Avere contenuti di alta qualità sul tuo sito web è fondamentale, ma altrettanto significativo è il modo in cui i visitatori interagiscono con il sito. L'esperienza dell'utente è direttamente influenzata da diversi fattori, uno dei quali è la navigazione. Garantire che le persone possano individuare facilmente la pagina desiderata è fondamentale. Pertanto, è raro incontrare un sito Web con più di poche pagine privo di qualche forma di menu. Tuttavia, l’adeguatezza e l’usabilità di questo menu sono considerazioni essenziali.

Il tuo obiettivo dovrebbe essere incentrato sul raggiungimento di una navigazione semplice e intuitiva. Indipendentemente dalla pagina in cui arrivano i visitatori, dovrebbero essere in grado di navigare con pochi clic. Se incontrano difficoltà nel trovare ciò che cercano, la frustrazione può portarli ad abbandonare il sito.
Come migliorare la navigazione del tuo sito web
Fai risaltare il tuo logo
Se il tuo logo si fonde con il tuo menu, potrebbe passare inosservato, soprattutto se non si trova nella solita posizione in alto a sinistra. Assicurati che il tuo logo risalti mantenendolo separato dalle voci del menu. Ciò migliora la visibilità, aumenta l'esposizione del marchio e semplifica la navigazione del sito delineando chiaramente gli elementi nell'intestazione. Facilita inoltre la localizzazione e il clic sul logo quando necessario.

Collega il logo alla home page
Molte persone hanno sviluppato l'abitudine di fare clic sul logo di un sito Web per raggiungere la home page, poiché questo design è prevalente in numerosi siti. Rappresenta il metodo più semplice e istintivo per i visitatori per reimpostare la navigazione, indipendentemente dalla pagina corrente. Nei casi in cui i siti web contengono una pletora di pagine, le persone possono facilmente disorientarsi e cercare di tornare alla home page per orientarsi, in particolare quando accedono al sito tramite un dispositivo mobile dove la navigazione può essere più impegnativa.
Create Amazing Websites
Con il miglior generatore di pagine gratuito Elementor
Parti ora
Inoltre, incorporare un collegamento alla home page nel logo è vantaggioso per gli utenti che arrivano a un sito Web tramite i risultati dei motori di ricerca e arrivano a una pagina interna. Facendo clic sul logo viene fornito loro un comodo percorso per tornare alla home page se desiderano approfondire il contenuto del sito.
Menù reattivo
Garantire che il tuo menu sia visivamente accattivante su tutti i dispositivi è fondamentale. Dato che circa la metà del traffico web globale proviene da dispositivi mobili, è altamente consigliabile investire tempo o risorse extra nell’assunzione di un web designer esperto o nell’acquisto di plug-in per ottimizzare la navigazione per gli utenti mobili.
Prendi in considerazione l'implementazione di un menu hamburger anche sulla versione desktop del tuo sito web se si adatta al design e alla funzionalità. Sebbene sia generalmente associato alle interfacce di tablet e smartphone, l'utilizzo di questo stile di menu su tutte le risoluzioni può talvolta migliorare la coerenza complessiva del layout. Questo approccio riduce al minimo le modifiche al layout quando i visitatori passano dalla navigazione desktop a quella mobile.
Ricorda, il tuo intero sito web deve essere ottimizzato per i dispositivi mobili. Se la tua configurazione attuale non è all'altezza sotto questo aspetto, fai riferimento al nostro articolo per indicazioni su come migliorare la compatibilità mobile.
Correggi i collegamenti interrotti
Le pagine Web si deteriorano nel tempo, causando potenziali errori. Si stima che una pagina web duri in genere circa 100 giorni prima che si verifichino problemi. Di conseguenza, i collegamenti potrebbero interrompersi con l'invecchiamento delle pagine, sia che si trovino sul tuo sito o che siano collegate da altrove. La presenza di pagine di errore 404 frustra i visitatori, spingendoli spesso ad abbandonare.
È fondamentale affrontare i collegamenti interrotti, in particolare per i siti Web di grandi dimensioni in cui numerose pagine e collegamenti rendono impraticabili i controlli manuali. WordPress offre vari plugin per rilevare collegamenti interrotti tra pagine, post, commenti e directory. Tra questi, Broken Link Checker si distingue come una delle soluzioni più efficaci.

Usa il pangrattato
I breadcrumb rappresentano un aiuto prezioso per i visitatori del sito Web che navigano attraverso più pagine, in particolare su siti ricchi di contenuti. Tuttavia, la loro utilità va oltre il semplice ripercorrere i passi; servono anche come indicatori di posizione.
Sia che il tuo sito web vanti una vasta gamma di pagine o solo una manciata, i breadcrumb guidano i visitatori nella comprensione del loro viaggio e facilitano il ritorno alle pagine precedenti senza sforzo.
Questa funzionalità si rivela particolarmente utile per i siti Web tentacolari in cui il tracciamento del percorso verso la pagina corrente potrebbe comportare l'attraversamento di diversi collegamenti.
Per gli utenti di WordPress, incorporare i breadcrumb nel proprio sito è facilmente ottenibile attraverso vari metodi. Un approccio è utilizzare plugin come All in One SEO , che offre una funzionalità breadcrumb intuitiva.
In alternativa, l’utilizzo degli shortcode fornisce un mezzo conveniente per integrare la funzionalità breadcrumb in un sito WordPress senza la necessità di estese codifiche o modifiche ai file del tema.
Per implementare i breadcrumb utilizzando uno shortcode sul tuo sito WordPress, segui i seguenti passaggi:
Per impostare uno shortcode per i breadcrumb in WordPress, puoi:
Accedi alla dashboard di WordPress, vai su "Aspetto" e seleziona "Editor". Quindi, apri il file functions.php .
In alternativa, puoi utilizzare FTP per accedere alla tua installazione WordPress. Passare alla directory del tema (/wp-content/themes/your-theme-name/) e individuare il file Functions.php.
Una volta aperto il file functions.php , aggiungi il codice fornito per creare lo shortcode desiderato per i breadcrumb.
// Breadcrumbs shortcode
function custom_breadcrumbs_shortcode() {
ob_start();
// Your breadcrumb code here
return ob_get_clean();
}
add_shortcode('breadcrumbs', 'custom_breadcrumbs_shortcode');Sostituisci il commento segnaposto "Il tuo codice breadcrumb qui" con il codice appropriato che produce la navigazione breadcrumb per il tuo sito web. Questo codice può essere personalizzato o ricavato da un plugin breadcrumb che supporta la funzionalità shortcode. Assicurati che il codice generi la struttura HTML per i breadcrumb.
Dopo aver apportato le modifiche necessarie, salva le modifiche nel file functions.php .
Ora puoi utilizzare lo shortcode [breadcrumbs] nei tuoi post, pagine o widget per mostrare la navigazione breadcrumb. Inserisci semplicemente [breadcrumb] nella posizione desiderata in cui desideri che vengano visualizzati i breadcrumb.
Ricordati di aggiornare o pubblicare i tuoi post o le tue pagine per assistere alla navigazione breadcrumb in azione.
Voci di menu brevi
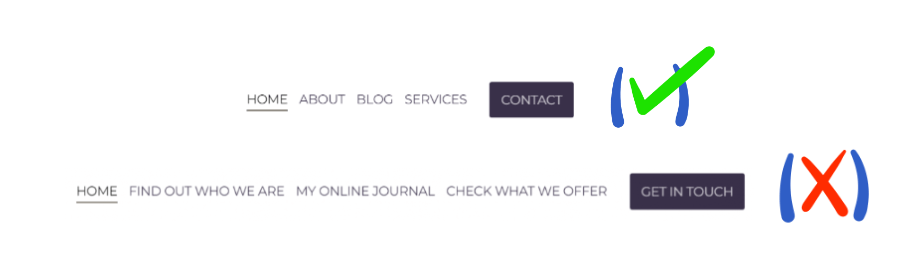
La navigazione deve essere user-friendly e consentire alle persone di individuare rapidamente ciò di cui hanno bisogno. Pertanto, è fondamentale utilizzare nomi concisi. Il menu non deve essere ingombro di titoli di pagina lunghi o descrizioni dettagliate di prodotti/servizi.

Anche pochi nomi estesi possono rendere illeggibile l'intero menu, soprattutto sui dispositivi mobili. È preferibile optare per termini concisi come "Contatto" anziché frasi prolisse come "Mettiti in contatto con noi". I nomi lunghi possono frustrare i visitatori che faticano a trovare l'opzione desiderata, portandoli ad abbandonare il tuo sito per quello di un concorrente. I nomi delle voci di menu devono rimanere pertinenti e facili da comprendere per gli utenti.
Utilizza il menu a discesa

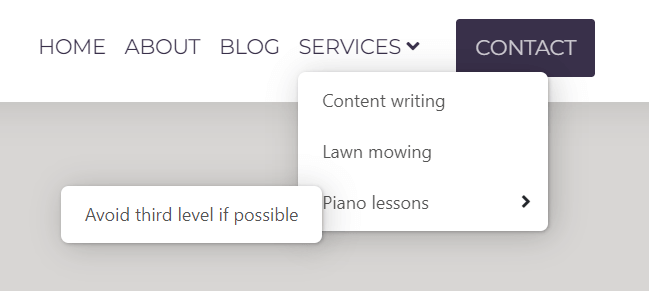
Considera la possibilità di dare priorità agli elementi del menu; sebbene alcuni possano essere desiderati, potrebbero non garantire un posizionamento di primo livello. È qui che i menu a discesa si rivelano utili. Incorporando uno o più menu a discesa, il sito mantiene un aspetto ordinato e strutturato offrendo ai visitatori una scelta più ampia. Tuttavia, esercita una certa moderazione nel loro utilizzo: in genere sono sufficienti un paio di menu a discesa. Cerca di utilizzare solo menu di secondo livello, poiché i menu di terzo livello possono impedire la navigazione, in particolare nella visualizzazione mobile.
Menù appiccicoso
Se il tuo sito web vanta contenuti estesi e richiede agli utenti di scorrere più volte verso il basso su determinate pagine, potrebbe essere vantaggioso implementare un menu permanente. Questa funzionalità consente ai visitatori di navigare rapidamente in qualsiasi sezione del sito senza la necessità di tornare indietro. Incorporando un menu permanente, gli utenti possono navigare senza problemi tra le pagine, riducendo il tempo impiegato nella navigazione su e giù. Inoltre, la visibilità persistente delle voci di menu incoraggia l’esplorazione di altre pagine, aumentando potenzialmente il coinvolgimento e, nel caso di un negozio online, favorendo una maggiore probabilità di completare un acquisto con un’interazione prolungata con il sito.
Aggiungi il pulsante "Torna all'inizio".
Anche se apparentemente insignificante, è sorprendente come pochi siti web dispongano di un pulsante "Torna all'inizio". Al giorno d'oggi, molti siti Web sono ricchi di informazioni nelle loro home page e quelli che utilizzano il caricamento continuo possono essere costituiti da una sola pagina. In tali scenari, il pulsante "Torna all'inizio" diventa prezioso. Sebbene possa sembrare un'aggiunta minore, la sua presenza può migliorare in modo significativo l'esperienza utente complessiva del tuo sito web.
Usa un piè di pagina grasso
Questo termine si riferisce a un piè di pagina contenente numerosi collegamenti, che funge da navigazione secondaria. Occasionalmente, ci sono pagine che desideri collegare ma preferisci che il menu principale contenga solo i collegamenti cruciali, evitando l'uso di menu di secondo o terzo livello. I proprietari di siti web spesso trascurano il footer, che tuttavia offre ampio spazio per ulteriori collegamenti di accesso rapido. Tutto ciò che viene aggiunto è a portata di clic e viene visualizzato in modo non intrusivo, senza interrompere la navigazione.

Oltre alle pagine tipiche come Contatti, Informazioni e Termini, puoi includere collegamenti a prodotti o servizi degni di nota presenti nelle pagine interne. Gli esempi includono un controllo dello stato dell'ordine, informazioni sulla sponsorizzazione o documentazione del servizio: contenuti non adatti al menu principale ma vitali per una rapida scoperta.
Evidenziazione della pagina in visita
Quando un visitatore arriva su una pagina, hai la possibilità di enfatizzare la voce di menu sottolineandola, evidenziandola o rendendola in grassetto. Per le pagine non collegate direttamente nel menu è utile indicare la sezione del menu corrispondente. Ciò garantisce che i visitatori rimangano orientati, soprattutto in caso di pagine numerose, conoscendo sempre la pagina o la sezione corrente.
Aggiungi una barra di ricerca

Questa funzionalità si rivela preziosa per i siti Web estesi e ricchi di contenuti. Sia che si tratti di integrare una barra di ricerca compatta adiacente al menu principale o un pulsante di ricerca dedicato accanto alle voci di menu, gli utenti possono navigare senza sforzo nel sito. Funzionando come parte integrante della navigazione del sito, l'opzione di ricerca aiuta gli utenti a individuare rapidamente le informazioni desiderate. A seconda delle preferenze, i risultati della ricerca possono visualizzare collegamenti diretti a pagine specifiche o paragrafi completi dal contenuto della pagina. Semplificando il processo di ricerca, questa funzionalità migliora l'efficienza e la soddisfazione dell'utente
Come testare la navigazione del sito web
L'aspetto della navigazione del sito potrebbe sembrare impeccabile per te, ma potrebbe non essere altrettanto ottimale per altri. Nonostante l'adesione ai suggerimenti di cui sopra, potrebbero ancora esistere problemi inosservati. Pertanto, è fondamentale identificare e affrontare tempestivamente eventuali preoccupazioni. Ecco diversi approcci per raggiungere questo obiettivo:
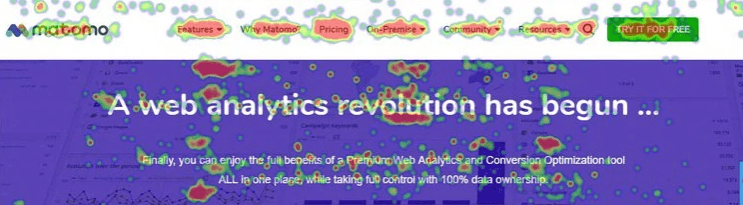
Utilizza un software di analisi
Utilizzando uno strumento di analisi come Matomo, puoi produrre una mappa termica per il tuo sito web. Questa mappa termica mostra visivamente le aree del tuo sito web più e meno frequentate.

Inoltre, Matomo può generare una mappa dei clic, individuando le posizioni esatte sul tuo sito web in cui gli utenti fanno clic. Se osservi clic frequenti su alcuni collegamenti di menu e un'attività minima su altri, potrebbe essere utile prendere in considerazione la possibilità di apportare modifiche. Attraverso la mappa termica, puoi anche valutare se gli utenti scorrono verso il basso fino al piè di pagina. Se lo fanno, ciò indica l’importanza di investire ulteriori sforzi nella creazione di un piè di pagina completo.
Utilizza il test A/B
In sostanza, il test A/B prevede la sperimentazione di varie versioni di un elemento per determinare quale funziona meglio. Ad esempio, potresti testare nomi di voci di menu, stili o numero di voci di menu diversi. Analizzando le metriche di coinvolgimento per ciascuna versione, puoi determinare la scelta ottimale.
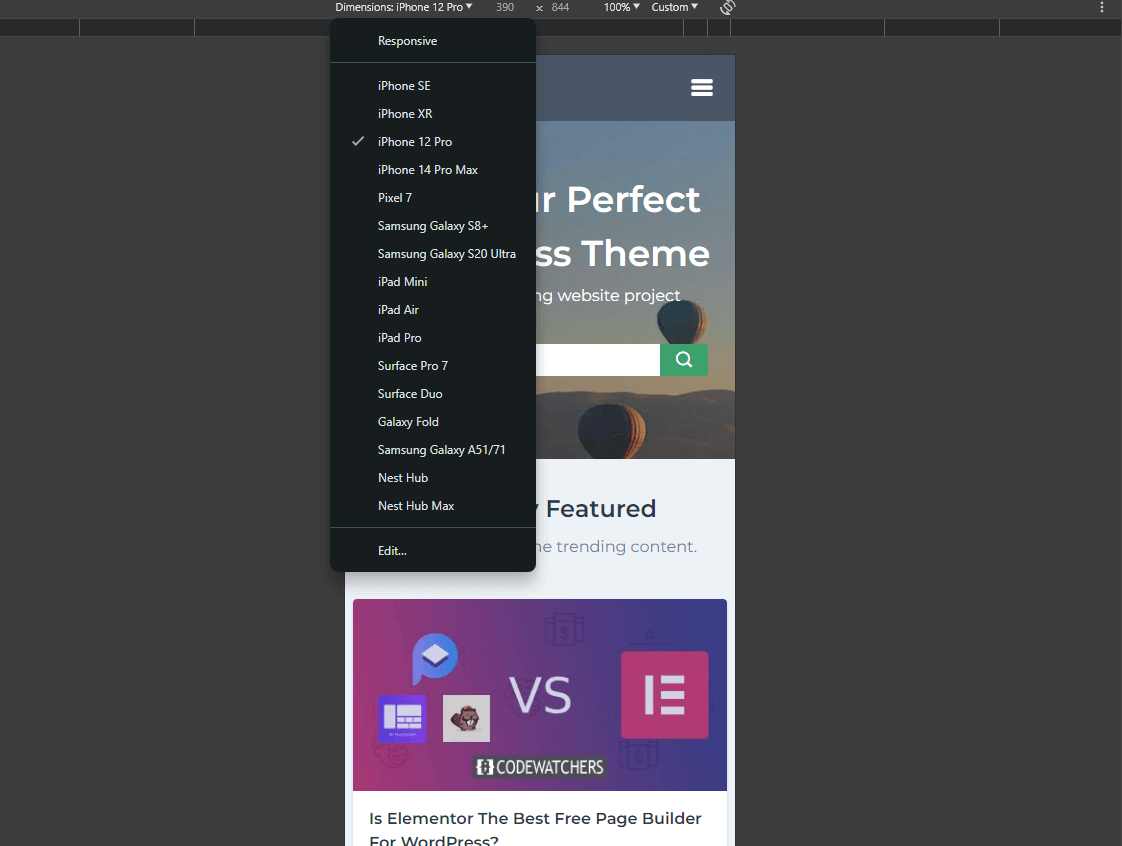
Anteprima del sito Web su diversi dispositivi

La disposizione degli elementi di navigazione potrebbe sembrare soddisfacente sul tuo computer, ma per quanto riguarda gli altri dispositivi? Accedi agli strumenti per sviluppatori nel tuo browser preferito (solitamente premendo il tasto F12 sulla tastiera o Control + Maiusc + M) per passare dalla visualizzazione desktop a quella mobile. Puoi scegliere facilmente vari dispositivi, come telefoni, tablet, laptop o persino TV, e osservare come apparirà la navigazione del sito su ciascuno di essi.
Avvolgendo
Quando si parla di navigazione, molti proprietari di siti web tendono a includere semplicemente una manciata di elementi in un menu e credono che il loro compito sia completo. Tuttavia, in realtà, esistono numerosi miglioramenti sottili che possono migliorare significativamente la facilità d'uso del tuo sito web. L’implementazione di questi può darti un vantaggio rispetto alla concorrenza. Sebbene la navigazione non sia l'unico fattore determinante del traffico sul sito web, gli utenti apprezzeranno senza dubbio la possibilità di navigare senza sforzo nel tuo sito e individuare ciò di cui hanno bisogno, indipendentemente dal loro dispositivo. Fornire una buona esperienza utente aumenta la probabilità che gli utenti ritornino sul tuo sito in futuro.





