WordPress è una piattaforma ben nota per lo sviluppo e la gestione di siti Web, blog e mercati online. Una delle funzionalità fornite da WordPress è la possibilità di modificare l'aspetto del tuo sito tramite l'utilizzo di temi e plugin. Tuttavia, potrebbero esserci casi in cui desideri apportare modifiche al tuo sito che non sono immediatamente accessibili tramite l'amministratore di WordPress, come i margini.
I margini sono gli spazi tra i confini del tuo sito e l'area dei contenuti. Possono avere un impatto sull'aspetto e sulla sensazione del tuo sito, nonché sullo spazio disponibile per visualizzare le tue informazioni. La modifica dei margini del tuo sito può aiutarti a ottenere un layout più equilibrato e armonioso.
Come modificare i margini
Esistono due modi principali per modificare i margini in WordPress: utilizzando il codice CSS o utilizzando un plugin . In questo post del blog, spiegheremo entrambi i metodi e ti mostreremo come applicarli al tuo sito.
Metodo 1: utilizzo del codice CSS
CSS, che sta per Cascading Style Sheets, è un linguaggio che governa il modo in cui gli elementi HTML appaiono su una pagina web. Aggiungendo alcune regole personalizzate al design del tuo tema, puoi regolare i margini del tuo sito utilizzando un file code.css CSS o la sezione CSS aggiuntiva del personalizzatore WordPress.
Per accedere alla sezione CSS aggiuntivi, vai su Aspetto > Personalizza > CSS aggiuntivi nella dashboard di WordPress. Lì vedrai una casella in cui puoi inserire il tuo codice CSS personalizzato.


Devi scegliere come target l'elemento che include la tua area di contenuto per regolare i margini del tuo sito. Il nome di questo elemento può variare in base al tema, ma è comunemente noto come " .container ", .content o ".site-content ".
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti oraPuoi analizzare il tuo sito utilizzando uno strumento del browser come Chrome DevTools o Firefox Developer Tools per determinare il nome di questo elemento.
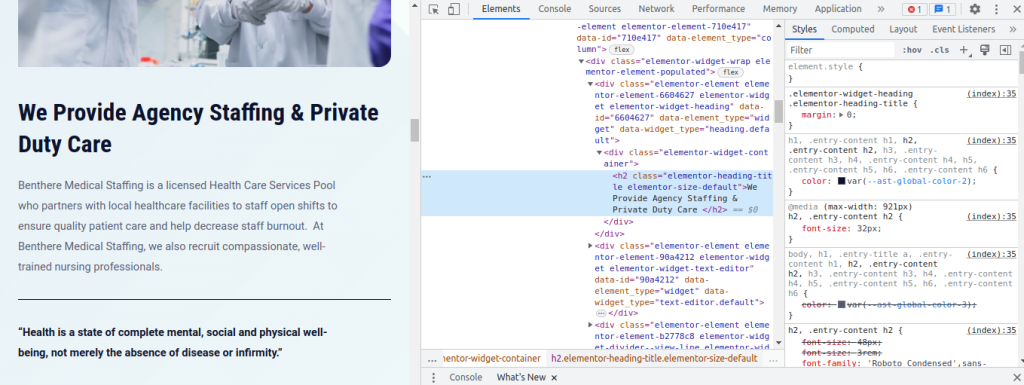
Per accedere a DevTools, premi il tasto F12 o fai clic con il pulsante destro del mouse e fai clic su Ispeziona e si aprirà come una finestra della barra laterale sinistra o in basso, a seconda del modo in cui è personalizzato il tuo browser. L'immagine seguente mostra l'aspetto di un DevTool:

Una volta determinato quale elemento contiene l'area del contenuto, puoi regolarne i margini utilizzando l'attributo margin. A seconda del numero di lati che desideri regolare, la proprietà margin può assumere uno, due, tre o quattro valori. Come esempio:
- margine: 20px; // Questo applicherà un margine di 20px a tutti e quattro i lati dell'elemento.
- margine: 20px 10px; // Questo applicherà un margine di 20px ai lati superiore e inferiore e un margine di 10px ai lati sinistro e destro dell'elemento.
- margine: 20px 10px 15px; // Questo applicherà un margine di 20px al lato superiore, un margine di 10px ai lati sinistro e destro e un margine di 15px al lato inferiore dell'elemento.
- margine: 20px 10px 15px 5px; // Questo applicherà un margine di 20px al lato superiore, un margine di 10px al lato destro, un margine di 15px al lato inferiore e un margine di 5px al lato sinistro dell'elemento.
Facoltativamente, è possibile specificare i valori dei margini in unità alternative, ad esempio pixel (px), percentuali (%), ems (em), rems (rem) o unità viewport (vw o vh). Come esempio:
- margine: 5%; // Questo applicherà un margine pari al 5% della larghezza o dell'altezza dell'elemento genitore.
- margine di 2em; // Questo applicherà un margine pari al doppio della dimensione del carattere dell'elemento.
- margine 1rem; // Questo imposterà il margine alla dimensione del carattere dell'elemento root (tipicamente HTML).
- margine 2vw; // Verrà applicato un margine del 2% della larghezza del viewport.
- margine 2vh; // Verrà applicato un margine del 2% dell'altezza del viewport.
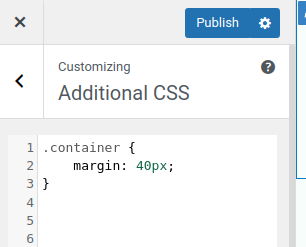
Ecco un esempio di come puoi utilizzare il codice CSS per modificare i margini del tuo sito:

Ciò applicherà un margine di 40 px a tutti e quattro i lati dell'area del contenuto.
Metodo 2: utilizzo di un plugin
WordPress offre una scelta di plugin che semplificano la modifica dei margini per gli utenti che preferiscono un approccio più user-friendly. Un plugin comune per questo è "Simple CSS". Ecco come puoi utilizzarlo:
Passaggio 1: installa e attiva il plug-in

Passa a "Plugin" nella dashboard di WordPress e fai clic su "Aggiungi nuovo". Installa il plugin " Simple CSS " cercandolo. Attivalo una volta installato.
Passaggio 2: accedi alle impostazioni del plugin
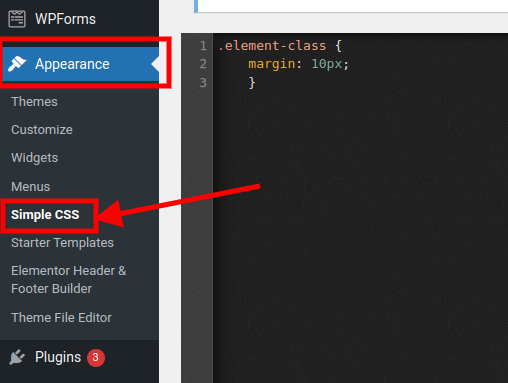
Dopo aver attivato il plugin, trova e fai clic su "Aspetto" nel menu a sinistra. Quindi, seleziona "CSS semplice".
Passaggio 3: aggiungi lo stile del margine
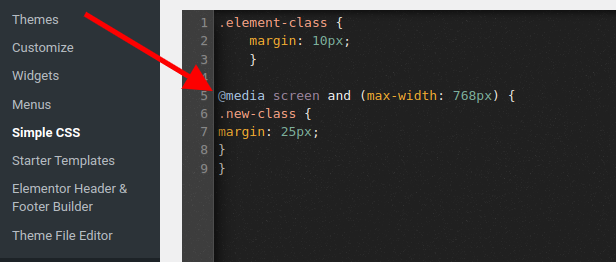
Puoi aggiungere il tuo codice CSS personalizzato come di seguito per modificare il margine.

Passaggio 4: salva le modifiche
Fai clic sul pulsante Salva non appena hai finito di regolare i margini.
Implementazione di media query
Puoi anche utilizzare le query multimediali CSS per regolare i margini per dimensioni dello schermo e dispositivi diversi. Questa funzione è estremamente vantaggiosa per la progettazione reattiva e l'ottimizzazione dei margini.

Parola finale
In questo post del blog abbiamo spiegato come modificare i margini in WordPress utilizzando diversi approcci. Abbiamo visto come modificare la spaziatura attorno al tuo contenuto utilizzando CSS e plugin personalizzati.
La modifica dei margini sul tuo sito web può aiutarti a migliorare il layout e lo stile, nonché la leggibilità e l'esperienza utente. Ci auguriamo che tu abbia trovato utili questi consigli e che tu abbia scelto la soluzione migliore per le tue esigenze.





