Livewire è un framework full-stack per Laravel che semplifica la creazione di interfacce dinamiche senza uscire da Laravel.
La capacità di costruire finestre di dialogo di conferma con poco o nessun codice e senza JavaScript è una delle caratteristiche di Livewire.
Ti guiderò attraverso il processo di creazione di una finestra di dialogo di conferma utilizzando Livewire in pochi semplici passaggi in questo post del blog utilizzando la nuova direttiva HTML "wire:confirm" che rende più semplice che mai l'aggiunta di una finestra di dialogo di conferma prima di eseguire un'operazione importante o azione pericolosa.
Installa LiveWire
Per utilizzare Livewire, devi installarlo nel tuo progetto Laravel. Puoi farlo eseguendo il seguente comando nel tuo terminale:
composer require livewire/livewireCiò installerà Livewire come dipendenza e pubblicherà le sue risorse e i file di configurazione.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraFacoltativamente puoi anche eseguire il seguente comando" php artisan livewire:publish --config "per pubblicare il file di configurazione di Livewire, che ti consente di personalizzare alcune impostazioni.
L'utilizzo del nuovo wire:confirm' rende estremamente semplice l'aggiunta della finestra di dialogo di conferma alla tua app.
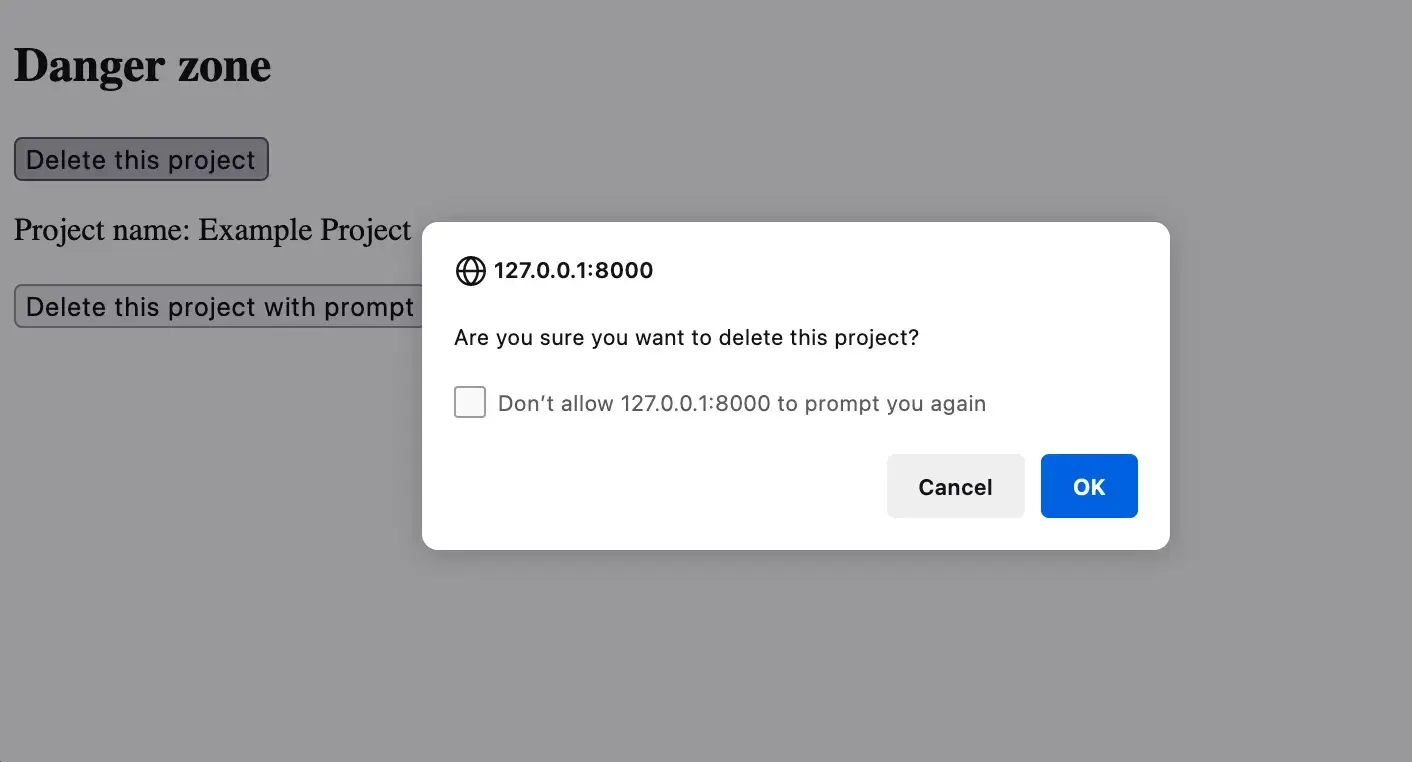
Puoi utilizzare wire:confirm per una conferma diretta che ha un pulsante "Annulla" e "OK", abbinato a un evento come wire:click:
<div>
<h2>Danger zone</h2>
<button
type="button"
wire:click="delete"
wire:confirm="Are you sure you want to delete this project?"
>
Delete this project
</button>
</div>Livewire avvierà un popup di conferma del browser nativo quando si fa clic sul pulsante.

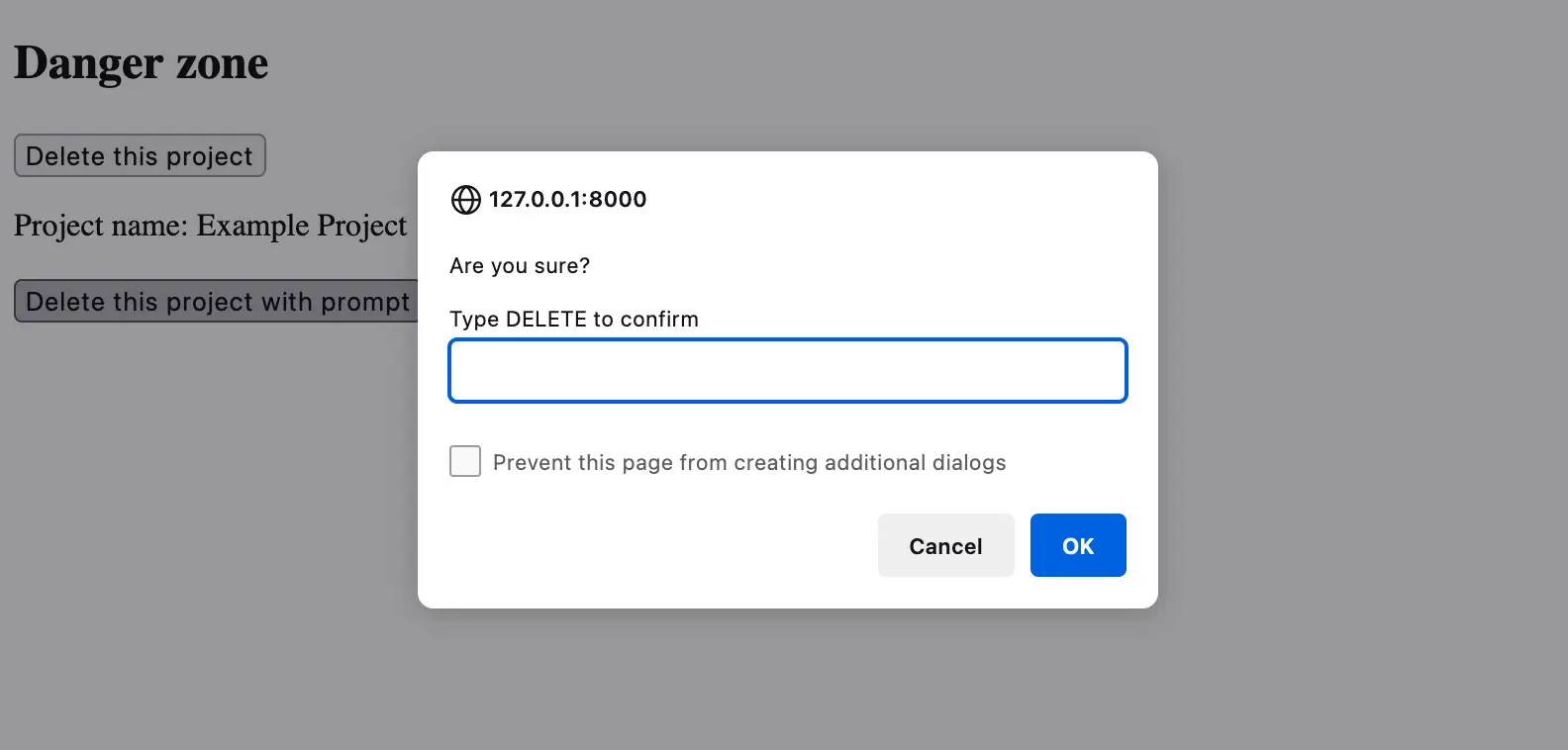
Le cose diventano un po' più interessanti se chiedi all'utente di inserire qualcosa per verificare che voglia fare apposta qualcosa di catastrofico.
<div>
<h2>Danger zone</h2>
{{-- ... --}}
<button
type="button"
wire:click="delete"
wire:confirm.prompt="Are you sure?\n\nType DELETE to confirm|DELETE"
>
Delete this project
</button>
</div>Il comando '|DELETE' consente a Livewire di conoscere il prompt previsto da abbinare.
Quando si fa clic sul pulsante, verrà visualizzata una finestra modale ' prompt() ' che chiederà all'utente di scrivere "DELETE". Se l'input dell'utente corrisponde, verrà chiamato il metodo ' delete() ' del componente Livewire.

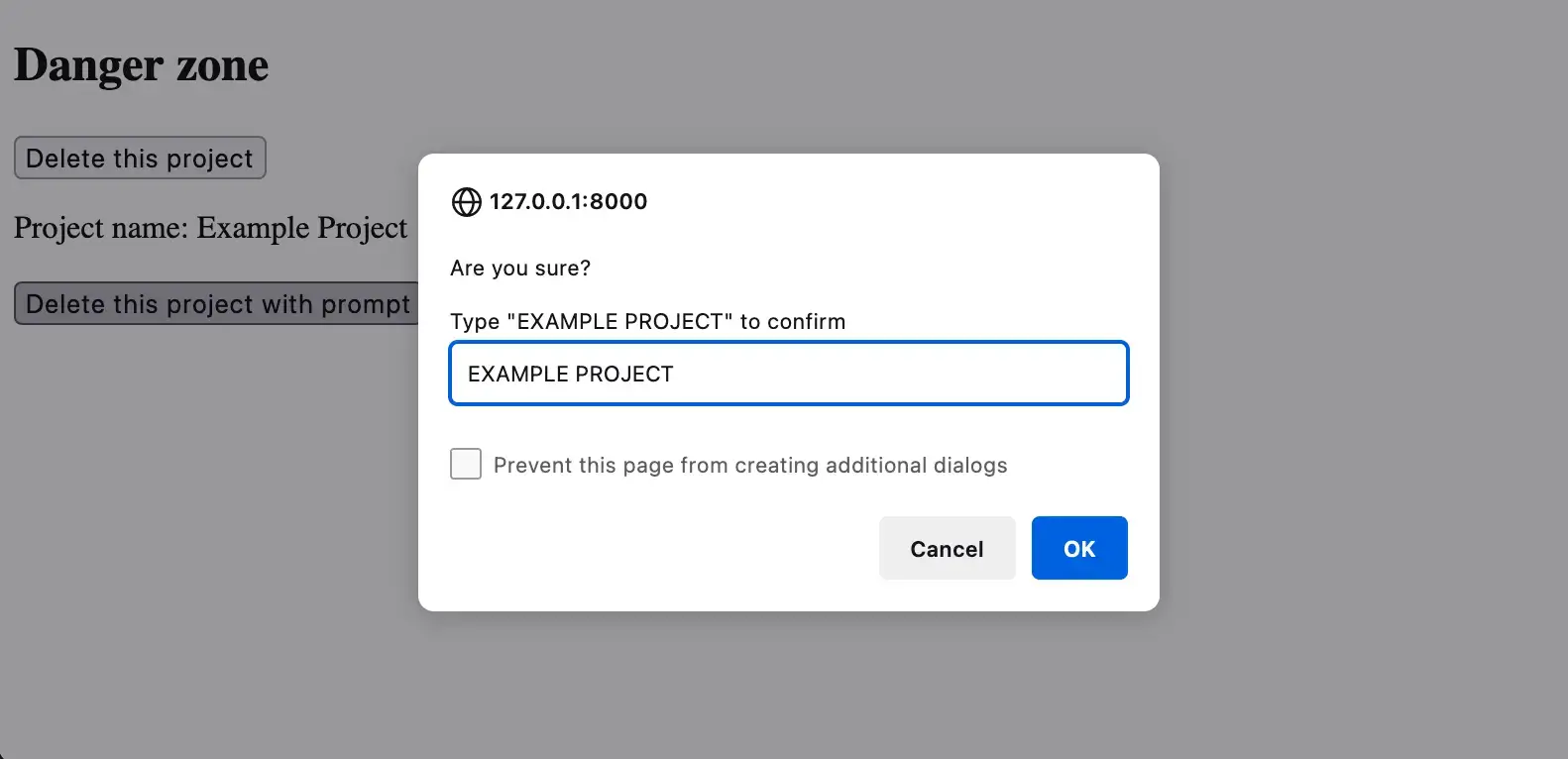
La parola o la frase di conferma potrebbe essere modificata per riflettere un valore dinamico sul componente. Ad esempio, potresti richiedere all'utente di fornire il nome del progetto per verificare:
Ho pensato che rendere tutto maiuscolo sarebbe stato il più semplice perché c'è un avvertimento: la corrispondenza del testo fa distinzione tra maiuscole e minuscole. Devi utilizzare le entità HTML nell'attributo ' wire:confirm ' se desideri utilizzare le virgolette come sto dimostrando.
<div>
<h2>Danger zone</h2>
{{-- ... --}}
<button
type="button"
wire:click="delete"
wire:confirm.prompt="Are you sure?\n\nType "{{ str($project_name)->upper() }}" to confirm|{{ str($project_name)->upper() }}"
>
Delete this project
</button>
</div>
Perché dovresti utilizzare la direttiva HTML "wire:confirm" di Livewire?
Se stai cercando un modo semplice ed efficace per aggiungere una finestra di dialogo di conferma prima di eseguire un'azione importante o pericolosa sulla tua pagina web, dovresti prendere in considerazione l'utilizzo della direttiva HTML wire:confirm .
Questa direttiva fa parte del framework Livewire, che è una libreria che semplifica la creazione di applicazioni web dinamiche e interattive utilizzando Laravel.
La direttiva wire:confirm consente di specificare un messaggio che verrà visualizzato in una modale del browser nativo quando l'utente fa clic su un elemento a cui è allegata un'azione Livewire.
Ad esempio, se hai un pulsante che elimina un record dal database, puoi aggiungere wire:confirm="Sei sicuro di volerlo eliminare?" all'elemento pulsante e l'utente vedrà una finestra di dialogo che gli chiede di confermare la propria azione prima che venga attivata l'azione Livewire.
In questo modo, puoi evitare che si verifichino azioni accidentali o dannose e fornire all'utente maggiore contesto e chiarezza su ciò che sta facendo.
La direttiva wire:confirm presenta diversi vantaggi rispetto ad altri metodi per aggiungere finestre di dialogo di conferma, come l'utilizzo di JavaScript o di componenti personalizzati.
Innanzitutto, utilizza la modale " Window.confirm " del browser nativo, che è semplice e coerente su diversi browser e piattaforme.
Non devi preoccuparti di problemi di stile, compatibilità o prestazioni.
In secondo luogo, è molto facile da usare e richiede un codice minimo.
Devi solo aggiungere la direttiva e il messaggio all'elemento e Livewire gestirà il resto.
In terzo luogo, si integra perfettamente con il framework Livewire, il che significa che puoi utilizzarlo con qualsiasi azione Livewire, come wire:click , wire:submit o wire:model .
Conclusione
La direttiva wire:confirm è un ottimo strumento per aggiungere finestre di dialogo di conferma alla tua pagina web. È semplice, efficace e comodo da usare.
Può aiutarti a migliorare l'esperienza utente e la sicurezza della tua applicazione web.
Se vuoi saperne di più sulla wire:confirm e sul framework Livewire, puoi visitare la documentazione ufficiale o il repository GitHub.
Spero che questa nota ti abbia convinto a provarlo. 😊





