Ti sei mai chiesto come puoi rendere le tue immagini più descrittive e interattive? Non preoccuparti più perché WordPress ha alcuni plug-in sia per l'editor Gutenberg che per il generatore di pagine ed Elementor che possono aiutarti a rendere questo compito molto più semplice.
I plug-in Image Hotspot ti aiutano a evidenziare la posizione, la descrizione o qualsiasi tipo di contenuto dell'immagine con suggerimenti animati e altro ancora. Devi solo trovare la soluzione perfetta per cominciare. Don’t preoccuparti!

Image Hotspot è essenziale per rendere le tue immagini più interessanti agli occhi dei tuoi clienti. Aiuta a definire lo scopo di ogni immagine, prezzo, cronologia o qualsiasi idea che puoi condividere con i tuoi clienti in modo interattivo utilizzando un hotspot di immagini.
Qui in questo blog, conoscerai alcuni dei migliori plugin WordPress Image Hotspot per Gutenberg, WPBakery & Elementor. Lascia che i ’ inizino.
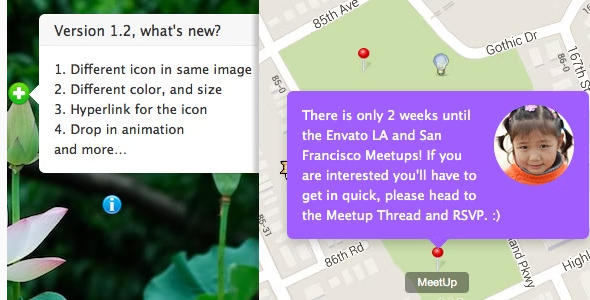
1. HotSpot mappa immagine con Lightbox

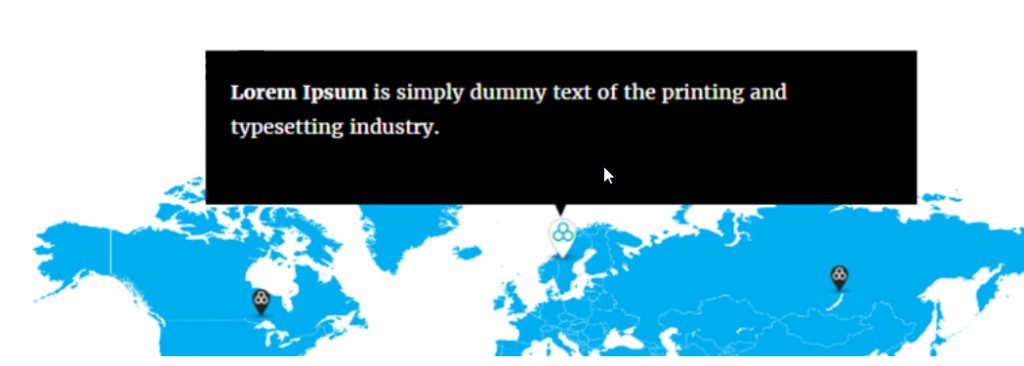
Image Map HotSpot per WordPress ti aiuta a visualizzare un tooltip o un'annotazione della tua immagine con una transizione CSS3 fluida. Puoi scegliere di visualizzare il popover quando l'utente fa clic o ci passa sopra con il mouse e trascinare facilmente l'icona per aggiornare la posizione dell'HotSpot’ nel back-end. L'anteprima live funzionante è disponibile nel backend, qualcosa come WYSIWYG (What You See Is What You Get).
Ciascuna icona hotspot supporta l'animazione pulsata opzionale.
Le icone dell'hotspot possono essere visualizzate in numeri, dopo la versione 1.3.3, l'hotspot supporta anche Lightbox , puoi fare clic sull'icona per aprire un Lightbox di YouTube o Vimeo, supporta anche Lightbox di immagini o google map .
Caratteristiche principali
- Facile da installare e configurare con WordPress
- Icone trascinabili nel backend
- Reattivo
- Istanze MultipleHotSpot sulla stessa pagina
- Supporto per la transizione CSS3
- Presentazione con ritardo automatico opzionale
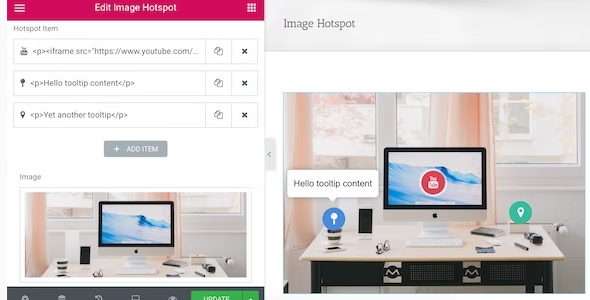
2. Hotspot immagine con descrizione comando per Elementor

Ti aiuta ad aggiungere un'icona hotspot con un suggerimento a un'immagine in Elementor Page Builder, l'hotspot può essere un'icona, un numero o un singolo punto.
Nota: questo pacchetto di widget è per Elementor Page Builder .
Puoi ottenere questo widget da All In One Widget per il plug-in WordPress di Elementor Page Builder . It’s consiglia di acquistare il pacchetto All In One che conterrà altri widget/componenti aggiuntivi nel futuro aggiornamento.
Puoi vedere lo screencast da YouTube e l'aspetto del montaggio.
Caratteristiche principali
- Supporto hotspot Icona, numero o punto singolo
- Tooltip supporta contenuti ricchi, come video di YouTube/Vimeo, immagini
- La descrizione comandi può essere attivata facendo clic o passando il mouse
- Accoda js e CSS solo quando necessario
- Stile icona integrato e supporto colore personalizzato
- Bordo di animazione a impulsi facoltativo per l'hotspot, stile di descrizione comando facoltativo
- La descrizione comando può essere impostata per essere visualizzata per impostazione predefinita.
- Compatibile con l'ultimo Elementor e l'ultimo WordPress.
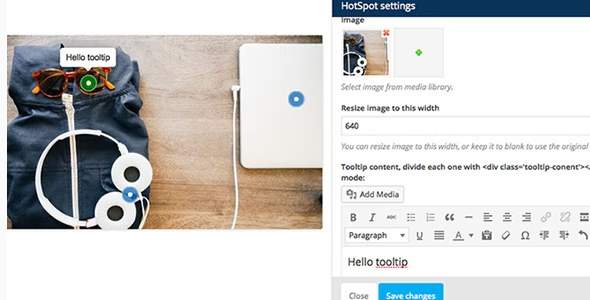
3. Hotspot immagine aggiuntivo WPBakery Page Builder con tooltip e lightbox

Ti aiuta ad aggiungere l'icona dell'hotspot con tooltip e lightbox in un'immagine per WPBakery Page Builder.
Nota: puoi ottenere questo componente aggiuntivo da All In One Addons per WPBakery Page Builder . It’s consiglia di acquistare il pacchetto All In One che contiene anche altri componenti aggiuntivi nel futuro aggiornamento.
Questo plugin è l'addon per WPBakery Page Builder , richiede che WPBakery Page Builder sia installato e attivato sul tuo sito. Il Front Editor deve anche essere abilitato al trascinamento per aggiornare la posizione dell'icona.
Se desideri utilizzare questo componente aggiuntivo in Elementor Page Builder: don’t dimentica di dare un'occhiata al widget All in One per Elementor , che include questo Hotspot immagine con Tooltip. Demo video veloce, di come funziona questo componente aggiuntivo (dopo la versione 1.2, puoi trascinare l'icona per aggiornare la sua posizione nell'editor di frontend):
Caratteristiche principali
- Lightbox di supporto hotspot
- Le icone degli hotspot supportano qualsiasi tipo di colore
- Stile tooltip opzionale: ombra, luce, noir, punk
- Puoi personalizzare facilmente la posizione di ciascuna icona hotspot’s nell'editor frontend di WPBakery Page Builder
- Reattivo e pronto per la retina
- Tooltip supporta qualsiasi tipo di contenuto, come un'immagine o un video
- Animazione tooltip opzionale: crescita, scorrimento, dissolvenza, caduta
- Estendi il Page Builder di WPBakery
4. GutenSpot - Hotspot della galleria di immagini per Gutenberg

Crea hotspot personalizzati per rendere le tue immagini più informative e interattive utilizzando i blocchi Gutenberg .
Gutenspot ti aiuta a visualizzare i prodotti WooCommerce, i prodotti Amazon, le caratteristiche dei prodotti, le guide visive, le mappe delle immagini, i grafici o i grafici delle immagini interattive e i post del blog in modo semplice e interattivo.
Inoltre, c'è un'abilità e definire la posizione dei suggerimenti per non coprirsi l'un l'altro se sono posizionati troppo vicini e visualizzarli al passaggio del mouse, al clic o per tutto il tempo.
Il punto principale è che puoi modificarlo visivamente usando Gutenberg Visual Builder senza alcuna esperienza di codifica.
Caratteristiche principali
- Super facile da installare e utilizzare
- Aggiungi tutti gli hotspot che desideri su un'immagine
- Ogni contenuto del tooltip può essere personalizzato separatamente
- Visualizza 4 tipi di contenuto in Tooltip – Testo semplice, prodotti WooCommerce, prodotti Amazon & Post del blog
- Puoi aggiungere una singola immagine o una galleria su cui visualizzare gli hotspot
- Sono disponibili 3 tipi di pin – icona quadrata, arrotondata o personalizzata
- Modifica/gestisci hotpoint o elimina immagini
- Bel effetto pulsante sui punti caldi
5. Blocchi Getwid – Gutenberg per WordPress

Getwid viene fornito con blocchi Gutenberg 40+ e soprattutto con questo blocco WordPress Image Hotspot. Viene fornito con versioni gratuite ea pagamento per rendere la tua esperienza ancora migliore. E l'elemento hotspot immagine è gratuito per gli utenti di WordPress Gutenberg.
Per quanto riguarda lo stile del tooltip, questo blocco ti consente di utilizzare le icone Font Awesome per i puntatori, personalizzare colori e dimensioni e modificare il design del tooltip predefinito.
Puoi personalizzare l'aspetto e l'interattività dei tuoi suggerimenti e spostarli facilmente tra le immagini.
Le icone degli hotspot possono facoltativamente essere rese dinamiche applicando l'animazione del polso e aggiungendo l'animazione all'aspetto e al passaggio del mouse.
Quindi, in pochi clic, puoi rendere subito la tua immagine informativa e interattiva.
Caratteristiche principali
- Blocco di sezione
- Icone Fontawesome Per I Puntatori
- Blocco cursore immagine
- Personalizza il colore della descrizione comandi
6. Panoramica 360°

iPanorama 360 Virtual Tour Builder è il plug-in di WordPress che ti consente di creare fantastici tour virtuali per i tuoi clienti senza conoscenze di programmazione avanzate. Utilizzando il builder integrato puoi caricare facilmente le tue foto panoramiche, aggiungere hotspot che consentono all'utente di navigare da una scena all'altra e aggiungere finestre popover per evidenziare informazioni importanti su qualsiasi parte della scena. Puoi arricchire un hotspot o una finestra popover con testo, immagini, video e altri media online.
Nel complesso, questo è un ottimo plug-in per promuovere località turistiche (ad esempio parchi nazionali e camere d'albergo) in un modo che la maggior parte dei viaggiatori vorrebbe vedere.
Caratteristiche principali
- Compatibile con tutti i browser più recenti
- Giro visivo
- Sistema popover
- Popover Mostra & Nascondi animazioni
- Marcatori
- Sistema di descrizione comandi
- Tooltips Mostra & Nascondi animazioni
- Effetti di transizione della scena
7. WordPress Tooltips Ultimate & Image Hotspot

Questo plug-in hotspot immagine ti offre la personalizzazione completa dei tuoi tooltip. In realtà è uno dei plugin WordPress tooltip più diversi e multiuso.
Con questo plug-in, puoi persino aggiungere hotspot che attivano i suggerimenti che desideri per le tue immagini. Basta creare l'immagine del tuo hotspot e incollare lo shortcode sul tuo sito.
Oltre alle finestre di tooltip modali standard, il plug-in è adatto per aggiungere video di YouTube o Vimeo ai tuoi tooltip, utilizzando stili di mappa sgargianti sulla tua mappa di Google e aggiungendo testo HTML personalizzato.
Caratteristiche principali
- Opzioni di stile delle descrizioni comandi
- Opzioni di ancoraggio della descrizione comandi
- Opzioni di animazione
- Molteplici opzioni di posizione del tooltip
- Opzioni della freccia della descrizione comandi
- Opzioni di interazione
- Google Font
- Suggerimenti video
8. HotSpot immagine di DevVN

Con l'aiuto del plug-in WordPress Image Hotspot by DevVN per il tuo blocco Gutenberg, puoi facilmente aggiungere immagini e hotspot senza problemi. Non devi aggiungere alcun codice e rendere le tue immagini sbalorditive e informative agli occhi dei visitatori del tuo sito web. È assolutamente gratuito e include funzionalità avanzate di jQuery PowerTip.
Tra gli ovvi vantaggi di questo plug-in c'è la possibilità di aggiungere testo formattato tramite l'editor di testo predefinito che supporta impostazioni tipografiche di base, immagini, collegamenti, ecc. Tutte queste impostazioni consentono di creare una spilla davvero istruttiva e su misura.
9. Straum (hotspot immagine per Elementor)

Questo è un widget hotspot immagine Elementor di Stratum che ti dà il controllo completo su tutto, comprese le dimensioni, il colore e l'icona. Inoltre, può visualizzare effetti di animazione e può visualizzare icone interattive.
Con Stratum, puoi accedere a molte funzionalità dei plug-in Elementor che di solito si trovano nelle estensioni Elementor di terze parti senza costi aggiuntivi.
Il plug-in ti consente inoltre di integrare una libreria delle tue icone personalizzate da utilizzare negli hotspot. I suggerimenti possono essere attivati al clic e al passaggio del mouse.
Caratteristiche principali
- Icone personalizzate
- Accedi ai plug-in Elementor
- Effetti di animazione
- Visualizza icone interattive
10. Hotspot immagine – Annotazione immagine mappa
Image Hotspot ha diverse opzioni da personalizzare. Ci sono centinaia di icone con diversi colori e dimensioni e puoi anche personalizzare queste icone. Ci sono molti font, oltre alle icone disponibili con diversi colori.
L'hotspot Image Map supporta qualsiasi post, pagina, widget, tutti gli ultimi temi e page builder. Supporta anche l'ultima versione di WordPress. Riceverai anche shortcode illimitati con CSS personalizzati.
Caratteristiche principali
- I puntatori sono disponibili in tre stili
- Annotazioni immagine disponibili
- 1600+ icone fantastiche per i font incorporate
- Include opzioni di testo del puntatore
Conclusione
Il tooltip che decidi di scegliere dipende dal tipo di sito web che hai o dal tipo di elemento e contenuto, sia esso una mappa, un prodotto o una casa. Tutti i nostri primi dieci plug-in per hotspot di immagini che sono stati elencati sopra ti daranno una varietà tra cui scegliere.
Sta a te selezionare quello che desideri utilizzare nel tuo prossimo progetto.











