La tipografia gioca un ruolo fondamentale nelle prestazioni del sito web. I caratteri e gli elementi di testo di una pagina richiedono download e risorse aggiuntivi che possono rallentare i tempi di caricamento. Per i siti WordPress che utilizzano il popolare page builder Elementor , ottimizzare la tipografia è facile sia con la versione gratuita che con quella pro.
In questo post, tratteremo come le funzionalità di Elementor possono migliorare le prestazioni del sito Web ottimizzando il modo in cui i caratteri vengono caricati e visualizzati. Esamineremo le funzionalità gratuite come Suggerimenti sulle risorse, Carattere in linea e Scambio di visualizzazione dei caratteri che migliorano le prestazioni. Quindi esploreremo le funzionalità professionali aggiuntive come i caratteri personalizzati e i formati di carattere supportati che aumentano ulteriormente la velocità.
Utilizzando correttamente le capacità tipografiche di Elementor, puoi creare un sito Web veloce ed efficiente che serva rapidamente i visitatori senza sacrificare elementi di testo ben progettati. Condivideremo suggerimenti pratici per implementare queste funzionalità e ottenere prestazioni migliori. Immergiamoci!
Funzionalità gratuite di Elementor che migliorano le prestazioni
Elementor ha fantastiche funzionalità integrate di ottimizzazione delle prestazioni anche nella versione gratuita. Queste funzionalità ti consentono di offrire ai visitatori un sito Web più veloce ed efficiente senza dover passare al piano Pro a pagamento. Tratteremo le funzionalità chiave offerte gratuitamente che migliorano direttamente la tipografia e le prestazioni.
Suggerimenti sulle risorse
La funzione Suggerimenti sulle risorse consente di specificare la priorità per il download di risorse di caratteri critiche. Ciò significa che puoi indicare ai browser quali caratteri è più importante fornire per primi. Scegliendo strategicamente la priorità, eviti il comportamento predefinito del browser che potrebbe ritardare la consegna di caratteri importanti e causare FOUT .
Nello specifico, il suggerimento sulla risorsa di precaricamento forza il caricamento anticipato dei caratteri durante il caricamento della pagina. Quindi il suggerimento sulla risorsa di preconnessione stabilisce connessioni iniziali ai fornitori di caratteri come Google Fonts per una consegna più rapida. Configurarli attentamente per la tipografia scelta aumenta le prestazioni riducendo i turni CLS .
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraCarattere in linea
L'abilitazione del carattere in linea consente di aggiungere i dati dei caratteri CSS degli elementi di testo direttamente nell'HEAD anziché in un foglio di stile esterno. Ciò riduce la dipendenza dal caricamento di risorse esterne per visualizzare il testo sulla pagina in modo rapido e nitido.
Ridurre i file che necessitano di download separati per la formattazione del testo è estremamente vantaggioso per la velocità del sito. Riduce inoltre al minimo il FOIT con il caricamento del testo in modo chiaro invece di iniziare invisibile e poi apparire. Il metodo in linea è un ottimo modo per mantenere la tipografia dall'aspetto stellare ottimizzando l'efficienza.
Scambio di visualizzazione dei caratteri
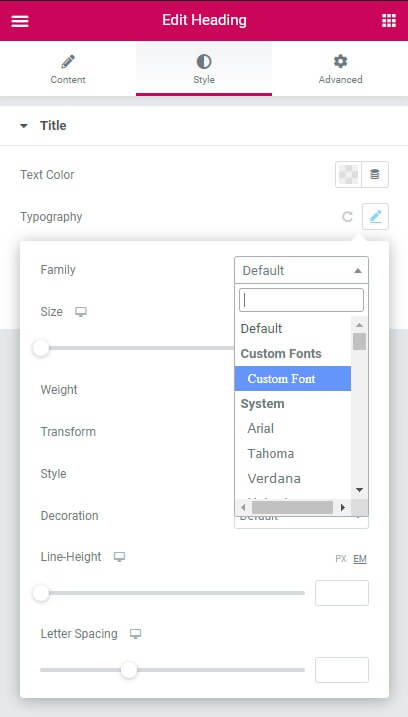
Il meccanismo di scambio della visualizzazione dei caratteri integrato in Elementor ti offre un controllo intelligente del caricamento dei caratteri. Ti consente di mostrare prima un carattere di sistema comune come sostituto, quindi passare al carattere personalizzato preferito una volta caricato per evitare FOIT. Per aggiungere caratteri personalizzati in Elementor Pro, aggiungi il seguente codice nella cartella del plug-in Elementor Pro.
function update_font_display() {
return 'swap'; // Or any other value.
}
add_filter( 'elementor_pro/custom_fonts/font_display', 'update_font_display' );Questa funzione ti consente di indicare un carattere di riserva come Arial o Times New Roman per visualizzare immediatamente il testo al caricamento della pagina. Quindi, quando il carattere fantasia scelto termina il download, si scambia senza problemi in modo che i visitatori continuino a vedere la tipografia desiderata senza indugio. Ciò impedisce il comportamento "testo invisibile quindi flash" che compromette la leggibilità.
Funzionalità di Elementor Pro per prestazioni elevate
Sebbene la versione gratuita di Elementor abbia eccellenti capacità di ottimizzazione, l'aggiornamento al piano a pagamento di Elementor Pro sblocca ulteriori utili funzionalità tipografiche per un caricamento della pagina ancora più veloce. Le funzionalità professionali offrono maggiore personalizzazione e caricamento efficiente di caratteri personalizzati su misura per il tuo marchio.
Le aree chiave in cui Elementor Pro migliora ulteriormente le prestazioni sono i caratteri personalizzati e i formati di carattere supportati. Esaminiamoli più in dettaglio.
Caratteri personalizzati
La funzionalità dei caratteri personalizzati in Elementor Pro ti consente di caricare e ospitare correttamente i caratteri del tuo marchio unici per una consegna ottimale. Senza i caratteri personalizzati abilitati, dovresti ospitare i caratteri separatamente e quindi collegarli ad essi, aggiungendo connessioni e risorse aggiuntive.

Integrando direttamente i caratteri della tua firma nel kit di Elementor Pro, semplifichi il caricamento dei caratteri. Ciò rimuove le richieste esterne, riduce le dimensioni del carico e consente di specificare istruzioni di consegna avanzate come il precaricamento. I visitatori percepiranno le tue pagine come più veloci e raffinate.
Inoltre, i caratteri ospitati autonomamente prevengono problemi come interruzioni con fornitori di caratteri di terze parti. Anche se utilizzi fonti affidabili come Google Fonts, inserire i caratteri localmente è più efficiente. Elementor Pro gestisce il lavoro pesante, quindi la tipografia personalizzata non rallenta mai le cose.
Formati di caratteri supportati
Oltre all'utilizzo semplificato dei caratteri personalizzati, Elementor Pro supporta più formati di caratteri ottimizzati. Ciò include file WOFF, WOFF2, TTF, SVG ed EOT personalizzati per browser particolari.

I formati WOFF e WOFF2 offrono funzionalità di compressione avanzate rispetto ai formati precedenti come TTF. Ciò mantiene le dimensioni dei file ridotte per un caricamento più rapido. I caratteri SVG sono ideali per i sistemi di icone per consentire un controllo preciso e una visualizzazione nitida a qualsiasi dimensione.
Il fatto che Elementor Pro gestisca la conversione e la fornitura dei tuoi caratteri in questi formati ottimali garantisce una consegna e un rendering snelli ed efficienti. Gli elementi di testo che utilizzano i tuoi caratteri preferiti avranno tutte le informazioni necessarie in linea per essere popolate magnificamente alla velocità della luce.
Avvolgendo
L’ottimizzazione della tipografia è un modo fondamentale per migliorare le prestazioni del sito web. Utilizzando saggiamente le funzionalità di velocità integrate di Elementor, puoi visualizzare il testo rapidamente senza gonfiare le risorse o fare affidamento su servizi esterni.
Le funzionalità gratuite come Suggerimenti sulle risorse, Carattere in linea e Scambio visualizzazione carattere consentono la consegna ottimizzata delle risorse dei caratteri. Ed Elementor Pro sblocca funzionalità avanzate come i caratteri self-hosting e l'utilizzo di formati di caratteri moderni.
Insieme, questi strumenti tipografici rendono i siti web resilienti, efficienti e veloci senza compromettere il design visivo. Comprendendo e attivando le varie opzioni di prestazione, puoi offrire un sito velocissimo in cui gli elementi di testo abbagliano anziché ritardare. Usa i poteri di Elementor per creare siti belli e ottimizzati.




