Sei consapevole del fatto che la pagina Contattaci è attualmente vista come sottovalutata sulla maggior parte dei siti web? La maggior parte dei proprietari di siti web non capisce quanto sia importante questa pagina. Questo è un piccolo posto dove i visitatori del tuo sito web vengono per ottenere risposte alle loro domande da te.

Giorno dopo giorno, nessuno presta attenzione a questa parte significativa per insignificanza, così come il coinvolgimento dell'utente è minore perché il posizionamento della pagina non è fatto correttamente.
Per eliminare questo problema, dobbiamo capire come creare una pagina di contatto adeguata. Questo tutorial ti aiuterà a imparare come creare una bellissima pagina Contattaci con Elementor Page Builder.
Cosa rende migliore la pagina dei contatti
Poiché le pagine di contatto svolgono un ruolo importante nel successo di un sito Web, dobbiamo concentrarci su diverse cose per realizzarlo. Qui parleremo di alcune delle cose importanti che giocano un ruolo importante nella creazione di una buona pagina di contatto, quindi è necessario conoscerle prima di creare una pagina di contatto tramite Elementor.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- I collegamenti alle pagine di contatto sono un must per qualsiasi affiliato che promuove qualsiasi programma. Dovrebbe esserci un collegamento nel piè di pagina di ogni pagina di un sito web. Se lo spazio è disponibile, è consigliabile mantenere un modulo di contatto nell'intestazione.
- Per i siti Web basati sui prodotti: se stai vendendo un prodotto o un servizio sul tuo sito, è meglio fornire un collegamento a una documentazione o una pagina delle domande frequenti sul servizio perché molte persone ti contattano per avere informazioni su queste cose. Se fornite in anticipo, sarà considerato affidabile per i visitatori.
- Prova ad aggiungere un numero di cellulare, un'e-mail e un indirizzo postale al tuo sito web. Ciò rende la tua pagina di contatto più attiva per i tuoi utenti.
- Cerca di evitare campi non necessari dal tuo modulo di contatto in modo che i tuoi visitatori possano capire che è più facile raggiungerti. Ci sono molti buoni builder di moduli di contatto come Gravity e WPforms che funzionano alla grande con WordPress.
- Gli sviluppatori spesso commettono un errore, ovvero creare una pagina di contatto noiosa. Questo non può essere fatto affatto, poiché riduce il coinvolgimento dei visitatori sul sito web. Oggi vedremo come rendere attraente una pagina di contenuto tramite Elementor.
- Dopo aver premuto il pulsante di invio del modulo di contatto, porta gli utenti a una pagina vuota senza nulla. Questo crea un'impressione negativa nella mente degli utenti che non ti importa di loro. Fornisci sempre una conferma pop-up di ringraziamento in modo che i tuoi utenti si sentano apprezzati.
- Non è scritto da nessuna parte che la tua pagina di contatto non possa essere interattiva. Puoi aggiungere tutti i campi e renderlo attraente come desideri con fantastici modelli e animazioni, o forse puoi aggiungere alcune cose extra come google map come posizione. Dipende completamente da te.
Se il tuo modulo di contatto rispecchia queste regole, servirà da impulso allo scopo del tuo sito web. Ora impareremo come creare una pagina di contatto visivamente piacevole con l'aiuto di questi elementi. Non abbiamo bisogno di conoscere alcun codice per questo.
Crea un modulo di contatto con Elementor
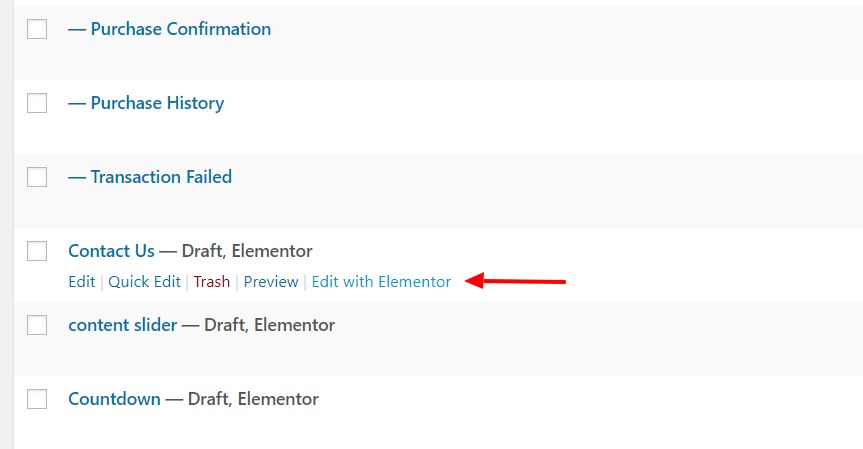
Progetteremo la nostra pagina dei contatti con Elementor Page Builder e Power Pack aggiuntivo per Elementor. Installa questi plugin e attivali. Ora vai alla tua dashboard e scegli Pages dalle opzioni a sinistra. Ora vai alla tua pagina dei contatti e seleziona Modifica con Elementor.

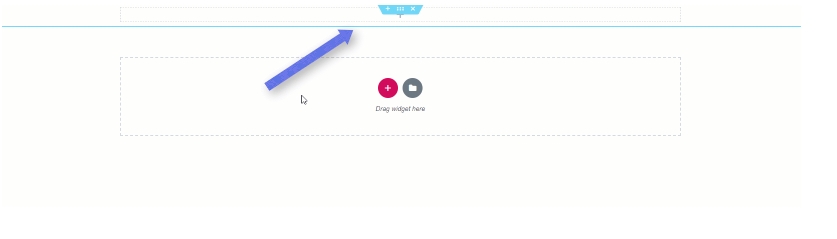
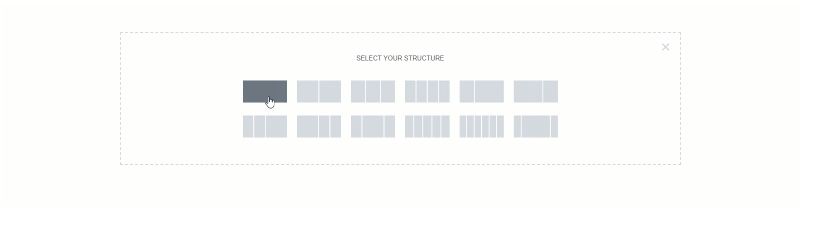
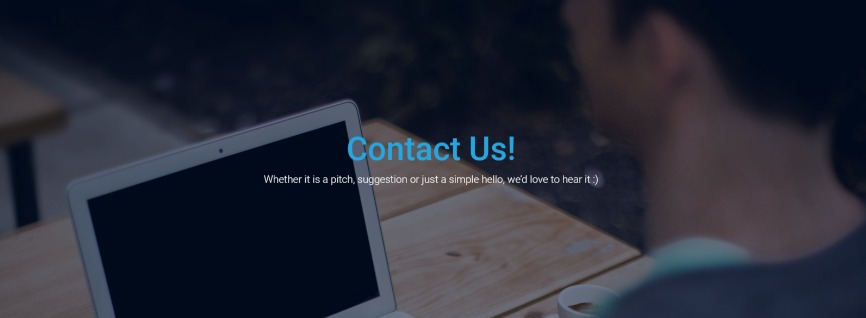
Inizieremo con l'aggiunta di immagini nella parte superiore della pagina e assegneremo un titolo. A tale scopo, fare clic su "+" o Aggiungi una nuova sezione e quindi aggiungere una singola colonna alla pagina Web.


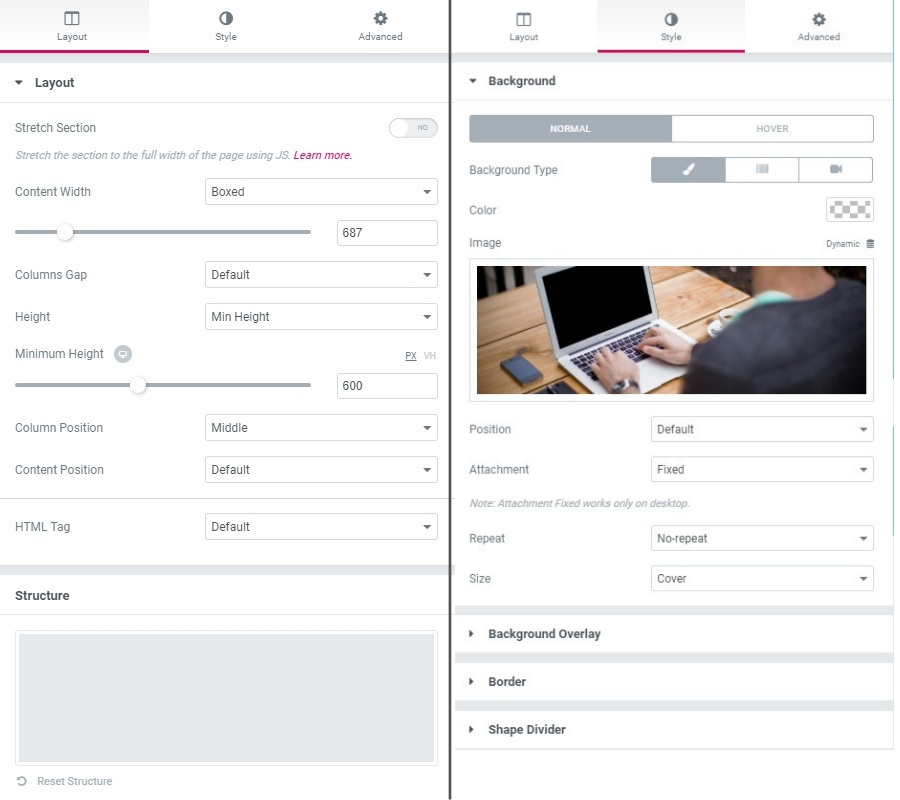
Ora fai clic su Impostazioni riga e aggiungi un'immagine di sfondo a Riga dalla scheda Stile. Per rendere l'immagine e la riga più visibili, è necessario modificare l'altezza della riga dalla scheda Layout. L'altezza dovrebbe essere almeno 600. Ora aggiungi anche un'altra sovrapposizione di sfondo e imposta la sua opacità .57 dalla scheda stile.

Ora dal pacchetto aggiuntivo di PowerPack, trascina un widget Doppia intestazione e rilascialo sulla riga. Cambia l'aspetto e il design del testo di cui hai bisogno. Tutto ruota intorno alla tua creatività. Puoi farlo come abbiamo fatto noi o come preferisci.

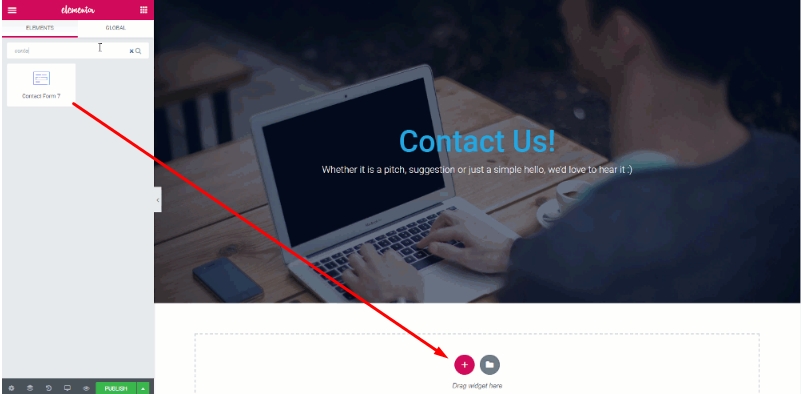
Ora è il momento di utilizzare un modulo di contatto affidabile in questa pagina. In generale, utilizzo Contact Form 7, ma puoi utilizzare qualsiasi plug-in come: Gravity Forms, Caldera forms, Ninja forms o WPforms. Assicurati di installarlo e attivarlo prima di andare oltre. Puoi anche installare il modulo di contatto 7 e aggiornare la nostra pagina progettata per connettere questo plugin.

Ora trascina e rilascia gli elementi del modulo di contatto sulla pagina e seleziona Il modulo della mia pagina di contatto dalla scheda Contenuto.

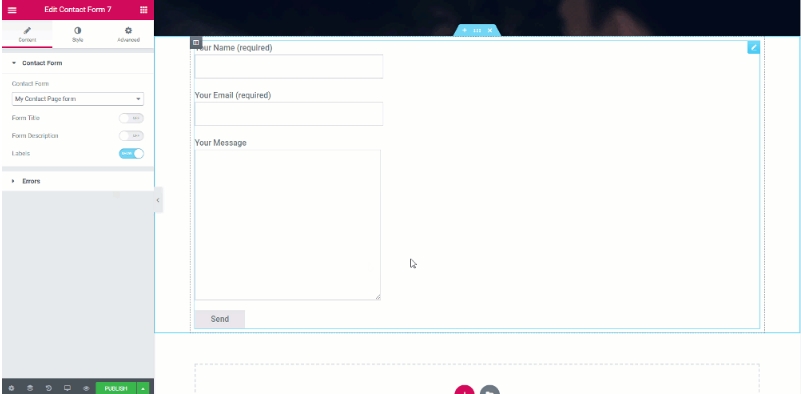
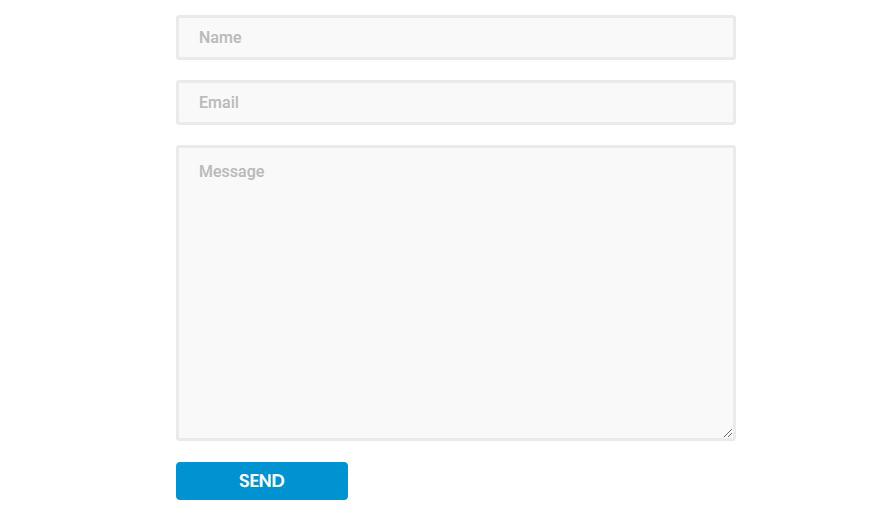
Ora devi personalizzare il modulo. È possibile disabilitare i titoli utilizzando il pulsante di attivazione / disattivazione e dalla scheda Stile è possibile modificare il colore, lo sfondo, la tipografia, la larghezza e il riempimento del modulo. Ho apportato alcune modifiche al seguente modulo di contatto:
- Modificato il colore di sfondo, il colore del testo per i campi e aumentata la spaziatura a 20.
- Aggiunti bordi ai campi e modificato il raggio del bordo.
- Modificato il colore del testo segnaposto.
- Per il pulsante di invio, ho modificato la larghezza in 170 e ho cambiato anche il colore.
- Aggiunti effetti di bordo e passaggio del mouse sul pulsante.
Com'è? Dicci.

Ora, il solo modulo di contatto nella pagina Contattaci non è sufficiente. Devi fornire maggiori informazioni in modo che i tuoi utenti possano raggiungerti anche senza questo modulo di contatto. Aggiungeremo un'altra colonna nella stessa riga e aggiungeremo lì il widget Elenco informazioni.

Ora trascina e rilascia il widget dell'elenco delle informazioni sulla pagina.
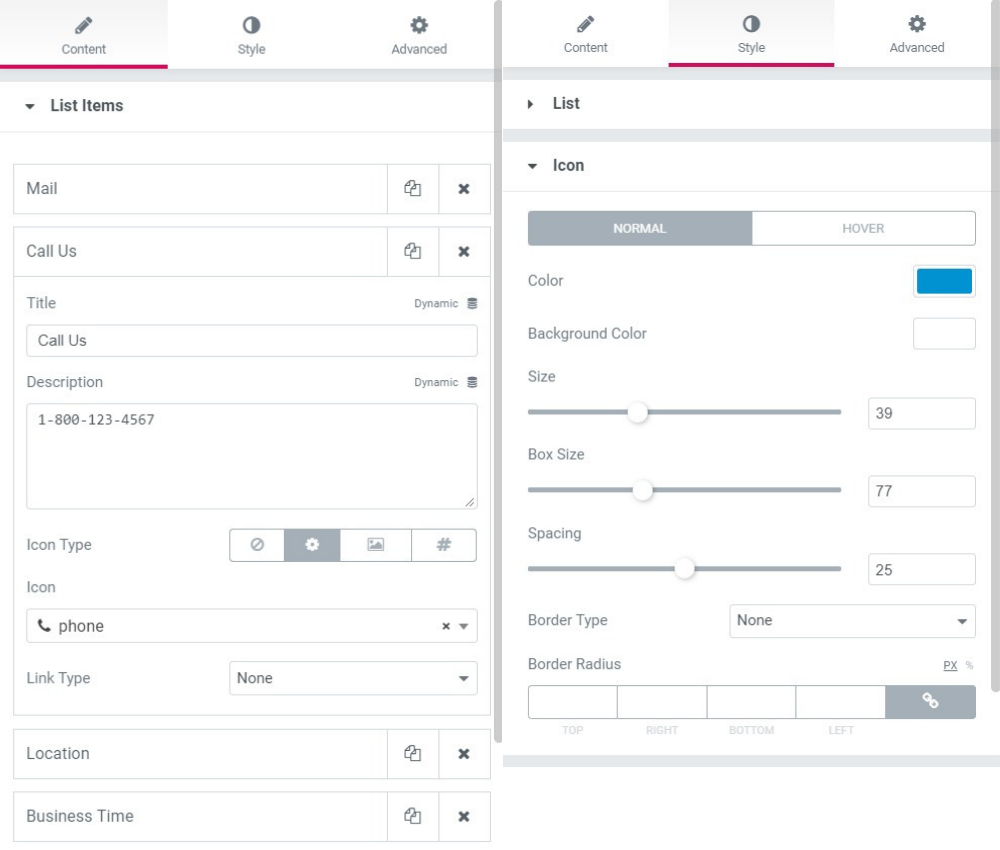
Sostituisci le icone, il colore, il testo, la spaziatura e la spaziatura interna dalle impostazioni specifiche. Per questo elenco, ho modificato le seguenti impostazioni:
- Icona, descrizione e titolo modificati.
- Spaziatura articolo: 30
- Dimensioni delle icone, dimensioni della casella e spaziatura rispettivamente 39, 77 e 25.
- Modificato il titolo, la descrizione e il colore dell'icona dalla scheda dello stile.
- Aggiunta imbottitura superiore e inferiore: 50

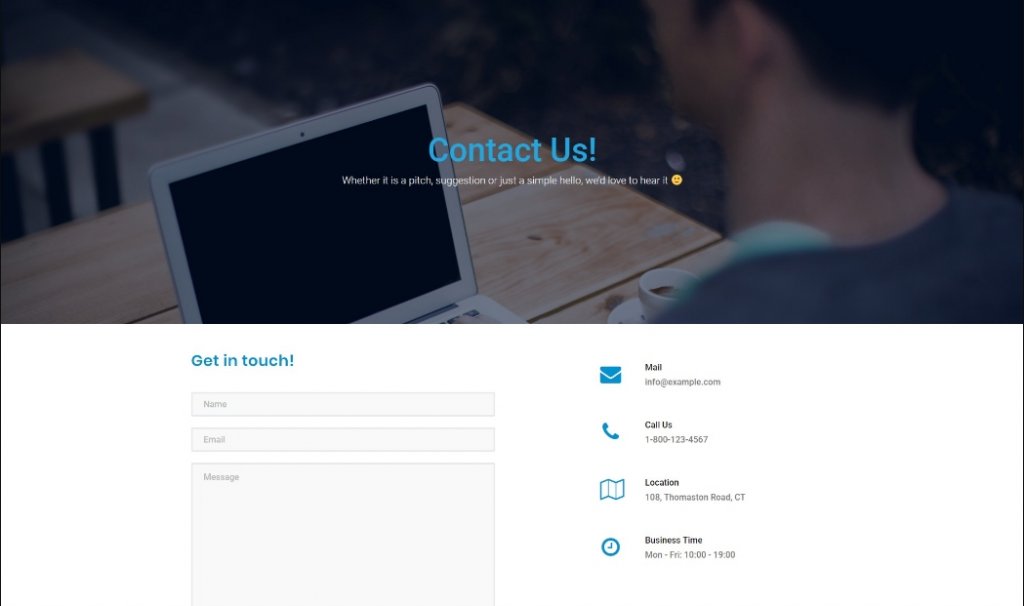
Ora puoi mantenere lo stesso valore che ho menzionato sopra, oppure puoi modificarli come desideri. Dopo aver cambiato tutto, l'aspetto del modulo sarà molto simile.

Parole finali
Quindi hai imparato con successo a progettare una bellissima pagina di contatto. Come ti senti a farlo da solo? Se sono necessarie ulteriori modifiche o perfezionamenti, è possibile farlo molto facilmente tramite Elementor. E se vuoi aggiungere un altro elemento alla pagina Contattaci, puoi farlo tramite l'Componente aggiuntivo Powerpack Elementor. Buona fortuna con il tuo sito web.




