I moduli pop-up possono essere una parte importante della tua strategia di marketing se sai come usarli nel modo giusto. Possono aiutarti a ottenere indirizzi e-mail, incrementare le vendite e altro ancora. Ma non è sempre facile creare popup in WordPress che abbiano un bell'aspetto e siano formattati in un modo unico. Elementor , un plug-in per la creazione di pagine Web, semplifica il processo di creazione e modifica dei popup per il tuo sito. Puoi modificarli in modo che appaiano come desideri e attivare trigger aggiuntivi in base alle azioni dell'utente o alla posizione geografica. Durante la creazione di un sito Web a pagina singola, tuttavia, potresti riscontrare problemi con i collegamenti di ancoraggio, poiché la pagina scorrerà fino alla sezione, ma il popup non si chiuderà da solo. Per risolvere questo problema, facciamo in modo che quando si fa clic su un collegamento o un ancoraggio, la finestra pop-up si chiuda da sola.

Chiudi popup nel menu Anchor Link jQuery Snippet Code
L'aggiunta di uno script jQuery personalizzato per rilevare un clic e chiudere il popup al suo verificarsi è necessario affinché il popup si chiuda correttamente sui dispositivi mobili dopo che è stato fatto clic su un collegamento.
Per iniziare, vai su Elementor > Codice personalizzato.
Seleziona il pulsante Aggiungi nuovo, quindi assegna al frammento di codice personalizzato un nome descrittivo come "correzione del menu popup" o qualcosa di simile.

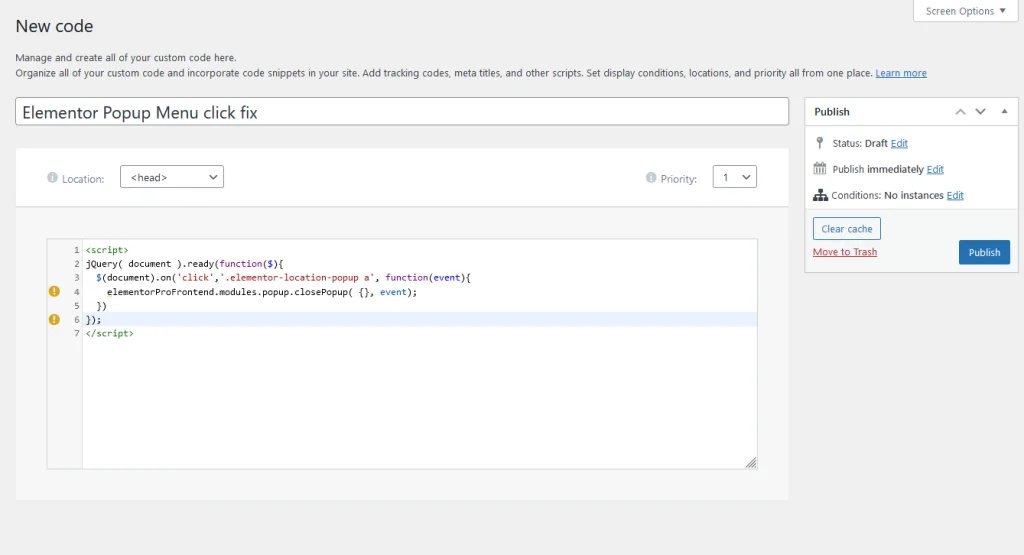
Apporta le tue modifiche incollando questo codice nell'area.
<script>
jQuery( document ).ready(function($){
$(document).on('click','.elementor-location-popup a', function(event){
elementorProFrontend.modules.popup.closePopup( {}, event);
})
});
</script>Per rendere disponibile lo snippet nelle pagine o nelle categorie specificate, inseriscilo nel tag /head> e fai clic su "Pubblica".
Conclusione
Il menu a comparsa di Elementor potrebbe creare alcuni problemi alla chiusura del menu a comparsa. Questo bit di jQuery dovrebbe portare a termine il lavoro quando è necessario chiudere il menu a comparsa mobile. Condividi i tuoi pensieri e le tue preoccupazioni nella sezione sottostante.












