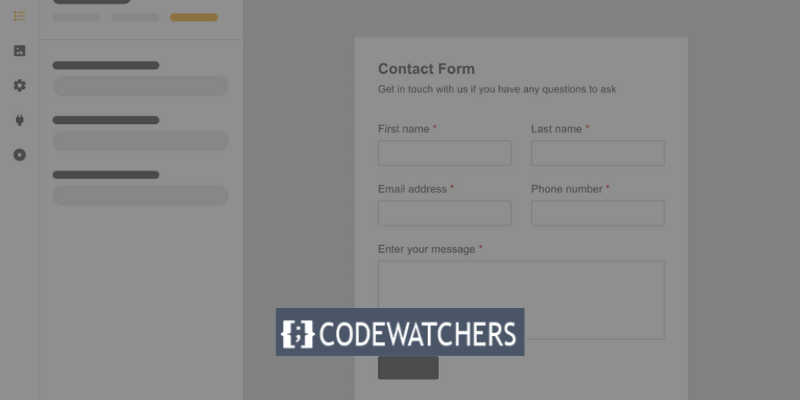
WordPress Forms Lite (WP Forms Lite) è un plugin potente e intuitivo che ti consente di creare moduli straordinari per il tuo sito Web WordPress.

Nota: WP Forms Lite è la versione gratuita di WP Forms
Che tu abbia bisogno di un semplice modulo di contatto o di un sondaggio complesso, WordPress Forms Lite ti fornisce gli strumenti per creare, personalizzare e gestire i moduli con facilità.
In questo post del blog, ti mostreremo come utilizzare WordPress Forms Lite sul tuo sito web in quattro semplici passaggi:
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora- Installa e attiva il plugin
- Crea un nuovo modulo
- Personalizza il tuo modulo
- Incorpora il modulo nel tuo sito web
Cominciamo!
Passaggio 1: installa e attiva il plug-in
Il primo passo è installare e attivare il plugin seguendo i passaggi seguenti:
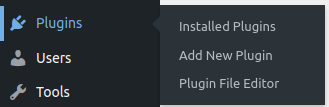
Accedi alla dashboard di WordPress. Vai su Plugin > Aggiungi nuovo plugin

Cerca il plugin digitandone il nome e clicca su Installa , poi su Attiva .

Puoi anche scaricare il plugin dal repository di WordPress e caricarlo manualmente sul tuo sito come file zip.

Passaggio 2: crea un nuovo modulo
Seguire i passaggi seguenti per creare un nuovo modulo.
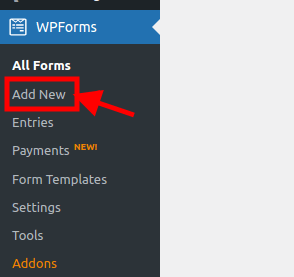
Vai su WPForms > Aggiungi nuovo nella dashboard di WordPress.

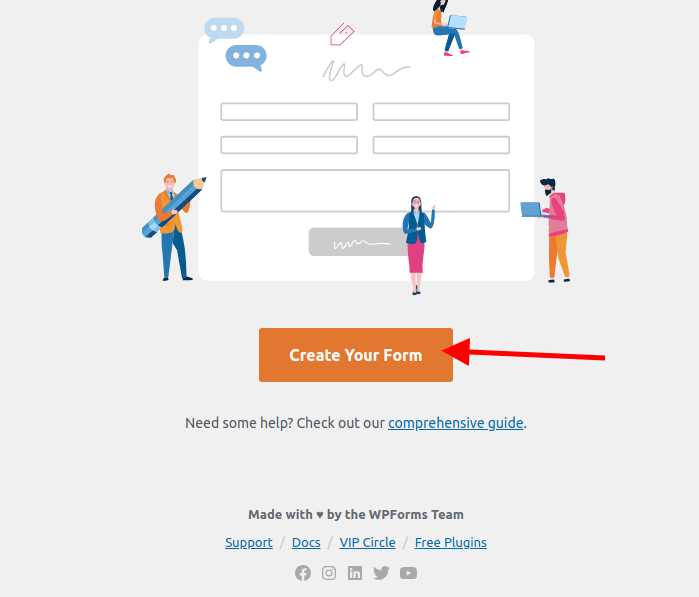
Apparirà una schermata con un pulsante, scritto "Crea il tuo modulo". Quando fai clic su di esso, ti porterà dove puoi scegliere il tuo modello di modulo.

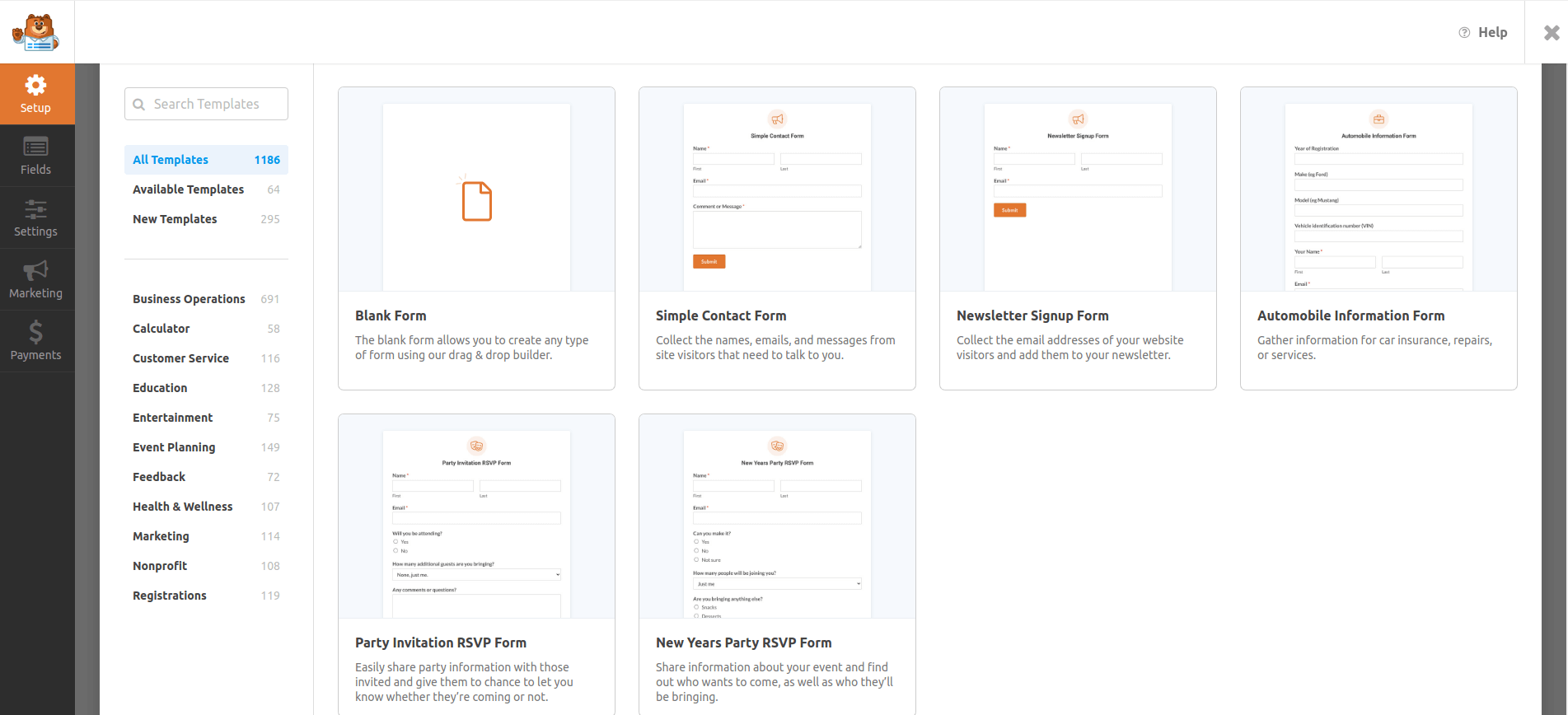
Puoi creare il tuo modulo selezionando da una scelta di modelli di modulo predefiniti.
Sono disponibili per la selezione moduli di base come modulo di contatto, modulo di iscrizione alla newsletter, modulo di suggerimento, ecc. E moduli complessi come modulo di donazione, modulo d'ordine, modulo di sondaggio, ecc.
Se lo desideri, puoi anche iniziare da zero e creare un modulo vuoto.

Utilizzeremo il "Modulo vuoto" per questo tutorial.
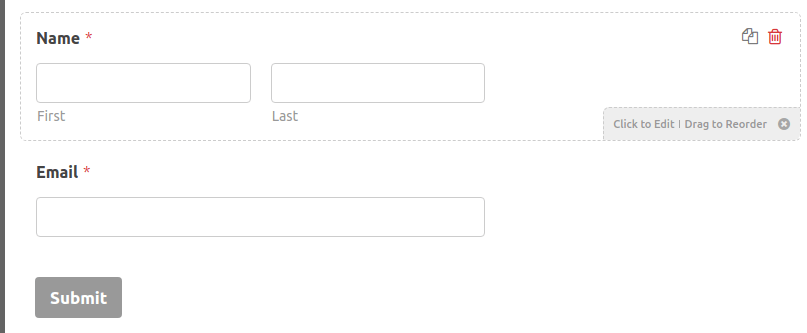
Verrai indirizzato al generatore di moduli, dove potrai modificare i campi, le impostazioni e il design del modulo.
Passaggio 3: personalizza il tuo modulo
Modificare il modulo in base alle tue esigenze e ai tuoi gusti è il passaggio successivo. Intraprendi queste azioni per raggiungere questo obiettivo:
Nel generatore di moduli, puoi trascinare e rilasciare i campi del modulo dal pannello di sinistra al pannello di destra. Puoi anche fare clic su qualsiasi campo del modulo per modificarne l'etichetta, la descrizione, il segnaposto, lo stato richiesto, ecc.
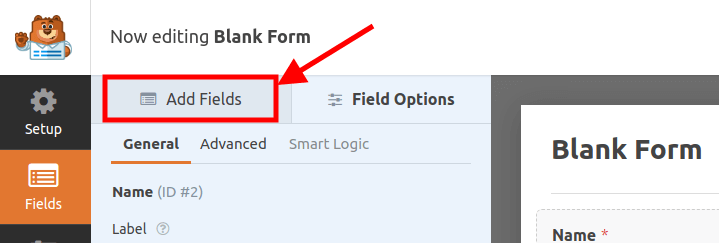
Selezionando la scheda Aggiungi campi nel pannello di sinistra, puoi aggiungere nuovi campi modulo. Sono disponibili campi standard come Nome , Email , Testo , Paragrafo e così via, oltre a opzioni più sofisticate come Dropdown , Casella di controllo , ecc.
Vediamo come fare:
Puoi riorganizzare l'ordine dei campi del modulo trascinandoli nel pannello di destra. Puoi anche eliminare qualsiasi campo del modulo facendo clic sull'icona del cestino accanto ad esso.

Per continuare ad aggiungere altri campi, fare clic su " Aggiungi campi ".

Andremo avanti e aggiungeremo una finestra di messaggio al modulo.
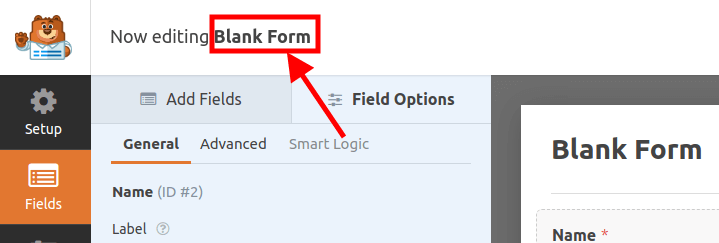
Per modificare il nome del modulo, fare clic su Modulo vuoto . Apparirà una nuova schermata in cui potrai digitare il nome del modulo.


Chiameremo il nostro "Il nostro modulo di contatto"
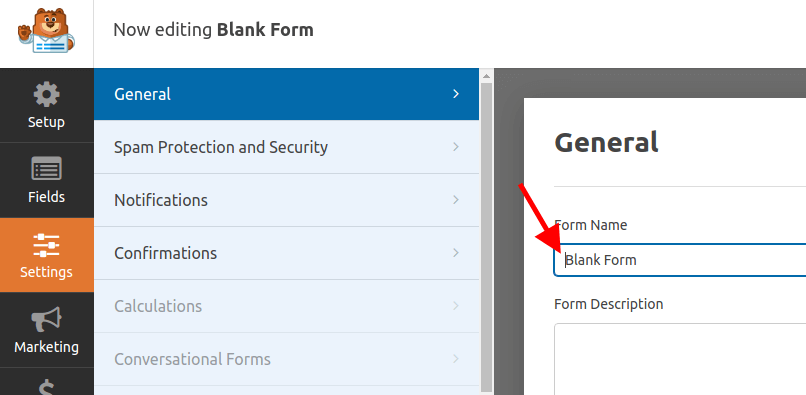
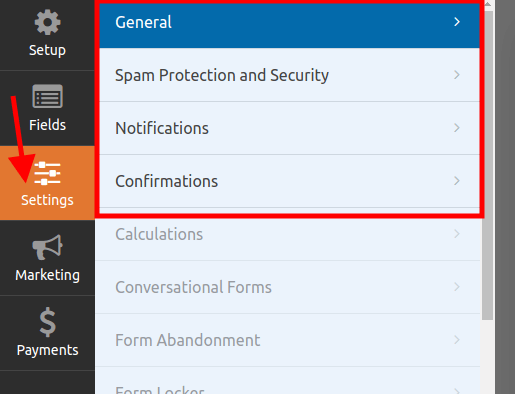
Puoi modificare le impostazioni del modulo facendo clic sulla scheda Impostazioni nel pannello di sinistra. È possibile configurare le impostazioni generali, come il nome del modulo , il testo del pulsante di invio , la prevenzione dello spam , ecc., le impostazioni di notifica , come l' indirizzo email , l'oggetto , il messaggio , ecc., e le impostazioni di conferma , come il messaggio , URL di reindirizzamento , ecc.

Passaggio 4: incorpora il modulo nel tuo sito web
Incorpora il modulo nel tuo sito web come ultimo passaggio. Segui questi passaggi per realizzarlo:
Una volta terminata la personalizzazione del modulo, fai clic sul pulsante Salva nell'angolo in alto a destra del generatore di moduli.

Fai clic sull'icona "X" accanto al pulsante Salva dopo aver finito di personalizzare il modulo.
Ora crea una pagina o aggiorna una pagina esistente sul tuo sito web dove dovrai inserire lo shortcode del tuo modulo.
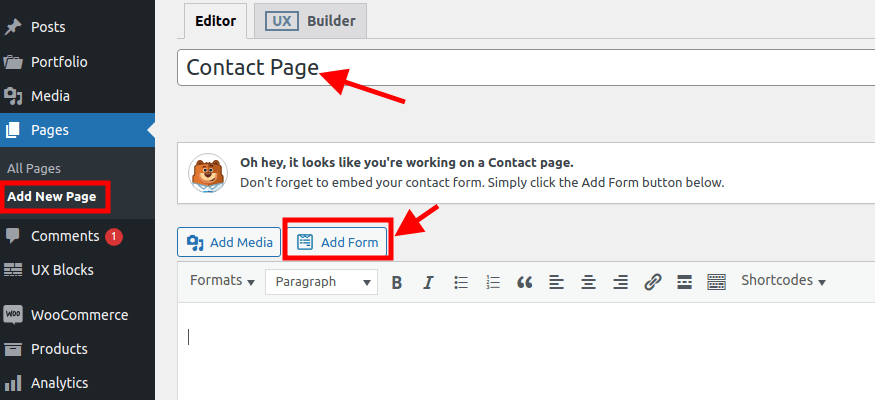
Per creare una pagina, vai su Pagine > Aggiungi nuova pagina . Ma se desideri aggiornare una pagina esistente, fai clic su Tutte le pagine , quindi su Modifica pagina .
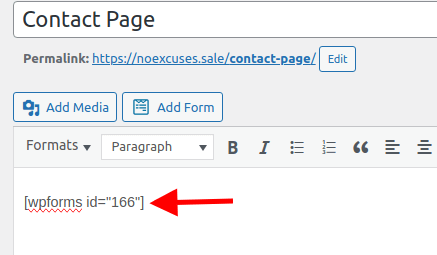
In questo tutorial creeremo una nuova pagina chiamata Pagina dei contatti .

Digiteremo il nome della nostra pagina, quindi incorporeremo il nostro modulo facendo clic su Aggiungi modulo .
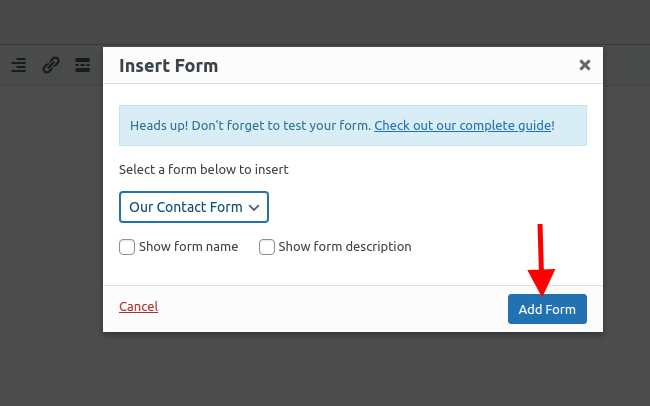
Apparirà una finestra pop-up che ci chiederà di selezionare il nostro modulo, nel caso ne abbiamo molti.
Quindi fare clic su Aggiungi modulo .

Lo shortcode del modulo che hai selezionato apparirà automaticamente.

Fai clic su Pubblica o Aggiorna per salvare la pagina.
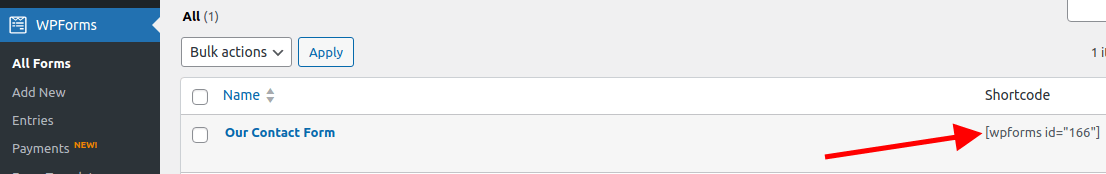
Il modo più semplice per aggiungere il modulo alla tua pagina è copiare lo shortcode immediatamente dopo aver finito di personalizzare e salvare il modulo.
Devi solo andare su WP Forms > Tutti i moduli e copiare il codice breve, quindi incollarlo nella sezione desiderata della tua pagina.

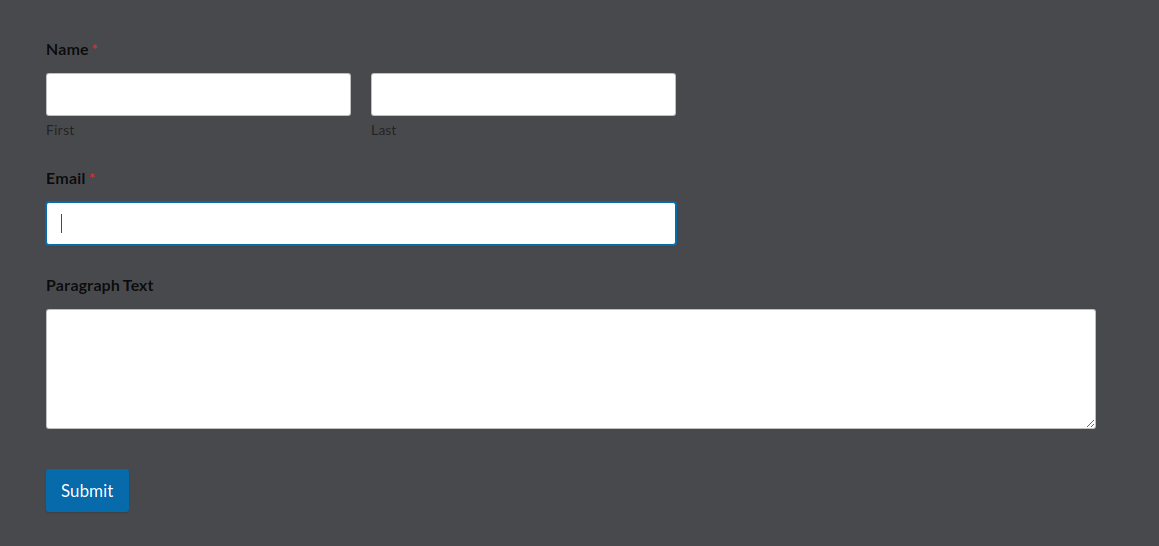
Visita subito la tua pagina per visualizzare il modulo.

Conclusione
Un fantastico plugin per creare moduli eleganti e utili per il tuo sito WordPress è WordPress Forms Lite. Può essere utilizzato per generare una varietà di moduli, inclusi moduli di pagamento, iscrizione, feedback e contatto.
Inoltre, sono disponibili drag & drop, modelli predefiniti e una varietà di impostazioni e opzioni per aiutarti a personalizzare i tuoi moduli. WordPress Forms Lite è veloce, reattivo e semplice da usare.
Mettilo alla prova adesso per vedere tu stesso i risultati!
Grazie per aver letto.




