択します。
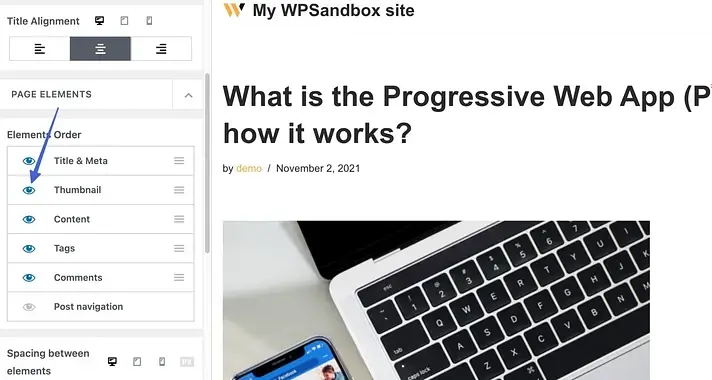
ヘッダー レイアウトが標準の場合は、カスタマイザーの[要素の順序]セクションまで下にスクロールします。

サムネイル要素に隣接する目のアイコンのマークを外す必要があります。

これにより、注目の画像 (この場合は「サムネイル」とも呼ばれます) が非表示になります。

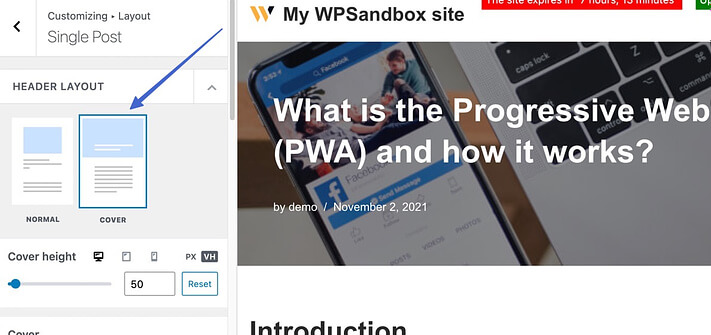
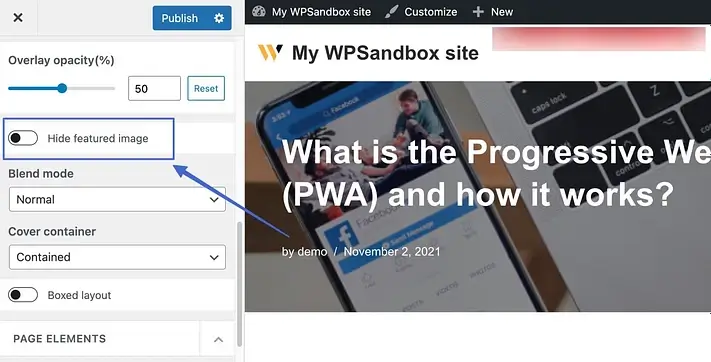
カバー ヘッダーレイアウトを使用している場合は、手順が少し異なります。

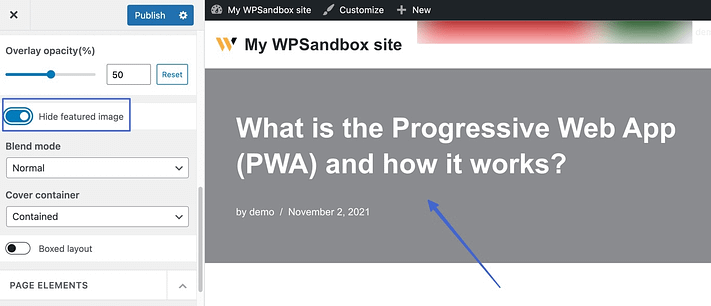
「非表示のアイキャッチ画像」設定にアクセスするには、カスタマイザーの「レイアウト」セクションに移動して下にスクロールします。スイッチを切り替えた後、 「公開」ボタンを押します。

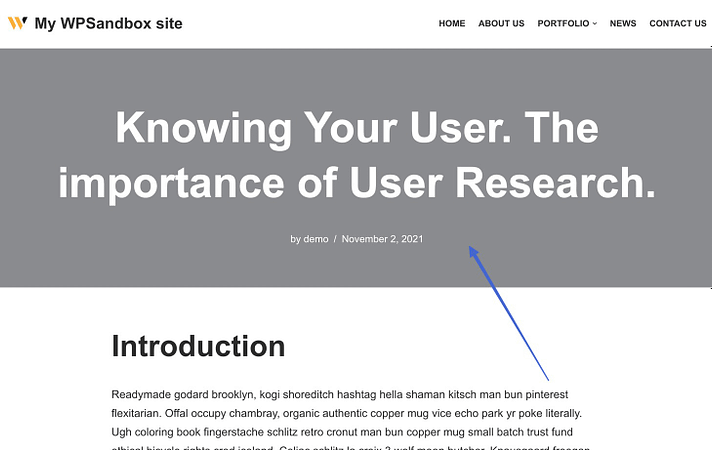
設定をオンにすると、投稿のアイキャッチ画像が非表示になります。

さらに、投稿の注目の画像はすべて、Web サイト上のすべての投稿で非表示になります。

" ただし、テーマ設定で注目の写真が非表示になっている投稿は、ブログ ページでは引き続き表示されることに注意してください。したがって、ブログ ページではサムネイルで注目の写真を表示したいが、投稿はあまり散らかりたくない場合に、これは最適な選択です。 」

個々のブログ投稿の注目の画像を非表示にする
最後になりましたが、Neve では (他の多くのよく知られたテーマと同様に)、投稿ごとにデフォルトで注目の画像を無効にする機能も提供しています。
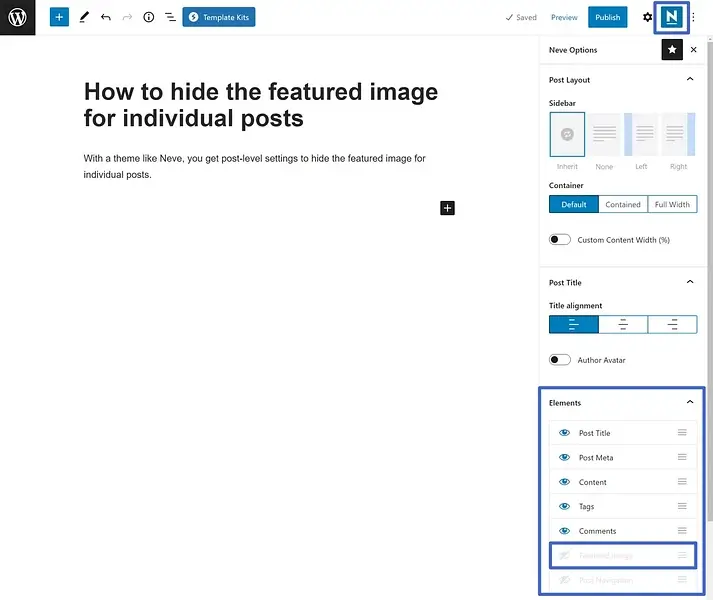
この設定にアクセスするには、注目の画像を非表示にする投稿エディターを開きます。次に、 Neve オプションにアクセスするには、右上領域にある Neve アイコンをクリックします。
その後、 「要素」セクションで目立つ画像を無効にすることができます。

方法 3: コードを使用して注目の画像を非表示にする
アイキャッチの写真を非表示にする最も洗練された方法は、CSS コードを使用することです。これにより、画像を非表示にしたい投稿を正確にターゲットにすることができます。
ただし、これらのスニペットをテーマに合わせてカスタマイズするには、基本的な CSS を知っている必要がある場合があります。
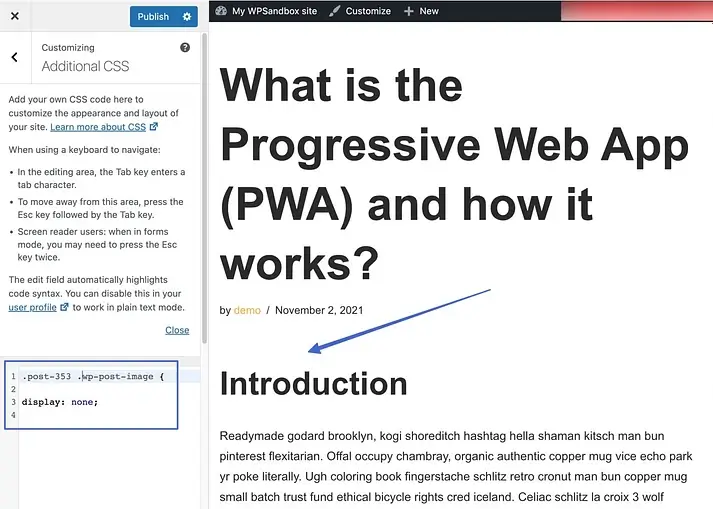
CSS を使用して特定の記事のアイキャッチ画像を非表示にするには、 [外観] > [カスタマイズ]に移動し、[追加 CSS] を選択します。
このコードをコピーして [追加 CSS] ボックスに貼り付け、 [公開]をクリックします。
.post-123 .wp-post-image {
display: none;
}123目的の投稿の ID 番号に置き換えます。
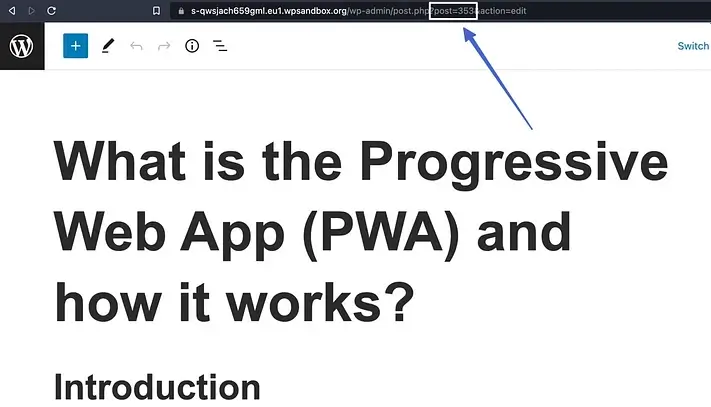
ID 番号は投稿エディターを開くと確認できます。ここでは、ブラウザでエディタの URL を確認できます。この URL は「 post= 」という形式です。

[追加 CSS]領域にコードと正しい投稿番号を入力した後、必ず[公開]ボタンをクリックしてください。 WordPress は、その特定の記事の注目の画像のみを非表示にします。

この戦略を採用しても、Web サイトのブログ ページには注目の画像のサムネイルが表示されることに注意してください。

さらに、アイキャッチ画像を非表示にした投稿以外の投稿でもアイキャッチ画像を表示できるようにする必要があります。
方法 4: プラグインを使用して条件付きで注目の画像を非表示にする
最後に、プラグインを使用して、条件に応じて注目の画像を表示または非表示にすることを検討できます。
これにはプラグイン「単一の投稿とページに注目の画像を条件付きで表示する」が必要です。

プラグインをインストールしてアクティブ化したら、WordPress で [投稿] を選択します。アイキャッチ画像を非表示にしたい投稿を選択します。

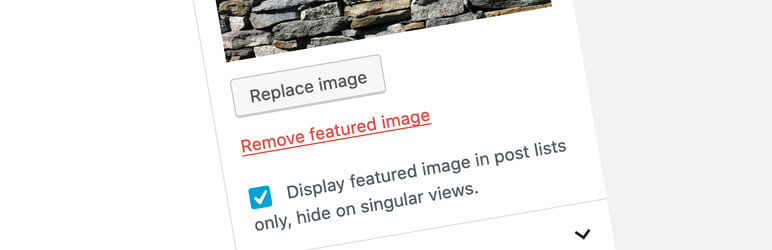
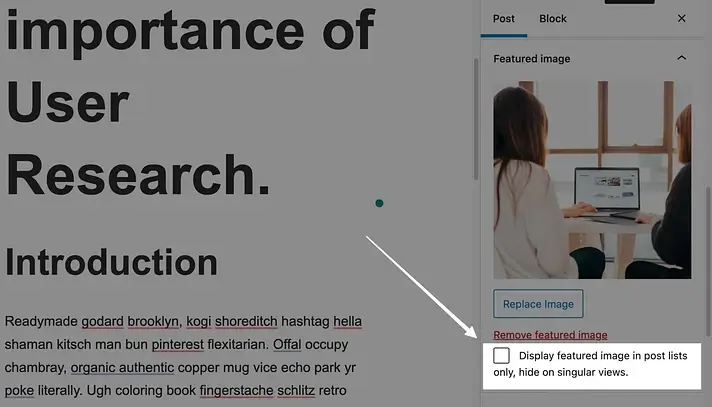
プラグインのインストール後に、「注目の画像を投稿リストにのみ表示し、単一ビューでは非表示にする」を選択できるようになりました。
機能をアクティブにするには、そのボックスをオンにします。

完了したら、「更新」または「公開」をクリックします。
このプラグインでは、ブログ ページのリストにサムネイルを中心とした画像がまだ残っていることがわかります。

ただし、プラグインの実際の目的は、ユーザーが操作しなくても、1 つの投稿またはページからアイキャッチ画像を消すことです。
そしてそれは完璧に機能します。

"注: Neve テーマでは、プラグインは通常のヘッダー レイアウトが設定されている場合にのみ適切に機能しますが、 Coverヘッダー レイアウトでは何も機能しません。 "

結論
WordPress でアイキャッチ画像を非表示にすることは、サイトの外観、パフォーマンス、ユーザー エクスペリエンスを向上させる優れた方法です。投稿をよりプロフェッショナルに見せ、読み込みを高速化し、テーマによりよく適合させることができます。また、画像の重複を避け、乱雑さを減らし、エンゲージメントを高めることもできます。
WordPress でアイキャッチ画像を非表示にする 4 つの効果的な方法を学びました。ニーズや好みに合った方法を選択できます。プラグイン、コード スニペット、CSS ルール、テーマ オプションのいずれを使用する場合でも、いくつかの簡単な手順で WordPress のアイキャッチ画像を簡単に非表示にすることができます。
実験して新しい可能性を探ることを恐れないでください。 WordPress でアイキャッチ画像を非表示にするのは思っているほど難しくなく、サイトの品質とパフォーマンスに大きな違いをもたらす可能性があります。
さあ、今すぐ試して、あなたのサイトがどれほど素晴らしいかを自分の目で確かめてください!




